Flexbox - szybki przewodnik
Crosnąco Style Sheets (CSS) to prosty język projektowy mający na celu uproszczenie procesu tworzenia prezentacji internetowych. CSS obsługuje wygląd i styl strony internetowej.
Korzystając z CSS, możesz kontrolować kolor tekstu, styl czcionek, odstępy między akapitami, rozmiar i układ kolumn, jakie obrazy tła lub kolory są używane, projekty układu, różnice w wyświetlaniu dla różnych urządzeń i rozmiary ekranu a także wiele innych efektów.
Aby określić położenie i wymiary pudełek, w CSS możesz użyć jednego z dostępnych trybów układu -
The block layout - Ten tryb jest używany podczas układania dokumentów.
The inline layout - Ten tryb jest używany podczas układania tekstu.
The table layout - Ten tryb jest używany podczas układania tabel.
The table layout - Ten tryb jest używany do pozycjonowania elementów.
Wszystkie te tryby są używane do wyrównywania określonych elementów, takich jak dokumenty, tekst, tabele itp., Jednak żaden z nich nie zapewnia kompletnego rozwiązania do tworzenia złożonych witryn internetowych. Początkowo jest to używane przy użyciu kombinacji elementów pływających, elementów pozycjonowanych i układu tabeli (często). Ale pływaki pozwalają tylko na poziome ustawienie pudeł.
Co to jest Flexbox?
Oprócz wyżej wymienionych trybów, CSS3 zapewnia inny tryb układu Flexible Box, powszechnie nazywany jako Flexbox.
Korzystając z tego trybu, można łatwo tworzyć układy dla złożonych aplikacji i stron internetowych. W przeciwieństwie do pływaków, układ Flexbox daje pełną kontrolę nad kierunkiem, wyrównaniem, kolejnością i rozmiarem pudełek.
Funkcje Flexbox
Poniżej przedstawiono godne uwagi cechy układu Flexbox -
Direction - Możesz rozmieścić elementy na stronie internetowej w dowolnym kierunku, na przykład od lewej do prawej, od prawej do lewej, od góry do dołu i od dołu do góry.
Order - Korzystając z Flexbox, możesz zmienić kolejność zawartości strony internetowej.
Wrap - W przypadku niespójnego miejsca na zawartość strony internetowej (w jednym wierszu), można je zawinąć w wiele wierszy (zarówno w poziomie), jak i w pionie.
Alignment - Korzystając z Flexbox, możesz wyrównać zawartość strony internetowej w odniesieniu do jej kontenera.
Resize - Korzystając z Flexbox, możesz zwiększyć lub zmniejszyć rozmiar elementów na stronie, aby zmieścić się w dostępnej przestrzeni.
Obsługiwane przeglądarki
Poniżej znajdują się przeglądarki obsługujące Flexbox.
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+
- Android 4.4+
- iOS 7.1+
Aby korzystać z Flexbox w swojej aplikacji, musisz utworzyć / zdefiniować kontener Flex przy użyciu rozszerzenia display własność.
Usage -
display: flex | inline-flexTa właściwość przyjmuje dwie wartości
flex - Generuje elastyczny kontener na poziomie bloku.
inline-flex - Generuje wbudowany pojemnik elastyczny.
Teraz zobaczymy, jak używać display własność z przykładami.
Zgiąć
Po przekazaniu tej wartości do właściwości display zostanie utworzony kontener elastyczny na poziomie bloku. Zajmuje całą szerokość kontenera nadrzędnego (przeglądarki).
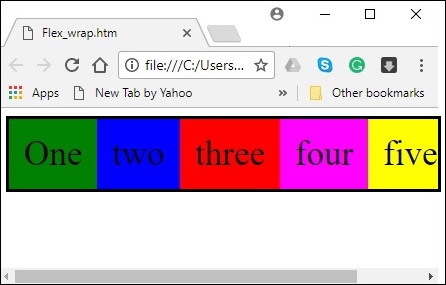
Poniższy przykład ilustruje sposób tworzenia kontenera elastycznego na poziomie bloku. Tutaj tworzymy sześć pudełek w różnych kolorach i do ich przechowywania użyliśmy pojemnika flex.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:flex;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
Ponieważ podaliśmy wartość flex do display właściwość, kontener wykorzystuje szerokość kontenera (przeglądarki).
Możesz to zaobserwować, dodając obramowanie do kontenera, jak pokazano poniżej.
.container {
display:inline-flex;
border:3px solid black;
}To da następujący wynik -
Inline flex
Po przekazaniu tej wartości do displayzostanie utworzony kontener elastyczny na poziomie inline. Po prostu zajmuje miejsce wymagane dla treści.
Poniższy przykład ilustruje sposób tworzenia wbudowanego kontenera elastycznego. Tutaj tworzymy sześć pudełek w różnych kolorach i użyliśmy pojemnika inline-flex do ich przechowywania.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
Ponieważ użyliśmy wbudowanego pojemnika elastycznego, zajmował po prostu miejsce wymagane do owinięcia jego elementów.
Plik flex-direction właściwość służy do określenia kierunku, w którym elementy flex container (elementy flex) mają być umieszczone.
usage -
flex-direction: row | row-reverse | column | column-reverseTa właściwość przyjmuje cztery wartości -
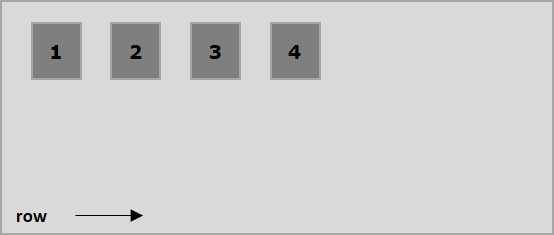
row - Układa elementy kontenera poziomo od lewej do prawej.
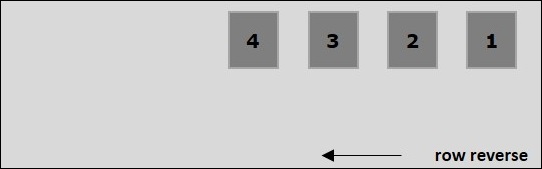
row-reverse - Układa elementy kontenera w poziomie od prawej do lewej.
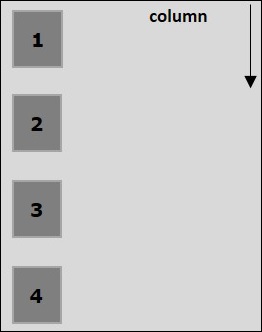
column - Układa elementy kontenera pionowo od lewej do prawej.
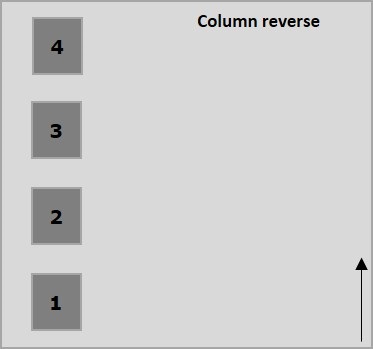
column-reverse - Układa elementy kontenera pionowo od prawej do lewej.
Teraz weźmiemy kilka przykładów, aby zademonstrować użycie direction własność.
rząd
Po przekazaniu tej wartości do direction właściwości, elementy kontenera są ułożone poziomo od lewej do prawej, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości rowdo właściwości flex-direction . Tutaj tworzymy sześć pól o różnych kolorach z flex-kierunku wartościrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
wiersz odwrotny
Po przekazaniu tej wartości do direction właściwości, elementy kontenera są ułożone poziomo od prawej do lewej, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości row-reversedo właściwości flex-direction . Tutaj tworzymy sześć pól o różnych kolorach z flex-kierunku wartościrow-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
kolumna
Po przekazaniu tej wartości do direction właściwości, elementy kontenera są ułożone pionowo od góry do dołu, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości columndo właściwości flex-direction . Tutaj tworzymy sześć pól o różnych kolorach z flex-kierunku wartościcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
odwrócenie kolumny
Po przekazaniu tej wartości do direction właściwości, elementy kontenera są ułożone pionowo od dołu do góry, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości column-reversedo właściwości flex-direction . Tutaj tworzymy sześć pól o różnych kolorach z flex-kierunku wartościcolumn-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
Ogólnie rzecz biorąc, w przypadku niewystarczającej ilości miejsca na kontener, pozostałe elementy flex zostaną ukryte, jak pokazano poniżej.

Plik flex-wrap Właściwość służy do określania kontrolek, czy kontener elastyczny jest jednowierszowy czy wielowierszowy.
usage -
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverseTa właściwość akceptuje następujące wartości -
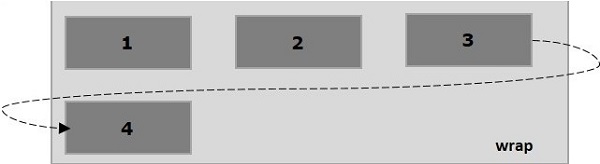
wrap - W przypadku braku dla nich miejsca, elementy kontenera (flexitems) owijają się dodatkowymi liniami flex od góry do dołu.
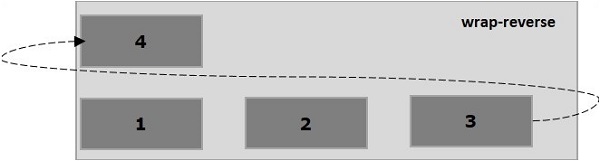
wrap-reverse - W przypadku braku miejsca dla nich, elementy kontenera (elementy flex) będą się owijać w dodatkowe linie flex od dołu do góry.
Teraz zobaczymy, jak używać wrap własność, z przykładami.
owinąć
Przekazywanie wartości wrap do nieruchomości flex-wrapelementy pojemnika są ułożone poziomo od lewej do prawej, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości wrapdo właściwości flex-wrap . Tutaj tworzymy sześć pól o różnych kolorach z flex-kierunku wartościrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
zawijanie do tyłu
Przekazywanie wartości wrap-reverse do nieruchomości flex-wrapelementy pojemnika są ułożone poziomo od lewej do prawej, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości wrap-reversedo właściwości flex-wrap . Tutaj tworzymy sześć pól o różnych kolorach z flex-kierunku wartościrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
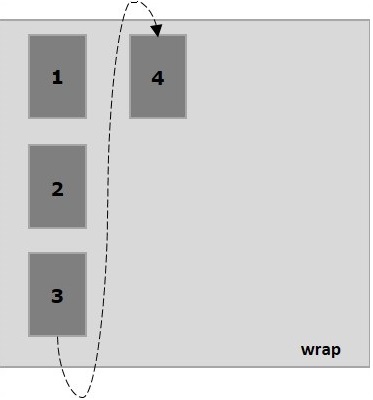
wrap (kolumna)
Przekazywanie wartości wrap do nieruchomości flex-wrap i wartość column do nieruchomości flex-directionelementy pojemnika są ułożone poziomo od lewej do prawej, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości wrap do flex-wrapwłasność. Tutaj tworzymy sześć pól o różnych kolorach z flex-kierunku wartościcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
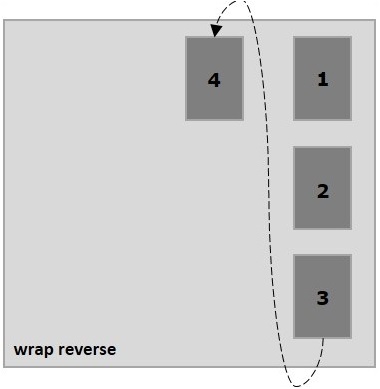
zawijanie do tyłu (kolumna)
Przekazywanie wartości wrap-reverse do nieruchomości flex-wrap i wartość column do nieruchomości flex-directionelementy pojemnika są ułożone poziomo od lewej do prawej, jak pokazano poniżej.

Poniższy przykład ilustruje wynik przekazania wartości wrap-reversedo właściwości flex-wrap . Tutaj tworzymy sześć skrzynek z różnych kolorów i z giętkiego kierunku wartościcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
Często można zaobserwować dodatkową przestrzeń pozostawioną w kontenerze po ułożeniu elementów elastycznych, jak pokazano poniżej.
Korzystanie z nieruchomości justify-content, możesz wyrównać zawartość wzdłuż głównej osi, rozkładając dodatkową przestrzeń zgodnie z przeznaczeniem. Możesz również dostosować wyrównanie elementów elastycznych, na wypadek gdyby przepełniały linię.
usage -
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;Ta właściwość akceptuje następujące wartości -
flex-start - Elementy elastyczne są umieszczane na początku pojemnika.
flex-end - Elementy elastyczne są umieszczane na końcu pojemnika.
center - Elementy elastyczne są umieszczane na środku pojemnika, gdzie dodatkowa przestrzeń jest równomiernie rozłożona na początku i na końcu elementów elastycznych.
space-between - Dodatkowa przestrzeń jest równomiernie rozłożona między elementami elastycznymi.
space-around - Dodatkowa przestrzeń jest równomiernie rozłożona między elementami elastycznymi tak, że przestrzeń między krawędziami pojemnika i jego zawartością jest o połowę mniejsza niż przestrzeń między elementami elastycznymi.
Teraz zobaczymy, jak używać właściwości justify-content, z przykładami.
flex-start
Po przekazaniu tej wartości do właściwości justify-content, elementy elastyczne są umieszczane na początku kontenera.

Poniższy przykład ilustruje wynik przekazania wartości flex-start do justify-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
elastyczny koniec
Po przekazaniu tej wartości do właściwości justify-contentelementy elastyczne są umieszczane na końcu pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości flex-end do justify-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
środek
Po przekazaniu tej wartości do właściwości justify-content, elementy elastyczne są umieszczane w środku pojemnika, gdzie dodatkowa przestrzeń jest równomiernie rozłożona na początku i na końcu elementów elastycznych.

Poniższy przykład ilustruje wynik przekazania wartości center do justify-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
przestrzeń pomiędzy
Po przekazaniu tej wartości do właściwości justify-content, dodatkowa przestrzeń jest równomiernie rozłożona między elementami elastycznymi tak, że przestrzeń między dowolnymi dwoma elementami elastycznymi jest taka sama, a początek i koniec elementów elastycznych dotykają krawędzi pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości space-between do justify-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
przestrzeń wokół
Po przekazaniu tej wartości do właściwości justify-content, dodatkowa przestrzeń jest równomiernie rozłożona między elementami elastycznymi tak, że przestrzeń między dowolnymi dwoma elementami elastycznymi jest taka sama. Jednak odległość między krawędziami pojemnika i jego zawartością (początek i koniec elementów elastycznych) jest o połowę mniejsza niż przestrzeń między elementami elastycznymi.

Poniższy przykład ilustruje wynik przekazania wartości space-around do justify-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
równomiernie w przestrzeni
Po przekazaniu tej wartości do właściwości justify-content, dodatkowa przestrzeń jest równomiernie rozłożona między elementami elastycznymi tak, że przestrzeń między dowolnymi dwoma elementami elastycznymi jest taka sama (łącznie z przestrzenią do krawędzi).

Poniższy przykład ilustruje wynik przekazania wartości space-evenly do justify-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
Plik align-items właściwość jest taka sama jak justify content. Ale tutaj elementy zostały wyrównane w poprzek dostępu (w pionie).
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;Ta właściwość akceptuje następujące wartości -
flex-start - Elementy flex zostały wyrównane pionowo u góry kontenera.
flex-end - Elementy flex zostały wyrównane pionowo u dołu kontenera.
flex-center - Elementy flex zostały wyrównane pionowo na środku kontenera.
stretch - Elementy flex zostały wyrównane w pionie tak, że wypełniają całą pionową przestrzeń kontenera.
baseline - Elementy flex zostały wyrównane w taki sposób, że linia bazowa ich tekstu była wyrównana wzdłuż linii poziomej.
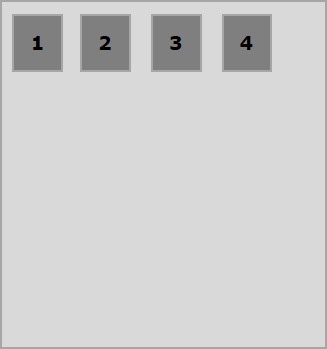
flex-start
Po przekazaniu tej wartości do właściwości align-items, elementy flex zostały wyrównane pionowo u góry kontenera.

Poniższy przykład ilustruje wynik przekazania wartości flex-start do align-items własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
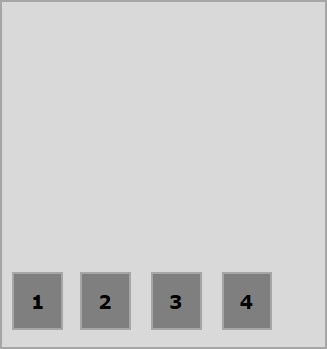
elastyczny koniec
Po przekazaniu tej wartości do właściwości align-itemselementy elastyczne są wyrównane pionowo na dnie pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości flex-end do align-items własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
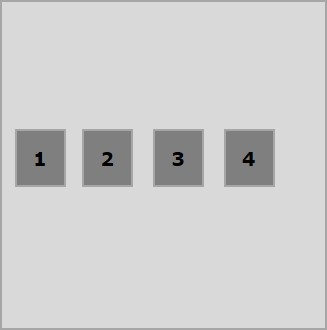
środek
Po przekazaniu tej wartości do właściwości align-itemselementy elastyczne są wyrównane pionowo na środku pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości flex-center do align-items własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
rozciągać
Po przekazaniu tej wartości do właściwości align-itemselementy elastyczne są ustawione pionowo tak, że wypełniają całą pionową przestrzeń pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości stretch do align-items własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
linia bazowa
Po przekazaniu tej wartości do właściwości align-items, elementy flex są wyrównane w taki sposób, że linia bazowa ich tekstu jest wyrównana wzdłuż linii poziomej.
Poniższy przykład ilustruje wynik przekazania wartości baseline do align-items własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
W przypadku, gdy kontener flex ma wiele linii (kiedy flex-wrap: wrap), właściwość align-content definiuje wyrównanie każdego wiersza w kontenerze.
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Ta właściwość akceptuje następujące wartości -
stretch - Linie w treści zostaną rozciągnięte, aby wypełnić pozostałą przestrzeń.
flex-start - Wszystkie wiersze w treści są pakowane na początku kontenera.
flex-end - Wszystkie wiersze w treści są pakowane na końcu pojemnika.
center - Wszystkie wiersze zawartości są zapakowane na środku pojemnika.
space-between - Dodatkowa przestrzeń jest równomiernie rozłożona między liniami.
space-around - Dodatkowa przestrzeń jest równomiernie rozłożona między wierszami z równą przestrzenią wokół każdego wiersza (w tym pierwszego i ostatniego wiersza)
środek
Po przekazaniu tej wartości do właściwości align-contentwszystkie linie są zapakowane na środku pojemnika.

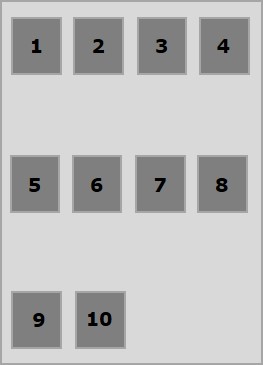
Poniższy przykład ilustruje wynik przekazania wartości center do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
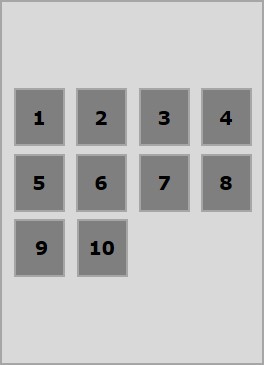
</html>To da następujący wynik -
flex-start
Po przekazaniu tej wartości do właściwości align-contentwszystkie linie są pakowane na początku kontenera.

Poniższy przykład ilustruje wynik przekazania wartości flex-start do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
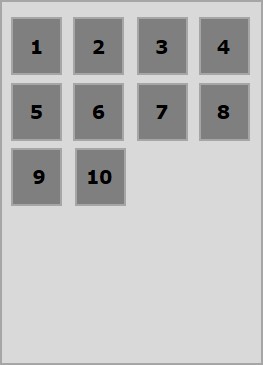
</html>To da następujący wynik -
elastyczny koniec
Po przekazaniu tej wartości do właściwości align-contentwszystkie linie są pakowane na końcu kontenera.

Poniższy przykład ilustruje wynik przekazania wartości flex-end do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
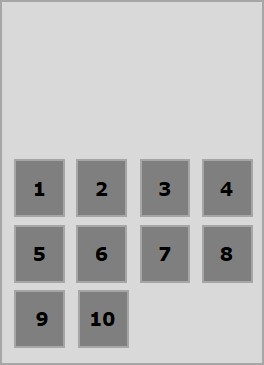
</html>To da następujący wynik -
rozciągać
Po przekazaniu tej wartości do właściwości align-content, linie rozciągną się, aby wypełnić pozostałą przestrzeń.

Poniższy przykład ilustruje wynik przekazania wartości stretch do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
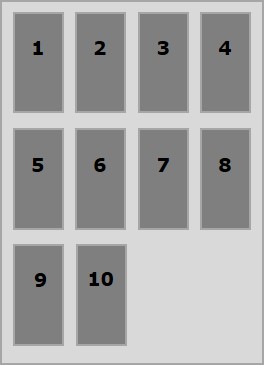
</html>To da następujący wynik -
przestrzeń wokół
Po przekazaniu tej wartości do właściwości align-content, dodatkowa przestrzeń jest równomiernie rozłożona między wierszami z równą przestrzenią wokół każdego wiersza (w tym pierwszego i ostatniego wiersza).

Poniższy przykład ilustruje wynik przekazania wartości space-around do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
przestrzeń pomiędzy
Po przekazaniu tej wartości do właściwości align-content, dodatkowa przestrzeń jest równomiernie rozłożona między liniami, gdzie pierwsza linia będzie na górze, a ostatnia linia na dole kontenera.

Poniższy przykład ilustruje wynik przekazania wartości space-between do align-content własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
Plik flex-order właściwość służy do określenia kolejności elementu flexbox.
Poniższy przykład ilustruje orderwłasność. Tutaj tworzymy sześć kolorowych pudełek z etykietami 1, 2, 3, 4, 5, 6, ułożonymi w tej samej kolejności i zmieniamy ich kolejność w kolejności: 1, 2, 5, 6, 3, 4, używając właściwość flex-order.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
- Zamawianie
Możesz również przypisać wartości –ve do kolejności, jak pokazano poniżej.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
flex-base
Używamy flex-basis właściwość, aby zdefiniować domyślny rozmiar elementu elastycznego przed dystrybucją miejsca.
Poniższy przykład ilustruje użycie właściwości flex-base. Tutaj tworzymy 3 kolorowe pudełka i ustalamy ich rozmiar na 150 px.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>To da następujący wynik -
flex-grow
Używamy flex-grow właściwość, aby ustawić flex-growczynnik. W przypadku nadmiaru miejsca w kontenerze określa, o ile powinien wzrosnąć dany element elastyczny.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>To da następujący wynik -
flex-shrink
Używamy właściwości flex-shrink, która służy do ustawiania flex shrink-factor. W przypadku, gdy w kontenerze nie ma wystarczającej ilości miejsca, określa, o ile element elastyczny powinien się zmniejszyć.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>To da następujący wynik -
zgiąć
Istnieje skrót do ustawiania wartości dla wszystkich tych trzech właściwości jednocześnie; to się nazywaflex. Korzystając z tej właściwości, można jednocześnie ustawić wartości flex-grow, flex-shrink i flex-base. Oto składnia tej właściwości.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Ta właściwość jest podobna do align-items, ale tutaj jest stosowany do pojedynczych elementów elastycznych.
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Ta właściwość akceptuje następujące wartości -
flex-start - Element elastyczny zostanie wyrównany pionowo u góry kontenera.
flex-end - Element elastyczny zostanie wyrównany pionowo na dole kontenera.
flex-center - Element elastyczny zostanie wyrównany pionowo na środku kontenera.
Stretch - Element flex zostanie wyrównany w pionie tak, aby wypełniał całą pionową przestrzeń kontenera.
baseline - Element elastyczny zostanie wyrównany do linii bazowej osi poprzecznej.
flex-start
Po przekazaniu tej wartości do właściwości align-self, konkretny element flex zostanie wyrównany pionowo na górze kontenera.

Poniższy przykład ilustruje wynik przekazania wartości flex-start do align-self własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
elastyczny koniec
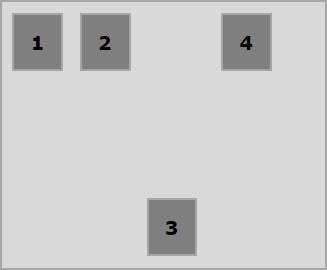
Po przekazaniu tej wartości do właściwości align-self, określony element elastyczny zostanie wyrównany pionowo na dnie pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości flex-end do align-self własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
środek
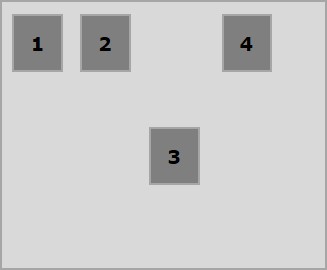
Przekazywanie wartości center do nieruchomości align-self, określony element elastyczny zostanie wyrównany pionowo na środku pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości center do align-self własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
rozciągać
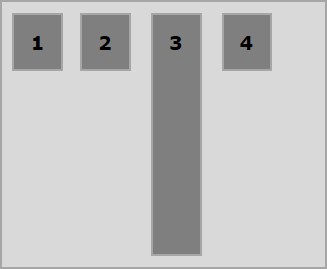
Po przekazaniu tej wartości do właściwości align-self, konkretny element elastyczny, który zostanie wyrównany w pionie, tak aby wypełniał całą pionową przestrzeń kontenera.

Poniższy przykład ilustruje wynik przekazania wartości stretch do pliku align-self własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -