Flexbox - wyrównaj zawartość
W przypadku, gdy kontener flex ma wiele linii (kiedy flex-wrap: wrap), właściwość align-content definiuje wyrównanie każdego wiersza w kontenerze.
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Ta właściwość akceptuje następujące wartości -
stretch - Linie w treści zostaną rozciągnięte, aby wypełnić pozostałą przestrzeń.
flex-start - Wszystkie wiersze w treści są pakowane na początku kontenera.
flex-end - Wszystkie wiersze zawartości są pakowane na końcu pojemnika.
center - Wszystkie wiersze zawartości są zapakowane na środku pojemnika.
space-between - Dodatkowa przestrzeń jest równomiernie rozłożona między liniami.
space-around - Dodatkowa przestrzeń jest równomiernie rozłożona między wierszami z równą przestrzenią wokół każdego wiersza (w tym pierwszego i ostatniego wiersza)
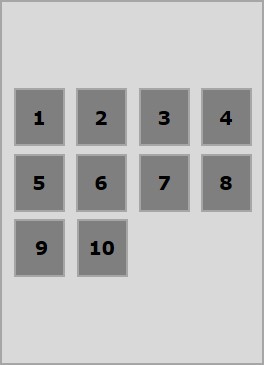
środek
Po przekazaniu tej wartości do właściwości align-contentwszystkie linie są zapakowane na środku pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości center do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
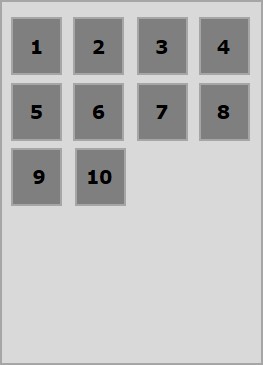
flex-start
Po przekazaniu tej wartości do właściwości align-contentwszystkie linie są pakowane na początku kontenera.

Poniższy przykład ilustruje wynik przekazania wartości flex-start do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
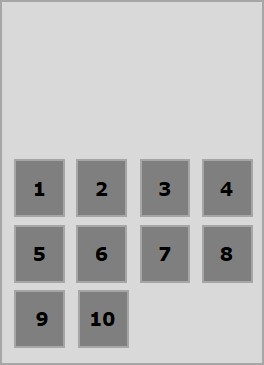
elastyczny koniec
Po przekazaniu tej wartości do właściwości align-contentwszystkie linie są pakowane na końcu kontenera.

Poniższy przykład ilustruje wynik przekazania wartości flex-end do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
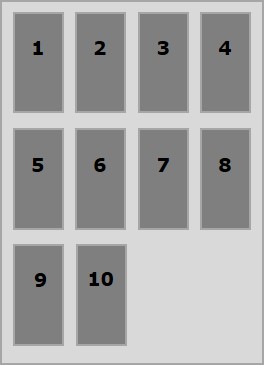
rozciągać
Po przekazaniu tej wartości do właściwości align-content, linie rozciągną się, aby wypełnić pozostałą przestrzeń.

Poniższy przykład ilustruje wynik przekazania wartości stretch do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
przestrzeń wokół
Po przekazaniu tej wartości do właściwości align-content, dodatkowa przestrzeń jest równomiernie rozłożona między wierszami z równą przestrzenią wokół każdego wiersza (w tym pierwszego i ostatniego wiersza).

Poniższy przykład ilustruje wynik przekazania wartości space-around do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
przestrzeń pomiędzy
Po przekazaniu tej wartości do właściwości align-content, dodatkowa przestrzeń jest równomiernie rozłożona między liniami, gdzie pierwsza linia będzie na górze, a ostatnia linia na dole kontenera.

Poniższy przykład ilustruje wynik przekazania wartości space-between do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -