Flexbox - wyrównaj elementy
Plik align-items właściwość jest taka sama jak justify content. Ale tutaj elementy zostały wyrównane w poprzek dostępu (w pionie).
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;Ta właściwość akceptuje następujące wartości -
flex-start - Elementy flex zostały wyrównane pionowo u góry kontenera.
flex-end - Elementy flex zostały wyrównane pionowo u dołu kontenera.
flex-center - Elementy flex zostały wyrównane pionowo na środku kontenera.
stretch - Elementy flex zostały wyrównane w pionie tak, że wypełniają całą pionową przestrzeń kontenera.
baseline - Elementy flex zostały wyrównane w taki sposób, że linia bazowa ich tekstu była wyrównana wzdłuż linii poziomej.
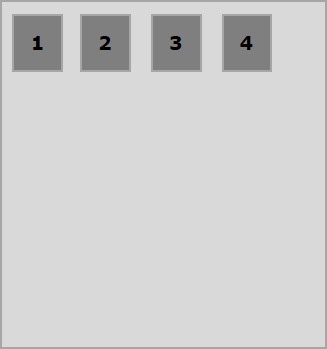
flex-start
Po przekazaniu tej wartości do właściwości align-items, elementy flex zostały wyrównane pionowo u góry kontenera.

Poniższy przykład ilustruje wynik przekazania wartości flex-start do align-items własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
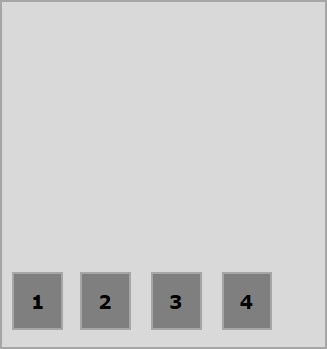
elastyczny koniec
Po przekazaniu tej wartości do właściwości align-itemselementy elastyczne są wyrównane pionowo na dnie pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości flex-end do align-items własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
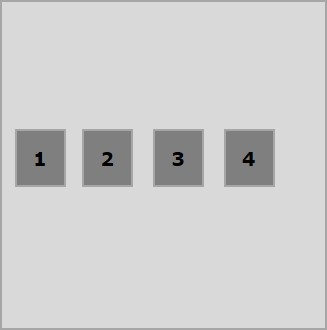
środek
Po przekazaniu tej wartości do właściwości align-items, elementy elastyczne są wyrównane pionowo na środku pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości flex-center do align-items własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
rozciągać
Po przekazaniu tej wartości do właściwości align-itemselementy elastyczne są ustawione pionowo tak, że wypełniają całą pionową przestrzeń pojemnika.

Poniższy przykład ilustruje wynik przekazania wartości stretch do align-items własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -
linia bazowa
Po przekazaniu tej wartości do właściwości align-items, elementy flex są wyrównane w taki sposób, że linia bazowa ich tekstu jest wyrównana wzdłuż linii poziomej.
Poniższy przykład ilustruje wynik przekazania wartości baseline do align-items własność.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>To da następujący wynik -