Electron - przechwytywanie audio i wideo
Przechwytywanie dźwięku i wideo to ważne cechy, jeśli tworzysz aplikacje do udostępniania ekranu, notatek głosowych itp. Są one również przydatne, jeśli potrzebujesz aplikacji do przechwytywania zdjęcia profilowego.
Będziemy używać getUserMedia HTML5 API do przechwytywania strumieni audio i wideo za pomocą Electron. Najpierw skonfigurujmy nasz główny proces wmain.js plik w następujący sposób -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Teraz, gdy skonfigurowaliśmy nasz główny proces, stwórzmy plik HTML, który będzie przechwytywał tę zawartość. Utwórz plik o nazwieindex.html o następującej treści -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
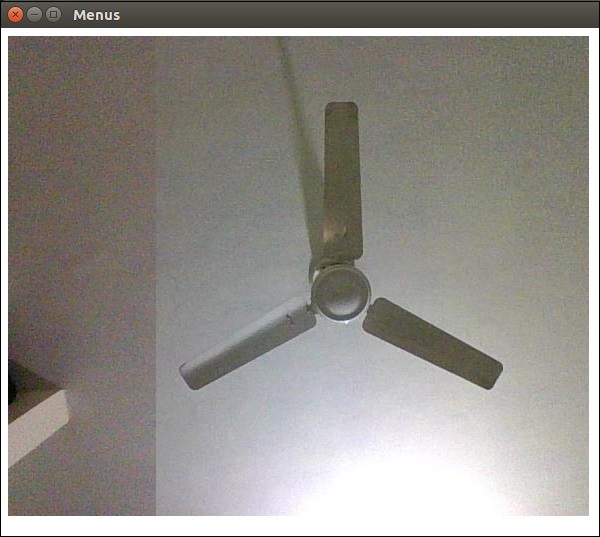
</html>Powyższy program wygeneruje następujące dane wyjściowe -

Masz teraz strumień z kamery internetowej i mikrofonu. Możesz wysłać ten strumień przez sieć lub zapisać go w wybranym przez siebie formacie.
Zapoznaj się z dokumentacją MDN dotyczącą przechwytywania obrazów w celu pobrania obrazów z kamery internetowej i ich przechowywania. Dokonano tego za pomocą interfejsu API getUserMedia HTML5 . Możesz także przechwycić pulpit użytkownika za pomocą modułu desktopCapturer , który jest dostarczany z Electron. Zobaczmy teraz przykład, jak uzyskać strumień ekranu.
Użyj tego samego pliku main.js co powyżej i edytuj plik index.html tak, aby miał następującą zawartość -
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
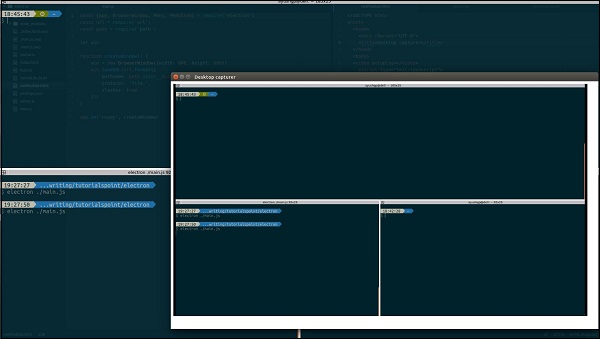
}Użyliśmy desktopCapturer moduł, aby uzyskać informacje na temat każdego otwartego okna. Teraz możesz przechwytywać zdarzenia z określonej aplikacji lub całego ekranu w zależności od nazwy, którą przekazujesz powyżejif statement. Spowoduje to przesłanie do Twojej aplikacji tylko tego, co dzieje się na tym ekranie.

Możesz odnieść się do tego pytania StackOverflow, aby szczegółowo zrozumieć użycie.