Angular 4 - usługa HTTP
Usługa Http pomoże nam pobrać dane zewnętrzne, przesłać do nich itp. Aby skorzystać z usługi http, musimy zaimportować moduł http. Rozważmy przykład, aby zrozumieć, jak korzystać z usługi http.
Aby rozpocząć korzystanie z usługi http, musimy zaimportować moduł w formacie app.module.ts jak pokazano poniżej -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Jeśli widzisz podświetlony kod, zaimportowaliśmy HttpModule z @ angular / http i to samo jest również dodawane do tablicy importów.
Skorzystajmy teraz z usługi http w app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}Rozumiemy kod wyróżniony powyżej. Musimy zaimportować http, aby skorzystać z usługi, co odbywa się w następujący sposób -
import { Http } from '@angular/http';W klasie AppComponent, tworzony jest konstruktor i zmienna prywatna http typu Http. Aby pobrać dane, musimy użyć rozszerzeniaget API dostępne z http w następujący sposób
this.http.get();Pobiera adres URL jako parametr, jak pokazano w kodzie.
Użyjemy testowego adresu URL - https://jsonplaceholder.typicode.com/usersaby pobrać dane JSON. Na pobranej mapie danych adresu URL wykonywane są dwie operacje i subskrybuj. Metoda Map pomaga przekonwertować dane do formatu JSON. Aby skorzystać z mapy, musimy zaimportować to samo, co pokazano poniżej -
import 'rxjs/add/operator/map';Po utworzeniu mapy subskrybent zapisze dane wyjściowe w konsoli, jak pokazano w przeglądarce -

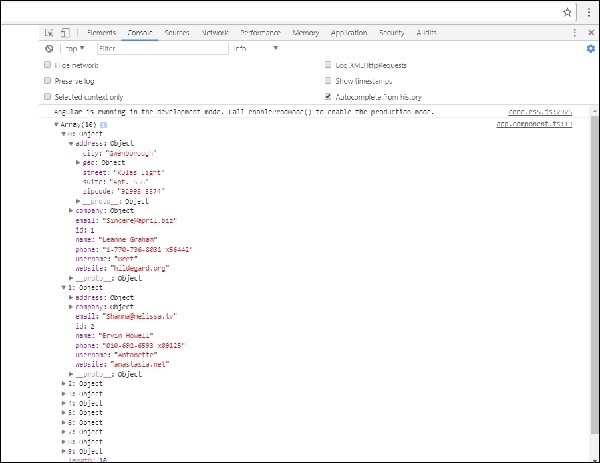
Jeśli widzisz, obiekty json są wyświetlane w konsoli. Obiekty mogą być również wyświetlane w przeglądarce.
Aby obiekty były wyświetlane w przeglądarce, zaktualizuj kody w app.component.html i app.component.ts w następujący sposób -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}W app.component.ts, używając metody subscribe, wywołamy metodę display data i przekażemy do niej pobrane dane jako parametr.
W metodzie wyświetlania danych będziemy przechowywać dane w zmiennej httpdata. Dane są wyświetlane w przeglądarce za pomocąfor nad tą zmienną httpdata, która jest wykonywana w app.component.html plik.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>Obiekt json jest następujący -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}Obiekt ma właściwości, takie jak identyfikator, imię i nazwisko, nazwa użytkownika, e-mail i adres, który zawiera wewnętrzną ulicę, miasto itp. Oraz inne szczegóły dotyczące telefonu, witryny internetowej i firmy. Używającfor pętli, wyświetlimy nazwę i szczegóły miasta w przeglądarce, jak pokazano w app.component.html plik.
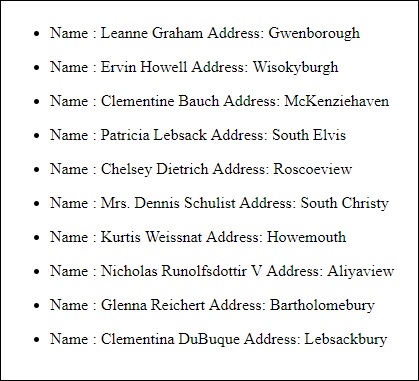
Tak wygląda wyświetlacz w przeglądarce -

Dodajmy teraz parametr wyszukiwania, który będzie filtrował na podstawie określonych danych. Musimy pobrać dane na podstawie przekazanego parametru wyszukiwania.
Poniżej przedstawiono zmiany wprowadzone w programie app.component.html i app.component.ts pliki -
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
}Dla get api, dodamy parametr wyszukiwania id = this.searchparam. Parametr wyszukiwania jest równy 2. Potrzebujemy szczegółówid=2 z pliku json.
app.component.html
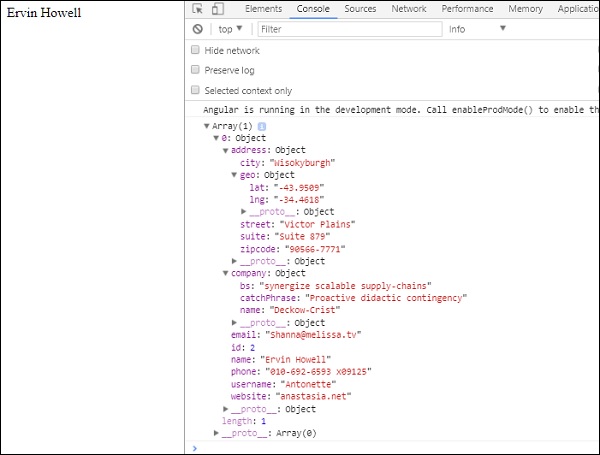
{{name}}Tak wygląda przeglądarka -

Pocieszaliśmy dane w przeglądarce, które są pobierane z protokołu http. To samo jest wyświetlane w konsoli przeglądarki. Nazwa z pliku json zid=2 jest wyświetlany w przeglądarce.