Kątowe 4 - Rury
W tym rozdziale omówimy, czym są Rury w Angular 4. Rury były wcześniej nazywane filtrami w Angular1 i nazywane rurami w Angular 2 i 4.
| znak służy do przekształcania danych. Poniżej znajduje się składnia tego samego
{{ Welcome to Angular 4 | lowercase}}Pobiera liczby całkowite, ciągi znaków, tablice i datę jako dane wejściowe oddzielone znakami | do przekonwertowania w wymaganym formacie i wyświetlenia tego samego w przeglądarce.
Rozważmy kilka przykładów użycia rur.
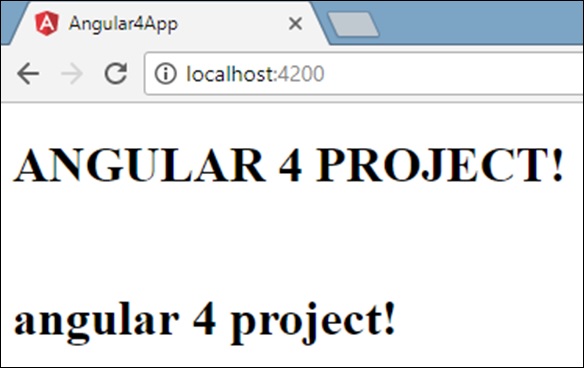
Tutaj chcemy wyświetlić tekst nadany wielkimi literami. Można to zrobić za pomocą rur w następujący sposób -
w app.component.ts plik, zdefiniowaliśmy zmienną tytułową -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}Poniższy wiersz kodu przechodzi do app.component.html plik.
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>Przeglądarka pojawi się, jak pokazano na poniższym zrzucie ekranu -

Angular 4 zapewnia wbudowane rury. Rury są wymienione poniżej -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Widzieliśmy już małe i wielkie litery. Zobaczmy teraz, jak działają inne rury.
Poniższy wiersz kodu pomoże nam zdefiniować wymagane zmienne w app.component.ts plik -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}Użyjemy rur w app.component.html plik.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
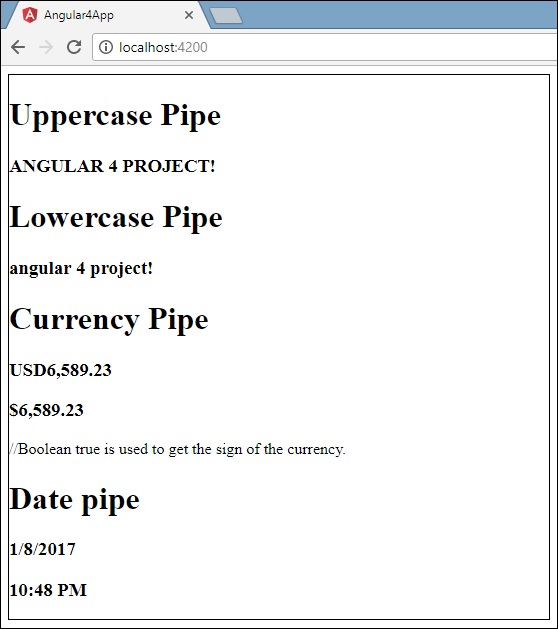
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
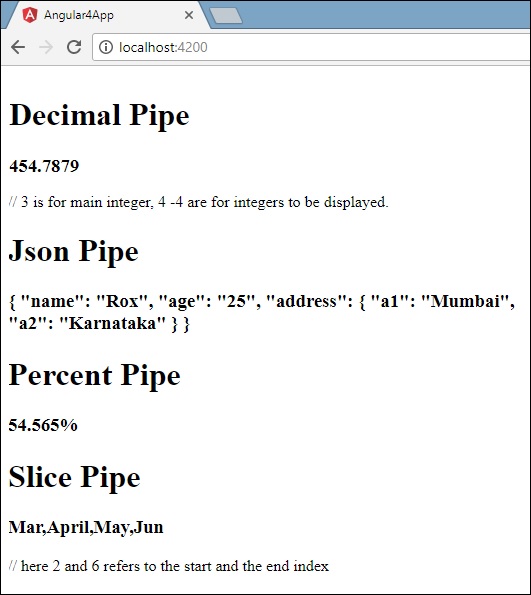
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>Poniższe zrzuty ekranu pokazują dane wyjściowe dla każdego potoku -


Jak stworzyć niestandardową rurę?
Aby stworzyć niestandardową rurę, stworzyliśmy nowy tsplik. Tutaj chcemy stworzyćsqrtniestandardowa rura. Nadaliśmy plikowi taką samą nazwę i wygląda ona następująco -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Aby stworzyć niestandardową rurę, musimy zaimportować Pipe and Pipe Transform z Angular / core. W dyrektywie @Pipe musimy nadać nazwę naszemu potokowi, który będzie używany w naszym pliku .html. Ponieważ tworzymy potok sqrt, nadamy mu nazwę sqrt.
Idąc dalej, musimy utworzyć klasę, a nazwa klasy to SqrtPipe. Ta klasa zaimplementujePipeTransform.
Metoda transformacji zdefiniowana w klasie przyjmie argument jako liczbę i zwróci liczbę po obliczeniu pierwiastka kwadratowego.
Ponieważ utworzyliśmy nowy plik, musimy dodać to samo w app.module.ts. Odbywa się to w następujący sposób -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Stworzyliśmy app.sqrt.tsklasa. Musimy zaimportować to samo w formacieapp.module.tsi określ ścieżkę do pliku. Musi być również uwzględniony w deklaracjach, jak pokazano powyżej.
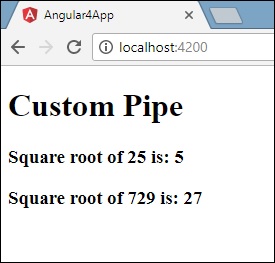
Zobaczmy teraz wywołanie wykonane do potoku sqrt w pliku app.component.html plik.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>Wynik wygląda następująco -