Angular 2 - Hello World
Istnieje wiele sposobów rozpoczęcia pracy z pierwszą aplikacją Angular JS.
Jednym ze sposobów jest zrobienie wszystkiego od zera, co jest najtrudniejsze i nie jest preferowane. Ze względu na wiele zależności uzyskanie takiej konfiguracji staje się trudne.
Innym sposobem jest skorzystanie z szybkiego startu w Angular Github. Zawiera kod niezbędny do rozpoczęcia. Zwykle jest to wybierane przez wszystkich programistów i to właśnie pokażemy dla aplikacji Hello World.
Ostatnim sposobem jest użycie Angular CLI. Omówimy to szczegółowo w osobnym rozdziale.
Poniżej przedstawiono kroki, aby zainstalować i uruchomić przykładową aplikację za pośrednictwem github.
Step 1 - Przejdź do adresu URL github - https://github.com/angular/quickstart

Step 2- Przejdź do wiersza poleceń, utwórz katalog projektu. Może to być pusty katalog. W naszym przykładzie utworzyliśmy katalog o nazwie Project.
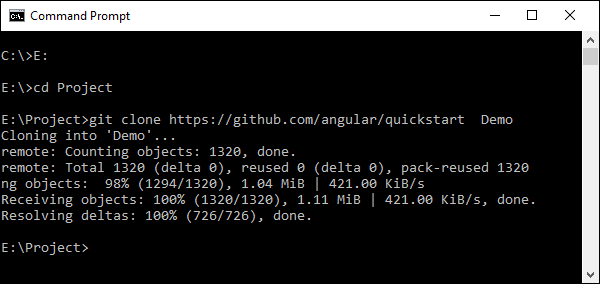
Step 3- Następnie w wierszu poleceń przejdź do tego katalogu i wydaj następujące polecenie, aby sklonować repozytorium github w systemie lokalnym. Możesz to zrobić, wydając następujące polecenie -
git clone https://github.com/angular/quickstart Demo
Spowoduje to utworzenie przykładowej aplikacji Angular JS na komputerze lokalnym.
Step 4 - Otwórz kod w kodzie programu Visual Studio.

Step 5 - Przejdź do wiersza poleceń i ponownie w folderze projektu i wydaj następujące polecenie -
npm installSpowoduje to zainstalowanie wszystkich niezbędnych pakietów, które są wymagane do działania aplikacji Angular JS.

Po zakończeniu powinieneś zobaczyć strukturę drzewa ze wszystkimi zainstalowanymi zależnościami.

Step 6- Przejdź do folderu Demo → src → app → app.component.ts. Znajdź następujące wiersze kodu -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }I zamień słowo kluczowe Angular na World, jak pokazano poniżej -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Istnieją inne pliki, które są tworzone w ramach tworzenia projektu dla aplikacji Angular 2. W tej chwili nie musisz przejmować się innymi plikami kodu, ponieważ są one wszystkie zawarte w aplikacji Angular 2 i nie trzeba ich zmieniać w aplikacji Hello World.
Będziemy szczegółowo omawiać te pliki w kolejnych rozdziałach.
Note - Visual Studio Code automatycznie skompiluje wszystkie pliki i utworzy pliki JavaScript dla wszystkich plików maszynopisu.
Step 7- Teraz przejdź do wiersza poleceń i wydaj polecenie npm start. Spowoduje to, że menedżer pakietów Node uruchomi lite serwer WWW i uruchomi twoją aplikację Angular.


Aplikacja Angular JS uruchomi się teraz w przeglądarce i zobaczysz w przeglądarce „Hello World”, jak pokazano na poniższym zrzucie ekranu.

Rozlokowanie
W tym temacie skupiono się na wdrożeniu powyższej aplikacji Hello world. Ponieważ jest to aplikacja Angular JS, można ją wdrożyć na dowolnej platformie. Twój rozwój może odbywać się na dowolnej platformie.
W tym przypadku będzie to system Windows przy użyciu kodu Visual Studio. Spójrzmy teraz na dwie opcje wdrażania.
Wdrożenie na serwerach NGNIX w systemie Windows
Pamiętaj, że do hostowania aplikacji Angular JS można użyć dowolnego serwera WWW na dowolnej platformie. W tym przypadku weźmiemy przykład NGNIX, który jest popularnym serwerem internetowym.
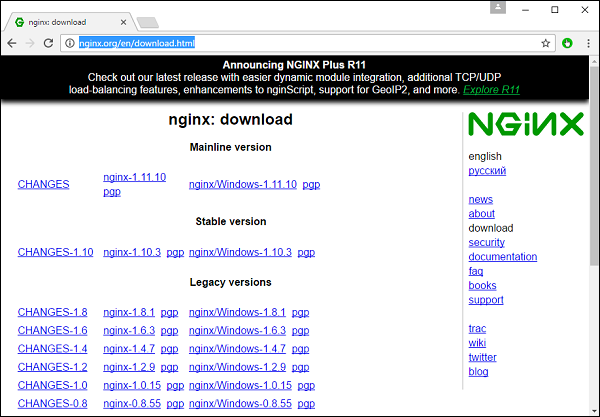
Step 1 - Pobierz serwer sieciowy NGNIX z następującego adresu URL http://nginx.org/en/download.html

Step 2- Po rozpakowaniu pobranego pliku zip, uruchom komponent nginx exe, który spowoduje, że serwer WWW będzie działał w tle. Będziesz wtedy mógł przejść do strony głównej w adresie URL -http://localhost

Step 3 - Przejdź do folderu projektu Angular JS w Eksploratorze Windows.
Step 4 - Skopiuj folder Projekt → Demo → node-modules.

Step 5 - Skopiuj całą zawartość z folderu Projekt → Demo → src.

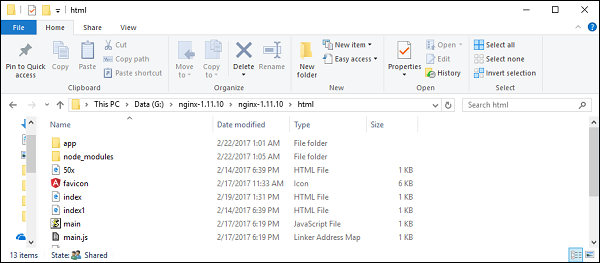
Step 6 - Skopiuj całą zawartość do folderu nginx / html.

Teraz przejdź do adresu URL - http://localhost, faktycznie zobaczysz aplikację hello world, jak pokazano na poniższym zrzucie ekranu.

Konfiguracja w systemie Ubuntu
Zobaczmy teraz, jak hostować tę samą aplikację Hello World na serwerze Ubuntu.
Step 1 - Wydaj następujące polecenia na serwerze Ubuntu, aby zainstalować nginx.
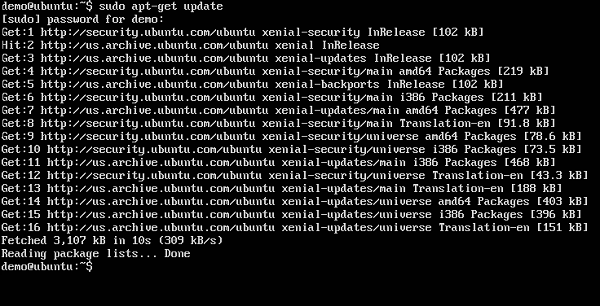
apt-get updatePowyższe polecenie zapewni aktualność wszystkich pakietów w systemie.

Po zakończeniu system powinien być aktualny.

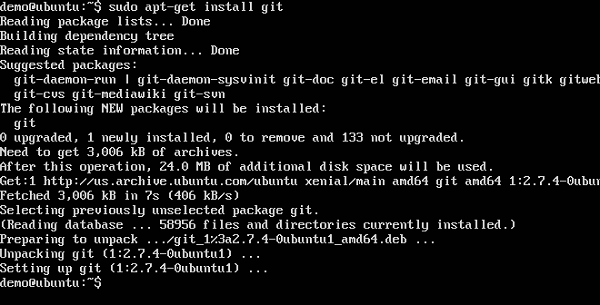
Step 2 - Teraz zainstaluj GIT na serwerze Ubuntu, wydając następujące polecenie.
sudo apt-get install git
Po zakończeniu GIT zostanie zainstalowany w systemie.

Step 3 - Aby sprawdzić git wersja, wydaj następujące polecenie.
sudo git –version
Step 4 - Zainstaluj npmktóry jest menedżerem pakietów węzłów w systemie Ubuntu. Aby to zrobić, wydaj następujące polecenie.
sudo apt-get install npm
Raz zrobione, npm zostanie zainstalowany w systemie.

Step 5 - Aby sprawdzić npm wersja, wydaj następujące polecenie.
sudo npm -version
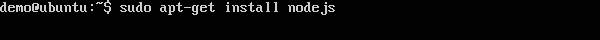
Step 6 - Następnie zainstaluj nodejs. Można to zrobić za pomocą następującego polecenia.
sudo npm install nodejs
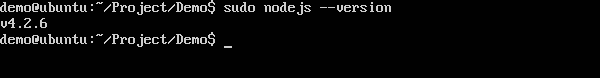
Step 7 - Aby zobaczyć wersję Node.js, wydaj następujące polecenie.
sudo nodejs –version
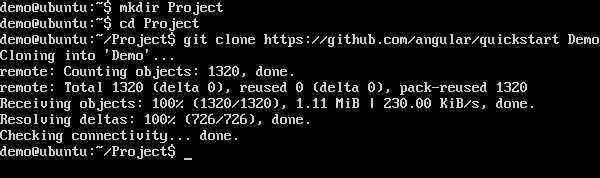
Step 8 - Utwórz folder projektu i pobierz projekt startowy github za pomocą następującego polecenia git.
git clone https://github.com/angular/quickstart Demo
Spowoduje to pobranie wszystkich plików w systemie lokalnym.

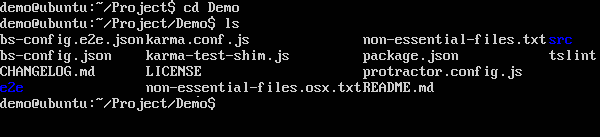
Możesz poruszać się po folderze, aby zobaczyć, czy pliki zostały pomyślnie pobrane z github.

Step 9 - Następnie wydaj następującą komendę dla npm.
npm installSpowoduje to zainstalowanie wszystkich niezbędnych pakietów, które są wymagane do działania aplikacji Angular JS.

Po zakończeniu zobaczysz wszystkie zależności zainstalowane w systemie.

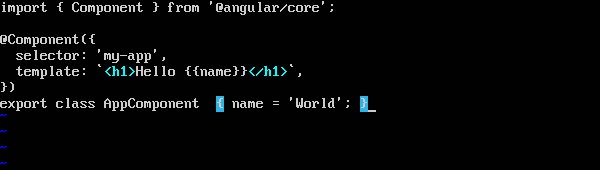
Step 10- Przejdź do folderu Demo → src → app → app.component.ts. W razie potrzeby użyj edytora vim. Znajdź następujące wiersze kodu -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }I zamień słowo kluczowe Angular na World, jak pokazano w poniższym kodzie.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Istnieją inne pliki, które są tworzone w ramach tworzenia projektu dla aplikacji Angular 2. W tej chwili nie musisz przejmować się innymi plikami kodu, ponieważ są one zawarte w aplikacji Angular 2 i nie trzeba ich zmieniać w aplikacji Hello World.
Będziemy szczegółowo omawiać te pliki w kolejnych rozdziałach.
Step 11- Następnie zainstaluj serwer lite, który może być używany do uruchamiania aplikacji Angular 2. Możesz to zrobić, wydając następujące polecenie -
sudo npm install –save-dev lite-server
Po zakończeniu zobaczysz stan ukończenia. Nie musisz się martwić ostrzeżeniami.

Step 12- Utwórz dowiązanie symboliczne do folderu węzłów za pomocą następującego polecenia. Pomaga to w zapewnieniu, że menedżer pakietów węzłów może zlokalizować instalację nodejs.
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- Teraz czas na uruchomienie aplikacji Angular 2 za pomocą polecenia npm start. Spowoduje to najpierw utworzenie plików, a następnie uruchomienie aplikacji Angular na serwerze Lite, który został zainstalowany we wcześniejszym kroku.
Wydaj następujące polecenie -
sudo npm start
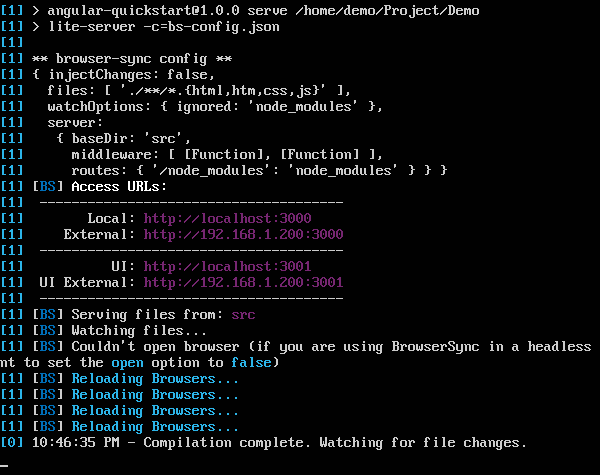
Po zakończeniu zostanie wyświetlony adres URL.

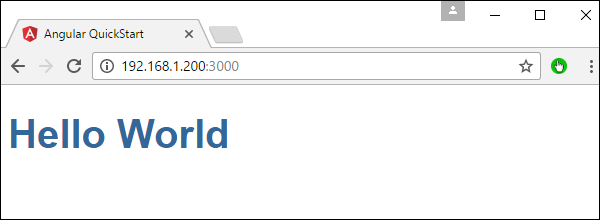
Jeśli przejdziesz do adresu URL, zobaczysz, że aplikacja Angular 2 ładuje przeglądarkę.

Wdrażanie nginx na Ubuntu
Note- Możesz używać dowolnego serwera WWW na dowolnej platformie do hostowania aplikacji Angular JS. W tym przypadku weźmiemy przykład NGNIX, który jest popularnym serwerem internetowym.
Step 1 - Wydaj następujące polecenie na serwerze Ubuntu, aby zainstalować nginx jako serwer WWW.
sudo apt-get updateTo polecenie zapewni aktualność wszystkich pakietów w systemie.

Po zakończeniu system powinien być aktualny.

Step 2 - Teraz wydaj następujące polecenie, aby zainstalować nginx.
apt-get install nginx
Po zakończeniu nginx będzie działał w tle.

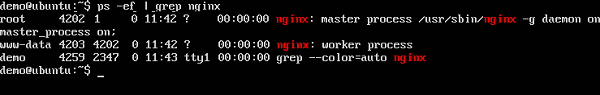
Step 3 - Uruchom następujące polecenie, aby potwierdzić, że nginx usługi są uruchomione.
ps –ef | grep nginx
Teraz domyślnie pliki dla nginx są przechowywane w folderze / var / www / html. Dlatego nadaj wymagane uprawnienia do kopiowania plików Hello World do tej lokalizacji.
Step 4 - Wydaj następujące polecenie.
sudo chmod 777 /var/www/html
Step 5 - Skopiuj pliki dowolną metodą, aby skopiować pliki projektu do folderu / var / www / html.

Teraz, jeśli przejdziesz do adresu URL - http://192.168.1.200/index.html znajdziesz aplikację Hello world Angular JS.