PyGTK - Szybki przewodnik
PyGTK to zestaw opakowań napisanych w Pythonie i C dla biblioteki GTK + GUI. Jest częścią projektu GNOME. Oferuje wszechstronne narzędzia do tworzenia aplikacji desktopowych w Pythonie. Dostępne są również powiązania Pythona dla innych popularnych bibliotek GUI.
PyQtto port Pythona biblioteki QT. Nasz poradnik dotyczący PyQt można znaleźćhere. Podobnie zestaw narzędzi wxPython to powiązanie Pythona dla wxWidgets, innej popularnej międzyplatformowej biblioteki GUI. Nasz poradnik wxPython jest dostępnyhere.
GTK+lub GIMP Toolkit to wieloplatformowy zestaw narzędzi do tworzenia graficznych interfejsów użytkownika. Oferując pełny zestaw widżetów, GTK + nadaje się do projektów obejmujących zarówno małe, jednorazowe narzędzia, jak i kompletne zestawy aplikacji.
GTK + został zaprojektowany od podstaw do obsługi wielu języków. PyGTK to opakowanie Pythona dla GTK +.
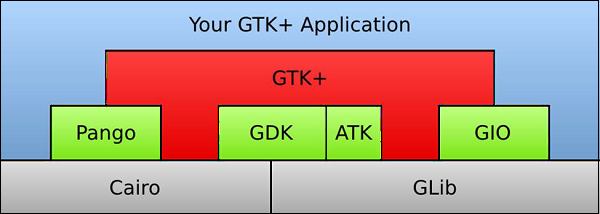
GTK + jest zbudowany wokół następujących czterech bibliotek -
Glib- Niskopoziomowa biblioteka podstawowa, która stanowi podstawę GTK +. Zapewnia obsługę struktury danych dla C.
Pango - Biblioteka do układu i renderowania tekstu z naciskiem na internacjonalizację.
Cairo - Biblioteka grafiki 2D z obsługą wielu urządzeń wyjściowych (w tym X Window System, Win32)
ATK - Biblioteka zawierająca zestaw interfejsów zapewniających narzędzia ułatwień dostępu, takie jak czytniki ekranu, lupy i alternatywne urządzenia wejściowe.

PyGTK ułatwia proces i pomaga w tworzeniu programów z graficznym interfejsem użytkownika przy użyciu języka programowania Python. Podstawowa biblioteka GTK + zawiera wszelkiego rodzaju elementy wizualne i narzędzia do tworzenia w pełni funkcjonalnych aplikacji na pulpit GNOME. PyGTK to biblioteka wieloplatformowa. Jest to bezpłatne oprogramowanie rozpowszechniane na licencji LGPL.
PyGTK jest zbudowany wokół GTK + 2.x. W celu tworzenia aplikacji dla GTK +3 dostępne są również wiązania PyGObject.
PyGTK dla Microsoft Windows
Instalacja PyGTK dla Microsoft Windows obejmuje następujące kroki -
Step 1 - Zainstaluj 32-bitowy interpreter Pythona (najnowsza dystrybucja Pythona 2.7)
Step 2 - Pobierz i zainstaluj środowisko wykonawcze GTK +.
Step 3 - Pobierz i zainstaluj środowisko wykonawcze GTK + -https://ftp.gnome.org
Step 4 - Zaleca się również pobranie modułów PyCairo i PyGobject z następujących adresów URL - https://ftp.gnome.org https://ftp.gnome.org/pub
Step 5- Dla wygody dostępny jest także instalator typu „wszystko w jednym”, który obsługuje wszystkie zależności PyGTK. Pobierz i zainstaluj najnowszy kompleksowy instalator dla systemu Windows z następującego adresu URL -https://ftp.gnome.org/pub/GNOME
PyGTK dla systemu Linux
PyGTK jest zawarty w większości dystrybucji Linuksa (w tym Debian, Fedora, Ubuntu, RedHat itp.); kod źródłowy można również pobrać i skompilować z następującego adresu URL
https://ftp.gnome.org/pub/GNOME/sources/pygtk/2.24/
Tworzenie okna za pomocą PyGTK jest bardzo proste. Aby kontynuować, musimy najpierw zaimportować moduł gtk do naszego kodu.
import gtkModuł gtk zawiera klasę gtk.Window. Jego obiekt tworzy okno najwyższego poziomu. Wyprowadzamy klasę z gtk.Window.
class PyApp(gtk.Window):Zdefiniuj konstruktora i wywołaj show_all() metoda klasy gtk.window.
def __init__(self):
super(PyApp, self).__init__()
self.show_all()Musimy teraz zadeklarować obiekt tej klasy i uruchomić pętlę zdarzeń, wywołując jego metodę main ().
PyApp()
gtk.main()Zaleca się dodanie etykiety “Hello World” w oknie nadrzędnym.
label = gtk.Label("Hello World")
self.add(label)Poniżej znajduje się pełny kod do wyświetlenia “Hello World”-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_default_size(300,200)
self.set_title("Hello World in PyGTK")
label = gtk.Label("Hello World")
self.add(label)
self.show_all()
PyApp()
gtk.main()Implementacja powyższego kodu da następujący wynik -

Moduł PyGTK zawiera różne widgety. Klasa gtk.Object działa jako klasa bazowa dla większości widżetów, a także dla niektórych klas niebędących widżetami. Okno najwyższego poziomu dla aplikacji desktopowych używających PyGTK jest dostarczane przez klasę gtk.Window. W poniższej tabeli wymieniono ważne widgety i ich funkcje -
| S.NO | Klasy i opis |
|---|---|
| 1 | gtk.Widget To jest klasa gtk.base dla wszystkich widżetów PyGTK. gtk.Widget zapewnia wspólny zestaw metod i sygnałów dla widżetów. |
| 2 | gtk.Window To jest okno najwyższego poziomu, które zawiera jeden widżet podrzędny. gtk.Window to obszar wyświetlania ozdobiony paskiem tytułu i elementami umożliwiającymi użytkownikowi zamykanie, zmianę rozmiaru i przesuwanie okna. |
| 3 | gtk.Button To jest widget z przyciskiem, który po kliknięciu wysyła sygnał. gtk.Button jest zwykle wyświetlany jako przycisk z etykietą tekstową i jest zwykle używany do dołączania funkcji wywołania zwrotnego. |
| 4 | gtk.Entry To jest widżet do wprowadzania tekstu w jednym wierszu. |
| 5 | gtk.Label Ten widget wyświetla ograniczoną ilość tekstu tylko do odczytu. |
| 6 | gtk.ButtonBox To jest klasa bazowa dla widżetów, które zawierają wiele przycisków. |
| 7 | gtk.HBox To jest kontener, który organizuje swoje widżety podrzędne w jeden poziomy wiersz. |
| 8 | gtk.VBox To jest kontener, który organizuje swoje widżety podrzędne w jednej kolumnie. |
| 9 | gtk.Fixed Jest to kontener, który może umieszczać widżety podrzędne w ustalonych pozycjach i o stałych rozmiarach, podanych w pikselach. |
| 10 | gtk.Layout Zapewnia to nieskończony przewijalny obszar zawierający widżety potomne i niestandardowe rysunki. |
| 11 | gtk.MenuItem Ten widget implementuje wygląd i zachowanie elementów menu. Wyprowadzone podklasy widżetów z gtk.MenuItem są jedynymi poprawnymi elementami podrzędnymi menu. Po wybraniu przez użytkownika mogą wyświetlić menu podręczne lub wywołać skojarzoną funkcję lub metodę |
| 12 | gtk.Menu Jest to rozwijane menu składające się z listy obiektów MenuItem, po których użytkownik może nawigować i aktywować je w celu wykonywania funkcji aplikacji. |
| 13 | gtk.MenuBar Spowoduje to wyświetlenie elementów menu poziomo w oknie aplikacji lub oknie dialogowym. |
| 14 | gtk.ComboBox Ten widget służy do wybierania pozycji z listy. |
| 15 | gtk.Scale Jest to poziomy lub pionowy suwak służący do wybierania wartości liczbowej. |
| 16 | gtk.Scrollbar Spowoduje to wyświetlenie poziomego lub pionowego paska przewijania. |
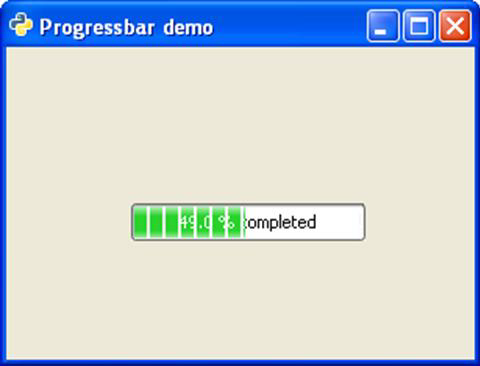
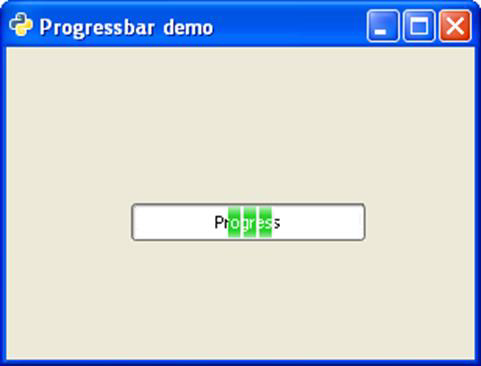
| 17 | gtk.ProgressBar Służy do wyświetlania postępu długotrwałej operacji. |
| 18 | gtk.Dialog Spowoduje to wyświetlenie wyskakującego okienka z informacjami o użytkowniku i jego działaniami. |
| 19 | gtk.Notebook Ten widżet to kontener, którego elementy podrzędne nakładają się na strony, które można przełączać za pomocą etykiet kart. |
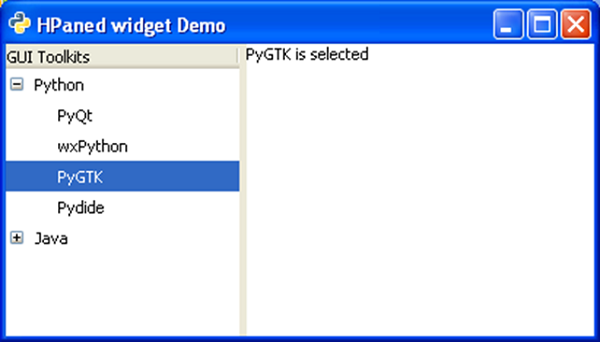
| 20 | gtk.Paned Jest to klasa bazowa dla widżetów z dwoma panelami ułożonymi poziomo lub pionowo. Widgety podrzędne są dodawane do okienek widżetu. Użytkownik może regulować podział na dwoje dzieci. |
| 21 | gtk.TextView Ten widget wyświetla zawartość obiektu TextBuffer. |
| 22 | gtk.Toolbar Ten kontener zawiera i zarządza zestawem przycisków i widżetów na poziomym lub pionowym pasku. |
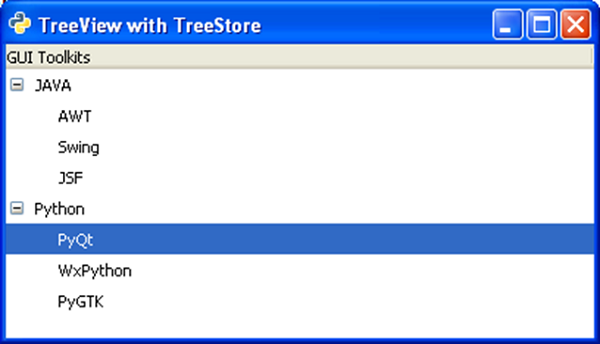
| 23 | gtk.TreeView Ten widget wyświetla zawartość standardowego TreeModel (ListStore, TreeStore, TreeModelSort) |
| 24 | gtk.DrawingArea Ten widget pomaga w tworzeniu niestandardowych elementów interfejsu użytkownika. gtk.DrawingArea jest zasadniczo pustym widżetem zawierającym okno, w którym można rysować. |
| 25 | gtk.Calendar Ten widget wyświetla kalendarz i umożliwia użytkownikowi wybranie daty. |
| 26 | gtk.Viewport Ten widget wyświetla część większego widżetu. |
Obiekt klasy gtk.Window udostępnia widżet, który użytkownicy często uważają za Wwindow. Ten widget jest kontenerem, dlatego może zawierać jeden widget podrzędny. Zapewnia wyświetlany obszar ozdobiony paskiem tytułu i kontrolkami zmiany rozmiaru.
Klasa gtk.Window ma następujący konstruktor -
gtk.Window(type)Parametr typu przyjmuje jedną z następujących wartości -
| gtk.WINDOW_TOPLEVEL (domyślnie) | To okno nie ma rodzica. Okna najwyższego poziomu to główne okno i okna dialogowe aplikacji. |
| gtk.WINDOW_POPUP | To okno nie ma ramy ani dekoracji. W menu i podpowiedziach używane jest wyskakujące okienko. |
Poniżej wymieniono niektóre z ważnych metod klasy gtk.Window -
| S.NO | Metody i opis |
|---|---|
| 1 | set_title(string) To ustawia właściwość "title" gtk.window na wartość określoną przez title. Tytuł okna zostanie wyświetlony na pasku tytułu. |
| 2 | get_title() Zwraca tytuł okna, jeśli jest ustawiony. |
| 3 | set_position() To ustawia pozycję okna. Wstępnie zdefiniowane stałe pozycji to -
|
| 3 | set_focus() Spowoduje to ustawienie określonego widgetu jako widgetu aktywności dla okna. |
| 4 | set_resizable() Tak jest domyślnie. set_resizable () pomaga użytkownikowi ustawić rozmiar okna. |
| 5 | set_decorated() Tak jest domyślnie. Jeśli fałsz, pasek tytułu i opcje zmiany rozmiaru okna zostaną wyłączone. |
| 6 | set_modal() Jeśli prawda, okno staje się modalne i uniemożliwia interakcję z innymi oknami. Służy do widżetów okien dialogowych. |
| 7 | set_default_size() Spowoduje to ustawienie domyślnego rozmiaru okna na określoną szerokość i wysokość w pikselach. |
Widżet gtk.Window emituje następujące sygnały -
| aktywuj-domyślne | Jest to emitowane, gdy domyślny widget podrzędny okna jest aktywowany zwykle przez naciśnięcie klawisza Return lub Enter. |
| aktywuj-skup się | Jest to emitowane, gdy widżet podrzędny z fokusem jest aktywowany zwykle przez naciśnięcie klawisza spacji przez użytkownika. |
| skup się na ruchu | Jest to emitowane, gdy fokus zostanie zmieniony w widżetach potomnych okna, gdy użytkownik naciśnie klawisz Tab, Shift + Tab lub klawisze strzałek w górę, w dół, w lewo lub w prawo. |
| ustawić ostrość | Jest to emitowane, gdy fokus zmienia się na widget w window. |
Widżet gtk.Button jest zwykle wyświetlany jako przycisk z etykietą tekstową. Zwykle jest używany do dołączania funkcji lub metody wywołania zwrotnego, która jest wywoływana po kliknięciu przycisku.
Klasa gtk.Button ma następujący konstruktor -
gtk.Button(label = None, stock = None, use_underline = True)W którym,
Label - Tekst do wyświetlenia obok etykiety przycisku
Stock- Identyfikator zapasów identyfikujący obraz i tekst giełdowy do wykorzystania na przycisku. Wartość domyślna to Brak.
Underline - Jeśli prawda, podkreślenie w tekście wskazuje, że następny znak należy podkreślić i użyć jako akceleratora mnemonicznego.
Niektóre z predefiniowanych stałych parametrów magazynowych to -
- STOCK_OK
- STOCK_STOP
- STOCK_YES
- STOCK_NO
- STOCK_QUIT
- STOCK_CANCEL
- STOCK_CLOSE
Klasa Button ma następujące ważne metody -
| S.NO | Metody i opis |
|---|---|
| 1 | set_label() Spowoduje to ustawienie tekstu etykiety przycisku na etykietę. Ten ciąg jest również używany do wybierania pozycji magazynowej, jeśli właściwość „use_stock” ma wartość True. |
| 2 | get_label() Spowoduje to pobranie tekstu z etykiety przycisku |
| 3 | set_focus_on_click() Jeśli Prawda, przycisk przejmuje fokus po kliknięciu myszą. |
| 4 | set_alignment() To jest poziome i pionowe wyrównanie widżetu podrzędnego. Wartość mieści się w zakresie od 0,0 do 1,0. |
| 5 | set_image() To ustawia właściwość image na wartość image. Właściwość „gtkbutton-images” powinna mieć wartość True. |
Następujące sygnały są emitowane przez widżet Przycisk -
| Aktywuj | Jest to emitowane, gdy plik gtk.Widget's activate()wywoływana jest metoda. W przypadku przycisku powoduje to wysłanie sygnału „kliknięcia”. |
| kliknięto | Jest to emitowane po naciśnięciu i zwolnieniu przycisku myszy, gdy wskaźnik znajduje się nad przyciskiem lub po uruchomieniu przycisku za pomocą klawiatury. |
Widżet Etykieta jest przydatny do wyświetlania tekstu nieedytowalnego. Etykieta jest używana wewnętrznie przez wiele innych widżetów. Na przykład Button ma etykietę pokazującą tekst na twarzy. Podobnie obiekty MenuItem mają etykietę. Etykieta jest obiektem bez okien, więc nie może bezpośrednio odbierać zdarzeń.
Klasa Label ma prostego konstruktora -
gtk.Label(str = None)Następujące przydatne metody mogą być używane z obiektem Label -
| S.NO | Metody i opis |
|---|---|
| 1 | set_text() Spowoduje to ustawienie nowego tekstu jako etykiety |
| 2 | get_text() Zwraca tekst z etykiety |
| 3 | set_use_underline() Jeśli prawda, podkreślenie w tekście wskazuje, że należy użyć następnego znaku jako klawisza skrótu mnemonicznego. |
| 4 | set_justify To ustawia wyrównanie linii w tekście etykiety względem siebie. Możliwe wartości to - gtk.JUSTIFY_LEFT, gtk.JUSTIFY_RIGHT, gtk.JUSTIFY_CENTER i gtk.JUSTIFY_FILL. |
| 5 | Set_line_wrap() Jeśli prawda, wiersz zostanie zawinięty |
| 6 | set_selectable() Jeśli prawda, tekst etykiety można wybrać do kopiowania i wklejania |
| 7 | set_width_chars() Ustawia szerokość etykiety |
Następujące sygnały są emitowane przez widżet etykiety -
| aktywuj-bieżący-link | Jest to emitowane, gdy użytkownik aktywuje łącze w etykiecie. |
| aktywuj-link | To jest emitowane, aby aktywować identyfikator URI. |
| skopiuj schowek | Jest to emitowane, gdy tekst jest kopiowany z etykiety do schowka. |
Widżet wprowadzania to jednowierszowy widżet do wprowadzania tekstu. Jeśli wprowadzony tekst jest dłuższy niż alokacja widgetu, widget zostanie przewinięty, tak że pozycja kursora będzie widoczna.
Pole wejściowe można konwertować w trybie hasła za pomocą metody set_visibility () tej klasy. Wprowadzony tekst jest zastępowany przez znak wybrany metodą invisible_char (), domyślnie „*”.
Klasa Entry ma następujący konstruktor -
gtk.Entry(max = 0)Tutaj max oznacza maksymalną długość pola wprowadzania w znakach. Parametr przyjmuje wartość liczbową (0-65536).
W poniższej tabeli przedstawiono ważne metody klasy Entry -
| S.NO | Metody i opis |
|---|---|
| 1 | set_visibility(visible) Jeśli false, zawartość jest zasłonięta przez zastąpienie znaków domyślnym niewidocznym znakiem - „*” |
| 2 | set_invisible_char(char) Domyślne znaki „*” w polu wprowadzania są zastępowane znakami |
| 3 | set_max_length(x) Spowoduje to ustawienie właściwości „max-length” na wartość x. (0-65536) |
| 4 | set_text(str) Spowoduje to ustawienie właściwości „text” na wartość str. Ciąg wstr zastępuje aktualną treść wpisu. |
| 5 | get_text() Zwraca wartość właściwości „text”, która jest łańcuchem zawierającym treść wpisu. |
| 6 | set_alignment() Spowoduje to ustawienie właściwości „xalign” na wartość xalign. set_alignment () kontroluje poziome pozycjonowanie treści w polu Entry. |
Następujące sygnały są emitowane przez widżet wejściowy -
| Aktywuj | Jest to emitowane, gdy wpis jest aktywowany przez działanie użytkownika lub programowo za pomocą gtk.Widget.activate() metoda. |
| Backspace | Jest to emitowane, gdy plik Backspace klawisz jest wprowadzany z klawiatury. |
| skopiuj schowek | Jest to emitowane, gdy tekst zaznaczenia we wpisie jest kopiowany do schowka. |
| wyciąć schowek | Jest to emitowane, gdy zaznaczenie we wpisie jest wycinane i umieszczane w schowku. |
| wklej-schowek | Jest to emitowane, gdy zawartość schowka zostanie wklejona do wpisu. |
W przeciwieństwie do aplikacji w trybie konsoli, która jest wykonywana sekwencyjnie, aplikacja oparta na graficznym interfejsie użytkownika jest sterowana zdarzeniami. Plikgtk.main()funkcja uruchamia nieskończoną pętlę. Zdarzenia występujące w GUI są przekazywane do odpowiednich funkcji zwrotnych.
Każdy widget PyGTK, który jest pochodną klasy GObject, jest przeznaczony do emisji ‘signal’w odpowiedzi na jedno lub więcej wydarzeń. Sam sygnał nie wykonuje żadnej akcji. Zamiast tego jest „połączony” z funkcją wywołania zwrotnego.
Niektóre sygnały są dziedziczone przez widżet, podczas gdy inne są specyficzne dla widżetu. Na przykład sygnał „toggled” jest emitowany przez widżet toggleButton.
Program obsługi sygnału jest konfigurowany przez wywołanie connect() metoda klasy gtk.widget.
handler_id = object.connect(name, func, func_data)Pierwszy argument, name, to łańcuch zawierający nazwę sygnału, który chcesz przechwycić.
Drugi argument, func, to funkcja oddzwaniania, którą chcesz wywołać, gdy zostanie złapana.
Trzeci argument, func_data, dane, które chcesz przekazać do tej funkcji.
Identyfikator programu obsługi, który służy do jednoznacznego identyfikowania metody wywołania zwrotnego.
Na przykład, aby wywołać funkcję onClicked () po kliknięciu przycisku, użyj następującej składni -
btn.connect("clicked",onClicked,None)Funkcja onClicked () jest zdefiniowana jako -
def onClicked(widget, data=None):Jeśli metoda wywołania zwrotnego jest metodą obiektową, otrzymuje self jako dodatkowy argument -
def onClicked(self, widget, data=None):Przykład
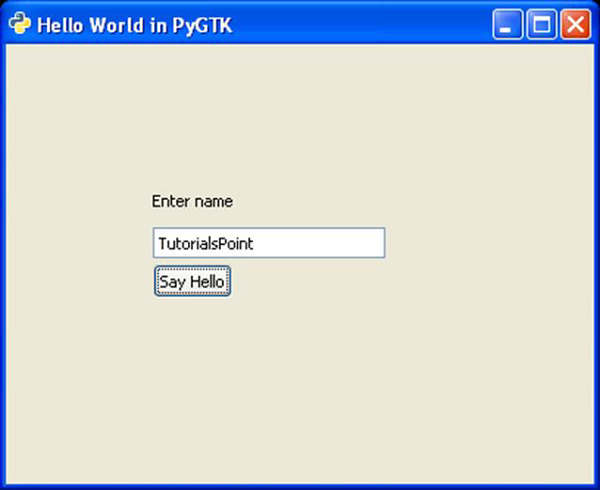
W poniższym przykładzie Button jest dodawany do gtk.Window. Po kliknięciu przycisku drukowany jest komunikat „Hello World”.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("clicked",self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget):
print "hello",self.entry.get_text()
PyApp()
gtk.main()Uruchom powyższy kod z zachęty Pythona. Zostanie wyświetlone następujące wyjście -

Po naciśnięciu przycisku na konsoli wyświetlane są następujące dane wyjściowe -
Hello TutorialsPointOprócz mechanizmu sygnalizacyjnego zdarzenia systemowe okien mogą być również połączone z funkcjami zwrotnymi. Zmiana rozmiaru okna, naciśnięcie klawisza, zdarzenie przewijania itp. To tylko niektóre z typowych zdarzeń systemu okien. Te zdarzenia są zgłaszane do głównej pętli aplikacji. Stamtąd są przekazywane za pośrednictwem sygnałów do funkcji zwrotnych.
Poniżej wymieniono niektóre zdarzenia systemowe -
- button_press_event
- button_release_event
- scroll_event
- motion_notify_event
- delete_event
- destroy_event
- expose_event
- key_press_event
- key_release_event
Metoda connect () służy do powiązania zdarzenia z funkcją zwrotną zgodnie ze składnią -
Object.connect(name, function, data)Tutaj nazwa oznacza ciąg odpowiadający nazwie zdarzenia, które ma zostać przechwycone. I,function to nazwa callbackfunkcja, która ma zostać wywołana, gdy wystąpi zdarzenie. Dane to argument, który ma zostać przekazany do funkcji zwrotnej.
W związku z tym poniższy kod łączy widżet Button i przechwytuje zdarzenie button_press -
self.btn.connect("button_press_event", self.hello)Oto prototyp funkcji hello () -
def hello(self,widget,event):Przykład
Poniżej znajduje się kod obsługi zdarzeń przycisku -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("button_press_event", self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget,event):
print "hello",self.entry.get_text()
PyApp()
gtk.main()Po uruchomieniu powyższego kodu wyświetla na konsoli następujące dane wyjściowe -
Hello TutorialsPointBiblioteka PyGTK zapewnia różne klasy kontenerów do kontrolowania rozmieszczenia widżetów w oknie. Najłatwiej jest użyć plikufixed container class i umieść w nim widżet, określając jego współrzędne bezwzględne mierzone w pikselach.
Wykonajmy teraz następujące kroki -
Step 1 - Zadeklaruj obiekt fixed class
fixed = gtk.Fixed()Step 2 - Utwórz widget przycisku i dodaj go do stałego kontenera za pomocą put()metoda, która wymaga współrzędnych x i y. Tutaj przycisk zostanie umieszczony na pozycji (100,100).
btn = gtk.Button("Hello")
fixed.put(btn, 100,100)Step 3- Możesz umieścić wiele kontrolek w stałym kontenerze. I dodaj go do okna najwyższego poziomu i wywołajshow_all() metoda
self.add(fixed)
self.show_all()Ten układ absolutny nie jest jednak odpowiedni z następujących powodów:
- Pozycja widżetu nie zmienia się nawet po zmianie rozmiaru okna.
- Wygląd może nie być jednolity na różnych urządzeniach wyświetlających o różnych rozdzielczościach.
- Modyfikacja układu jest trudna, ponieważ może wymagać przeprojektowania całego formularza.
Poniżej znajduje się plik original window -

Poniżej znajduje się plik resized window -

Pozycja przycisku pozostaje tutaj niezmieniona.
PyGTK API zapewnia klasy kontenerów do ulepszonego zarządzania pozycjonowaniem widżetów wewnątrz kontenera. Zalety menedżerów układu w porównaniu z pozycjonowaniem bezwzględnym to -
- Widżety w oknie są automatycznie zmieniane.
- Zapewnia jednolity wygląd na urządzeniach wyświetlających o różnych rozdzielczościach.
- Dynamiczne dodawanie lub usuwanie widżetów jest możliwe bez konieczności przeprojektowywania.
gtk.Container działa jako klasa bazowa dla następujących klas -
- gtk.ButtonBox
- gtk.Box
- gtk.Alignment
- gtk.EventBox
- gtk.Table
Klasa gtk.Box to abstrakcyjna klasa definiująca funkcjonalność kontenera, w którym widżety są umieszczone w prostokątnym obszarze. Widżety gtk.HBox i gtk.VBox są z niego wyprowadzane.
Widżety potomne w gtk.Hbox są ułożone poziomo w tym samym wierszu. Z drugiej strony, widżety potomne gtk.VBox są ułożone pionowo w tej samej kolumnie.
Klasa gtk.Box używa następującego konstruktora -
gtk.Box(homogenous = True, spacing = 0)Właściwość homogeniczna jest domyślnie ustawiona na True. W rezultacie wszystkie widżety podrzędne mają równą alokację.
gtk.Box używa mechanizmu pakowania, aby umieścić w nim widżety potomne w odniesieniu do określonej pozycji, w odniesieniu do początku lub końca. Metoda pack_start () umieszcza widżety od początku do końca. Wręcz przeciwnie, metoda pack_end () umieszcza widżety od końca do początku. Alternatywnie możesz użyć metody add (), która jest podobna do pack_start ().
Następujące metody są dostępne dla gtk.HBox oraz gtk.VBox -
gtk_box_pack_start ()
gtk_box_pack_end ()
gtk_box_pack_start ()
Ta metoda dodaje child do pudełka, zapakowane w odniesieniu do początku pudełka -
pack_start(child, expand = True, fill = True, padding = 0)Poniżej przedstawiono parametry -
child - To jest obiekt widgetu, który ma zostać dodany do skrzynki
expand- To jest ustawione na Prawda, jeśli dziecko ma otrzymać dodatkowe miejsce w pudełku. Dodatkowa przestrzeń jest podzielona między wszystkie dzieciwidgets.
fill- Jeśli prawda, dodatkowe miejsce zostanie przydzielone dziecku. W przeciwnym razie ten parametr jest używany jako wypełnienie.
padding - To jest odstęp w pikselach między widżetami w pudełku.
gtk_box_pack_end ()
To dodaje dziecko do pudełka, zapakowane w odniesieniu do końca pudełka.
pack_end (child, expand = True, fill = True, padding = 0)Poniżej przedstawiono parametry -
child - To jest obiekt widgetu do dodania
expand- To jest ustawione na Prawda, jeśli dziecko ma otrzymać dodatkowe miejsce w pudełku. Ta dodatkowa przestrzeń jest podzielona między wszystkie widżety podrzędne.
fill - Jeśli prawda, dodatkowe miejsce zostanie przydzielone dziecku, które w innym przypadku zostanie użyte jako wypełnienie.
padding - Jest to odstęp w pikselach między widżetami w pudełku.
set_spacing (spacing) to funkcja, która ustawia liczbę pikseli do umieszczenia między elementami podrzędnymi pudełka.
Metoda add (widget)jest dziedziczona z klasy gtk.Container. Dodaje widżet do kontenera. Tej metody można użyć zamiast metody pack_start ().
Przykład
W przykładzie podanym poniżej okno najwyższego poziomu zawiera pionowe pole (pole obiektu gtk.VBox). Z kolei ma obiekt VBox vb i obiekt HBox hb. W górnym polu etykieta, widżet wprowadzania i przycisk są umieszczone pionowo. W dolnym polu kolejny zestaw etykiet, pozycji i przycisku jest umieszczony pionowo.
Przestrzegaj następującego kodu -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Box demo")
box = gtk.VBox()
vb = gtk.VBox()
lbl = gtk.Label("Enter name")
vb.pack_start(lbl, expand = True, fill = True, padding = 10)
text = gtk.Entry()
vb.pack_start(text, expand = True, fill = True, padding = 10)
btn = gtk.Button(stock = gtk.STOCK_OK)
vb.pack_start(btn, expand = True, fill = True, padding = 10)
hb = gtk.HBox()
lbl1 = gtk.Label("Enter marks")
hb.pack_start(lbl1, expand = True, fill = True, padding = 5)
text1 = gtk.Entry()
hb.pack_start(text1, expand = True, fill = True, padding = 5)
btn1 = gtk.Button(stock = gtk.STOCK_SAVE)
hb.pack_start(btn1, expand = True, fill = True, padding = 5)
box.add(vb)
box.add(hb)
self.add(box)
self.show_all()
PyApp()
gtk.main()Powyższy kod wygeneruje następujący wynik -

Klasa ButtonBox w interfejsie API gtk służy jako klasa bazowa dla kontenerów do przechowywania wielu przycisków w poziomie lub w pionie. Dwie podklasy HButtonBox i VButtonBox pochodzą z klasy ButtonBox, która sama jest podklasą klasy gtk.Box.
Pole przycisków służy do zapewnienia spójnego układu przycisków w całej aplikacji. Zapewnia jeden domyślny układ i domyślną wartość odstępów, które są trwałe we wszystkich widżetach.
Plik set_spacing() metody klasy gtk.Box można użyć do zmiany domyślnych odstępów między przyciskami w polu przycisków.
Domyślny układ przycisków można zmienić za pomocą set_default()metoda. Możliwe wartości układu przycisków to -
gtk.BUTTONBOX_SPREAD
gtk.BUTTONBOX_EDGE
gtk.BUTTONBOX_START
gtk.BUTTONBOX_END.
Przykład
W poniższym przykładzie obiekt VBox wewnątrz okna najwyższego poziomu zawiera wewnętrznie jeden obiekt VButtonBox i jeden obiekt HButtonBox, z których każdy zawiera dwa przyciski ułożone odpowiednio w pionie i poziomie.
Obserwuj kod -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Button Box demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
vb = gtk.VBox()
box1 = gtk.VButtonBox()
btn1 = gtk.Button(stock = gtk.STOCK_OK)
btn2 = gtk.Button(stock = gtk.STOCK_CANCEL)
box1.pack_start(btn1, True, True, 0)
box1.pack_start(btn2, True, True, 0)
box1.set_border_width(5)
vb.add(box1)
box2 = gtk.HButtonBox()
btn3 = gtk.Button(stock = gtk.STOCK_OK)
btn4 = gtk.Button(stock = gtk.STOCK_CANCEL)
ent = gtk.Entry()
box2.pack_start(btn3, True, True, 0)
box2.pack_start(btn4, True, True, 0)
box1.set_border_width(5)
vb.add(box2)
self.add(vb)
self.show_all()
PyApp()
gtk.main()Powyższy kod generuje następujące dane wyjściowe -

Ten widget okazuje się przydatny do kontrolowania wyrównania i rozmiaru jego widgetów potomnych. Ma cztery właściwości zwane xalign, yalign, xscale i yscale. Właściwości skali określają, ile wolnego miejsca zostanie wykorzystane przez widżety podrzędne. Właściwości wyrównania służą do umieszczania widgetu podrzędnego w dostępnym obszarze.
Wszystkie cztery właściwości przyjmują wartość zmiennoprzecinkową z zakresu od 0 do 1,0. Jeśli właściwość xscale i yscale jest ustawiona na 0, oznacza to, że widżet nie zajmuje żadnej wolnej przestrzeni, a jeśli jest ustawiona na 1, widżet pochłania maksymalną wolną przestrzeń odpowiednio w poziomie lub w pionie.
Właściwość xalign i yalign, jeśli jest ustawiona na 0, oznacza, że nie będzie wolnego miejsca po lewej lub powyżej widżetu. W przypadku ustawienia 1 maksymalna wolna przestrzeń będzie po lewej stronie lub nad widżetem.
Klasa gtk.alignment ma następujący konstruktor -
gtk.alignment(xalign = 0.0, yalign = 0.0, xscale = 0.0, yscale = 0.0)Gdzie,
xalign - Jest ułamkiem poziomej wolnej przestrzeni po lewej stronie widżetu podrzędnego.
yalign - Jest ułamkiem pionowej wolnej przestrzeni nad widżetem podrzędnym.
xscale - Jest to ułamek poziomej wolnej przestrzeni, którą zajmuje widżet podrzędny.
yscale - Jest to ułamek pionowej wolnej przestrzeni, którą zajmuje widżet dziecka.
Przykład
Poniższy kod demonstruje użycie widżetu gtk.alignment. Vbox w oknie najwyższego poziomu ma umieszczony w nim górny Vbox i dolny Hbox. W górnym pionowym polu etykieta i widżet Wejście są umieszczone w taki sposób, że po lewej stronie 50% miejsca jest wolne, a ponad 25% jest zajęte przez przypisanie 0,5 xalign i 0,25 do właściwości yalign.
W dolnym HBox cała dostępna wolna przestrzeń znajduje się po lewej stronie. Osiąga się to poprzez przypisanie 1 do właściwości xalign. W związku z tym dwa przyciski w poziomym polu są wyrównane do prawej.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Alignment demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
ok = gtk.Button("OK")
ok.set_size_request(70, 30)
close = gtk.Button("Close")
hbox.add(ok)
hbox.add(close)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Powyższy kod daje następujące dane wyjściowe -

Niektóre widżety w zestawie narzędzi PyGTK nie mają własnego okna. Takie widżety bez okien nie mogą odbierać sygnałów zdarzeń. Takie widgety, na przykład etykieta, umieszczone w skrzynce zdarzeń mogą odbierać sygnały.
EventBox to niewidoczny kontener, który zapewnia okno do widżetów bez okien. Ma prosty konstruktor bez argumentów -
gtk.EventBox()Przykład
W poniższym przykładzie dwa widżety gtk.EventBox są umieszczone w oknie najwyższego poziomu. Wewnątrz każdego wydarzenia jest dodawana etykieta. Eventbox jest teraz połączony z funkcją wywołania zwrotnego w celu przetworzenia na nim button_press_event. Ponieważ samo pole zdarzeń jest niewidoczne, w rzeczywistości zdarzenie występuje na osadzonej etykiecie. Stąd, gdy klikniemy dowolną etykietę, wywoływana jest odpowiednia funkcja zwrotna.
Obserwuj kod -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("EventBox demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
fixed = gtk.Fixed()
event1 = gtk.EventBox()
label1 = gtk.Label("Label 1")
event1.add(label1)
fixed.put(event1, 80,20)
event1.connect("button_press_event",self.hello1)
event2 = gtk.EventBox()
label2 = gtk.Label("Label 2")
event2.add(label2)
event2.connect("button_press_event",self.hello2)
fixed.put(event2, 80,70)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def hello1(self, widget, event):
print "clicked label 1"
def hello2(self, widget, event):
print "clicked label 2"
PyApp()
gtk.main()Powyższy kod generuje następujące dane wyjściowe -

Po kliknięciu etykiety 1 na konsoli zostanie wydrukowany komunikat „kliknięta etykieta 1”. Podobnie, po kliknięciu etykiety 2 drukowany jest komunikat „kliknięta etykieta 2”.
Gtk.Layout to widget kontenera podobny do gtk.Fixed. Widżety są umieszczane w widgecie Układ poprzez określenie współrzędnych bezwzględnych. Jednak układ różni się od stałego widżetu w następujący sposób -
Widżet układu może mieć nieskończoną szerokość i wysokość. Maksymalna wartość szerokości i wysokości jest ograniczona rozmiarem liczby całkowitej bez znaku.
Widżet gtk.DrawingArea można umieścić w kontenerze układu. Obszar DrawingArea to płótno, na którym można rysować elementy 2D, takie jak linia, prostokąt itp.
Aby umieścić kontener Układ w oknie najwyższego poziomu o mniejszych wymiarach, można go powiązać z paskami przewijania lub umieścić w oknie ScrolledWindow.
Klasa gtk.Layout ma następujący konstruktor -
gtk.Layout(hadjustment = None, vadjustment = None)Plik hadjustment i vadjustment właściwości reprezentują obiekt mający regulowaną wartość ograniczoną.
W poniższej tabeli wymieniono często używane metody układu -
| put (widget, x, y) | Umieszcza widżet podrzędny na określonych współrzędnych |
| set_size (w, h) | Ustawia rozmiar kontenera Układ na określoną szerokość i wysokość |
Obiekt Layout emituje sygnał set_scroll_adjustment, gdy związane z nim dopasowania ulegną zmianie.
Przykład
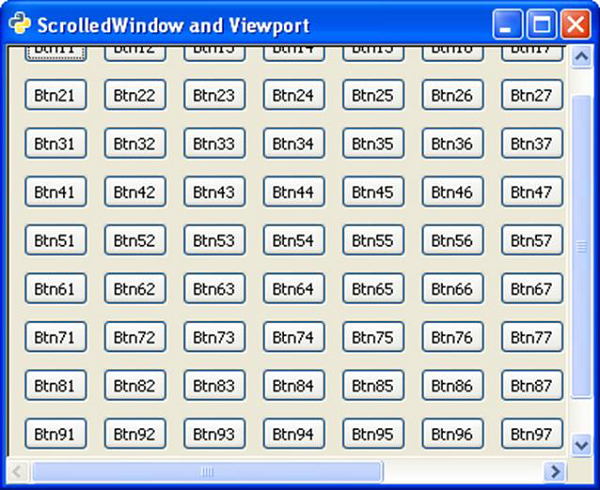
W poniższym przykładzie etykieta jest umieszczana w centrum kontenera Układ, który z kolei ma zostać umieszczony w oknie wyższego poziomu o mniejszym rozmiarze. W związku z tym jest najpierw dodawany do ScrolledWindow, a następnie ScrolledWindow jest dodawany do okna głównego.
Obserwuj kod -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("layout")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
sc = gtk.ScrolledWindow()
lo = gtk.Layout()
lo.set_size(400,400)
button = gtk.Button("Press Me")
lo.put(button, 125,200)
sc.add(lo)
self.add(sc)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

ComboBox to potężny i popularny widżet w każdym zestawie narzędzi GUI. Zawiera rozwijaną listę elementów, z których użytkownik może wybierać. Widżet gtk.ComboBox implementuje interfejs CellLayout i udostępnia szereg metod zarządzania wyświetlaniem elementów.
Obiekt klasy gtk.ComboBox jest powiązany z ListSore, czyli modelem listy, którego można używać z widżetami wyświetlającymi kolekcję elementów. Elementy są dodawane do ListStore za pomocą metody append (). Ponadto tworzony jest obiekt CellRendererText i umieszczany w polu combobox.
Wykonaj następujące kroki, aby skonfigurować combobox.
combobox = gtk.ComboBox()
store = gtk.ListStore(gobject.TYPE_STRING)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)PyGTK oferuje wygodną metodę - gtk.combo_box_new_text()aby utworzyć pole kombi zamiast korzystać z magazynu list. Powiązane wygodne metody append_text (), prepend_text (), insert_text () i remove_text () są używane do zarządzania zawartością pola kombi.
Klasa gtk.ComboBox ma następujące metody -
| S.NO | Metody i opis |
|---|---|
| 1 | set_wrap_width() Ustawia liczbę kolumn do wyświetlenia w układzie tabeli podręcznej |
| 2 | get_active() Zwraca wartość właściwości „active”, która jest indeksem w modelu aktualnie aktywnej pozycji |
| 3 | set_active() Ustawia aktywny element combo_box na element z określonym indeksem modelu |
| 4 | set_model() Ustawia model używany przez pole kombi |
| 5 | append_text() Dołącza ciąg określony przez tekst do listy ciągów przechowywanych w magazynie list pól kombi |
| 6 | Insert_text() Wstawia ciąg określony przez tekst w polu kombi gtk.ListStore pod indeksem określonym przez pozycję |
| 7 | prepend_text() Dołącza ciąg określony przez tekst do listy ciągów przechowywanych w magazynie list |
| 8 | remove_text() Usuwa ciąg z indeksu określonego przez pozycję w skojarzonym magazynie list |
| 9 | get_active_text() Zwraca aktualnie aktywny ciąg |
Widżet ComboBox emituje następujące sygnały -
| zmieniony | Jest to emitowane po wybraniu nowej pozycji w polu kombi |
| move_active | Jest to sygnał przypisania klawisza, który jest emitowany w celu przesunięcia aktywnego wyboru. |
| Popdown | Jest to sygnał klawiszowy, który jest emitowany w celu wyświetlenia listy rozwijanej. Domyślne powiązania dla tego sygnału to Alt + Up i Escape |
| Popup | Jest to sygnał przypisania klawisza, który jest emitowany, aby wyświetlić listę rozwijanych pól kombi. Domyślne powiązania dla tego sygnału to Alt + Down. |
Poniżej podano dwa przykładowe kody do demonstracji ComboBox.
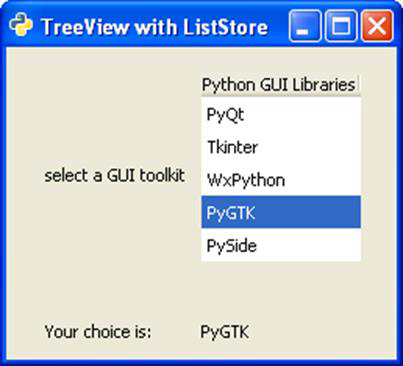
Przykład 1
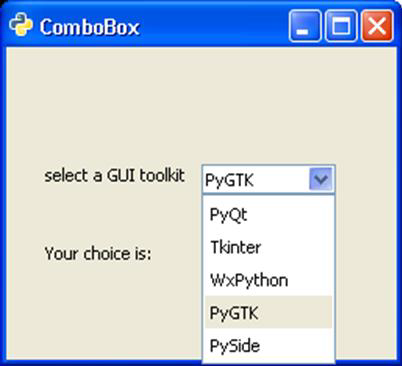
W tym przykładzie ListStore jest wypełniony nazwami popularnych zestawów narzędzi GUI języka Python i jest powiązany z widżetem ComboBox. Kiedy użytkownik dokonuje wyboru, emitowany jest zmieniony sygnał. Jest połączony z funkcją wywołania zwrotnego w celu wyświetlenia wyboru użytkownika.
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ComboBox with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
combobox = gtk.ComboBox()
store = gtk.ListStore(str)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(combobox, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
combobox.set_model(store)
combobox.connect('changed', self.on_changed)
combobox.set_active(0)
self.connect("destroy", gtk.main_quit)
self.show_all()
return
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
return
if __name__ == '__main__':
PyApp()
gtk.main()Po wykonaniu program wyświetla następujące dane wyjściowe -

Przykład 2
Druga wersja programu wykorzystuje metodę wygodną combo_box_new_text()aby utworzyć pole kombi i funkcję append_text (), aby dodać do niej ciągi. W obu programachget_active_text() Metoda służy do pobrania wyboru użytkownika i wyświetlenia na etykiecie w oknie.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Simple ComboBox")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
cb = gtk.combo_box_new_text()
cb.connect("changed", self.on_changed)
cb.append_text('PyQt')
cb.append_text('Tkinter')
cb.append_text('WxPython')
cb.append_text('PyGTK')
cb.append_text('PySide')
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(cb, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
if __name__ == '__main__':
PyApp()
gtk.main()Dane wyjściowe tego programu są podobne do wyników poprzedniego programu.

Widżet ToggleButton to gtk.Button z dwoma stanami - a pressed or active (lub włączony) stan i normal or inactive (or off)stan. Za każdym naciśnięciem przycisku stan zmienia się. Stan ToggleButton można również zmienić programowo za pomocą metody set_active (). Aby zmienić stan przycisku, dostępna jest również metoda toggled ().
Klasa gtk.ToggleButton ma następujący konstruktor -
gtk.ToggleButton(label = None, use_underline = True)Tutaj etykieta to test, który ma być wyświetlany na przycisku. Właściwość use_underline, jeśli wartość True, podkreślenie w tekście wskazuje, że następny znak powinien zostać podkreślony i użyty jako akcelerator mnemoniczny.
W poniższej tabeli przedstawiono niektóre z ważnych metod klasy gtk.ToggleButton -
| set_active () | To ustawia active właściwość na wartość True (aktywny lub wciśnięty lub włączony) lub False (nieaktywne lub normalne lub wyłączone) |
| get_active () | To pobiera stan przycisku |
| toggled () | To emituje sygnał „przełączany” na przełączniku. |
Widżet ToggleButton emituje następujący sygnał -
| Przełączono | Jest to emitowane, gdy stan togglebutton zmienia się programowo lub w wyniku działania użytkownika. |
Poniższy kod demonstruje użycie widżetów ToggleButton.
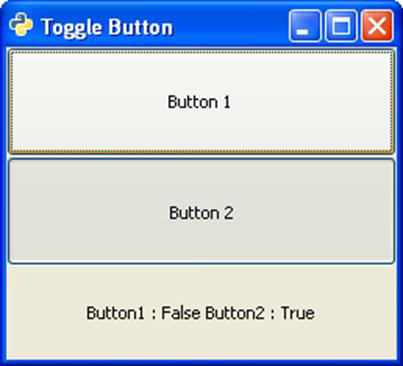
Dwa widżety ToggleButtons i Label są umieszczane w kontenerze VBox. Sygnał przełączany emitowany przez Button1 jest połączony z funkcją wywołania zwrotnego on_toggled (). W tej funkcji stan przycisku Button2 jest ustawiany na True, jeśli stan przycisku Button1 ma wartość False i odwrotnie.
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)Wyświetla chwilowe stany przycisków na etykiecie.
Przykład
Przestrzegaj następującego kodu -
import gtk
PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toggle Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.ToggleButton("Button 1")
self.btn1.connect("toggled", self.on_toggled)
self.btn2 = gtk.ToggleButton("Button 2")
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_toggled(self, widget, data = None):
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Powyższy kod generuje następujące dane wyjściowe -

Widżet CheckButton to nic innego jak ToggleButton w stylu pola wyboru i etykiety. Dziedziczy wszystkie właściwości i metody z klasy ToggleButton. W przeciwieństwie do ToggleButton, w którym podpis znajduje się na powierzchni przycisku, CheckButton wyświetla mały kwadrat, który można zaznaczyć i ma etykietę po prawej stronie.
Konstruktor, metody i sygnały skojarzone z gtk.CheckButton są dokładnie takie same jak gtk.ToggleButton.
Przykład
Poniższy przykład ilustruje użycie widżetu CheckButton. Dwa CheckButtons i Label są umieszczane w VBox. Sygnał przełączany pierwszego CheckButton jest połączony z metodą on_checked (), która ustawia stan drugiego przycisku na True, jeśli pierwszy jest fałszywy i odwrotnie.
Obserwuj kod -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Check Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.CheckButton("Button 1")
self.btn1.connect("toggled", self.on_checked)
self.btn2 = gtk.CheckButton("Button 2")
self.btn2.connect("toggled", self.on_checked)
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Pojedynczy widżet RadioButton oferuje funkcje podobne do CheckButton. Jeśli jednak w tym samym kontenerze znajduje się więcej niż jeden przycisk opcji, wówczas użytkownik ma do wyboru jedną z dostępnych opcji, które wzajemnie się wykluczają. Jeśli każdy przycisk opcji w kontenerze należy do tej samej grupy, po wybraniu jednego z nich inne są automatycznie odznaczane.
Poniżej znajduje się konstruktor klasy gtk.RadioButton -
gtk.RadioButton(group = None, Label = None, unerline = None)Aby utworzyć grupę przycisków, podaj group=None dla pierwszego przycisku radiowego i dla kolejnych opcji podaj obiekt pierwszego przycisku jako grupę.
Podobnie jak w przypadku ToggleButton i CheckButton, RadioButton również emituje the toggled signal. W poniższym przykładzie trzy obiekty widżetu gtk.RadioButton są umieszczone w VBox. Wszystkie z nich są podłączone do funkcji zwrotnej on_selected () w celu przetworzenia przełączonego sygnału.
Funkcja zwrotna identyfikuje etykietę źródłowego widżetu RadioButton i wyświetla ją na etykiecie umieszczonej w VBox.
Przykład
Przestrzegaj następującego kodu -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Radio Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
btn1 = gtk.RadioButton(None, "Button 1")
btn1.connect("toggled", self.on_selected)
btn2 = gtk.RadioButton(btn1,"Button 2")
btn2.connect("toggled", self.on_selected)
btn3 = gtk.RadioButton(btn1,"Button 3")
btn3.connect("toggled", self.on_selected)
self.lbl = gtk.Label()
vbox.add(btn1)
vbox.add(btn2)
vbox.add(btn3)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_selected(self, widget, data=None):
self.lbl.set_text(widget.get_label()+" is selected")
if __name__ == '__main__':
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Poziomy pasek tuż pod paskiem tytułowym górnego poziomu gtk.Window jest zarezerwowany do wyświetlania serii menu. Jest to obiekt klasy gtk.MenuBar w PyGTK API.
Do paska menu dodawany jest obiekt klasy gtk.Menu. Służy również do tworzenia menu kontekstowego i menu podręcznego. Każde menu może zawierać jeden lub więcej widżetów gtk.MenuItem. Niektóre z nich mogą być podmenu i mieć kaskadowe przyciski MenuItem.
Klasa gtk.MenuBar jest podklasą klasy gtk.MenuShell. Ma prostego domyślnego konstruktora -
gtk.MenuBar()Aby dodać menu do MenuBar, używana jest metoda append () klasy MenuBar.
Aby zbudować menu, utwórz widżet MenuItem z etykietą, która ma pojawiać się na pasku menu i ustaw ją jako podmenu.
Na przykład poniższy kod służy do konfigurowania menu Plik -
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)Teraz w menu można dodać jeden lub więcej widżetów klasy MenuItem.
item1 = gtk.MenuItem("New")
item2 = gtk.MenuItem("Open")Te elementy MenuItem są dodawane do widżetu Menu, a obiekt menu jest z kolei dodawany do paska menu.
menu1.append(item1)
menu1.append(item2)
mb.append(menu1)Zestaw narzędzi PyGTK oferuje wiele typów widżetów MenuItem. ImageMenuItem to element menu ze skojarzonym z nim obrazem. Możesz użyć dowolnego obrazu stockowego, używając parametru Stock ID lub przypisać dowolny inny obraz za pomocą metody set_image ().
Na przykład pozycja menu „Nowa” z obrazem jest tworzona w następujący sposób -
new = gtk.ImageMenuItem(gtk.STOCK_NEW)
menu1.append(new)Podobnie możliwe jest również dodanie CheckMenuItem przy użyciu następującego kodu -
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)Za pomocą tego kodu można również dodać grupę elementów radiowych -
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)Czasami możesz chcieć dodać linię separatora między elementami menu. W tym celuSeparatorMenuItem jest również dostępna.
sep = gtk.SeparatorMenuItem()
menu1.append(sep)Do elementów menu można także przypisywać skróty klawiaturowe. PyGTK ma akceleratory. Zacznij od utworzenia grupy akceleratorów i dołącz ją do okna najwyższego poziomu.
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)Aby przypisać skrót, użyj add_accelerator() funkcja z następującym prototypem -
Item1.add_accelerator(signal, group, key, modifier, flags)Oto niektóre z predefiniowanych modyfikatorów -
- SHIFT_MASK
- LOCK_MASK
- CONTROL_MASK
- BUTTON1_MASK
- BUTTON1_MASK
Aby przypisać skrót Ctrl + N do nowej pozycji menu, użyj następującej składni -
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)Przykład
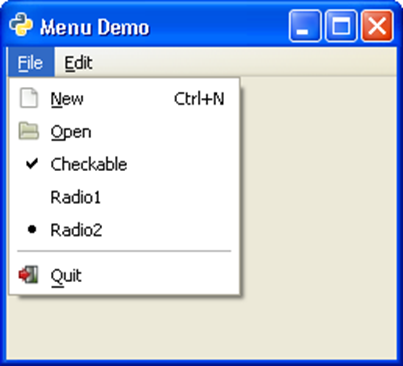
Poniższy przykład demonstruje funkcje omówione powyżej -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Menu Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
menu1.append(new)
open = gtk.ImageMenuItem(gtk.STOCK_OPEN)
menu1.append(open)
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)
sep = gtk.SeparatorMenuItem()
menu1.append(sep)
exit = gtk.ImageMenuItem(gtk.STOCK_QUIT)
menu1.append(exit)
menu2 = gtk.Menu()
edit = gtk.MenuItem("_Edit")
edit.set_submenu(menu2)
copy = gtk.ImageMenuItem(gtk.STOCK_COPY)
menu2.append(copy)
cut = gtk.ImageMenuItem(gtk.STOCK_CUT)
menu2.append(cut)
paste = gtk.ImageMenuItem(gtk.STOCK_PASTE)
menu2.append(paste)
mb.append(file)
mb.append(edit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Powyższy kod wygeneruje następujący wynik -

Klasa Toolbar jest dziedziczona z klasy gtk.Container. Przechowuje i zarządza zestawem przycisków i innych widżetów. Jeden lub więcej poziomych pasków przycisków jest zwykle widocznych tuż pod paskiem menu w oknie najwyższego poziomu. Pasek narzędzi można również umieścić w odłączanym oknie o nazwie HandleBox. Domyślnie przyciski w widżecie gtk.Toolbar są ułożone poziomo. Pionowy pasek narzędzi można skonfigurować, ustawiając właściwość orientacji nagtk.ORIENTATION_VERTICAL.
Pasek narzędzi można skonfigurować tak, aby wyświetlał przyciski z ikonami, tekstem lub jednym i drugim. Stylami wyliczającymi są -
| gtk.TOOLBAR_ICONS | Te przyciski wyświetlają tylko ikony na pasku narzędzi. |
| gtk.TOOLBAR_TEXT | Te przyciski wyświetlają tylko etykiety tekstowe na pasku narzędzi. |
| gtk.TOOLBAR_BOTH | Te przyciski wyświetlają tekst i ikony na pasku narzędzi. |
| gtk.TOOLBAR_BOTH_HORIZ | Te przyciski wyświetlają ikony i tekst obok siebie, a nie w pionie. |
Widżet paska narzędzi jest konfigurowany przy użyciu następującego konstruktora -
bar = gtk.Toolbar()Składniki paska narzędzi Toolbar są instancjami gtk.ToolItem. Elementy mogą być ToolButton, RadioToolButton, ToggleToolButton lub SeparatorToolItem. Aby przypisać ikonę do obiektu ToolItem, można użyć obrazów ze wstępnie zdefiniowanym identyfikatorem stock_ID lub przypisać niestandardowy obraz za pomocą metody set_image ().
Poniższe przykłady pokazują, jak konstruować różne elementy ToolItem -
ToolButton
newbtn = gtk.ToolButton(gtk.STOCK_NEW)RadioToolButton
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)Zwróć uwagę, że wiele przycisków opcji jest umieszczonych w tej samej grupie.
SeparatorToolItem
sep = gtk.SeparatorToolItem()Te elementy są umieszczane na pasku narzędzi przez wywołanie jego insert metoda.
gtk.Toolbar.insert(item, index)Na przykład,
bar.insert(new,0)Możesz również przypisać podpowiedź do ToolButton za pomocą metody nethod set_tooltip_text (). Na przykład,New podpowiedź jest przypisana do nowego ToolButton.
newbtn.set_tooltip_text("New")Przykład
Poniższy kod przedstawia okno najwyższego poziomu z paskiem narzędzi skonfigurowanym tak, aby zawierał normalne narzędzie, elementy radiowe i element separatora.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toolbar Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
toolbar = gtk.Toolbar()
toolbar.set_style(gtk.TOOLBAR_ICONS)
toolbar.set_orientation(gtk.ORIENTATION_HORIZONTAL)
newbtn = gtk.ToolButton(gtk.STOCK_NEW)
newbtn.set_tooltip_text("New")
openbtn = gtk.ToolButton(gtk.STOCK_OPEN)
savebtn = gtk.ToolButton(gtk.STOCK_SAVE)
sep = gtk.SeparatorToolItem()
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
53
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)
prv = gtk.ToggleToolButton(gtk.STOCK_PRINT_PREVIEW)
quitbtn = gtk.ToolButton(gtk.STOCK_QUIT)
toolbar.insert(newbtn, 0)
toolbar.insert(openbtn, 1)
toolbar.insert(savebtn, 2)
toolbar.insert(sep, 3)
toolbar.insert(rb1,4)
toolbar.insert(rb2,5)
toolbar.insert(prv,6)
toolbar.insert(quitbtn, 7)
quitbtn.connect("clicked", gtk.main_quit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(toolbar, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Niektóre widżety w zestawie narzędzi PyGTK są takie, że ich właściwości mogą być regulowane przez użytkownika w określonym zakresie za pomocą myszy lub klawiatury. Widget, taki jak Viewport, jest używany do wyświetlania niektórych regulowanych części dużych danych, na przykład tekstu wielowierszowego w kontrolce TextView.
PyGTK używa obiektu gtk.Adjustment, który ma być używany w połączeniu z takimi widżetami, dzięki czemu ustawienia użytkownika są przekazywane do jakiejś funkcji zwrotnej w celu przetworzenia. Obiekt Adjustment zawiera dolną i górną granicę regulowanej wartości oraz parametry jej kroku przyrostu. Gdy parametry obiektu regulacji ulegają zmianie, emituje on sygnały zmienione lub zmieniona wartość.
Poniżej przedstawiono konstruktor klasy gtk.Adjustment -
gtk.Adjustment(value = 0, lower = 0, upper = 0, step_incr = 0,
page_incr = 0, page_size = 0)Znaczenie każdego z atrybutów w konstruktorze jest następujące -
| wartość | Wartość początkowa |
| niższy | Minimalna wartość |
| górny | Maksymalna wartość |
| step_incr | Przyrost kroku |
| page_incr | Przyrost strony |
| rozmiar strony | Rozmiary stron |
Obiekt Adjustment emituje następujące sygnały -
| Zmieniony | Jest to emitowane, gdy jeden (lub więcej) atrybutów korekty (z wyjątkiem atrybutu wartości) uległ zmianie. |
| Wartość zmieniona | Jest to emitowane, gdy zmieni się atrybut wartości korekty. |
Jak wspomniano powyżej, obiekt Dopasowanie nie jest fizycznym widżetem. Jest raczej używany w połączeniu z innymi widżetami, za pomocą których zmieniane są jego atrybuty. Widgety zakresu są używane wraz z obiektem Dopasowanie.
Ta klasa działa jako klasa bazowa dla widżetów, które pozwalają użytkownikowi dostosować wartość parametru numerycznego między dolną a górną granicą. Widżety skalowania (gtk.Hscale i gtk.Vscale) i widżety paska przewijania (gtk.HScrollbar i gtk.VScrollbar) wywodzą funkcjonalność z klasy Range. Te widgety Range działają w połączeniu z obiektem Adjustment.
Następujące ważne funkcje klasy gtk.Range są implementowane przez widżety Scale i Scrollbar -
set_update_policy()- Spowoduje to ustawienie właściwości „update-policy” na wartość. Polityka ma następujące wartości -
| gtk.UPDATE_CONTINUOUS | za każdym razem, gdy suwak zakresu zostanie przesunięty, wartość zakresu ulegnie zmianie i zostanie wyemitowany sygnał „wartość_zmiana”. |
| gtk.UPDATE_DELAYED | wartość zostanie zaktualizowana po krótkim czasie bez ruchu suwaka, więc zmiany wartości są nieco opóźnione, a nie stale aktualizowane. |
| gtk.UPDATE_DISCONTINUOUS | wartość zostanie zaktualizowana tylko wtedy, gdy użytkownik zwolni przycisk i zakończy operację przeciągania suwaka. |
set_adjustment()- Ustawia właściwość „regulacja”. Obiekt dopasowania jest używany jako model dla obiektu Range.
set_increments() - Ustawia rozmiar kroku i strony dla zakresu.
set_range() - Ustawia minimalne i maksymalne dopuszczalne wartości widżetu Zakres
set_value() - Ustawia bieżącą wartość zakresu na określoną wartość.
Klasy widżetu skalowania - (HScale i VScale) pochodzą z klasy gtk.Range.
Ta klasa działa jako abstrakcyjna klasa bazowa dla widżetów HScale i VScale. Te widżety działają jako suwak i wybierają wartość liczbową.
Następujące metody tej klasy abstrakcyjnej są implementowane przez klasę HScale i klasę VScale -
set_digits() - Ustawia liczbę miejsc dziesiętnych, które mają być używane do wyświetlania wartości chwilowej widżetu.
set_draw_value() - ustawione na True, aktualna wartość zostanie wyświetlona obok suwaka.
set_value_pos()- To jest pozycja, w której rysowane są wartości. Może to być gtk.POS_LEFT, gtk.POS_RIGHT, gtk.POS_TOP lub gtk.POS_BOTTOM.
Obiekt klasy gtk.HScale zapewnia poziomy suwak, podczas gdy obiekt klasy gtk.VScale zapewnia pionowy suwak. Obie klasy mają identyczne konstruktory -
gtk.HScale(Adjustment = None)
gtk.VScale(Adjustment = None)Obiekt dopasowania zawiera wiele atrybutów, które zapewniają dostęp do wartości i granic.
Ta klasa jest abstrakcyjną klasą bazową dla widżetów gtk.Hscrollbar i gtk.Vscrollbar. Oba są powiązane z obiektem dopasowania. Położenie kciuka paska przewijania jest kontrolowane za pomocą regulacji przewijania. Atrybuty obiektu dopasowania są używane w następujący sposób -
| niższy | Minimalna wartość obszaru przewijania |
| górny | Maksymalna wartość obszaru przewijania |
| wartość | Reprezentuje położenie paska przewijania, które musi znajdować się między dolnym a górnym |
| rozmiar strony | Reprezentuje rozmiar widocznego przewijalnego obszaru |
| step_increment | Odległość do przewinięcia po kliknięciu małych strzałek krokowych |
| przyrost_strony | Odległość przewijania, gdy Page Up lub Page Down naciśnięto klawisze |
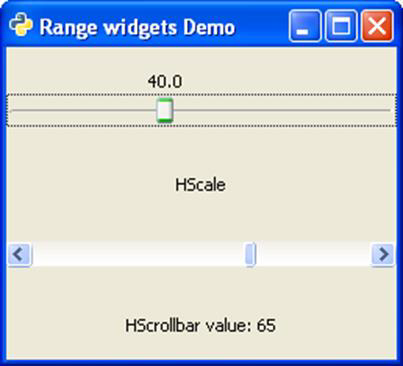
Poniższy program pokazuje widżety HScale i HScrollbar umieszczone w VBox dodanym do okna najwyższego poziomu. Każdy z nich jest powiązany z obiektem dopasowania.
adj1 = gtk.Adjustment(0, 0, 101, 0.1, 1, 1)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)Widżet gtk.HScale to element sterujący suwakiem dołączony do elementu adj1. Zasady aktualizacji, liczba i pozycja wartości rysunku są skonfigurowane w następujący sposób -
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)gtk.HScrollbar zapewnia poziomy pasek przewijania. Jest powiązany z obiektem adj2. Jego zasady aktualizacji również są ustawione na CIĄGŁE.
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)Aby wyświetlić chwilową wartość paska przewijania, sygnał „zmieniona wartość” the adjustment object — adj2 jest połączony z funkcją oddzwaniania on_scrolled(). Funkcja pobiera właściwość value obiektu dopasowania i wyświetla ją na etykiecie poniżej paska przewijania.
self.adj2.connect("value_changed", self.on_scrolled)
def on_scrolled(self, widget, data = None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))Przykład
Przestrzegaj następującego kodu -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Range widgets Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
adj1 = gtk.Adjustment(0.0, 0.0, 101.0, 0.1, 1.0, 1.0)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)
vb = gtk.VBox()
vb.add(scale1)
lbl1 = gtk.Label("HScale")
vb.add(lbl1)
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
vb.add(self.bar1)
self.lbl2 = gtk.Label("HScrollbar value: ")
vb.add(self.lbl2)
self.adj2.connect("value_changed", self.on_scrolled)
self.add(vb)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_scrolled(self, widget, data=None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
if __name__ == '__main__':
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Widget Dialog jest zwykle używany jako wyskakujące okienko na górze okna nadrzędnego. Celem okna dialogowego jest zebranie pewnych danych od użytkownika i wysłanie ich do okna nadrzędnego. Okno dialogowe może być modalne (blokuje ramkę nadrzędną) lub niemodalne (ramkę okna dialogowego można pominąć).
Widżet Dialog biblioteki PyGTK jest oknem podzielonym w pionie. W jego górnej sekcji znajduje się gtk.VBox, w którym są spakowane widżety etykiet lub wpisów. Dolna sekcja nazywa się action_area, w której znajduje się jeden lub więcej przycisków. Dwa obszary są oddzielone separatorem gtk.H.
Klasa gtk.Dialog ma następujący konstruktor -
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None)Gdzie,
Title - Czy tekst pojawia się na pasku tytułu widżetu okna dialogowego.
Parent - Jest odniesieniem do okna najwyższego poziomu, z którego wyskakuje okno dialogowe.
Flag- Definiuje stałe sterujące działaniem Dialogu. Zdefiniowane stałe to -
| gtk.DIALOG_MODAL | Jeśli jest ustawiona, okno dialogowe przechwytuje wszystkie zdarzenia klawiatury |
| gtk.DIALOG_DESTROY_WITH_PARENT | Jeśli jest ustawiona, okno dialogowe jest niszczone, gdy jego rodzic jest. |
| gtk.DIALOG_NO_SEPARATOR | Jeśli jest ustawiona, nad przyciskami nie ma separatora. |
Co to jest przycisk?
Button to obiekt krotki zawierający pary znaczników gtk.Button z identyfikatorem akcji (lub tekstem) i identyfikatorami odpowiedzi.
Identyfikatorem odpowiedzi może być dowolna liczba lub jedna z predefiniowanych stałych identyfikatora odpowiedzi -
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
Poniżej podano ważne metody klasy gtk.Dialog -
add_button() - Dodaje przycisk z tekstem określonym przez button_text (lub przycisk giełdowy, jeśli button_text jest identyfikatorem akcji) w action_area.
response() - emituje sygnał „odpowiedź” o wartości określonej w response_id
run() - Wyświetla okno dialogowe i zwraca identyfikator response_id, gdy zostanie wyemitowany parametr delete_event.
set_default_response() - Ustawia ostatni widget w obszarze działania okna dialogowego na określony response_id jako domyślny widget w oknie dialogowym.
Widżet gtk.Dialog emituje następujące sygnały -
| Blisko | Jest to emitowane po zamknięciu okna dialogowego. |
| Odpowiedź | Jest to emitowane, gdy widget action_area jest aktywowany (przycisk "kliknięty"), okno dialogowe odbiera delete_event lub aplikacja wywołuje metodę response (). |
Dwa przyciski w obszarze działania widżetu Dialog używają identyfikatorów akcji gtk.STOCK.CANCEL i gtk.STOCK_OK. Są one powiązane z identyfikatorami odpowiedzi gtk. RESPONSE_REJECT i gtk. Odpowiednio RESPONSE_ACCEPT. Okno dialogowe jest zamykane po naciśnięciu dowolnego przycisku. Metody run () zwracają odpowiedni identyfikator odpowiedzi, który można wykorzystać do dalszego przetwarzania.
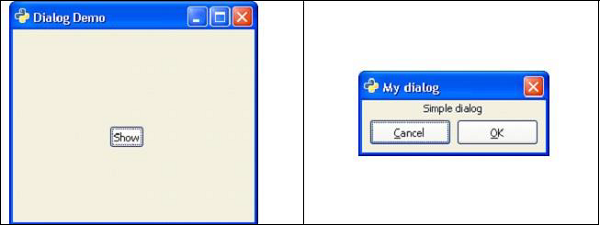
Poniższy kod wyświetla okno gtk.Window najwyższego poziomu z przyciskiem. Po kliknięciu przycisku pojawi się okno dialogowe z etykietą i dwoma przyciskami.
Przykład
Przestrzegaj następującego kodu -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Demo")
self.set_default_size(250, 200)
fixed = gtk.Fixed()
btn = gtk.Button("Show")
btn.connect("clicked",self.show_sialog)
fixed.put(btn,100,100)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def show_sialog(self, widget, data=None):
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT,
gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
label = gtk.Label("Simple dialog")
dialog.vbox.add(label)
label.show()
res = dialog.run()
print res
dialog.destroy()
if __name__ == '__main__':
PyApp()
gtk.main()Powyższy kod daje następujące dane wyjściowe -

Wstępnie skonfigurowane widżety dialogowe
PyGTK API ma wiele wstępnie skonfigurowanych widżetów okien dialogowych -
- MessageDialog
- AboutDialog
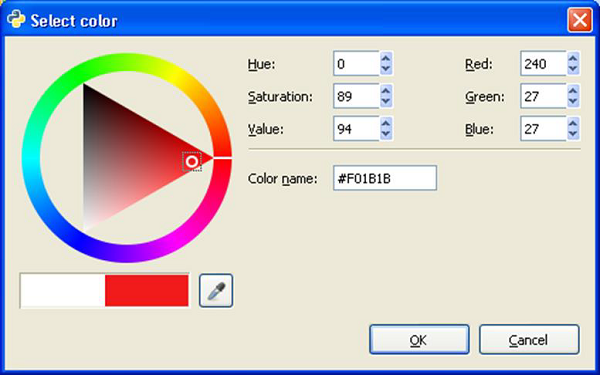
- ColorSelectionDialog
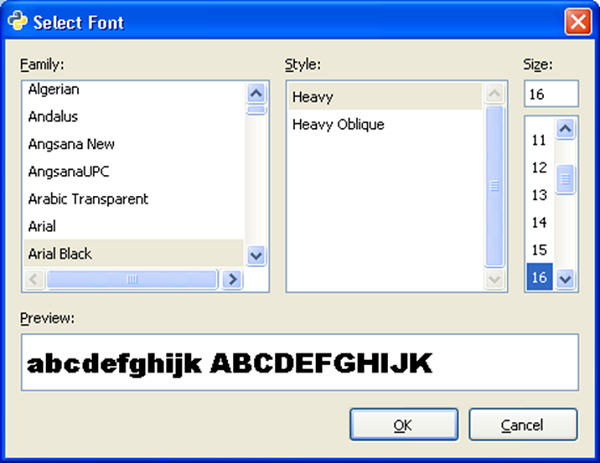
- FontSelectionDialog
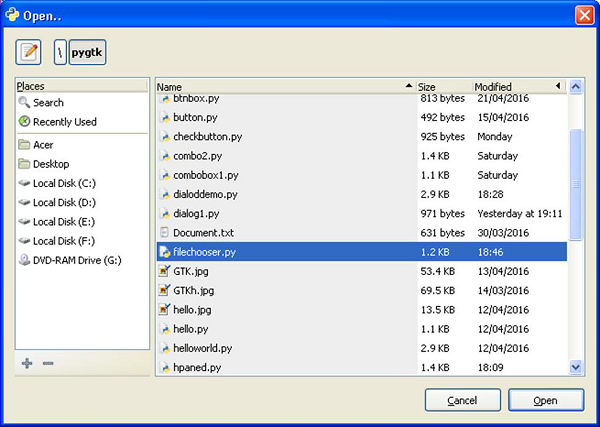
- FileChooserDialog
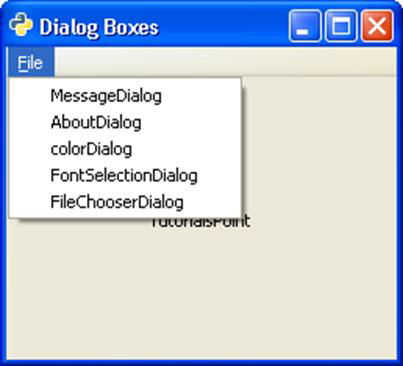
Aby zademonstrować działanie powyższego standardowego okna dialogowego w PyGTK, menu z pozycją menu, z której każdy wywołuje okno dialogowe po kliknięciu, jest umieszczane w oknie gtk.Window w następującym programie. Wyszczególnione są funkcje oddzwaniania odpowiadające na aktywację sygnału każdej pozycji menu. Możesz także zrozumieć wyjaśnienie podane dla każdego typu widżetu dialogowego.
Przykład
Przestrzegaj następującego kodu -
import gtk, pango
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Boxes")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
msg = gtk.MenuItem("MessageDialog")
menu1.append(msg)
abt = gtk.MenuItem("AboutDialog")
menu1.append(abt)
colo = gtk.MenuItem("colorDialog")
menu1.append(colo)
font = gtk.MenuItem("FontSelectionDialog")
menu1.append(font)
fl = gtk.MenuItem("FileChooserDialog")
menu1.append(fl)
mb.append(file)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.text = gtk.Label("TutorialsPoint")
vbox.pack_start(self.text, True, True, 0)
msg.connect("activate",self.on_msgdlg)
abt.connect("activate",self.on_abtdlg)
font.connect("activate",self.on_fntdlg)
colo.connect("activate",self.on_color)
fl.connect("activate", self.on_file)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_msgdlg(self, widget):
#MessageDialog usage code
def on_abtdlg(self, widget):
#AboutDialog usage code
def on_fntdlg(self,widget):
#FontSelectionDialog usage code
def on_color(self, widget):
#ColorChooserDialog usage cde
Def on_file(self, widget):
#FileChooserDialog usage code
if __name__ == '__main__':
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Widget Messagedialog to okno dialogowe skonfigurowane do wyświetlania obrazu reprezentującego typ wiadomości, tj. Błąd, pytanie lub tekst informacyjny. Obiekt MessageDialog jest zadeklarowany przy użyciu następującego konstruktora -
gtk.MessageDialog(parent = None, flags = 0, type = gtk.MESSAGE_INFO,
buttons = gtk.BUTTONS_NONE, message_format = None)Następujące predefiniowane typy wiadomości służą do konfigurowania okna dialogowego wiadomości -
| gtk.MESSAGE_INFO | To jest wiadomość informacyjna |
| gtk.MESSAGE_WARNING | To jest niekrytyczny komunikat ostrzegawczy |
| gtk.MESSAGE_QUESTION | To pytanie wymaga wyboru |
| gtk.MESSAGE_ERROR | To jest krytyczny komunikat o błędzie |
Dostępny jest również zestaw predefiniowanych zestawów przycisków.
| gtk.BUTTONS_NONE | Żadnych przycisków |
| gtk.BUTTONS_OK | To jest przycisk OK |
| gtk.BUTTONS_CLOSE | To jest przycisk Zamknij |
| gtk.BUTTONS_CANCEL | To jest przycisk Anuluj |
| gtk.BUTTONS_YES_NO | To są przyciski Tak i Nie |
| gtk.BUTTONS_OK_CANCEL | Są to przyciski OK i Anuluj |
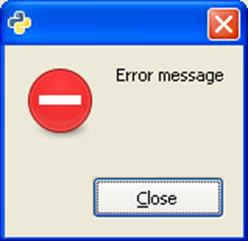
Gdy pozycja menu MessageBox jest aktywna, wywoływana jest następująca funkcja wywołania zwrotnego i jako wyjście pojawia się okno komunikatu.
def on_msgdlg(self, widget):
md = gtk.MessageDialog(self,
gtk.DIALOG_DESTROY_WITH_PARENT, gtk.MESSAGE_ERROR,
gtk.BUTTONS_CLOSE, "Error message")
md.run()Powyższa funkcja wygeneruje następujące dane wyjściowe -

Prosty sposób wyświetlania informacji o programie, takich jak logo, nazwa, prawa autorskie, strona internetowa i licencja, zapewnia widget gtk.AboutDialog. Okno dialogowe Informacje jest zwykle otwierane, gdy użytkownik wybierze plikAbout opcja z Helpmenu. Wszystkie części okna dialogowego są opcjonalne.
Plik About Dialogmoże zawierać adresy URL i adresy e-mail. gtk.AboutDialog oferuje globalne punkty zaczepienia, gdy użytkownik kliknie adresy URL i identyfikator e-mail
Poniżej znajduje się konstruktor klasy gtk.AboutDialog -
dlg = gtk.AboutDialog()Poniższe metody są używane do konfigurowania About Dialog
set_program_name() - Ustawia nazwę wyświetlaną w About Dialog. domyślnie nazwa_aplikacji ().
set_version() - Ustawia właściwość „wersja”
set_copyright()- To ustawia „prawa autorskie”. GdybyNone, informacja o prawach autorskich jest ukryta.
set_license()- To ustawia „licencję”. GdybyNone, przycisk licencji jest ukryty.
set_website() - Spowoduje to ustawienie właściwości „witryna internetowa” na ciąg, który powinien być prawidłowym adresem URL.
set_author() - To ustawia właściwość „autorzy” na listę nazwisk autorów wyświetlaną na karcie autorów w oknie dialogowym dodatkowych napisów.
set_logo()- To ustawia właściwość „logo” na obiekt Pixbuf. Jeśli Brak, zostanie użyty domyślny zestaw ikon okna.
Po kliknięciu przycisku menu AboutDialog wywoływana jest następująca funkcja wywołania zwrotnego. Ta funkcja generuje okno dialogowe Informacje -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()Powyższa funkcja generuje następujące dane wyjściowe -

Widżet gtk.FontSelection umożliwia użytkownikom wybranie i zastosowanie czcionki o określonej nazwie, rozmiarze i stylu. W oknie dialogowym znajduje się okno podglądu zawierające tekst, który zostanie wyświetlony w opisie wybranej czcionki, oraz dwa przyciski ANULUJ i OK.
PyGTK API zawiera moduł Pango, który definiuje klasy i funkcje wymagane do renderowania wysokiej jakości umiędzynarodowionego tekstu. Obsługa czcionek i tekstu w GTK jest obsługiwana przez Pango. Obiekt pango.Font przedstawia czcionkę w sposób niezależny od systemu. Obiekt pango.FontDescription zawiera cechy czcionki.
gtk.FontSelectionDialog zwraca obiekt pango.Font. Aby zastosować wybraną czcionkę, pobiera się fontmetrics poprzez pobranie z niej obiektu pango.FontDescription.
Poniżej znajduje się konstruktor klasy FontSelectionDialog -
dlg = gtk.FontSelectionDialog(title)Poniżej przedstawiono niektóre często używane metody tej klasy -
get_font_name() - Zwraca ciąg zawierający nazwę aktualnie wybranej czcionki lub Brak, jeśli nie wybrano żadnej nazwy czcionki.
set_font_name() - Ustawia aktualną czcionkę
set_preview_text() - Ustawia tekst we wpisie obszaru podglądu
Wybrana czcionka jest stosowana do tekstu w widgecie za pomocą metody modified_font ().
Gdy pozycja menu FontSelectionDialog jest aktywna, wywoływana jest następująca funkcja zwrotna -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()Wybrana czcionka zostanie zastosowana do tekstu etykiety umieszczonej w oknie najwyższego poziomu.

Oto wynik -

Jest to wstępnie skonfigurowane okno dialogowe w PyGTK API, które pozwala użytkownikowi wybrać i zastosować kolor. Wewnętrznie osadza widżet gtk.ColorSelection.
Widżet gtk.ColorScelection przedstawia koło kolorów i pola wprowadzania parametrów kolorów, takich jak HSV i RGB. Nowy kolor można wybrać, manipulując kołem kolorów lub wprowadzając parametry koloru. Jego get_current_color jest przydatny do dalszego przetwarzania.
Poniżej znajduje się prototyp konstruktora klasy gtk.ColorSelectionDialog -
dlg = gtk.ColorSelectionDialog(title)Aktualnie wybrany kolor jest uzyskiwany z atrybutu coloursel. Wybrany kolor jest stosowany do widżetu za pomocą metod modified_fg () lub zmodyfikuj_bg ().
Gdy przycisk menu ColorDialog jest aktywny, wykonywana jest następująca funkcja wywołania zwrotnego -
def on_color(self, widget):
dlg = gtk.ColorSelectionDialog("Select color")
col = dlg.run()
sel = dlg.colorsel.get_current_color()
self.text.modify_fg(gtk.STATE_NORMAL, sel)Wybrany kolor zostanie zastosowany do tekstu w widżecie etykiety w oknie -

Oto wynik -

To okno dialogowe jest przydatne, aby umożliwić użytkownikowi wybranie lokalizacji i nazwy pliku, który ma zostać otwarty lub zapisany. Osadza FileChooserWidget i udostępnia przyciski OK i CANCEL w obszarze action_area.
Poniżej znajduje się konstruktor klasy gtk.FileChooserDialog -
Dlg=gtk.FileChooserDialog (title = None, parent = None,
action = gtk.FILE_CHOOSER_ACTION_OPEN, buttons = None, backend = None)Parametry to -
| tytuł | To jest tytuł okna dialogowego |
| rodzic | Przejściowy element nadrzędny okna dialogowego lub Brak |
| akcja | Tryb otwierania lub zapisywania okna dialogowego |
| guziki | To jest krotka zawierająca pary identyfikator etykiety-odpowiedzi przycisku lub Brak |
| zaplecze | Nazwa określonego zaplecza systemu plików do użycia. |
Poniżej przedstawiono tryby akcji -
- gtk.FILE_CHOOSER_ACTION_OPEN
- gtk.FILE_CHOOSER_ACTION_SAVE
- gtk.FILE_CHOOSER_ACTION_SELECT_FOLDER
- gtk.FILE_CHOOSER_ACTION_CREATE_FOLDER
Jeśli pożądane jest ograniczenie typów plików, które mają być dostępne do wyświetlenia, można zastosować obiekt gtk.FileFilter za pomocą metody add_filter ().
Kliknięcie przycisku menu FileChooserDialog powoduje uruchomienie następującej funkcji wywołania zwrotnego.
def on_file(self, widget):
dlg = gtk.FileChooserDialog("Open..", None, gtk.FILE_CHOOSER_ACTION_OPEN,
(gtk.STOCK_CANCEL, gtk.RESPONSE_CANCEL, gtk.STOCK_OPEN, gtk.RESPONSE_OK))
response = dlg.run()
self.text.set_text(dlg.get_filename())
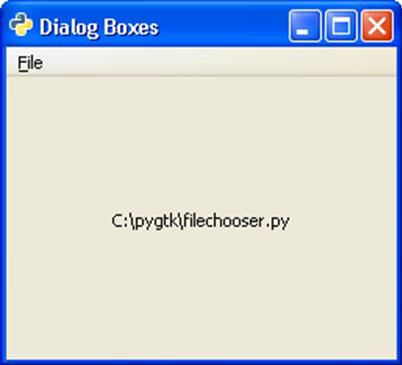
dlg.destroy()Plik jest wybierany z okna dialogowego -

Wybrany plik jest wyświetlany na etykiecie na najwyższym poziomie gtk.Window -

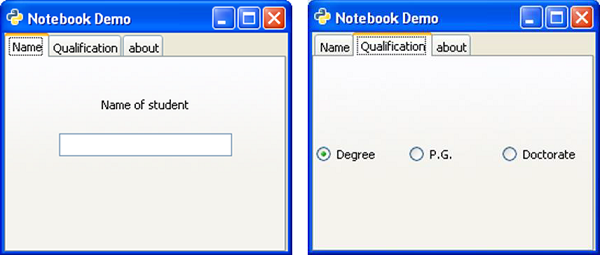
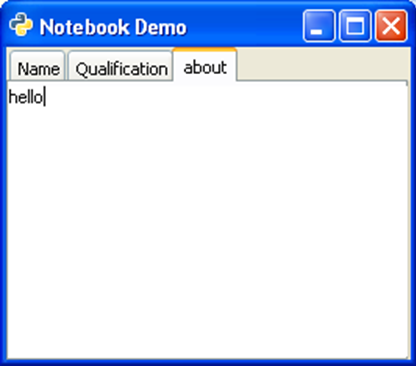
Widżet Notatnik to kontener z zakładkami. Każda karta w tym kontenerze zawiera inną stronę, a strony są wyświetlane w sposób nakładający się. Dowolna strona jest widoczna po kliknięciu etykiety zakładki. Etykiety można skonfigurować tak, aby były wyświetlane na górze lub na dole lub po lewej lub prawej stronie. Pod każdą stroną umieszczany jest widget kontenera z umieszczonymi w nim innymi widgetami lub pojedynczym widgetem.
Jeśli dane do wyświetlenia są zbyt duże w jednym widoku, są zgrupowane na różnych stronach, z których każda jest umieszczona na jednej karcie widgetu Notatnik. Ten rodzaj kontroli jest bardzo szeroko stosowany. Na przykład przeglądarka internetowa wykorzystuje ten ekran z zakładkami do renderowania różnych stron w różnych zakładkach.
Poniżej znajduje się konstruktor klasy gtk.Notebook -
gtk.Notebook()Poniżej przedstawiono często używane metody klasy gtk.Notebook -
append_page(child, label)- Spowoduje to dołączenie strony do notatnika zawierającej widżet określony przez tab_label jako etykietę na karcie. Jeśli tab_label może mieć wartość None, aby użyć etykiety domyślnej.
insert_page(child, label, position) - Spowoduje to wstawienie strony do notatnika w miejscu określonym przez położenie.
remove_page(index) - Spowoduje to usunięcie strony o określonym indeksie.
get_current_page() - Zwraca indeks bieżącej strony.
set_current_page(index) - Przełącza na numer strony określony przez indeks.
set_show_tabs()- Jeśli fałsz, karty nie będą widoczne. Domyślnie jest to prawda.
set_tab_pos(pos)- Ustawia krawędź, przy której rysowane są zakładki do przełączania stron w notatniku. Wstępnie zdefiniowane stałe to -
gtk.POS_LEFT
gtk.POS_RIGHT
gtk.POS_TOP
gtk.POS_BOTTOM
set_tab_label_text(child, text) - Spowoduje to utworzenie nowej etykiety z określonym tekstem i ustawienie jej jako etykiety karty dla strony zawierającej element podrzędny.
Widżet gtk.Notebook emituje następujące sygnały -
| zmiana-bieżącej-strony | Jest to emitowane, gdy wysyłane jest żądanie strony do przodu lub do tyłu |
| fokus-tab | Jest to emitowane, gdy fokus zostanie zmieniony przez tabulator. |
| strona dodana | Jest to emitowane po dodaniu strony do notatnika. |
| strona usunięta | Jest emitowany po usunięciu strony z notatnika. |
| wybierz stronę | Jest to emitowane po wybraniu nowej strony podrzędnej. |
| zmiana strony | Jest to emitowane po zmianie strony notesu. |
Przykład
W poniższym przykładzie gtk.Notebook z trzema stronami jest umieszczony na najwyższym poziomie gtk.Window. Pierwsza strona zawiera VBox, w którym znajduje się etykieta i pole wprowadzania. Druga strona, oznaczona jako „kwalifikacje”, zawiera HButtonBox, w którym dodano trzy wzajemnie wykluczające się widżety RadioButton. Trzecia strona zawiera obiekt TextView. Etykiety stron są wyświetlane u góry.
Obserwuj kod -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Notebook Demo")
self.set_default_size(250, 200)
nb = gtk.Notebook()
nb.set_tab_pos(gtk.POS_TOP)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
nb.append_page(vbox)
nb.set_tab_label_text(vbox, "Name")
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
nb.append_page(hb)
nb.set_tab_label_text(hb, "Qualification")
tv = gtk.TextView()
nb.append_page(tv)
nb.set_tab_label_text(tv, "about")
self.add(nb)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Po wykonaniu powyższego kodu wyświetla Notatnik z trzema stronami -


Klasa Frame jest podklasą klasy gtk.Bin. Rysuje dekoracyjną ramkę wokół umieszczonego w niej widżetu podrzędnego. Ramka może zawierać etykietę, której położenie można dostosować.
Obiekt gtk.Frame jest konstruowany za pomocą następującego konstruktora -
frame = gtk.Frame(label = None)Poniżej przedstawiono metody klasy gtk.Frame () -
set_label(text) - Ustawia etykietę określoną przez text. GdybyNone, bieżąca etykieta zostanie usunięta.
set_label_widget() - Ustawia widżet inny niż gtk.Label jako etykietę ramki.
set_label_align(x, y) - Ustawia wyrównanie widżetu etykiety ramki i dekoracji (wartości domyślne to 0,0 i 0,5)
set_shadow_type() - Ustawia typ cienia ramki.
Możliwe wartości to -
- gtk.SHADOW_NONE
- gtk.SHADOW_IN
- gtk.SHADOW_OUT
- gtk.SHADOW_ETCHED_IN
- tk.SHADOW_ETCHED_OUT
Poniższy kod ilustruje działanie widżetu Ramka. Grupa trzech obiektów gtk.RadioButton jest umieszczana w HButtonBox.
btn1 = gtk.RadioButton(None,"Degree")
btn2 = gtk.RadioButton(btn1,"P.G.")
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb = gtk.HButtonBox()
hb.add(btn1)
hb.add(btn2)
hb.add(btn3)Aby narysować ramkę wokół ramki, jest ona umieszczana w widżecie Ramka i dodawana do okna najwyższego poziomu.
frm = gtk.Frame()
frm.add(hb)
self.add(frm)Przykład
Przestrzegaj następującego kodu -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.Frame()
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Klasa gtk.AspectFrame jest podklasą klasy Frame. Widżet podrzędny w tej ramce zawsze zachowuje swoje proporcje (szerokość i wysokość), nawet jeśli rozmiar okna głównego zostanie zmieniony.
Właściwość ratio widżetu gtk.AspectFrame określa stosunek szerokości do wysokości widżetu. Współczynnik proporcji wynoszący 0,5 oznacza, że szerokość jest równa połowie wysokości; współczynnik proporcji równy 2,0 oznacza, że szerokość jest dwukrotnie większa od wysokości. Domyślna wartość właściwości „ratio” to 1,0.
Następująca składnia jest używana dla konstruktora klasy gtk.AspectFrame -
gtk.AspectFrame (label = None, xalign = 0.5, yalign = 0.5, ratio = 1.0, obey_child = True)Plik xalignwłaściwość określa ułamek poziomej wolnej przestrzeni po lewej stronie dziecka. 0,0 oznacza brak wolnego miejsca po lewej stronie, 1,0 oznacza całe wolne miejsce po lewej stronie.
Plik yalignwłaściwość określa ułamek pionowej wolnej przestrzeni nad dzieckiem. 0,0 oznacza brak wolnego miejsca powyżej, 1,0 oznacza całą wolną przestrzeń powyżej.
Stosunek szerokości do wysokości ramy jest zachowany, jeśli obey_child właściwość ma wartość False.
Właściwość obey_child określa, czy współczynnik ma być ignorowany. Wartość domyślna to True.
Poniższy kod jest podobny do kodu używanego w klasie Frame. Jedyna różnica polega na tym, że ButonBox jest umieszczony w widgecie AspectFrame.
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)Note - Właściwość obey_child jest ustawiona na False, ponieważ pożądane jest zachowanie współczynnika proporcji, nawet jeśli rozmiar okna zostanie zmieniony.
Przykład
Przestrzegaj następującego kodu -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Aspect Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Powyższy kod wygeneruje następujące oryginalne okna o zmienionym rozmiarze -

Original Window

Resized Window
Widżet Treeview wyświetla zawartość modelu implementującego interfejs gtk.TreeModel. PyGTK zapewnia następujące typy modeli -
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore to model listy. Po powiązaniu z widżetem gtk.TreeView tworzy pole listy zawierające elementy do wyboru. Obiekt gtk.ListStore jest deklarowany z następującą składnią -
store = gtk.ListStore(column_type)Lista może mieć wiele kolumn, a predefiniowane stałe typu to -
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf itp.
Na przykład obiekt ListStore do przechowywania elementów ciągu jest zadeklarowany jako -
store = gtk.ListStore(gobject.TYPE_STRINGW celu dodania towarów w sklepie stosuje się metody append () -
store.append (["item 1"])TreeStore to model widżetu Drzewo z wieloma kolumnami. Na przykład poniższa instrukcja tworzy sklep z jedną kolumną zawierającą element ciągu.
Store = gtk.TreeStore(gobject.TYPE_STRING)Aby dodać elementy do TreeStore, użyj metody append (). Metoda append () ma dwa parametry, rodzica i wiersz. Aby dodać element najwyższego poziomu, rodzic ma wartość Brak.
row1 = store.append(None, ['row1'])Musisz powtórzyć tę instrukcję, aby dodać wiele wierszy.
Aby dodać wiersze potomne, przekaż wiersz najwyższego poziomu jako parametr nadrzędny do metody append () -
childrow = store.append(row1, ['child1'])Musisz powtórzyć tę instrukcję, aby dodać wiele wierszy podrzędnych.
Teraz utwórz widget TreeView i użyj powyższego obiektu TreeStore jako modelu.
treeview = gtk.TreeView(store)Musimy teraz utworzyć TreeViewColumn, aby wyświetlić dane magazynu. Obiekt gtk.TreeViewColumn zarządza nagłówkiem i komórkami za pomocą gtk.CelRenderer. Obiekt TreeViewColumn jest tworzony przy użyciu następującego konstruktora -
gtk.TreeViewColumn(title, cell_renderer,…)Oprócz tytułu i mechanizmu renderującego do określenia, z której kolumny modelu drzewa ma zostać pobrana wartość atrybutu, potrzeba zero lub więcej par atrybut = kolumna. Parametry te można również ustawić za pomocą podanych poniżej metod klasy TreeViewColumn.
Gtk.CellRenderer jest klasą bazową dla zestawu obiektów do renderowania różnych typów danych. Klasy pochodne to CellRendererText, CellRendererPixBuf i CellRendererToggle.
Do skonfigurowania jej obiektu służą następujące metody klasy TreeViewColumn -
TreeViewColumn.pack_start (cell, expand = True) - ta metoda pakuje obiekt CellRenderer do początkowej kolumny. Jeśli parametr expand ma wartość True, do komórki przypisywana jest cała przydzielona przestrzeń kolumn.
TreeViewColumn.add_attribute (komórka, atrybut, kolumna) - ta metoda dodaje mapowanie atrybutu do listy w kolumnie drzewa. Plikcolumn jest kolumną modelu drzewa.
TreeViewColumn.set_attributes () - ta metoda ustawia lokalizacje atrybutów renderer używając attribute = column pary
TreeViewColumn.set_visible () - Jeśli True, kolumna drzewa jest widoczna
TreeViewColumn.set_title () - ta metoda ustawia właściwość „title” na określoną wartość.
TreeViewColumn.set_lickable () - Jeśli ustawiona na True, nagłówek może zająć fokus klawiatury i zostać kliknięty.
TreeViewColumn.set_alignment (xalign) - ta metoda ustawia właściwość „alignment” na wartość xalign.
Sygnał „kliknięcia” jest emitowany, gdy użytkownik kliknie przycisk nagłówka treeviewcolumn .
Po skonfigurowaniu obiektu TreeViewColumn jest on dodawany do widżetu TreeView przy użyciu metody append_column ().
Poniżej przedstawiono ważne metody klasy TreeView -
TreevVew.set_model () - ustawia właściwość „model” dla widoku drzewa. Jeśli widok drzewa ma już zestaw modeli, ta metoda usunie go przed ustawieniem nowego modelu. Gdybymodel jest None, spowoduje to rozbrojenie starego modelu.
TreeView.set_header_clickable () - Jeśli ustawione na True, można klikać przyciski tytułów kolumn.
TreeView.append_column () - dołącza określony plik TreeViewColumn do listy kolumn.
TreeView.remove_column () - usuwa określoną kolumnę z widoku drzewa.
TreeView.insert_column () - wstawia określony plik column do widoku drzewa w lokalizacji określonej przez position.
Widżet TreeView emituje następujące sygnały -
| kursor zmieniony | Jest to emitowane, gdy kursor się porusza lub jest ustawiony. |
| expand-collapse-cursor-row | Jest to emitowane, gdy wiersz w miejscu kursora wymaga rozwinięcia lub zwinięcia. |
| aktywowany wierszami | Jest to emitowane, gdy użytkownik dwukrotnie kliknie plik treeview rząd |
| wiersz zwinięty | Jest to emitowane, gdy wiersz jest zwinięty przez użytkownika lub działanie programistyczne. |
| rozwinięty wiersz | Jest to emitowane, gdy wiersz jest rozwijany przez użytkownika lub działanie programistyczne. |
Poniżej podano dwa przykłady widgetu TreeView. Pierwszy przykład używa ListStore do tworzenia prostego ListView.
Tutaj tworzony jest obiekt ListStore i dodawane są do niego elementy łańcuchowe. Ten obiekt ListStore jest używany jako model dla obiektu TreeView -
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)Następnie CellRendererText jest dodawany do obiektu TreeViewColumn i to samo jest dołączane do TreeView.
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)Obiekt TreeView jest umieszczany w oknie najwyższego poziomu przez dodanie go do kontenera Fixed.
Przykład 1
Przestrzegaj następującego kodu -
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()Element wybrany przez użytkownika jest wyświetlany na etykiecie w oknie jako on_activated callback wywoływana jest funkcja.

Przykład 2
Drugi przykład tworzy hierarchiczne TreeView z TreeStore. Ten program postępuje zgodnie z tą samą sekwencją tworzenia sklepu, ustawiając go jako model dla TreeView, projektując TreeViewColumn i dołączając go do TreeView.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Następujący TreeView jest wyświetlany jako dane wyjściowe -

Klasa Paned jest klasą bazową dla widżetów, które mogą wyświetlać dwa regulowane panele w poziomie (gtk.Hpaned) lub w pionie (gtk.Vpaned). Widgety potomne do paneli są dodawane przy użyciu metod pack1 () i pack2 ().
Widżet panoramowany rysuje suwak separatora między dwoma panelami i zapewnia uchwyt do dostosowania ich względnej szerokości / wysokości. Jeśli właściwość zmiany rozmiaru widżetu podrzędnego w panelu ma wartość True, rozmiar zostanie zmieniony zgodnie z rozmiarem paneli.
Następujące metody są dostępne dla klas HPaned i VPaned -
Paned.add1 (child) - dodaje widżet określony przez child do okienka górnego lub lewego
Paned.add2 (child) - dodaje widżet określony przez child do dolnego lub prawego okienka.
Paned.pack1 (child, resize, shrink) - dodaje widżet określony przez childdo górnego lub lewego okienka z parametrami. Gdybyresize jest True, childnależy zmienić rozmiar w przypadku zmiany rozmiaru widżetu panoramicznego. Gdybyshrink jest True, child może być mniejszy niż żądany rozmiar minimalny.
Paned.pack2 (child, resize, shrink) - ustawia pozycję separatora między dwoma panelami.
Oba typy widżetów Paned emitują następujące sygnały -
| pozycja akceptacji | Jest to emitowane, gdy paned ma fokus powodujący aktywację widgetu podrzędnego z fokusem. |
| pozycja anulowania | Jest to emitowane, gdy plik Esc klawisz jest wciśnięty podczas paned skupia się. |
| ruch-uchwyt | Jest to emitowane, gdy paned ma fokus, a separator jest przesuwany. |
Przykład
W poniższym przykładzie zastosowano widżet gtk.Hpaned. W lewym okienku dodawany jest widżet TreeView, aw prawym okienku widżet TextView. Po wybraniu dowolnego wiersza w TreeView wyemituje on sygnał row_activated, który jest połączony z funkcją wywołania zwrotnego. Plikon_activated()function pobiera tekst wiersza i wyświetla go w panelu widoku tekstu.
Obserwuj kod -
import gtk, gobject
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("HPaned widget Demo")
self.set_default_size(250, 200)
vp = gtk.HPaned()
sw = gtk.ScrolledWindow()
sw.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
tree = gtk.TreeView()
languages = gtk.TreeViewColumn()
languages.set_title("GUI Toolkits")
cell = gtk.CellRendererText()
languages.pack_start(cell, True)
languages.add_attribute(cell, "text", 0)
treestore = gtk.TreeStore(str)
it = treestore.append(None, ["Python"])
treestore.append(it, ["PyQt"])
treestore.append(it, ["wxPython"])
treestore.append(it, ["PyGTK"])
treestore.append(it, ["Pydide"])
it = treestore.append(None, ["Java"])
treestore.append(it, ["AWT"])
treestore.append(it, ["Swing"])
treestore.append(it, ["JSF"])
treestore.append(it, ["SWT"])
tree.append_column(languages)
tree.set_model(treestore)
vp.add1(tree)
self.tv = gtk.TextView()
vp.add2(self.tv)
vp.set_position(100)
self.add(vp)
tree.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
print text
buffer = gtk.TextBuffer()
buffer.set_text(text+" is selected")
self.tv.set_buffer(buffer)
if __name__ == '__main__':
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Obszar powiadomień, zwykle u dołu okna, nazywany jest paskiem stanu. Na pasku stanu można wyświetlić dowolny typ komunikatu o zmianie stanu. Posiada również uchwyt, za pomocą którego można zmieniać jego rozmiar.
Widżet gtk.Statusbar obsługuje stos wiadomości. W związku z tym nowa wiadomość zostanie wyświetlona nad bieżącą wiadomością. Jeśli się pojawi, wcześniejszy komunikat będzie ponownie widoczny. Źródło wiadomości musi być identyfikowane przez identyfikator kontekstu, aby móc je jednoznacznie zidentyfikować.
Poniżej znajduje się konstruktor widżetu gtk.Statusbar -
bar = gtk.Statusbar()Poniżej przedstawiono metody klasy gtk.Statusbar -
Statusbar.push(context_id, text) - Spowoduje to umieszczenie nowej wiadomości na stosie paska stanu.
Statusbar.pop(context_id) - Spowoduje to usunięcie pierwszej wiadomości z określonym context_id ze stosu paska stanu.
Następujące sygnały są emitowane przez widżet paska stanu -
| wyskakujący tekst | Jest to emitowane, gdy wiadomość jest usuwana ze stosu komunikatów paska stanu. |
| przekazany tekst | Jest to emitowane, gdy wiadomość jest dodawana do stosu komunikatów paska stanu. |
Poniższy przykład ilustruje działanie paska stanu. Okno najwyższego poziomu zawiera VBox z dwoma wierszami. W górnym wierszu znajduje się stały widżet, w którym znajduje się etykieta, widżet Wejście i przycisk. Natomiast w dolnym rzędzie dodano widżet gtk.Statusbar.
Aby wysłać wiadomość do paska stanu, należy pobrać jej identyfikator kontekstu.
id1 = self.bar.get_context_id("Statusbar")Sygnał „kliknięcia” obiektu Button jest połączony z funkcją wywołania zwrotnego, za pomocą której na pasku stanu jest przekazywany komunikat. Sygnał „aktywuj” jest emitowany po naciśnięciu klawisza Enter wewnątrz widżetu Wejście. Ten widget jest połączony z innym wywołaniem zwrotnym.
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)Oba wywołania zwrotne używają push() metoda flashowania wiadomości w obszarze powiadomień.
Przykład
Przestrzegaj następującego kodu -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Statusbar demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
fix = gtk.Fixed()
lbl = gtk.Label("Enter name")
fix.put(lbl, 175, 50)
txt = gtk.Entry()
fix.put(txt, 150, 100)
btn = gtk.Button("ok")
fix.put(btn, 200,150)
vbox.add(fix)
self.bar = gtk.Statusbar()
vbox.pack_start(self.bar, True, False, 0)
id1 = self.bar.get_context_id("Statusbar")
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_clicked(self, widget, data=None):
self.bar.push(data, "Button clicked
def on_entered(self, widget, data):
self.bar.push(data, "text entered")
PyApp()
gtk.main()Po wykonaniu powyższy kod wyświetli następujące dane wyjściowe -

Spróbuj wpisać tekst w polu tekstowym i naciśnij klawisz Enter, aby zobaczyć komunikat „wprowadzono tekst” na pasku stanu.
Paski postępu służą do wizualnego wskazania długotrwałego procesu. Widget gtk.ProgressBar może być używany w dwóch trybach - trybie procentowym i trybie aktywności.
Gdy możliwe jest dokładne oszacowanie ilości pracy oczekującej na ukończenie, pasek postępu może być używany w trybie procentowym, a użytkownik widzi przyrostowy pasek pokazujący procent wykonanej pracy. Jeśli z drugiej strony ilość pracy do wykonania może być dokładnie określona, pasek postępu jest używany w trybie aktywności, w którym pasek pokazuje czynność wyświetlając przesuwający się tam i z powrotem blok.
Poniższy konstruktor inicjuje widżet klasy gtk.ProgressBar -
pb = gtk.ProgressBar()gtk.ProgressBar używa następujących metod do zarządzania funkcjonalnością -
ProgressBar.pulse()- To przesuwa pasek postępu, aby wskazać, że osiągnięto pewien postęp, ale nie wiesz, ile. Ta metoda zmienia również tryb paska postępu na „tryb aktywności”, w którym blok odbija się w przód iw tył.
ProgressBar.set_fraction(fraction) - Powoduje to, że pasek postępu „wypełnia” część paska określoną przez fraction. Wartośćfraction powinna wynosić od 0,0 do 1,0.
ProgressBar.set_pulse_setup() - Ustawia porcję (określoną przez fraction) całkowitej długości paska postępu, aby przenieść odbijający się blok dla każdego wywołania do pulse() metoda.
ProgressBar.set_orientation()- Ustawia orientację paska postępu. Może być ustawiony na jedną z następujących stałych:
gtk.PROGRESS_LEFT_TO_RIGHT
gtk.PROGRESS_RIGHT_TO_LEFT
gtk.PROGRESS_BOTTOM_TO_TOP
gtk.PROGRESS_TOP_TO_BOTTOM
W poniższym programie widżet gtk.ProgressBar jest używany w trybie aktywności. W związku z tym początkowa pozycja postępu jest ustawiana na 0,0 przezset_fraction() metoda.
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)W celu zwiększenia postępu o 1 procent po 100 milisekundach deklarowany jest obiekt licznika czasu i ustawiana jest funkcja wywołania zwrotnego, która ma być wywoływana co 100 ms, aby pasek postępu był aktualizowany.
self.timer = gobject.timeout_add (100, progress_timeout, self)Tutaj, progress_timeout()jest funkcją zwrotną. Zwiększa parametr plikuset_fraction() o 1 procent i aktualizuje pasek postępu, aby pokazać procent ukończenia.
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return TruePrzykład
Przestrzegaj następującego kodu -
import gtk, gobject
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Progressbar demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
fix = gtk.Fixed()
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)
fix.put(self.pb,80,100)
self.add(fix)
self.timer = gobject.timeout_add (100, progress_timeout, self)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Aby użyć paska postępu w trybie aktywności, zmień funkcję wywołania zwrotnego na następującą i uruchom -
def progress_timeout(pbobj):
pbobj.pb.pulse()
return TrueRuch do przodu i do tyłu bloku wewnątrz paska postępu pokaże postęp aktywności.

Jeśli widget ma obszar większy niż obszar okna najwyższego poziomu, jest powiązany z kontenerem ViewPort. Widżet gtk.Viewport zapewnia możliwość dostosowywania, której można używać w ScrolledWindow. Na przykład widżet Etykieta nie ma żadnych dostosowań. Dlatego potrzebuje rzutni. Niektóre widżety mają natywną obsługę przewijania. Ale widget Label lub gtk.Table nie ma wbudowanej obsługi przewijania. Dlatego muszą używać Viewport.
Klasa ViewPort ma następujący konstruktor -
gtk.Viewport(hadj, vadj)Tutaj, hadj i vadj to obiekty dopasowania skojarzone z rzutnią.
Klasa gtk.ViewPort używa następujących metod -
Viewport.set_hadjustment() - Ustawia właściwość „hadjustment”
Viewport.set_vadjustment() - Ustawia właściwość „korekta”
Viewport.set_shadow_type() - To ustawia właściwość „shadow-type” na wartość type. Wartośćtype musi być jednym z -
gtk.SHADOW_NONE
gtk.SHADOW_IN
gtk.SHADOW_OUT
gtk.SHADOW_ETCHED_IN
gtk.SHADOW_ETCHED_OUT
Obiekt gtk.Viewport emituje sygnał set-scroll-adjust, gdy jeden lub oba poziome i pionowe obiekty gtk.Adjustment zostaną zmienione.
Przewijane okno jest tworzone w celu uzyskania dostępu do innego widżetu o obszarze większym niż okno nadrzędne. Niektóre widżety, takie jak TreeView i TextView z natywną obsługą przewijania. W przypadku innych, takich jak Etykieta lub Tabela, należy podać rzutnię.
Następująca składnia jest używana dla konstruktora klasy gtk.ScrolledWindow -
sw = gtk.ScrolledWindow(hadj, vadj)Poniżej przedstawiono metody klasy gtk.ScrolledWindow -
ScrolledWindow.set_hadjustment() - Spowoduje to ustawienie dopasowania poziomego na obiekt gtk.Adjustment
ScrolledWindow.set_vadjustment() - Spowoduje to ustawienie dopasowania pionowego na obiekt gtk.Adjustment
ScrolledWindow.set_Policy (hpolicy, vpolicy)- Spowoduje to ustawienie właściwości „hscrollbar_policy” i „vscrollbar_policy”. Używana jest jedna z następujących predefiniowanych stałych -
gtk.POLICY_ALWAYS - Pasek przewijania jest zawsze obecny
gtk.POLICY_AUTOMATIC - Pasek przewijania jest obecny tylko w razie potrzeby, tj. Zawartość jest większa niż okno
gtk.POLICY_NEVER - Pasek przewijania nigdy nie jest obecny
ScrolledWindow.add_with_viewport(child) - Ta metoda służy do dodawania widżetu (określonego przez dziecko) bez natywnych możliwości przewijania do przewijanego okna. Jest to wygodna funkcja równoważna dodawaniuchild do gtk.Viewport, a następnie dodając rzutnię do przewijanego okna.
Poniższy kod dodaje przewijane okno wokół obiektu gtk.Table z wymiarami 10 na 10. Ponieważ obiekt Tabela nie obsługuje dopasowań automatycznie, jest dodawany w rzutni.
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)Dwie zagnieżdżone pętle służą do dodawania 10 wierszy po 10 kolumn każda. Widżet gtk.Button jest umieszczony w każdej komórce.
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)Ta wystarczająco duża tabela zostanie teraz dodana w przewijanym oknie wraz z rzutnią.
sw.add_with_viewport(table)Przykład
Przestrzegaj następującego kodu -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ScrolledWindow and Viewport")
self.set_size_request(400,300)
self.set_position(gtk.WIN_POS_CENTER)
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)
table.set_row_spacings(10)
table.set_col_spacings(10)
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)
sw.add_with_viewport(table)
self.add(sw)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Obiekt gtk.Arrow służy do rysowania prostej strzałki wskazującej cztery główne kierunki. Ta klasa jest dziedziczona zgtk.Misc klasa, a obiekt zajmie dowolne przydzielone mu miejsce, na przykład widget Etykieta lub Przycisk.
Zwykle obiekt Arrow jest tworzony przy użyciu następującego konstruktora -
Arr = gtk.Arrow(arrow_type, shadow_type)Predefiniowane stałe arrow_type to -
- gtk.ARROW_UP
- gtk.ARROW_DOWN
- gtk.ARROW_LEFT
- gtk.ARROW_RIGHT
Predefiniowane stałe shadow_type są wymienione w poniższej tabeli -
| gtk.SHADOW_NONE | Bez konturu. |
| gtk.SHADOW_IN | Kontur jest fazowany do wewnątrz. |
| gtk.SHADOW_OUT | Kontur jest ścięty na zewnątrz jak guzik. |
| gtk.SHADOW_ETCHED_IN | Sam kontur jest fazą wewnętrzną, ale rama ścina się na zewnątrz. |
| gtk.SHADOW_ETCHED_OUT | Kontur jest fazą zewnętrzną, rama ścina się do wewnątrz. |
Przykład
W poniższym przykładzie cztery widżety Button są dodawane do Hbox. Na górze każdego przycisku umieszczony jest obiekt gtk.Arrow skierowany odpowiednio W GÓRĘ, W DÓŁ, W LEWO i W PRAWO. Pojemnik HBOX jest umieszczany na dole okna górnego poziomu za pomocą pojemnika wyrównującego.
Obserwuj kod -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Arrow Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(valign)
arr1 = gtk.Arrow(gtk.ARROW_UP, gtk.SHADOW_NONE)
arr2 = gtk.Arrow(gtk.ARROW_DOWN, gtk.SHADOW_NONE)
arr3 = gtk.Arrow(gtk.ARROW_LEFT, gtk.SHADOW_NONE)
arr4 = gtk.Arrow(gtk.ARROW_RIGHT, gtk.SHADOW_NONE)
btn1 = gtk.Button()
btn1.add(arr1)
btn2 = gtk.Button()
btn2.add(arr2)
btn3 = gtk.Button()
btn3.add(arr3)
btn4 = gtk.Button()
btn4.add(arr4)
hbox.add(btn1)
hbox.add(btn2)
hbox.add(btn3)
hbox.add(btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Ta klasa jest również dziedziczona z klasy gtk.Misc. Obiekt klasy gtk.Image wyświetla obraz. Zwykle obraz jest ładowany z pliku w buforze pikselowym reprezentującym klasę gtk.gdk.Pixbuf. Zamiast funkcji wygodnejset_from_file() jest powszechnie używany do wyświetlania danych obrazu z pliku w widgecie gk.Image.
Najłatwiejszym sposobem utworzenia obiektu gtk.Image jest użycie następującego konstruktora -
img = gtk.Image()Poniżej przedstawiono metody klasy gtk.Image -
Image.set_from_file() - Ustawia dane obrazu na podstawie zawartości pliku.
Image.set_from_pixbuf() - Ustawia dane obrazu z pixmap w którym dane obrazu są ładowane w celu manipulacji poza ekranem.
Image.set_from_pixbuf() - Ustawia dane obrazu za pomocą pixbuf który jest obiektem zawierającym dane opisujące obraz przy użyciu zasobów po stronie klienta.
Image.set_from_stock() - Ustawia dane obrazu z pozycji magazynowej identyfikowanej przez stock_id.
Image.clear() - Spowoduje to usunięcie bieżącego obrazu.
Image.set_from_image()- Ustawia dane obrazu z bufora obrazu po stronie klienta w formacie pikseli bieżącego ekranu. Jeśli obraz jestNone, aktualne dane obrazu zostaną usunięte.
Przykład
W poniższym programie obiekt gtk.Image jest pobierany z pliku obrazu. Jest on dodatkowo dodawany w oknie najwyższego poziomu.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("PyGtk Image demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
image1 = gtk.Image()
image1.set_from_file("python.png")
self.add(image1)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Widżet DrawingArea przedstawia puste płótno zawierające okno gtk.gdk.Window, na którym można rysować obiekty, takie jak linia, prostokąt, łuk itp.
PyGTK używa biblioteki Cairo do takich operacji rysowania. Cairo to popularna biblioteka grafiki wektorowej 2D. Jest napisany w C., chociaż ma powiązania w większości języków, takich jak C ++, Java, Python, PHP itp. Biblioteka Cairo może być używana do rysowania na standardowych urządzeniach wyjściowych w różnych systemach operacyjnych. Może być również używany do tworzenia plików PDF, SVG i post-skryptowych.
Aby wykonać różne operacje rysowania, musimy pobrać urządzenie na tekście docelowego obiektu wyjściowego. W tym przypadku, ponieważ rysunek pojawia się na widżecie gtk.DrawingArea, jest pobierany kontekst urządzenia gdk.Window zawarty w nim. Ta klasa macairo-create() metoda, która zwraca kontekst urządzenia.
area = gtk.DrawingArea()
dc = area.window.cairo_create()Widżet DrawingArea można połączyć z wywołaniami zwrotnymi na podstawie emitowanych przez niego sygnałów:
| Realizować | Aby podjąć wszelkie niezbędne działania, gdy widget zostanie utworzony na określonym ekranie. |
| configure_event | Aby podjąć wszelkie niezbędne działania, gdy widget zmieni rozmiar. |
| expose_event | Do obsługi przerysowywania zawartości widżetu, gdy obszar rysunku pojawia się po raz pierwszy na ekranie lub gdy jest zakryty innym oknem, a następnie odsłonięty (odsłonięty). |
Zdarzenia myszy i klawiatury mogą również służyć do wywoływania wywołań zwrotnych przez add_events() method z gtk.Widget class.
Szczególnie interesujący jest sygnał zdarzenia ekspozycji, który jest emitowany, gdy po raz pierwszy pojawia się płótno DrawingArea. Różne metody rysowania obiektów 2D, które są zdefiniowane w bibliotece Cairo, są wywoływane z tego wywołania zwrotnego połączonego z sygnałem expose-event. Te metody rysują odpowiednie obiekty w kontekście urządzenia Cairo.
Poniżej przedstawiono dostępne metody rysowania -
dc.rectangle (x, y, w, h) - rysuje prostokąt o określonej współrzędnej w lewym górnym rogu i ma podaną szerokość i wysokość.
dc.arc (x, y, r, a1, a2) - rysuje łuk kołowy o zadanym promieniu i dwóch kątach.
dc.line (x1, y1, x2, y2) - rysuje linię między dwiema parami współrzędnych.
dc.line_to (x, y) - rysuje linię od bieżącej pozycji do (x, y)
dc.show_text (str) - rysuje łańcuch w bieżącej pozycji kursora
dc.stroke () - rysuje kontur
dc.fill () - wypełnia kształt aktualnym kolorem
dc.set_color_rgb (r, g, b) - ustawia kolor na kontur i wypełnienie wartościami r, gib od 0,0 do 1,0
Przykład
Poniższy skrypt rysuje różne kształty i testuje przy użyciu metod kairskich.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
gtk.main()Powyższy skrypt wygeneruje następujące dane wyjściowe -

Widżet SpinnButton, często nazywany Spinner, to widżet gtk.Entry ze strzałkami w górę iw dół po prawej stronie. Użytkownik może bezpośrednio wpisać wartość liczbową lub zwiększać lub zmniejszać za pomocą strzałek w górę iw dół. Klasa gtk.SpinButton jest dziedziczona z klasy gtk.Entry. Używa obiektu gtk.Adjustment, za pomocą którego można ograniczyć zakres i krok wartości numerycznej w pokrętle.
Widżet SpinButton jest tworzony przy użyciu następującego konstruktora -
sp = gtk.SpinButton(adj, climb_rate, digits)Tutaj adj reprezentuje gtk.Adjustment object controlling range, climb_rate jest współczynnikiem przyspieszenia i liczbą miejsc po przecinku określoną cyframi.
Klasa gtk.SpinButton ma następujące metody -
SpinButton.set_adjustment () - ustawia właściwość „Adjustment”.
SpinButton.set_digits () - ustawia właściwość „cyfry” na wartość określającą liczbę miejsc dziesiętnych wyświetlanych przez przycisk spinbutton.
SpinButton.set_increments (step, page) - ustawia wartość kroku, która ma przyrost zastosowany do każdego naciśnięcia lewego przycisku myszy i wartość strony, która jest zwiększana dla każdego naciśnięcia środkowego przycisku myszy.
SpinButton.set_range () - ustawia minimalne i maksymalne dopuszczalne wartości dla spinbutton.
SpinButton.set_value () - Programowo ustawia przycisk pokrętła nową wartość.
SpinButton.update_policy () - prawidłowe wartości to gtk.UPDATE_ALWAYS i gtk.UPDATE_VALID
SpinButton.spin (direction, Increment = 1) - Powoduje zwiększenie lub zmniejszenie wartości Spinner w określonym kierunku.
Poniżej przedstawiono predefiniowane stałe kierunku -
| gtk.SPIN_STEP_FORWARD | naprzód przez step_increment |
| gtk.SPIN_STEP_BACKWARD | wstecz o step_increment |
| gtk.SPIN_PAGE_FORWARD | naprzód przez step_increment |
| gtk.SPIN_PAGE_BACKWARD | wstecz o step_increment |
| gtk.SPIN_HOME | przejdź do wartości minimalnej |
| gtk.SPIN_END | przejdź do wartości maksymalnej |
| gtk.SPIN_USER_DEFINED | dodać przyrost do wartości |
SpinButton.set_wrap () - Jeśli zawijanie ma wartość True, wartość przycisku obracania zawija się do przeciwnego limitu, gdy górna lub dolna granica zakresu przekracza.
Widżet gtk.SpinButton emituje następujące sygnały -
| zmiana waluty | Jest to emitowane, gdy wartość przycisku spinbutton zostanie zmieniona przez działanie klawiatury |
| Wejście | Jest to emitowane, gdy zmienia się wartość. |
| wynik | Jest to emitowane po zmianie wartości wyświetlanej przycisku obrotowego. ZwrotyTrue jeśli program obsługi pomyślnie ustawia tekst i dalsze przetwarzanie nie jest wymagane. |
| wartość zmieniona | Jest to emitowane, gdy dowolne z ustawień zmieniających wyświetlanie przycisku pokrętła zostanie zmienione. |
| owinięty | Jest emitowany zaraz po przewinięciu przycisku obrotowego z wartości maksymalnej do minimalnej lub odwrotnie. |
Przykład
Poniższy przykład tworzy prosty plik Date Selectorza pomocą trzech widżetów SpinButton. Selektor dnia jest stosowany jako obiekt dopasowania w celu ograniczenia wartości w zakresie od 1 do 31. Drugi selektor dotyczy liczby miesięcy 1–12. Trzeci selektor wybiera rok 2000–2020.
Obserwuj kod -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("SpinButton Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
self.set_border_width(20)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
lbl1 = gtk.Label("Date")
hbox.add(lbl1)
adj1 = gtk.Adjustment(1.0, 1.0, 31.0, 1.0, 5.0, 0.0)
spin1 = gtk.SpinButton(adj1, 0, 0)
spin1.set_wrap(True)
hbox.add(spin1)
lbl2 = gtk.Label("Month")
hbox.add(lbl2)
adj2 = gtk.Adjustment(1.0, 1.0, 12.0, 1.0, 5.0, 0.0)
spin2 = gtk.SpinButton(adj2, 0, 0)
spin2.set_wrap(True)
hbox.add(spin2)
lbl3 = gtk.Label("Year")
hbox.add(lbl3)
adj3 = gtk.Adjustment(1.0, 2000.0, 2020.0, 1.0, 5.0, 0.0)
spin3 = gtk.SpinButton(adj3, 0, 0)
spin3.set_wrap(True)
hbox.add(spin3)
frame = gtk.Frame()
frame.add(hbox)
frame.set_label("Date of Birth")
vbox.add(frame)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Po wykonaniu powyższego kodu wygeneruje następujący wynik -

Widget Kalendarz w zestawie narzędzi PyGTK wyświetla prosty kalendarz z widokiem jednego miesiąca na raz. Domyślnie wyświetlane są elementy sterujące nawigacją umożliwiające zmianę miesiąca i roku. Opcje wyświetlania można odpowiednio skonfigurować.
Wartość właściwości month mieści się w przedziale od 0 do 11, a właściwości date od 1 do 31.
Istnieje prosty konstruktor do tworzenia obiektu gtk.Calendar -
cal = gtk.Calendar()Domyślny styl wyświetlania pokazuje bieżący miesiąc i rok, a także nazwy dni.
Klasa gtk.Calendar ma następujące metody -
Calendar.select_month (mm, yy) - Zmienia sposób wyświetlania kalendarza na określony mm i yy.
Calendar.select_day (dd) - wybiera określony plik dd w kalendarzu, gdy ma wartość od 1 do 31. Jeśli dd wynosi 0, to aktualny dzień zostaje usunięty.
Calendar.display_options () - ustawia opcje wyświetlania kalendarza na wartość określoną przez flags. Możliwe opcje wyświetlania to kombinacja:
| gtk.CALENDAR_SHOW_HEADING | Określa, że powinien być wyświetlany miesiąc i rok. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Określa, że powinny występować trzyliterowe opisy dni. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Uniemożliwia użytkownikowi przełączanie miesięcy z kalendarzem. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Wyświetla numery tygodni w bieżącym roku po lewej stronie kalendarza. |
| gtk.CALENDAR_WEEK_START_MONDAY | Rozpoczyna tydzień kalendarzowy w poniedziałek zamiast domyślnej niedzieli. |
Calendar.get_date () - Pobiera bieżący rok, miesiąc i wybrane numery kalendarza jako krotkę (rok, miesiąc, dzień).
Widżet gtk.Calendar emituje następujące sygnały -
| wybrany dzień | Jest on emitowany, gdy dzień zostanie wybrany przez użytkownika lub programowo. |
| zmieniony miesiąc | Jest to emitowane, gdy miesiąc kalendarzowy zostanie zmieniony programowo lub przez użytkownika. |
| w następnym miesiącu | Jest to emitowane, gdy użytkownik kliknie element sterujący nawigacją „następny miesiąc” w nagłówku kalendarza. |
| Następny rok | Jest to emitowane, gdy użytkownik kliknie element sterujący nawigacją „następny rok” w nagłówku kalendarza. |
| poprzedni miesiąc | Jest to emitowane, gdy użytkownik kliknie element sterujący nawigacją „poprzedni miesiąc” w nagłówku kalendarza. |
| rok poprzedni | Jest to emitowane, gdy użytkownik kliknie element sterujący nawigacją „rok poprzedni” w nagłówku kalendarza. |
W poniższym przykładzie kontrolka gtk.Calendar i cztery przyciski są umieszczone w oknie najwyższego poziomu.
Po kliknięciu przycisku „nagłówek” opcje wyświetlania Kalendarza są ustawione na SHOW_HEADING -
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)Gdy użytkownik kliknie przycisk „nazwa dnia”, wywołanie zwrotne ustawia opcje wyświetlania na SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)Obie opcje wyświetlania są włączone po naciśnięciu przycisku „oba”. Po pierwsze, wszystkie flagi opcji wyświetlania są usuwane, ustawiając je na 0.
self.cal.set_display_options(0)Przycisk „ustaw” powoduje wyświetlenie okna komunikatu wyświetlającego aktualnie zaznaczoną datę.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()Przykład
Przestrzegaj następującego kodu -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Obiekt Clipboard przechowuje dane udostępnione między dwoma procesami lub dwoma widżetami tej samej aplikacji. Gtk.Clipboard jest interfejsem wysokiego poziomu dla klasy gtk.SelectionData.
Poniżej znajduje się prototyp konstruktora gtk.Clipboard -
gtk.Clipboard(display,selction)Tutaj parametr display odpowiada obiektowi gtk.gdk.Display, dla którego ma zostać utworzony lub pobrany schowek. Domyślnie jest to standardowe urządzenie wyjściowe. Parametr selekcji przyjmuje wartość domyślną CLIPBOARD, obiekt reprezentujący wewnętrzny łańcuch.
PyGTK zapewnia wygodną funkcję tworzenia obiektów schowka z ustawieniami domyślnymi.
gtk.clipboard.get()Klasa gtk.Clipboard ma następujące metody -
Clipboard.store () - Przechowuje gdzieś aktualne dane ze schowka, dzięki czemu pozostaną one dostępne nawet po zamknięciu aplikacji.
Clipboard.clear () - usuwa zawartość schowka.
Clipboard.set_text (text) - Ustawia zawartość schowka na ciąg.
Clipboard.request_text () - żąda zawartości schowka jako tekstu. Kiedy tekst zostanie później odebrany,callback zostanie wywołana z danymi określonymi przez user_data. Podpiscallback jest:
def callback (schowek, tekst, dane) - tekst będzie zawierał rozszerzenie text pobrane ze schowka.
Aby zademonstrować działanie schowka, poniższy kod używa dwóch TextViews i dwóch przycisków na górnym poziomie gtk.Window. Przycisk „Ustaw” wywołujeon_set() funkcja, która umieszcza tekst z pierwszego textView w schowku.
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()Po naciśnięciu drugiego przycisku („pobrane”) dane ze schowka są pobierane przez metodę request_text () -
self.clipboard.request_text(self.readclipboard, user_data = None)Zawartość user_data przechodzi do metody wywołania zwrotnego readclipboard() który wyświetla go na drugim widoku tekstu.
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)Przykład
Poniżej znajduje się cały kod do obsługi schowka -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Clipboard demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.tv1 = gtk.TextView()
vbox.add(self.tv1)
self.tv2 = gtk.TextView()
vbox.add(self.tv2)
hbox = gtk.HBox(True, 3)
Set = gtk.Button("set")
Set.set_size_request(70, 30)
retrieve = gtk.Button("retrieve")
hbox.add(Set)
hbox.add(retrieve)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
Set.connect("clicked", self.on_set)
retrieve.connect("clicked", self.on_retrieve)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_set(self, widget):
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()
def on_retrieve(self, widget):
self.clipboard.request_text(self.readclipboard, user_data=None)
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)
PyApp()
gtk.main()Powyższy kod wygeneruje następujące dane wyjściowe -

Jest to klasa bazowa dla linijek poziomych (gtk.Hruler) i pionowych (gtk.Vruler), które są przydatne do pokazywania pozycji wskaźnika myszy w oknie. Mały trójkąt na linijce wskazuje położenie wskaźnika.
Obiekty linijki są tworzone za pomocą odpowiednich konstruktorów -
hrule = gtk.Hruler()
vrule = gtk.Vruler()Następujące metody klasy gtk.Ruler są dostępne dla obu klas pochodnych -
Ruler.set_metric () - Ustawia jednostkę miary. Predefiniowane stałe metryczne to: gtk.PIXELS (domyślnie), gtk.INCHES i gtk.CENTIMETERS
Ruler.set_range () - Ustawia dolną i górną granicę, pozycję i maksymalny rozmiar linijki.
W przykładzie podanym poniżej linijki pozioma i pionowa są umieszczone powyżej i po lewej stronie widżetu gtk.TextView.
Miarą poziomej linijki są piksele. Jego minimalne i maksymalne wartości to odpowiednio 0 i 400. Jest umieszczony w górnym rzędzie gtk.VBox.
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)Dolny rząd Vbox zawiera HBox. Pionowa linijka i widżet TextView, w którym można wprowadzić tekst wieloliniowy, są spakowane.
vrule=gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)Przykład
Przestrzegaj następującego kodu -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Ruler demo")
self.set_size_request(400,400)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
tv = gtk.TextView()
tv.set_size_request(350,350)
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)
hbox = gtk.HBox()
vrule = gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(tv)
hbox.pack_start(halign, False, True, 10)
vbox.add(hbox)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Wynik wygenerowany przez powyższy program przypomina dokument MS Word -

Moduł gobject API PyGTK ma przydatną funkcję do tworzenia funkcji limitu czasu, która będzie wywoływana okresowo.
source_id = gobject.timeout_add(interval, function, …)Drugi argument to funkcja zwrotna, którą chcesz wywołać po każdej milisekundzie, która jest wartością pierwszego argumentu - interwału. Dodatkowe argumenty mogą być przekazywane do wywołania zwrotnego jako dane funkcji.
Wartość zwracana przez tę funkcję to source_id. Używając go, funkcja callback jest zatrzymywana.
gobject.source_remove(source_id)Funkcja zwrotna musi zwracać True, aby się powtarzała. Dlatego można go zatrzymać, zwracając wartość False.
W poniższym programie dwa przyciski i dwie etykiety są umieszczone w oknie najwyższego poziomu. Jedna etykieta wyświetla rosnącą liczbę. Wzywa btn1on_click która ustawia funkcję limitu czasu z interwałem 1000 ms (1 sekunda).
btn1.connect("clicked", self.on_click)
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)Funkcja limitu czasu nosi nazwę counter(). Zwiększa liczbę na etykiecie co 1 sekundę.
def counter(timer):
c=timer.count+1
print c
timer.count=c
timer.lbl.set_label(str(c))
return TrueCallback na drugim przycisku usuwa funkcję limitu czasu.
btn2.connect("clicked", self.on_stop)
def on_stop(self, widget):
gobject.source_remove(self.source_id)Przykład
Poniżej znajduje się pełny kod przykładu Timeout -
import gtk, gobject
def counter(timer):
c = timer.count+1
print c
timer.count = c
timer.lbl.set_label(str(c))
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Timeout Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
hb = gtk.HBox()
lbl1 = gtk.Label("Counter: ")
hb.add(lbl1)
self.lbl = gtk.Label("")
hb.add(self.lbl)
valign = gtk.Alignment(0.5, 0.5, 0, 0)
valign.add(hb)
vbox.pack_start(valign, True, True, 10)
btn1 = gtk.Button("start")
btn2 = gtk.Button("stop")
self.count = 0
self.source_id = 0
hbox.add(btn1)
hbox.add(btn2)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
btn1.connect("clicked", self.on_click)
btn2.connect("clicked", self.on_stop)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)
def on_stop(self, widget):
gobject.source_remove(self.source_id)
PyApp()
gtk.main()Po uruchomieniu okno pokazuje dwa przyciski na dole. Numer na etykiecie będzie zwiększał się okresowo po kliknięciu przycisku Start i przestanie zwiększać się po kliknięciu przycisku Stop.
Obserwuj dane wyjściowe -

Widżety z powiązanymi X Window można przeciągać i upuszczać. W programie należy najpierw wyznaczyć widget jako źródło i / lub miejsce docelowe przeciągania i upuszczania. Widżet zdefiniowany jako źródło może wysyłać przeciągane dane. Widżet docelowy akceptuje to, gdy przeciągane dane są na niego upuszczane.
Poniższe kroki obejmują konfigurację aplikacji obsługującej przeciąganie i upuszczanie -
Step 1 - Konfigurowanie widgetu źródłowego.
Step 2 - Metoda drag_source_set () określa docelowe typy operacji przeciągania -
widget.drag_source_set(start_button_mask, targets, info)Step 3 - Argument start_button_mask określa maskę bitową przycisków, które rozpoczynają operację przeciągania.
Step 4 - Argument docelowy to lista krotek tej struktury -
(target, flags, info)Argumentem docelowym jest łańcuch reprezentujący typ przeciągania, na przykład text / plain lub image / x-xpixmap.
Step 6 - Wstępnie zdefiniowano następujące flagi -
- gtk.TARGET_SAME_APP
- gtk.TARGET_SAME_WIDGET
Step 7 - Nie będzie ograniczeń, ponieważ flaga jest ustawiona na 0.
Jeśli widżet nie musi działać jako źródło, można go wyłączyć -
widget.drag_source_unset()Sygnał źródłowy emituje sygnały. Poniższa tabela zawiera listę sygnałów i ich wywołania zwrotne.
| drag_begin | def drag_begin_cb (widget, drag_context, dane): |
| drag_data_get | def drag_data_get_cb (widget, drag_context, selection_data, info, time, data): |
| drag_data_delete | def drag_data_delete_cb (widget, drag_context, dane): |
| drag_end | def drag_end_cb (widget, drag_context, dane): |
Konfigurowanie widżetu miejsca docelowego
Metoda drag_dest_set () określa, który widget może odbierać przeciągane dane.
widget.drag_dest_set(flags, targets, action)Parametr flags może przyjmować jedną z następujących stałych -
| gtk.DEST_DEFAULT_MOTION | Sprawdza, czy przeciąganie pasuje do listy możliwych celów i działań tego widgetu, a następnie wywołuje metodę drag_status (), jeśli jest to wymagane. |
| gtk.DEST_DEFAULT_HIGHLIGHT | Powoduje to zaznaczenie tego widżetu, o ile przeciągnięcie jest nad tym widżetem |
| gtk.DEST_DEFAULT_DROP | Kiedy nastąpi upuszczenie, jeśli przeciągnięcie pasuje do listy możliwych celów i działań tego widżetu drag_get_data()w imieniu widżetu. Niezależnie od tego, czy upuszczenie się powiedzie, zadzwońdrag_finish(). Jeśli akcja była ruchem i przeciągnięcie się powiodło, wówczas wartość TRUE zostanie przekazana dla parametru delete dodrag_finish(). |
| gtk.DEST_DEFAULT_ALL | Jeśli jest ustawiona, określa, że powinny zostać podjęte wszystkie domyślne działania. |
Celem jest lista krotek zawierających informacje o celu. Argument akcji jest maską bitową lub kombinacją jednej lub kilku z następujących wartości -
- gtk.gdk.ACTION_DEFAULT
- gtk.gdk.ACTION_COPY
- gtk.gdk.ACTION_MOVE
- gtk.gdk.ACTION_LINK
- gtk.gdk.ACTION_PRIVATE
- gtk.gdk.ACTION_ASK
Procedura obsługi ruchu przeciągania musi określić, czy dane przeciągania są odpowiednie, dopasowując cele docelowe z rozszerzeniem gtk.gdk.DragContext cele i opcjonalnie, sprawdzając dane przeciągania, wywołując metodę drag_get_data()metoda. Plikgtk.gdk.DragContext. drag_status(), aby zaktualizować plik drag_context status.
Procedura obsługi „przeciągnij-upuść” musi określić pasujący cel przy użyciu rozszerzenia drag_dest_find_target() a następnie poproś o dane przeciągania za pomocą drag_get_data()metoda. Dane będą dostępne w module obsługi „przeciągnij dane-odebrane”.