Angular 4 - Konfiguracja projektu
AngularJS jest oparty na kontrolerze widoku modelu, podczas gdy Angular 2 jest oparty na strukturze komponentów. Angular 4 działa na tej samej strukturze co Angular2, ale jest szybszy w porównaniu do Angular2.
Angular4 używa TypeScript 2.2, podczas gdy Angular 2 używa TypeScript w wersji 1.8. To powoduje dużą różnicę w wydajności.
Aby zainstalować Angular 4, zespół Angular wymyślił Angular CLI, który ułatwia instalację. Aby zainstalować Angular 4, musisz wykonać kilka poleceń.
Przejdź do tej witryny https://cli.angular.io aby zainstalować Angular CLI.

Aby rozpocząć instalację, musimy najpierw upewnić się, że mamy zainstalowane nodejs i npm z najnowszą wersją. Pakiet npm jest instalowany wraz z nodejs.
Wejdź na stronę nodejs https://nodejs.org/en/.

Najnowsza wersja Nodejs v6.11.0 jest zalecana dla użytkowników. Użytkownicy, którzy mają już nodejs większe niż 4, mogą pominąć powyższy proces. Po zainstalowaniu nodejs możesz sprawdzić wersję node w linii poleceń za pomocą polecenia node–v, jak pokazano poniżej -

W wierszu poleceń pojawi się wersja 6.11.0. Po zainstalowaniu nodejs, npm zostanie również zainstalowany wraz z nim.
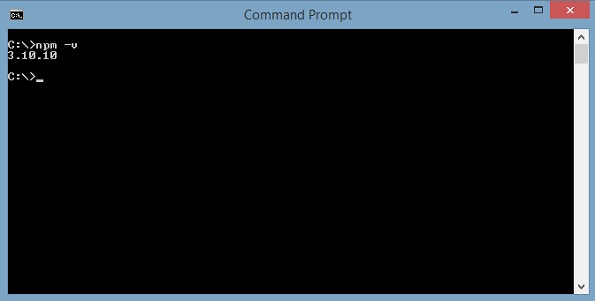
Aby sprawdzić wersję npm, wpisz polecenie npm –vw terminalu. Wyświetli wersję npm, jak pokazano poniżej.

Wersja npm to 3.10.10. Teraz, gdy mamy już zainstalowane nodejs i npm, uruchommy polecenia angular cli, aby zainstalować Angular 4. Na stronie zobaczysz następujące polecenia -
npm install -g @angular/cli //command to install angular 4
ng new Angular 4-app // name of the project
cd my-dream-app
ng serveZacznijmy od pierwszego polecenia w linii poleceń i zobaczmy, jak to działa.
Na początek utworzymy pusty katalog, w którym uruchomimy polecenie Angular CLI.

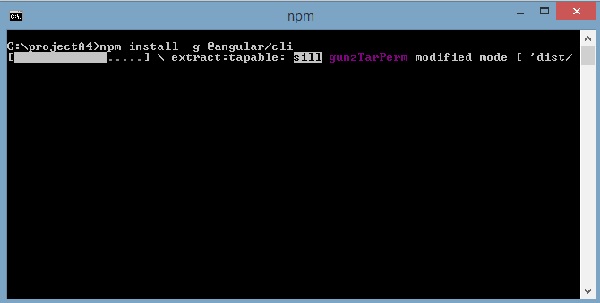
Wpisz powyższe polecenie, aby zainstalować Angular 4. Proces instalacji rozpocznie się i potrwa kilka minut.

Po zakończeniu instalacji powyższego polecenia pojawi się następujący wiersz polecenia -

Stworzyliśmy pusty folder ProjectA4i zainstalowałem polecenie Angular CLI. Użyliśmy również-gaby globalnie zainstalować Angular CLI. Teraz możesz stworzyć swój projekt Angular 4 w dowolnym katalogu lub folderze i nie musisz mądrze instalować projektu Angular CLI, ponieważ jest on zainstalowany w twoim systemie globalnie i możesz go używać z dowolnego katalogu.
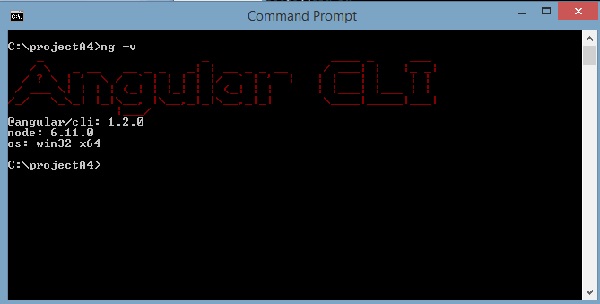
Sprawdźmy teraz, czy jest zainstalowany Angular CLI, czy nie. Aby sprawdzić instalację, uruchom następujące polecenie w terminalu -
ng -v
Otrzymujemy wersję @ angular / cli, która obecnie jest 1.2.0. Wersja uruchomionego węzła to 6.11.0, a także szczegóły systemu operacyjnego. Powyższe szczegóły mówią nam, że pomyślnie zainstalowaliśmy kątowe CLI i teraz jesteśmy gotowi do rozpoczęcia naszego projektu.
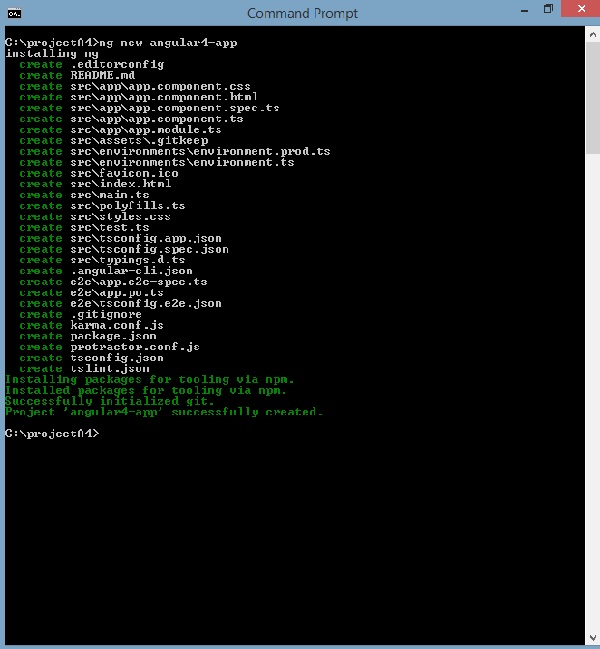
Zainstalowaliśmy teraz Angular 4. Stwórzmy teraz nasz pierwszy projekt w Angular 4. Aby stworzyć projekt w Angular 4, użyjemy następującego polecenia -
ng new projectnameNazwijmy projekt ng new Angular 4-app.
Uruchommy teraz powyższe polecenie w linii poleceń.

Projekt Angular 4-appzostał pomyślnie utworzony. Instaluje wszystkie wymagane pakiety niezbędne do działania naszego projektu w Angular 4. Przejdźmy teraz do utworzonego projektu znajdującego się w kataloguAngular 4-app. Zmień katalog w linii poleceń -cd Angular 4-app.
Będziemy używać Visual Studio Code IDE do pracy z Angular 4; możesz użyć dowolnego IDE, tj. Atom, WebStorm itp.
Aby pobrać Visual Studio Code, przejdź do https://code.visualstudio.com/ i kliknij Download for Windows.

Kliknij Download for Windows do zainstalowania IDE i uruchom instalację, aby rozpocząć korzystanie z IDE.
Edytor wygląda następująco -

Nie rozpoczęliśmy w nim żadnego projektu. Weźmy teraz projekt, który stworzyliśmy za pomocą angular-cli.

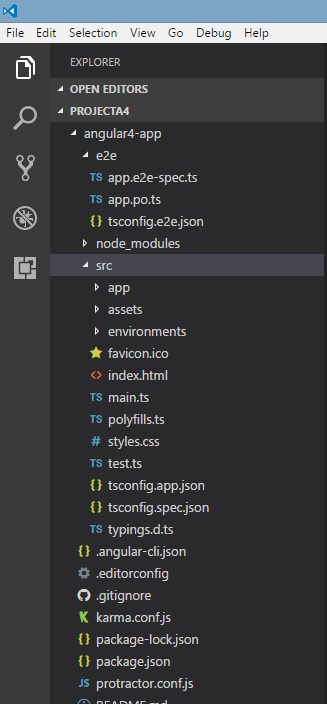
Rozważymy Angular 4-appprojekt. Otwórzmy aplikację Angular 4 i zobaczmy, jak wygląda struktura folderów.

Teraz, gdy mamy już strukturę plików dla naszego projektu, skompilujmy nasz projekt za pomocą następującego polecenia -
ng servePlik ng serve polecenie buduje aplikację i uruchamia serwer WWW.


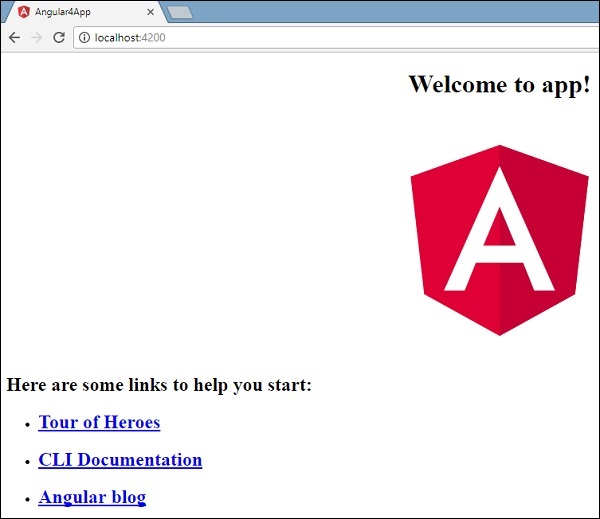
Serwer WWW uruchamia się na porcie 4200. Wpisz adres URL http://localhost:4200/w przeglądarce i zobacz wynik. Po skompilowaniu projektu otrzymasz następujące dane wyjściowe -

Po uruchomieniu http://localhost:4200/ w przeglądarce zostaniesz przekierowany na następujący ekran -

Wprowadźmy teraz pewne zmiany, aby wyświetlić następującą zawartość -
“Welcome to Angular 4 project”

Dokonaliśmy zmian w plikach - app.component.html i app.component.ts. Więcej na ten temat omówimy w kolejnych rozdziałach.
Dokończmy konfigurację projektu. Jeśli widzisz, użyliśmy portu 4200, który jest domyślnym portem używanym przez angular – cli podczas kompilacji. Możesz zmienić port, jeśli chcesz, używając następującego polecenia -
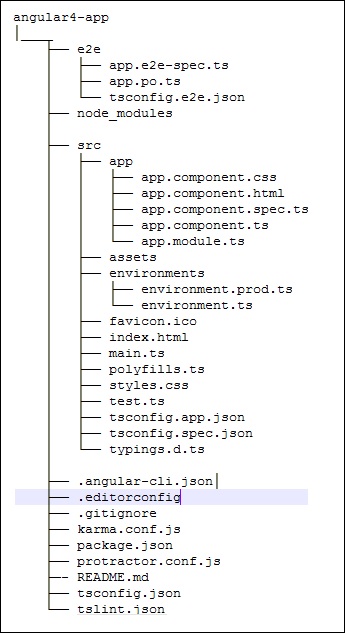
ng serve --host 0.0.0.0 –port 4205Folder aplikacji Angular 4 zawiera następujące elementy folder structure -
e2e- od końca do końca folderu testowego. Głównie e2e służy do testowania integracji i pomaga zapewnić prawidłowe działanie aplikacji.
node_modules- Zainstalowany pakiet npm to node_modules. Możesz otworzyć folder i zobaczyć dostępne pakiety.
src - W tym folderze będziemy pracować nad projektem przy użyciu Angular 4.
Folder aplikacji Angular 4 zawiera następujące elementy file structure -
.angular-cli.json - W zasadzie zawiera nazwę projektu, wersję CLI itp.
.editorconfig - To jest plik konfiguracyjny dla edytora.
.gitignore - Plik .gitignore powinien zostać zapisany w repozytorium, aby udostępnić reguły ignorowania innym użytkownikom, którzy klonują repozytorium.
karma.conf.js- Służy do testowania jednostkowego za pomocą kątomierza. Wszystkie informacje wymagane w projekcie znajdują się w pliku karma.conf.js.
package.json - Plik package.json informuje, które biblioteki zostaną zainstalowane w node_modules po uruchomieniu npm install.
Obecnie, jeśli otworzysz plik w edytorze, dodasz do niego następujące moduły.
"@angular/animations": "^4.0.0",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",Jeśli chcesz dodać więcej bibliotek, możesz dodać je tutaj i uruchomić polecenie npm install.
protractor.conf.js - To jest konfiguracja testowa wymagana dla aplikacji.
tsconfig.json - Zasadniczo zawiera opcje kompilatora wymagane podczas kompilacji.
tslint.json - To jest plik konfiguracyjny z regułami, które należy wziąć pod uwagę podczas kompilacji.
Plik src folder jest głównym folderem, który internally has a different file structure.
aplikacja
Zawiera pliki opisane poniżej. Pliki te są domyślnie instalowane przez angular-cli.
app.module.ts- Jeśli otworzysz plik, zobaczysz, że kod zawiera odniesienia do różnych bibliotek, które są importowane. Angular-cli użył tych domyślnych bibliotek do importu - angular / core, platform-browser. Same nazwy wyjaśniają użycie bibliotek.
Są importowane i zapisywane w zmiennych, takich jak declarations, imports, providers, i bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- W deklaracjach przechowywane są odniesienia do komponentów. Appcomponent jest składnikiem domyślnym, który jest tworzony za każdym razem, gdy inicjowany jest nowy projekt. O tworzeniu nowych komponentów dowiemy się w innej sekcji.
imports- Spowoduje to zaimportowanie modułów, jak pokazano powyżej. Obecnie BrowserModule jest częścią importu importowanego z @ angular / platform-browser.
providers- Będzie to miało odniesienie do utworzonych usług. Usługa zostanie omówiona w kolejnym rozdziale.
bootstrap - Zawiera odniesienie do utworzonego domyślnego komponentu, tj. AppComponent.
app.component.css- Tutaj możesz napisać swoją strukturę CSS. W tej chwili dodaliśmy kolor tła do elementu div, jak pokazano poniżej.
.divdetails{
background-color: #ccc;
}app.component.html - Kod html będzie dostępny w tym pliku.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe
HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4
xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH
R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg
MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2
ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M
zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD
AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj
MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn
RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj
AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU
w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj
UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD
EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target="_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>To jest domyślny kod HTML aktualnie dostępny podczas tworzenia projektu.
app.component.spec.ts - Są to automatycznie generowane pliki, które zawierają testy jednostkowe dla komponentu źródłowego.
app.component.ts- Klasa komponentu jest zdefiniowana w tym miejscu. Możesz przetworzyć strukturę html w pliku .ts. Przetwarzanie będzie obejmować takie czynności, jak łączenie się z bazą danych, interakcje z innymi komponentami, routing, usługi itp.
Struktura pliku jest następująca -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Majątek
Możesz zapisywać swoje obrazy, pliki js w tym folderze.
Środowisko
Ten folder zawiera szczegóły dotyczące środowiska produkcyjnego lub deweloperskiego. Folder zawiera dwa pliki.
- environment.prod.ts
- environment.ts
Oba pliki zawierają szczegółowe informacje o tym, czy plik końcowy powinien zostać skompilowany w środowisku produkcyjnym, czy w środowisku deweloperskim.
Dodatkowa struktura plików folderu aplikacji Angular 4 obejmuje:
favicon.ico
Jest to plik, który zwykle znajduje się w katalogu głównym witryny internetowej.
index.html
To jest plik, który jest wyświetlany w przeglądarce.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet">
<meta name = "viewport" content="width=device-width, initial-scale=1">
<link rel = "icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Ciało ma <app-root></app-root>. To jest selektor, który jest używany wapp.component.ts plik i wyświetlą szczegóły z pliku app.component.html.
main.ts
main.ts to plik, od którego zaczynamy tworzenie naszego projektu. Rozpoczyna się importem podstawowego modułu, którego potrzebujemy. Obecnie, jeśli widzisz angular / core, angular / platform-browser-dynamic, app.module i environment są importowane domyślnie podczas instalacji angular-cli i konfiguracji projektu.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);Plik platformBrowserDynamic().bootstrapModule(AppModule) ma odniesienie do modułu nadrzędnego AppModule. W związku z tym, gdy jest wykonywany w przeglądarce, wywoływany plik to index.html. Index.html odwołuje się wewnętrznie do main.ts, który wywołuje moduł nadrzędny, tj. AppModule, gdy wykonywany jest poniższy kod -
platformBrowserDynamic().bootstrapModule(AppModule);Kiedy AppModule jest wywoływany, wywołuje app.module.ts, który dalej wywołuje AppComponent na podstawie boostrap w następujący sposób -
bootstrap: [AppComponent]W app.component.ts znajduje się plik selector: app-rootktóry jest używany w pliku index.html. Spowoduje to wyświetlenie zawartości obecnej w app.component.html.
W przeglądarce zostaną wyświetlone następujące informacje -

polyfill.ts
Jest to używane głównie w celu zapewnienia zgodności z poprzednimi wersjami.
style.css
To jest plik stylu wymagany dla projektu.
test.ts
Tutaj będą obsługiwane jednostkowe przypadki testowe do testowania projektu.
tsconfig.app.json
Jest to używane podczas kompilacji, zawiera szczegóły konfiguracji, których należy użyć do uruchomienia aplikacji.
tsconfig.spec.json
Pomaga to zachować szczegóły testów.
typings.d.ts
Służy do zarządzania definicją TypeScript.
Ostateczna struktura plików wygląda następująco -