WPF-데이터 바인딩
데이터 바인딩은 Windows 런타임 앱이 데이터를 표시하고 상호 작용할 수있는 간단하고 쉬운 방법을 제공하는 WPF 응용 프로그램의 메커니즘입니다. 이 메커니즘에서 데이터 관리는 데이터 방식과 완전히 분리됩니다.
데이터 바인딩을 사용하면 UI 요소와 사용자 인터페이스의 데이터 개체 간의 데이터 흐름이 가능합니다. 바인딩이 설정되고 데이터 또는 비즈니스 모델이 변경되면 업데이트가 UI 요소에 자동으로 반영되고 그 반대의 경우도 마찬가지입니다. 표준 데이터 소스가 아니라 페이지의 다른 요소에 바인딩 할 수도 있습니다.
데이터 바인딩은 두 가지 유형입니다- one-way data binding 과 two-way data binding.
단방향 데이터 바인딩
단방향 바인딩에서 데이터는 원본 (데이터를 보유하는 개체)에서 대상 (데이터를 표시하는 개체)으로 바인딩됩니다.
단방향 데이터 바인딩을 자세히 이해하는 간단한 예를 들어 보겠습니다. 먼저, 이름으로 새 WPF 프로젝트를 만듭니다.WPFDataBinding.
다음 XAML 코드는 두 개의 레이블, 두 개의 텍스트 상자 및 하나의 단추를 만들고 일부 속성을 사용하여 초기화합니다.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = OneWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click="Button_Click" />
</StackPanel>
</Grid>
</Window>두 텍스트 상자의 텍스트 속성은 아래와 같이 Person 클래스의 클래스 변수 인 "Name"과 "Age"에 바인딩됩니다.
Person 클래스에는 두 개의 변수 만 있습니다. Name 과 Age, 그 객체는 다음에서 초기화됩니다. MainWindow 수업.
XAML 코드에서 우리는 속성 Name 및 Age에 바인딩하지만 속성이 속한 개체를 선택하지 않았습니다.
더 쉬운 방법은 객체를 DataContext 다음 C # 코드에서 바인딩하는 속성 MainWindowconstructor.
using System.Windows;
namespace WPFDataBinding {
public partial class MainWindow : Window {
Person person = new Person { Name = "Salman", Age = 26 };
public MainWindow() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
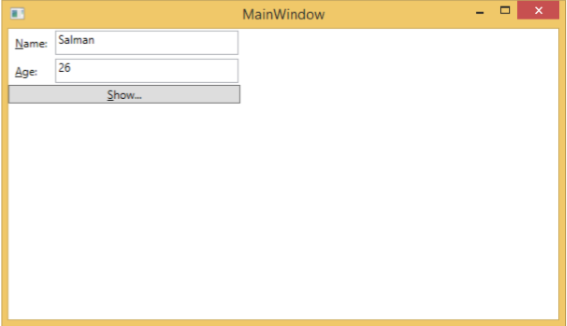
}이 응용 프로그램을 실행하면 MainWindow에서 해당 Person 개체의 Name 및 Age에 성공적으로 바인딩되었음을 즉시 확인할 수 있습니다.

누를 때 Show 버튼을 누르면 메시지 상자에 이름과 나이가 표시됩니다.

대화 상자에서 이름과 나이를 변경해 보겠습니다.

이제 표시 버튼을 클릭하면 동일한 메시지가 다시 표시됩니다.

이는 데이터 바인딩 모드가 XAML 코드에서 단방향으로 설정되기 때문입니다. 업데이트 된 데이터를 표시하려면 양방향 데이터 바인딩을 이해해야합니다.
양방향 데이터 바인딩
양방향 바인딩에서 사용자는 사용자 인터페이스를 통해 데이터를 수정하고 해당 데이터를 소스에서 업데이트 할 수 있습니다. 사용자가보기를 보는 동안 소스가 변경되면보기를 업데이트하려고합니다.
같은 예를 들어 보지만 여기서는 XAML 코드에서 바인딩 모드를 단방향에서 양방향으로 변경합니다.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = TwoWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</Window>이 애플리케이션을 다시 실행 해 보겠습니다.

동일한 출력을 생성합니다.

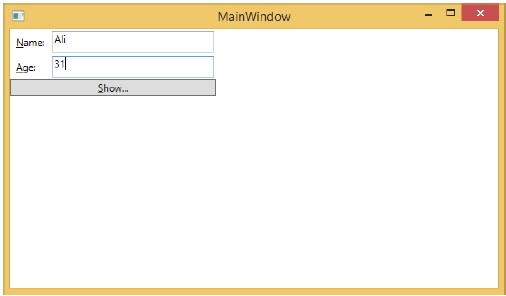
이제 이름과 나이 값을 변경해 보겠습니다.

지금 표시 버튼을 클릭하면 업데이트 된 메시지가 표시됩니다.

개념을 더 잘 이해하려면 두 경우 모두 위의 코드를 실행하는 것이 좋습니다.