Dash Framework
W tym rozdziale omówimy szczegółowo strukturę Dash.
Dash to framework Pythona typu open source używany do tworzenia analitycznych aplikacji internetowych. Jest to potężna biblioteka, która upraszcza tworzenie aplikacji opartych na danych. Jest to szczególnie przydatne dla naukowców zajmujących się danymi w Pythonie, którzy nie są zbyt zaznajomieni z tworzeniem stron internetowych. Użytkownicy mogą tworzyć niesamowite pulpity nawigacyjne w swojej przeglądarce za pomocą dash.
Zbudowany na bazie Plotly.js, React i Flask, Dash łączy nowoczesne elementy interfejsu użytkownika, takie jak listy rozwijane, suwaki i wykresy, bezpośrednio z Twoim analitycznym kodem Pythona.
Aplikacje Dash składają się z serwera Flask, który komunikuje się z zewnętrznymi komponentami React za pomocą pakietów JSON przez żądania HTTP.
Aplikacje Dash są napisane wyłącznie w języku Python, więc NIE jest wymagany HTML ani JavaScript.
Dash Setup
Jeśli Dash nie jest jeszcze zainstalowany w twoim terminalu, zainstaluj poniższe biblioteki Dash. Ponieważ te biblioteki są aktywnie rozwijane, należy je często instalować i aktualizować. Obsługiwane są również Python 2 i 3.
- pip install dash == 0.23.1 # Podstawowy backend dash
- pip install dash-renderer == 0.13.0 # Interfejs dash
- pip install dash-html-components == 0.11.0 # komponenty HTML
- pip install dash-core-components == 0.26.0 # Komponenty doładowane
- pip install plotly == 3.1.0 # Plotly biblioteka graficzna
Aby upewnić się, że wszystko działa poprawnie, stworzyliśmy tutaj prosty plik dashApp.py.
Dash lub App Layout
Aplikacje Dash składają się z dwóch części. Pierwsza część to „układ” aplikacji, który zasadniczo opisuje wygląd aplikacji. W drugiej części opisano interaktywność aplikacji.
Podstawowe komponenty
Możemy zbudować układ za pomocą dash_html_components i dash_core_componentsbiblioteka. Dash udostępnia klasy Pythona dla wszystkich wizualnych komponentów aplikacji. Możemy również dostosować własne komponenty za pomocą JavaScript i React.js.
importuj dash_core_components jako dcc
importuj dash_html_components jako html
Dash_html_components jest przeznaczony dla wszystkich tagów HTML, gdzie dash_core_components jest przeznaczony do interaktywności zbudowanej za pomocą React.js.
Korzystając z powyższych dwóch bibliotek, napiszmy kod, jak podano poniżej -
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.''')Odpowiedni kod HTML wyglądałby następująco -
<div>
<h1> Hello Dash </h1>
<div> Dash Framework: A web application framework for Python. </div>
</div>Pisanie aplikacji Simple Dash
Dowiemy się, jak napisać prosty przykład na myślniku, korzystając z wyżej wymienionej biblioteki w pliku dashApp.py.
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)Uruchamianie aplikacji Dash
Zwróć uwagę na następujące punkty podczas uruchamiania aplikacji Dash.
(MyDjangoEnv) C: \ Users \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
Udostępnianie aplikacji Flask „dashApp1” (leniwe ładowanie)
Środowisko: produkcja
OSTRZEŻENIE: Nie używaj serwera programistycznego w środowisku produkcyjnym.
Zamiast tego użyj produkcyjnego serwera WSGI.
Tryb debugowania: włączony
Restartowanie ze stat
Debugger jest aktywny!
PIN debugera: 130-303-947
Kontynuować http://127.0.0.1:8050/ (Naciśnij CTRL + C, aby wyjść)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 -
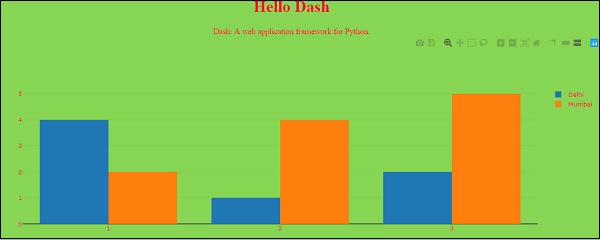
127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -Wizyta http:127.0.0.1:8050/w Twojej przeglądarce internetowej. Powinieneś zobaczyć aplikację, która wygląda tak.

W powyższym programie kilka ważnych punktów, na które należy zwrócić uwagę, to:
Układ aplikacji składa się z drzewa „komponentów”, takich jak html.Div i dcc.Graph.
Biblioteka dash_html_components zawiera komponent dla każdego znacznika HTML. Komponent html.H1 (children = 'Hello Dash') generuje element HTML <h1> Hello Dash </h1> w Twojej aplikacji.
Nie wszystkie komponenty to czysty HTML. Dash_core_components opisuje komponenty wyższego poziomu, które są interaktywne i są generowane za pomocą JavaScript, HTML i CSS za pośrednictwem biblioteki React.js.
Każdy komponent jest w całości opisany za pomocą atrybutów słów kluczowych. Dash jest deklaratywny: będziesz przede wszystkim opisywać swoją aplikację za pomocą tych atrybutów.
Majątek dzieci jest wyjątkowy. Zgodnie z konwencją jest to zawsze pierwszy atrybut, co oznacza, że można go pominąć.
Html.H1 (children = 'Hello Dash') to to samo, co html.H1 ('Hello Dash').
Czcionki w Twojej aplikacji będą wyglądać trochę inaczej niż to, co jest tutaj wyświetlane. Ta aplikacja używa niestandardowego arkusza stylów CSS do modyfikowania domyślnych stylów elementów. Niestandardowy styl czcionki jest dozwolony, ale na razie możemy dodać poniższy adres URL lub dowolny wybrany przez Ciebie adres URL -
app.css.append_css ({„external_url”:https://codepen.io/chriddyp/pen/bwLwgP.css}), aby plik miał taki sam wygląd i działanie jak te przykłady.
Więcej o HTML
Biblioteka dash_html_components zawiera klasę komponentów dla każdego znacznika HTML oraz argumenty słów kluczowych dla wszystkich argumentów HTML.
Dodajmy wbudowany styl komponentów w naszym poprzednim tekście aplikacji -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)W powyższym przykładzie zmodyfikowaliśmy style wbudowane komponentów html.Div i html.H1 za pomocą właściwości style.

Jest renderowany w aplikacji Dash w następujący sposób -

Istnieje kilka kluczowych różnic między dash_html_components a atrybutami HTML -
W przypadku właściwości stylu w Dash możesz po prostu podać słownik, podczas gdy w HTML jest to ciąg rozdzielany średnikami.
Klawisze słownika stylów to camelCased, więc wyrównanie tekstu zmienia się na textalign.
ClassName w Dash jest podobna do atrybutu klasy HTML.
Pierwszym argumentem są elementy potomne znacznika HTML, który jest określony za pomocą argumentu słowa kluczowego children.
Komponenty wielokrotnego użytku
Pisząc nasze znaczniki w Pythonie, możemy tworzyć złożone komponenty wielokrotnego użytku, takie jak tabele, bez przełączania kontekstów lub języków -
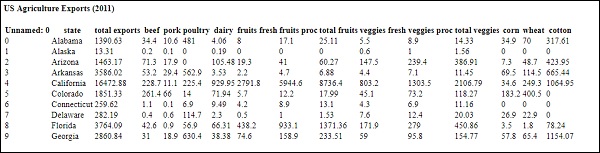
Poniżej znajduje się szybki przykład, który generuje „tabelę” z ramki danych pandas.
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)Nasz wynik będzie taki jak -

Więcej o wizualizacji
Biblioteka dash_core_components zawiera komponent o nazwie Graph.
Graph renderuje interaktywne wizualizacje danych przy użyciu biblioteki graficznej JavaScript plotly.js typu open source. Plotly.js obsługuje około 35 typów wykresów i renderuje wykresy zarówno w formacie SVG o jakości wektorowej, jak i wydajnym WebGL.
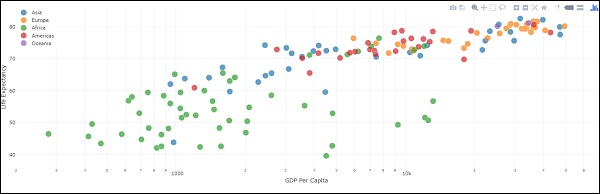
Poniżej znajduje się przykład, który tworzy wykres punktowy z ramki danych Pandas -
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()Dane wyjściowe powyższego kodu są następujące -

Te wykresy są interaktywne i responsywne. Możesz najechać kursorem na punkty, aby zobaczyć ich wartości, kliknąć elementy legendy, aby przełączyć ślady, kliknąć i przeciągnąć, aby powiększyć, przytrzymać klawisz Shift oraz kliknąć i przeciągnąć, aby przesunąć.
Obniżka cen
Chociaż dash odsłania smaki HTML poprzez bibliotekę dash_html_components, pisanie kopii w HTML może być żmudne. Do pisania bloków tekstu można użyć komponentu Markdown w bibliotece dash_core_components.
Podstawowe komponenty
Dash_core_components zawiera zestaw komponentów wyższego poziomu, takich jak listy rozwijane, wykresy, przeceny, bloki i wiele innych.
Podobnie jak wszystkie inne komponenty Dasha, są one opisane całkowicie deklaratywnie. Każda opcja, którą można konfigurować, jest dostępna jako argument słowa kluczowego komponentu.
Poniżej znajduje się przykład wykorzystujący niektóre z dostępnych komponentów -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
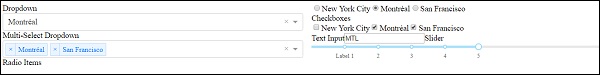
app.run_server(debug=True)Dane wyjściowe z powyższego programu są następujące -

Wzywam pomoc
Komponenty Dash są deklaratywne. Każdy konfigurowalny aspekt tych komponentów jest ustawiany podczas instalacji jako argument słowa kluczowego. Możesz zadzwonić do pomocy w konsoli Pythona dla dowolnego komponentu, aby dowiedzieć się więcej o komponencie i dostępnych argumentach. Niektóre z nich podano poniżej -
>>> help(dcc.Dropdown)
Help on class Dropdown in module builtins:
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more
| items.
| The values and labels of the dropdown items are specified in the `options`
| property and the selected item(s) are specified with the `value` property.
|
| Use a dropdown when you have many options (more than 5) or when you are
| constrained for space. Otherwise, you can use RadioItems or a Checklist,
| which have the benefit of showing the users all of the items at once.
|
| Keyword arguments:
| - id (string; optional)
| - options (list; optional): An array of options
| - value (string | list; optional): The value of the input. If `multi` is false (the default)
-- More --Podsumowując, układ aplikacji Dash opisuje wygląd aplikacji. Układ jest hierarchicznym drzewem komponentów. Biblioteka dash_html_components zawiera klasy dla wszystkich znaczników HTML i argumentów słów kluczowych oraz opisuje atrybuty HTML, takie jak style, className i id. Biblioteka dash_core_components generuje komponenty wyższego poziomu, takie jak kontrolki i wykresy.