Angular 2 - Wprowadzanie danych przez użytkownika
W Angular 2 możesz wykorzystać strukturę elementów DOM HTML do zmiany wartości elementów w czasie wykonywania. Przyjrzyjmy się niektórym szczegółowo.
Tag wejściowy
W pliku app.component.ts umieść następujący kod.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }Należy zwrócić uwagę na następujące kwestie dotyczące powyższego kodu.
[value] = ”username” - Służy do powiązania nazwy użytkownika wyrażenia z właściwością value elementu wejściowego.
(input) = ”expression” - Jest to deklaratywny sposób wiązania wyrażenia ze zdarzeniem wejściowym elementu wejściowego.
username = $event.target.value - wyrażenie, które jest wykonywane po uruchomieniu zdarzenia wejściowego.
$event - Jest wyrażeniem uwidocznionym w powiązaniach zdarzeń przez Angular, które ma wartość ładunku zdarzenia.
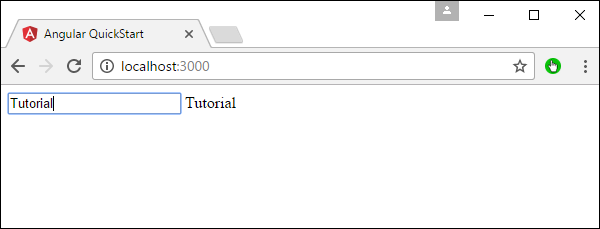
Po zapisaniu wszystkich zmian w kodzie i odświeżeniu przeglądarki, otrzymasz następujące dane wyjściowe.
Możesz teraz wpisać cokolwiek, a te same dane wejściowe zostaną odzwierciedlone w tekście obok kontrolki Input.

Kliknij opcję Wejście
W pliku app.component.ts umieść następujący kod.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
}Po zapisaniu wszystkich zmian w kodzie i odświeżeniu przeglądarki, otrzymasz następujące dane wyjściowe.

Po naciśnięciu przycisku Kliknij mnie, otrzymasz następujący wynik.