ES6 - debugowanie
Od czasu do czasu programiści popełniają błędy podczas kodowania. Błąd w programie lub skrypcie jest określany jako plikbug.
Nazywa się proces wyszukiwania i naprawiania błędów debuggingi jest normalną częścią procesu tworzenia. W tym rozdziale omówiono narzędzia i techniki, które mogą pomóc w debugowaniu zadań.
Komunikaty o błędach w IE
Najbardziej podstawowym sposobem śledzenia błędów jest włączenie informacji o błędach w przeglądarce. Domyślnie Internet Explorer wyświetla ikonę błędu na pasku stanu, gdy na stronie wystąpi błąd.
Dwukrotne kliknięcie tej ikony powoduje przejście do okna dialogowego wyświetlającego informacje o konkretnym błędzie, który wystąpił.
Ponieważ tę ikonę łatwo przeoczyć, program Internet Explorer oferuje opcję automatycznego wyświetlania okna dialogowego Błąd, gdy wystąpi błąd.
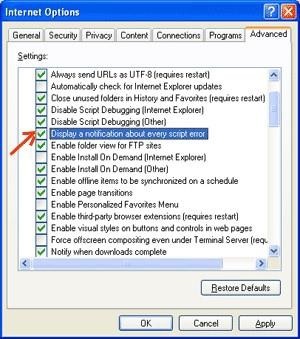
Aby włączyć tę opcję, wybierz Tools → Internet Options → Advanced tab i na koniec sprawdź „Display a NotificationaboutEvery Script Error”, Jak pokazano na poniższym zrzucie ekranu.

Komunikaty o błędach w przeglądarce Firefox lub Mozilla
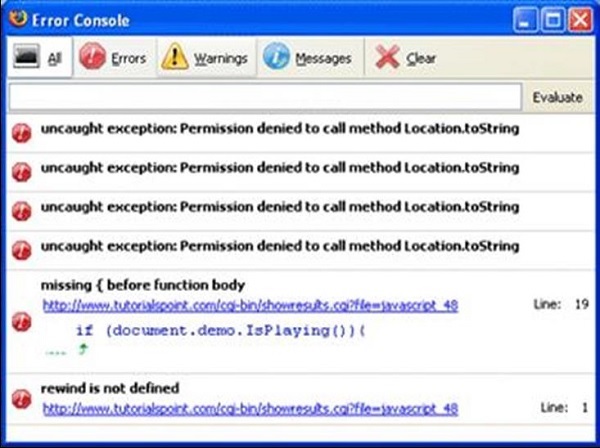
Inne przeglądarki, takie jak Firefox, Netscape i Mozilla, wysyłają komunikaty o błędach do specjalnego okna o nazwie JavaScript Console lub Error Console. Aby wyświetlić konsolę, wybierzTools → Error Console or Web Development.
Niestety, ponieważ te przeglądarki nie dają wizualnych wskazówek, kiedy wystąpi błąd, musisz pozostawić konsolę otwartą i obserwować błędy podczas wykonywania skryptu.

Powiadomienia o błędach
Powiadomienia o błędach, które pojawiają się w konsoli lub w oknach dialogowych programu Internet Explorer, są wynikiem błędów składni i błędów czasu wykonywania. Te powiadomienia o błędach obejmują numer wiersza, w którym wystąpił błąd.
Jeśli używasz przeglądarki Firefox, możesz kliknąć błąd dostępny w konsoli błędów, aby przejść do dokładnego wiersza w skrypcie zawierającym błąd.
Debugowanie skryptu
Istnieje wiele sposobów debugowania kodu JavaScript. Oto kilka metod.
Użyj walidatora JavaScript
Jednym ze sposobów sprawdzenia kodu JavaScript pod kątem dziwnych błędów jest uruchomienie go przez program, który sprawdza go, aby upewnić się, że jest prawidłowy i że jest zgodny z oficjalnymi regułami składni języka. Te programy są nazywanevalidating parsers lub po prostu walidatory w skrócie i często są dostarczane z komercyjnymi edytorami HTML i JavaScript.
Najwygodniejszym narzędziem do sprawdzania poprawności JavaScript jest Douglas Crockford's JavaScript Lint, który jest dostępny bezpłatnie w witrynie Douglas Crockford's JavaScript Lint.
Po prostu odwiedź stronę internetową, wklej swój kod JavaScript (tylko JavaScript) w dostępnym obszarze tekstowym i kliknij jslintprzycisk. Ten program przeanalizuje kod JavaScript, upewniając się, że wszystkie definicje zmiennych i funkcji są zgodne z poprawną składnią. Sprawdza również instrukcje JavaScript, takie jak if i while, aby upewnić się, że również mają prawidłowy format.
Dodaj kod debugowania do swojego programu
Możesz użyć alert() lub document.write()metody w programie do debugowania kodu. Na przykład możesz napisać coś w następujący sposób -
var debugging = true; var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );Sprawdzając zawartość i kolejność pojawiających się alertów (), możesz bardzo łatwo sprawdzić stan swojego programu.
Użyj debugera JavaScript
ZA debuggerto aplikacja, która umieszcza wszystkie aspekty wykonywania skryptu pod kontrolą programisty. Debugery zapewniają szczegółową kontrolę nad stanem skryptu za pośrednictwem interfejsu, który umożliwia badanie i ustawianie wartości, a także sterowanie przebiegiem wykonywania.
Po załadowaniu skryptu do debuggera można go uruchamiać po jednej linii na raz lub poinstruować, aby zatrzymywał się w określonych punktach przerwania. Po zatrzymaniu wykonywania programista może sprawdzić stan skryptu i jego zmiennych w celu określenia, czy coś jest nie tak. Możesz także obserwować zmienne pod kątem zmian ich wartości.
Najnowszą wersję Mozilla JavaScript Debugger (o nazwie kodowej Venkman) dla przeglądarek Mozilla i Netscape można pobrać ze strony - www.hacksrus.com/~ginda/venkman .
Przydatne wskazówki dla programistów
Możesz wziąć pod uwagę następujące wskazówki, aby zmniejszyć liczbę błędów w skryptach i uprościć proces debugowania -
Używaj wielu komentarzy. Komentarze umożliwiają wyjaśnienie, dlaczego napisałeś skrypt w sposób, w jaki to zrobiłeś, oraz wyjaśnienie szczególnie trudnych sekcji kodu.
Zawsze używaj wcięć, aby kod był łatwy do odczytania. Wcięcia ułatwiają również dopasowywanie znaczników początkowych i końcowych, nawiasów klamrowych oraz innych elementów HTML i skryptów.
Napisz kod modułowy. Jeśli to możliwe, pogrupuj swoje instrukcje w funkcje. Funkcje umożliwiają grupowanie powiązanych instrukcji oraz testowanie i ponowne wykorzystywanie fragmentów kodu przy minimalnym wysiłku.
Zachowaj spójność w nazywaniu zmiennych i funkcji. Spróbuj użyć nazw, które są wystarczająco długie, aby miały znaczenie i opisują zawartość zmiennej lub cel funkcji.
Używaj spójnej składni podczas nazywania zmiennych i funkcji. Innymi słowy, zachowaj wszystkie małe lub wielkie litery; jeśli wolisz notację Camel-Back, używaj jej konsekwentnie.
Testuj długie skrypty w sposób modułowy. Innymi słowy, nie próbuj pisać całego skryptu przed przetestowaniem jakiejkolwiek jego części. Napisz kawałek i uruchom go przed dodaniem następnej części kodu.
Używaj opisowych nazw zmiennych i funkcji oraz unikaj używania nazw jednoznakowych.
Uważaj na cudzysłowy. Pamiętaj, że znaki cudzysłowu są używane w parach wokół ciągów i że oba cudzysłowy muszą mieć ten sam styl (pojedynczy lub podwójny).
Uważaj na znaki równości. Nie należy używać pojedynczego znaku = do celów porównawczych.
Zadeklaruj zmienne jawnie przy użyciu var słowo kluczowe.
Debugowanie za pomocą Node.js.
Node.js zawiera w pełni funkcjonalne narzędzie do debugowania. Aby go użyć, uruchom Node.js z argumentem debug, po którym następuje ścieżka do skryptu do debugowania.
node debug test.jsZostanie uruchomiony monit wskazujący, że debugger został pomyślnie uruchomiony.
Aby zastosować punkt przerwania w określonej lokalizacji, wywołaj debuger w kodzie źródłowym, jak pokazano w poniższym kodzie.
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');Poniżej znajduje się zestaw poleceń krokowych, których można używać z Node.
| Sr.No | Polecenia krokowe i opis |
|---|---|
| 1 | cont,c Kontyntynuj |
| 2 | next,n Kolejny |
| 3 | step,s Wejść |
| 4 | out,o Wyjdź |
| 5 | pause Wstrzymaj kod. Podobnie do pauzy w narzędziach programistycznych |
Pełną listę poleceń debugowania Node można znaleźć tutaj -
Visual Studio Code i debugowanie
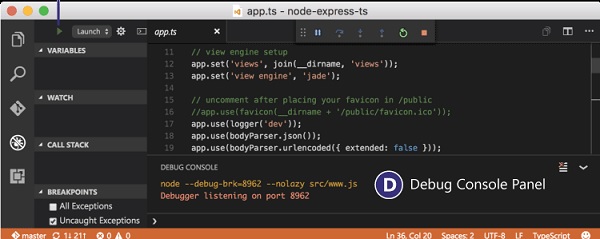
Jedną z kluczowych funkcji programu Visual Studio Code jest świetne wbudowane wsparcie dla debugowania środowiska uruchomieniowego Node.js. Do debugowania kodu w innych językach udostępnia rozszerzenia debuggera.

Debugger zapewnia mnóstwo funkcji, które pozwalają nam uruchamiać pliki konfiguracyjne, stosować / usuwać / wyłączać i włączać punkty przerwania, zmienne lub włączać inspekcję danych itp.
Szczegółowy przewodnik dotyczący debugowania za pomocą VS Code można znaleźć tutaj - https://code.visualstudio.com/docs/editor/debugging