Angular 4 - Przykłady
W tym rozdziale omówimy kilka przykładów związanych z Angular 4.
Na początek stworzyliśmy przykład, który pokazuje formularz logowania z danymi wejściowymi jako username i password. Po wpisaniu poprawnych wartości wejdzie do środka i pokaże kolejny formularz, w którym można wprowadzić dane klienta. Dodatkowo stworzyliśmy cztery komponenty - nagłówek, stopkę, userlogin oraz mainpage.
Komponenty są tworzone za pomocą następującego polecenia -
ng g nagłówka komponentu
C:\ngexamples\aexamples>ng g component header
installing component
create src\app\header\header.component.css
create src\app\header\header.component.html
create src\app\header\header.component.spec.ts
create src\app\header\header.component.ts
update src\app\app.module.tsng g stopka komponentu
C:\ngexamples\aexamples>ng g component footer
installing component
create src\app\footer\footer.component.css
create src\app\footer\footer.component.html
create src\app\footer\footer.component.spec.ts
create src\app\footer\footer.component.ts
update src\app\app.module.tsng g komponentu userlogin
C:\ngexamples\aexamples>ng g component userlogin
installing component
create src\app\userlogin\userlogin.component.css
create src\app\userlogin\userlogin.component.html
create src\app\userlogin\userlogin.component.spec.ts
create src\app\userlogin\userlogin.component.ts
update src\app\app.module.tsng g komponentu mainpage
C:\ngexamples\aexamples>ng g component mainpage
installing component
create src\app\mainpage\mainpage.component.css
create src\app\mainpage\mainpage.component.html
create src\app\mainpage\mainpage.component.spec.ts
create src\app\mainpage\mainpage.component.ts
update src\app\app.module.tsw app.module.ts, moduł nadrzędny ma wszystkie komponenty dodane podczas tworzenia. Plik wygląda następująco -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} froms '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Dodawane są komponenty utworzone powyżej -
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';Składniki są również dodawane w deklaracjach -
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],W rodzicu app.component.htmldodaliśmy główną strukturę pliku, która będzie widoczna dla użytkownika.
<div class="mainpage">
<app-header></app-header>
<router-outlet></router-outlet>
<app-footer></app-footer>
</div>Stworzyliśmy div i dodaliśmy <app-header></app-header>, <router-outlet></router-outlet> i <app-footer></app-footer>.
Plik <router-outlet></router-outlet>służy do nawigacji między jedną stroną a drugą. Tutaj strony są formularzem logowania i po pomyślnym przejściu zostaną przekierowane na stronę główną, czyli formularz klienta.
Aby uzyskać najpierw formularz logowania, a później plik mainpage.component.html, zmiany są wprowadzane w app.module.ts jak pokazano poniżej -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} from '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sprowadziliśmy RouterModule i Routes z @anuglar/router. W imporcie RouterModules przyjmuje appRoutes jako parametr zdefiniowany powyżej jako -
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];Trasy przyjmują tablicę składników i domyślnie wywoływana jest właściwość userloginComponent.
W userlogin.component.ts, zaimportowaliśmy router i przeszliśmy do strony mainpage.component.html w oparciu o stan przedstawiony poniżej -
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname=="systemadmin" && data.passwd=="admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
} else {
alert("Invalid Login");
return false;
}
}
}Poniżej znajduje się plik .ts dla app.component.ts. Znajdują się w nim tylko domyślne szczegóły.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'app';}Wyświetlmy teraz szczegóły każdego z plików komponentów. Na początek zajmiemy się najpierw komponentem nagłówka. Dla nowego komponentu tworzone są cztery plikiheader.component.ts, header.component.html, header.component.css, and header.component.spec.ts.
header.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
constructor() { }
ngOnInit() {}
}header.component.html
<div>
<hr />
</div>Nie dodaliśmy żadnego css. To sprawia, że plik header.component.css jest pusty. Ponadtoheader.compoent.spec.ts plik jest pusty, ponieważ przypadki testowe nie są tutaj uwzględniane.
W nagłówku narysujemy poziomą linię. Można dodać logo lub inny szczegół, aby nagłówek wyglądał bardziej kreatywnie.
Rozważmy teraz utworzenie komponentu stopki.
W przypadku komponentu stopki footer.component.ts, footer.component.html, footer.component.spec.ts and footer.component.css pliki są tworzone.
footer.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
styleUrls: ['./footer.component.css']
})
export class FooterComponent implements OnInit {
constructor() { }
ngOnInit() { }
}footer.component.html
<hr/>Ponieważ nie dodaliśmy żadnego css, plik footer.component.cssplik jest pusty. Ponadtofooter.compoent.spec.ts plik jest pusty, ponieważ przypadki testowe nie są tutaj uwzględniane.
W stopce narysujemy po prostu poziomą linię, jak pokazano w pliku .html.
Zobaczmy teraz, jak działa komponent userlogin. Następujące pliki utworzone dla komponentu userlogin touserlogin.component.css, userlogin.component.html, userlogin.component.ts, i userlogin.component.spec.ts.
Szczegóły plików są następujące -
userlogin.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Login</header>
<label>Username <span>*</span></label>
<input type="text" name="uname" formControlName="uname"/>
<div class="help">At least 6 character</div>
<label>Password <span>*</span></label>
<input type="password" class="fortextbox" name="passwd" formControlName="passwd"/>
<div class="help">Use upper and lowercase lettes as well</div>
<button [disabled]="!formdata.valid" value="Login">Login</button>
</form>
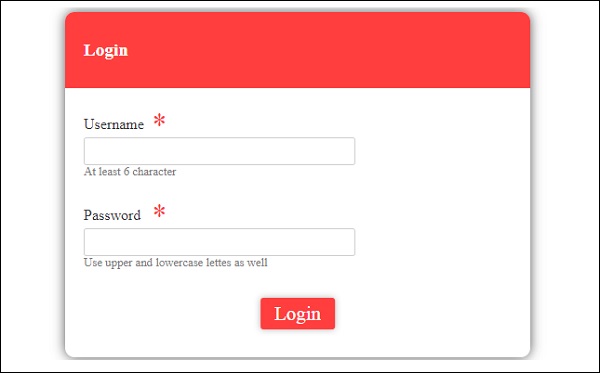
</div>Tutaj utworzyliśmy formularz z dwoma kontrolkami wejściowymi Username i Password. Jest to podejście oparte na modelu, a szczegóły tego samego wyjaśniono w rozdziale 14 - Formularze.
Uważamy, że nazwa użytkownika i hasło są obowiązkowe, dlatego weryfikacja tego samego jest dodawana w ts. Po kliknięciu przycisku Prześlij formant jest przekazywany do plikuonClickSubmit, który jest zdefiniowany w pliku ts.
userlogin.component.ts
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname == "systemadmin" && data.passwd == "admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
}
}
}W celu kontroli formularzy i walidacji moduły są importowane, jak pokazano poniżej
import { FormGroup, FormControl, Validators} from '@angular/forms';Potrzebujemy routera, aby przejść do innego komponentu, gdy użytkownik i hasło są poprawne. W tym celu router jest importowany, jak pokazano poniżej -
import { Router} from '@angular/router';W ngOnInit, zatwierdzenie formularza jest zakończone. Nazwa użytkownika musi mieć więcej niż sześć znaków, a pole jest obowiązkowe. Ten sam warunek dotyczy również hasła.
Po kliknięciu przycisku Prześlij, możemy sprawdzić, czy nazwa użytkownika to systemadmin a hasło to admin123. Jeśli tak, pojawi się okno dialogowe, które pokazujeLogin Successful a router przechodzi do strony głównej aplikacji, która jest selektorem składnika strony głównej.
Do formularza dodano css w formacie userlogin.component.css plik -
.form_container{
margin : 0 auto;
width:600px;
}
form {
background: white;
width: 500px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.7);
font-family: lato;
position: relative;
color: #333;
border-radius: 10px;
}
form header {
background: #FF3838;
padding: 30px 20px;
color: white;
font-size: 1.2em;
font-weight: 600;
border-radius: 10px 10px 0 0;
}
form label {
margin-left: 20px;
display: inline-block;
margin-top: 30px;
margin-bottom: 5px;
position: relative;
}
form label span {
color: #FF3838;
font-size: 2em;
position: absolute;
left: 2.3em;
top: -10px;
}
form input {
display: block;
width: 50%;
margin-left: 20px;
padding: 5px 20px;
font-size: 1em;
border-radius: 3px;
outline: none;
border: 1px solid #ccc;
}
form .help {
margin-left: 20px;
font-size: 0.8em;
color: #777;
}
form button {
position: relative;
margin-top: 30px;
margin-bottom: 30px;
left: 50%;
transform: translate(-50%, 0);
font-family: inherit;
color: white;
background: #FF3838;
outline: none;
border: none;
padding: 5px 15px;
font-size: 1.3em;
font-weight: 400;
border-radius: 3px;
box-shadow: 0px 0px 10px rgba(51, 51, 51, 0.4);
cursor: pointer;
transition: all 0.15s ease-in-out;
}
form button:hover {
background: #ff5252;
}Plik userlogin.component.spec.ts plik jest pusty, ponieważ w tej chwili nie ma żadnych przypadków testowych.
Omówmy teraz, jak działa komponent strony głównej. Pliki utworzone dla komponentu mainpage tomainpage.component.ts, mainpage.component.html, mainpage.component.css, i mainpage.component.spect.ts.
mainpage.component.ts
import { Component, OnInit, ViewChild} from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import {Http, Response, Headers, RequestOptions } from "@angular/http";
import 'rxjs/add/operator/map';
@Component({
selector: 'app-mainpage',
templateUrl: './mainpage.component.html',
styleUrls: ['./mainpage.component.css']
})
export class MainpageComponent implements OnInit {
formdata;
cutomerdata;
constructor(private http: Http) { }
stateCtrl: FormControl;
ngOnInit() {
this.formdata = new FormGroup({
fname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
lname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
address:new FormControl(""),
phoneno:new FormControl("")
});
}
onClickSubmit(data) {
document.getElementById("custtable").style.display="";
this.cutomerdata = [];
for (var prop in data) {
this.cutomerdata.push(data[prop]);
}
console.log(this.cutomerdata);
}
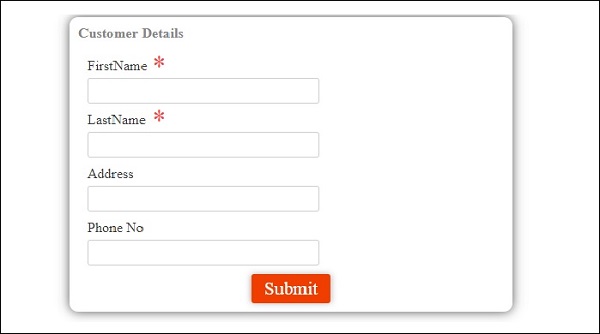
}Stworzyliśmy formularz klienta z imieniem, nazwiskiem, adresem i numerem telefonu. Walidacja tego samego odbywa się za pomocąngOnInitfunkcjonować. Po kliknięciu przycisku Prześlij, sterowanie przechodzi do funkcjionClickSubmit. Tutaj widoczna jest tabela, która służy do wyświetlania wprowadzonych danych.
Dane klienta są konwertowane z json do tablicy, dzięki czemu możemy użyć tego samego w ngFor w tabeli, co odbywa się w pliku .html, jak pokazano poniżej.
mainpage.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Customer Details</header>
<label>FirstName <span>*</span></label>
<input type="text" name="fname" formControlName="fname"/>
<label>LastName <span>*</span></label>
<input type="text" name="lname" formControlName="lname"/>
<label>Address <span></span></label>
<input type="text" name="address" formControlName="address"/>
<label>Phone No <span></span></label>
<input type="text" name="phoneno" formControlName="phoneno"/>
<button [disabled]="!formdata.valid" value="Submit">Submit</button>
</form>
</div>
<br/>
<div id="custtable" style="display:none;margin:0 auto;">
<table>
<tr>
<td>FirstName</td>
<td>LastName</td>
<td>Address</td>
<td>Phone No</td>
</tr>
<tr>
<td *ngFor="let data of cutomerdata">
<h5>{{data}}</h5>
</td>
</tr>
</table>
</div>Tutaj pierwszy element div zawiera szczegóły klienta, a drugi element div zawiera tabelę, która pokaże wprowadzone szczegóły. Wyświetlanie loginu użytkownika i szczegółów klienta jest pokazane poniżej. To jest strona z formularzem logowania oraz nagłówkiem i stopką.

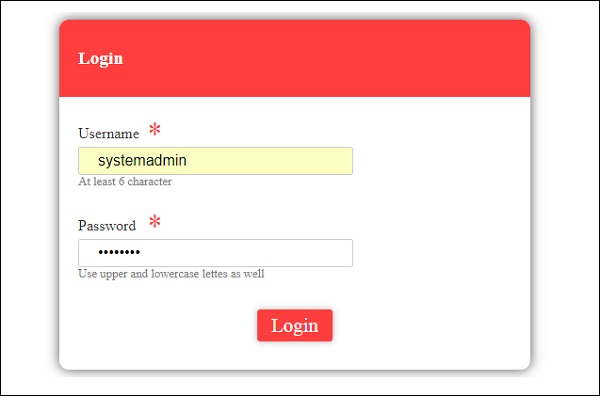
Po wprowadzeniu szczegółów ekran wygląda jak poniżej

Po kliknięciu przycisku Prześlij pojawi się okno dialogowe z informacją o pomyślnym zalogowaniu.

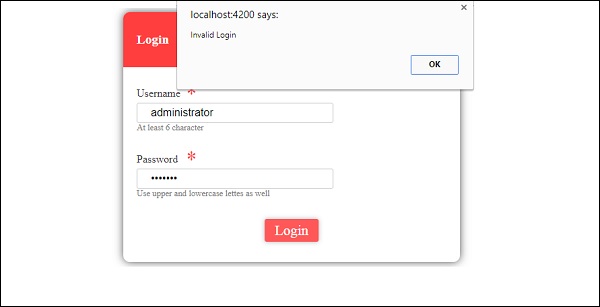
Jeśli szczegóły są nieprawidłowe, pojawi się okno dialogowe z informacją o nieprawidłowym logowaniu, jak pokazano poniżej -

Jeśli logowanie się powiedzie, nastąpi przejście do następnej formy danych klienta, jak pokazano poniżej -

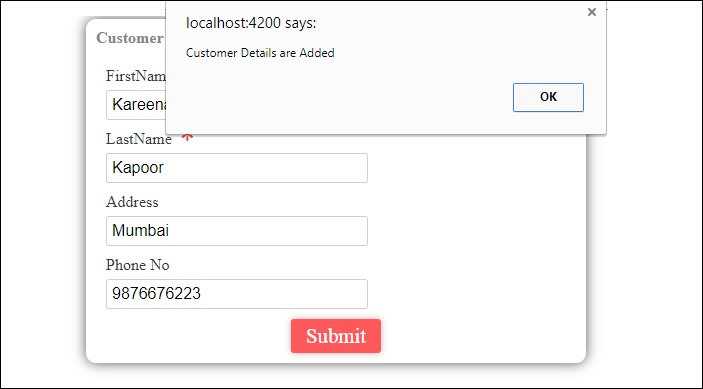
Po wprowadzeniu i przesłaniu danych pojawi się okno dialogowe, w którym zostaną dodane dane klienta, jak pokazano na zrzucie ekranu poniżej -

Kiedy klikniemy OK na powyższym zrzucie ekranu, szczegóły pojawią się tak, jak pokazano na zrzucie ekranu poniżej -
