Flexbox - Wyrównaj siebie
Ta właściwość jest podobna do align-items, ale tutaj jest stosowany do pojedynczych elementów elastycznych.
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Ta właściwość akceptuje następujące wartości -
flex-start - Element elastyczny zostanie wyrównany pionowo u góry kontenera.
flex-end - Element elastyczny zostanie wyrównany pionowo na dole kontenera.
flex-center - Element elastyczny zostanie wyrównany pionowo na środku kontenera.
Stretch - Element flex zostanie wyrównany w pionie tak, aby wypełniał całą pionową przestrzeń kontenera.
baseline - Element elastyczny zostanie wyrównany do linii bazowej osi poprzecznej.
flex-start
Po przekazaniu tej wartości do właściwości align-self, konkretny element flex zostanie wyrównany pionowo na górze kontenera.

Poniższy przykład ilustruje wynik przekazania wartości flex-start do align-self własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
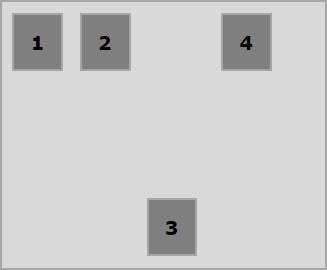
elastyczny koniec
Po przekazaniu tej wartości do właściwości align-self, określony element elastyczny zostanie wyrównany pionowo na dnie pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości flex-end do align-self własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
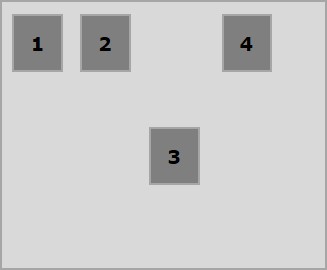
środek
Przekazywanie wartości center do nieruchomości align-self, określony element elastyczny zostanie wyrównany pionowo na środku pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości center do align-self własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
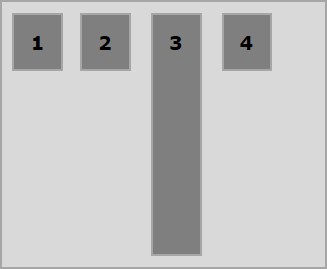
rozciągać
Po przekazaniu tej wartości do właściwości align-self, konkretny element elastyczny zostanie wyrównany w pionie tak, aby wypełniał całą pionową przestrzeń kontenera.

Poniższy przykład ilustruje wynik przekazania wartości stretch do pliku align-self własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -