Flask Framework
Flask to mikro-framework, który ma bardzo małą zależność od zewnętrznych bibliotek. To bardzo lekkie ramy i daje nam swobodę robienia wszystkiego, co chcemy.
W tym rozdziale będziemy budować projekt przy użyciu frameworka Python i Flask.
Uruchomienie i konfiguracja Flask
Podobnie jak większość powszechnie używanych bibliotek Pythona, pakiet Flask można zainstalować z poziomu Python Package Index (PPI). Najpierw utwórzmy katalog (w tym rozdziale utworzyliśmy katalog o nazwieflaskProject) następnie stworzył wirtualne środowisko (i nazwał je jako flaskEnv), gdzie zostaną załadowane wszystkie zależności związane z projektem (w tym flask). Możesz także zainstalować flask-sqlalchemy, aby aplikacja flask miała prosty sposób komunikowania się z bazą danych SQL.
Po zainstalowaniu kolby twoje flaskEnv (nasza nazwa virtualEnvironment) pokaże coś takiego jak poniżej -

Tworzenie aplikacji z flask
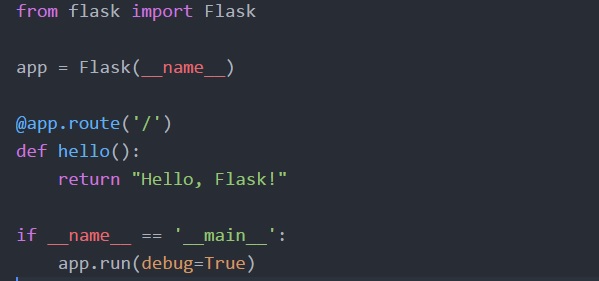
Instalując kolbę, możemy stworzyć prosty „hello application in flask”Z bardzo małą liczbą wierszy kodu w następujący sposób -

Wpisz w terminalu:
$python flaskapp.pyMożesz zobaczyć następujące dane wyjściowe -
Kontynuować http://127.0.0.1:5000/ lub na localhost:5000

Poniżej znajduje się wyjaśnienie tego, co zrobiliśmy w naszym przykładowym kodzie -
Po pierwsze, importujemy bibliotekę klas Flask. Instancją z tej klasy jest aplikacja WSGI.
Po drugie, tworzymy instancję tej klasy. Nazwa pakietu aplikacji lub modułu to nasz pierwszy argument. Flask musi koniecznie wiedzieć, gdzie znaleźć pliki statyczne, szablony i inne pliki.
Dalej jest dekorator route (), którego używamy, aby wiedzieć, który adres URL powinien wyzwolić naszą metodę / funkcję.
Tworzenie routingu adresów URL
Routing adresów URL sprawia, że adresy URL w Twojej aplikacji internetowej są łatwe do zapamiętania. Utworzymy teraz kilka tras URL -
/hello
/members
/members/nameMożemy napisać następujący kod na podstawie powyższego adresu URL i zapisać go jako app.py.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
W naszej przeglądarce otrzymamy następujące dane wyjściowe -

Możemy wypróbować inne adresy URL w naszej przeglądarce w następujący sposób -
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

Ale normalnie nie chcemy zwracać łańcucha (jak wyżej), zwracamy szablony. W tym celu chcemy użyć funkcji „render_template”Z kolby i zwróć render_template z pewnym wejściem. Tak więc poniższa funkcja wykona naszą pracę -
from flask import render_template
return render_template(‘home.html’)Stwórzmy szablon folderu i umieść w nim plik home.html.
Następnie omówimy układ. Zamiast używać tagu head i body html dla każdego szablonu, zaprojektujemy układ tak, aby zawierał tagi head i body oraz zawiniemy aktualne widoki lub aktualny szablon. W tym celu musimy utworzyć jeden oddzielny plik i nazwać golayout.html. W tym miejscu możemy umieścić nasz normalny tag head, tag body i wszystkie inne wymagane znaczniki.
Możemy stworzyć nasz nowy layout.html z następującymi liniami kodu -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>W powyższym kodzie podaliśmy ścieżkę tytułową, MyFlaskAp, użyj css cdn w głowie i javascript w bloku ciała, aby włączyć bootstrap.
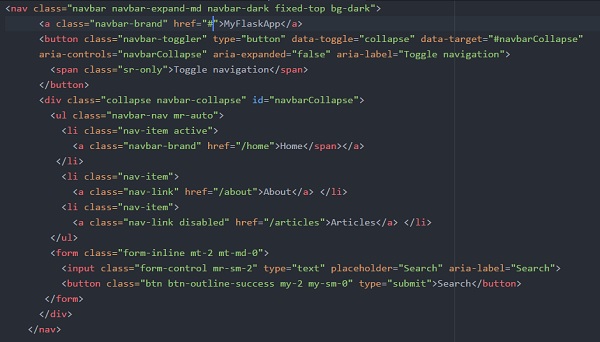
Teraz musimy utworzyć pasek nawigacyjny dla każdej strony. W tym celu musimy najpierw utworzyć folder dołączania, a następnie utworzyć w nim plik _navbar.html. Teraz w _navbar.html musimy użyć standardowego szablonu startowego z getbootstrap.com. Nowo utworzony plik _navbar.html będzie wyglądał następująco -

I dołącz ten plik _navbar.html do naszego pliku layout.html.
{% include 'includes/_navbar.html' %}Ponieważ mamy blok układu, możemy rozszerzyć ten blok w naszym pliku domowym (home.html).
Nasz plik home.html można utworzyć za pomocą poniższego kodu -
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
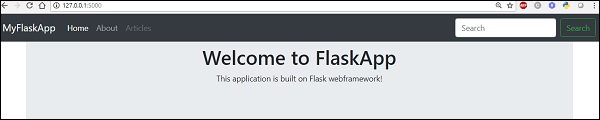
{% endblock %}Używając tego, jeśli spróbujemy uruchomić nasz plik flaskapp.py, możemy zobaczyć poniższe dane wyjściowe w naszej przeglądarce -

Teraz chcemy aktywować (obecnie zakładki nie działają) nasz aboutpatka. Utwórz trasę dla zakładki About i utwórz plik szablonu,about.html.
Informacje o trasie karty w appflask.py będą wyglądać tak, jak pokazano poniżej -

Plik about.html będzie miał poniższą zawartość -

Więc Home i About są teraz zajęte. W przypadku artykułów możemy utworzyć nowy plik (data.py) w katalogu głównym, w którym umieszczamy dane i wywołujemy je na naszej stronie internetowej.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesPoniżej znajduje się kod dla articles.html, który wyświetli tytuły artykułów dla każdego identyfikatora użytkownika.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}Podsumowując, Flask jest jednym z najpopularniejszych frameworków internetowych w Pythonie ze względu na swoją lekkość. Chociaż jest mikro, jest to rozszerzalny framework sieciowy Pythona. Zapewniając wymaganą funkcjonalność, flask przyspiesza tworzenie prostych aplikacji internetowych. Tak więc Flask jest bardziej odpowiedni do mniejszych, mniej skomplikowanych zastosowań.