Flexbox - Flex-Wrap
Ogólnie rzecz biorąc, w przypadku niewystarczającej ilości miejsca na kontener, pozostałe elementy flex zostaną ukryte, jak pokazano poniżej.

Plik flex-wrap Właściwość służy do określania kontrolek, czy kontener elastyczny jest jednowierszowy czy wielowierszowy.
usage -
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverseTa właściwość akceptuje następujące wartości -
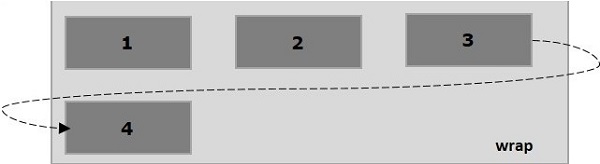
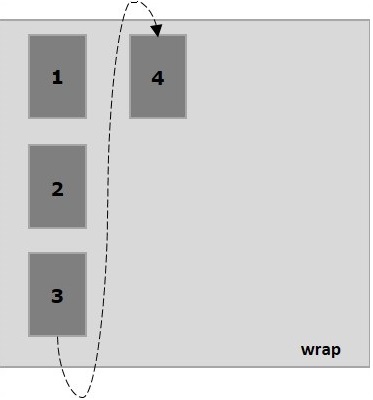
wrap - W przypadku braku dla nich miejsca, elementy kontenera (flexitems) owijają się dodatkowymi liniami flex od góry do dołu.
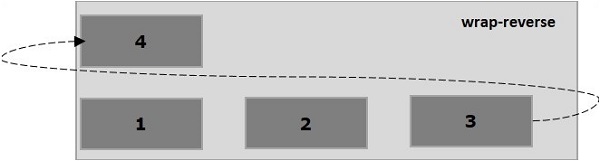
wrap-reverse - W przypadku braku miejsca dla nich, elementy kontenera (elementy flex) będą się owijać w dodatkowe linie flex od dołu do góry.
Teraz zobaczymy, jak używać wrap własność, z przykładami.
owinąć
Przekazywanie wartości wrap do nieruchomości flex-wrapelementy pojemnika są ułożone poziomo od lewej do prawej, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości wrapdo właściwości flex-wrap . Tutaj tworzymy sześć pól o różnych kolorach z flex-kierunku wartościrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
zawijanie do tyłu
Przekazywanie wartości wrap-reverse do nieruchomości flex-wrapelementy pojemnika są ułożone poziomo od lewej do prawej, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości wrap-reversedo właściwości flex-wrap . Tutaj tworzymy sześć pól o różnych kolorach z flex-kierunku wartościrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
wrap (kolumna)
Przekazywanie wartości wrap do nieruchomości flex-wrap i wartość column do nieruchomości flex-directionelementy pojemnika są ułożone poziomo od lewej do prawej, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości wrap do flex-wrapwłasność. Tutaj tworzymy sześć pól o różnych kolorach z flex-kierunku wartościcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
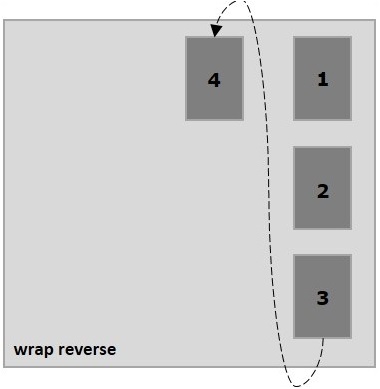
zawijanie do tyłu (kolumna)
Przekazywanie wartości wrap-reverse do nieruchomości flex-wrap i wartość column do nieruchomości flex-directionelementy pojemnika są ułożone poziomo od lewej do prawej, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości wrap-reversedo właściwości flex-wrap . Tutaj tworzymy sześć skrzynek z różnych kolorów i z giętkiego kierunku wartościcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -