PyGTK - klasa RadioButton
Pojedynczy widżet RadioButton oferuje funkcje podobne do CheckButton. Jeśli jednak w tym samym kontenerze znajduje się więcej niż jeden przycisk opcji, wówczas użytkownik ma do wyboru jedną z dostępnych opcji, które wzajemnie się wykluczają. Jeśli każdy przycisk radiowy w kontenerze należy do tej samej grupy, po wybraniu jednego z nich inne są automatycznie odznaczane.
Poniżej znajduje się konstruktor klasy gtk.RadioButton -
gtk.RadioButton(group = None, Label = None, unerline = None)Aby utworzyć grupę przycisków, podaj group=None dla pierwszego przycisku radiowego i dla kolejnych opcji podaj obiekt pierwszego przycisku jako grupę.
Podobnie jak w przypadku ToggleButton i CheckButton, RadioButton również emituje the toggled signal. W poniższym przykładzie trzy obiekty widżetu gtk.RadioButton są umieszczone w VBox. Wszystkie z nich są połączone z funkcją zwrotną on_selected () w celu przetworzenia przełączonego sygnału.
Funkcja zwrotna identyfikuje etykietę źródłowego widżetu RadioButton i wyświetla ją na etykiecie umieszczonej w VBox.
Przykład
Observe the following code −
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Radio Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
btn1 = gtk.RadioButton(None, "Button 1")
btn1.connect("toggled", self.on_selected)
btn2 = gtk.RadioButton(btn1,"Button 2")
btn2.connect("toggled", self.on_selected)
btn3 = gtk.RadioButton(btn1,"Button 3")
btn3.connect("toggled", self.on_selected)
self.lbl = gtk.Label()
vbox.add(btn1)
vbox.add(btn2)
vbox.add(btn3)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_selected(self, widget, data=None):
self.lbl.set_text(widget.get_label()+" is selected")
if __name__ == '__main__':
PyApp()
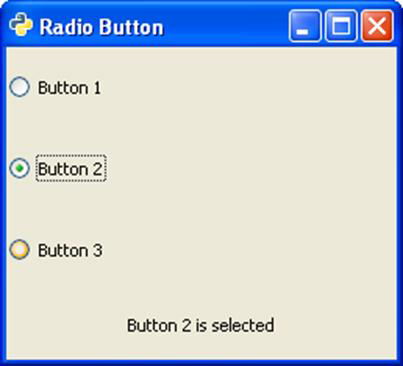
gtk.main()The above code will generate the following output −