PyGTK - klasa kalendarza
Widget Kalendarz w zestawie narzędzi PyGTK wyświetla prosty kalendarz z widokiem jednego miesiąca na raz. Domyślnie wyświetlane są elementy sterujące nawigacją umożliwiające zmianę miesiąca i roku. Opcje wyświetlania można odpowiednio skonfigurować.
Wartość właściwości month mieści się w przedziale od 0 do 11, a właściwości date od 1 do 31.
Istnieje prosty konstruktor do tworzenia obiektu gtk.Calendar -
cal = gtk.Calendar()Domyślny styl wyświetlania pokazuje bieżący miesiąc i rok, a także nazwy dni.
Klasa gtk.Calendar ma następujące metody -
Calendar.select_month (mm, yy) - Zmienia sposób wyświetlania kalendarza na określony mm i yy.
Calendar.select_day (dd) - wybiera określony plik dd w kalendarzu, gdy ma wartość od 1 do 31. Jeśli dd wynosi 0, to aktualny dzień zostaje usunięty.
Calendar.display_options () - ustawia opcje wyświetlania kalendarza na wartość określoną przez flags. Możliwe opcje wyświetlania to kombinacja:
| gtk.CALENDAR_SHOW_HEADING | Określa, że powinien być wyświetlany miesiąc i rok. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Określa, że powinny występować trzyliterowe opisy dni. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Uniemożliwia użytkownikowi przełączanie miesięcy z kalendarzem. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Wyświetla numery tygodni w bieżącym roku po lewej stronie kalendarza. |
| gtk.CALENDAR_WEEK_START_MONDAY | Rozpoczyna tydzień kalendarzowy w poniedziałek zamiast domyślnej niedzieli. |
Calendar.get_date () - Pobiera bieżący rok, miesiąc i wybrane numery kalendarza jako krotkę (rok, miesiąc, dzień).
Widżet gtk.Calendar emituje następujące sygnały -
| wybrany dzień | Jest to emitowane, gdy dzień zostanie wybrany przez użytkownika lub programowo. |
| zmieniony miesiąc | Jest to emitowane, gdy miesiąc kalendarzowy zostanie zmieniony programowo lub przez użytkownika. |
| w następnym miesiącu | Jest to emitowane, gdy użytkownik kliknie element sterujący nawigacją „następny miesiąc” w nagłówku kalendarza. |
| Następny rok | Jest to emitowane, gdy użytkownik kliknie element sterujący nawigacją „następny rok” w nagłówku kalendarza. |
| poprzedni miesiąc | Jest to emitowane, gdy użytkownik kliknie element sterujący nawigacją „Poprzedni miesiąc” w nagłówku kalendarza. |
| rok poprzedni | Jest to emitowane, gdy użytkownik kliknie element sterujący nawigacją „rok poprzedni” w nagłówku kalendarza. |
W poniższym przykładzie kontrolka gtk.Calendar i cztery przyciski są umieszczone w oknie najwyższego poziomu.
Po kliknięciu przycisku „nagłówek” opcje wyświetlania Kalendarza są ustawione na SHOW_HEADING -
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)Gdy użytkownik kliknie przycisk „nazwa dnia”, wywołanie zwrotne ustawia opcje wyświetlania na SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)Obie opcje wyświetlania są włączone po naciśnięciu przycisku „oba”. Po pierwsze, wszystkie flagi opcji wyświetlania są usuwane, ustawiając je na 0.
self.cal.set_display_options(0)Przycisk „ustaw” powoduje wyświetlenie okna komunikatu wyświetlającego aktualnie zaznaczoną datę.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()Przykład
Przestrzegaj następującego kodu -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
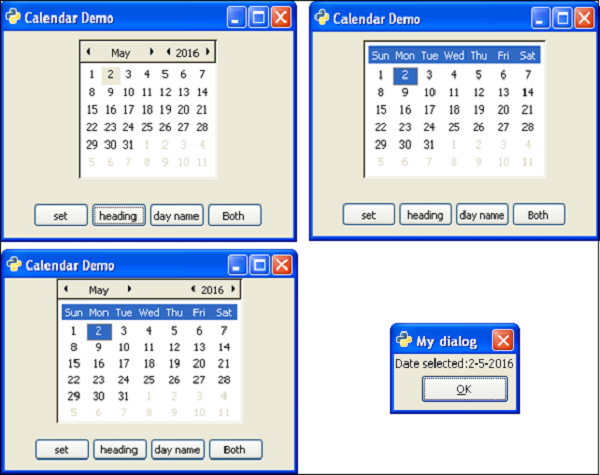
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -