ES6 - Szybki przewodnik
ECMAScript (ES) to specyfikacja języka skryptowego znormalizowana przez ECMAScript International. Jest używany przez aplikacje do włączania skryptów po stronie klienta. Na specyfikację mają wpływ języki programowania, takie jak Self, Perl, Python, Java itp. Języki takie jak JavaScript, Jscript i ActionScript są regulowane przez tę specyfikację.
Ten samouczek przedstawia implementację ES6 w JavaScript.
JavaScript
JavaScript został opracowany przez Brendana Eicha, programistę w Netscape Communications Corporation, w 1995 r. JavaScript rozpoczął życie pod nazwą Mocha i został krótko nazwany LiveScript, zanim został oficjalnie zmieniony na JavaScript. Jest to język skryptowy uruchamiany przez przeglądarkę, czyli po stronie klienta. Jest używany w połączeniu z HTML do tworzenia responsywnych stron internetowych.
Omówione tutaj wdrożenie ECMA Script6 obejmuje następujące nowe funkcje -
- Obsługa stałych
- Zakres blokowy
- Funkcje strzałek
- Rozszerzona obsługa parametrów
- Literały szablonów
- Rozszerzone literały
- Ulepszone właściwości obiektu
- Cesja zmian struktury
- Modules
- Classes
- Iterators
- Generators
- Collections
- Nowe wbudowane metody dla różnych klas
- Promises
Wersje ECMAScript
Istnieje dziewięć wydań ECMA-262, które są następujące -
| Wydanie | Nazwa | Opis |
|---|---|---|
| 1 | ECMAScript 1 | Pierwsza edycja wydana w 1997 roku |
| 2 | ECMAScript 2 | Wydanie drugie wydane w 1998 roku, drobne zmiany w celu spełnienia standardu ISO / IEC 16262 |
| 3 | ECMAScript 3 | Wydanie trzecie wydane w 1999 r. Z ulepszeniami językowymi |
| 4 | ECMAScript 4 | Plan wydania czwartej edycji został usunięty, kilka funkcji dodanych później w ES6 i inne złożone funkcje zostały usunięte |
| 5 | ECMAScript 5 | Piąta edycja wydana w 2009 roku |
| 5.1 | ECMAScript 5.1 | 5.1 Wydanie wydane w 2011 r., Drobne zmiany w celu spełnienia normy ISO / IEC 16262: 2011 |
| 6 | ECMAScript 2015 / ES6 | Wydanie szóste wydane w 2015 r., Zobacz rozdziały ES6, aby zapoznać się z nowymi funkcjami |
| 7 | ECMAScript 2016 / ES7 | Wydanie siódme wydane w 2016 r., Zobacz rozdziały ES7, aby poznać nowe funkcje |
| 8 | ECMAScript 2017 / ES8 | Ósma edycja wydana w 2017 r., Zobacz rozdziały ES8, aby uzyskać informacje o nowych funkcjach |
| 9 | ECMAScript 2018 / ES9 | Wydanie dziewiąte wydane w 2018 roku, zobacz rozdziały ES9, aby poznać nowe funkcje |
W tym rozdziale omówimy konfigurację środowiska dla ES6.
Konfiguracja środowiska lokalnego
JavaScript może działać w dowolnej przeglądarce, dowolnym hoście i dowolnym systemie operacyjnym. Do napisania i przetestowania standardu programu JavaScript potrzebne będą:
Edytor tekstu
Edytor tekstu pomaga napisać kod źródłowy. Przykładami kilku edytorów są Notatnik Windows, Notepad ++, Emacs, vim lub vi itp. Używane edytory mogą się różnić w zależności od systemu operacyjnego. Pliki źródłowe są zwykle nazywane z rozszerzeniemextension.js
Instalowanie Node.js.
Node.jsto otwarte, wieloplatformowe środowisko uruchomieniowe dla JavaScript po stronie serwera. Node.js jest wymagany do uruchamiania JavaScript bez obsługi przeglądarki. Wykorzystuje silnik JavaScript Google V8 do wykonania kodu. Możesz pobrać kod źródłowy Node.js lub gotowy instalator dla swojej platformy. Węzeł jest dostępny pod adresemhttps://nodejs.org/en/download
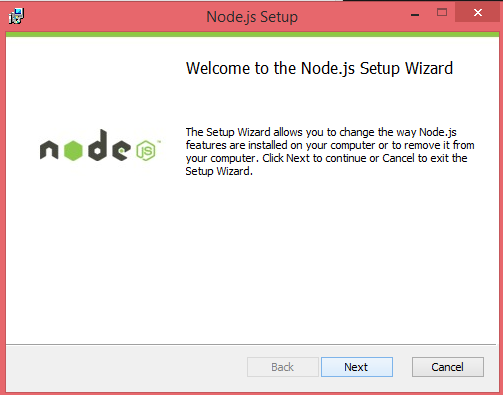
Instalacja w systemie Windows
Pobierz i uruchom .msi installer dla Node

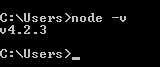
Aby sprawdzić, czy instalacja się powiodła, wprowadź polecenie node –v w oknie terminala.

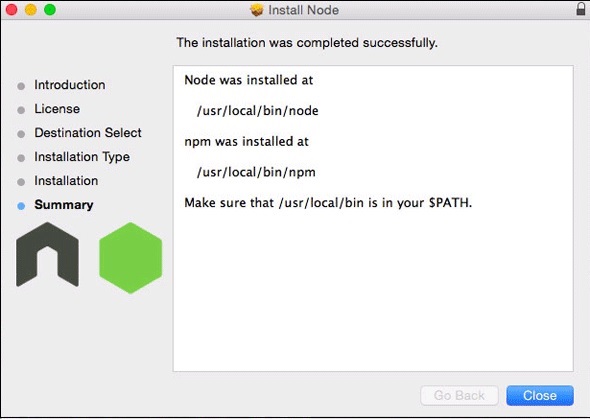
Instalacja w systemie Mac OS X
Aby zainstalować node.js na OS X, możesz pobrać wstępnie skompilowany pakiet binarny, który zapewnia przyjemną i łatwą instalację. Udaj się do www.nodejs.org i kliknij przycisk instalacji, aby pobrać najnowszy pakiet.

Zainstaluj pakiet z .dmg postępując zgodnie z instrukcjami kreatora instalacji, który zainstaluje oba node i npm. npm to Node Package Manager, który ułatwia instalację dodatkowych pakietów dla Node.js.

Instalacja w systemie Linux
Musisz zainstalować kilka plików dependencies zanim będzie można zainstalować Node.js i npm.
Ruby i GCC. Będziesz potrzebował Ruby 1.8.6 lub nowszego i GCC 4.2 lub nowszego
Homebrew.Homebrew to menedżer pakietów pierwotnie dla komputerów Mac, ale został przeniesiony na Linuksa jako Linuxbrew. Możesz dowiedzieć się więcej o Homebrew pod adresemhttp://brew.sh/ na http://brew.sh/linuxbrew.
Obsługa zintegrowanego środowiska programistycznego (IDE)
JavaScript można zbudować na wielu środowiskach programistycznych, takich jak Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, itp. W tej sekcji omówiono Visual Studio Code and Brackets IDE. Środowisko programistyczne używane tutaj to Visual Studio Code (platforma Windows).
Visual Studio Code
To jest środowisko IDE typu open source z programu Visual Studio. Jest dostępny na platformy Mac OS X, Linux i Windows. VScode jest dostępny pod adresemhttps://code.visualstudio.com.
Instalacja w systemie Windows
Pobierz Visual Studio Code dla systemu Windows.

Kliknij dwukrotnie plik VSCodeSetup.exe,


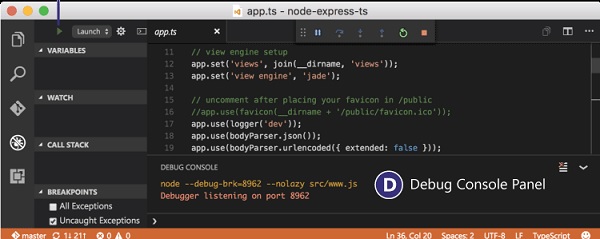
Poniżej znajduje się zrzut ekranu IDE.

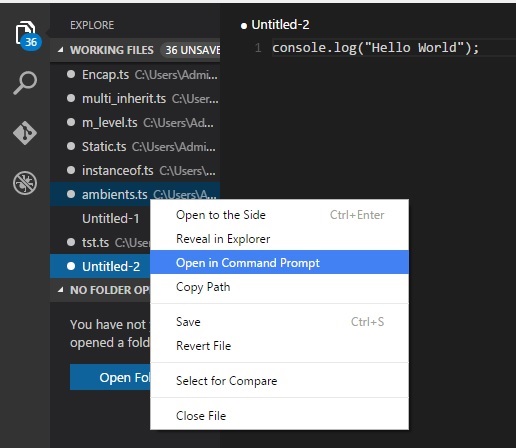
Możesz bezpośrednio przejść do ścieżki pliku, klikając plik prawym przyciskiem myszy → otwórz w wierszu polecenia. PodobnieReveal in Explorer opcja pokazuje plik w Eksploratorze plików.

Instalacja w systemie Mac OS X
Specyficzny przewodnik instalacji programu Visual Studio Code dla systemu Mac OS X można znaleźć pod adresem https://code.visualstudio.com/docs/setup/setup-overview
Instalacja w systemie Linux
Podręcznik instalacji programu Visual Studio Code dla systemu Linux można znaleźć pod adresem https://code.visualstudio.com/Docs/editor/setup.
Wsporniki
Brackets to darmowy edytor typu open source do tworzenia stron internetowych, stworzony przez firmę Adobe Systems. Jest dostępny dla systemów Linux, Windows i Mac OS X. Wsporniki są dostępne pod adresemhttp://brackets.io.

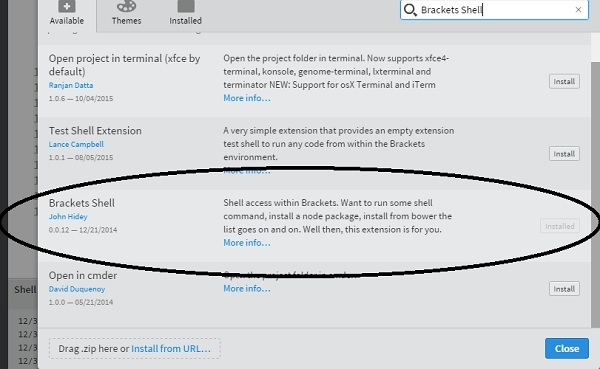
Możesz uruchomić znak zachęty / powłoki DOS w samej Brackets, dodając jeszcze jedno rozszerzenie Brackets Shell.

Po instalacji po prawej stronie edytora znajdziesz ikonę powłoki


Wszystko gotowe !!!
Syntaxokreśla zbiór reguł pisania programów. Każda specyfikacja języka definiuje własną składnię.
Program JavaScript może składać się z -
Variables - Reprezentuje nazwany blok pamięci, który może przechowywać wartości dla programu.
Literals - Przedstawia wartości stałe / stałe.
Operators - Symbole definiujące sposób przetwarzania operandów.
Keywords - Słowa, które mają specjalne znaczenie w kontekście języka.
Poniższa tabela zawiera listę niektórych słów kluczowych w JavaScript. W poniższej tabeli wymieniono niektóre często używane słowa kluczowe.
| przerwa | tak jak | każdy | Przełącznik |
| walizka | gdyby | rzucać | Jeszcze |
| var | numer | strunowy | Dostać |
| moduł | rodzaj | wystąpienie | Typ |
| Wreszcie | dla | enum | Eksport |
| podczas | unieważnić | to | Nowy |
| zero | Wspaniały | Łapać | pozwolić |
| statyczny | powrót | Prawdziwe | Fałszywy |
Modules - Reprezentuje bloki kodu, które można ponownie wykorzystać w różnych programach / skryptach.
Comments- Służy do poprawy czytelności kodu. Są one ignorowane przez silnik JavaScript.
Identifiers - Są to nazwy nadawane elementom w programie, takim jak zmienne, funkcje itp. Reguły dotyczące identyfikatorów to -
Identyfikatory mogą zawierać zarówno znaki, jak i cyfry. Jednak identyfikator nie może zaczynać się od cyfry.
Identyfikatory nie mogą zawierać symboli specjalnych z wyjątkiem podkreślenia (_) lub znaku dolara ($).
Identyfikatory nie mogą być słowami kluczowymi. Muszą być wyjątkowe.
W identyfikatorach rozróżniana jest wielkość liter. Identyfikatory nie mogą zawierać spacji.
Poniższa tabela przedstawia niektóre prawidłowe i niepoprawne identyfikatory.
| Przykłady prawidłowych identyfikatorów | Przykłady nieprawidłowych identyfikatorów |
|---|---|
Imię Imię num1 $ wynik |
Var # Imię Imię 1liczba |
Białe znaki i podziały wierszy
ES6 ignoruje spacje, tabulatory i znaki nowej linii, które pojawiają się w programach. Możesz swobodnie używać spacji, tabulatorów i znaków nowej linii w swoim programie i możesz swobodnie formatować i wcinać swoje programy w schludny i spójny sposób, dzięki czemu kod jest łatwy do odczytania i zrozumienia.
JavaScript rozróżnia wielkość liter
JavaScript rozróżnia wielkość liter. Oznacza to, że JavaScript rozróżnia wielkie i małe litery.
Średniki są opcjonalne
Każda linia instrukcji nazywa się a statement. W JavaScript średniki są opcjonalne.
Przykład
console.log("hello world")
console.log("We are learning ES6")Pojedynczy wiersz może zawierać wiele instrukcji. Jednak te instrukcje muszą być oddzielone średnikiem.
Komentarze w JavaScript
Commentssą sposobem na poprawę czytelności programu. Komentarze mogą służyć do dołączania dodatkowych informacji o programie, takich jak autor kodu, wskazówki dotyczące funkcji / konstrukcji itp. Komentarze są ignorowane przez kompilator.
JavaScript obsługuje następujące typy komentarzy -
Single-line comments (//) - Dowolny tekst pomiędzy // a końcem linii jest traktowany jako komentarz.
Multi-line comments (/* */) - Te komentarze mogą obejmować wiele linii.
Przykład
//this is single line comment
/* This is a
Multi-line comment
*/Twój pierwszy kod JavaScript
Zacznijmy od tradycyjnego przykładu „Hello World”.
var message = "Hello World"
console.log(message)Program można analizować jako -
Linia 1 deklaruje zmienną w komunikacie z nazwą. Zmienne to mechanizm przechowywania wartości w programie.
Linia 2 wypisuje wartość zmiennej do zachęty. Tutaj konsola odnosi się do okna terminala. Funkcja log () służy do wyświetlania tekstu na ekranie.
Wykonywanie kodu
Do wykonania naszego kodu użyjemy Node.js.
Step 1 - Zapisz plik jako Test.js
Step 2 - Kliknij prawym przyciskiem myszy plik Test.js w opcji plików roboczych w oknie eksploratora projektów programu Visual Studio Code.
Step 3 - Wybierz opcję Otwórz w wierszu polecenia.
Step 4 - Wpisz następujące polecenie w oknie terminala Node.
node Test.jsNastępujące dane wyjściowe są wyświetlane po pomyślnym wykonaniu pliku.
Hello WorldNode.js oraz JS / ES6
Funkcje ECMAScript 2015 (ES6) są podzielone na trzy grupy -
For Shipping - Są to funkcje, które V8 uważa za stabilne.
Staged Features - Są to prawie gotowe funkcje, ale zespół V8 nie uważa ich za stabilne.
In Progress - Te funkcje powinny być używane tylko do celów testowych.
Pierwsza kategoria funkcji jest w pełni obsługiwana i domyślnie włączana przez węzeł. Funkcje etapowe wymagają do wykonania flagi harmonii - - środowiska wykonawczego.
Listę flag CLI specyficznych dla komponentów dla Node.js można znaleźć tutaj -
Tryb ścisły
Piąta edycja specyfikacji ECMAScript wprowadziła tryb ścisły. Tryb ścisły nakłada warstwę ograniczeń na JavaScript. Wprowadza kilka zmian do normalnej semantyki JavaScript.
Kod można przenieść do pracy w trybie ścisłym, dołączając następujące -
// Whole-script strict mode syntax
"use strict";
v = "Hi! I'm a strict mode script!"; // ERROR: Variable v is not declaredW powyższym fragmencie cały kod działa jako ograniczony wariant JavaScript.
JavaScript pozwala również na ograniczenie trybu ścisłego w zakresie bloku jako funkcji. Jest to zilustrowane następująco -
v = 15
function f1() {
"use strict";
var v = "Hi! I'm a strict mode script!";
}W powyższym fragmencie każdy kod poza funkcją będzie działał w trybie nieścisłym. Wszystkie instrukcje w ramach funkcji będą wykonywane w trybie ścisłym.
ES6 i podnoszenie
Silnik JavaScript domyślnie przenosi deklaracje na górę. Ta funkcja jest określana jakohoisting. Ta funkcja dotyczy zmiennych i funkcji. Podnoszenie umożliwia JavaScriptowi użycie składnika przed jego zadeklarowaniem. Jednak koncepcja podnoszenia nie dotyczy skryptów uruchamianych w trybie ścisłym.
Podnoszenie zmienne i podnoszenie funkcji są wyjaśnione w kolejnych rozdziałach.
ZA variablez definicji jest „nazwaną przestrzenią w pamięci”, w której przechowywane są wartości. Innymi słowy, działa jako kontener dla wartości w programie. Nazwy zmiennych są nazywaneidentifiers. Poniżej przedstawiono zasady nazewnictwa identyfikatora -
Identyfikatory nie mogą być słowami kluczowymi.
Identyfikatory mogą zawierać litery i cyfry.
Identyfikatory nie mogą zawierać spacji ani znaków specjalnych, z wyjątkiem podkreślenia (_) i znaku dolara ($).
Nazwy zmiennych nie mogą zaczynać się od liczby.
Składnia typu
Zmienna musi zostać zadeklarowana przed jej użyciem. Składnia ES5 wykorzystywała rozszerzenievarsłowo kluczowe, aby osiągnąć to samo. Składnia ES5 do deklarowania zmiennej jest następująca.
//Declaration using var keyword
var variable_nameES6 wprowadza następującą składnię deklaracji zmiennych -
- Korzystanie z let.
- Używając const.
Variable initializationodnosi się do procesu przechowywania wartości w zmiennej. Zmienna może zostać zainicjowana w momencie jej deklaracji lub w późniejszym czasie.
Tradycyjna składnia typu ES5 do deklarowania i inicjowania zmiennej jest następująca -
//Declaration using var keyword
var variable_name = valuePrzykład: używanie zmiennych
var name = "Tom"
console.log("The value in the variable is: "+name)Powyższy przykład deklaruje zmienną i wyświetla jej wartość.
Następujące dane wyjściowe są wyświetlane po pomyślnym wykonaniu.
The value in the variable is TomJavaScript i dynamiczne pisanie
JavaScript jest językiem bez typowania. Oznacza to, że zmienna JavaScript może przechowywać wartość dowolnego typu danych. W przeciwieństwie do wielu innych języków, nie musisz mówić JavaScriptowi podczas deklaracji zmiennej, jaki typ wartości będzie przechowywana w zmiennej. Typ wartości zmiennej może się zmieniać podczas wykonywania programu, a JavaScript zajmuje się tym automatycznie. Ta funkcja jest określana jakodynamic typing.
JavaScriptVariable Scope
Zakres zmiennej to region twojego programu, w którym jest zdefiniowana. Tradycyjnie JavaScript definiuje tylko dwa zakresy - globalny i lokalny.
Global Scope - Dostęp do zmiennej o zasięgu globalnym można uzyskać z dowolnej części kodu JavaScript.
Local Scope - Dostęp do zmiennej o zasięgu lokalnym można uzyskać z poziomu funkcji, w której została zadeklarowana.
Przykład: zmienna globalna a zmienna lokalna
Poniższy przykład deklaruje dwie zmienne według nazwy num - jeden poza funkcją (zasięg globalny), a drugi w ramach funkcji (zasięg lokalny).
var num = 10
function test() {
var num = 100
console.log("value of num in test() "+num)
}
console.log("value of num outside test() "+num)
test()Zmienna, do której odwołuje się funkcja, wyświetla wartość zmiennej o zasięgu lokalnym. Jednak zmiennanum po uzyskaniu dostępu poza funkcją zwraca wystąpienie o zasięgu globalnym.
Następujące dane wyjściowe są wyświetlane po pomyślnym wykonaniu.
value of num outside test() 10
value of num in test() 100ES6 definiuje nowy zakres zmiennej - zakres blokowy.
Zakres „Let and Block”
Zakres blokowy ogranicza dostęp zmiennej do bloku, w którym jest zadeklarowana. Plikvarsłowo kluczowe przypisuje zakres funkcji do zmiennej. W przeciwieństwie do słowa kluczowego var, pliklet słowo kluczowe umożliwia skryptowi ograniczenie dostępu do zmiennej do najbliższego otaczającego bloku.
"use strict"
function test() {
var num = 100
console.log("value of num in test() "+num) {
console.log("Inner Block begins")
let num = 200
console.log("value of num : "+num)
}
}
test()Skrypt deklaruje zmienną numw lokalnym zakresie funkcji i ponownie deklaruje ją w bloku przy użyciu słowa kluczowego let. Wartość zmiennej o zasięgu lokalnym jest drukowana, gdy dostęp do zmiennej uzyskuje się poza blokiem wewnętrznym, podczas gdy zmienna o zasięgu blokowym jest określana w bloku wewnętrznym.
Note - Tryb ścisły to sposób wyrażenia zgody na ograniczony wariant JavaScript.
Następujące dane wyjściowe są wyświetlane po pomyślnym wykonaniu.
value of num in test() 100
Inner Block begins
value of num : 200Przykład: niech v / s var
var no = 10;
var no = 20;
console.log(no);Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
20Napiszmy ponownie ten sam kod przy użyciu let słowo kluczowe.
let no = 10;
let no = 20;
console.log(no);Powyższy kod spowoduje zgłoszenie błędu: Identyfikator „nie” został już zadeklarowany. Każda zmienna zadeklarowana przy użyciu słowa kluczowego let ma przypisany zakres blokowy.
Pozwól i zablokuj bezpieczeństwo na poziomie
Jeśli spróbujemy zadeklarować letzmienna dwukrotnie w tym samym bloku, zwróci błąd. Rozważmy następujący przykład -
<script>
let balance = 5000 // number type
console.log(typeof balance)
let balance = {message:"hello"} // changing number to object type
console.log(typeof balance)
</script>Powyższy kod spowoduje następujący błąd -
Uncaught SyntaxError: Identifier 'balance' has already been declaredniech i wiele bloków
Jednak to samo let zmienna może być używana w różnych zakresach poziomów bloków bez błędów składniowych.
Przykład
<script>
let count = 100
for (let count = 1;count <= 10;count++){
//inside for loop brackets ,count value starts from 1
console.log("count value inside loop is ",count);
}
//outside for loop brackets ,count value is 100
console.log("count value after loop is",count);
if(count == 100){
//inside if brackets ,count value is 50
let count = 50;
console.log("count inside if block",count);
}
console.log(count);
</script>Wynik powyższego kodu będzie następujący -
count value inside loop is 1
count value inside loop is 2
count value inside loop is 3
count value inside loop is 4
count value inside loop is 5
count value inside loop is 6
count value inside loop is 7
count value inside loop is 8
count value inside loop is 9
count value inside loop is 10
count value after loop is 100
count inside if block 50
100Konst
Plik constdeklaracja tworzy odwołanie tylko do odczytu do wartości. Nie oznacza to, że wartość, którą posiada, jest niezmienna, po prostu nie można ponownie przypisać identyfikatora zmiennej. Stałe mają zasięg blokowy, podobnie jak zmienne zdefiniowane za pomocą instrukcji let. Wartość stałej nie może się zmienić przez ponowne przypisanie i nie można jej ponownie zadeklarować.
Poniższe reguły obowiązują dla zmiennej zadeklarowanej przy użyciu const słowo kluczowe -
- Stałym nie można ponownie przypisać wartości.
- Nie można ponownie zadeklarować stałej.
- Stała wymaga inicjatora. Oznacza to, że stałe muszą zostać zainicjowane podczas deklaracji.
- Wartość przypisana do const zmienna jest zmienna.
Przykład
const x = 10
x = 12 // will result in an error!!Powyższy kod zwróci błąd, ponieważ stałym nie można ponownie przypisać wartości. Stałe zmienne są niezmienne.
Stałe są niezmienne
W przeciwieństwie do zmiennych zadeklarowanych przy użyciu let słowo kluczowe, constantssą niezmienne. Oznacza to, że nie można zmienić jego wartości. Przykładowo, jeśli spróbujemy zmienić wartość stałej zmiennej, zostanie wyświetlony błąd.
<script>
let income = 100000
const INTEREST_RATE = 0.08
income += 50000 // mutable
console.log("changed income value is ",income)
INTEREST_RATE += 0.01
console.log("changed rate is ",INTEREST_RATE) //Error: not mutable
</script>Wynik powyższego kodu będzie następujący -
changed income value is 150000
Uncaught TypeError: Assignment to constant variableconst i tablice
Poniższy przykład pokazuje, jak utworzyć niezmienną tablicę. Do tablicy można dodawać nowe elementy. Jednak ponowna inicjalizacja tablicy spowoduje błąd, jak pokazano poniżej -
<script>
const DEPT_NOS = [10,20,30,50]
DEPT_NOS.push(40)
console.log('dept numbers is ',DEPT_NOS)
const EMP_IDS = [1001,1002,1003]
console.log('employee ids',EMP_IDS)
//re assigning variable employee ids
EMP_IDS = [2001,2002,2003]
console.log('employee ids after changing',EMP_IDS)
</script>Wynik powyższego kodu będzie taki, jak pokazano poniżej -
dept numbers is (5) [10, 20, 30, 50, 40]
employee ids (3) [1001, 1002, 1003]
Uncaught TypeError: Assignment to constant variable.Słowo kluczowe var
Przed ES6 varsłowo kluczowe zostało użyte do zadeklarowania zmiennej w JavaScript. Zmienne zadeklarowane przy użyciuvarnie obsługują zakresu na poziomie bloku. Oznacza to, że jeśli zmienna jest zadeklarowana w pętli lubif block można uzyskać do niego dostęp poza pętlą lub if block. Dzieje się tak, ponieważ zmienne zadeklarowane przy użyciuvar podnoszenie słów kluczowych.
var i podnoszenie
Variable hoistingpozwala na użycie zmiennej w programie JavaScript, nawet przed jej zadeklarowaniem. Takie zmienne zostaną zainicjowaneundefineddomyślnie. Środowisko wykonawcze JavaScript skanuje w poszukiwaniu deklaracji zmiennych i umieszcza je na początku funkcji lub skryptu. Zmienne zadeklarowane za pomocąvarsłowo kluczowe zostanie podniesione na górę. Rozważmy następujący przykład -
<script>
variable company is hoisted to top , var company = undefined
console.log(company); // using variable before declaring
var company = "TutorialsPoint"; // declare and initialized here
console.log(company);
</script>Wynik powyższego kodu będzie taki, jak pokazano poniżej -
undefined
TutorialsPointzakres zmienny i blokowy
Plik block scopeogranicza dostęp zmiennej do bloku, w którym jest zadeklarowana. Plikvarsłowo kluczowe przypisuje zakres funkcji do zmiennej. Zmienne zadeklarowane przy użyciuvarsłowo kluczowe nie ma zakresu blokowego. Rozważmy następujący przykład -
<script>
//hoisted to top ; var i = undefined
for (var i = 1;i <= 5;i++){
console.log(i);
}
console.log("after the loop i value is "+i);
</script>Wynik powyższego kodu będzie następujący -
1
2
3
4
5
after the loop i value is 6Zmienna i jest zadeklarowana wewnątrz pętli for przy użyciu varsłowo kluczowe. Zmienna i jest dostępna poza pętlą. Jednak czasami może zaistnieć potrzeba ograniczenia dostępu zmiennej w bloku. Nie możemy użyćvarsłowo kluczowe w tym scenariuszu. ES6 wprowadzalet słowo kluczowe, aby przezwyciężyć to ograniczenie.
bezpieczeństwo na poziomie var i block
Jeśli zadeklarujemy to samo variable dwukrotnie używając var keywordw bloku kompilator nie zgłosi błędu. Może to jednak prowadzić do nieoczekiwanych błędów logicznych w czasie wykonywania.
<script>
var balance = 5000
console.log(typeof balance)
var balance = {message:"hello"}
console.log(typeof balance)
</script>Wyjście powyższego kodu jest pokazane poniżej -
number
objectNa expressionto specjalny rodzaj instrukcji, której wynikiem jest wartość. Każde wyrażenie składa się z -
Operands - Reprezentuje dane.
Operator - Określa, w jaki sposób operandy będą przetwarzane w celu uzyskania wartości.
Rozważmy następujące wyrażenie - 2 + 3. Tutaj w wyrażeniu 2 i 3 to operandy, a symbol + (plus) to operator. JavaScript obsługuje następujące typy operatorów -
- Operatory arytmetyczne
- Operatory logiczne
- Operatorzy relacyjni
- Operatory bitowe
- Operatory przypisania
- Operatory trójskładnikowe / warunkowe
- Operatory łańcuchowe
- Operatory typu
- Operator void
Operatory arytmetyczne
Przyjmij wartości w zmiennych a i b to odpowiednio 10 i 5.
Pokaż przykłady
| Operator | Funkcjonować | Przykład |
|---|---|---|
| + | Addition Zwraca sumę operandów. |
a + b wynosi 15 |
| - | Subtraction Zwraca różnicę wartości. |
ab wynosi 5 |
| * | Multiplication Zwraca iloczyn wartości. |
a * b wynosi 50 |
| / | Division Wykonuje operację dzielenia i zwraca iloraz. |
a / b wynosi 2 |
| % | Modulus Wykonuje dzielenie i zwraca resztę. |
a% b wynosi 0 |
| ++ | Increment Zwiększa wartość zmiennej o jeden. |
a ++ to 11 |
| - | Decrement Zmniejsza wartość zmiennej o jeden. |
a-- wynosi 9 |
Operatorzy relacyjni
Operatory relacyjne testują lub definiują rodzaj relacji między dwiema jednostkami. Operatory relacyjne zwracają wartość logiczną, tj. Prawda / fałsz.
Załóżmy, że wartość A to 10, a B to 20.
Pokaż przykłady
| Operatorzy | Opis | Przykład |
|---|---|---|
| > | Lepszy niż | (A> B) jest fałszywe |
| < | Mniej niż | (A <B) jest Prawdą |
| > = | Większe bądź równe | (A> = B) jest fałszywe |
| <= | Mniejsze lub równe | (A <= B) jest Prawdą |
| == | Równość | (A == B) jest fałszywe |
| ! = | Nie równe | (A! = B) jest Prawdą |
Operatory logiczne
Operatory logiczne służą do łączenia dwóch lub więcej warunków. Operatory logiczne również zwracają wartość logiczną. Załóżmy, że wartość zmiennej A wynosi 10, a B wynosi 20.
Pokaż przykłady .
| Operatorzy | Opis | Przykład |
|---|---|---|
| && | And Operator zwraca prawdę tylko wtedy, gdy wszystkie określone wyrażenia zwracają wartość true. |
(A> 10 && B> 10) jest fałszywe |
| || | Or Operator zwraca prawdę, jeśli co najmniej jedno z podanych wyrażeń zwróci prawdę. |
(A> 10 || B> 10) jest Prawdą |
| ! | Not Operator zwraca odwrotność wyniku wyrażenia. Na przykład:! (7> 5) zwraca fałsz. |
! (A> 10) jest Prawdą |
Operatory bitowe
JavaScript obsługuje następujące operatory bitowe. W poniższej tabeli podsumowano operatory bitowe JavaScript.
Pokaż przykłady .
| Operatorzy | Stosowanie | Opis |
|---|---|---|
| Bitowe AND | a & b | Zwraca jedynkę na każdej pozycji bitowej, dla której odpowiednie bity obu operandów są jedynkami |
| Bitowe OR | a | b | Zwraca jedynkę na każdej pozycji bitowej, dla której odpowiednie bity jednego lub obu operandów są jedynkami |
| Bitowe XOR | a ^ b | Zwraca jedynkę na każdej pozycji bitowej, dla której odpowiadające bity jednego z nich, ale nie obu, są jedynkami |
| Bitowe NIE | ~ a | Odwraca bity swojego operandu |
| Przesunięcie w lewo | a << b | Przesuwa a w reprezentacji binarnej b (<32) bity w lewo, przesuwając zera od prawej |
| Przesunięcie w prawo propagujące znak | a >> b | Przesuwa a w binarnej reprezentacji b (<32) bitów w prawo, odrzucając przesunięte bity |
| Przesunięcie w prawo z wypełnieniem zerowym | a >>> b | Przesuwa a w reprezentacji binarnej b (<32) bity w prawo, odrzucając przesunięte bity i przesuwając zera od lewej |
Operatory przypisania
Poniższa tabela zawiera podsumowanie operatorów przypisania.
Pokaż przykłady .
| Sr.No | Operator i opis |
|---|---|
| 1 | = (Simple Assignment) Przypisuje wartości z prawego operandu do lewego operandu. Example - C = A + B przypisze wartość A + B do C. |
| 2 | += (Add and Assignment) Dodaje prawy operand do lewego operandu i przypisuje wynik do lewego operandu. Example - C + = A jest równoważne C = C + A |
| 3 | -= (Subtract and Assignment) Odejmuje prawy operand od lewego operandu i przypisuje wynik lewemu operandowi. Example C - = A jest równoważne C = C - A |
| 4 | *= (Multiply and Assignment) Mnoży prawy operand przez lewy operand i przypisuje wynik lewemu operandowi. Example C * = A jest równoważne C = C * A |
| 5 | /= (Divide and Assignment) Dzieli lewy operand z prawym operandem i przypisuje wynik lewemu operandowi. |
Note - Ta sama logika dotyczy operatorów bitowych, więc staną się one << =, >> =, >> =, & =, | = i ^ =.
Różni operatorzy
Poniżej przedstawiono niektóre z różnych operatorów.
Operator negacji (-)
Zmienia znak wartości. Poniższy program jest tego przykładem.
var x = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego programu.
value of x: 4
value of y: -4Operatory ciągów: operator konkatenacji (+)
Operator + zastosowany do ciągów dołącza drugi ciąg do pierwszego. Poniższy program pomaga zrozumieć tę koncepcję.
var msg = "hello"+"world"
console.log(msg)Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego programu.
helloworldOperacja konkatenacji nie dodaje spacji między ciągami. W jednej instrukcji można łączyć wiele ciągów.
Operator warunkowy (?)
Ten operator jest używany do reprezentowania wyrażenia warunkowego. Operator warunkowy jest czasami nazywany operatorem trójskładnikowym. Poniżej znajduje się składnia.
Test ? expr1 : expr2Gdzie,
Test - Odnosi się do wyrażenia warunkowego
expr1 - Wartość zwracana, jeśli warunek jest prawdziwy
expr2 - Wartość zwracana, jeśli warunek jest fałszywy
Example
var num = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)Linia 2 sprawdza, czy wartość zmiennej num jest większa od zera. Jeśli parametr num jest ustawiony na wartość większą niż zero, zwraca łańcuch „dodatni”, w przeciwnym razie zwracany jest ciąg „niepodatny”.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego programu.
non-positiveoperator typu
Jest to operator jednoargumentowy. Ten operator zwraca typ danych operandu. W poniższej tabeli wymieniono typy danych i wartości zwracane przeztypeof operator w JavaScript.
| Rodzaj | Ciąg zwracany przez typeof |
|---|---|
| Numer | "numer" |
| Strunowy | "strunowy" |
| Boolean | „boolean” |
| Obiekt | "obiekt" |
Poniższy przykładowy kod wyświetla liczbę jako dane wyjściowe.
var num = 12
console.log(typeof num); //output: numberPoniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
numberOperator rozprzestrzeniania
ES6 udostępnia nowy operator o nazwie spread operator. Operator spreadu jest reprezentowany przez trzy kropki „...”. Operator spreadu konwertuje tablicę na poszczególne elementy tablicy.
Operator i funkcja rozsiewania
Poniższy przykład ilustruje użycie operatorów spreadów w funkcji
<script>
function addThreeNumbers(a,b,c){
return a+b+c;
}
const arr = [10,20,30]
console.log('sum is :',addThreeNumbers(...arr))
console.log('sum is ',addThreeNumbers(...[1,2,3]))
</script>Dane wyjściowe powyższego kodu będą widoczne poniżej -
sum is : 60
sum is 6Operator rozłożenia i tablica kopiują i łączą
Operator spreadu może służyć do kopiowania jednej tablicy do drugiej. Może być również używany do łączenia dwóch lub więcej tablic. Pokazuje to poniższy przykład -
Przykład
<script>
//copy array using spread operator
let source_arr = [10,20,30]
let dest_arr = [...source_arr]
console.log(dest_arr)
//concatenate two arrays
let arr1 = [10,20,30]
let arr2 =[40,50,60]
let arr3 = [...arr1,...arr2]
console.log(arr3)
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
[10, 20, 30]
[10, 20, 30, 40, 50, 60]Kopiowanie i konkatenacja operatora rozpowszechniania i obiektu
Operator rozprzestrzeniania może służyć do kopiowania jednego obiektu do drugiego. Może również służyć do łączenia dwóch lub więcej obiektów. Pokazuje to poniższy przykład -
<script>
//copy object
let student1 ={firstName:'Mohtashim',company:'TutorialsPoint'}
let student2 ={...student1}
console.log(student2)
//concatenate objects
let student3 = {lastName:'Mohammad'}
let student4 = {...student1,...student3}
console.log(student4)
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
{firstName: "Mohtashim", company: "TutorialsPoint"}
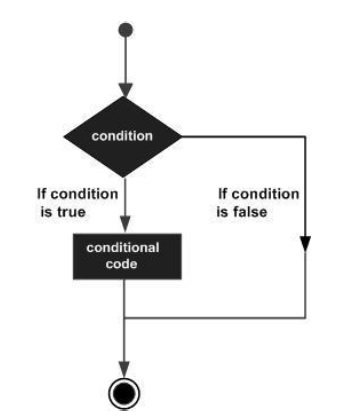
{firstName: "Mohtashim", company: "TutorialsPoint", lastName: "Mohammad"}Konstrukcja warunkowa / decyzyjna ocenia warunek przed wykonaniem instrukcji.

Konstrukcje warunkowe w JavaScript są sklasyfikowane w poniższej tabeli.
| Sr.No | Oświadczenie i opis |
|---|---|
| 1 | if Instrukcja Instrukcja „if” składa się z wyrażenia logicznego, po którym następuje co najmniej jedna instrukcja. |
| 2 | if… else Oświadczenie Po instrukcji „if” może następować opcjonalna instrukcja „else”, która jest wykonywana, gdy wyrażenie logiczne ma wartość fałsz. |
| 3 | Else .. if ladder / zagnieżdżone instrukcje if Inaczej… jeśli drabina jest przydatna do testowania wielu warunków. Poniżej znajduje się składnia tego samego. |
| 4 | switch… case Instrukcja Instrukcja switch ocenia wyrażenie, dopasowuje wartość wyrażenia do klauzuli case i wykonuje instrukcje powiązane z tym przypadkiem. |
Czasami niektóre instrukcje wymagają ponownego wykonania. Pętle to idealny sposób na zrobienie tego samego. Pętla reprezentuje zestaw instrukcji, które należy powtórzyć. W kontekście pętli powtórzenie jest określane jakoiteration.
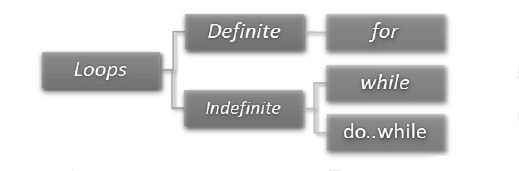
Poniższy rysunek ilustruje klasyfikację pętli -

Zdecydowana pętla
Pętla, której liczba iteracji jest określona / ustalona, jest określana jako definite loop. Pętla for jest implementacją adefinite loop.
for (initial_count_value; termination-condition; step) {
//statements
}| Sr.No | Określona pętla i opis |
|---|---|
| 1 | Pętla „for” Pętla for wykonuje blok kodu określoną liczbę razy. |
| 2 | Pętla for… in Pętla for ... in służy do przeglądania właściwości obiektu. |
| 3 | Pętla for… of Pętla for… of służy do iteracji iteracji zamiast literałów obiektów. |
Nieokreślona pętla
Nieokreślona pętla jest używana, gdy liczba iteracji w pętli jest nieokreślona lub nieznana.
Nieokreślone pętle mogą być realizowane za pomocą -
| Sr.No | Nieokreślona pętla i opis |
|---|---|
| 1 | Pętla while Pętla while wykonuje instrukcje za każdym razem, gdy określony warunek przyjmuje wartość true. |
| 2 | Pętla do… while Pętla do… while jest podobna do pętli while, z tą różnicą, że pętla do ... while nie ocenia warunku po raz pierwszy wykonywana w pętli. |
Instrukcje sterujące pętlą
| Sr.No | Oświadczenia i opis sterowania pętlą |
|---|---|
| 1 | Instrukcja break Instrukcja break służy do usunięcia kontroli z konstrukcji. |
| 2 | Kontynuuj oświadczenie Instrukcja continue pomija kolejne instrukcje w bieżącej iteracji i przenosi sterowanie z powrotem na początek pętli. |
Używanie etykiet do sterowania przepływem
ZA labelto po prostu identyfikator, po którym następuje dwukropek (:), który jest stosowany do instrukcji lub bloku kodu. Etykieta może być używana zbreak i continue aby dokładniej kontrolować przepływ.
Podziały wiersza nie są dozwolone między ‘continue’ lub ‘break’instrukcja i nazwa etykiety. Ponadto między nazwą etykiety a skojarzoną pętlą nie powinno być żadnych innych instrukcji
| Sr.No | Etykieta i opis |
|---|---|
| 1 | Etykieta z przerwą Etykieta może być używana z przerwą i nadal dokładniej kontrolować przepływ. |
| 2 | Oznacz etykietą Kontynuuj Podziały wiersza między instrukcją „continue” lub „break” a nazwą etykiety nie są dozwolone. |
Functionssą elementami składowymi kodu możliwego do odczytania, utrzymania i wielokrotnego użytku. Funkcje są definiowane za pomocą słowa kluczowego function. Poniżej znajduje się składnia definiowania funkcji standardowej.
function function_name() {
// function body
}Aby wymusić wykonanie funkcji, należy ją wywołać. Nazywa się to wywołaniem funkcji. Poniżej znajduje się składnia wywoływania funkcji.
function_name()Przykład: prosta definicja funkcji
//define a function
function test() {
console.log("function called")
}
//call the function
test()Przykład definiuje funkcję test (). Ciało funkcji definiuje para ograniczników ({}). Jest również nazywany jakofunction scope. Aby wymusić jej wykonanie, należy wywołać funkcję.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
function calledKlasyfikacja funkcji
Funkcje można sklasyfikować jako Returning i Parameterized Funkcje.
Funkcje zwracane
Funkcje mogą również zwracać wartość wraz z formantem z powrotem do obiektu wywołującego. Takie funkcje nazywane są funkcjami zwracającymi.
Poniżej znajduje się składnia funkcji zwracającej.
function function_name() {
//statements
return value;
}Funkcja zwracająca musi kończyć się instrukcją return.
Funkcja może zwrócić maksymalnie jedną wartość. Innymi słowy, może istnieć tylko jedna instrukcja return na funkcję.
Instrukcja return powinna być ostatnią instrukcją w funkcji.
Poniższy fragment kodu jest przykładem funkcji zwracającej -
function retStr() {
return "hello world!!!"
}
var val = retStr()
console.log(val)Powyższy przykład definiuje funkcję, która zwraca ciąg „hello world !!!” dzwoniącemu. Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
hello world!!!Funkcje sparametryzowane
Parametry to mechanizm przekazywania wartości do funkcji. Parametry stanowią część podpisu funkcji. Wartości parametrów są przekazywane do funkcji podczas jej wywołania. O ile nie określono inaczej, liczba wartości przekazanych do funkcji musi odpowiadać liczbie zdefiniowanych parametrów.
Poniżej znajduje się składnia definiująca sparametryzowaną funkcję.
function func_name( param1,param2 ,…..paramN) {
......
......
}Example − Parameterized Function
Przykład definiuje funkcję dodawania, która akceptuje dwa parametry n1 i n2i wypisuje ich sumę. Wartości parametrów są przekazywane do funkcji, gdy jest ona wywoływana.
function add( n1,n2) {
var sum = n1 + n2
console.log("The sum of the values entered "+sum)
}
add(12,13)Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
The sum of the values entered 25Domyślne parametry funkcji
W ES6 funkcja pozwala na inicjalizację parametrów z wartościami domyślnymi, jeśli nie są do niej przekazywane żadne wartości lub jest niezdefiniowana. To samo ilustruje poniższy kod.
function add(a, b = 1) {
return a+b;
}
console.log(add(4))Powyższa funkcja domyślnie ustawia wartość b na 1. Funkcja zawsze uzna, że parametr b ma wartość 1, chyba że wartość została jawnie przekazana. Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
5Domyślna wartość parametru zostanie nadpisana, jeśli funkcja przekaże wartość jawnie.
function add(a, b = 1) {
return a + b;
}
console.log(add(4,2))Powyższy kod wyraźnie ustawia wartość parametru b na 2, nadpisując w ten sposób jego wartość domyślną. Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
6Dla lepszego zrozumienia rozważmy poniższy przykład.
Przykład 1
Poniższy przykład przedstawia funkcję, która przyjmuje dwa parametry i zwraca ich sumę. Drugi parametr ma wartość domyślną 10. Oznacza to, że jeśli do drugiego parametru nie zostanie przekazana żadna wartość, jego wartość wyniesie 10.
<script>
function addTwoNumbers(first,second = 10){
console.log('first parameter is :',first)
console.log('second parameter is :',second)
return first+second;
}
console.log("case 1 sum:",addTwoNumbers(20)) // no value
console.log("case 2 sum:",addTwoNumbers(2,3))
console.log("case 3 sum:",addTwoNumbers())
console.log("case 4 sum",addTwoNumbers(1,null))//null passed
console.log("case 5 sum",addTwoNumbers(3,undefined))
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
first parameter is : 20
second parameter is : 10
case 1 sum: 30
first parameter is : 2
second parameter is : 3
case 2 sum: 5
first parameter is : undefined
second parameter is : 10
case 3 sum: NaN
first parameter is : 1
second parameter is : null
case 4 sum 1
first parameter is : 3
second parameter is : 10
case 5 sum 13Przykład 2
<script>
let DEFAULT_VAL = 30
function addTwoNumbers(first,second = DEFAULT_VAL){
console.log('first parameter is :',first)
console.log('second parameter is :',second)
return first+second;
}
console.log("case 1 sum",addTwoNumbers(1))
console.log("case 2 sum",addTwoNumbers(3,undefined))
</script>Wynik powyższego kodu będzie taki, jak pokazano poniżej -
first parameter is : 1
second parameter is : 30
case 1 sum 31
first parameter is : 3
second parameter is : 30
case 2 sum 33Parametry odpoczynku
Pozostałe parametry są podobne do zmiennych argumentów w Javie. Pozostałe parametry nie ograniczają liczby wartości, które można przekazać do funkcji. Jednak wszystkie przekazywane wartości muszą być tego samego typu. Innymi słowy, parametry reszty działają jako symbole zastępcze dla wielu argumentów tego samego typu.
Aby zadeklarować parametr rest, nazwa parametru jest poprzedzona trzema kropkami, zwanymi operatorem spreadu. Poniższy przykład ilustruje to samo.
function fun1(...params) {
console.log(params.length);
}
fun1();
fun1(5);
fun1(5, 6, 7);Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
0
1
3Note - Pozostałe parametry powinny być ostatnimi na liście parametrów funkcji.
Funkcja anonimowa
Funkcje, które nie są powiązane z identyfikatorem (nazwą funkcji), są nazywane funkcjami anonimowymi. Te funkcje są dynamicznie deklarowane w czasie wykonywania. Funkcje anonimowe mogą przyjmować dane wejściowe i zwracane dane wyjściowe, tak jak robią to funkcje standardowe. Funkcja anonimowa jest zwykle niedostępna po jej początkowym utworzeniu.
Zmiennym można przypisać funkcję anonimową. Takie wyrażenie nazywa się afunction expression.
Poniżej znajduje się składnia funkcji anonimowej.
var res = function( [arguments] ) { ... }Example − Anonymous Function
var f = function(){ return "hello"}
console.log(f())Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
helloExample − Anonymous Parameterized Function
var func = function(x,y){ return x*y };
function product() {
var result;
result = func(10,20);
console.log("The product : "+result)
}
product()Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
The product : 200Konstruktor funkcji
Instrukcja funkcji nie jest jedynym sposobem zdefiniowania nowej funkcji; możesz zdefiniować swoją funkcję dynamicznie za pomocą konstruktora Function () wraz z operatorem new.
Poniżej znajduje się składnia tworzenia funkcji przy użyciu konstruktora Function () wraz z operatorem new.
var variablename = new Function(Arg1, Arg2..., "Function Body");Konstruktor Function () oczekuje dowolnej liczby argumentów łańcuchowych. Ostatnim argumentem jest treść funkcji - może zawierać dowolne instrukcje JavaScript, oddzielone od siebie średnikami.
Do konstruktora Function () nie jest przekazywany żaden argument, który określa nazwę tworzonej funkcji.
Example − Function Constructor
var func = new Function("x", "y", "return x*y;");
function product() {
var result;
result = func(10,20);
console.log("The product : "+result)
}
product()W powyższym przykładzie konstruktor Function () służy do definiowania funkcji anonimowej. Funkcja przyjmuje dwa parametry i zwraca ich iloczyn.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
The product : 200Funkcje rekurencyjne i JavaScript
Rekurencja to technika iterowania operacji poprzez wielokrotne wywoływanie samej funkcji, aż do osiągnięcia wyniku. Rekurencję najlepiej stosować, gdy trzeba wielokrotnie wywoływać tę samą funkcję z różnymi parametrami w obrębie pętli.
Example − Recursion
function factorial(num) {
if(num <= 0) {
return 1;
} else {
return (num * factorial(num-1) )
}
}
console.log(factorial(6))W powyższym przykładzie funkcja wywołuje samą siebie. Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
720Example − Anonymous Recursive Function
(function() {
var msg = "Hello World"
console.log(msg)
})()Funkcja wywołuje samą siebie za pomocą pary nawiasów (). Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Hello WorldFunkcje lambda
Lambda odnosi się do anonimowych funkcji w programowaniu. Funkcje lambda to zwięzły mechanizm reprezentujący funkcje anonimowe. Te funkcje są również nazywane jakoArrow functions.
Funkcja lambda - anatomia
Istnieją 3 części funkcji Lambda -
Parameters - Funkcja może opcjonalnie mieć parametry.
Plik fat arrow notation/lambda notation (=>): Jest również wywoływany jako operator idzie do.
Statements - Reprezentuje zestaw instrukcji funkcji.
Tip - Zgodnie z konwencją, w przypadku zwartej i precyzyjnej deklaracji funkcji zachęca się do używania parametru jednoliterowego.
Wyrażenie lambda
Jest to anonimowe wyrażenie funkcyjne, które wskazuje na pojedynczy wiersz kodu. Poniżej znajduje się składnia tego samego.
([param1, parma2,…param n] )=>statement;Example − Lambda Expression
var foo = (x)=>10+x
console.log(foo(10))Przykład deklaruje funkcję wyrażenia lambda. Funkcja zwraca sumę 10 i przekazanego argumentu.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
20Instrukcja Lambda
Jest to anonimowa deklaracja funkcji, która wskazuje na blok kodu. Ta składnia jest używana, gdy treść funkcji obejmuje wiele wierszy. Poniżej znajduje się składnia tego samego.
( [param1, parma2,…param n] )=> {
//code block
}Example − Lambda Statement
var msg = ()=> {
console.log("function invoked")
}
msg()Odwołanie do funkcji jest zwracane i przechowywane w zmiennej msg. Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
function invokedWariacje syntaktyczne
Opcjonalne nawiasy dla pojedynczego parametru.
var msg = x=> {
console.log(x)
}
msg(10)Opcjonalne nawiasy klamrowe dla pojedynczej instrukcji. Puste nawiasy bez parametru.
var disp = ()=>console.log("Hello World")
disp();Wyrażenie funkcji i deklaracja funkcji
Wyrażenie funkcji i deklaracja funkcji nie są synonimami. W przeciwieństwie do wyrażenia funkcji deklaracja funkcji jest powiązana z nazwą funkcji.
Podstawowa różnica między nimi polega na tym, że deklaracje funkcji są analizowane przed ich wykonaniem. Z drugiej strony, wyrażenia funkcyjne są analizowane tylko wtedy, gdy silnik skryptów napotka je podczas wykonywania.
Gdy parser JavaScript widzi funkcję w głównym przepływie kodu, przyjmuje deklarację funkcji. Kiedy funkcja występuje jako część instrukcji, jest wyrażeniem funkcyjnym.
Funkcja podnoszenia
Podobnie jak zmienne, funkcje mogą być również podnoszone. W przeciwieństwie do zmiennych, deklaracje funkcji, gdy są podnoszone, podnoszą definicję funkcji, a nie tylko podnoszą nazwę funkcji.
Poniższy fragment kodu ilustruje podnoszenie funkcji w JavaScript.
hoist_function();
function hoist_function() {
console.log("foo");
}Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
fooJednak wyrażeń funkcyjnych nie można podnosić. Poniższy fragment kodu ilustruje to samo.
hoist_function(); // TypeError: hoist_function() is not a function
var hoist_function() = function() {
console.log("bar");
};Natychmiast wywoływane wyrażenie funkcyjne
Natychmiast wywoływane wyrażenia funkcyjne (IIFE) mogą być używane w celu uniknięcia zmiennego podnoszenia z wewnątrz bloków. Umożliwia publiczny dostęp do metod, zachowując prywatność dla zmiennych zdefiniowanych w funkcji. Ten wzorzec jest nazywany samodzielnie wykonującą się funkcją anonimową. Poniższe dwa przykłady lepiej wyjaśniają tę koncepcję.
Przykład 1: IIFE
var main = function() {
var loop = function() {
for(var x = 0;x<5;x++) {
console.log(x);
}
}();
console.log("x can not be accessed outside the block scope x value is :"+x);
}
main();Przykład 2: IIFE
var main = function() {
(function() {
for(var x = 0;x<5;x++) {
console.log(x);
}
})();
console.log("x can not be accessed outside the block scope x value is :"+x);
}
main();Oba przykłady będą renderować następujące dane wyjściowe.
0
1
2
3
4
Uncaught ReferenceError: x is not defineFunkcje generatora
Gdy wywoływana jest normalna funkcja, kontrolka spoczywa na wywołanej funkcji do momentu jej powrotu. W przypadku generatorów w ES6 funkcja wywołująca może teraz sterować wykonywaniem wywoływanej funkcji. Generator jest jak zwykła funkcja, z tą różnicą, że -
Funkcja może w dowolnym momencie przekazać kontrolę z powrotem rozmówcy.
Kiedy dzwonisz do generatora, nie działa on od razu. Zamiast tego otrzymujesz iterator. Funkcja działa w momencie wywołania następnej metody iteratora.
Generatory są oznaczane sufiksem słowa kluczowego function gwiazdką; w przeciwnym razie ich składnia jest identyczna jak zwykłych funkcji.
Poniższy przykład ilustruje to samo.
"use strict"
function* rainbow() {
// the asterisk marks this as a generator
yield 'red';
yield 'orange';
yield 'yellow';
yield 'green';
yield 'blue';
yield 'indigo';
yield 'violet';
}
for(let color of rainbow()) {
console.log(color);
}Generatory umożliwiają dwukierunkową komunikację między dzwoniącym a wywoływaną funkcją. Osiąga się to za pomocąyield słowo kluczowe.
Rozważmy następujący przykład -
function* ask() {
const name = yield "What is your name?";
const sport = yield "What is your favorite sport?";
return `${name}'s favorite sport is ${sport}`;
}
const it = ask();
console.log(it.next());
console.log(it.next('Ethan'));
console.log(it.next('Cricket'));Sekwencja działania generatora jest następująca -
Stwierdzono, że generator został wstrzymany; iterator jest zwracany.
Metoda it.next () zwraca „Jak masz na imię”. Generator jest wstrzymany. Odbywa się to za pomocą słowa kluczowego yield.
Funkcja call it.next („Ethan”) przypisuje wartość Ethan do nazwy zmiennej i zwraca „Jaki jest Twój ulubiony sport?” Generator zostaje ponownie zatrzymany.
Metoda call it.next („Cricket”) przypisuje wartość Cricket do zmiennej sport i wykonuje następną instrukcję return.
Stąd wynik powyższego kodu będzie -
{
value: 'What is your name?', done: false
}
{
value: 'What is your favorite sport?', done: false
}
{
value: 'Ethan\'s favorite sport is Cricket', done: true
}Note - Funkcje generatora nie mogą być przedstawiane za pomocą funkcji strzałkowych.
Funkcje strzałek
Funkcje strzałkowe wprowadzone w ES pomagają w zwięzłym pisaniu funkcji w JavaScript. Dowiedzmy się teraz szczegółowo o tym samym.
Funkcje ES5 i Anonymous
JavaScript w dużym stopniu wykorzystuje anonymous functions. Funkcja anonimowa to funkcja, która nie ma przypisanej nazwy. Funkcje anonimowe są używane podczasfunction callback. Poniższy przykład ilustruje użycie funkcji anonimowej w ES5 -
<script>
setTimeout(function(){
console.log('Learning at TutorialsPoint is fun!!')
},1000)
</script>Powyższy przykład przekazuje anonimową funkcję jako parametr do predefiniowanej setTimeout() function. Funkcja setTimeout () wywoła zwrotną funkcję anonimową po 1 sekundzie.
Następujące wyjście jest wyświetlane po 1 sekundzie -
Learning at TutorialsPoint is fun!!Składnia funkcji strzałki
ES6 wprowadza pojęcie arrow function aby uprościć korzystanie z anonymous function. Istnieją 3 części funkcji strzałki, które są następujące:
Parameters - Funkcja strzałkowa może opcjonalnie mieć parametry
The fat arrow notation (=>) - Nazywa się to również jako idzie do operatora
Statements - Reprezentuje zestaw instrukcji funkcji
Tip - Zgodnie z konwencją zaleca się użycie parametru jednoliterowego w przypadku zwartej i precyzyjnej deklaracji funkcji strzałki.
Składnia
//Arrow function that points to a single line of code
()=>some_expressionLUB
//Arrow function that points to a block of code
()=> { //some statements }`LUB
//Arrow function with parameters
(param1,param2)=>{//some statement}Przykład: funkcja strzałki w ES6
Poniższy przykład definiuje dwa wyrażenia funkcyjne add i isEven za pomocą funkcji strzałek
<script>
const add = (n1,n2) => n1+n2
console.log(add(10,20))
const isEven = (n1) => {
if(n1%2 == 0)
return true;
else
return false;
}
console.log(isEven(10))
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
30
trueArray.prototype.map () i funkcja strzałki
W poniższym przykładzie funkcja strzałki jest przekazywana jako parametr do Array.prototype.map() function.Funkcja map () wykonuje funkcję strzałki dla każdego elementu tablicy. Funkcja strzałkowa w tym przypadku wyświetla każdy element tablicy i jego indeks.
<script>
const names = ['TutorialsPoint','Mohtashim','Bhargavi','Raja']
names.map((element,index)=> {
console.log('inside arrow function')
console.log('index is '+index+' element value is :'+element)
})
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
inside arrow function
index is 0 element value is :TutorialsPoint
inside arrow function
index is 1 element value is :Mohtashim
inside arrow function
index is 2 element value is :Bhargavi
inside arrow function
index is 3 element value is :RajaPrzykład: window.setTimeout () i funkcja strzałki
Poniższy przykład przekazuje funkcję strzałki jako parametr do wstępnie zdefiniowanego pliku setTimeout() function. PliksetTimeout() function wywoła funkcję strzałki po 1 sekundzie.
<script>
setTimeout(()=>{
console.log('Learning at TutorialsPoint is fun!!')
},1000)
</script>Następujące wyjście jest wyświetlane po 1 sekundzie -
Learning at TutorialsPoint is fun!!Funkcja strzałki i „to”
Wewnątrz funkcji strzałkowej, jeśli używamy this pointerwskaże na otaczający zakres leksykalny. Oznacza to, że funkcje strzałkowe nie tworzą nowegothis pointerinstancja, ilekroć jest wywoływana. Funkcje strzałkowe korzystają z otaczającego zakresu. Aby to zrozumieć, zobaczmy przykład.
<script>
//constructor function
function Student(rollno,firstName,lastName) {
this.rollno = rollno;
this.firstName = firstName;
this.lastName = lastName;
this.fullNameUsingAnonymous = function(){
setTimeout(function(){
//creates a new instance of this ,hides outer scope of this
console.log(this.firstName+ " "+this.lastName)
},2000)
}
this.fullNameUsingArrow = function(){
setTimeout(()=>{
//uses this instance of outer scope
console.log(this.firstName+ " "+this.lastName)
},3000)
}
}
const s1 = new Student(101,'Mohammad','Mohtashim')
s1.fullNameUsingAnonymous();
s1.fullNameUsingArrow();
</script>Gdy funkcja anonimowa jest używana z setTimeout(), funkcja jest wywoływana po 2000 milisekundach. Nowa instancja“this”jest tworzony i przesłania instancję funkcji Studenta. Tak więc wartośćthis.firstName i this.lastName będzie undefined. Funkcja nie używa zakresu leksykalnego ani kontekstu bieżącego wykonania. Ten problem można rozwiązać za pomocą plikuarrow function.
Wynik powyższego kodu będzie następujący -
undefined undefined
Mohammad MohtashimJavaScript ma na celu dodanie interaktywności do Twoich stron. JavaScript robi to za pomocą mechanizmu wykorzystującego zdarzenia.Events są częścią Document Object Model (DOM) Level 3, a każdy element HTML zawiera zestaw zdarzeń, które mogą wywołać kod JavaScript.
Zdarzenie to działanie lub zdarzenie rozpoznane przez oprogramowanie. Może zostać wyzwolony przez użytkownika lub system. Niektóre typowe przykłady zdarzeń obejmują kliknięcie przycisku przez użytkownika, wczytanie strony internetowej, kliknięcie hiperłącza i tak dalej. Poniżej przedstawiono niektóre typowe zdarzenia HTML.
Obsługa zdarzeń
W przypadku wystąpienia zdarzenia aplikacja wykonuje zestaw powiązanych zadań. Blok kodu, który osiąga ten cel, nosi nazwęeventhandler. Z każdym elementem HTML jest powiązany zestaw zdarzeń. Możemy zdefiniować, w jaki sposób zdarzenia będą przetwarzane w JavaScript za pomocą programów obsługi zdarzeń.
Typ zdarzenia onclick
Jest to najczęściej używany typ zdarzenia, który występuje, gdy użytkownik kliknie lewy przycisk myszy. Możesz umieścić swoją walidację, ostrzeżenie itp. Przed tym typem zdarzenia.
Przykład
<html>
<head>
<script type = "text/javascript">
function sayHello() {
document.write ("Hello World")
}
</script>
</head>
<body>
<p> Click the following button and see result</p>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

onsubmitEvent Type
onsubmitto zdarzenie, które ma miejsce, gdy próbujesz przesłać formularz. Możesz przeprowadzić walidację swojego formularza pod kątem tego typu zdarzenia.
Poniższy przykład pokazuje, jak używać onsubmit. Tutaj wywołujemy funkcję validate () przed przesłaniem danych formularza do serwera WWW. Jeśli funkcja validate () zwróci true, formularz zostanie przesłany, w przeciwnym razie nie prześle danych.
Przykład
<html>
<head>
<script type = "text/javascript">
function validation() {
all validation goes here
.........
return either true or false
}
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>onmouseover i onmouseout
Te dwa typy zdarzeń pomogą Ci stworzyć ładne efekty z obrazami, a nawet z tekstem. Plikonmouseover wyzwalacze zdarzeń, gdy najedziesz kursorem myszy na dowolny element i plik onmouseout uruchamia się, gdy przesuniesz wskaźnik myszy z tego elementu.
Przykład
<html>
<head>
<script type = "text/javascript">
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Zdarzenia standardowe HTML 5
Standardowe zdarzenia HTML 5 są wymienione w poniższej tabeli w celach informacyjnych. Skrypt wskazuje funkcję JavaScript, która ma zostać wykonana względem tego zdarzenia.
| Atrybut | Wartość | Opis |
|---|---|---|
| offline | scenariusz | Uruchamia się, gdy dokument przechodzi w tryb offline |
| onabort | scenariusz | Wyzwalacze w przypadku przerwania zdarzenia |
| onafterprint | scenariusz | Wyzwalacze po wydrukowaniu dokumentu |
| onbeforeonload | scenariusz | Wyzwalacze przed załadowaniem dokumentu |
| onbeforeprint | scenariusz | Wyzwalacze przed wydrukowaniem dokumentu |
| onblur | scenariusz | Uruchamia się, gdy okno traci ostrość |
| oncanplay | scenariusz | Uruchamia się, gdy można rozpocząć odtwarzanie multimediów, ale może być konieczne zatrzymanie w celu buforowania |
| oncanplaythrough | scenariusz | Uruchamia się, gdy multimedia mogą być odtwarzane do końca, bez zatrzymywania się w celu buforowania |
| onchange | scenariusz | Uruchamia się, gdy element się zmienia |
| na kliknięcie | scenariusz | Wyzwalanie po kliknięciu myszą |
| oncontextmenu | scenariusz | Wyzwalacze po uruchomieniu menu kontekstowego |
| ondblclick | scenariusz | Wyzwalacze po dwukrotnym kliknięciu myszą |
| ondrag | scenariusz | Uruchamia się, gdy element jest przeciągany |
| ondragend | scenariusz | Wyzwalacze na końcu operacji przeciągania |
| ondragenter | scenariusz | Uruchamia się, gdy element został przeciągnięty do prawidłowego miejsca docelowego upuszczania |
| ondragleave | scenariusz | Uruchamia się, gdy element opuszcza prawidłowy cel upuszczania |
| ondragover | scenariusz | Uruchamia się, gdy element jest przeciągany na prawidłowy cel upuszczania |
| ondragstart | scenariusz | Wyzwalacze na początku operacji przeciągania |
| ondrop | scenariusz | Uruchamia się, gdy przeciągany element jest upuszczany |
| ondurationchange | scenariusz | Uruchamia się po zmianie długości nośnika |
| onemptied | scenariusz | Uruchamia się, gdy element zasobu multimedialnego nagle staje się pusty |
| onended | scenariusz | Uruchamia się, gdy media dobiegły końca |
| onerror | scenariusz | Uruchamia się, gdy wystąpi błąd |
| skupienie | scenariusz | Uruchamia się, gdy okno staje się aktywne |
| onformchange | scenariusz | Uruchamia się, gdy formularz ulega zmianie |
| onforminput | scenariusz | Wyzwalacze, gdy formularz otrzymuje dane wejściowe użytkownika |
| onhaschange | scenariusz | Wyzwalacze po zmianie dokumentu |
| oninput | scenariusz | Uruchamia się, gdy element otrzymuje dane wejściowe użytkownika |
| oninvalid | scenariusz | Wyzwalacze, gdy element jest nieprawidłowy |
| onkeydown | scenariusz | Wyzwalane po naciśnięciu klawisza |
| onkeypress | scenariusz | Uruchamia się po naciśnięciu i zwolnieniu klawisza |
| onkeyup | scenariusz | Wyzwalacze po zwolnieniu klucza |
| onload | scenariusz | Uruchamia się po załadowaniu dokumentu |
| onloadeddata | scenariusz | Wyzwalane po załadowaniu danych multimedialnych |
| onloadedmetadata | scenariusz | Wyzwalane po załadowaniu czasu trwania i innych danych multimedialnych elementu multimedialnego |
| onloadstart | scenariusz | Uruchamia się, gdy przeglądarka zaczyna ładować dane multimedialne |
| onmessage | scenariusz | Uruchamia się po wyzwoleniu wiadomości |
| onmousedown | scenariusz | Uruchamia się po naciśnięciu przycisku myszy |
| onmousemove | scenariusz | Uruchamia się, gdy porusza się wskaźnik myszy |
| onmouseout | scenariusz | Uruchamia się, gdy wskaźnik myszy wychodzi poza element |
| onmouseover | scenariusz | Uruchamia się, gdy wskaźnik myszy przesuwa się nad elementem |
| onmouseup | scenariusz | Wyzwalacze po zwolnieniu przycisku myszy |
| onmousewheel | scenariusz | Wyzwalacze podczas obracania kółka myszy |
| onoffline | scenariusz | Uruchamia się, gdy dokument przechodzi w tryb offline |
| ononline | scenariusz | Uruchamia się, gdy dokument jest dostępny w trybie online |
| onpagehide | scenariusz | Uruchamia się, gdy okno jest ukryte |
| onpageshow | scenariusz | Uruchamia się, gdy okno staje się widoczne |
| onpause | scenariusz | Uruchamia się, gdy dane multimedialne są wstrzymane |
| onplay | scenariusz | Wyzwalane, gdy zaczną się odtwarzać dane multimedialne |
| gra | scenariusz | Wyzwalane, gdy zaczną się odtwarzać dane multimedialne |
| onpopstate | scenariusz | Uruchamia się, gdy zmienia się historia okna |
| w trakcie | scenariusz | Uruchamia się, gdy przeglądarka pobiera dane multimedialne |
| onratechange | scenariusz | Wyzwalane, gdy zmieniła się szybkość odtwarzania danych multimedialnych |
| onreadystatechange | scenariusz | Uruchamia się, gdy zmienia się stan gotowości |
| onredo | scenariusz | Wyzwalane, gdy dokument wykonuje ponowienie |
| onRozmiar | scenariusz | Wyzwalacze przy zmianie rozmiaru okna |
| onscroll | scenariusz | Uruchamia się, gdy przewijany jest pasek przewijania elementu |
| onseeked | scenariusz | Uruchamia się, gdy atrybut wyszukiwania elementu multimedialnego nie jest już prawdziwy, a wyszukiwanie zostało zakończone |
| poszukujący | scenariusz | Uruchamia się, gdy atrybut wyszukiwania elementu multimedialnego jest prawdziwy i poszukiwanie już się rozpoczęło |
| onselect | scenariusz | Uruchamia się po wybraniu elementu |
| zainstalowany | scenariusz | Wyzwalane, gdy wystąpi błąd podczas pobierania danych multimedialnych |
| przechowywanie | scenariusz | Uruchamia się po załadowaniu dokumentu |
| onsubmit | scenariusz | Wyzwalacze po przesłaniu formularza |
| onsuspend | scenariusz | Wyzwalacze, gdy przeglądarka pobierała dane multimedialne, ale zatrzymała się przed pobraniem całego pliku multimedialnego |
| ontimeupdate | scenariusz | Uruchamia się, gdy nośnik zmienia swoją pozycję odtwarzania |
| onundo | scenariusz | Wyzwalacze, gdy dokument wykonuje cofnięcie |
| onunload | scenariusz | Uruchamia się, gdy użytkownik opuszcza dokument |
| onvolumechange | scenariusz | Uruchamia się, gdy multimedia zmieniają głośność, także gdy głośność jest ustawiona na „wyciszenie” |
| oczekiwanie | scenariusz | Uruchamia się, gdy multimedia przestały być odtwarzane, ale oczekuje się ich wznowienia |
Przeglądarki internetowe i serwery używają do komunikacji protokołu HTTP. HTTP jest protokołem bezstanowym, tj. Nie obsługuje danych klienta w wielu żądaniach składanych przez klienta. Ten pełny cykl żądanie-odpowiedź między klientem a serwerem jest zdefiniowany jakosession. Pliki cookie to domyślny mechanizm używany przez przeglądarki do przechowywania danych dotyczących sesji użytkownika.
Jak to działa?
Twój serwer wysyła pewne dane do przeglądarki odwiedzającego w formie pliku cookie. Przeglądarka może zaakceptować plik cookie. Jeśli tak, jest przechowywany jako zwykły zapis tekstowy na dysku twardym gościa. Teraz, gdy odwiedzający trafia na inną stronę w Twojej witrynie, przeglądarka wysyła ten sam plik cookie do serwera w celu pobrania. Po odzyskaniu serwer wie / pamięta, co zostało zapisane wcześniej.
Pliki cookie to zwykły zapis tekstowy składający się z 5 pól o zmiennej długości.
Expires- data wygaśnięcia pliku cookie. Jeśli jest puste, plik cookie wygaśnie, gdy odwiedzający zamknie przeglądarkę.
Domain - nazwa domeny Twojej witryny.
Path- Ścieżka do katalogu lub strony internetowej, która ustawia plik cookie. To może być puste, jeśli chcesz pobrać plik cookie z dowolnego katalogu lub strony.
Secure- Jeśli to pole zawiera słowo „bezpieczny”, plik cookie można pobrać tylko z bezpiecznego serwera. Jeśli to pole jest puste, takie ograniczenie nie istnieje.
Name = Value - Pliki cookie są ustawiane i pobierane w postaci par klucz-wartość.
Pliki cookie zostały pierwotnie zaprojektowane do programowania CGI. Dane zawarte w pliku cookie są automatycznie przesyłane między przeglądarką internetową a serwerem WWW, dzięki czemu skrypty CGI na serwerze mogą odczytywać i zapisywać wartości plików cookie, które są przechowywane po stronie klienta.
JavaScript może również manipulować plikami cookie za pomocą właściwości cookie obiektu Document. JavaScript może czytać, tworzyć, modyfikować i usuwać pliki cookie, które dotyczą bieżącej strony internetowej.
Przechowywanie plików cookie
Najprostszym sposobem utworzenia pliku cookie jest przypisanie wartości ciągu do document.cookie obiekt, który wygląda tak.
"document.cookie = "key1 = value1; key2 = value2; expires = date";W tym przypadku atrybut „expires” jest opcjonalny. Jeśli podasz temu atrybutowi prawidłową datę lub godzinę, plik cookie wygaśnie w podanym dniu lub godzinie, a po tym czasie wartość plików cookie nie będzie dostępna.
Note- Wartości plików cookie nie mogą zawierać średników, przecinków ani spacji. Z tego powodu możesz chcieć użyć JavaScriptescape()funkcja do zakodowania wartości przed zapisaniem jej w pliku cookie. Jeśli to zrobisz, będziesz musiał również użyć odpowiedniego plikuunescape() działa po odczytaniu wartości pliku cookie.
Przykład
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
if( document.myform.customer.value == "" ){
alert ("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name = " + cookievalue;
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set" onclick = "WriteCookie();"/>
</form>
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Teraz Twoja maszyna ma plik cookie o nazwie nazwa. Możesz ustawić wiele plików cookie, używając wielu par klucz = wartość oddzielonych przecinkami.
Czytanie plików cookie
Odczytywanie pliku cookie jest tak samo proste, jak jego pisanie, ponieważ wartość pliku document.cookieobiektem jest plik cookie. Możesz więc użyć tego ciągu, gdy chcesz uzyskać dostęp do pliku cookie. Plikdocument.cookie string zachowa listę par nazwa = wartość oddzielonych średnikami, gdzie nazwa to nazwa pliku cookie, a wartość to jego wartość w postaci ciągu.
Możesz użyć ciągów split() function, aby podzielić ciąg na klucz i wartości, jak pokazano w poniższym przykładzie.
Przykład
<html>
<head>
<script type = "text/javascript">
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
}
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i = 0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>Note - Tutaj length jest metodą klasy Array, która zwraca długość tablicy.
Na komputerze mogą być już ustawione inne pliki cookie. Powyższy kod wyświetli wszystkie pliki cookie ustawione na Twoim komputerze.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Ustawianie daty wygaśnięcia plików cookie
Możesz przedłużyć żywotność pliku cookie poza bieżącą sesję przeglądarki, ustawiając datę wygaśnięcia i zapisując datę wygaśnięcia w pliku cookie. Można to zrobić, ustawiając w atrybucie „expires” datę i godzinę. Poniższy przykład ilustruje, jak przedłużyć datę wygaśnięcia pliku cookie o 1 miesiąc.
Przykład
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name = " + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
Enter Cookie Name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Usuwanie pliku cookie
Czasami będziesz chciał usunąć plik cookie, aby kolejne próby odczytania pliku cookie nic nie zwracały. Aby to zrobić, wystarczy ustawić datę ważności na godzinę z przeszłości. Poniższy przykład ilustruje, jak usunąć plik cookie, ustawiając jego datę wygaśnięcia na jeden miesiąc za bieżącą datą.
Przykład
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
Enter Cookie Name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Redirectto sposób na odesłanie użytkowników i wyszukiwarek pod inny adres URL niż ten, którego pierwotnie zażądali. Przekierowanie strony to sposób na automatyczne przekierowanie strony internetowej na inną stronę internetową. Przekierowana strona często znajduje się w tej samej witrynie lub może znajdować się w innej witrynie internetowej lub na serwerze sieciowym.
Przekierowanie strony JavaScript
window.location and window.location.href
W JavaScript możesz użyć wielu metod przekierowania strony internetowej na inną. Prawie wszystkie metody są powiązane zwindow.locationobiekt, który jest właściwością obiektu Window. Można go użyć do uzyskania aktualnego adresu URL (adresu internetowego) i przekierowania przeglądarki na nową stronę. Oba zastosowania są takie same pod względem zachowania.window.locationzwraca obiekt. Gdyby.href nie jest ustawiony, window.location domyślnie zmienia parametr .href.
Przykład
<!DOCTYPE html>
<html>
<head>
<script>
function newLocation() {
window.location = "http://www.xyz.com";
}
</script>
</head>
<body>
<input type = "button" value = "Go to new location" onclick = "newLocation()">
</body>
</html>location.replace()
Inną najczęściej używaną metodą jest replace()metody obiektu window.location, zastąpi aktualny dokument nowym. W metodzie replace () można przekazać nowy adres URL do metody replace (), która wykona przekierowanie HTTP.
Poniżej znajduje się składnia tego samego.
window.location.replace("http://www.abc.comlocation.assign()
Metoda location. assign () ładuje nowy dokument w oknie przeglądarki.
Poniżej znajduje się składnia tego samego.
window.location.assign("http://www.abc.org");assign() vs. replace()
Różnica między metodami assign () i replace () polega na tym, że metoda location.replace () usuwa bieżący adres URL z historii dokumentu, więc nie można przejść z powrotem do oryginalnego dokumentu. W tym przypadku nie możesz użyć przycisku „Wstecz” przeglądarki. Jeśli chcesz uniknąć tej sytuacji, powinieneś użyć metody location. assign (), ponieważ ładuje ona nowy dokument w przeglądarce.
location.reload()
Metoda location.reload () ponownie ładuje bieżący dokument w oknie przeglądarki.
Poniżej znajduje się składnia tego samego.
window.location.reload("http://www.yahoo.com");window.navigate()
Metoda window.navigate () jest podobna do przypisywania nowej wartości do właściwości window.location.href. Ponieważ jest dostępny tylko w MS Internet Explorer, więc powinieneś unikać używania go w programowaniu z różnymi przeglądarkami.
Poniżej znajduje się składnia tego samego.
window.navigate("http://www.abc.com");Przekierowanie i optymalizacja wyszukiwarek
Jeśli chcesz powiadomić wyszukiwarki (SEO) o przekierowaniu adresu URL, dodaj metatag rel = "canonical" do nagłówka swojej witryny, ponieważ wyszukiwarki nie analizują JavaScript w celu sprawdzenia przekierowania.
Poniżej znajduje się składnia tego samego.
<link rel = "canonical" href = "http://abc.com/" />JavaScript obsługuje trzy ważne typy okien dialogowych. Te okna dialogowe mogą być używane do zgłaszania i ostrzegania, lub do uzyskiwania potwierdzenia dowolnego wejścia lub do uzyskania pewnego rodzaju wkładu od użytkowników. Tutaj omówimy każde okno dialogowe po kolei.
Okno dialogowe alertów
Okno dialogowe ostrzeżenia jest najczęściej używane do wysyłania ostrzeżeń do użytkowników. Na przykład, jeśli jedno pole wejściowe wymaga wprowadzenia tekstu, ale użytkownik nie wprowadza żadnych danych wejściowych, wówczas w ramach walidacji można użyć pola ostrzegawczego, aby wysłać komunikat ostrzegawczy.
Niemniej jednak, w przypadku bardziej przyjaznych wiadomości nadal można używać pola ostrzegawczego. W oknie alertów znajduje się tylko jeden przycisk „OK” do wyboru i kontynuowania.
Przykład
<html>
<head>
<script type = "text/javascript">
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Okno dialogowe potwierdzenia
Okno dialogowe potwierdzenia jest najczęściej używane do wyrażenia zgody użytkownika na dowolną opcję. Wyświetla okno dialogowe z dwoma przyciskami: OK i Anuluj.
Jeśli użytkownik kliknie przycisk OK, metoda okna confirm()zwróci prawdę. Jeśli użytkownik kliknie przycisk Anuluj, to confirm () zwraca false. Możesz użyć okna dialogowego potwierdzenia w następujący sposób.
Przykład
<html>
<head>
<script type = "text/javascript">
function getConfirmation(){
var retVal = confirm("Do you want to continue ?");
if( retVal == true ){
document.write ("User wants to continue!");
return true;
} else {
Document.write ("User does not want to continue!");
return false;
}
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Okno dialogowe monitu
Okno dialogowe zachęty jest bardzo przydatne, gdy chcesz wyświetlić pole tekstowe, aby uzyskać dane wejściowe użytkownika. W ten sposób umożliwia interakcję z użytkownikiem. Użytkownik musi wypełnić pole, a następnie kliknąć OK.
To okno dialogowe jest wyświetlane przy użyciu metody o nazwie prompt() który przyjmuje dwa parametry: (i) etykietę, którą chcesz wyświetlić w polu tekstowym oraz (ii) domyślny ciąg znaków do wyświetlenia w polu tekstowym.
W tym oknie dialogowym znajdują się dwa przyciski: OK i Anuluj. Jeśli użytkownik kliknie przycisk OK, zachęta do metody okna () zwróci wprowadzoną wartość z pola tekstowego. Jeśli użytkownik kliknie przycisk Anuluj, zachęta do metody okna () zwróci wartość null.
Przykład
<html>
<head>
<script type = "text/javascript">
function getValue(){
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

voidjest ważnym słowem kluczowym w JavaScript, które może być używane jako operator jednoargumentowy, który pojawia się przed jego pojedynczym operandem, który może być dowolnego typu. Ten operator określa wyrażenie, które ma zostać ocenione bez zwracania wartości. Operator ocenia dane wyrażenie, a następnie zwraca wartość undefined.
Poniżej znajduje się składnia tego samego.
void expressionPuste i natychmiast wywołane wyrażenia funkcyjne
W przypadku korzystania z natychmiastowego wywołania wyrażenia funkcyjnego void może służyć do wymuszenia traktowania słowa kluczowego function jako wyrażenia zamiast deklaracji.
Rozważmy następujący przykład -
void function iife_void() {
var msg = function () {console.log("hello world")};
msg();
}();Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
hello worldIdentyfikatory URI Void i JavaScript
Plik JavaScript: URIto często spotykana składnia na stronie HTML. Przeglądarka ocenia identyfikator URI i zastępuje zawartość strony zwracaną wartością. Dzieje się tak, chyba że zwracana wartość jest niezdefiniowana. Najczęściej tego operatora używa się po stronie klientaJavaScript: URL, gdzie umożliwia ocenę wyrażenia pod kątem jego skutków ubocznych bez wyświetlania przez przeglądarkę wartości ocenianego wyrażenia.
Rozważ następujący fragment kodu -
<a href = "javascript:void(javascript:alert('hello world!!'))">
Click here to do nothing
</a>
<br/><br/><br/>
<a href = "javascript:alert('hello');">Click here for an alert</a>Zapisz powyższy plik jako dokument HTML i otwórz go w przeglądarce. Pierwsze hiperłącze po kliknięciu ocenia javascript: alert („hello”) i jest przekazywane do operatora void (). Jednak ponieważ operator void zwraca wartość undefined, żaden wynik nie jest wyświetlany na stronie.
Z drugiej strony drugie hiperłącze po kliknięciu wyświetla okno dialogowe z ostrzeżeniem.
Często chciałbyś umieścić przycisk na swojej stronie internetowej, aby wydrukować zawartość tej strony na rzeczywistej drukarce. JavaScript pomaga zaimplementować tę funkcjonalność za pomocą funkcji drukowania obiektu window.
Funkcja drukowania JavaScript window.print()drukuje bieżącą stronę internetową po wykonaniu. Możesz wywołać tę funkcję bezpośrednio, używając zdarzenia onclick, jak pokazano w poniższym przykładzie.
Przykład
<html>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()"/>
</form>
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

JavaScript obsługuje rozszerzanie typów danych. Obiekty JavaScript to świetny sposób na definiowanie niestandardowych typów danych.
Na objectto instancja zawierająca zestaw par klucz-wartość. W przeciwieństwie do pierwotnych typów danych obiekty mogą reprezentować wiele lub złożone wartości i mogą zmieniać się w czasie ich życia. Wartości mogą być wartościami skalarnymi lub funkcjami, a nawet tablicą innych obiektów.
Wariacje składniowe służące do definiowania obiektu są omówione dalej.
Inicjatory obiektów
Podobnie jak typy pierwotne, obiekty mają składnię dosłowną: curly bracesv({i}). Poniżej przedstawiono składnię definiowania obiektu.
var identifier = {
Key1:value, Key2: function () {
//functions
},
Key3: [“content1”,” content2”]
}Nazywa się zawartość obiektu properties (lub członków), a właściwości składają się z name (lub klucz) i value. Nazwy właściwości muszą być łańcuchami lub symbolami, a wartości mogą być dowolnego typu (w tym inne obiekty).
Podobnie jak wszystkie zmienne JavaScript, zarówno nazwa obiektu (która może być zwykłą zmienną), jak i nazwa właściwości uwzględniają wielkość liter. Dostęp do właściwości obiektu uzyskuje się za pomocą prostej notacji kropkowej.
Poniżej przedstawiono składnię dostępu do właściwości obiektu.
objectName.propertyNamePrzykład: inicjatory obiektów
var person = {
firstname:"Tom",
lastname:"Hanks",
func:function(){return "Hello!!"},
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)
console.log(person.func())Powyższy przykład definiuje osobę obiektu. Obiekt ma trzy właściwości. Trzecia właściwość odnosi się do funkcji.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Tom
Hanks
Hello!!W ES6, przypisując wartość właściwości, która jest zgodna z nazwą właściwości, możesz pominąć wartość właściwości.
Przykład
var foo = 'bar'
var baz = { foo }
console.log(baz.foo)Powyższy fragment kodu definiuje obiekt baz. Obiekt posiada własnośćfoo. Wartość właściwości jest tutaj pomijana, ponieważ ES6 niejawnie przypisuje wartość zmiennej foo do klucza obiektu foo.
Poniżej znajduje się odpowiednik ES5 powyższego kodu.
var foo = 'bar'
var baz = { foo:foo }
console.log(baz.foo)Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
barPrzy tej skróconej składni silnik JS szuka w zakresie zawierającym zmiennej o tej samej nazwie. Jeśli zostanie znaleziony, wartość tej zmiennej jest przypisywana do właściwości. Jeśli nie zostanie znaleziony, zostanie zgłoszony błąd odwołania.
Konstruktor Object ()
JavaScript udostępnia specjalną funkcję konstruktora o nazwie Object()zbudować obiekt. Operator new służy do tworzenia instancji obiektu. Aby utworzyć obiekt, po operatorze new następuje metoda konstruktora.
Poniżej przedstawiono składnię definiowania obiektu.
var obj_name = new Object();
obj_name.property = value;
OR
obj_name["key"] = valuePoniżej przedstawiono składnię dostępu do właściwości.
Object_name.property_key
OR
Object_name["property_key"]Przykład
var myCar = new Object();
myCar.make = "Ford"; //define an object
myCar.model = "Mustang";
myCar.year = 1987;
console.log(myCar["make"]) //access the object property
console.log(myCar["model"])
console.log(myCar["year"])Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Ford
Mustang
1987Nieprzypisane właściwości obiektu są niezdefiniowane.
Przykład
var myCar = new Object();
myCar.make = "Ford";
console.log(myCar["model"])Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
undefinedNote- Nazwą właściwości obiektu może być dowolny prawidłowy ciąg JavaScript lub wszystko, co można przekształcić w ciąg, w tym pusty ciąg. Jednak każda nazwa właściwości, która nie jest prawidłowym identyfikatorem JavaScript (na przykład nazwa właściwości, która zawiera spację lub myślnik albo zaczyna się od cyfry) jest dostępna tylko przy użyciu notacji z nawiasami kwadratowymi.
Dostęp do właściwości można również uzyskać, używając wartości ciągu przechowywanej w zmiennej. Innymi słowy, klucz właściwości obiektu może być wartością dynamiczną. Na przykład: zmienna. Koncepcję tę ilustruje poniższy przykład.
Przykład
var myCar = new Object()
var propertyName = "make";
myCar[propertyName] = "Ford";
console.log(myCar.make)Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
FordFunkcja konstruktora
Obiekt można utworzyć, wykonując następujące dwa kroki -
Step 1 - Zdefiniuj typ obiektu, pisząc funkcję konstruktora.
Poniżej znajduje się składnia tego samego.
function function_name() {
this.property_name = value
}Plik ‘this’ słowo kluczowe odnosi się do aktualnie używanego obiektu i definiuje właściwość obiektu.
Step 2 - Utwórz instancję obiektu z nową składnią.
var Object_name= new function_name()
//Access the property value
Object_name.property_nameSłowo kluczowe new wywołuje konstruktor funkcji i inicjuje klucze właściwości funkcji.
Example − Using a Function Constructor
function Car() {
this.make = "Ford"
this.model = "F123"
}
var obj = new Car()
console.log(obj.make)
console.log(obj.model)Powyższy przykład używa konstruktora funkcji do zdefiniowania obiektu.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Ford
F123Nową właściwość można zawsze dodać do wcześniej zdefiniowanego obiektu. Weźmy na przykład pod uwagę następujący fragment kodu -
function Car() {
this.make = "Ford"
}
var obj = new Car()
obj.model = "F123"
console.log(obj.make)
console.log(obj.model)Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Ford
F123Metoda Object.create
Obiekty można również tworzyć za pomocą Object.create()metoda. Pozwala na stworzenie prototypu obiektu, który chcesz, bez konieczności definiowania funkcji konstruktora.
Przykład
var roles = {
type: "Admin", // Default value of properties
displayType : function() {
// Method which will display type of role
console.log(this.type);
}
}
// Create new role type called super_role
var super_role = Object.create(roles);
super_role.displayType(); // Output:Admin
// Create new role type called Guest
var guest_role = Object.create(roles);
guest_role.type = "Guest";
guest_role.displayType(); // Output:GuestPowyższy przykład definiuje obiekt -role i ustawia domyślne wartości właściwości. Tworzone są dwa nowe wystąpienia, które zastępują domyślną wartość właściwości obiektu.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Admin
GuestFunkcja Object. assign ()
Plik Object.assign()służy do kopiowania wartości wszystkich wyliczalnych właściwości własnych z jednego lub większej liczby obiektów źródłowych do obiektu docelowego. Zwróci obiekt docelowy.
Poniżej znajduje się składnia tego samego.
Object.assign(target, ...sources)Example − Cloning an Object
"use strict"
var det = { name:"Tom", ID:"E1001" };
var copy = Object.assign({}, det);
console.log(copy);
for (let val in copy) {
console.log(copy[val])
}Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Tom
E1001Example − Merging Objects
var o1 = { a: 10 };
var o2 = { b: 20 };
var o3 = { c: 30 };
var obj = Object.assign(o1, o2, o3);
console.log(obj);
console.log(o1);Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
{ a: 10, b: 20, c: 30 }
{ a: 10, b: 20, c: 30 }Note- W przeciwieństwie do kopiowania obiektów, gdy obiekty są scalane, większy obiekt nie zachowuje nowej kopii właściwości. Raczej zawiera odniesienie do właściwości zawartych w oryginalnych obiektach. Poniższy przykład wyjaśnia tę koncepcję.
var o1 = { a: 10 };
var obj = Object.assign(o1);
obj.a++
console.log("Value of 'a' in the Merged object after increment ")
console.log(obj.a);
console.log("value of 'a' in the Original Object after increment ")
console.log(o1.a);Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Value of 'a' in the Merged object after increment
11
value of 'a' in the Original Object after increment
11Usuwanie właściwości
Właściwość można usunąć za pomocą operatora delete. Poniższy kod pokazuje, jak usunąć właściwość.
Przykład
// Creates a new object, myobj, with two properties, a and b.
var myobj = new Object;
myobj.a = 5;
myobj.b = 12;
// Removes the ‘a’ property
delete myobj.a;
console.log ("a" in myobj) // yields "false"Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
falseFragment kodu usuwa właściwość z obiektu. Przykład wyświetla false, ponieważ operator in nie znajduje właściwości w obiekcie.
Porównywanie obiektów
W JavaScript obiekty są typami referencyjnymi. Dwa różne obiekty nigdy nie są równe, nawet jeśli mają takie same właściwości. Dzieje się tak, ponieważ wskazują one na zupełnie inny adres pamięci. Tylko te obiekty, które mają wspólne odniesienie, są prawdziwe w porównaniu.
Example 1 − Different Object References
var val1 = {name: "Tom"};
var val2 = {name: "Tom"};
console.log(val1 == val2) // return false
console.log(val1 === val2) // return falseW powyższym przykładzie val1 i val2to dwa różne obiekty, które odnoszą się do dwóch różnych adresów pamięci. W związku z tym przy porównaniu dla równości operator zwróci fałsz.
Example 2 − Single Object Reference
var val1 = {name: "Tom"};
var val2 = val1
console.log(val1 == val2) // return true
console.log(val1 === val2) // return trueW powyższym przykładzie zawartość val1 jest przypisana do val2, tj. Odniesienia do właściwości w val1 są wspólne z val2. Ponieważ obiekty współdzielą teraz odniesienie do właściwości, operator równości zwróci wartość true dla dwóch różnych obiektów, które odwołują się do dwóch różnych adresów pamięci. W związku z tym przy porównaniu dla równości operator zwróci fałsz.
Dezstrukturyzacja obiektu
Termin destructuringodnosi się do rozbicia struktury bytu. Destrukcyjna składnia przypisania w JavaScript umożliwia wyodrębnienie danych z tablic lub obiektów do odrębnych zmiennych. To samo ilustruje poniższy przykład.
Przykład 1
Podczas niszczenia obiektu nazwy zmiennych i nazwy właściwości obiektu muszą być zgodne.
<script>
let student = {
rollno:20,
name:'Prijin',
cgpa:7.2
}
//destructuring to same property name
let {name,cgpa} = student
console.log(name)
console.log(cgpa)
//destructuring to different name
let {name:student_name,cgpa:student_cgpa}=student
console.log(student_cgpa)
console.log("student_name",student_name)
</script>Dane wyjściowe powyższego kodu będą widoczne poniżej -
Prijin
7.2
7.2
student_name PrijinPrzykład 2
Jeśli zmienna i przypisanie znajdują się w dwóch różnych krokach, składnia obiektu destrukturyzującego zostanie otoczona przez () jak pokazano w przykładzie ({rollno} = student) -
<script>
let student = {
rollno:20,
name:'Prijin',
cgpa:7.2
}
// destructuring to already declared variable
let rollno;
({rollno} = student)
console.log(rollno)
// assign default values to variables
let product ={ id:1001,price:2000} //discount is not product property
let {id,price,discount=.10} = product
console.log(id)
console.log(price)
console.log(discount)
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
20
1001
2000
0.1Przykład 3
Poniższy przykład pokazuje destructuring używając rest operator i jak niszczyć zagnieżdżone obiekty.
<script>
// rest operator with object destructuring
let customers= {
c1:101,
c2:102,
c3:103
}
let {c1,...others} = customers
console.log(c1)
console.log(others)
//nested objects
let emp = {
id:101,
address:{
city:'Mumbai',
pin:1234
}
}
let {address} = emp;
console.log(address)
let {address:{city,pin}} = emp
console.log(city)
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
101
{c2: 102, c3: 103}
{city: "Mumbai", pin: 1234}
MumbaiObiekt Number reprezentuje datę liczbową, liczby całkowite lub zmiennoprzecinkowe. Ogólnie rzecz biorąc, nie musisz martwić się o obiekty Number, ponieważ przeglądarka automatycznie konwertuje literały liczbowe na wystąpienia klasy liczb.
Poniżej przedstawiono składnię tworzenia obiektu liczbowego.
var val = new Number(number);W miejscu number, jeśli podasz argument niebędący liczbą, nie można go przekonwertować na number, zwraca NaN (Not-a-Number).
Właściwości liczbowe
| Sr.No | Właściwość i opis |
|---|---|
| 1 | Number.EPSILON Najmniejszy odstęp między dwiema reprezentowalnymi liczbami. |
| 2 | Number.MAX_SAFE_INTEGER Maksymalna bezpieczna liczba całkowita w JavaScript (2 ^ 53 - 1). |
| 3 | Number.MAX_VALUE Największa dodatnia możliwa do przedstawienia liczba. |
| 4 | MIN_SAFE_INTEGER Minimalna bezpieczna liczba całkowita w JavaScript (- (2 ^ 53 - 1)). |
| 5 | Number.MIN_VALUE Najmniejsza reprezentowalna liczba dodatnia - to znaczy liczba dodatnia najbliższa zeru (nie będąca w rzeczywistości zerem) |
| 6 | Number.Nan Specjalna wartość „nie jest liczbą” |
| 7 | Liczba.NEGATIVE_INFINITY Specjalna wartość reprezentująca ujemną nieskończoność; zwrócony przy przepełnieniu |
| 8 | Numer.POSITIVE_INFINITY Specjalna wartość reprezentująca nieskończoność; zwrócony przy przepełnieniu |
| 9 | Number.prototype Specjalna wartość reprezentująca nieskończoność; zwrócony przy przepełnieniu |
Metody liczbowe
| Sr.No | Metoda i opis |
|---|---|
| 1 | Number.isNaN () Określa, czy przekazana wartość to NaN. |
| 2 | Number.isFinite () Określa, czy przekazana wartość jest liczbą skończoną. |
| 3 | Number.isInteger () Określa, czy przekazana wartość jest liczbą całkowitą. |
| 4 | Number.isSafeInteger () Określa, czy przekazana wartość jest bezpieczną liczbą całkowitą (liczba z przedziału od - (253 - 1) do 253 - 1) |
| 5 | Number.parseFloat () Wartość jest taka sama jak parseFloat () obiektu globalnego |
| 6 | Number.parseInt () Wartość jest taka sama, jak parseInt () obiektu globalnego |
Metody instancji liczbowych
Obiekt Number zawiera tylko domyślne metody, które są częścią definicji każdego obiektu.
| Sr.No | Metoda i opis instancji |
|---|---|
| 1 | toExponential () Zwraca ciąg znaków reprezentujący liczbę w notacji wykładniczej |
| 2 | toFixed () Zwraca ciąg reprezentujący liczbę w notacji stałoprzecinkowej |
| 3 | toLocaleString () Zwraca ciąg z reprezentacją tej liczby zależną od języka |
| 4 | toPrecision () Zwraca ciąg reprezentujący liczbę z określoną precyzją w notacji stałoprzecinkowej lub wykładniczej |
| 5 | toString () Zwraca ciąg reprezentujący określony obiekt w określonej podstawie (podstawie) |
| 6 | wartość() Zwraca pierwotną wartość określonego obiektu. |
Literały binarne i ósemkowe
Przed ES6 najlepszym rozwiązaniem, jeśli chodzi o binarną lub ósemkową reprezentację liczb całkowitych, było po prostu przekazanie ich do parseInt () z podstawą. W ES6 można użyć przedrostków 0b i 0o do reprezentowania odpowiednio binarnych i ósemkowych literałów całkowitych. Podobnie, aby przedstawić wartość szesnastkową, użyj0x prefiks.
Prefiks można zapisać dużymi lub małymi literami. Zaleca się jednak trzymanie się wersji pisanej małymi literami.
Example − Binary Representation
console.log(0b001)
console.log(0b010)
console.log(0b011)
console.log(0b100)Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
1
2
3
4Example − Octal Representation
console.log(0o010)
console.log(0o100)Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
8
64Example − Hexadecimal Representation
console.log(0o010)
console.log(0o100)Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
255
384Dosłowne rozszerzenie obiektu
ES6 wprowadza następujące syntax changes w deklaracji literałów obiektowych.
- Składnia inicjatora właściwości obiektu
- Obliczona składnia właściwości
- Zwięzła składnia metody
Inicjator właściwości obiektu
W object property initializer syntax, możemy zainicjować obiekt bezpośrednio zmiennymi. Spowoduje to utworzenie atrybutów, które mają taką samą nazwę jak nazwy zmiennych.
<script>
let firstName = 'Tutorials',lastName='Point'
let company = {
firstName,
lastName
}
console.log(company)
console.log(company.firstName)
console.log(company.lastName)
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
{firstName: "Tutorials", lastName: "Point"}
Tutorials
PointObliczone właściwości
W computed properties syntaxwłaściwość obiektu można dynamicznie tworzyć ze zmiennych. W poniższym przykładzie zmienna o nazwiesuffix służy do obliczania company obiekt.
<script>
let suffix = 'Name'
let company = {
['first'+suffix]:'Tutorials',
['last'+suffix]:'Point'
}
console.log(company)
console.log(company['firstName'])
console.log(company['lastName'])
</script>Wynik powyższego kodu będzie taki, jak pokazano poniżej -
{firstName: "Tutorials", lastName: "Point"}
Tutorials
PointW Concise method syntax możemy użyć i zadeklarować metodę bezpośrednio, bez użycia functionsłowo kluczowe. Jest to uproszczona składnia zawierająca funkcje w literałach obiektów.
<script>
let firstName = 'Tutorials',lastName='Point'
let company = {
firstName,
lastName,
getFullName(){
return this.firstName+" - "+this.lastName
}
}
console.log(company.getFullName())
console.log(company)
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
Tutorials - Point
{firstName: "Tutorials", lastName: "Point", getFullName: ƒ}Obiekt Boolean reprezentuje również dwie wartości "true" lub "false". Jeśli parametr value jest pominięty lub wynosi 0, -0, null, false, NaN, undefined lub pusty ciąg („”), obiekt ma początkową wartość false.
Użyj następującej składni, aby utworzyć plik boolean object.
var val = new Boolean(value);Właściwości logiczne
Poniżej znajduje się lista właściwości obiektu boolowskiego.
| Sr.No | Właściwość i opis |
|---|---|
| 1 | constructor Returns a reference to the Boolean function that created the object. |
| 2 | prototype The prototype property allows you to add properties and methods to an object. |
Boolean Methods
Following is a list of the methods of Boolean object and their description.
| Sr.No | Method & Description |
|---|---|
| 1 | toSource() Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. |
| 2 | toString() Returns a string of either "true" or "false" depending upon the value of the object. |
| 3 | valueOf() Returns the primitive value of the Boolean object. |
In the following sections, we will take a look at a few examples to demonstrate the usage of the Boolean methods.
The String object lets you work with a series of characters; it wraps JavaScript’s string primitive data type with a number of helper methods.
As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
Use the following syntax to create a String object.
var val = new String(string);The string parameter is a series of characters that has been properly encoded. String.
String Properties
Following is a list of the properties of String object and its description.
| Sr.No | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the String function that created the object . |
| 2 | length Returns the length of the string. |
| 3 | Prototype The prototype property allows you to add properties and methods to an object . |
String Methods
Here is a list of the methods available in String object along with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | charAt() Returns the character at the specified index. |
| 2 | charCodeAt() Returns a number indicating the Unicode value of the character at the given index. |
| 3 | concat() Combines the text of two strings and returns a new string. |
| 4 | indexOf() Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. |
| 5 | lastIndexOf() Returns the index within the calling String object of the last occurrence of the specified value, or -1 if not found. |
| 6 | localeCompare() Returns a number indicating whether a reference string comes before or after or is the same as the given string in a sorted order. |
| 7 | match() Used to match a regular expression against a string. |
| 8 | replace() Used to find a match between a regular expression and a string, and to replace the matched substring with a new substring. |
| 9 | search() Executes the search for a match between a regular expression and a specified string. |
| 10 | slice() Extracts a section of a string and returns a new string. |
| 11 | split() Splits a String object into an array of strings by separating the string into substrings. |
| 12 | substr() Returns the characters in a string beginning at the specified location through the specified number of characters. |
| 13 | substring() Returns the characters in a string between two indexes into the string. |
| 14 | toLocaleLowerCase() The characters within a string are converted to lower case while respecting the current locale. |
| 15 | toLocaleupperCase() The characters within a string are converted to uppercase while respecting the current locale. |
| 16 | toLowerCase() Returns the calling string value converted to lowercase. |
| 17 | toString() Returns a string representing the specified object. |
| 18 | toUpperCase() Returns the calling string value converted to uppercase. |
| 19 | valueOf() Returns the primitive value of the specified object. |
Introduction to Symbol
ES6 introduces a new primitive type called Symbol. They are helpful to implement metaprogramming in JavaScript programs.
Syntax
const mySymbol = Symbol()
const mySymbol = Symbol(stringDescription)A symbol is just a piece of memory in which you can store some data. Each symbol will point to a different memory location. Values returned by a Symbol() constructor are unique and immutable.
Example
Let us understand this through an example. Initially, we created two symbols without description followed by symbols with same description. In both the cases the equality operator will return false when the symbols are compared.
<script>
const s1 = Symbol();
const s2 = Symbol();
console.log(typeof s1)
console.log(s1===s2)
const s3 = Symbol("hello");//description
const s4 = Symbol("hello");
console.log(s3)
console.log(s4)
console.log(s3==s4)
</script>The output of the above code will be as mentioned below −
symbol
false
Symbol(hello)
Symbol(hello)
false| Sr.No | Property & Description |
|---|---|
| 1 | Symbol.for(key) searches for existing symbols in a symbol registry with the given key and returns it, if found. Otherwise, a new symbol gets created in the global symbol registry with this key. |
| 2 | Symbol.keyFor(sym) Retrieves a shared symbol key from the global symbol registry for the given symbol. |
Symbol & Classes
A symbol can be used with classes to define the properties in the class. The advantage is that if property is a symbol as shown below, the property can be accessed outside the package only if the symbol name is known. So, data is much encapsulated when symbols are used as properties.
Example
<script>
const COLOR = Symbol()
const MODEL = Symbol()
const MAKE = Symbol()
class Bike {
constructor(color ,make,model){
this[COLOR] = color;
this[MAKE] = make;
this[MODEL] = model;
}
}
let bike = new Bike('red','honda','cbr')
console.log(bike)
//property can be accessed ony if symbol name is known
console.log(bike[COLOR])
</script>The output of the above code will be as stated below −
Bike {Symbol(): "red", Symbol(): "honda", Symbol(): "cbr"}
redFollowing is a list of methods with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | String.prototype.startsWith(searchString, position = 0) Returns true if the receiver starts with searchString; the position lets you specify where the string to be checked starts. |
| 2 | String.prototype.endsWith(searchString, endPosition = searchString.length) Returns true if the receiver starts with searchString; the position lets you specify where the string to be checked starts. |
| 3 | String.prototype.includes(searchString, position = 0) Returns true if the receiver contains searchString; position lets you specify where the string to be searched starts. |
| 4 | String.prototype.repeat(count) Returns the receiver, concatenated count times. |
Template Literals
Template literals are string literals that allow embedded expressions. Templatestrings use back-ticks (``) rather than the single or double quotes. A template string could thus be written as −
var greeting = `Hello World!`;String Interpolation and Template literals
Template strings can use placeholders for string substitution using the ${ } syntax, as demonstrated.
Example 1
var name = "Brendan";
console.log('Hello, ${name}!');The following output is displayed on successful execution of the above code.
Hello, Brendan!Example 2: Template literals and expressions
var a = 10;
var b = 10;
console.log(`The sum of ${a} and ${b} is ${a+b} `);The following output is displayed on successful execution of the above code.
The sum of 10 and 10 is 20Example 3: Template literals and function expression
function fn() { return "Hello World"; }
console.log(`Message: ${fn()} !!`);The following output is displayed on successful execution of the above code.
Message: Hello World !!Multiline Strings and Template Literals
Template strings can contain multiple lines.
Example
var multiLine = `
This is
a string
with multiple
lines`;
console.log(multiLine)The following output is displayed on successful execution of the above code.
This is
a string
with multiple
lineString.raw()
ES6 includes the tag function String.raw for raw strings, where backslashes have no special meaning. String.raw enables us to write the backslash as we would in a regular expression literal. Consider the following example.
var text =`Hello \n World`
console.log(text)
var raw_text = String.raw`Hello \n World `
console.log(raw_text)The following output is displayed on successful execution of the above code.
Hello
World
Hello \n WorldTagged Templates
A tag is a function which can interpret and process a template literal. A tag appears in front of the template literal. Syntax is shown below.
Syntax
let output_fromTag = tagFunction `Template literal with ${variable1} , ${variable2}`The tag function implementation syntax is as given below −
function tagFunction(literals,...variable_values){
//process
return "some result"
}Example
Following Example defines a tag function myTagFn(). It displays the parameters passed to it. After displaying it returns Done to the caller.
<script>
function myTagFn(literals,...values){
console.log("literal values are");
for(let c of literals){
console.log(c)
}
console.log("variable values are ");
for(let c of values){
console.log(c)
}
return "Done"
}
let company = `TutorialsPoint`
let company_location = `Mumbai`
let result = myTagFn `Hello this is ${company} from ${company_location}`
console.log(result)
</script>The output of the above code will be as stated below −
//literal
literal values are
Hello this is
from
//values
variable values are
TutorialsPoint
Mumbai
DoneExample
The below tag function takes a template literal and converts it to upper case as shown below −
<script>
function convertToUpperTagFn(literals, ...values) {
let result = "";
for (let i = 0; i < literals.length; i++) {
result += literals[i];
if (i < values.length) {
result += values[i];
}
}
return result.toUpperCase();
}
let company = `TutorialsPoint`
let company_location = `Mumbai`
let result = convertToUpperTagFn `Hello this is ${company} from ${company_location}`
console.log(result)
</script>The output of the above code will be as mentioned below −
HELLO THIS IS TUTORIALSPOINT FROM MUMBAIString.fromCodePoint()
The static String.fromCodePoint() method returns a string created by using the specified sequence of unicode code points. The function throws a RangeError if an invalid code point is passed.
console.log(String.fromCodePoint(42))
console.log(String.fromCodePoint(65, 90))The following output is displayed on successful execution of the above code.
*
AZThe use of variables to store values poses the following limitations −
Variables are scalar in nature. In other words, a variable declaration can only contain a single at a time. This means that to store n values in a program, n variable declarations will be needed. Hence, the use of variables is not feasible when one needs to store a larger collection of values.
Variables in a program are allocated memory in random order, thereby making it difficult to retrieve/read the values in the order of their declaration.
JavaScript introduces the concept of arrays to tackle the same.
An array is a homogenous collection of values. To simplify, an array is a collection of values of the same data type. It is a user-defined type.
Features of an Array
An array declaration allocates sequential memory blocks.
Arrays are static. This means that an array once initialized cannot be resized.
Each memory block represents an array element.
Array elements are identified by a unique integer called as the subscript/index of the element.
Arrays too, like variables, should be declared before they are used.
Array initialization refers to populating the array elements.
Array element values can be updated or modified but cannot be deleted.
Declaring and Initializing Arrays
To declare and initialize an array in JavaScript use the following syntax −
var array_name; //declaration
array_name = [val1,val2,valn..] //initialization
OR
var array_name = [val1,val2…valn]Note − The pair of [] is called the dimension of the array.
For example, a declaration like: var numlist = [2,4,6,8] will create an array as shown in the following figure.

Accessing Array Elements
The array name followed by the subscript is used to refer to an array element.
Following is the syntax for the same.
array_name[subscript]Example: Simple Array
var alphas;
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);The following output is displayed on successful execution of the above code.
1
2Example: Single Statement Declaration and Initialization
var nums = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);The following output is displayed on successful execution of the above code.
1
2
3
3Array Object
An array can also be created using the Array object. The Array constructor can be passed as −
A numeric value that represents the size of the array or.
A list of comma separated values.
The following Examples create an array using this method.
Example
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}The following output is displayed on successful execution of the above code.
0
2
4
6Example: Array Constructor Accepts Comma-separated Values
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}The following output is displayed on successful execution of the above code.
Mary
Tom
Jack
JillArray Methods
Following is the list of the methods of the Array object along with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s) |
| 2 | every() Returns true if every element in this array satisfies the provided testing function. |
| 3 | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4 | forEach() Calls a function for each element in the array. |
| 5 | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6 | join() Joins all elements of an array into a string. |
| 7 | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8 | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9 | pop() Removes the last element from an array and returns that element. |
| 10 | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11 | reduce() Applies a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12 | reduceRight() Applies a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13 | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14 | shift() Removes the first element from an array and returns that element slice. |
| 15 | slice() Extracts a section of an array and returns a new array. |
| 16 | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17 | toSource() Represents the source code of an object. |
| 18 | sort() Sorts the elements of an array. |
| 19 | splice() Adds and/or removes elements from an array. |
| 20 | toString() Returns a string representing the array and its elements. |
| 21 | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
ES6 − Array Methods
Following are some new array methods introduced in ES6.
Array.prototype.find
find lets you iterate through an array and get the first element back that causes the given callback function to return true. Once an element has been found, the function immediately returns. It’s an efficient way to get at just the first item that matches a given condition.
Example
var numbers = [1, 2, 3];
var oddNumber = numbers.find((x) => x % 2 == 1);
console.log(oddNumber); // 1The following output is displayed on successful execution of the above code.
1Note − The ES5 filter() and the ES6 find() are not synonymous. Filter always returns an array of matches (and will return multiple matches), find always returns the actual element.
Array.prototype.findIndex
findIndex behaves similar to find, but instead of returning the element that matched, it returns the index of that element.
var numbers = [1, 2, 3];
var oddNumber = numbers.findIndex((x) => x % 2 == 1);
console.log(oddNumber); // 0The above example will return the index of the value 1 (0) as output.
Array.prototype.entries
entries is a function that returns an Array Iterator that can be used to loop through the array’s keys and values. Entries will return an array of arrays, where each child array is an array of [index, value].
var numbers = [1, 2, 3];
var val = numbers.entries();
console.log(val.next().value);
console.log(val.next().value);
console.log(val.next().value);The following output is displayed on successful execution of the above code.
[0,1]
[1.2]
[2,3]Alternatively, we can also use the spread operator to get back an array of the entries in one go.
var numbers = [1, 2, 3];
var val= numbers.entries();
console.log([...val]);The following output is displayed on successful execution of the above code.
[[0,1],[1,2],[2,3]]Array.from
Array.from() enables the creation of a new array from an array like object. The basic functionality of Array.from() is to convert two kinds of values to Arrays −
Array-like values.
Iterable values like Set and Map.
Example
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}The following output is displayed on successful execution of the above code.
h
e
l
l
oArray.prototype.keys()
This function returns the array indexes.
Example
console.log(Array.from(['a', 'b'].keys()))The following output is displayed on successful execution of the above code.
[ 0, 1 ]Array Traversal using for…in loop
One can use the for… in loop to traverse through an array.
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}The loop performs an index-based array traversal. The following output is displayed on successful execution of the above code.
1001
1002
1003
1004Arrays in JavaScript
JavaScript supports the following concepts about Arrays −
| Sr.No | Concept & Description |
|---|---|
| 1 | Multi-dimensional arrays JavaScript supports multidimensional arrays. The simplest form of the multidimensional array is the two-dimensional array |
| 2 | Passing arrays to functions You can pass to the function a pointer to an array by specifying the array's name without an index. |
| 3 | Return array from functions Allows a function to return an array. |
Array De-structuring
Destructuring refers to extracting individual values from an array or an object into distinct variables. Consider a scenario where the values of an array need to be assigned to individual variables. The traditional way of doing this is given below −
var a= array1[0]
var b= array1[1]
var c= array1[2]Destructuring helps to achieve the same in a concise way.
Syntax
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}Example
<script>
let names = ['Mohtashim','Kannan','Kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//rest operator with array destructuring
let locations=['Mumbai','Hyderabad','Chennai']
let [l1,...otherValues] =locations
console.log(l1)
console.log(otherValues)
//variables already declared
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//swapping
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
</script>The output of the above code will be as shown below −
Mohtashim
Kannan
Kiran
Mumbai
["Hyderabad", "Chennai"]
Mohtashim
Kannan
second is 10
first is 20The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date () as shown in the following syntax.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
The ECMAScript standard requires the Date object to be able to represent any date and time, to millisecond precision, within 100 million days before or after 1/1/1970. This is a range of plus or minus 273,785 years, so JavaScript can represent date and time till the year 275755.
You can use any of the following syntax to create a Date object using Date () constructor.
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour,minute,second,millisecond ])Note − Parameters in the brackets are always optional.
Date Properties
Here is a list of the properties of the Date object along with their description.
| Sr.No | Property & Description |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype |
| 2 | prototype The prototype property allows you to add properties and methods to an object |
Date Methods
Following is a list of different date methods along with the description.
| Sr.No | Method & Description |
|---|---|
| 1 | Date() Returns today's date and time |
| 2 | getDate() Returns the day of the month for the specified date according to the local time |
| 3 | getDay() Returns the day of the week for the specified date according to the local time |
| 4 | getFullYear() Returns the year of the specified date according to the local time |
| 5 | getHours() Returns the hour in the specified date according to the local time |
| 6 | getMilliseconds() Returns the milliseconds in the specified date according to the local time |
| 7 | getMinutes() Returns the minutes in the specified date according to the local time |
| 8 | getMonth() Returns the month in the specified date according to the local time |
| 9 | getSeconds() Returns the seconds in the specified date according to the local time |
| 10 | getTime() Returns the numeric value of the specified date as the number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 11 | getTimezoneOffset() Returns the time-zone offset in minutes for the current locale |
| 12 | getUTCDate() Returns the day (date) of the month in the specified date according to the universal time |
| 13 | getUTCDay() Returns the day of the week in the specified date according to the universal time |
| 14 | getUTCFullYear() Returns the year in the specified date according to the universal time |
| 15 | getutcHours() Returns the hours in the specified date according to the universal time |
| 16 | getUTCMilliseconds() Returns the milliseconds in the specified date according to the universal time |
| 17 | getUTCMinutes() Returns the minutes in the specified date according to the universal time |
| 18 | getUTCMonth() Returns the month in the specified date according to the universal time |
| 19 | getUTCSeconds() Returns the seconds in the specified date according to the universal time |
| 20 | setDate() Sets the day of the month for a specified date according to the local time |
| 21 | setFullYear() Sets the full year for a specified date according to the local time |
| 22 | setHours() Sets the hours for a specified date according to the local time |
| 23 | setMilliseconds() Sets the milliseconds for a specified date according to the local time |
| 24 | setMinutes() Sets the minutes for a specified date according to the local time |
| 25 | setMonth() Sets the month for a specified date according to the local time |
| 26 | setSeconds() Sets the seconds for a specified date according to the local time |
| 27 | setTime() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 28 | setUTCDate() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 29 | setUTCFullYear() Sets the full year for a specified date according to the universal time |
| 30 | setUTCHours() Sets the hour for a specified date according to the universal time |
| 31 | setUTCMilliseconds() Sets the milliseconds for a specified date according to the universal time |
| 32 | setUTCMinutes() Sets the minutes for a specified date according to the universal time |
| 33 | setUTCMonth() Sets the month for a specified date according to the universal time |
| 34 | setUTCSeconds() Sets the seconds for a specified date according to the universal time |
| 35 | todatestring() Returns the "date" portion of the Date as a human-readable string |
| 36 | toLocaleDateString() Returns the "date" portion of the Date as a string, using the current locale's conventions |
| 37 | toLocaleString() Converts a date to a string, using the current locale's conventions |
| 38 | toLocaleTimeString() Returns the "time" portion of the Date as a string, using the current locale's conventions |
| 39 | toString() Returns a string representing the specified Date object |
| 40 | toTimeString() Returns the "time" portion of the Date as a human-readable string |
| 41 | toUTCString() Converts a date to a string, using the universal time convention |
| 42 | valueOf() Returns the primitive value of a Date object |
Obiekt matematyczny zapewnia właściwości i metody dla stałych matematycznych i funkcji. W przeciwieństwie do innych obiektów globalnych,Mathnie jest konstruktorem. Wszystkie właściwości i metody Math są statyczne i można je wywołać używając Math jako obiektu bez jego tworzenia.
Właściwości matematyczne
Poniżej znajduje się lista wszystkich właściwości Math i ich opis.
| Sr.No | Właściwość i opis |
|---|---|
| 1 | mi Stała Eulera i podstawa logarytmów naturalnych, około 2,718 |
| 2 | LN2 Logarytm naturalny 2, około 0,693 |
| 3 | LN10 Logarytm naturalny 10, około 2,302 |
| 4 | LOG2E Logarytm o podstawie 2 E, około 1,442 |
| 5 | LOG10E Logarytm o podstawie 10 E, około 0,434 |
| 6 | Liczba Pi Stosunek obwodu koła do jego średnicy, około 3,14159 |
| 7 | SQRT1_2 Pierwiastek kwadratowy z 1/2; równoważnie 1 przez pierwiastek kwadratowy z 2, około 0,707 |
| 8 | SQRT2 Pierwiastek kwadratowy z 2, około 1,414 |
Funkcje wykładnicze
Podstawową funkcją wykładniczą jest Math.pow()i istnieją wygodne funkcje dla pierwiastka kwadratowego, pierwiastka sześciennego i potęg e, jak pokazano w poniższej tabeli.
| Sr.No | Opis funkcji |
|---|---|
| 1 | Math.pow (x, y) Zwroty x podniesiony do władzy y |
| 2 | Math.sqrt (x) Zwraca pierwiastek kwadratowy z liczby x |
| 3 | Math.cbrt (x) Ta metoda zwraca pierwiastek sześcienny liczby x |
| 4 | Math.exp (x) Odpowiednik Math.pow (Math.E, x) |
| 5 | Math.expm1 (x) Odpowiednik Math.exp (x) - 1 |
| 6 | Math.hypot (x1, x2, ...) Zwraca pierwiastek kwadratowy z sumy argumentów |
Funkcje logarytmiczne
Podstawową funkcją logarytmu naturalnego jest Math.log (). W JavaScript „log” oznacza „logarytm naturalny”. ES6 wprowadził Math.log10 dla wygody.
| Sr.No | Opis funkcji |
|---|---|
| 1 | Math.log (x) Logarytm naturalny x |
| 2 | Math.log10 (x) Logarytm dziesiętny z x |
| 3 | Math.log2 (x) Logarytm o podstawie 2 x |
| 4 | Math.log1p (x) Logarytm naturalny 1 + x |
Różne funkcje algebraiczne
Poniżej znajduje się lista różnych funkcji algebraicznych wraz z ich opisem.
| Sr.No | Opis funkcji |
|---|---|
| 1 | Math.abs (x) Wartość bezwzględna x |
| 2 | Math.sign (x) Znak x: jeśli x jest ujemne, –1; jeśli x jest dodatnie, 1; a jeśli x wynosi 0, 0 |
| 3 | Math.ceil (x) Pułap x: najmniejsza liczba całkowita większa lub równa x |
| 4 | Math.floor (x) Podłoga x: największa liczba całkowita mniejsza lub równa x |
| 5 | Math.trunc (x) Integralna część x (wszystkie cyfry ułamkowe są usuwane) |
| 6 | Math.round (x) x zaokrąglone do najbliższej liczby całkowitej |
| 7 | Math.min (x1, x2, ...) Zwraca minimalny argument |
| 8 | Math.max ((x1, x2, ...) Zwraca minimalny argument |
Funkcje trygonometryczne
Wszystkie funkcje trygonometryczne w bibliotece Math działają na radianach, a nie stopniach.
| Sr.No | Opis funkcji |
|---|---|
| 1 | Math.sin (x) Sinus od x radianów |
| 2 | Math.cos (x) Cosinus x radianów |
| 3 | Math.tan (x) Tangens x radianów |
| 4 | Math.asin (x) Odwrotny sinus (arcsin) x (wynik w radianach) |
| 5 | Math.acos (x) Odwrotny cosinus (arccos) x (wynik w radianach) |
| 6 | Math.atan (x) Odwrotna styczna (arctan) z x (wynik w radianach) |
| 7 | Math.atan2 (y, x0) Kąt w kierunku przeciwnym do ruchu wskazówek zegara (w radianach) od osi X do punktu (x, y) |
Math.random ()
Plik Math.random() funkcja zwraca liczbę pseudolosową z przedziału od 0 (włącznie) do 1 (wyłączność).
Przykład: Generowanie liczb pseudolosowych (PRNG)
var value1 = Math.random();
console.log("First Test Value : " + value1 );
var value2 = Math.random();
console.log("Second Test Value : " + value2 );
var value3 = Math.random();
console.log("Third Test Value : " + value3 );
var value4 = Math.random();
console.log("Fourth Test Value : " + value4 );Wynik
First Test Value : 0.5782922627404332
Second Test Value : 0.5624510529451072
Third Test Value : 0.9336334094405174
Fourth Test Value : 0.4002739654388279Wyrażenie regularne to obiekt opisujący wzorzec znaków. Wyrażenia regularne są często skracane „regex”Lub„regexp”.
JavaScript RegExp reprezentuje wyrażenia regularne, a zarówno String, jak i RegExp definiują metody, które używają wyrażeń regularnych do wykonywania zaawansowanych funkcji dopasowywania wzorców oraz wyszukiwania i zamiany w tekście.
Wyrażenie regularne można zdefiniować jako -
var pattern = new RegExp(pattern, attributes);
OR
var pattern = /pattern/attributes;Atrybut może mieć dowolną kombinację następujących wartości.
| Sr.No | Atrybut i opis |
|---|---|
| 1 | G Mecz globalny |
| 2 | I Ignoruj wielkość liter |
| 3 | M Wielowierszowe; traktuj znaki początku i końca (^ i $) jako pracę nad wieloma wierszami (tj. dopasuj początek lub koniec każdego wiersza (oddzielone \ n lub \ r), a nie tylko sam początek lub koniec całego ciągu wejściowego ) |
| 4 | U Unicode; traktuj wzorzec jako sekwencję punktów kodowych Unicode |
| 5 | Y Lepki; dopasowuje tylko z indeksu wskazanego przez właściwość lastIndex tego wyrażenia regularnego w ciągu docelowym (i nie próbuje dopasować z żadnych późniejszych indeksów) |
Konstruowanie wyrażeń regularnych
Wsporniki
Nawiasy ([]) mają specjalne znaczenie, gdy są używane w kontekście wyrażeń regularnych. Służą do wyszukiwania szeregu znaków.
| Sr.No | Wyrażenie i opis |
|---|---|
| 1 | [...] Dowolny znak w nawiasach |
| 2 | [^...] Dowolny znak spoza nawiasów |
| 3 | [0-9] Dopasowuje dowolną cyfrę dziesiętną od 0 do 9 |
| 4 | [a-z] Pasuje do dowolnego znaku z małych liter a małymi literami z |
| 5 | [A-Z] Dopasowuje dowolny znak z wielkich liter A przez wielkie litery Z |
| 6 | [a-Z] Pasuje do dowolnego znaku z małych liter a przez wielkie litery Z |
Przedstawione powyżej zakresy są ogólne; można również użyć zakresu [0-3], aby dopasować dowolną cyfrę dziesiętną od 0 do 3, lub zakresu [bv], aby dopasować dowolną małą literę od b do v.
Kwantyfikatory
Częstotliwość lub położenie sekwencji znaków w nawiasach i pojedynczych znaków można oznaczyć znakiem specjalnym. Każdy znak specjalny ma określoną konotację. Plik+, *, ?, i $ wszystkie flagi następują po sekwencji znaków.
| Sr.No | Wyrażenie i opis |
|---|---|
| 1 | p+ Pasuje do dowolnego ciągu zawierającego co najmniej jeden p. |
| 2 | p* Pasuje do dowolnego ciągu zawierającego zero lub więcej p's |
| 3 | p? Pasuje do dowolnego ciągu zawierającego jeden lub więcej p's |
| 4 | p{N} Pasuje do dowolnego ciągu zawierającego sekwencję N p's |
| 5 | p{2,3} Pasuje do dowolnego ciągu zawierającego sekwencję dwóch lub trzech p's |
| 6 | p{2, } Pasuje do dowolnego ciągu zawierającego sekwencję co najmniej dwóch p's |
| 7 | p$ Pasuje do dowolnego ciągu z p na końcu |
| 8 | ^p Pasuje do dowolnego ciągu z p na początku |
| 9 | [^a-zA-Z] Pasuje do dowolnego ciągu niezawierającego żadnego ze znaków od a przez z i A przez Z |
| 10 | p.p Pasuje do dowolnego ciągu zawierającego p, po którym następuje dowolny znak, po którym następuje kolejny p |
| 11 | ^.{2}$ Pasuje do dowolnego ciągu zawierającego dokładnie dwa znaki |
| 12 | <b>(.*)</b> Pasuje do dowolnego ciągu zawartego w <b> i </b> |
| 13 | p(hp)* Pasuje do dowolnego ciągu zawierającego p po którym następuje zero lub więcej wystąpień sekwencji hp |
Znaki dosłowne
| Sr.No | Opis postaci |
|---|---|
| 1 | Alphanumeric Samo |
| 2 | \0 Znak NULL (\ u0000) |
| 3 | \t Karta (\ u0009) |
| 4 | \n Nowa linia (\ u000A) |
| 5 | \v Zakładka pionowa (\ u000B) |
| 6 | \f Plik danych (\ u000C) |
| 7 | \r Powrót karetki (\ u000D) |
| 8 | \xnn Znak łaciński określony przez liczbę szesnastkową nn; na przykład \ x0A to to samo, co \n |
| 9 | \uxxxx Znak Unicode określony przez liczbę szesnastkową xxxx; na przykład \ u0009 to to samo co\t |
| 10 | \cX Znak kontrolny ^ X; na przykład \ cJ jest odpowiednikiem znaku nowego wiersza\n |
Meta-postacie
ZA meta-character to po prostu znak alfabetu poprzedzony odwrotnym ukośnikiem, który nadaje kombinacji specjalne znaczenie.
Na przykład możesz wyszukać dużą sumę pieniędzy za pomocą '\d'znak meta: / ([\ d] +) 000 /. Tutaj,\d wyszuka dowolny ciąg znaku numerycznego.
Poniższa tabela zawiera zestaw metaznaków, których można używać w wyrażeniach regularnych w stylu PERL.
| Sr.No | Opis postaci |
|---|---|
| 1 | . Pojedynczy znak |
| 2 | \s Biały znak (spacja, tabulator, nowa linia) |
| 3 | \S Znak niebędący białymi znakami |
| 4 | \d Cyfra (0–9) |
| 5 | \D Niecyfrowe |
| 6 | \w Znak słowa (az, AZ, 0-9, _) |
| 7 | \W Znak niebędący słowem |
| 8 | [\b] Dosłowny backspace (przypadek specjalny) |
| 9 | [aeiou] Dopasowuje pojedynczy znak w podanym zestawie |
| 10 | [^aeiou] Dopasowuje pojedynczy znak poza podanym zestawem |
| 11 | (foo|bar|baz) Pasuje do dowolnej podanej alternatywy |
Właściwości RegExp
| Sr.No | Właściwości i opis |
|---|---|
| 1 | RegExp.prototype.flags Ciąg zawierający flagi obiektu RegExp |
| 2 | RegExp.prototype.global Czy testować wyrażenie regularne pod kątem wszystkich możliwych dopasowań w ciągu, czy tylko względem pierwszego |
| 3 | RegExp.prototype.ignoreCase Czy ignorować wielkość liter podczas próby dopasowania w ciągu |
| 4 | RegExp.prototype.lastIndex Czy właściwość odczytu / zapisu obiektów RegExp. |
| 5 | RegExp.prototype.multiline Określa, czy wyszukiwać w łańcuchach w wielu wierszach |
| 6 | RegExp.prototype.source Tekst wzoru |
Metody RegExp
| Sr.No | Metoda i opis |
|---|---|
| 1 | RegExp.prototype.exec () Wykonuje wyszukiwanie dopasowania w parametrze ciągu |
| 2 | RegExp.prototype.test () Testuje dopasowanie w parametrze ciągu |
| 3 | RegExp.prototype.match () Wykonuje dopasowanie do podanego ciągu i zwraca wynik dopasowania |
| 4 | RegExp.prototype.replace () Zastępuje dopasowania w podanym ciągu nowym podciągiem |
| 5 | RegExp.prototype.search () Przeszukuje dopasowanie w podanym ciągu i zwraca indeks wzorca znalezionego w ciągu |
| 6 | RegExp.prototype.split () Dzieli dany ciąg na tablicę, rozdzielając ciąg na podciąg |
| 7 | RegExp.prototype.toString () Zwraca ciąg znaków reprezentujący określony obiekt. Zastępuje metodęObject.prototype.toString () |
Każda strona internetowa znajduje się w oknie przeglądarki, które można traktować jako obiekt.
ZA document objectreprezentuje dokument HTML, który jest wyświetlany w tym oknie. Obiekt dokumentu ma różne właściwości odnoszące się do innych obiektów, które umożliwiają dostęp do treści dokumentu i modyfikację.
Sposób uzyskiwania dostępu do treści dokumentu i jego modyfikowania nazywa się Document Object Modellub DOM. Obiekty są zorganizowane w hierarchię. Ta hierarchiczna struktura dotyczy organizacji obiektów w dokumencie internetowym.
Poniżej znajduje się prosta hierarchia kilku ważnych obiektów -

Istnieje kilka DOMów DOM. Poniższe sekcje szczegółowo wyjaśniają każdy z tych DOM i opisują, jak można ich używać do uzyskiwania dostępu do treści dokumentu i modyfikowania ich.
The Legacy DOM- To model, który został wprowadzony we wczesnych wersjach języka JavaScript. Jest dobrze obsługiwany przez wszystkie przeglądarki, ale umożliwia dostęp tylko do niektórych kluczowych części dokumentów, takich jak formularze, elementy formularzy i obrazy.
The W3C DOM- Ten model obiektowy dokumentu umożliwia dostęp i modyfikację całej zawartości dokumentu i jest znormalizowany przez konsorcjum World Wide Web Consortium (W3C). Ten model jest obsługiwany przez prawie wszystkie współczesne przeglądarki.
The IE4 DOM- Ten model obiektowy dokumentu został wprowadzony w wersji 4 przeglądarki Internet Explorer firmy Microsoft. IE 5 i nowsze wersje obsługują większość podstawowych funkcji W3C DOM.
Legacy DOM
To model, który został wprowadzony we wczesnych wersjach języka JavaScript. Jest dobrze obsługiwany przez wszystkie przeglądarki, ale umożliwia dostęp tylko do niektórych kluczowych części dokumentów, takich jak formularze, elementy formularzy i obrazy.
Ten model zapewnia kilka właściwości tylko do odczytu, takich jak title, URL i lastModified, które dostarczają informacji o dokumencie jako całości. Oprócz tego model ten udostępnia różne metody, które można wykorzystać do ustawienia i pobrania wartości właściwości dokumentu.
Właściwości dokumentu w starszej wersji DOM
Poniżej znajduje się lista właściwości dokumentu, do których można uzyskać dostęp za pomocą Legacy DOM.
| Sr.No | Właściwość i opis |
|---|---|
| 1 | alinkColor Przestarzałe - ciąg określający kolor aktywowanych linków. Example : document.alinkColor |
| 2 | anchors[ ] Tablica obiektów zakotwiczeń, po jednym dla każdej kotwicy, która pojawia się w dokumencie. Example : document.anchors [0], document.anchors [1] i tak dalej |
| 3 | applets[ ] Tablica obiektów apletów, po jednym dla każdego apletu, który pojawia się w dokumencie. Example : document.applets [0], document.applets [1] i tak dalej |
| 4 | bgColor Przestarzałe - ciąg określający kolor tła dokumentu. Example : document.bgColor |
| 5 | Cookie Właściwość o wartości łańcuchowej o specjalnym zachowaniu, która umożliwia odpytywanie i ustawianie plików cookie skojarzonych z tym dokumentem. Example : document.cookie |
| 6 | Domain Ciąg określający domenę internetową, z której pochodzi dokument. Używane do celów bezpieczeństwa. Example : document.domain |
| 7 | embeds[ ] Tablica obiektów reprezentujących dane osadzone w dokumencie ze znacznikiem <embed>. Synonim wtyczek []. Niektórymi wtyczkami i kontrolkami ActiveX można sterować za pomocą kodu JavaScript. Example : document.embeds [0], document.embeds [1] i tak dalej |
| 8 | fgColor Ciąg określający domyślny kolor tekstu w dokumencie. Example : document.fgColor |
| 9 | forms[ ] Tablica obiektów formularzy, po jednym dla każdego formularza HTML, który pojawia się w dokumencie. Example : document.forms [0], document.forms [1] i tak dalej |
| 10 | images[ ] Tablica obiektów formularzy, po jednym dla każdego formularza HTML, który pojawia się w dokumencie ze znacznikiem HTML <img>. Example : document.forms [0], document.forms [1] i tak dalej |
| 11 | lastModified Ciąg tylko do odczytu, który określa datę ostatniej zmiany w dokumencie. Example : document.lastModified |
| 12 | linkColor Przestarzałe - ciąg określający kolor nieodwiedzonych linków. Example : document.linkColor |
| 13 | links[ ] Jest to tablica linków do dokumentu. Example : document.links [0], document.links [1] i tak dalej |
| 14 | Location Adres URL dokumentu. Przestarzałe na rzecz właściwości adresu URL. Example : document.location |
| 15 | plugins[ ] Synonim osadzonych [] Example : document.plugins [0], document.plugins [1] i tak dalej |
| 16 | Referrer Ciąg znaków tylko do odczytu zawierający adres URL dokumentu, jeśli istnieje, z którego bieżący dokument został połączony. Example : document.referrer |
| 17 | Title Treść tekstowa tagu <title>. Example : tytuł dokumentu |
| 18 | URL Ciąg znaków tylko do odczytu, który określa adres URL dokumentu. Example : document.URL |
| 19 | vlinkColor Przestarzałe - ciąg określający kolor odwiedzanych linków. Example : document.vlinkColor |
Metody dokumentów w Legacy DOM
Poniżej znajduje się lista metod obsługiwanych przez Legacy DOM.
| Sr.No | Właściwość i opis |
|---|---|
| 1 | clear( ) Przestarzałe - usuwa zawartość dokumentu i nic nie zwraca. Example : document.clear () |
| 2 | close( ) Zamyka strumień dokumentów otwarty metodą open () i nic nie zwraca. |
| 3 | open( ) Usuwa istniejącą treść dokumentu i otwiera strumień, w którym można zapisać nową zawartość dokumentu. Nic nie zwraca. Example : document.open () |
| 4 | write( value, ...) Wstawia określony ciąg lub ciągi do dokumentu, który jest obecnie analizowany, lub dołącza do dokumentu otwartego za pomocą metody open (). Nic nie zwraca. Example : document.write (wartość, ...) |
| 5 | writeln( value, ...) Identyczna z metodą write (), z tą różnicą, że dodaje znak nowego wiersza do wyniku. Nic nie zwraca. Example : document.writeln (wartość, ...) |
Możemy zlokalizować dowolny element HTML w dowolnym dokumencie HTML za pomocą HTML DOM. Na przykład, jeśli dokument sieciowy zawiera element formularza, to używając JavaScript możemy nazywać go dokumentem.forms [0]. Jeśli dokument sieci Web zawiera dwa elementy formularza, pierwszy formularz jest nazywany dokumentem.forms [0], a drugi dokumentem.forms [1].
Korzystając z hierarchii i właściwości podanych powyżej, możemy uzyskać dostęp do pierwszego elementu formularza za pomocą document.forms [0] .elements [0] i tak dalej.
Przykład
Poniżej znajduje się przykład dostępu do właściwości dokumentu przy użyciu metody Legacy DOM.
<html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>Wynik
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Note- Ten przykład zwraca obiekty dla formularzy i elementów. Musielibyśmy uzyskać dostęp do ich wartości za pomocą tych właściwości obiektu, które nie są omówione w tym samouczku.
Wprowadzenie do Iteratora
Iterator to obiekt, który umożliwia nam dostęp do kolekcji obiektów pojedynczo.
Następujące typy wbudowane są domyślnie iterowalne -
- String
- Array
- Map
- Set
Pod uwagę brany jest obiekt iterable, jeśli obiekt implementuje funkcję, której kluczem jest [Symbol.iterator]i zwraca iterator. Do iteracji kolekcji można użyć pętli for ... of.
Przykład
Poniższy przykład deklaruje tablicę, znaki i wykonuje iterację w niej przy użyciu pliku for..of pętla.
<script>
let marks = [10,20,30]
//check iterable using for..of
for(let m of marks){
console.log(m);
}
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
10
20
30Przykład
Poniższy przykład deklaruje tablicę, zaznacza i pobiera obiekt iteratora. Plik[Symbol.iterator]()może służyć do pobierania obiektu iteratora. Metoda next () iteratora zwraca obiekt z'value' i 'done'nieruchomości . „done” ma wartość logiczną i zwraca wartość true po przeczytaniu wszystkich elementów w kolekcji.
<script>
let marks = [10,20,30]
let iter = marks[Symbol.iterator]();
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
</script>Wynik powyższego kodu będzie taki, jak pokazano poniżej -
{value: 10, done: false}
{value: 20, done: false}
{value: 30, done: false}
{value: undefined, done: true}Niestandardowe iterowalne
Niektóre typy w JavaScript są iterowalne (np. Tablica, mapa itp.), Podczas gdy inne nie (np. Klasa). Typy JavaScript, które domyślnie nie są iterowalne, można iterować przy użyciu protokołu iterowalnego.
Poniższy przykład definiuje klasę o nazwie CustomerListktóry przechowuje wiele obiektów klienta jako tablicę. Każdy obiekt klienta ma właściwości firstName i lastName.
Aby ta klasa była iterowalna, klasa musi implementować [Symbol.iterator]()funkcjonować. Ta funkcja zwraca obiekt iteratora. Obiekt iteratora ma funkcjęnext która zwraca obiekt {value:'customer',done:true/false}.
<script>
//user defined iterable
class CustomerList {
constructor(customers){
//adding customer objects to an array
this.customers = [].concat(customers)
}
//implement iterator function
[Symbol.iterator](){
let count=0;
let customers = this.customers
return {
next:function(){
//retrieving a customer object from the array
let customerVal = customers[count];
count+=1;
if(count<=customers.length){
return {
value:customerVal,
done:false
}
}
//return true if all customer objects are iterated
return {done:true}
}
}
}
}
//create customer objects
let c1={
firstName:'Sachin',
lastName:'Tendulkar'
}
let c2={
firstName:'Rahul',
lastName:'Dravid'
}
//define a customer array and initialize it let customers=[c1,c2]
//pass customers to the class' constructor
let customersObj = new CustomerList(customers);
//iterating using for..of
for(let c of customersObj){
console.log(c)
}
//iterating using the next() method
let iter = customersObj[Symbol.iterator]();
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
</script>Wynik powyższego kodu będzie następujący -
{firstName: "Sachin", lastName: "Tendulkar"}
{firstName: "Rahul", lastName: "Dravid"}
{
done: false
value: {
firstName: "Sachin",
lastName: "Tendulkar"
}
}
{
done: false
value: {
firstName: "Rahul",
lastName: "Dravid"
}
}
{done: true}Generator
Przed ES6 funkcje w JavaScript były zgodne z modelem od początku do końca. ES6 wprowadza funkcje znane jako Generator, które mogą zatrzymać się w połowie, a następnie kontynuować od miejsca, w którym się zatrzymał.
Generator poprzedza nazwę funkcji gwiazdką * i zawiera jeden lub więcej yieldsprawozdania. Plikyield słowo kluczowe zwraca obiekt iteratora.
Składnia
function * generator_name() {
yield value1
...
yield valueN
}Przykład
Przykład definiuje funkcję generatora getMarksz trzema deklaracjami wydajności. W przeciwieństwie do normalnych funkcjigenerator function getMarks(), po wywołaniu, nie wykonuje funkcji, ale zwraca obiekt iteratora, który pomaga wykonać kod wewnątrz funkcji generatora.
Przy pierwszym połączeniu do markIter.next()operacje na początku byłyby uruchamiane, a instrukcja yield wstrzymuje działanie generatora. Kolejne wywołaniamarkIter.next() wznowi działanie generatora do następnego yield wyrażenie.
<script>
//define generator function
function * getMarks(){
console.log("Step 1")
yield 10
console.log("Step 2")
yield 20
console.log("Step 3")
yield 30
console.log("End of function")
}
//return an iterator object
let markIter = getMarks()
//invoke statements until first yield
console.log(markIter.next())
//resume execution after the last yield until second yield expression
console.log(markIter.next())
//resume execution after last yield until third yield expression
console.log(markIter.next())
console.log(markIter.next()) // iteration is completed;no value is returned
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
Step 1
{value: 10, done: false}
Step 2
{value: 20, done: false}
Step 3
{value: 30, done: false}
End of function
{value: undefined, done: true}Przykład
Poniższy przykład tworzy nieskończoną sekwencję liczb parzystych do
* Funkcja generatora evenNumberGenerator.
Możemy iterować przez wszystkie liczby parzyste za pomocą next() lub używając for of pętla, jak pokazano poniżej
<script>
function * evenNumberGenerator(){
let num = 0;
while(true){
num+=2
yield num
}
}
// display first two elements
let iter = evenNumberGenerator();
console.log(iter.next())
console.log(iter.next())
//using for of to iterate till 12
for(let n of evenNumberGenerator()){
if(n==12)break;
console.log(n);
}
</script>Wynik powyższego kodu będzie następujący -
{value: 2, done: false}
{value: 4, done: false}
2
4
6
8
10ES6 wprowadza dwie nowe struktury danych: mapy i zbiory.
Maps - Ta struktura danych umożliwia mapowanie klucza do wartości.
Sets- Zestawy są podobne do tablic. Jednak zestawy nie zachęcają do duplikatów.
Mapy
Obiekt Map to prosta para klucz / wartość. Klucze i wartości na mapie mogą być prymitywami lub obiektami.
Poniżej znajduje się składnia tego samego.
new Map([iterable])Parametr iterowalny reprezentuje dowolny iterowalny obiekt, którego elementy składają się z pary klucz / wartość. Mapy są uporządkowane, tzn. Przechodzą przez elementy w kolejności ich wstawiania.
Właściwości mapy
| Sr.No | Właściwość i opis |
|---|---|
| 1 | Map.prototype.size Ta właściwość zwraca liczbę par klucz / wartość w obiekcie Map. |
Zrozumienie podstawowych operacji na mapie
Funkcja set () ustawia wartość klucza w obiekcie Map. Funkcja set () przyjmuje dwa parametry, a mianowicie klucz i jego wartość. Ta funkcja zwraca obiekt Map.
Funkcja has () zwraca wartość logiczną wskazującą, czy określony klucz znajduje się w obiekcie Map. Ta funkcja przyjmuje klucz jako parametr.
var map = new Map();
map.set('name','Tutorial Point');
map.get('name'); // Tutorial pointPowyższy przykład tworzy obiekt mapy. Mapa ma tylko jeden element. Klucz elementu jest oznaczony przezname. Klucz jest mapowany na wartośćTutorial point.
Note- Mapy rozróżniają podobne wartości, ale zawierają różne typy danych. Innymi słowy, plikinteger key 1 jest uważany za inny niż plik string key “1”. Rozważ poniższy przykład, aby lepiej zrozumieć tę koncepcję
var map = new Map();
map.set(1,true);
console.log(map.has("1")); //false
map.set("1",true);
console.log(map.has("1")); //trueWynik
false
truePlik set()można również łączyć w łańcuch. Rozważmy następujący przykład.
var roles = new Map();
roles.set('r1', 'User')
.set('r2', 'Guest')
.set('r3', 'Admin');
console.log(roles.has('r1'))Wynik
TruePowyższy przykład definiuje obiekt mapy. Przykład łączy funkcję set () w celu zdefiniowania pary klucz / wartość.
Plik get() funkcja służy do pobrania wartości odpowiadającej podanemu kluczowi.
Do konstruktora Map można również przekazać tablicę. Ponadto map obsługuje również użycie operatora rozprzestrzeniania do reprezentowania tablicy.
Przykład
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
console.log(roles.get('r2'))Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
GuestNote - Funkcja get () zwraca wartość undefined, jeśli określony klucz nie istnieje w mapie.
Metoda set () zastępuje wartość klucza, jeśli istnieje już w mapie. Rozważmy następujący przykład.
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
console.log(`value of key r1 before set(): ${roles.get('r1')}`)
roles.set('r1','superUser')
console.log(`value of key r1 after set(): ${roles.get('r1')}`)Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
value of key r1 before set(): User
value of key r1 after set(): superUserMetody mapowania
| Sr.No | Metoda i opis |
|---|---|
| 1 | Map.prototype.clear () Usuwa wszystkie pary klucz / wartość z obiektu Map. |
| 2 | Map.prototype.delete (klucz) Usuwa wartość skojarzoną z kluczem i zwraca wartość, którą Map.prototype.has (klucz) zwróciłby wcześniej. Map.prototype.has (key) zwróci później wartość false. |
| 3 | Map.prototype.entries () Zwraca nowy obiekt Iterator, który zawiera an array of [klucz, wartość] dla każdego elementu w obiekcie Map w kolejności wstawiania. |
| 4 | Map.prototype.forEach (callbackFn [, thisArg]) Połączenia callbackFnraz dla każdej pary klucz-wartość obecnej w obiekcie Map, w kolejności wstawiania. Jeśli parametr thisArg zostanie przekazany do forEach, będzie on używany jako wartość „this” dla każdego wywołania zwrotnego. |
| 5 | Map.prototype.keys () Zwraca nowy obiekt Iterator, który zawiera keys dla każdego elementu obiektu Map w kolejności reklamowej. |
| 6 | Map.prototype.values () Zwraca nowy obiekt Iterator, który zawiera an array of [klucz, wartość] dla każdego elementu w obiekcie Map w kolejności wstawiania. |
Pętla for… of
Poniższy przykład ilustruje przemierzanie mapy przy użyciu pętli for… of.
'use strict'
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
for(let r of roles.entries())
console.log(`${r[0]}: ${r[1]}`);Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
r1: User
r2: Guest
r3: AdminSłabe mapy
Słaba mapa jest identyczna z mapą z następującymi wyjątkami -
Jego klucze muszą być przedmiotami.
Klucze na słabej mapie mogą być zbierane jako śmieci. Garbage collection jest procesem czyszczenia pamięci zajmowanej przez obiekty bez odwołań w programie.
Słabej mapy nie można iterować ani czyścić.
Przykład: słaba mapa
'use strict'
let weakMap = new WeakMap();
let obj = {};
console.log(weakMap.set(obj,"hello"));
console.log(weakMap.has(obj));// truePoniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
WeakMap {}
trueZestawy
Zbiór to struktura danych ES6. Jest podobny do tablicy, z wyjątkiem tego, że nie może zawierać duplikatów. Innymi słowy, pozwala przechowywać unikalne wartości. Zestawy obsługują zarówno wartości pierwotne, jak i odniesienia do obiektów.
Podobnie jak mapy, zestawy są również uporządkowane, tj. Elementy są iterowane w kolejności ich wstawiania. Zestaw można zainicjować przy użyciu następującej składni.
Ustaw właściwości
| Sr.No | Właściwość i opis |
|---|---|
| 1 | Set.prototype.size Zwraca liczbę wartości w obiekcie Set. |
Ustaw metody
| Sr.No | Metoda i opis |
|---|---|
| 1 | Set.prototype.add (wartość) Dołącza nowy element z podaną wartością do obiektu Set. Zwraca obiekt Set. |
| 2 | Set.prototype.clear () Usuwa wszystkie elementy z obiektu Set. |
| 3 | Set.prototype.delete (wartość) Usuwa element skojarzony z wartością. |
| 4 | Set.prototype.entries () Zwraca nowy obiekt Iterator, który zawiera an array of[wartość, wartość] dla każdego elementu w obiekcie Set, w kolejności wstawiania. Jest to podobne do obiektu Map, dzięki czemu każdy wpis ma tutaj tę samą wartość dla swojego klucza i wartości. |
| 5 | Set.prototype.forEach (callbackFn [, thisArg]) Połączenia callbackFnraz dla każdej wartości znajdującej się w obiekcie Set, w kolejności wstawiania. GdybyathisArg parametr jest przekazywany do forEach, będzie używany jako wartość „this” dla każdego wywołania zwrotnego. |
| 6 | Set.prototype.has (wartość) Zwraca wartość logiczną stwierdzającą, czy element jest obecny z daną wartością w obiekcie Set, czy nie. |
| 7 | Set.prototype.values () Zwraca nowy obiekt Iterator, który zawiera values dla każdego elementu w obiekcie Set w kolejności wstawiania. |
Słaby zestaw
Słabe zestawy mogą zawierać tylko obiekty, a obiekty, które zawierają, mogą być wyrzucane jako śmieci. Podobnie jak słabe mapy, słabe zestawy nie mogą być iterowane.
Przykład: używanie słabego zestawu
'use strict'
let weakSet = new WeakSet();
let obj = {msg:"hello"};
weakSet.add(obj);
console.log(weakSet.has(obj));
weakSet.delete(obj);
console.log(weakSet.has(obj));Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
true
falseIterator
Iterator to obiekt, który umożliwia dostęp do kolekcji obiektów pojedynczo. Zarówno set, jak i map mają metody, które zwracają iterator.
Iteratory to obiekty z next()metoda. Po wywołaniu metody next () zwraca obiekt z'value' i 'done'nieruchomości . „done” jest wartością logiczną, zwróci wartość true po przeczytaniu wszystkich elementów w kolekcji
Przykład 1: Set and Iterator
var set = new Set(['a','b','c','d','e']);
var iterator = set.entries();
console.log(iterator.next())Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
{ value: [ 'a', 'a' ], done: false }Ponieważ zestaw nie przechowuje klucza / wartości, tablica wartości zawiera podobny klucz i wartość. zrobione będzie fałszywe, ponieważ jest więcej elementów do odczytania.
Przykład 2: Set and Iterator
var set = new Set(['a','b','c','d','e']);
var iterator = set.values();
console.log(iterator.next());Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
{ value: 'a', done: false }Przykład 3: Set and Iterator
var set = new Set(['a','b','c','d','e']);
var iterator = set.keys();
console.log(iterator.next());Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
{ value: 'a', done: false }Przykład 4: mapa i iterator
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.entries();
console.log(iterator.next());Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
{ value: [ 1, 'one' ], done: false }Przykład 5: mapa i iterator
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.values();
console.log(iterator.next());Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
{value: "one", done: false}Przykład 6: mapa i iterator
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.keys();
console.log(iterator.next());Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
{value: 1, done: false}Object Orientationto paradygmat tworzenia oprogramowania, który jest zgodny z modelowaniem w świecie rzeczywistym. Object Orientation traktuje program jako zbiór obiektów, które komunikują się ze sobą za pośrednictwem mechanizmu o nazwiemethods. ES6 obsługuje również te komponenty zorientowane obiektowo.
Koncepcje programowania obiektowego
Na początek zrozummy
Object- Obiekt jest reprezentacją dowolnego podmiotu w czasie rzeczywistym. Według Grady Brooch każdy przedmiot ma 3 cechy -
State - Opisane przez atrybuty obiektu.
Behavior - Opisuje sposób działania obiektu.
Identity - Unikalna wartość odróżniająca obiekt od zestawu podobnych takich obiektów.
Class- Klasa w zakresie OOP to plan tworzenia obiektów. Klasa hermetyzuje dane dla obiektu.
Method - Metody ułatwiają komunikację między obiektami.
Przełóżmy te koncepcje zorientowane obiektowo na te w prawdziwym świecie. Na przykład: samochód to obiekt, który posiada dane (marka, model, liczba drzwi, numer pojazdu itp.) I funkcjonalność (przyspieszenie, zmiana biegów, otwieranie drzwi, włączanie reflektorów itp.)
Przed ES6 tworzenie klasy było kapryśną sprawą. Klasy można tworzyć za pomocą słowa kluczowego class w ES6.
Klasy można zawrzeć w kodzie, deklarując je lub używając wyrażeń klas.
Składnia: deklarowanie klasy
class Class_name {
}Składnia: Wyrażenia klas
var var_name = new Class_name {
}Po słowie kluczowym class następuje nazwa klasy. Podczas nadawania nazw klasom należy wziąć pod uwagę zasady dotyczące identyfikatorów (już omówione).
Definicja klasy może obejmować:
Constructors - Odpowiedzialny za przydzielanie pamięci dla obiektów klasy.
Functions- Funkcje reprezentują działania, które obiekt może wykonać. Czasami nazywa się je również metodami.
Te komponenty razem nazywane są członkami danych klasy.
Note - Treść klasy może zawierać tylko metody, ale nie może zawierać właściwości danych.
Przykład: deklarowanie klasy
class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
}Przykład: wyrażenie klasy
var Polygon = class {
constructor(height, width) {
this.height = height;
this.width = width;
}
}Powyższy fragment kodu reprezentuje nienazwane wyrażenie klasy. Nazwane wyrażenie klasy można zapisać jako.
var Polygon = class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
}Note - W przeciwieństwie do zmiennych i funkcji, klas nie można podnosić.
Tworzenie obiektów
Aby utworzyć instancję klasy, użyj słowa kluczowego new, po którym następuje nazwa klasy. Poniżej znajduje się składnia tego samego.
var object_name= new class_name([ arguments ])Gdzie,
Nowe słowo kluczowe jest odpowiedzialne za tworzenie instancji.
Prawa strona wyrażenia wywołuje konstruktora. Do konstruktora należy przekazywać wartości, jeśli jest sparametryzowany.
Przykład: tworzenie wystąpienia klasy
var obj = new Polygon(10,12)Dostęp do funkcji
Dostęp do atrybutów i funkcji klasy można uzyskać za pośrednictwem obiektu. Użyj '.'dot notation (nazywany kropką), aby uzyskać dostęp do członków danych klasy.
//accessing a function
obj.function_name()Przykład: łączenie ich razem
'use strict'
class Polygon {
constructor(height, width) {
this.h = height;
this.w = width;
}
test() {
console.log("The height of the polygon: ", this.h)
console.log("The width of the polygon: ",this. w)
}
}
//creating an instance
var polyObj = new Polygon(10,20);
polyObj.test();Podany powyżej przykład deklaruje klasę „Polygon”. Konstruktor klasy przyjmuje dwa argumenty - odpowiednio wysokość i szerokość. Plik‘this’słowo kluczowe odnosi się do bieżącej instancji klasy. Innymi słowy, powyższy konstruktor inicjuje dwie zmienne h i w wartościami parametrów przekazanymi do konstruktora. Pliktest () funkcja w klasie, wyświetla wartości wysokości i szerokości.
Aby skrypt działał, tworzony jest obiekt klasy Polygon. Obiekt jest określany przezpolyObjzmienna. Funkcja jest następnie wywoływana za pośrednictwem tego obiektu.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
The height of the polygon: 10
The width of the polygon: 20Setery i gettery
Setery
Funkcja ustawiająca jest wywoływana w przypadku próby ustawienia wartości właściwości. Plikset keywordsłuży do zdefiniowania funkcji ustawiającej. Składnia definiowania funkcji ustawiającej jest podana poniżej -
{set prop(val) { . . . }}
{set [expression](val) { . . . }}prop to nazwa właściwości, która ma zostać powiązana z daną funkcją. val jest aliasem dla zmiennej, która zawiera wartość, którą próbowano przypisać do właściwości. expression z ES6, może służyć jako nazwa właściwości do powiązania z daną funkcją.
Przykład
<script>
class Student {
constructor(rno,fname,lname){
this.rno = rno
this.fname = fname
this.lname = lname
console.log('inside constructor')
}
set rollno(newRollno){
console.log("inside setter")
this.rno = newRollno
}
}
let s1 = new Student(101,'Sachin','Tendulkar')
console.log(s1)
//setter is called
s1.rollno = 201
console.log(s1)
</script>Powyższy przykład definiuje klasę Student z three properties mianowicie rno, fname and lname. Funkcja ustawiającarollno() służy do ustawiania wartości właściwości rno.
Wynik powyższego kodu będzie taki, jak pokazano poniżej -
inside constructor
Student {rno: 101, fname: "Sachin", lname: "Tendulkar"}
inside setter
Student {rno: 201, fname: "Sachin", lname: "Tendulkar"}Przykład
Poniższy przykład pokazuje, jak używać expression jako nazwę właściwości z rozszerzeniem setter function.
<script>
let expr = 'name';
let obj = {
fname: 'Sachin',
set [expr](v) { this.fname = v; }
};
console.log(obj.fname);
obj.name = 'John';
console.log(obj.fname);
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
Sachin
JohnGetters
ZA getter functionjest wywoływana, gdy jest próba pobrania wartości właściwości. Plikget keywordsłuży do definiowania funkcji pobierającej. Składnia definiowania funkcji pobierającej jest podana poniżej -
{get prop() { ... } }
{get [expression]() { ... } }prop to nazwa właściwości, która ma zostać powiązana z daną funkcją.
expression - Począwszy od ES6, można również używać wyrażeń jako nazwy właściwości do powiązania z daną funkcją.
Przykład
<script>
class Student {
constructor(rno,fname,lname){
this.rno = rno
this.fname = fname
this.lname = lname
console.log('inside constructor')
}
get fullName(){
console.log('inside getter')
return this.fname + " - "+this.lname
}
}
let s1 = new Student(101,'Sachin','Tendulkar')
console.log(s1)
//getter is called
console.log(s1.fullName)
</script>Powyższy przykład definiuje klasę Student z trzema właściwościami, mianowicie rno, fname and lname. Funkcja pobierającafullName() łączy plik fname i lname i zwraca nowy ciąg.
Wynik powyższego kodu będzie taki, jak podano poniżej -
inside constructor
Student {rno: 101, fname: "Sachin", lname: "Tendulkar"}
inside getter
Sachin - TendulkarPrzykład
Poniższy przykład pokazuje, jak używać wyrażenia jako nazwy właściwości z funkcją pobierającą -
<script>
let expr = 'name';
let obj = {
get [expr]() { return 'Sachin'; }
};
console.log(obj.name);
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
SachinStatyczne słowo kluczowe
Słowo kluczowe static można zastosować do funkcji w klasie. Do statycznych elementów członkowskich odwołuje się nazwa klasy.
Przykład
'use strict'
class StaticMem {
static disp() {
console.log("Static Function called")
}
}
StaticMem.disp() //invoke the static methoNote- Dołączanie definicji konstruktora nie jest obowiązkowe. Każda klasa ma domyślnie konstruktora.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Static Function calledOperator instanceof
Operator instanceof zwraca wartość true, jeśli obiekt należy do określonego typu.
Przykład
'use strict'
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
obj is an instance of Person TrueDziedziczenie klas
ES6 wspiera koncepcję Inheritance. Dziedziczenie to zdolność programu do tworzenia nowych jednostek z istniejącej jednostki - w tym przypadku klasy. Klasa rozszerzana w celu tworzenia nowszych klas nosi nazwęparent class/super class. Nowo utworzone klasy nazywane sąchild/sub classes.
Klasa dziedziczy z innej klasy przy użyciu słowa kluczowego „extends”. Klasy potomne dziedziczą wszystkie właściwości i metody z wyjątkiem konstruktorów z klasy nadrzędnej.
Poniżej znajduje się składnia tego samego.
class child_class_name extends parent_class_namePrzykład: dziedziczenie klas
'use strict'
class Shape {
constructor(a) {
this.Area = a
}
}
class Circle extends Shape {
disp() {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()Powyższy przykład deklaruje klasę Shape. Klasa jest rozszerzona o klasę Circle. Ponieważ między klasami istnieje związek dziedziczenia, klasa potomna, tj. Klasa Circle, otrzymuje niejawny dostęp do swojego atrybutu klasy nadrzędnej, tj. Area.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Area of Circle: 223Dziedziczenie można sklasyfikować jako -
Single - Każda klasa może być najwyżej z jednej klasy nadrzędnej.
Multiple- Klasa może dziedziczyć z wielu klas. ES6 nie obsługuje dziedziczenia wielokrotnego.
Multi-level - Rozważmy następujący przykład.
'use strict'
class Root {
test() {
console.log("call from parent class")
}
}
class Child extends Root {}
class Leaf extends Child
//indirectly inherits from Root by virtue of inheritance {}
var obj = new Leaf();
obj.test()Klasa Leaf wywodzi atrybuty z klas Root i Child na mocy wielopoziomowego dziedziczenia.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
call from parent classDziedziczenie klas i przesłanianie metod
Method Overridingjest mechanizmem, za pomocą którego klasa potomna na nowo definiuje metodę nadklasy. Poniższy przykład ilustruje to samo -
'use strict' ;
class PrinterClass {
doPrint() {
console.log("doPrint() from Parent called… ");
}
}
class StringPrinter extends PrinterClass {
doPrint() {
console.log("doPrint() is printing a string…");
}
}
var obj = new StringPrinter();
obj.doPrint();W powyższym przykładzie klasa potomna zmieniła implementację funkcji nadklasy.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
doPrint() is printing a string…Super słowo kluczowe
ES6 umożliwia klasie potomnej wywołanie elementu członkowskiego danych klasy nadrzędnej. Osiąga się to za pomocąsupersłowo kluczowe. Słowo kluczowe super jest używane w odniesieniu do bezpośredniego rodzica klasy.
Rozważmy następujący przykład -
'use strict'
class PrinterClass {
doPrint() {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint() {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()Plik doPrint()redefinition w klasie StringWriter, wywołuje swoją wersję klasy nadrzędnej. Innymi słowy, słowo kluczowe super służy do wywołania definicji funkcji doPrint () w klasie nadrzędnej - PrinterClass.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
doPrint() from Parent called.
doPrint() is printing a string.ES6 wprowadza dwie nowe struktury danych - maps i sets. Poznajmy je szczegółowo.
Mapy
Mapa to uporządkowany zbiór plików key-value pairs. Mapy są podobne do obiektów. Istnieją jednak pewne różnice między mapami a obiektami. Są one wymienione poniżej -
| Sr.No | Obiekt | Mapa |
|---|---|---|
| 1 | Klucze nie mogą być typu obiektu | Klucze mogą być dowolnego typu |
| 2 | Klucze nie są zamawiane | Klucze są zamawiane |
| 3 | nie iterowalne | iterowalne |
Składnia
Składnia mapy jest podana poniżej -
let map = new Map([iterable])
let map = new Map()Przykład
Poniższy przykład tworzy mapę przy użyciu konstruktora iterowalnego -
<script>
let andy = {ename:"Andrel"},
varun = {ename:"Varun"},
prijin = {ename:"Prijin"}
let empJobs = new Map([
[andy,'Software Architect'],
[varun,'Developer']]
);
console.log(empJobs)
</script>Wyjście powyższego kodu jest pokazane poniżej -
{{…} => "Software Architect", {…} => "Developer"}Sprawdzanie rozmiaru mapy
Właściwość size może służyć do określania liczby wartości przechowywanych na mapie.
Składnia
Składnia do sprawdzania rozmiaru mapy jest podana poniżej -
map_name.sizePrzykład
<script>
let daysMap = new Map();
daysMap.set('1', 'Monday');
daysMap.set('2', 'Tuesday');
daysMap.set('3', 'Wednesday');
console.log(daysMap.size);
</script>Wyjście powyższego kodu jest pokazane poniżej -
3Oto kilka typowych metod, których można używać do manipulowania mapami:
| Sr.No | Obiekt i mapa |
|---|---|
| 1 | set (klucz, wartość) Dodaje klucz i wartość do mapy |
| 2 | Weź klucz) Zwraca wartość, jeśli klucz jest dopasowany |
| 3 | ma (klucz) Zwraca wartość true, jeśli istnieje element z określonym kluczem; else zwraca false |
| 4 | Klucze() Zwraca iterator zawierający klucze dla każdego elementu w obiekcie mapy |
| 5 | wartości () Zwraca iterator zawierający wartości dla każdego elementu w obiekcie mapy |
| 6 | wpisy () Zwraca iterator zawierający pary klucz-wartość dla każdego elementu w Map |
| 7 | usuń (klucz) Usuwa określony element z obiektu Map |
WeakMap
WeakMap to mały plik subset of map. Klucze są słabo przywoływane, więc może być tylko nieprymitywne. Jeśli nie ma odniesienia do kluczy obiektów, zostanie poddane czyszczeniu.
- nie iterowalne
- każdy klucz jest typem obiektu
WeakMap pozwoli na czyszczenie pamięci, jeśli klucz nie ma odniesienia.
Składnia
Składnię WeakMap przedstawiono poniżej -
new WeakMap([iterable])Przykład 1
<script>
let emp = new WeakMap();
emp.set(10,'Sachin');// TypeError as keys should be object
</script>Przykład 2
<script>
let empMap = new WeakMap();
// emp.set(10,'Sachin');// Error as keys should be object
let e1= {ename:'Kiran'},
e2 = {ename:'Kannan'},
e3 = {ename:'Mohtashim'}
empMap.set(e1,1001);
empMap.set(e2,1002);
empMap.set(e3,1003);
console.log(empMap)
console.log(empMap.get(e2))
console.log(empMap.has(e2))
empMap.delete(e1)
console.log(empMap)
</script>Wynik powyższego kodu jest taki, jak wspomniano poniżej -
{{…} => 1002, {…} => 1003, {…} => 1001}
1002
true
{{…} => 1002, {…} => 1003}Zestaw
Zestaw to nieuporządkowana kolekcja unikalnych wartości. Ta struktura danych może zawierać wartości typu pierwotnego i obiektowego.
Składnia
Składnia zestawu jest podana poniżej -
new Set([iterable])
new Set()Przykład
<script>
let names = new Set(['A','B','C','D']);
console.log(names)
</script>Wynik powyższego kodu jest taki, jak podano poniżej -
{"A", "B", "C", "D"}Sprawdzanie rozmiaru zestawu
Właściwość size obiektu Set może służyć do wykonywania zapytań dotyczących liczby elementów w zestawie.
Składnia
Składnia do sprawdzania rozmiaru zestawu jest wymieniona poniżej -
set.sizePrzykład
<script>
let names = new Set(['A','B','C','D']);
console.log(names.size)
</script>Wynik powyższego kodu jest taki, jak podano poniżej -
4Iterowanie zestawu
Możemy użyć forEach i for..ofpętle do iteracji w zestawie. Pokazuje to poniższy przykład -
Przykład
<script>
let names= new Set(['A','B','C','D']);
//iterate using forEach
console.log('forEach')
names.forEach(n=>console.log(n))
console.log('for of..')
//iterate using for..of
for(let n of names){
console.log(n)
}
</script>Wynik powyższego kodu jest taki, jak wspomniano poniżej -
forEach
A
B
C
D
for of..
A
B
C
DDo manipulowania zestawem można użyć następujących metod -
| Sr.No | Obiekt i mapa |
|---|---|
| 1 | add (element) Dodaje element do zestawu |
| 2 | ma (element) Zwraca wartość true, jeśli znaleziono element; else zwraca false |
| 3 | usuń (element) Usuń określony element z zestawu |
| 4 | jasny() Czyści wszystkie elementy z zestawu |
WeakSet
Weakset słabo przechowuje obiekty, co oznacza, że obiekty przechowywane w WeakSet podlegają czyszczeniu pamięci, jeśli nie są przywoływane. WeakSets nie są iterowalne i nie mająget metoda.
<script>
let e1 = {ename:'A'}
let e2 ={ename:'B'}
let e3 ={ename:'C'}
let emps = new WeakSet();
emps.add(e1);
emps.add(e2)
.add(e3);
console.log(emps)
console.log(emps.has(e1))
emps.delete(e1);
console.log(emps)
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
WeakSet {{…}, {…}, {…}}
true
WeakSet {{…}, {…}}ES6 - obietnice
Składnia obietnicy
Składnia związana z obietnicą jest wymieniona poniżej, gdzie, p jest przedmiotem obietnicy, resolve to funkcja, która powinna zostać wywołana, gdy obietnica zostanie pomyślnie wykonana i reject to funkcja, która powinna zostać wywołana, gdy obietnica napotka błąd.
let p = new Promise(function(resolve,reject){
let workDone = true; // some time consuming work
if(workDone){
//invoke resolve function passed
resolve('success promise completed')
}
else{
reject('ERROR , work could not be completed')
}
})Przykład
Poniższy przykład przedstawia funkcję add_positivenos_async()który dodaje dwie liczby asynchronicznie. Obietnica zostaje rozwiązana, jeśli przekazywane są wartości dodatnie. Obietnica jest odrzucana, jeśli przekazywane są wartości ujemne.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
add_positivenos_async(10, 20)
.then(successHandler) // if promise resolved
.catch(errorHandler);// if promise rejected
add_positivenos_async(-10, -20)
.then(successHandler) // if promise resolved
.catch(errorHandler);// if promise rejected
function errorHandler(err) {
console.log('Handling error', err)
}
function successHandler(result) {
console.log('Handling success', result)
}
console.log('end')
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
end
Handling success 30
Handling error NOT_Postive_Number_PassedObietnice łańcuchowe
Promises chaining może być używany, gdy mamy sekwencję asynchronous tasksdo wykonania jeden po drugim. Obietnice są powiązane, gdy obietnica zależy od wyniku innej obietnicy. Pokazuje to poniższy przykład
Przykład
W poniższym przykładzie add_positivenos_async() functiondodaje dwie liczby asynchronicznie i odrzuca, jeśli przekazywane są wartości ujemne. Wynik bieżącego wywołania funkcji asynchronicznej jest przekazywany jako parametr do kolejnych wywołań funkcji. Zwróć uwagę na każdythen() metoda zawiera instrukcję return.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
add_positivenos_async(10,20)
.then(function(result){
console.log("first result",result)
return add_positivenos_async(result,result)
}).then(function(result){
console.log("second result",result)
return add_positivenos_async(result,result)
}).then(function(result){
console.log("third result",result)
})
console.log('end')
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
end
first result 30
second result 60
third result 120Poniżej szczegółowo omówiono niektóre powszechnie używane metody obiektu obietnicy -
obietnica.all ()
Ta metoda może być przydatna do agregowania wyników wielu obietnic.
Składnia
Składnia promise.all() metoda jest wymieniona poniżej, gdzie, iterablejest obiektem iterowalnym. Np. Array.
Promise.all(iterable);Przykład
Poniższy przykład wykonuje tablicę operacji asynchronicznych [add_positivenos_async(10,20),add_positivenos_async(30,40),add_positivenos_async(50,60)]. Kiedy wszystkie operacje zostaną zakończone, obietnica zostanie w pełni rozwiązana.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
//Promise.all(iterable)
Promise.all([add_positivenos_async(10,20),add_positivenos_async(30,40),add_positivenos_async(50,60)])
.then(function(resolveValue){
console.log(resolveValue[0])
console.log(resolveValue[1])
console.log(resolveValue[2])
console.log('all add operations done')
})
.catch(function(err){
console.log('Error',err)
})
console.log('end')
</script>Wynik powyższego kodu będzie następujący -
end
30
70
110
all add operations donepromise.race ()
Ta funkcja przyjmuje tablicę obietnic i zwraca pierwszą rozliczoną obietnicę.
Składnia
Składnia promise.race()funkcja jest wymieniona poniżej, gdzie iterowalny jest iterowalnym obiektem. Np. Array.
Promise.race(iterable)Przykład
Poniższy przykład przyjmuje tablicę [add_positivenos_async(10,20),add_positivenos_async(30,40)] operacji asynchronicznych.
Obietnica zostaje rozwiązana po zakończeniu dowolnej operacji dodawania. Obietnica nie będzie czekać na zakończenie innych operacji asynchronicznych.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
} else
reject('NOT_Postive_Number_Passed')
})
return p;
}
//Promise.race(iterable)
Promise.race([add_positivenos_async(10,20),add_positivenos_async(30,40)])
.then(function(resolveValue){
console.log('one of them is done')
console.log(resolveValue)
}).catch(function(err){
console.log("Error",err)
})
console.log('end')
</script>Wynik powyższego kodu będzie następujący -
end
one of them is done
30Promisesto czysty sposób implementacji programowania asynchronicznego w JavaScript (nowa funkcja ES6). Przed obietnicami wywołania zwrotne były używane do implementacji programowania asynchronicznego. Zacznijmy od zrozumienia, czym jest programowanie asynchroniczne i jego implementacji przy użyciu wywołań zwrotnych.
Zrozumienie oddzwaniania
Funkcja może być przekazana jako parametr do innej funkcji. Ten mechanizm jest określany jakoCallback. Callback byłby pomocny w wydarzeniach.
Poniższy przykład pomoże nam lepiej zrozumieć tę koncepcję.
<script>
function notifyAll(fnSms, fnEmail) {
console.log('starting notification process');
fnSms();
fnEmail();
}
notifyAll(function() {
console.log("Sms send ..");
},
function() {
console.log("email send ..");
});
console.log("End of script");
//executes last or blocked by other methods
</script>w notifyAll()metoda pokazana powyżej, powiadomienie następuje poprzez wysłanie wiadomości SMS i wysłanie wiadomości e-mail. Dlatego wywołujący metodę notifyAll musi przekazać dwie funkcje jako parametry. Każda funkcja przejmuje jedną odpowiedzialność, taką jak wysyłanie SMS-ów i wysyłanie e-maili.
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
starting notification process
Sms send ..
Email send ..
End of scriptWe wspomnianym powyżej kodzie wywołania funkcji są synchroniczne. Oznacza to, że wątek interfejsu użytkownika będzie czekał na zakończenie całego procesu powiadomienia. Połączenia synchroniczne stają się połączeniami blokującymi. Rozumiemy teraz połączenia nieblokujące lub asynchroniczne.
Zrozumienie AsyncCallback
Rozważ powyższy przykład.
Aby włączyć skrypt, wykonaj asynchroniczne lub nieblokujące wywołanie metody notifyAll (). Będziemy używaćsetTimeout()metoda JavaScript. Ta metoda jest domyślnie asynchroniczna.
Metoda setTimeout () przyjmuje dwa parametry -
Funkcja zwrotna.
Liczba sekund, po których zostanie wywołana metoda.
W tym przypadku proces powiadamiania został zakończony przekroczeniem limitu czasu. W związku z tym zajmie to dwie sekundy opóźnienia, ustawione przez kod. Zostanie wywołana funkcja notifyAll (), a główny wątek będzie kontynuowany, podobnie jak wykonywanie innych metod. W związku z tym proces powiadamiania nie blokuje głównego wątku JavaScript.
<script>
function notifyAll(fnSms, fnEmail) {
setTimeout(function() {
console.log('starting notification process');
fnSms();
fnEmail();
}, 2000);
}
notifyAll(function() {
console.log("Sms send ..");
},
function() {
console.log("email send ..");
});
console.log("End of script"); //executes first or not blocked by others
</script>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
End of script
starting notification process
Sms send ..
Email send ..W przypadku wielu wywołań zwrotnych kod będzie wyglądał przerażająco.
<script>
setTimeout(function() {
console.log("one");
setTimeout(function() {
console.log("two");
setTimeout(function() {
console.log("three");
}, 1000);
}, 1000);
}, 1000);
</script>ES6 przychodzi ci na ratunek, wprowadzając pojęcie obietnic. Obietnice to „zdarzenia kontynuacji”, które pomagają w wykonywaniu wielu operacji asynchronicznych razem w znacznie bardziej przejrzystym stylu kodu.
Przykład
Zrozummy to na przykładzie. Poniżej znajduje się składnia tego samego.
var promise = new Promise(function(resolve , reject) {
// do a thing, possibly async , then..
if(/*everthing turned out fine */) resolve("stuff worked");
else
reject(Error("It broke"));
});
return promise;
// Give this to someonePierwszym krokiem do realizacji obietnic jest stworzenie metody, która będzie wykorzystywała obietnicę. Powiedzmy, że w tym przykładziegetSum()metoda jest asynchroniczna, tzn. jej działanie nie powinno blokować wykonywania innych metod. Zaraz po zakończeniu tej operacji, później powiadomi dzwoniącego.
Poniższy przykład (krok 1) deklaruje obiekt Promise „var promise”. Konstruktor obietnicy przejmuje funkcje najpierw w celu pomyślnego zakończenia pracy, a następnie w przypadku wystąpienia błędu.
Obietnica zwraca wynik obliczenia, używając funkcji zwrotnej rozstrzygnięcia i przekazując wynik, tj. N1 + n2
Step 1 - rozwiązać (n1 + n2);
Jeśli getSum () napotka błąd lub nieoczekiwany warunek, wywoła metodę wywołania zwrotnego odrzucenia w Promise i przekaże informacje o błędzie do wywołującego.
Step 2 - odrzucić (Błąd („Negatywy nie są obsługiwane”));
Implementacja metody jest podana w poniższym kodzie (KROK 1).
function getSum(n1, n2) {
varisAnyNegative = function() {
return n1 < 0 || n2 < 0;
}
var promise = new Promise(function(resolve, reject) {
if (isAnyNegative()) {
reject(Error("Negatives not supported"));
}
resolve(n1 + n2)
});
return promise;
}Drugi krok przedstawia szczegóły implementacji dzwoniącego (KROK 2).
Wzywający powinien użyć metody „then”, która przyjmuje dwie metody wywołania zwrotnego - pierwszą dla sukcesu, a drugą dla niepowodzenia. Każda metoda przyjmuje jeden parametr, jak pokazano w poniższym kodzie.
getSum(5, 6)
.then(function (result) {
console.log(result);
},
function (error) {
console.log(error);
});Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
11Ponieważ typem zwracanym przez getSum () jest Obietnica, w rzeczywistości możemy mieć wiele instrukcji „then”. Pierwsze „wtedy” będzie miało instrukcję powrotu.
getSum(5, 6)
.then(function(result) {
console.log(result);
returngetSum(10, 20);
// this returns another promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
},
function(error) {
console.log(error);
});Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
11
30Poniższy przykład wywołuje trzy wywołania then () z metodą getSum ().
<script>
function getSum(n1, n2) {
varisAnyNegative = function() {
return n1 < 0 || n2 < 0;
}
var promise = new Promise(function(resolve, reject) {
if (isAnyNegative()) {
reject(Error("Negatives not supported"));
}
resolve(n1 + n2);
});
return promise;
}
getSum(5, 6)
.then(function(result) {
console.log(result);
returngetSum(10, 20);
//this returns another Promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
returngetSum(30, 40);
//this returns another Promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
},
function(error) {
console.log(error);
});
console.log("End of script ");
</script>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Program najpierw wyświetla „koniec skryptu”, a następnie wywołuje po kolei metodę getSum ().
End of script
11
30
70To pokazuje, że getSum () jest wywoływana w stylu asynchronicznym lub nieblokującym. Obietnica daje miły i czysty sposób radzenia sobie z Callbackami.
ES6 - Moduły
Wprowadzenie
Rozważmy scenariusz, w którym części kodu JavaScript muszą zostać ponownie użyte. ES6 przychodzi Ci na ratunek dzięki koncepcji Modules.
Moduł organizuje powiązany zestaw kodu JavaScript. Moduł może zawierać zmienne i funkcje. Moduł to nic innego jak fragment kodu JavaScript zapisany w pliku. Domyślnie zmienne i funkcje modułu nie są dostępne do użycia. Zmienne i funkcje w module powinny być eksportowane, aby można było uzyskać do nich dostęp z innych plików. Moduły w ES6 działają tylko wstrict mode. Oznacza to, że zmienne lub funkcje zadeklarowane w module nie będą dostępne globalnie.
Eksportowanie modułu
Słowo kluczowe export może służyć do eksportowania komponentów w module. Eksport w module można sklasyfikować w następujący sposób -
- Nazwane eksporty
- Domyślne eksporty
Nazwane eksporty
Nazwane eksporty rozróżnia się według nazw. W module może być kilka nazwanych eksportów. Moduł może wyeksportować wybrane komponenty używając składni podanej poniżej -
Syntax 1
//using multiple export keyword
export component1
export component2
...
...
export componentNSyntax 2
Alternatywnie komponenty w module można również wyeksportować za pomocą pojedynczego słowa kluczowego export ze składnią {} powiązania, jak pokazano poniżej -
//using single export keyword
export {component1,component2,....,componentN}Domyślne eksporty
Moduły, które muszą eksportować tylko jedną wartość, mogą używać domyślnych eksportów. Dla każdego modułu może istnieć tylko jeden domyślny eksport.
Syntax
export default component_nameJednak moduł może mieć jednocześnie domyślny eksport i wiele nazwanych eksportów.
Importowanie modułu
Aby móc korzystać z modułu, użyj import keyword. Moduł może mieć wiele plikówimport statements.
Importowanie nazwanych eksportów
Podczas importowania nazwanych eksportów nazwy odpowiednich składników muszą być zgodne.
Syntax
import {component1,component2..componentN} from module_nameJednak podczas importowania nazwanych eksportów można zmienić ich nazwy za pomocą słowa kluczowego as. Użyj składni podanej poniżej -
import {original_component_name as new_component_name }Wszystkie nazwane eksporty można zaimportować do obiektu za pomocą gwiazdki * operator.
import * as variable_name from module_nameImportowanie domyślnych eksportów
W przeciwieństwie do nazwanych eksportów, domyślny eksport można importować pod dowolną nazwą.
Syntax
import any_variable_name from module_namePrzykład: nazwane eksporty
Step 1 - Utwórz plik company1.js i dodaj następujący kod -
let company = "TutorialsPoint"
let getCompany = function(){
return company.toUpperCase()
}
let setCompany = function(newValue){
company = newValue
}
export {company,getCompany,setCompany}Step 2- Utwórz plik company2.js. Ten plik zużywa komponenty zdefiniowane w pliku company1.js. Użyj dowolnej z poniższych metod, aby zaimportować moduł.
Approach 1
import {company,getCompany} from './company1.js'
console.log(company)
console.log(getCompany())Approach 2
import {company as x, getCompany as y} from './company1.js'
console.log(x)
console.log(y())Approach 3
import * as myCompany from './company1.js'
console.log(myCompany.getCompany())
console.log(myCompany.company)Step 3 - Uruchom moduły za pomocą pliku HTML
Aby uruchomić oba moduły, musimy utworzyć plik html, jak pokazano poniżej, i uruchomić go na serwerze rzeczywistym. Zauważ, że powinniśmy użyćattribute type="module" w tagu script.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./company2.js" type="module"></script>
</body>
</html>Wynik powyższego kodu będzie taki, jak podano poniżej -
TutorialsPoint
TUTORIALSPOINTDomyślny eksport
Step 1 - Utwórz plik company1.js i dodaj następujący kod -
let name = 'TutorialsPoint'
let company = {
getName:function(){
return name
},
setName:function(newName){
name = newName
}
}
export default companyStep 2 - Utwórz plik company2.js. Ten plik zużywa komponenty zdefiniowane w pliku company1.js.
import c from './company1.js'
console.log(c.getName())
c.setName('Google Inc')
console.log(c.getName())Step 3 - Wykonaj modules za pomocą HTML file
Aby uruchomić oba moduły, musimy utworzyć plik html, jak pokazano poniżej i uruchomić go na serwerze rzeczywistym. Zauważ, że powinniśmy użyćattribute type="module" w tagu script.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./company2.js" type="module"></script>
</body>
</html>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
TutorialsPoint
Google IncPrzykład: łączenie domyślnych i nazwanych eksportów
Step 1 - Utwórz plik company1.js i dodaj następujący kod -
//named export
export let name = 'TutorialsPoint'
let company = {
getName:function(){
return name
},
setName:function(newName){
name =newName
}
}
//default export
export default companyStep 2 - Utwórz plik company2.js. Ten plik zużywa składniki zdefiniowane wcompany1.jsplik. Najpierw zaimportuj domyślny eksport, a następnie nazwane eksporty.
import c, {name} from './company1.js'
console.log(name)
console.log(c.getName())
c.setName("Mohtashim")
console.log(c.getName())Step 3 - Uruchom moduły za pomocą pliku HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="company2.js" type="module"></script>
</body>
</html>Wynik powyższego kodu będzie taki, jak pokazano poniżej -
TutorialsPoint
TutorialsPoint
MohtashimES6 - Obsługa błędów
Istnieją trzy typy błędów w programowaniu: błędy składniowe, błędy czasu wykonywania i błędy logiczne.
Błędy składniowe
Błędy składniowe, zwane także parsing errors, występują w czasie kompilacji w tradycyjnych językach programowania i podczas interpretacji w JavaScript. Gdy błąd składni występuje w JavaScript, dotyczy to tylko kodu zawartego w tym samym wątku, w którym wystąpił błąd składni, a reszta kodu w innych wątkach jest wykonywana, zakładając, że nic w nich nie zależy od kodu zawierającego błąd.
Błędy w czasie wykonywania
Błędy czasu wykonywania, zwane także exceptions, występują podczas wykonywania (po kompilacji / interpretacji). Wyjątki wpływają również na wątek, w którym występują, umożliwiając innym wątkom JavaScript kontynuowanie normalnego wykonywania.
Błędy logiczne
Błędy logiczne mogą być najtrudniejszym do wyśledzenia rodzajem błędów. Te błędy nie są wynikiem błędu składni ani błędu czasu wykonania. Zamiast tego pojawiają się, gdy popełnisz błąd w logice, która kieruje twoim skryptem, i nie otrzymasz oczekiwanego wyniku.
Nie możesz wyłapać tych błędów, ponieważ zależy to od wymagań biznesowych, jaki typ logiki chcesz umieścić w swoim programie.
JavaScript zgłasza wystąpienia obiektu Error, gdy wystąpią błędy w czasie wykonywania. W poniższej tabeli wymieniono wstępnie zdefiniowane typy obiektu Error.
| Sr.No | Obiekt błędu i opis |
|---|---|
| 1 | EvalError Tworzy instancję reprezentującą błąd dotyczący funkcji globalnej eval(). |
| 2 | RangeError Tworzy wystąpienie reprezentujące błąd, który występuje, gdy zmienna numeryczna lub parametr jest poza prawidłowym zakresem. |
| 3 | ReferenceError Tworzy instancję reprezentującą błąd występujący podczas wyłuskiwania nieprawidłowego odwołania. |
| 4 | SyntaxError Tworzy wystąpienie reprezentujące błąd składni, który występuje podczas analizowania kodu. |
| 5 | TypeError Tworzy wystąpienie reprezentujące błąd, który występuje, gdy zmienna lub parametr nie jest prawidłowego typu. |
| 6 | URIError Tworzy wystąpienie reprezentujące błąd, który występuje, gdy encodeURI() lub decodeURI() przekazano nieprawidłowe parametry. |
Rzucanie wyjątków
Błąd (predefiniowany lub zdefiniowany przez użytkownika) można zgłosić za pomocą throw statement. Później te wyjątki można przechwycić i podjąć odpowiednie działania. Poniżej znajduje się składnia tego samego.
Składnia: zgłoszenie ogólnego wyjątku
throw new Error([message])
OR
throw([message])Składnia: zgłoszenie określonego wyjątku
throw new Error_name([message])Obsługa wyjątków
Obsługa wyjątków odbywa się za pomocą pliku try...catch statement. Gdy program napotka wyjątek, zakończy działanie w nieprzyjazny sposób. Aby zabezpieczyć się przed tym nieoczekiwanym błędem, możemy opakować nasz kod w instrukcję try ... catch.
Po bloku try musi następować albo dokładnie jeden blok catch, albo jeden blok final (lub jeden z obu). Gdy wyjątek występuje w bloku try, wyjątek jest umieszczany w e i wykonywany jest blok catch. Opcjonalny blok Final jest wykonywany bezwarunkowo po try / catch
Poniżej znajduje się składnia tego samego.
try {
// Code to run
[break;]
} catch ( e ) {
// Code to run if an exception occurs
[break;]
}[ finally {
// Code that is always executed regardless of
// an exception occurring
}]Przykład
var a = 100;
var b = 0;
try {
if (b == 0 ) {
throw(“Divide by zero error.”);
} else {
var c = a / b;
}
}
catch( e ) {
console.log("Error: " + e );
}Wynik
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Error: Divide by zero errorNote - Uwaga: Możesz zgłosić wyjątek w jednej funkcji, a następnie możesz przechwycić ten wyjątek w tej samej funkcji lub w funkcji wywołującej za pomocą try...catch blok.
Metoda onerror ()
Plik onerrorObsługa zdarzeń była pierwszą funkcją ułatwiającą obsługę błędów w JavaScript. Zdarzenie błędu jest wywoływane na obiekcie okna za każdym razem, gdy na stronie wystąpi wyjątek.
Przykład
<html>
<head>
<script type = "text/javascript">
window.onerror = function () {
document.write ("An error occurred.");
}
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Wynik
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Moduł obsługi zdarzeń onerror udostępnia trzy informacje pozwalające zidentyfikować dokładny charakter błędu -
Error message - ten sam komunikat, który wyświetliłaby przeglądarka dla danego błędu.
URL - plik, w którym wystąpił błąd.
Line number - numer wiersza w podanym adresie URL, który spowodował błąd.
Poniższy przykład pokazuje, jak wyodrębnić te informacje.
Przykład
<html>
<head>
<script type = "text/javascript">
window.onerror = function (msg, url, line) {
document.write ("Message : " + msg );
document.write ("url : " + url );
document.write ("Line number : " + line );
}
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Błędy niestandardowe
JavaScript obsługuje koncepcję niestandardowych błędów. Poniższy przykład wyjaśnia to samo.
Przykład 1: Błąd niestandardowy z domyślnym komunikatem
function MyError(message) {
this.name = 'CustomError';
this.message = message || 'Error raised with default message';
}
try {
throw new MyError();
} catch (e) {
console.log(e.name);
console.log(e.message); // 'Default Message'
}Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
CustomError
Error raised with default messagePrzykład 2: Błąd niestandardowy z komunikatem o błędzie zdefiniowanym przez użytkownika
function MyError(message) {
this.name = 'CustomError';
this.message = message || 'Default Error Message';
} try {
throw new MyError('Printing Custom Error message');
}
catch (e) {
console.log(e.name);
console.log(e.message);
}Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
CustomError
Printing Custom Error messageES6 - Rozszerzenia obiektów
Przedłużenie ciągów
Niektóre popularne metody dodane do obiektu String w ES6 to -
| Sr.No | Metoda i opis |
|---|---|
| 1 | str.startsWith (searchString [, pozycja]) określa, czy ciąg zaczyna się od znaków z określonego ciągu. Zwraca prawdę lub fałsz |
| 2 | str.endsWith (searchString [, length]) określa, czy ciąg kończy się znakami określonego ciągu. Zwraca prawda / fałsz |
| 3 | str.includes (searchString [, pozycja]) określa, czy jeden ciąg można znaleźć w innym ciągu |
| 4 | str.repeat (liczba) konstruuje i zwraca nowy ciąg, który zawiera określoną liczbę kopii ciągu, na którym został wywołany, połączonych razem |
Rozszerzenia Regex
Na przykład w wyrażeniu regularnym /[A-Z]/g, początek i koniec / są nazywane delimiters. Cokolwiek po ograniczniku zamykającym nazywa się amodifier. ES6 dodaje nowy modyfikator/g gdzie g oznacza global. To pasuje do wszystkich wystąpień wzorca w ciągu, a nie tylko do jednego.
Przykład
Poniższy przykład wyszukuje i zwraca wszystkie wielkie litery w ciągu.
<script>
let str = 'JJavascript is Fun to Work , very Fun '
let regex = /[A-Z]/g // g stands for global matches
let result = str.match(regex);
console.log(result)
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
["J", "J", "F", "W", "F"]W wyszukiwaniu wyrażeń regularnych rozróżniana jest wielkość liter. Aby wyłączyć rozróżnianie wielkości liter, użyj/i modyfikator.
Przykład
Poniższy przykład wykonuje dopasowanie globalne bez rozróżniania wielkości liter. Przykład zastępujefun z enjoyable.
<script>
// /gi global match ignore case
let str = 'Javascript is fun to Work , very Fun '
let regex = /Fun/gi;
console.log(str.replace(regex,'enjoyable'));
console.log(str)
console.log(str.search(regex))
</script>Wynik powyższego kodu będzie taki, jak pokazano poniżej -
Javascript is enjoyable to Work , very enjoyable
Javascript is fun to Work , very Fun
15Numer
Niektóre popularne metody dodane do Number object w ES6 są -
| Sr.No | Metoda i opis |
|---|---|
| 1 | Number.isFinite (wartość) określa, czy przekazana wartość jest liczbą skończoną. Zwraca prawda / fałsz. |
| 2 | Number.isNaN (wartość) zwraca prawdę, jeśli dana wartość to NaN i jej typ to Number; w przeciwnym razie fałsz. |
| 3 | Number.parseFloat (ciąg) Liczba zmiennoprzecinkowa przeanalizowana z podanej wartości. Jeśli wartości nie można przekonwertować na liczbę, zwracany jest NaN. |
| 4 | Number.parseInt (ciąg; [podstawa]) metoda analizuje argument ciągu i zwraca liczbę całkowitą o określonej podstawie lub podstawie. |
Math
Niektóre popularne metody dodane do Math object w ES6 są -
| Sr.No | Metoda i opis |
|---|---|
| 1 | Math.sign () funkcja zwraca znak liczby, wskazując, czy liczba jest dodatnia, ujemna czy zero. |
| 2 | Math.trunc () funkcja zwraca część całkowitą liczby, usuwając wszelkie cyfry ułamkowe. |
Metody tablicowe w ES6
Poniższa tabela przedstawia różne metody tablicowe w ES6 wraz z opisem.
| Sr.No | Metoda i opis |
|---|---|
| 1 | copyWithin () shallow kopiuje część tablicy w inne miejsce w tej samej tablicy i zwraca ją bez modyfikowania jej długości. |
| 2 | wpisy () zwraca nowy obiekt Array Iterator, który zawiera pary klucz / wartość dla każdego indeksu w tablicy. |
| 3 | odnaleźć() metoda zwraca wartość pierwszego elementu w tablicy, który spełnia podaną funkcję testującą. W przeciwnym razie zwracany jest undefined. |
| 4 | napełnić() metoda wypełnia wszystkie elementy tablicy od indeksu początkowego do indeksu końcowego wartością statyczną. Zwraca zmodyfikowaną tablicę. |
| 5 | Array.of () metoda tworzy nowe wystąpienie Array ze zmiennej liczby argumentów, niezależnie od liczby lub typu argumentów. |
| 6 | Array.from () metoda tworzy płytką kopię z tablicy lub obiektu iterowalnego. |
Obiekt
Metody związane z funkcją obiektu są wymienione poniżej w tabeli wraz z odpowiednim opisem.
| Sr.No | Metoda i opis |
|---|---|
| 1 | Object.is () metoda określa, czy dwie wartości mają taką samą wartość |
| 2 | Object.setPrototypeOf () metoda ustawia prototyp określonego obiektu na inny obiekt lub wartość null. |
| 3 | Object. assign () służy do kopiowania wartości wszystkich wyliczalnych właściwości własnych z jednego lub większej liczby obiektów źródłowych do obiektu docelowego. Zwróci obiekt docelowy. |
ES6 - Reflect API
ES6 wprowadza nowe funkcje związane z metaprogramowaniem, które obejmuje sprawdzanie lub modyfikowanie struktury programu lub zmianę sposobu, w jaki rzeczy działają w samym języku.
Poniżej przedstawiono trzy formy metaprogramowania -
Introspection- Introspekcja to program gromadzący informacje o sobie. Oto kilka przykładów operatorów JavaScript używanych do introspekcjitypeof, instanceof itp.
Self-modification- Samodzielna modyfikacja odnosi się do modyfikowania struktury programu w czasie wykonywania. Obejmuje uzyskiwanie dostępu lub tworzenie nowych właściwości w czasie wykonywania. Innymi słowy, samomodyfikacja ma miejsce, gdy jakiś kod sam się modyfikuje.
Intercession- odnosi się do kodu modyfikującego domyślne zachowanie języka programowania. Wstawiennictwo obejmuje modyfikację semantyki języka programowania lub dodanie nowych konstrukcji do programu w czasie wykonywania.
ES6 wprowadza Reflect Application Programming Interface (Reflect API) i Proxy API, które obsługuje programowanie meta.
Meta Programowanie z Reflect API
Reflect API w ES6 pozwala nam sprawdzać lub modyfikować klasy, obiekty, właściwości i metody programu w czasie wykonywania. PlikReflectAPI zapewnia globalny obiekt Reflect, który ma statyczne metody, których można użyć do introspekcji. Te metody służą do wykrywania informacji niskiego poziomu o kodzie. Interfejs API Reflect może służyć do tworzenia struktur testowania automatyzacji, które badają i introspekują program w czasie wykonywania.
Poniżej podano niektóre powszechnie używane metody obiektu Reflect -
| Sr.No | Metoda i opis |
|---|---|
| 1 | Reflect.apply () Wywołuje funkcję docelową z argumentami określonymi przez parametr args |
| 2 | Reflect.construct () Równoważne z wywołaniem obiektów new target (... args) klasy |
| 3 | Reflect.get () Funkcja zwracająca wartość właściwości. |
| 4 | Reflect.set () Funkcja przypisująca wartości właściwościom. Zwraca wartość logiczną, która jest prawdą, jeśli aktualizacja się powiodła. |
| 5 | Reflect.has () Operator in jako funkcja. Zwraca wartość logiczną wskazującą, czy istnieje własność, czy dziedziczona właściwość. |
ES6 - Proxy API
ES6 implementuje formę wstawienniczą metaprogramowania przy użyciu proxy. Podobnie jak ReflectAPI, Proxy API to kolejny sposób implementacji metaprogramowania w ES6. Obiekt Proxy służy do definiowania niestandardowego zachowania dla podstawowych operacji. Obiekt proxy wykonuje pewne operacje w imieniu rzeczywistego obiektu.
Poniżej podano różne terminologie związane z proxy ES6
| Sr.No | Metoda i opis |
|---|---|
| 1 | handler Obiekt zastępczy zawierający pułapki |
| 2 | traps Metody, które zapewniają dostęp do właściwości. Jest to analogiczne do koncepcji pułapek w systemach operacyjnych |
| 1 | target Obiekt, który wirtualizuje proxy. Jest często używany jako zaplecze pamięci dla serwera proxy. |
Składnia
Podana poniżej składnia dotyczy Proxy API, gdzie, target może być dowolnym obiektem, takim jak tablica, funkcja lub inny serwer proxy i handlerjest obiektem, którego właściwościami są funkcje. Definiuje zachowanie proxy.
const proxy = new Proxy(target,handler)Metody obsługi
Obiekt obsługi zawiera pułapki dla serwera proxy. Wszystkie pułapki są opcjonalne. Jeśli pułapka nie została zdefiniowana, domyślnym zachowaniem jest przekazanie operacji do celu. Niektóre typowe metody obsługi są następujące -
| Sr.No | Metoda i opis |
|---|---|
| 1 | handler.apply () Pułapka na wywołanie funkcji. |
| 2 | handler.construct () Pułapka na nowego operatora. |
| 3 | handler.get () Pułapka na pobieranie wartości właściwości. |
| 4 | handler.set () Pułapka na ustawianie wartości właściwości. |
| 5 | handler.has () Pułapka TA dla operatora in. |
ES6 - Walidacje
Form validationzwykle występował na serwerze, po wprowadzeniu przez klienta wszystkich niezbędnych danych, a następnie naciśnięciu przycisku Prześlij. Gdyby dane wprowadzone przez klienta były nieprawidłowe lub po prostu ich brakowało, serwer musiałby odesłać wszystkie dane z powrotem do klienta i zażądać ponownego przesłania formularza z poprawnymi informacjami. To był naprawdę długotrwały proces, który powodował duże obciążenie serwera.
JavaScript umożliwia sprawdzenie poprawności danych formularza na komputerze klienta przed wysłaniem go na serwer WWW. Walidacja formularza na ogół spełnia dwie funkcje.
Basic Validation - Przede wszystkim należy sprawdzić formularz, aby upewnić się, że wszystkie obowiązkowe pola są wypełnione. Wymagałoby to jedynie przejścia pętli przez każde pole formularza i sprawdzenia danych.
Data Format Validation- Po drugie, wprowadzone dane muszą zostać sprawdzone pod kątem poprawności formy i wartości. Twój kod musi zawierać odpowiednią logikę do testowania poprawności danych.
Przykład
Weźmy przykład, aby zrozumieć proces walidacji. Oto prosty formularz w formacie html.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//
-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>Wynik
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Podstawowa walidacja formularza
Najpierw zobaczmy, jak wykonać podstawową walidację formularza. W powyższej formie dzwonimyvalidate() aby sprawdzić poprawność danych, kiedy onsubmitma miejsce wydarzenie. Poniższy kod przedstawia implementację tej funkcji validate ().
<script type = "text/javascript">
<!--
// Form validation code will come here. function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" ||
isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//
-->
</script>Walidacja formatu danych
Teraz zobaczymy, jak możemy sprawdzić poprawność wprowadzonych danych formularza przed przesłaniem ich na serwer sieciowy.
Poniższy przykład pokazuje, jak sprawdzić poprawność wprowadzonego adresu e-mail. Adres e-mail musi zawierać co najmniej znak „@” i kropkę (.). Ponadto „@” nie może być pierwszym znakiem adresu e-mail, a ostatnia kropka musi być co najmniej jednym znakiem po znaku „@”
Przykład
Wypróbuj poniższy kod do weryfikacji adresu e-mail.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//
--<
</script>ES6 - Animacja
Możesz użyć JavaScript, aby stworzyć złożoną animację zawierającą między innymi następujące elementy -
- Fireworks
- Efekt blaknięcia
- Roll-in lub Roll-out
- Page-in lub Page-out
- Ruchy obiektów
W tym rozdziale zobaczymy, jak używać JavaScript do tworzenia animacji.
JavaScript może być używany do przenoszenia wielu elementów DOM (<img />, <div> lub dowolnego innego elementu HTML) po stronie zgodnie z pewnym wzorcem określonym przez równanie logiczne lub funkcję.
JavaScript udostępnia następujące funkcje, które są często używane w programach do animacji.
setTimeout(funkcja, czas trwania) - ta funkcja wywołuje funkcję po upływie milisekund czasu trwania.
setInterval(funkcja, czas trwania) - ta funkcja wywołuje funkcję po każdych milisekundach czasu trwania.
clearTimeout(setTimeout_variable) - Ta funkcja czyści wszystkie liczniki ustawione przez funkcję setTimeout ().
JavaScript może także ustawić szereg atrybutów obiektu DOM, w tym jego pozycję na ekranie. Możesz ustawić górny i lewy atrybut obiektu, aby umieścić go w dowolnym miejscu na ekranie. Poniżej znajduje się składnia tego samego.
// Set distance from left edge of the screen.
object.style.left = distance in pixels or points;
or
// Set distance from top edge of the screen.
object.style.top = distance in pixels or points;Animacja ręczna
Zaimplementujmy więc jedną prostą animację przy użyciu właściwości obiektu DOM i funkcji JavaScript w następujący sposób. Poniższa lista zawiera różne metody DOM.
Używamy funkcji JavaScript getElementById() aby pobrać obiekt DOM, a następnie przypisać go do zmiennej globalnej imgObj.
Zdefiniowaliśmy funkcję inicjalizacyjną init() aby zainicjować imgObj, gdzie ustawiliśmy jego pozycję i atrybuty lewostronne.
Funkcję inicjalizacji wywołujemy w momencie ładowania okna.
Dzwonimy moveRight()funkcja zwiększania odległości po lewej stronie o 10 pikseli. Możesz również ustawić wartość ujemną, aby przenieść ją na lewą stronę.
Przykład
Wypróbuj następujący przykład
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null; function init(){
imgObj = document.getElementById('myImage');
imgObj.style.position = 'relative';
imgObj.style.left = '0px';
}
function moveRight(){
imgObj.style.left = parseInt(
imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//
-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>Zautomatyzowana animacja
W powyższym przykładzie widzieliśmy, jak obraz przesuwa się w prawo z każdym kliknięciem. Możemy zautomatyzować ten proces za pomocą funkcji JavaScriptsetTimeout() następująco.
Tutaj dodaliśmy więcej metod. Zobaczmy więc, co nowego tutaj.
Plik moveRight() funkcja wywołuje funkcję setTimeout (), aby ustawić pozycję imgObj.
Dodaliśmy nową funkcję stop() wyczyścić licznik czasu ustawiony funkcją setTimeout () i ustawić obiekt w jego początkowej pozycji.
Przykład
Wypróbuj poniższy przykładowy kod.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null; var animate ; function init(){
imgObj = document.getElementById('myImage');
imgObj.style.position = 'relative';
imgObj.style.left = '0px';
}
function moveRight(){
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20);
// call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//
-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type="button" value="Start" onclick = "moveRight();" />
<input type = "button" value="Stop" onclick = "stop();" />
</form>
</body>
</html>Rollover ze zdarzeniem myszy
Oto prosty przykład pokazujący najechanie obrazkiem po zdarzeniu myszy.
Zobaczmy, czego używamy w poniższym przykładzie -
W momencie wczytywania tej strony instrukcja „if” sprawdza istnienie obiektu obrazu. Jeśli obiekt obrazu jest niedostępny, ten blok nie zostanie wykonany.
Plik Image() konstruktor tworzy i wstępnie ładuje nowy obiekt obrazu o nazwie image1.
Plik src właściwość jest przypisywana nazwie zewnętrznego pliku obrazu o nazwie /images/html.gif.
Podobnie stworzyliśmy image2 obiekt i przypisane /images/http.gif w tym obiekcie.
Plik #(znak krzyżyka) wyłącza łącze, aby przeglądarka nie próbowała przejść do adresu URL po kliknięciu. Ten link jest obrazem.
Plik onMouseOver program obsługi zdarzeń jest wyzwalany, gdy mysz użytkownika zostanie przeniesiona na łącze, a onMouseOut Procedura obsługi zdarzenia jest wyzwalana, gdy mysz użytkownika odsuwa się od łącza (obrazu).
Kiedy mysz przesuwa się nad obrazem, obraz HTTP zmienia się z pierwszego obrazu na drugi. Gdy mysz zostanie odsunięta od obrazu, zostanie wyświetlony oryginalny obraz.
Gdy mysz zostanie odsunięta od łącza, obraz początkowy html.gif pojawi się ponownie na ekranie.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image();
// Preload an image image1.src = "/images/html.gif";
var image2 = new Image();
// Preload second image image2.src = "/images/http.gif";
}
//
-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>ES6 - Multimedia
Obiekt nawigatora JavaScript zawiera obiekt potomny o nazwie plugins. Ten obiekt jest tablicą z jednym wpisem dla każdej wtyczki zainstalowanej w przeglądarce. Pliknavigator.plugins obiekt jest obsługiwany tylko przez Netscape, Firefox i Mozilla.
Przykład
Poniższy przykład pokazuje, jak wyświetlić listę wszystkich wtyczek zainstalowanych w przeglądarce.
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Wynik
Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.

Sprawdzanie wtyczek
Każda wtyczka ma wpis w tablicy. Każdy wpis ma następujące właściwości -
name - nazwa wtyczki.
filename - Plik wykonywalny, który został załadowany w celu zainstalowania wtyczki.
description - Opis wtyczki dostarczony przez programistę.
mimeTypes - Tablica z jednym wpisem dla każdego typu MIME obsługiwanego przez wtyczkę.
Możesz użyć tych właściwości w skrypcie, aby znaleźć zainstalowane wtyczki, a następnie używając JavaScript, możesz odtworzyć odpowiedni plik multimedialny. Spójrz na poniższy kod.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Note - Tutaj używamy HTML <embed> tag aby osadzić plik multimedialny.
Sterowanie multimediami
Weźmy prawdziwy przykład, który działa w prawie wszystkich przeglądarkach.
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>ES6 - debugowanie
Od czasu do czasu programiści popełniają błędy podczas kodowania. Błąd w programie lub skrypcie jest określany jako plikbug.
Nazywa się proces wyszukiwania i naprawiania błędów debuggingi jest normalną częścią procesu tworzenia. W tym rozdziale omówiono narzędzia i techniki, które mogą pomóc w debugowaniu zadań.
Komunikaty o błędach w IE
Najbardziej podstawowym sposobem śledzenia błędów jest włączenie informacji o błędach w przeglądarce. Domyślnie Internet Explorer wyświetla ikonę błędu na pasku stanu, gdy na stronie wystąpi błąd.
Dwukrotne kliknięcie tej ikony powoduje przejście do okna dialogowego wyświetlającego informacje o konkretnym błędzie, który wystąpił.
Ponieważ tę ikonę łatwo przeoczyć, program Internet Explorer oferuje opcję automatycznego wyświetlania okna dialogowego Błąd, gdy wystąpi błąd.
Aby włączyć tę opcję, wybierz Tools → Internet Options → Advanced tab i na koniec sprawdź „Display a NotificationaboutEvery Script Error”, Jak pokazano na poniższym zrzucie ekranu.

Komunikaty o błędach w przeglądarce Firefox lub Mozilla
Inne przeglądarki, takie jak Firefox, Netscape i Mozilla, wysyłają komunikaty o błędach do specjalnego okna o nazwie JavaScript Console lub Error Console. Aby wyświetlić konsolę, wybierzTools → Error Console or Web Development.
Niestety, ponieważ te przeglądarki nie dają wizualnych wskazówek, kiedy wystąpi błąd, musisz pozostawić konsolę otwartą i obserwować błędy podczas wykonywania skryptu.

Powiadomienia o błędach
Powiadomienia o błędach, które pojawiają się w konsoli lub w oknach dialogowych programu Internet Explorer, są wynikiem błędów składni i błędów czasu wykonywania. Te powiadomienia o błędach obejmują numer wiersza, w którym wystąpił błąd.
Jeśli używasz przeglądarki Firefox, możesz kliknąć błąd dostępny w konsoli błędów, aby przejść do dokładnego wiersza w skrypcie zawierającym błąd.
Debugowanie skryptu
Istnieje wiele sposobów debugowania kodu JavaScript. Oto kilka metod.
Użyj walidatora JavaScript
Jednym ze sposobów sprawdzenia kodu JavaScript pod kątem dziwnych błędów jest uruchomienie go przez program, który sprawdza go, aby upewnić się, że jest prawidłowy i że jest zgodny z oficjalnymi regułami składni języka. Te programy są nazywanevalidating parsers lub po prostu walidatory w skrócie i często są dostarczane z komercyjnymi edytorami HTML i JavaScript.
Najwygodniejszym narzędziem do sprawdzania poprawności JavaScript jest Douglas Crockford's JavaScript Lint, który jest dostępny bezpłatnie w witrynie Douglas Crockford's JavaScript Lint.
Po prostu odwiedź stronę internetową, wklej swój kod JavaScript (tylko JavaScript) w dostępnym obszarze tekstowym i kliknij jslintprzycisk. Ten program przeanalizuje kod JavaScript, upewniając się, że wszystkie definicje zmiennych i funkcji są zgodne z poprawną składnią. Sprawdza również instrukcje JavaScript, takie jak if i while, aby upewnić się, że również mają prawidłowy format.
Dodaj kod debugowania do swojego programu
Możesz użyć alert() lub document.write()metody w programie do debugowania kodu. Na przykład możesz napisać coś w następujący sposób -
var debugging = true; var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );Sprawdzając zawartość i kolejność pojawiających się alertów (), możesz bardzo łatwo sprawdzić stan swojego programu.
Użyj debugera JavaScript
ZA debuggerto aplikacja, która umieszcza wszystkie aspekty wykonywania skryptu pod kontrolą programisty. Debugery zapewniają szczegółową kontrolę nad stanem skryptu za pośrednictwem interfejsu, który umożliwia badanie i ustawianie wartości, a także sterowanie przebiegiem wykonywania.
Po załadowaniu skryptu do debuggera można go uruchamiać po jednej linii na raz lub poinstruować, aby zatrzymywał się w określonych punktach przerwania. Po zatrzymaniu wykonywania programista może sprawdzić stan skryptu i jego zmiennych w celu określenia, czy coś jest nie tak. Możesz także obserwować zmienne pod kątem zmian ich wartości.
Najnowszą wersję Mozilla JavaScript Debugger (o nazwie kodowej Venkman) dla przeglądarek Mozilla i Netscape można pobrać ze strony - www.hacksrus.com/~ginda/venkman .
Przydatne wskazówki dla programistów
Możesz wziąć pod uwagę następujące wskazówki, aby zmniejszyć liczbę błędów w skryptach i uprościć proces debugowania -
Używaj wielu komentarzy. Komentarze umożliwiają wyjaśnienie, dlaczego napisałeś skrypt w sposób, w jaki to zrobiłeś, oraz wyjaśnienie szczególnie trudnych sekcji kodu.
Zawsze używaj wcięć, aby kod był łatwy do odczytania. Wcięcia ułatwiają również dopasowywanie znaczników początkowych i końcowych, nawiasów klamrowych oraz innych elementów HTML i skryptów.
Napisz kod modułowy. Jeśli to możliwe, pogrupuj swoje instrukcje w funkcje. Funkcje umożliwiają grupowanie powiązanych instrukcji oraz testowanie i ponowne wykorzystywanie fragmentów kodu przy minimalnym wysiłku.
Zachowaj spójność w nazywaniu zmiennych i funkcji. Spróbuj użyć nazw, które są wystarczająco długie, aby miały znaczenie i opisują zawartość zmiennej lub cel funkcji.
Używaj spójnej składni podczas nazywania zmiennych i funkcji. Innymi słowy, zachowaj wszystkie małe lub wielkie litery; jeśli wolisz notację Camel-Back, używaj jej konsekwentnie.
Testuj długie skrypty w sposób modułowy. Innymi słowy, nie próbuj pisać całego skryptu przed przetestowaniem jakiejkolwiek jego części. Napisz kawałek i uruchom go przed dodaniem następnej części kodu.
Używaj opisowych nazw zmiennych i funkcji oraz unikaj używania nazw jednoznakowych.
Uważaj na cudzysłowy. Pamiętaj, że znaki cudzysłowu są używane w parach wokół ciągów i że oba cudzysłowy muszą mieć ten sam styl (pojedynczy lub podwójny).
Uważaj na znaki równości. Nie należy używać pojedynczego znaku = do celów porównawczych.
Zadeklaruj zmienne jawnie przy użyciu var słowo kluczowe.
Debugowanie za pomocą Node.js.
Node.js zawiera w pełni funkcjonalne narzędzie do debugowania. Aby go użyć, uruchom Node.js z argumentem debug, po którym następuje ścieżka do skryptu do debugowania.
node debug test.jsZostanie uruchomiony monit wskazujący, że debugger został pomyślnie uruchomiony.
Aby zastosować punkt przerwania w określonej lokalizacji, wywołaj debuger w kodzie źródłowym, jak pokazano w poniższym kodzie.
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');Poniżej znajduje się zestaw poleceń krokowych, których można używać z Node.
| Sr.No | Polecenia krokowe i opis |
|---|---|
| 1 | cont,c Kontyntynuj |
| 2 | next,n Kolejny |
| 3 | step,s Wejść |
| 4 | out,o Wyjdź |
| 5 | pause Wstrzymaj kod. Podobnie do pauzy w narzędziach programistycznych |
Pełną listę poleceń debugowania Node można znaleźć tutaj -
Visual Studio Code i debugowanie
Jedną z kluczowych funkcji programu Visual Studio Code jest świetne wbudowane wsparcie dla debugowania środowiska uruchomieniowego Node.js. Do debugowania kodu w innych językach udostępnia rozszerzenia debuggera.

Debugger zapewnia mnóstwo funkcji, które pozwalają nam uruchamiać pliki konfiguracyjne, stosować / usuwać / wyłączać i włączać punkty przerwania, zmienne lub włączać inspekcję danych itp.
Szczegółowy przewodnik dotyczący debugowania za pomocą VS Code można znaleźć tutaj - https://code.visualstudio.com/docs/editor/debugging
ES6 - mapa obrazu
Możesz użyć JavaScript, aby utworzyć mapę obrazu po stronie klienta. Mapy obrazów po stronie klienta są włączane przez atrybut usemap dla<img /> i zdefiniowane przez specjalne <map> i <area> tagi rozszerzeń.
Obraz, który utworzy mapę, jest wstawiany na stronę za pomocą elementu <img /> jak zwykle, z wyjątkiem tego, że zawiera dodatkowy atrybut o nazwie usemap. Wartośćusemap atrybut to wartość atrybutu name w elemencie <map>, z którym masz zamiar się spotkać, poprzedzona krzyżykiem lub krzyżykiem.
Element <map> w rzeczywistości tworzy mapę dla obrazu i zwykle następuje bezpośrednio po elemencie <img />. Działa jako kontener dla elementów <area />, które faktycznie definiują klikalne punkty aktywne. Element <map> zawiera tylko jeden atrybut, atrybut name, który jest nazwą identyfikującą mapę. W ten sposób element <img /> wie, którego elementu <map> użyć.
Element <area> określa kształt i współrzędne definiujące granice każdego klikalnego punktu aktywnego.
Poniższy kod łączy mapy obrazów i JavaScript w celu utworzenia komunikatu w polu tekstowym, gdy wskaźnik myszy zostanie przesunięty nad różnymi częściami obrazu.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu. Możesz poczuć koncepcję mapy, umieszczając kursor myszy na obiekcie obrazu.

ES6 - Przeglądarki
Ważne jest, aby zrozumieć różnice między różnymi przeglądarkami, aby obsługiwać każdą z nich w oczekiwany sposób. Dlatego ważne jest, aby wiedzieć, w jakiej przeglądarce działa Twoja strona internetowa. Aby uzyskać informacje o przeglądarce, w której aktualnie działa strona internetowa, użyj wbudowanego obiektu nawigatora.
Właściwości nawigatora
Istnieje kilka właściwości związanych z Nawigatorem, których możesz użyć na swojej stronie internetowej. Poniżej znajduje się lista nazwisk i ich opis.
| Sr.No | Właściwość i opis |
|---|---|
| 1 | appCodeName Ta właściwość jest ciągiem zawierającym nazwę kodową przeglądarki, Netscape dla Netscape i Microsoft Internet Explorer dla Internet Explorer. |
| 2 | appVersion Ta właściwość jest ciągiem znaków zawierającym wersję przeglądarki, a także inne przydatne informacje, takie jak jej język i zgodność. |
| 3 | language Ta właściwość zawiera dwuliterowy skrót języka używanego przez przeglądarkę. Tylko Netscape. |
| 4 | mimTypes[] Ta właściwość jest tablicą zawierającą wszystkie typy MIME obsługiwane przez klienta. Tylko Netscape. |
| 5 | platform[] Ta właściwość jest ciągiem znaków zawierającym platformę, dla której została skompilowana przeglądarka. „Win32” dla 32-bitowych systemów operacyjnych Windows. |
| 6 | plugins[] Ta właściwość jest tablicą zawierającą wszystkie wtyczki, które zostały zainstalowane na kliencie. Tylko Netscape. |
| 7 | userAgent[] Ta właściwość jest ciągiem zawierającym nazwę kodową i wersję przeglądarki. Ta wartość jest wysyłana do serwera źródłowego w celu identyfikacji klienta. |
Metody nawigatora
Istnieje kilka metod specyficznych dla Nawigatora. Oto lista ich nazw i opisów.
| Sr.No | Metody i opis |
|---|---|
| 1 | javaEnabled() Ta metoda określa, czy w kliencie jest włączony JavaScript. Jeśli JavaScript jest włączony, ta metoda zwraca wartość true; w przeciwnym razie zwraca false. |
| 2 | plugings.refresh Ta metoda udostępnia nowo zainstalowane wtyczki i wypełnia tablicę wtyczek wszystkimi nowymi nazwami wtyczek. Tylko Netscape |
| 3 | preference(name,value) Ta metoda umożliwia podpisanemu skryptowi pobranie i ustawienie niektórych preferencji przeglądarki Netscape. Jeśli drugi parametr zostanie pominięty, metoda ta zwróci wartość określonej preferencji; w przeciwnym razie ustawia wartość. Tylko Netscape |
| 4 | taintEnabled() Ta metoda zwraca wartość true, jeśli jest włączone skalowanie danych; w przeciwnym razie fałsz |
Wykrywanie przeglądarki
Poniższego kodu JavaScript można użyć, aby znaleźć nazwę przeglądarki, a następnie odpowiednio wyświetlić stronę HTML użytkownikowi.
<html>
<head>
<title>Browser Detection Example</title>
</head>
<body>
<script type = "text/javascript">
<!--
var userAgent = navigator.userAgent;
var opera = (userAgent.indexOf('Opera')
! = -1); var ie = (userAgent.indexOf('MSIE')
!= -1); var gecko = (userAgent.indexOf('Gecko')
! = -1); var netscape = (userAgent.indexOf('Mozilla')
! = -1); var version = navigator.appVersion;
if (opera) {
document.write("Opera based browser");
// Keep your opera specific URL here.
} else if (gecko) {
document.write("Mozilla based browser");
// Keep your gecko specific URL here.
} else if (ie) {
document.write("IE based browser");
// Keep your IE specific URL here.
} else if (netscape) {
document.write("Netscape based browser");
// Keep your Netscape specific URL here.
} else {
document.write("Unknown browser");
}
// You can include version to along with any above condition.
document.write("<br /> Browser version info : " + version );
//
-->
</script>
</body>
</html>Poniższe dane wyjściowe są wyświetlane po pomyślnym wykonaniu powyższego kodu.
Mozilla based browser
Browser version info : 5.0(Windows NT 6.3; WOW64) AppleWebKit / 537.36 (KHTML, jak Gecko) Chrome / 41.0.2272.101 Safari / 537.36
ES7 - Nowe funkcje
Ten rozdział zawiera wiedzę o nowych funkcjach w ES7.
Operator potęgowania
ES7 wprowadza nowy operator matematyczny zwany operatorem potęgowania. Ten operator jest podobny do użycia metody Math.pow (). Operator potęgowania jest reprezentowany przez podwójną gwiazdkę **. Operator może być używany tylko z wartościami liczbowymi. Składnia użycia operatora potęgowania jest podana poniżej -
Składnia
Składnia operatora potęgowania jest wymieniona poniżej -
base_value ** exponent_valuePrzykład
Poniższy przykład oblicza wykładnik liczby przy użyciu Math.pow() metoda i exponentiation operator.
<script>
let base = 2
let exponent = 3
console.log('using Math.pow()',Math.pow(base,exponent))
console.log('using exponentiation operator',base**exponent)
</script>Dane wyjściowe powyższego fragmentu kodu są podane poniżej -
using Math.pow() 8
using exponentiation operator 8Tablica zawiera
Metoda Array.includes () wprowadzona w ES7 pomaga sprawdzić, czy element jest dostępny w tablicy. W wersjach wcześniejszych niż ES7 metoda indexof () klasy Array mogła być używana do sprawdzania, czy wartość istnieje w tablicy. Funkcja indexof () zwraca indeks pierwszego wystąpienia elementu w tablicy, jeśli dane zostały znalezione, w przeciwnym razie zwraca wartość -1, jeśli dane nie istnieją.
Metoda Array.includes () akceptuje parametr, sprawdza, czy wartość przekazana jako parametr istnieje w tablicy. Ta metoda zwraca true, jeśli wartość zostanie znaleziona, w przeciwnym razie zwraca false, jeśli wartość nie istnieje. Składnia użycia metody Array.includes () jest podana poniżej -
Składnia
Array.includes(value)LUB
Array.includes(value,start_index)Druga składnia sprawdza, czy wartość istnieje z określonego indeksu.
Przykład
Poniższy przykład deklaruje tablicę znaków i używa metody Array.includes () do sprawdzenia, czy wartość jest obecna w tablicy.
<script>
let marks = [50,60,70,80]
//check if 50 is included in array
if(marks.includes(50)){
console.log('found element in array')
}else{
console.log('could not find element')
}
// check if 50 is found from index 1
if(marks.includes(50,1)){ //search from index 1
console.log('found element in array')
}else{
console.log('could not find element')
}
//check Not a Number(NaN) in an array
console.log([NaN].includes(NaN))
//create an object array
let user1 = {name:'kannan'},
user2 = {name:'varun'},
user3={name:'prijin'}
let users = [user1,user2]
//check object is available in array
console.log(users.includes(user1))
console.log(users.includes(user3))
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
found element in array
could not find element
true
true
falseES8 - Nowe funkcje
Ten rozdział skupia się na nowych funkcjach w ES8.
Wypełnienie String
ES8 wprowadza dwie funkcje obsługi łańcuchów do wypełniania napisów. Funkcje te mogą służyć do dodawania spacji lub dowolnego zestawu znaków na początku i na końcu wartości ciągu.
Strunowy. padStart ()
Ta funkcja dopełnia bieżący ciąg podanym ciągiem wejściowym wielokrotnie od początku, aż bieżący ciąg osiągnie podaną długość. Składnia funkcji padStart () jest podana poniżej -
Składnia
string_value.padStart(targetLength [, padString])Funkcja padStart () akceptuje dwa parametry, które są następujące -
targetLength- Wartość liczbowa, która reprezentuje docelową długość ciągu po wypełnieniu. Jeśli wartość tego parametru jest mniejsza lub równa istniejącej długości ciągu, wartość ciągu jest zwracana bez zmian.
padString- To jest opcjonalny parametr. Ten parametr określa znaki, których należy użyć do dopełnienia ciągu. Wartość ciągu jest uzupełniana spacjami, jeśli żadna wartość nie jest przekazywana do tego parametru.
Przykład
Poniższy przykład deklaruje zmienną ciągu, product_cost. Zmienna zostanie uzupełniona zerami od lewej strony, aż całkowita długość ciągu będzie wynosić siedem. Przykład ilustruje również zachowanie funkcji padStart (), jeśli żadna wartość nie jest przekazywana do drugiego parametru.
<script>
//pad the String with 0
let product_cost = '1699'.padStart(7,0)
console.log(product_cost)
console.log(product_cost.length)
//pad the String with blank spaces
let product_cost1 = '1699'.padStart(7)
console.log(product_cost1)
console.log(product_cost1.length)
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
0001699
7
1699
7String.padEnd ()
Ta funkcja dopełnia bieżący ciąg podanym ciągiem wejściowym wielokrotnie od końca, aż bieżący ciąg osiągnie określoną długość.
Składnia funkcji padEnd () jest podana poniżej -
Składnia
string_value.padEnd(targetLength [, padString])Funkcja padEnd () przyjmuje dwa parametry -
targetLength- Wartość liczbowa, która reprezentuje docelową długość ciągu po wypełnieniu. Jeśli wartość tego parametru jest mniejsza lub równa istniejącej długości ciągu, wartość ciągu jest zwracana bez zmian.
padString- To jest opcjonalny parametr. Ten parametr określa znaki, których należy użyć do dopełnienia ciągu. Wartość ciągu jest uzupełniana spacjami, jeśli żadna wartość nie jest przekazywana do tego parametru.
Przykład
Poniższy przykład deklaruje zmienną ciągu, product_cost. Zmienna zostanie uzupełniona zerami od prawej strony, aż całkowita długość ciągu będzie wynosić siedem. Przykład ilustruje również zachowanie funkcji padStart (), jeśli żadna wartość nie jest przekazywana do drugiego parametru.
<script>
//pad the string with x
let product_cost = '1699'.padEnd(7,'x')
console.log(product_cost)
console.log(product_cost.length)
//pad the string with spaces
let product_cost1 = '1699'.padEnd(7)
console.log(product_cost1)
console.log(product_cost1.length)
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
1699xxx
7
1699
7Końcowe przecinki
Końcowy przecinek to po prostu przecinek po ostatniej pozycji na liście. Końcowe przecinki są również nazywane przecinkami końcowymi.
Końcowe przecinki i tablica
Końcowe przecinki w tablicach są pomijane podczas używania pętli Array.prototype.forEach.
Przykład
Poniższy przykład iteruje tablicę z końcowymi przecinkami przy użyciu pętli foreach.
<script>
let marks = [100,90,80,,]
console.log(marks.length)
console.log(marks)
marks.forEach(function(e){ //ignores empty value in array
console.log(e)
})
</script>Wynik powyższego kodu będzie taki, jak pokazano poniżej -
4
[100, 90, 80, empty]
100
90
80Końcowe przecinki i wywołanie funkcji
Końcowe przecinki przekazywane jako argumenty podczas definiowania lub wywoływania funkcji są ignorowane przez aparat wykonawczy JavaScript. Istnieją jednak dwa wyjątki -
Definicje funkcji lub wywołanie zawierające tylko przecinek spowoduje błąd SyntaxError. Na przykład poniższy fragment kodu zgłosi błąd -
function test(,){} // SyntaxError: missing formal parameter
(,)=>{}; //SyntaxError: expected expression, got ','
test(,) //SyntaxError: expected expression, got ','Końcowych przecinków nie można używać z parametrami reszt.
function test(...arg1,){} // SyntaxError: parameter after rest parameter
(...arg1,)=>{} // SyntaxError: expected closing parenthesis, got ','Przykład
Poniższy przykład deklaruje funkcję z końcowymi przecinkami na liście argumentów.
<script>
function sumOfMarks(marks,){ // trailing commas are ignored
let sum=0;
marks.forEach(function(e){
sum+=e;
})
return sum;
}
console.log(sumOfMarks([10,20,30]))
console.log(sumOfMarks([1,2,3],))// trailing comma is ignored
</script>Dane wyjściowe powyższego kodu są następujące -
60
6Obiekt: wpisy () i wartości ()
ES8 wprowadza następujące nowe metody do wbudowanego typu obiektu -
Object.entries - Za pomocą metody Object.entries () można uzyskać dostęp do wszystkich właściwości obiektu.
Object.values() - Metoda Object.values () może służyć do uzyskiwania dostępu do wartości wszystkich właściwości obiektu.
Object.getOwnPropertyDescriptors()- Ta metoda zwraca obiekt zawierający wszystkie własne deskryptory właściwości obiektu. Pusty obiekt może zostać zwrócony, jeśli obiekt nie ma żadnych właściwości.
Przykład
<script>
const student ={
firstName:'Kannan',
lastName:'Sudhakaran'
}
console.log(Object.entries(student))
console.log(Object.values(student))
</script>Wynik powyższego kodu będzie następujący -
[
["firstName", "Kannan"],
["lastName", "Sudhakaran"],
]
["Kannan", "Sudhakaran"]Przykład
<script>
const marks = [10,20,30,40]
console.log(Object.entries(marks))
console.log(Object.values(marks))
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
["0", 10],
["1", 20],
["2", 30],
["3", 40]
]
[10, 20, 30, 40]Przykład
<script>
const student = {
firstName : 'Mohtashim',
lastName: 'Mohammad',
get fullName(){
return this.firstName + ':'+ this.lastName
}
}
console.log(Object.getOwnPropertyDescriptors(student))
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
{firstName: {value: "Mohtashim", writable: true, enumerable: true, configurable: true}
fullName: {get: ƒ, set: undefined, enumerable: true, configurable: true}
lastName: {value: "Mohammad", writable: true, enumerable: true, configurable: true}
}Async and Await
Async / Await to bardzo ważna funkcja w ES8, która jest cukrem syntaktycznym dla Obietnic w JavaScript. Słowo kluczowe await jest używane z obietnicami. Tego słowa kluczowego można użyć do wstrzymania wykonywania funkcji do czasu rozliczenia obietnicy. Słowo kluczowe await zwraca wartość obietnicy, jeśli obietnica zostanie rozwiązana, podczas gdy zgłasza błąd, jeśli obietnica zostanie odrzucona. Funkcja await może być używana tylko wewnątrz funkcji oznaczonych jako asynchroniczne. Funkcja zadeklarowana przy użyciu słowa kluczowego async zawsze zwraca obietnicę.
Składnia
Składnia funkcji async z await jest podana poniżej -
async function function_name(){
let result_of_functionCall = await longRunningMethod();
}
//invoking async function
function_name().then(()=>{})
.catch(()=>{})Rozważmy przykład, który ma funkcję asynchroniczną, której wykonanie zajmuje dwie sekundy i zwraca wartość ciągu. Funkcję można wywołać na dwa sposoby, jak pokazano poniżej
- Korzystanie promise.then ()
- Korzystanie z aync / await.
Poniższy kod pokazuje wywołanie funkcji asynchronicznej przy użyciu tradycyjnej składni ES6 - promise.then ()
<script>
function fnTimeConsumingWork(){
return new Promise((resolve,reject)=>{
setTimeout(() => {
resolve('response is:2 seconds have passed')
}, 2000);
})
}
fnTimeConsumingWork().then(resp=>{
console.log(resp)
})
console.log('end of script')
</script>Wynik powyższego kodu będzie następujący -
end of script
response is:2 seconds have passedPoniższy kod przedstawia bardziej przejrzysty sposób wywoływania funkcji asynchronicznej przy użyciu składni ES8 - async / await
<script>
function fnTimeConsumingWork(){
return new Promise((resolve,reject)=>{
setTimeout(() => {
resolve('response is:2 seconds have passed')
}, 2000);
})
}
async function my_AsyncFunc(){
console.log('inside my_AsyncFunc')
const response = await fnTimeConsumingWork();// clean and readable
console.log(response)
}
my_AsyncFunc();
console.log("end of script")
</script>Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
inside my_AsyncFunc
end of script
response is:2 seconds have passedObietnica łańcuchowa z Async / await
Poniższy przykład implementuje łańcuch obietnicy przy użyciu składni async / await.
W tym przykładzie add_positivenos_async()funkcja dodaje dwie liczby asynchronicznie i odrzuca, jeśli przekazywane są wartości ujemne. Wynik bieżącego wywołania funkcji asynchronicznej jest przekazywany jako parametr do kolejnych wywołań funkcji.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
} else
reject('NOT_Postive_Number_Passed')
})
return p;
}
async function addInSequence() {
let r1 = await add_positivenos_async(10, 20)
console.log("first result", r1);
let r2 = await add_positivenos_async(r1, r1);
console.log("second result", r2)
let r3 = await add_positivenos_async(r2, r2);
console.log("third result", r3)
return "Done Sequence"
}
addInSequence().then((r)=>console.log("Async :",r));
console.log('end')
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
end
first result 30
second result 60
third result 120
Async : Done SequenceES9 - Nowe funkcje
Tutaj dowiemy się o nowych funkcjach w ES9. Zacznijmy od zrozumienia generatorów asynchronicznych.
Generatory asynchroniczne i iteracja
Generatory asynchroniczne mogą być asynchroniczne przy użyciu asyncsłowo kluczowe. Pliksyntax do zdefiniowania generatora asynchronicznego podano poniżej -
async function* generator_name() {
//statements
}Przykład
Poniższy przykład przedstawia generator asynchroniczny, który zwraca Promise przy każdym wywołaniu metody next() metoda generatora.
<script>
async function* load(){
yield await Promise.resolve(1);
yield await Promise.resolve(2);
yield await Promise.resolve(3);
}
let l = load();
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
</script>Wynik powyższego kodu będzie następujący -
{value: 1, done: false}
{value: 2, done: false}
{value: 3, done: false}
{value: undefined, done: true}na oczekiwanie na pętlę
Asynchroniczne elementy iteracyjne nie mogą być iterowane przy użyciu tradycyjnego for..of loopskładnia, gdy zwracają obietnice. ES9 wprowadzafor await of loop wspierać asynchronous iteration.
Składnia korzystania z for await of loop podano poniżej, gdzie:
W każdej iteracji przypisywana jest wartość innej właściwości variable a zmienna może być zadeklarowana za pomocą const, let lub var.
- iterable - Obiekt, którego iterowalne właściwości mają być iterowane.
for await (variable of iterable) {
statement
}Przykład
Poniższy przykład pokazuje użycie pętli for await do iteracji generatora asynchronicznego.
<script>
async function* load(){
yield await Promise.resolve(1);
yield await Promise.resolve(2);
yield await Promise.resolve(3);
}
async function test(){
for await (const val of load()){
console.log(val)
}
}
test();
console.log('end of script')
</script>Wynik powyższego kodu będzie taki, jak pokazano poniżej -
end of script
1
2
3Przykład
Poniższy przykład wykonuje iterację tablicy przy użyciu pętli for await of.
<script>
async function fntest(){
for await (const val of [10,20,30,40]){
console.log(val)
}
}
fntest();
console.log('end of script')
</script>Wynik powyższego kodu będzie następujący -
end of script
10
20
30
40Właściwości odpoczynku / spreadu
ES9 obsługuje operatory Odpoczynku i Rozłożenia z obiektami.
Przykład: operator obiektu i odpoczynku
Poniższy przykład ilustruje użycie operatora rest z obiektem. Wartość właściwości wieku ucznia jest kopiowana do zmiennej wiek, podczas gdy wartości pozostałych właściwości są kopiowane do innej zmiennej przy użyciu składni reszty „...”.
<script>
const student = {
age:10,
height:5,
weight:50
}
const {age,...other} = student;
console.log(age)
console.log(other)
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
10
{height: 5, weight: 50}Przykład: operator obiektu i rozprzestrzeniania
Operator rozprzestrzeniania może być używany do łączenia wielu obiektów lub klonowania obiektów. Jest to pokazane w poniższym przykładzie -
<script>
//spread operator
const obj1 = {a:10,b:20}
const obj2={c:30}
//clone obj1
const clone_obj={...obj1}
//combine obj1 and obj2
const obj3 = {...obj1,...obj2}
console.log(clone_obj)
console.log(obj3)
</script>Wynik powyższego kodu będzie taki, jak podano poniżej -
{a: 10, b: 20}
{a: 10, b: 20, c: 30}Obietnica: w końcu ()
Plik finally()jest wykonywana za każdym razem, gdy obietnica jest realizowana, niezależnie od jej wyniku. Ta funkcja zwraca obietnicę. Można go użyć, aby uniknąć powielania kodu w obu obietnicachthen() i catch() obsługi.
Składnia
Poniższa składnia dotyczy funkcji finally().
promise.finally(function() {
});
promise.finally(()=> {
});Przykład
Poniższy przykład deklaruje funkcję asynchroniczną, która zwraca kwadrat liczby dodatniej po opóźnieniu wynoszącym 3 sekundy. Funkcja zgłasza błąd, jeśli zostanie przekazana liczba ujemna. Oświadczenia w ostatnim bloku są wykonywane w obu przypadkach, niezależnie od tego, czy przyrzeczenie zostało odrzucone, czy rozwiązane.
<script>
let asyncSquareFn = function(n1){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
if(n1>=0){
resolve(n1*n1)
}
else reject('NOT_POSITIVE_NO')
},3000)
})
}
console.log('Start')
asyncSquareFn(10)//modify to add -10
.then(result=>{
console.log("result is",result)
}).catch(error=>console.log(error))
.finally(() =>{
console.log("inside finally")
console.log("executes all the time")
})
console.log("End");
</script>Wynik powyższego kodu będzie taki, jak pokazano poniżej
Start
End
//after 3 seconds
result is 100
inside finally
executes all the timeWersja dosłowna szablonu
Począwszy od ES7, otagowane szablony są zgodne z zasadami następujących sekwencji ucieczki -
Sekwencje ucieczki Unicode są reprezentowane za pomocą "\u", na przykład \u2764\uFE0F
Sekwencje ucieczki punktów kodowych Unicode są reprezentowane za pomocą "\u{}", na przykład \u{2F}
Szesnastkowe sekwencje ucieczki są reprezentowane za pomocą "\x", na przykład \xA8
Ósemkowe dosłowne sekwencje specjalne są reprezentowane na przykład za pomocą znaku „”, po którym następuje jedna lub więcej cyfr \125
W ES2016 i wcześniejszych, jeśli niepoprawne sekwencje ucieczki są używane ze znakowanymi funkcjami, zostanie wyrzucony błąd składni, jak pokazano poniżej -
//tagged function with an invalid unicode sequence
myTagFn`\unicode1`
// SyntaxError: malformed Unicode character escape sequenceJednak w przeciwieństwie do wcześniejszych wersji, ES9 analizuje nieprawidłową sekwencję Unicode na undefined i nie zgłasza błędu. Jest to pokazane w poniższym przykładzie -
<script>
function myTagFn(str) {
return { "parsed": str[0] }
}
let result1 =myTagFn`\unicode1` //invalid unicode character
console.log(result1)
let result2 =myTagFn`\u2764\uFE0F`//valid unicode
console.log(result2)
</script>Wynik powyższego kodu będzie taki, jak pokazano poniżej -
{parsed: undefined}
{parsed: "❤️"}Surowe ciągi
ES9 wprowadza specjalną właściwość raw, dostępne w pierwszym argumencie funkcji znacznika. Ta właściwość umożliwia dostęp do nieprzetworzonych ciągów w postaci, w jakiej zostały wprowadzone, bez przetwarzania sekwencji ucieczki.
Przykład
<script>
function myTagFn(str) {
return { "Parsed": str[0], "Raw": str.raw[0] }
}
let result1 =myTagFn`\unicode`
console.log(result1)
let result2 =myTagFn`\u2764\uFE0F`
console.log(result2)
</script>Wynik powyższego kodu będzie następujący -
{Parsed: undefined, Raw: "\unicode"}
{Parsed: "❤️", Raw: "\u2764\uFE0F"}Funkcja wyrażeń regularnych
W wyrażeniach regularnych do dopasowania pojedynczego znaku używany jest operator kropki lub kropka. Plik. dot operator pomija znaki końca linii, takie jak \n, \r jak pokazano na poniższym przykładzie -
console.log(/Tutorials.Point/.test('Tutorials_Point')); //true
console.log(/Tutorials.Point/.test('Tutorials\nPoint')); //false
console.log(/Tutorials.Point/.test('Tutorials\rPoint')); //falseWzorzec wyrażenia regularnego jest reprezentowany jako / regular_expression /.Metoda test () przyjmuje parametr łańcuchowy i wyszukuje wzorzec wyrażenia regularnego. W powyższym przykładzietest() methodwyszukuje wzorzec rozpoczynający się od Tutorials, po którym następuje dowolny pojedynczy znak i kończący się na Point. Jeśli używamy\n lub \r w ciągu wejściowym między Tutorials i Point metoda test () zwróci false.
true
false
falseES9 wprowadza nową flagę - DotAllFlag (\s)które mogą być używane z Regex do dopasowania terminatorów linii i emotikonów. Jest to pokazane w poniższym przykładzie -
console.log(/Tutorials.Point/s.test('Tutorials\nPoint'));
console.log(/Tutorials.Point/s.test('Tutorials\rPoint'));Wynik powyższego kodu będzie taki, jak wspomniano poniżej -
true
trueNazwane grupy przechwytywania
W wersjach wcześniejszych niż ES9 dostęp do grup przechwytywania był uzyskiwany za pomocą indeksów. ES9 pozwala nam przypisywać nazwy do grup przechwytywania. Składnię tego samego podano poniżej -
(?<Name1>pattern1)Przykład
const birthDatePattern = /(?<myYear>[0-9]{4})-(?<myMonth>[0-9]{2})/;
const birthDate = birthDatePattern.exec('1999-04');
console.log(birthDate.groups.myYear);
console.log(birthDate.groups.myMonth);Wyjście powyższego kodu jest pokazane poniżej -
1999
04