Angular 2 - Haki cyklu życia
Aplikacja Angular 2 przechodzi przez cały zestaw procesów lub ma cykl życia od momentu jej zainicjowania do zakończenia aplikacji.
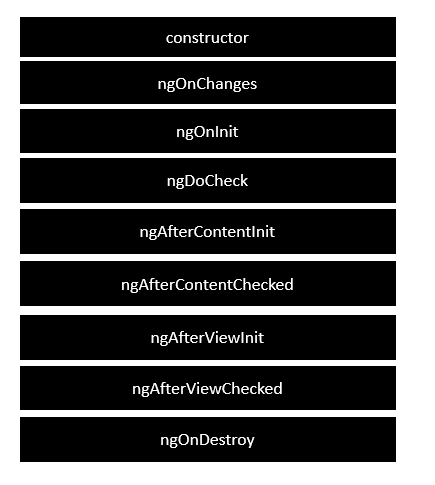
Poniższy diagram przedstawia wszystkie procesy w cyklu życia aplikacji Angular 2.

Poniżej znajduje się opis każdego haka cyklu życia.
ngOnChanges - Gdy wartość właściwości powiązanej z danymi zmienia się, wywoływana jest ta metoda.
ngOnInit - Jest to wywoływane za każdym razem, gdy inicjalizacja dyrektywy / komponentu po pierwszym wyświetleniu przez Angular właściwości powiązanych z danymi ma miejsce.
ngDoCheck - Służy to do wykrywania i reagowania na zmiany, których Angular nie może lub nie wykryje samodzielnie.
ngAfterContentInit - Jest to wywoływane w odpowiedzi po tym, jak Angular wyświetla zewnętrzną zawartość w widoku komponentu.
ngAfterContentChecked - Jest to wywoływane w odpowiedzi po sprawdzeniu przez Angular zawartości wyświetlanej do komponentu.
ngAfterViewInit - Jest to wywoływane w odpowiedzi po zainicjowaniu przez Angular widoków składnika i widoków podrzędnych.
ngAfterViewChecked - Jest to wywoływane w odpowiedzi po sprawdzeniu przez Angular widoków składnika i widoków podrzędnych.
ngOnDestroy - To jest faza czyszczenia tuż przed zniszczeniem dyrektywy / komponentu przez Angular.
Poniżej znajduje się przykład implementacji jednego haka cyklu życia. wapp.component.ts plik, umieść następujący kod.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}W powyższym programie nazywamy ngOnInit hak cyklu życia, aby konkretnie wspomnieć, że wartość this.values parametr powinien być ustawiony na „Hello”.
Po zapisaniu wszystkich zmian w kodzie i odświeżeniu przeglądarki, otrzymasz następujące dane wyjściowe.