Electron - powiadomienia
Electron zapewnia natywne API powiadomień tylko dla MacOS. Więc nie zamierzamy tego używać, zamiast tego będziemy używać modułu npm o nazwie node-notifier . Pozwala nam powiadamiać użytkowników w systemach Windows, MacOS i Linux.
Zainstaluj moduł zgłaszania węzłów w folderze aplikacji za pomocą następującego polecenia w tym folderze -
$ npm install --save node-notifierStwórzmy teraz aplikację z przyciskiem, który będzie generował powiadomienie za każdym razem, gdy klikniemy ten przycisk.
Stwórz nowy main.js plik i wprowadź w nim następujący kod -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Stwórzmy teraz naszą stronę internetową i skrypt, który uruchomi powiadomienie. Stwórz nowyindex.html plik z następującym kodem -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>Plik notify pozwala nam przekazać plik objectwithinformacje, takie jak tytuł, wiadomość, miniatura itp., które pomagają nam dostosować powiadomienie. W powiadomieniu możemy też ustawić niektórych nasłuchiwaczy.
Teraz uruchom aplikację za pomocą następującego polecenia -
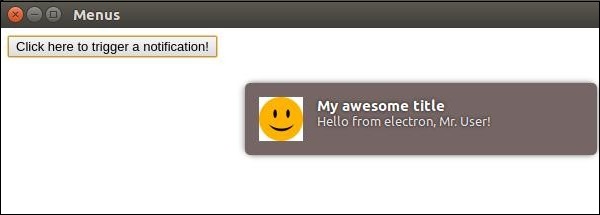
$ electron ./main.jsPo kliknięciu przycisku, który utworzyliśmy, zobaczysz natywne powiadomienie z systemu operacyjnego, jak pokazano na poniższym zrzucie ekranu -

Obsługiwaliśmy również zdarzenia, w których użytkownik klika powiadomienie lub upływa limit czasu powiadomienia. Te metody pomagają nam uczynić aplikację bardziej interaktywną, jeśli działa w tle.