PyGTK - klasa TreeView
Widżet Treeview wyświetla zawartość modelu implementującego interfejs gtk.TreeModel. PyGTK zapewnia następujące typy modeli -
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore to model listy. Po powiązaniu z widżetem gtk.TreeView tworzy pole listy zawierające elementy do wyboru. Obiekt gtk.ListStore jest deklarowany z następującą składnią -
store = gtk.ListStore(column_type)Lista może mieć wiele kolumn, a predefiniowane stałe typu to -
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf itp.
Na przykład obiekt ListStore do przechowywania elementów ciągu jest zadeklarowany jako -
store = gtk.ListStore(gobject.TYPE_STRINGW celu dodania pozycji w sklepie stosuje się metody append () -
store.append (["item 1"])TreeStore to model widżetu Drzewo z wieloma kolumnami. Na przykład poniższa instrukcja tworzy sklep z jedną kolumną zawierającą element ciągu.
Store = gtk.TreeStore(gobject.TYPE_STRING)Aby dodać elementy do TreeStore, użyj metody append (). Metoda append () ma dwa parametry, rodzica i wiersz. Aby dodać element najwyższego poziomu, rodzic ma wartość Brak.
row1 = store.append(None, ['row1'])Musisz powtórzyć to stwierdzenie, aby dodać wiele wierszy.
Aby dodać wiersze potomne, przekaż wiersz najwyższego poziomu jako parametr nadrzędny do metody append () -
childrow = store.append(row1, ['child1'])Musisz powtórzyć tę instrukcję, aby dodać wiele wierszy podrzędnych.
Teraz utwórz widget TreeView i użyj powyższego obiektu TreeStore jako modelu.
treeview = gtk.TreeView(store)Musimy teraz utworzyć TreeViewColumn, aby wyświetlić dane magazynu. Obiekt gtk.TreeViewColumn zarządza nagłówkiem i komórkami za pomocą gtk.CelRenderer. Obiekt TreeViewColumn jest tworzony przy użyciu następującego konstruktora -
gtk.TreeViewColumn(title, cell_renderer,…)Oprócz tytułu i mechanizmu renderującego do określenia, z której kolumny modelu drzewa ma zostać pobrana wartość atrybutu, potrzeba zero lub więcej par atrybut = kolumna. Parametry te można również ustawić za pomocą podanych poniżej metod klasy TreeViewColumn.
Gtk.CellRenderer jest klasą bazową dla zestawu obiektów do renderowania różnych typów danych. Klasy pochodne to CellRendererText, CellRendererPixBuf i CellRendererToggle.
Poniższe metody klasy TreeViewColumn służą do konfigurowania jej obiektu -
TreeViewColumn.pack_start (cell, expand = True) - ta metoda pakuje obiekt CellRenderer do początkowej kolumny. Jeśli parametr expand ma wartość True, do komórki przypisywana jest cała przydzielona przestrzeń kolumn.
TreeViewColumn.add_attribute (komórka, atrybut, kolumna) - ta metoda dodaje mapowanie atrybutu do listy w kolumnie drzewa. Plikcolumn jest kolumną modelu drzewa.
TreeViewColumn.set_attributes () - ta metoda ustawia lokalizacje atrybutów renderer używając attribute = column pary
TreeViewColumn.set_visible () - Jeśli True, kolumna drzewa jest widoczna
TreeViewColumn.set_title () - ta metoda ustawia właściwość „title” na określoną wartość.
TreeViewColumn.set_lickable () - Jeśli ustawiona na True, nagłówek może zająć fokus klawiatury i zostać kliknięty.
TreeViewColumn.set_alignment (xalign) - ta metoda ustawia właściwość „alignment” na wartość xalign.
Sygnał „kliknięcia” jest emitowany, gdy użytkownik kliknie przycisk nagłówka treeviewcolumn .
Po skonfigurowaniu obiektu TreeViewColumn jest on dodawany do widżetu TreeView przy użyciu metody append_column ().
Poniżej przedstawiono ważne metody klasy TreeView -
TreevVew.set_model () - ustawia właściwość „model” dla drzewa widoku. Jeśli widok drzewa ma już zestaw modeli, ta metoda usunie go przed ustawieniem nowego modelu. Gdybymodel jest None, spowoduje to rozbrojenie starego modelu.
TreeView.set_header_clickable () - Jeśli ustawione na True, można klikać przyciski tytułów kolumn.
TreeView.append_column () - dołącza określony plik TreeViewColumn do listy kolumn.
TreeView.remove_column () - usuwa określoną kolumnę z widoku drzewa.
TreeView.insert_column () - wstawia określony plik column do widoku drzewa w lokalizacji określonej przez position.
Widżet TreeView emituje następujące sygnały -
| zmieniony kursorem | Jest to emitowane, gdy kursor się porusza lub jest ustawiony. |
| expand-collapse-cursor-row | Jest to emitowane, gdy wiersz w miejscu kursora wymaga rozwinięcia lub zwinięcia. |
| aktywowany wierszami | Jest to emitowane, gdy użytkownik dwukrotnie kliknie plik treeview rząd |
| wiersz zwinięty | Jest to emitowane, gdy wiersz jest zwinięty przez użytkownika lub działanie programistyczne. |
| rozwinięty wiersz | Jest to emitowane, gdy wiersz jest rozwijany przez użytkownika lub działanie programistyczne. |
Poniżej podano dwa przykłady widgetu TreeView. Pierwszy przykład używa ListStore do tworzenia prostego ListView.
Tutaj tworzony jest obiekt ListStore i dodawane są do niego elementy łańcuchowe. Ten obiekt ListStore jest używany jako model dla obiektu TreeView -
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)Następnie CellRendererText jest dodawany do obiektu TreeViewColumn i to samo jest dołączane do TreeView.
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)Obiekt TreeView jest umieszczany w oknie najwyższego poziomu przez dodanie go do kontenera Fixed.
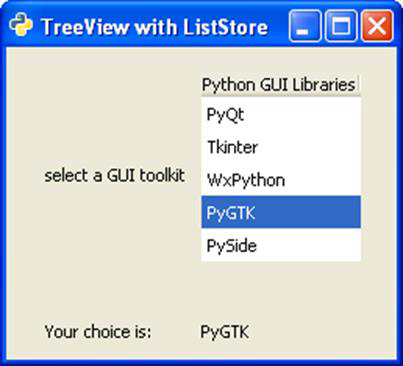
Przykład 1
Przestrzegaj następującego kodu -
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()Element wybrany przez użytkownika jest wyświetlany na etykiecie w oknie jako on_activated callback wywoływana jest funkcja.

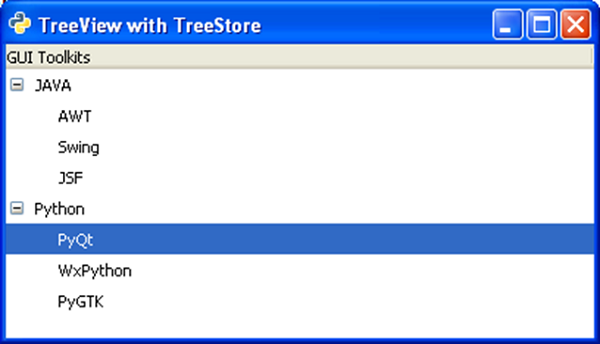
Przykład 2
Drugi przykład tworzy hierarchiczne TreeView z TreeStore. Ten program postępuje zgodnie z tą samą sekwencją tworzenia sklepu, ustawiając go jako model dla TreeView, projektując TreeViewColumn i dołączając go do TreeView.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Następujący TreeView jest wyświetlany jako dane wyjściowe -