Electron - natywne biblioteki węzłów
W poprzednim rozdziale użyliśmy modułu węzła, fs. Przyjrzymy się teraz innym modułom węzłów, których możemy używać z Electronem.
Moduł systemu operacyjnego
Korzystając z modułu OS, możemy uzyskać wiele informacji o systemie, na którym działa nasza aplikacja. Poniżej przedstawiono kilka metod, które pomagają podczas tworzenia aplikacji. Te metody pomagają nam dostosować aplikacje do systemu operacyjnego, na którym działają.
| Sr.No | Opis funkcji |
|---|---|
| 1 | os.userInfo([options]) Plik os.userInfo()metoda zwraca informacje o aktualnie aktywnym użytkowniku. Informacje te mogą służyć do personalizacji aplikacji dla użytkownika, nawet bez wyraźnego pytania o informacje. |
| 2 | os.platform() Plik os.platform()metoda zwraca ciąg znaków identyfikujący platformę systemu operacyjnego. Można to wykorzystać do dostosowania aplikacji do systemu operacyjnego użytkownika. |
| 3 | os.homedir() Plik os.homedir()metoda zwraca katalog domowy bieżącego użytkownika jako ciąg. Ogólnie konfiguracje wszystkich użytkowników znajdują się w katalogu domowym użytkownika. Więc można to wykorzystać w tym samym celu w naszej aplikacji. |
| 4 | os.arch() Plik os.arch()metoda zwraca ciąg znaków identyfikujący architekturę procesora systemu operacyjnego. Można to wykorzystać podczas uruchamiania na egzotycznych architekturach w celu dostosowania aplikacji do tego systemu. |
| 5 | os.EOL Stała łańcuchowa definiująca znacznik końca linii specyficzny dla systemu operacyjnego. Powinno to być używane przy kończeniu wierszy w plikach w systemie operacyjnym hosta. |
Używając tego samego pliku main.js i następującego pliku HTML, możemy wydrukować te właściwości na ekranie -
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>Teraz uruchom aplikację za pomocą następującego polecenia -
$ electron ./main.jsPowyższe polecenie wygeneruje następujące dane wyjściowe -
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64Moduł sieciowy
Moduł sieciowy służy do pracy związanej z siecią w aplikacji. Za pomocą tego modułu możemy tworzyć zarówno serwery, jak i połączenia typu socket. Generalnie do zadań związanych z siecią zaleca się użycie modułu opakowującego z npm zamiast modułu net.
Poniższe tabele zawierają listę najbardziej przydatnych metod z modułu -
| Sr.No | Opis funkcji |
|---|---|
| 1 | net.createServer([options][, connectionListener]) Tworzy nowy serwer TCP. Argument connectionListener jest automatycznie ustawiany jako nasłuchiwanie zdarzenia „connection”. |
| 2 | net.createConnection(options[, connectionListener]) Metoda fabryczna, która zwraca nowy „net.Socket” i łączy się z podanym adresem i portem. |
| 3 | net.Server.listen(port[, host][, backlog][, callback]) Rozpocznij akceptowanie połączeń na określonym porcie i hoście. Jeśli host zostanie pominięty, serwer będzie akceptował połączenia kierowane na dowolny adres IPv4. |
| 4 | net.Server.close([callback]) Ostatecznie zamknięte, gdy wszystkie połączenia zostaną zakończone, a serwer wyemituje zdarzenie „zamknij”. |
| 5 | net.Socket.connect(port[, host][, connectListener]) Otwiera połączenie dla danego gniazda. Jeśli podano port i host, gniazdo zostanie otwarte jako gniazdo TCP. |
Moduł net zawiera również kilka innych metod. Aby uzyskać bardziej wyczerpującą listę, zobacz to .
Teraz stwórzmy aplikację electron, która wykorzystuje moduł net do tworzenia połączeń z serwerem. Będziemy musieli stworzyć nowy plik,server.js -
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});Używając tego samego pliku main.js, zamień plik HTML na następujący -
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>Uruchom serwer za pomocą następującego polecenia -
$ node server.jsUruchom aplikację za pomocą następującego polecenia -
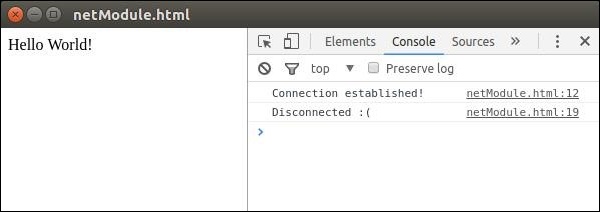
$ electron ./main.jsPowyższe polecenie wygeneruje następujące dane wyjściowe -

Zwróć uwagę, że łączymy się z serwerem automatycznie i automatycznie się rozłączamy.
Mamy również kilka innych modułów węzłów, których możemy używać bezpośrednio na front-endzie za pomocą Electron. Użycie tych modułów zależy od scenariusza, w którym ich używasz.