Angular 4 - szablony
Angular 4 używa <ng-template> jako tag zamiast <template>który jest używany w Angular2. Powód zmiany Angular 4<template> do <ng-template> jest to spowodowane konfliktem nazw między <template> tag i html <template>tag standardowy. Będzie całkowicie przestarzały. To jedna z głównych zmian w Angular 4.
Użyjmy teraz szablonu wraz z if else warunek i zobacz dane wyjściowe.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Dla tagu Span dodaliśmy rozszerzenie if instrukcja z else warunek i wywoła szablon warunek1, w przeciwnym razie warunek2.
Szablony należy nazwać w następujący sposób -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Jeśli warunek jest prawdziwy, wywoływany jest szablon warunek1, w przeciwnym razie warunek2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
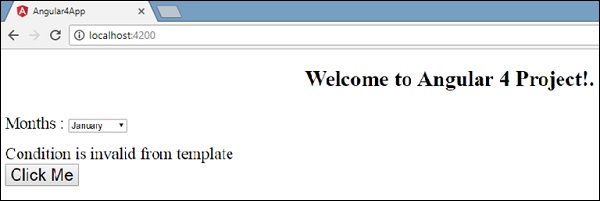
}Dane wyjściowe w przeglądarce są następujące -

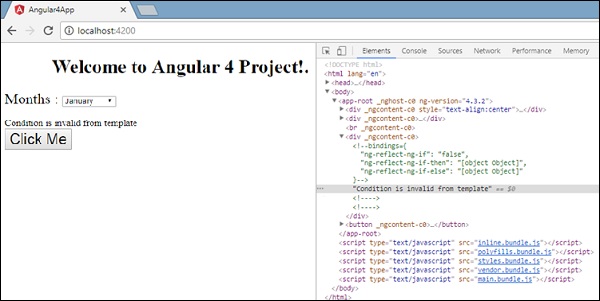
Zmienna isavailablejest fałszywe, więc drukowany jest szablon condition2. Po kliknięciu przycisku zostanie wywołany odpowiedni szablon. Jeśli sprawdzisz przeglądarkę, zobaczysz, że nigdy nie dostaniesz tagu span w domenie. Poniższy przykład pomoże ci to zrozumieć.

Jeśli sprawdzisz przeglądarkę, zobaczysz, że dom nie ma tagu span. MaCondition is invalid from template w dom.
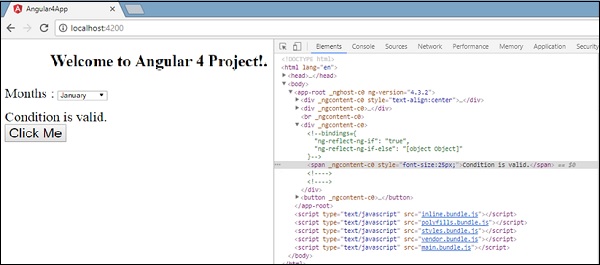
Poniższy wiersz kodu w html pomoże nam uzyskać tag span w domenie.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click)="myClickFunction($event)">Click Me</button>Jeśli usuniemy warunek then, otrzymamy plik “Condition is valid”wiadomość w przeglądarce, a tag span jest również dostępny w domenie. Na przykład wapp.component.ts, stworzyliśmy isavailable zmienna jako prawda.