Kątowa 2 - CLI
Interfejs wiersza poleceń (CLI) może zostać użyty do stworzenia naszej aplikacji Angular JS. Pomaga również w tworzeniu testów jednostkowych i end-to-end dla aplikacji.
Oficjalna strona Angular CLI to https://cli.angular.io/

Jeśli klikniesz opcję Rozpocznij, zostaniesz przekierowany do repozytorium github dla CLI https://github.com/angular/angular-cli

Spójrzmy teraz na niektóre rzeczy, które możemy zrobić z Angular CLI.
Instalowanie CLI
Note- Upewnij się, że w systemie jest zainstalowany Python. Python można pobrać ze stronyhttps://www.python.org/

Pierwszym krokiem jest zainstalowanie interfejsu CLI. Możemy to zrobić za pomocą następującego polecenia -
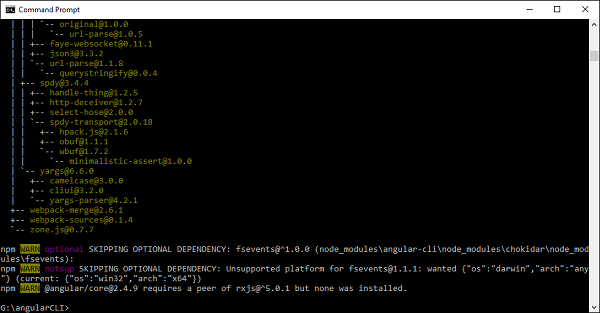
npm install –g angular-cliTeraz utwórz nowy folder o nazwie angularCLI w dowolnym katalogu i wydaj powyższe polecenie.

Po zakończeniu CLI zostanie zainstalowany.

Tworzenie projektu
Projekt Angular JS można utworzyć za pomocą następującego polecenia.
Składnia
ng new Project_nameParametry
Project_name - To jest nazwa projektu, który ma zostać utworzony.
Wynik
Żaden.
Przykład
Wykonajmy następujące polecenie, aby utworzyć nowy projekt.
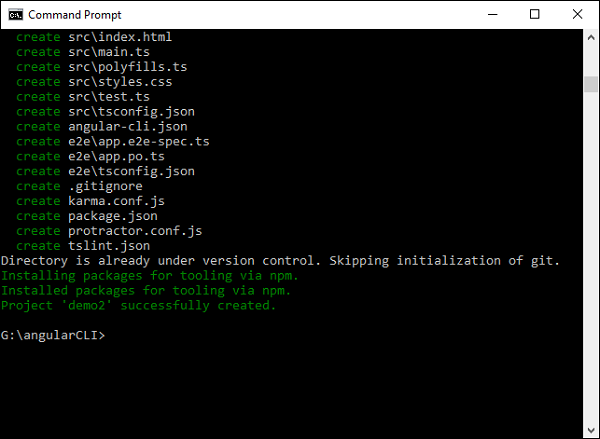
ng new demo2Automatycznie utworzy pliki i rozpocznie pobieranie niezbędnych pakietów npm.

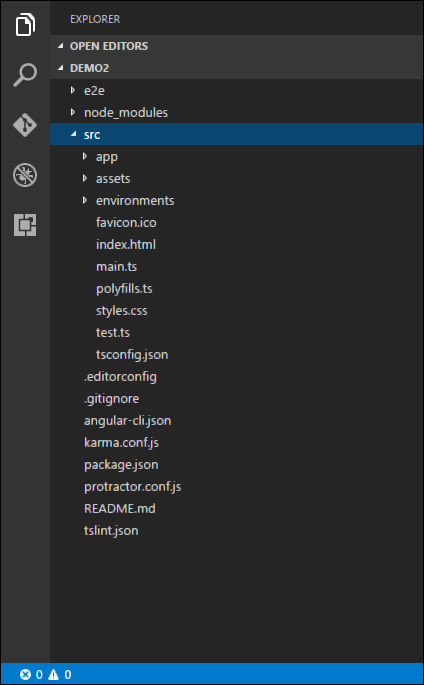
Teraz w kodzie Visual Studio możemy otworzyć nowo utworzony projekt.

Prowadzenie projektu
Aby uruchomić projekt, musisz wydać następujące polecenie -
ng server
Domyślny numer portu dla uruchomionej aplikacji to 4200. Możesz przejść do portu i zobaczyć uruchomioną aplikację.