ES6 - mapa obrazu
Możesz użyć JavaScript, aby utworzyć mapę obrazu po stronie klienta. Mapy obrazów po stronie klienta są włączane przez atrybut usemap dla<img /> i zdefiniowane przez specjalne <map> i <area> tagi rozszerzeń.
Obraz, który utworzy mapę, jest wstawiany na stronę za pomocą elementu <img /> jak zwykle, z wyjątkiem tego, że zawiera dodatkowy atrybut o nazwie usemap. Wartośćusemap atrybut to wartość atrybutu name w elemencie <map>, z którym masz zamiar się spotkać, poprzedzona krzyżykiem lub krzyżykiem.
Element <map> w rzeczywistości tworzy mapę dla obrazu i zwykle następuje bezpośrednio po elemencie <img />. Działa jako kontener dla elementów <area />, które faktycznie definiują klikalne punkty aktywne. Element <map> zawiera tylko jeden atrybut, atrybut name, który jest nazwą identyfikującą mapę. W ten sposób element <img /> wie, którego elementu <map> użyć.
Element <area> określa kształt i współrzędne definiujące granice każdego klikalnego punktu aktywnego.
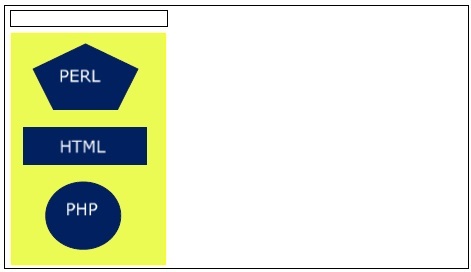
Poniższy kod łączy mapy obrazów i JavaScript w celu utworzenia komunikatu w polu tekstowym, gdy wskaźnik myszy zostanie przesunięty nad różnymi częściami obrazu.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu. Możesz poczuć koncepcję mapy, umieszczając kursor myszy na obiekcie obrazu.