Electron - szybki przewodnik
Dlaczego Electron?
Electron umożliwia tworzenie aplikacji komputerowych z czystym JavaScript, zapewniając środowisko wykonawcze z bogatymi natywnymi interfejsami API (systemu operacyjnego).
Nie oznacza to, że Electron jest powiązaniem JavaScript z bibliotekami graficznego interfejsu użytkownika (GUI). Zamiast tego Electron używa stron internetowych jako swojego GUI, więc możesz go również zobaczyć jako minimalną przeglądarkę Chromium, kontrolowaną przez JavaScript. Tak więc wszystkie aplikacje Electron są technicznie stronami internetowymi działającymi w przeglądarce, które mogą wykorzystywać interfejsy API systemu operacyjnego.
Kto używa Electron?
Github opracował Electron do tworzenia edytora tekstu Atom. Oba były open source w 2014 roku. Electron jest używany przez wiele firm, takich jak Microsoft, Github, Slack itp.
Electron został użyty do stworzenia wielu aplikacji. Oto kilka ważnych aplikacji -
- Slack desktop
- Aplikacja komputerowa Wordpress
- Visual Studio Code
- Caret Markdown Editor
- Aplikacja e-mail Nylas
- Klient git GitKraken
Aby rozpocząć programowanie za pomocą Electron, musisz mieć zainstalowany Node i npm (menedżer pakietów węzłów). Jeśli jeszcze ich nie masz, przejdź do konfiguracji węzła, aby zainstalować węzeł w systemie lokalnym. Potwierdź, że węzeł i npm są zainstalowane, uruchamiając następujące polecenia w terminalu.
node --version
npm --versionPowyższe polecenie wygeneruje następujące dane wyjściowe -
v6.9.1
3.10.8Zawsze, gdy tworzymy projekt przy użyciu npm, musimy zapewnić plik package.jsonplik, który zawiera wszystkie szczegóły dotyczące naszego projektu. npm ułatwia nam skonfigurowanie tego pliku. Skonfigurujmy nasz projekt rozwojowy.
Uruchom terminal / cmd, utwórz nowy folder o nazwie hello-world i otwórz ten folder za pomocą polecenia cd.
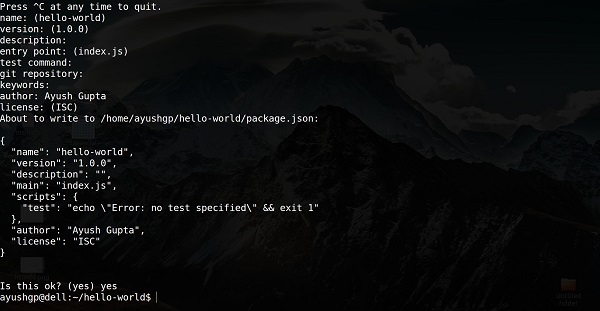
Teraz, aby utworzyć plik package.json przy użyciu npm, użyj następującego polecenia.
npm initPoprosi Cię o następujące informacje -

Po prostu naciskaj Enter i wprowadź swoje imię i nazwisko w polu „nazwisko autora”.
Utwórz nowy folder i otwórz go za pomocą polecenia cd. Teraz uruchom następujące polecenie, aby zainstalować Electron globalnie.
$ npm install -g electron-prebuiltPo uruchomieniu możesz sprawdzić, czy Electron jest zainstalowany we właściwy sposób, uruchamiając następujące polecenie -
$ electron --versionPowinieneś otrzymać wynik -
v1.4.13Teraz, gdy skonfigurowaliśmy Electron, przejdźmy do tworzenia naszej pierwszej aplikacji za jej pomocą.
Electron pobiera główny plik zdefiniowany w pliku package.json i wykonuje go. Ten plik główny tworzy okna aplikacji, które zawierają renderowane strony internetowe i interakcję z natywnym GUI (graficznym interfejsem użytkownika) systemu operacyjnego.
Po uruchomieniu aplikacji za pomocą Electron a main processjest tworzone. Ten główny proces jest odpowiedzialny za interakcję z natywnym graficznym interfejsem użytkownika systemu operacyjnego. Tworzy GUI Twojej aplikacji.
Samo uruchomienie głównego procesu nie daje użytkownikom Twojej aplikacji żadnego okna aplikacji. Są one tworzone przez główny proces w pliku głównym przy użyciu modułu BrowserWindow . Każde okno przeglądarki uruchamia się wówczas we własnymrenderer process. Proces renderowania pobiera plik HTML, który odwołuje się do zwykłych plików CSS, plików JavaScript, obrazów itp. I renderuje go w oknie.
Główny proces może uzyskać dostęp do natywnego GUI poprzez moduły dostępne bezpośrednio w Electron. Aplikacja komputerowa może uzyskać dostęp do wszystkich modułów Node, takich jak moduł systemu plików do obsługi plików, żądania wykonywania połączeń HTTP itp.
Różnica między procesami Main i Renderer
Główny proces tworzy strony internetowe, tworząc instancje BrowserWindow . Każda instancja BrowserWindow uruchamia stronę internetową we własnym procesie renderowania. Gdy instancja BrowserWindow zostanie zniszczona, odpowiedni proces renderowania również zostanie zakończony.
Główny proces zarządza wszystkimi stronami internetowymi i odpowiadającymi im procesami renderowania. Każdy proces renderowania jest izolowany i dba tylko o działającą w nim stronę internetową.
Stworzyliśmy package.jsonplik dla naszego projektu. Teraz stworzymy naszą pierwszą aplikację komputerową przy użyciu Electron.
Utwórz nowy plik o nazwie main.js . Wpisz w nim następujący kod -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Utwórz kolejny plik, tym razem plik HTML o nazwie index.html . Wpisz w nim następujący kod.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
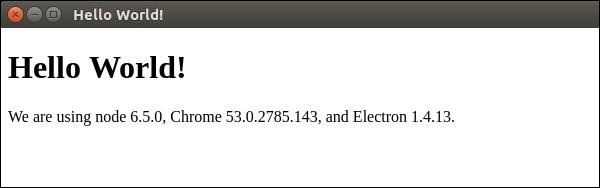
</html>Uruchom tę aplikację za pomocą następującego polecenia -
$ electron ./main.jsOtworzy się nowe okno. Będzie wyglądać następująco -

Jak działa ta aplikacja?
Stworzyliśmy plik główny i plik HTML. Główny plik wykorzystuje dwa moduły - app i BrowserWindow . Moduł aplikacji służy do kontrolowania cyklu życia zdarzeń aplikacji, podczas gdy moduł BrowserWindow służy do tworzenia i kontrolowania okien przeglądarki.
Zdefiniowaliśmy funkcję createWindow , w której tworzymy nowe BrowserWindow i dołączamy adres URL do tego BrowserWindow. To jest plik HTML, który jest renderowany i pokazywany nam podczas uruchamiania aplikacji.
W naszym pliku html wykorzystaliśmy natywny proces obiektowy Electron. Ten obiekt jest rozszerzeniem z obiektu procesu Node.js i zawiera wszystkie plikit=its funkcjonalności dodając wiele innych.
Interfejs użytkownika aplikacji Electron jest zbudowany przy użyciu HTML, CSS i JS. Dzięki temu możemy wykorzystać wszystkie dostępne narzędzia do tworzenia front-endowych stron internetowych również tutaj. Do tworzenia aplikacji możesz użyć narzędzi takich jak Angular, Backbone, React, Bootstrap i Foundation.
Możesz użyć Bower do zarządzania tymi zależnościami frontonu. Zainstaluj altankę za pomocą -
$ npm install -g bowerTeraz możesz pobrać wszystkie dostępne frameworki JS i CSS, biblioteki, wtyczki itp. Za pomocą bower. Na przykład, aby uzyskać najnowszą stabilną wersję programu ładującego, wprowadź następujące polecenie -
$ bower install bootstrapSpowoduje to pobranie bootstrap w bower_components . Teraz możesz odwołać się do tej biblioteki w swoim HTML. Stwórzmy prostą stronę korzystając z tych bibliotek.
Zainstalujmy teraz jquery za pomocą polecenia npm -
$ npm install --save jqueryPonadto będzie to wymagane w naszym pliku view.js. Mamy już konfigurację main.js w następujący sposób -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Otwórz swoje index.html plik i wprowadź w nim następujący kod -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body>
<div class = "container">
<h1>This page is using Bootstrap and jQuery!</h1>
<h3 id = "click-counter"></h3>
<button class = "btn btn-success" id = "countbtn">Click here</button>
<script src = "./view.js" ></script>
</div>
</body>
</html>Stwórz view.js i wprowadź w nim logikę licznika kliknięć -
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString()) $('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
})Uruchom aplikację za pomocą następującego polecenia -
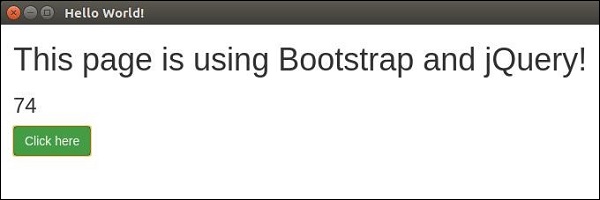
$ electron ./main.jsPowyższe polecenie wygeneruje dane wyjściowe jak na poniższym zrzucie ekranu -

Możesz stworzyć swoją natywną aplikację tak samo jak strony internetowe. Jeśli nie chcesz, aby użytkownicy byli ograniczani do konkretnego rozmiaru okna, możesz wykorzystać responsywny projekt i pozwolić użytkownikom na elastyczne korzystanie z aplikacji.
Obsługa plików jest bardzo ważną częścią tworzenia aplikacji komputerowej. Prawie wszystkie aplikacje komputerowe współdziałają z plikami.
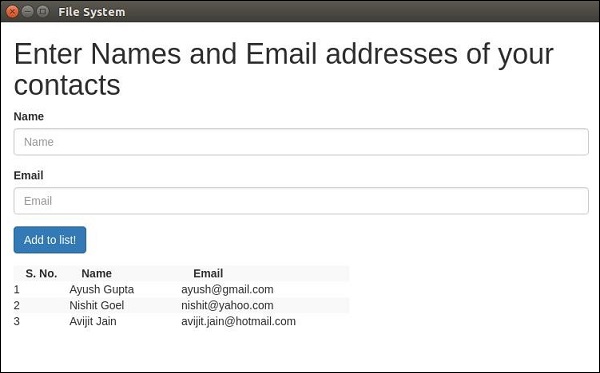
W naszej aplikacji utworzymy formularz, który będzie przyjmował jako dane wejściowe imię i nazwisko oraz adres e-mail. Ten formularz zostanie zapisany w pliku i zostanie utworzona lista, która pokaże to jako wynik.
Skonfiguruj główny proces przy użyciu następującego kodu w main.js plik -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Teraz otwórz index.html plik i wprowadź w nim następujący kod -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>Teraz musimy obsłużyć zdarzenie dodawania. Zrobimy to w naszymview.js plik.
Utworzymy funkcję loadAndDisplayContacts () , która początkowo załaduje kontakty z pliku. Po utworzeniu funkcji loadAndDisplayContacts () utworzymy procedurę obsługi kliknięcia na naszymadd to listprzycisk. Spowoduje to dodanie wpisu zarówno do pliku, jak i do tabeli.
W pliku view.js wprowadź następujący kod -
let $ = require('jquery') let fs = require('fs') let filename = 'contacts' let sno = 0 $('#add-to-list').on('click', () => {
let name = $('#Name').val() let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()Teraz uruchom aplikację, używając następującego polecenia -
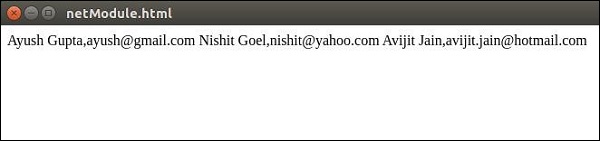
$ electron ./main.jsPo dodaniu do niego kilku kontaktów aplikacja będzie wyglądać następująco -

Więcej fs module API calls, zapoznaj się z samouczkiem dotyczącym systemu plików węzła .
Teraz możemy obsługiwać pliki za pomocą Electron. Przyjrzymy się, jak wywołać okna dialogowe zapisywania i otwierania (natywne) dla plików w rozdziale poświęconym dialogom.
W poprzednim rozdziale użyliśmy modułu węzła, fs. Przyjrzymy się teraz innym modułom węzłów, których możemy używać z Electronem.
Moduł systemu operacyjnego
Korzystając z modułu OS, możemy uzyskać wiele informacji o systemie, na którym działa nasza aplikacja. Poniżej przedstawiono kilka metod, które pomagają podczas tworzenia aplikacji. Te metody pomagają nam dostosować aplikacje do systemu operacyjnego, na którym działają.
| Sr.No | Opis funkcji |
|---|---|
| 1 | os.userInfo([options]) Plik os.userInfo()metoda zwraca informacje o aktualnie aktywnym użytkowniku. Informacje te mogą służyć do personalizacji aplikacji dla użytkownika, nawet bez wyraźnego pytania o informacje. |
| 2 | os.platform() Plik os.platform()metoda zwraca ciąg znaków identyfikujący platformę systemu operacyjnego. Można to wykorzystać do dostosowania aplikacji do systemu operacyjnego użytkownika. |
| 3 | os.homedir() Plik os.homedir()metoda zwraca katalog domowy bieżącego użytkownika jako ciąg. Ogólnie konfiguracje wszystkich użytkowników znajdują się w katalogu domowym użytkownika. Więc można to wykorzystać w tym samym celu w naszej aplikacji. |
| 4 | os.arch() Plik os.arch()metoda zwraca ciąg znaków identyfikujący architekturę procesora systemu operacyjnego. Można to wykorzystać podczas uruchamiania na egzotycznych architekturach w celu dostosowania aplikacji do tego systemu. |
| 5 | os.EOL Stała łańcuchowa definiująca znacznik końca linii specyficzny dla systemu operacyjnego. Powinno to być używane przy kończeniu wierszy w plikach w systemie operacyjnym hosta. |
Używając tego samego pliku main.js i następującego pliku HTML, możemy wydrukować te właściwości na ekranie -
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>Teraz uruchom aplikację za pomocą następującego polecenia -
$ electron ./main.jsPowyższe polecenie wygeneruje następujące dane wyjściowe -
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64Moduł sieciowy
Moduł sieciowy służy do pracy związanej z siecią w aplikacji. Za pomocą tego modułu możemy tworzyć zarówno serwery, jak i połączenia typu socket. Generalnie do zadań związanych z siecią zaleca się użycie modułu opakowującego z npm zamiast modułu net.
Poniższe tabele zawierają listę najbardziej przydatnych metod z modułu -
| Sr.No | Opis funkcji |
|---|---|
| 1 | net.createServer([options][, connectionListener]) Tworzy nowy serwer TCP. Argument connectionListener jest automatycznie ustawiany jako nasłuchiwanie zdarzenia „connection”. |
| 2 | net.createConnection(options[, connectionListener]) Metoda fabryczna, która zwraca nowy „net.Socket” i łączy się z podanym adresem i portem. |
| 3 | net.Server.listen(port[, host][, backlog][, callback]) Rozpocznij akceptowanie połączeń na określonym porcie i hoście. Jeśli host zostanie pominięty, serwer będzie akceptował połączenia kierowane na dowolny adres IPv4. |
| 4 | net.Server.close([callback]) Ostatecznie zamknięte, gdy wszystkie połączenia zostaną zakończone, a serwer wyemituje zdarzenie „zamknij”. |
| 5 | net.Socket.connect(port[, host][, connectListener]) Otwiera połączenie dla danego gniazda. Jeśli podano port i host, gniazdo zostanie otwarte jako gniazdo TCP. |
Moduł net zawiera również kilka innych metod. Aby uzyskać bardziej wyczerpującą listę, zobacz to .
Teraz stwórzmy aplikację electron, która wykorzystuje moduł net do tworzenia połączeń z serwerem. Będziemy musieli stworzyć nowy plik,server.js -
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});Używając tego samego pliku main.js, zamień plik HTML na następujący -
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>Uruchom serwer za pomocą następującego polecenia -
$ node server.jsUruchom aplikację za pomocą następującego polecenia -
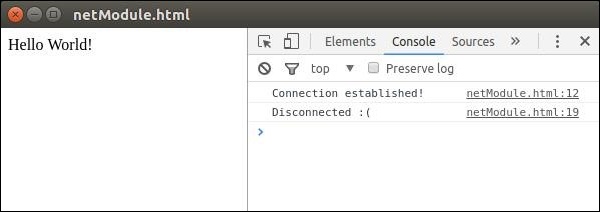
$ electron ./main.jsPowyższe polecenie wygeneruje następujące dane wyjściowe -

Zwróć uwagę, że łączymy się z serwerem automatycznie i automatycznie się rozłączamy.
Mamy również kilka innych modułów węzłów, których możemy używać bezpośrednio na front-endzie za pomocą Electron. Użycie tych modułów zależy od scenariusza, w którym ich używasz.
Electron dostarcza nam 2 moduły IPC (Inter Process Communication) tzw ipcMain i ipcRenderer.
Plik ipcMainModuł służy do asynchronicznej komunikacji z procesu głównego do procesów renderowania. W procesie głównym moduł obsługuje asynchroniczne i synchroniczne komunikaty wysyłane z procesu renderowania (strony internetowej). Wiadomości wysłane z renderera będą wysyłane do tego modułu.
Plik ipcRendererModuł służy do asynchronicznej komunikacji z procesu renderowania do procesu głównego. Udostępnia kilka metod umożliwiających wysyłanie synchronicznych i asynchronicznych komunikatów z procesu renderowania (strony internetowej) do procesu głównego. Możesz także otrzymywać odpowiedzi z głównego procesu.
Stworzymy proces główny i proces renderowania, które będą wysyłać sobie nawzajem komunikaty przy użyciu powyższych modułów.
Utwórz nowy plik o nazwie main_process.js z następującą zawartością -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
// Event handler for asynchronous incoming messages
ipcMain.on('asynchronous-message', (event, arg) => {
console.log(arg)
// Event emitter for sending asynchronous messages
event.sender.send('asynchronous-reply', 'async pong')
})
// Event handler for synchronous incoming messages
ipcMain.on('synchronous-message', (event, arg) => {
console.log(arg)
// Synchronous event emmision
event.returnValue = 'sync pong'
})
app.on('ready', createWindow)Teraz utwórz nowy index.html plik i dodaj w nim następujący kod.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<script>
const {ipcRenderer} = require('electron')
// Synchronous message emmiter and handler
console.log(ipcRenderer.sendSync('synchronous-message', 'sync ping'))
// Async message handler
ipcRenderer.on('asynchronous-reply', (event, arg) => {
console.log(arg)
})
// Async message sender
ipcRenderer.send('asynchronous-message', 'async ping')
</script>
</body>
</html>Uruchom aplikację za pomocą następującego polecenia -
$ electron ./main_process.jsPowyższe polecenie wygeneruje następujące dane wyjściowe -
// On your app console
Sync Pong
Async Pong
// On your terminal where you ran the app
Sync Ping
Async PingZaleca się, aby nie wykonywać obliczeń zadań ciężkich / blokujących w procesie renderowania. Zawsze używaj IPC do delegowania tych zadań do głównego procesu. Pomaga to w utrzymaniu tempa aplikacji.
Bardzo ważne jest, aby każda aplikacja była przyjazna dla użytkownika. W rezultacie nie powinieneś tworzyć okien dialogowych za pomocą wywołań alert (). Electron zapewnia całkiem niezły interfejs do wykonania zadania tworzenia okien dialogowych. Przyjrzyjmy się temu.
Electron zapewnia plik dialog moduł, którego możemy użyć do wyświetlania rodzimych okien dialogowych systemu do otwierania i zapisywania plików, alarmowania itp.
Przejdźmy bezpośrednio do przykładu i stwórzmy aplikację do wyświetlania prostych plików tekstowych.
Utwórz nowy plik main.js i wprowadź w nim następujący kod -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined) {
console.log("No file selected");
} else {
readFile(fileNames[0]);
}
});
function readFile(filepath) {
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)Ten kod otworzy otwarte okno dialogowe za każdym razem, gdy nasz główny proces otrzyma komunikat „openFile” z procesu renderowania. Ta wiadomość przekieruje zawartość pliku z powrotem do procesu renderowania. Teraz będziemy musieli wydrukować treść.
Teraz utwórz nowy index.html plik o następującej treści -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<script type = "text/javascript">
const {ipcRenderer} = require('electron')
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
</script>
</body>
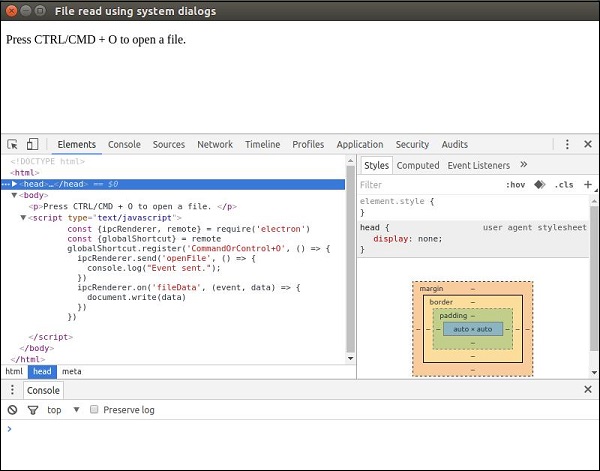
</html>Teraz za każdym razem, gdy uruchamiamy naszą aplikację, pojawi się natywne otwarte okno dialogowe, jak pokazano na poniższym zrzucie ekranu -

Po wybraniu pliku do wyświetlenia jego zawartość zostanie wyświetlona w oknie aplikacji -

To było tylko jedno z czterech okien dialogowych oferowanych przez Electron. Wszystkie mają jednak podobne zastosowanie. Gdy nauczysz się, jak to zrobić, używającshowOpenDialog, możesz użyć dowolnego z pozostałych okien dialogowych.
Okna dialogowe mające tę samą funkcjonalność to -
- showSaveDialog ([browserWindow,] options [, callback])
- showMessageDialog ([browserWindow,] options [, callback])
- showErrorDialog (tytuł, treść)
Aplikacje na komputer mają dwa typy menu - application menu(na górnym pasku) i a context menu(menu dostępne po kliknięciu prawym przyciskiem myszy). Dowiemy się, jak je stworzyć w tym rozdziale.
Będziemy używać dwóch modułów - Menu i MenuItem . Zwróć uwagę, że moduły Menu i MenuItem są dostępne tylko w procesie głównym. Do korzystania z tych modułów w procesie renderowania potrzebny jest moduł zdalny . Spotkamy się z tym podczas tworzenia menu kontekstowego.
Teraz stwórzmy nowy main.js plik dla procesu głównego -
const {app, BrowserWindow, Menu, MenuItem} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
const template = [
{
label: 'Edit',
submenu: [
{
role: 'undo'
},
{
role: 'redo'
},
{
type: 'separator'
},
{
role: 'cut'
},
{
role: 'copy'
},
{
role: 'paste'
}
]
},
{
label: 'View',
submenu: [
{
role: 'reload'
},
{
role: 'toggledevtools'
},
{
type: 'separator'
},
{
role: 'resetzoom'
},
{
role: 'zoomin'
},
{
role: 'zoomout'
},
{
type: 'separator'
},
{
role: 'togglefullscreen'
}
]
},
{
role: 'window',
submenu: [
{
role: 'minimize'
},
{
role: 'close'
}
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More'
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
app.on('ready', createWindow)Tutaj budujemy menu z szablonu. Oznacza to, że dostarczamy menu jako JSON do funkcji, a resztą zajmie się ona. Teraz musimy ustawić to menu jako menu aplikacji.
Teraz utwórz pusty plik HTML o nazwie index.html i uruchom tę aplikację za pomocą -
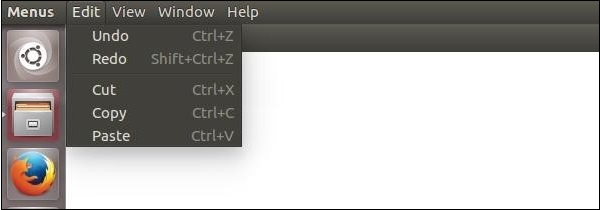
$ electron ./main.jsW normalnym położeniu menu aplikacji zobaczysz menu oparte na powyższym szablonie.

Stworzyliśmy to menu z głównego procesu. Stwórzmy teraz menu kontekstowe dla naszej aplikacji. Zrobimy to w naszym pliku HTML -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Menu, MenuItem} = remote
const menu = new Menu()
// Build menu one item at a time, unlike
menu.append(new MenuItem ({
label: 'MenuItem1',
click() {
console.log('item 1 clicked')
}
}))
menu.append(new MenuItem({type: 'separator'}))
menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked: true}))
menu.append(new MenuItem ({
label: 'MenuItem3',
click() {
console.log('item 3 clicked')
}
}))
// Prevent default action of right click in chromium. Replace with our menu.
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
menu.popup(remote.getCurrentWindow())
}, false)
</script>
</body>
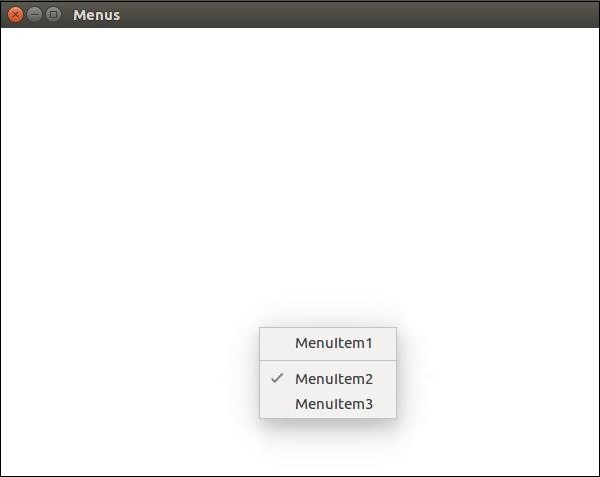
</html>Zaimportowaliśmy moduły Menu i MenuItem przy użyciu modułu zdalnego; następnie stworzyliśmy menu i po kolei dodaliśmy do niego nasze pozycje menu. Co więcej, zablokowaliśmy domyślną akcję kliknięcia prawym przyciskiem myszy w chromie i zastąpiliśmy go naszym menu.

Tworzenie menu w Electron jest bardzo prostym zadaniem. Teraz możesz dołączyć programy obsługi zdarzeń do tych elementów i obsługiwać zdarzenia zgodnie ze swoimi potrzebami.
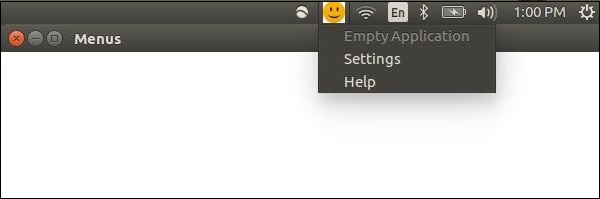
Zasobnik systemowy to menu poza oknem aplikacji. W systemach MacOS i Ubuntu znajduje się w prawym górnym rogu ekranu. W systemie Windows znajduje się w prawym dolnym rogu. Możemy tworzyć menu dla naszej aplikacji w tacach systemowych za pomocą Electron.
Stwórz nowy main.jsplik i dodaj do niego następujący kod. Przygotuj plik png dla ikony w zasobniku systemowym.
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Po skonfigurowaniu podstawowego okna przeglądarki utworzymy nowe index.html plik o następującej treści -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Tray, Menu} = remote
const path = require('path')
let trayIcon = new Tray(path.join('','/home/ayushgp/Desktop/images.png'))
const trayMenuTemplate = [
{
label: 'Empty Application',
enabled: false
},
{
label: 'Settings',
click: function () {
console.log("Clicked on settings")
}
},
{
label: 'Help',
click: function () {
console.log("Clicked on Help")
}
}
]
let trayMenu = Menu.buildFromTemplate(trayMenuTemplate)
trayIcon.setContextMenu(trayMenu)
</script>
</body>
</html>Stworzyliśmy tackę za pomocą modułu podrzędnego Tray. Następnie utworzyliśmy menu przy użyciu szablonu i dodatkowo dołączyliśmy je do naszego obiektu w zasobniku.
Uruchom aplikację za pomocą następującego polecenia -
$ electron ./main.jsPo uruchomieniu powyższego polecenia sprawdź, czy w zasobniku systemowym znajduje się używana ikona. W aplikacji użyłam uśmiechniętej buźki. Powyższe polecenie wygeneruje następujące dane wyjściowe -

Electron zapewnia natywne API powiadomień tylko dla MacOS. Więc nie zamierzamy tego używać, zamiast tego użyjemy modułu npm o nazwie node-notifier . Pozwala nam powiadamiać użytkowników w systemach Windows, MacOS i Linux.
Zainstaluj moduł zgłaszania węzłów w folderze aplikacji za pomocą następującego polecenia w tym folderze -
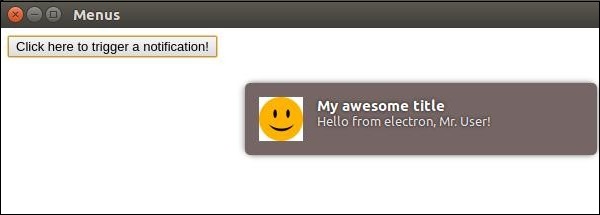
$ npm install --save node-notifierStwórzmy teraz aplikację, która ma przycisk, który będzie generował powiadomienie za każdym razem, gdy klikniemy ten przycisk.
Stwórz nowy main.js plik i wprowadź w nim następujący kod -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Stwórzmy teraz naszą stronę internetową i skrypt, który uruchomi powiadomienie. Stwórz nowyindex.html plik z następującym kodem -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>Plik notify pozwala nam przekazać plik objectwithinformacje takie jak tytuł, wiadomość, miniatura itp., które pomagają nam dostosować powiadomienie. W powiadomieniu możemy również ustawić niektórych odbiorców zdarzeń.
Teraz uruchom aplikację za pomocą następującego polecenia -
$ electron ./main.jsPo kliknięciu przycisku, który utworzyliśmy, zobaczysz natywne powiadomienie z systemu operacyjnego, jak pokazano na poniższym zrzucie ekranu -

Obsługiwaliśmy również zdarzenia, w których użytkownik klika powiadomienie lub upływa limit czasu powiadomienia. Te metody pomagają nam uczynić aplikację bardziej interaktywną, jeśli działa w tle.
Tag webview służy do osadzania zawartości „gościa”, takiej jak strony internetowe, w aplikacji Electron. Ta treść jest zawarta w kontenerze Webview. Strona osadzona w Twojej aplikacji kontroluje sposób wyświetlania tej zawartości.
Widok internetowy działa w innym procesie niż Twoja aplikacja. Aby zapewnić ochronę przed złośliwą zawartością, widok sieciowy nie ma takich samych uprawnień jak Twoja strona internetowa. Dzięki temu Twoja aplikacja będzie chroniona przed zawartością osadzoną. Wszystkie interakcje między Twoją aplikacją a osadzoną stroną będą asynchroniczne.
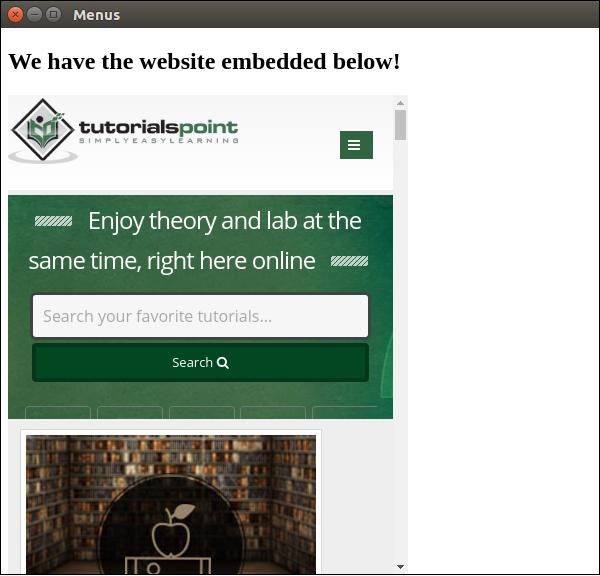
Rozważmy przykład, aby zrozumieć osadzanie zewnętrznej strony internetowej w naszej aplikacji Electron. Witrynę tutorialspoint umieścimy w naszej aplikacji po prawej stronie. Stwórz nowymain.js plik o następującej treści -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Teraz, gdy skonfigurowaliśmy nasz główny proces, stwórzmy plik HTML, który osadzi witrynę internetową tutorialspoint. Utwórz plik o nazwie index.html z następującą zawartością -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<div>
<div>
<h2>We have the website embedded below!</h2>
</div>
<webview id = "foo" src = "https://www.tutorialspoint.com/" style =
"width:400px; height:480px;">
<div class = "indicator"></div>
</webview>
</div>
<script type = "text/javascript">
// Event handlers for loading events.
// Use these to handle loading screens, transitions, etc
onload = () => {
const webview = document.getElementById('foo')
const indicator = document.querySelector('.indicator')
const loadstart = () => {
indicator.innerText = 'loading...'
}
const loadstop = () => {
indicator.innerText = ''
}
webview.addEventListener('did-start-loading', loadstart)
webview.addEventListener('did-stop-loading', loadstop)
}
</script>
</body>
</html>Uruchom aplikację za pomocą następującego polecenia -
$ electron ./main.jsPowyższe polecenie wygeneruje następujące dane wyjściowe -

Tag webview może być również używany w przypadku innych zasobów. Element webview zawiera listę zdarzeń, które emituje, wymienioną w oficjalnych dokumentach. Możesz użyć tych zdarzeń, aby poprawić funkcjonalność w zależności od tego, co ma miejsce w widoku sieciowym.
Zawsze, gdy osadzasz skrypty lub inne zasoby z Internetu, zaleca się korzystanie z funkcji Webview. Jest to zalecane, ponieważ zapewnia duże korzyści w zakresie bezpieczeństwa i nie utrudnia normalnego zachowania.
Przechwytywanie dźwięku i wideo to ważne cechy, jeśli tworzysz aplikacje do udostępniania ekranu, notatek głosowych itp. Są one również przydatne, jeśli potrzebujesz aplikacji do przechwytywania zdjęcia profilowego.
Będziemy używać getUserMedia HTML5 API do przechwytywania strumieni audio i wideo za pomocą Electron. Najpierw skonfigurujmy nasz główny proces wmain.js plik w następujący sposób -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Teraz, gdy skonfigurowaliśmy nasz główny proces, stwórzmy plik HTML, który będzie przechwytywał tę zawartość. Utwórz plik o nazwieindex.html o następującej treści -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
</html>Powyższy program wygeneruje następujące dane wyjściowe -

Masz teraz strumień z kamery internetowej i mikrofonu. Możesz wysłać ten strumień przez sieć lub zapisać go w wybranym przez siebie formacie.
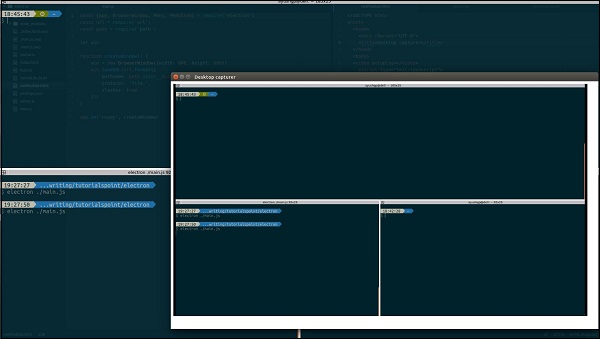
Zapoznaj się z dokumentacją MDN dotyczącą przechwytywania obrazów w celu pobrania obrazów z kamery internetowej i ich przechowywania. Dokonano tego za pomocą interfejsu API getUserMedia HTML5 . Możesz także przechwycić pulpit użytkownika za pomocą modułu desktopCapturer , który jest dostarczany z Electron. Zobaczmy teraz przykład, jak uzyskać strumień ekranu.
Użyj tego samego pliku main.js co powyżej i edytuj plik index.html tak, aby miał następującą zawartość -
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}Użyliśmy desktopCapturer moduł, aby uzyskać informacje na temat każdego otwartego okna. Teraz możesz przechwytywać zdarzenia z określonej aplikacji lub całego ekranu w zależności od nazwy, którą przekazujesz powyżejif statement. Spowoduje to przesłanie do Twojej aplikacji tylko tego, co dzieje się na tym ekranie.

Możesz odnieść się do tego pytania StackOverflow, aby szczegółowo zrozumieć użycie.
Zwykle zapamiętujemy pewne skróty do wszystkich aplikacji, których codziennie używamy na naszym komputerze. Aby Twoje aplikacje były intuicyjne i łatwo dostępne dla użytkownika, musisz pozwolić mu na używanie skrótów.
Użyjemy modułu globalShortcut do zdefiniowania skrótów w naszej aplikacji. Zwróć na to uwagęAcceleratorsto łańcuchy, które mogą zawierać wiele modyfikatorów i kodów klawiszy, połączone znakiem +. Te akceleratory służą do definiowania skrótów klawiaturowych w całej naszej aplikacji.
Rozważmy przykład i utwórzmy skrót. W tym celu będziemy postępować zgodnie z przykładem okien dialogowych, w których używaliśmy otwartego okna dialogowego do otwierania plików. ZarejestrujemyCommandOrControl+O skrót do wywołania okna dialogowego.
Nasz main.jskod pozostanie taki sam jak poprzednio. Więc stwórz nowymain.js plik i wprowadź w nim następujący kod -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined)
console.log("No file selected")
else
readFile(fileNames[0])
})
function readFile(filepath){
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)Ten kod otworzy otwarte okno dialogowe za każdym razem, gdy nasz główny proces otrzyma komunikat „openFile” z procesu renderowania. Wcześniej to okno dialogowe pojawiało się przy każdym uruchomieniu aplikacji. Ograniczmy się teraz do otwierania tylko po naciśnięciuCommandOrControl+O.
Teraz utwórz nowy index.html plik o następującej treści -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<p>Press CTRL/CMD + O to open a file. </p>
<script type = "text/javascript">
const {ipcRenderer, remote} = require('electron')
const {globalShortcut} = remote
globalShortcut.register('CommandOrControl+O', () => {
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
})
</script>
</body>
</html>Zarejestrowaliśmy nowy skrót i przekazaliśmy wywołanie zwrotne, które będzie wykonywane po każdym naciśnięciu tego skrótu. Możemy wyrejestrować skróty wtedy, gdy ich nie potrzebujemy.
Teraz po otwarciu aplikacji otrzymamy komunikat, aby otworzyć plik za pomocą zdefiniowanego skrótu.

Skróty te można dostosować do własnych potrzeb, umożliwiając użytkownikowi wybranie własnych skrótów do określonych działań.
Zmienne środowiskowe kontrolują konfigurację i zachowanie aplikacji bez zmiany kodu. Niektóre zachowania Electron są kontrolowane przez zmienne środowiskowe, ponieważ są inicjowane wcześniej niż flagi wiersza polecenia i kod aplikacji.
Istnieją dwa rodzaje zmiennych środowiskowych zakodowanych w elektronie - Production variables i Development variables.
Zmienne produkcyjne
Następujące zmienne środowiskowe są przeznaczone do użycia w czasie wykonywania w pakietowych aplikacjach Electron.
| Sr.No | Zmienna i opis |
|---|---|
| 1 | GOOGLE_API_KEY Electron zawiera zakodowany na stałe klucz API do wysyłania żądań do usługi sieciowej Google do geokodowania. Ponieważ ten klucz API jest zawarty w każdej wersji Electron, często przekracza limit wykorzystania. Aby obejść ten problem, możesz podać własny klucz Google API w środowisku. Umieść następujący kod w głównym pliku procesu, przed otwarciem jakichkolwiek okien przeglądarki, które będą przesyłać żądania geokodowania - |
| 2 | ELECTRON_RUN_AS_NODE Rozpoczyna proces jako normalny proces Node.js. |
| 3 | ELECTRON_FORCE_WINDOW_MENU_BAR (Linux Only) Nie używaj globalnego paska menu w systemie Linux. |
Zmienne rozwojowe
Następujące zmienne środowiskowe są przeznaczone głównie do celów programistycznych i debugowania.
| Sr.No | Zmienna i opis |
|---|---|
| 1 | ELECTRON_ENABLE_LOGGING Wyświetla wewnętrzne rejestrowanie Chrome na konsoli. |
| 2 | ELECTRON_ENABLE_STACK_DUMPING Wyświetla ślad stosu na konsoli, gdy Electron ulega awarii. |
| 3 | ELECTRON_DEFAULT_ERROR_MODE Pokazuje okno dialogowe awarii systemu Windows, gdy Electron ulega awarii. |
Aby ustawić dowolną z tych zmiennych środowiskowych jako true, ustaw ją w konsoli. Na przykład, jeśli chcesz włączyć rejestrowanie, użyj następujących poleceń -
Dla Windowsa
> set ELECTRON_ENABLE_LOGGING=trueW przypadku systemu Linux
$ export ELECTRON_ENABLE_LOGGING=trueZauważ, że będziesz musiał ustawić te zmienne środowiskowe za każdym razem, gdy ponownie uruchomisz komputer. Jeśli chcesz tego uniknąć, dodaj te wiersze do pliku.bashrc akta.
Mamy dwa procesy, które uruchamiają naszą aplikację - proces główny i proces renderowania.
Ponieważ proces renderowania jest wykonywany w naszym oknie przeglądarki, możemy użyć Chrome Devtools do debugowania. Aby otworzyć DevTools, użyj skrótu „Ctrl + Shift + I” lub klawisza <F12>. Możesz sprawdzić, jak używać devtools tutaj .
Po otwarciu DevTools Twoja aplikacja będzie wyglądać tak, jak pokazano na poniższym zrzucie ekranu -

Debugowanie procesu głównego
DevTools w oknie przeglądarki Electron mogą tylko debugować JavaScript, który jest wykonywany w tym oknie (tj. Strony internetowe). Aby debugować JavaScript, który jest wykonywany w głównym procesie, będziesz musiał użyć zewnętrznego debuggera i uruchomić Electron z przełącznikiem --debug lub --debug-brk .
Electron nasłuchuje komunikatów protokołu debuggera V8 na określonym porcie; zewnętrzny debugger będzie musiał podłączyć się do tego portu. Domyślny port to 5858.
Uruchom aplikację, korzystając z:
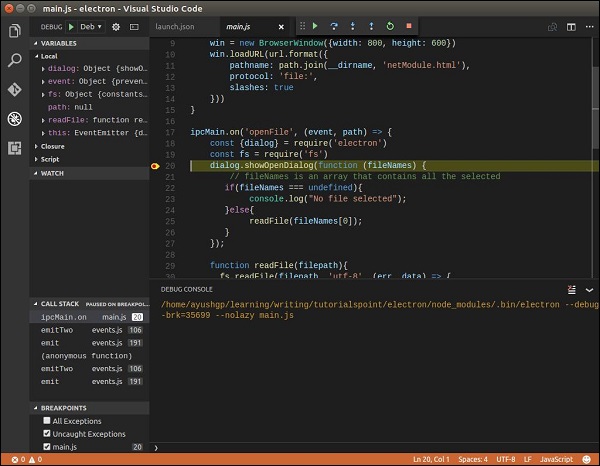
$ electron --debug = 5858 ./main.jsTeraz będziesz potrzebować debuggera obsługującego protokół debuggera V8. W tym celu możesz użyć VSCode lub node-inspector. Na przykład wykonajmy te kroki i skonfigurujmy VSCode w tym celu. Wykonaj następujące kroki, aby go skonfigurować -
Pobierz i zainstaluj VSCode . Otwórz swój projekt Electron w VSCode.
Dodaj plik .vscode/launch.json z następującą konfiguracją -
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron", "program": "${workspaceRoot}/main.js"
}
]
}Note - W przypadku systemu Windows użyj "${workspaceRoot}/node_modules/.bin/electron.cmd" dla runtimeExecutable.
Ustaw kilka punktów przerwania w main.jsi rozpocznij debugowanie w widoku debugowania. Kiedy trafisz w punkty przerwania, ekran będzie wyglądał mniej więcej tak -

Debugger VSCode jest bardzo wydajny i pomoże Ci szybko naprawić błędy. Masz również inne opcje, takie jaknode-inspector do debugowania aplikacji electron.
Pakowanie i dystrybucja aplikacji jest integralną częścią procesu tworzenia aplikacji klasycznej. Ponieważ Electron to wieloplatformowa platforma do tworzenia aplikacji komputerowych, pakowanie i dystrybucja aplikacji na wszystkie platformy również powinny przebiegać bezproblemowo.
Społeczność elektronów stworzyła projekt, paczkę elektronów, która zajmuje się tym samym dla nas. Pozwala nam na pakowanie i dystrybucję naszej aplikacji Electron z pakietami specyficznymi dla systemu operacyjnego (.app, .exe itp.) Za pośrednictwem JS lub CLI.
Obsługiwane platformy
Electron Packager działa na następujących platformach hosta -
- Windows (32/64 bit)
- OS X
- Linux (x86 / x86_64)
Generuje pliki wykonywalne / pakiety dla następujących platform docelowych -
- Windows (znany również jako win32, zarówno dla wersji 32/64 bitowej)
- OS X (znany również jako darwin) / Mac App Store (znany również jako mas)
- Linux (dla architektur x86, x86_64 i armv7l)
Instalacja
Zainstaluj pakowacz elektronów za pomocą -
# for use in npm scripts
$ npm install electron-packager --save-dev
# for use from cli
$ npm install electron-packager -gAplikacje do pakowania
W tej sekcji zobaczymy, jak uruchomić program pakujący z wiersza poleceń. Podstawowa forma polecenia to -
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]To będzie -
Znajdź lub pobierz poprawne wydanie Electron.
Użyj tej wersji Electron, aby utworzyć aplikację w <output-folder> / <appname> - <platform> - <arch>.
--platform i --archmożna pominąć w dwóch przypadkach. Jeśli określisz--allzamiast tego zostaną utworzone pakiety dla wszystkich poprawnych kombinacji platform / architektur docelowych. W przeciwnym razie zostanie utworzony pojedynczy pakiet dla platformy / architektury hosta.
Skorzystaliśmy z następujących zasobów, aby dowiedzieć się więcej o Electron. Odnieśliśmy się do nich podczas tworzenia tego samouczka.
Najważniejszym zasobem jest dokumentacja Electron. Dokumentacja zawiera obszerne omówienie prawie wszystkich funkcji i dziwactw frameworka. Są na tyle sami, aby zbudować aplikację.
Istnieje również kilka bardzo dobrych przykładów Electronów zaprezentowanych w repozytorium electron-sample-apps .
Zasoby wideo
Aplikacje komputerowe z językami internetowymi
Szybkie tworzenie aplikacji komputerowych na wiele platform przy użyciu JavaScript i Electron
Posty na blogu
Tworzenie aplikacji desktopowej za pomocą Electron
Zbuduj odtwarzacz muzyczny za pomocą React i Electron
Tworzenie pierwszej aplikacji na komputer za pomocą HTML, JS i Electron
Twórz wieloplatformowe aplikacje węzłów pulpitu za pomocą Electron