ES6 - Walidacje
Form validationzwykle występował na serwerze, po wprowadzeniu przez klienta wszystkich niezbędnych danych, a następnie naciśnięciu przycisku Wyślij. Gdyby dane wprowadzone przez klienta były nieprawidłowe lub po prostu ich brakowało, serwer musiałby odesłać wszystkie dane z powrotem do klienta i zażądać ponownego przesłania formularza z poprawnymi informacjami. To był naprawdę długotrwały proces, który powodował duże obciążenie serwera.
JavaScript umożliwia sprawdzenie poprawności danych formularza na komputerze klienta przed wysłaniem go na serwer WWW. Walidacja formularza na ogół spełnia dwie funkcje.
Basic Validation - Przede wszystkim należy sprawdzić formularz, aby upewnić się, że wszystkie obowiązkowe pola są wypełnione. Wymagałoby to jedynie przejścia pętli przez każde pole formularza i sprawdzenia danych.
Data Format Validation- Po drugie, wprowadzone dane muszą zostać sprawdzone pod kątem poprawności formy i wartości. Twój kod musi zawierać odpowiednią logikę do testowania poprawności danych.
Przykład
Weźmy przykład, aby zrozumieć proces walidacji. Oto prosty formularz w formacie html.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//
-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>Wynik
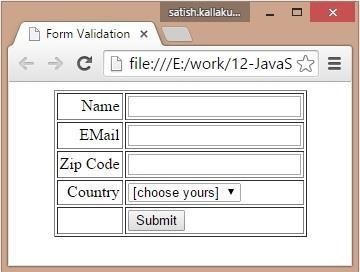
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Podstawowa walidacja formularza
Najpierw zobaczmy, jak przeprowadzić walidację podstawowego formularza. W powyższej formie dzwonimyvalidate() aby sprawdzić poprawność danych, kiedy onsubmitma miejsce wydarzenie. Poniższy kod przedstawia implementację tej funkcji validate ().
<script type = "text/javascript">
<!--
// Form validation code will come here. function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" ||
isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//
-->
</script>Walidacja formatu danych
Teraz zobaczymy, jak możemy zweryfikować wprowadzone przez nas dane formularza przed przesłaniem ich na serwer sieciowy.
Poniższy przykład pokazuje, jak sprawdzić poprawność wprowadzonego adresu e-mail. Adres e-mail musi zawierać co najmniej znak „@” i kropkę (.). Ponadto „@” nie może być pierwszym znakiem adresu e-mail, a ostatnia kropka musi być co najmniej jednym znakiem po znaku „@”
Przykład
Wypróbuj poniższy kod do weryfikacji adresu e-mail.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//
--<
</script>