Django Framework
W tym rozdziale omówimy szczegółowo Django Framework.
Django to framework sieciowy MVT używany do tworzenia aplikacji internetowych. Ogromny framework sieciowy Django zawiera tak wiele „baterii w zestawie”, że programiści często są zdumieni tym, jak wszystko działa razem. Zasada stojąca za dodawaniem tak wielu baterii polega na tym, aby mieć wspólne funkcje sieciowe w samym frameworku zamiast dodawać ostatnie jako oddzielną bibliotekę.
Jednym z głównych powodów popularności frameworka Django jest ogromna społeczność Django. Społeczność jest tak ogromna, że poświęcono jej osobną stronę internetową, na której programiści ze wszystkich zakątków opracowali pakiety stron trzecich, w tym uwierzytelnianie, autoryzację, pełnoprawne systemy CMS oparte na Django, dodatki do handlu elektronicznego i tak dalej. Istnieje duże prawdopodobieństwo, że to, co próbujesz rozwinąć, zostało już przez kogoś opracowane i po prostu musisz to uwzględnić w swoim projekcie.
Dlaczego powinieneś używać Django?
Django zostało zaprojektowane w taki sposób, aby zachęcić programistów do tworzenia stron internetowych szybko, czysto i praktycznie. Praktyczne podejście Django do załatwiania spraw polega na tym, że wyróżnia się z tłumu.
Jeśli planujesz zbudować wysoce konfigurowalną aplikację, taką jak witryna mediów społecznościowych, Django jest jednym z najlepszych rozwiązań do rozważenia. Siła Django leży w jego interakcji między użytkownikami lub w jego zdolności do współdzielenia różnych typów mediów. Jedną z wielkich zalet django jest jego zdolność do korzystania z dużego wsparcia społecznościowego, które zapewnia wysoce konfigurowalne, gotowe do użycia wtyczki innych firm w twoich aplikacjach.
Poniżej znajduje się dziesięć najważniejszych powodów, dla których warto wybrać Django do tworzenia stron internetowych -
Pyton
Python jest prawdopodobnie jednym z najłatwiejszych do nauki języków programowania ze względu na jego proste konstrukcje językowe, strukturę przepływu i łatwą składnię. Jest wszechstronny i obsługuje strony internetowe, aplikacje desktopowe i aplikacje mobilne osadzone na wielu urządzeniach i jest używany w innych aplikacjach jako popularny język skryptowy.
Zawiera baterie
Django zawiera wspólne biblioteki, które są niezbędne do tworzenia wspólnych funkcji, takich jak routing adresów URL, uwierzytelnianie, mapowanie obiektowo-relacyjne (ORM), system szablonów i migracje schematów db.
Wbudowany administrator
Django ma wbudowany interfejs administracyjny, który umożliwia obsługę modeli, uprawnień użytkowników / grup oraz zarządzanie użytkownikami. Dzięki interfejsowi modelu nie ma potrzeby stosowania oddzielnego programu do administrowania bazą danych dla wszystkich oprócz zaawansowanych funkcji bazy danych.
Nie przeszkadza
Tworzenie aplikacji Django nie dodaje żadnych schematów i niepotrzebnych funkcji. Nie ma obowiązkowych importów, bibliotek innych firm ani plików konfiguracyjnych XML.
Skalowalne
Django jest oparte na wzorcu projektowym MVC. Oznacza to, że wszystkie jednostki, takie jak db (baza danych), kod zaplecza i frontendu, są jednostkami indywidualnymi. Django pozwala nam oddzielić kod od statycznego nośnika, w tym obrazy, pliki, CSS i JavaScript, które tworzą Twoją witrynę.
Django obsługuje pełną listę bibliotek innych firm dla serwerów WWW, buforowania, zarządzania wydajnością, klastrowania i równoważenia. Jedną z zalet Django jest obsługa głównych aplikacji i usług e-mailowych i komunikacyjnych, takich jak ReST i OAuth.
Przetestowane w walce
Django zostało po raz pierwszy otwarte w 2005 roku. Po 12 latach rozwoju, Django obecnie nie tylko prowadzi serwisy informacyjne, ale także prowadzi całość lub część dużych globalnych przedsiębiorstw, takich jak Pinterest, Instagram, Disqus, Bitbucket, EventBrite i Zapier. To sprawia, że jest to solidna i niezawodna platforma internetowa do pracy.
Ogromne wsparcie dla pakietów
Ze względu na duże wsparcie społeczności i ogromną sieć deweloperów istnieje duże prawdopodobieństwo, że cokolwiek zamierzasz zrobić, mogło zostać zrobione wcześniej. Duża międzynarodowa społeczność programistów wnosi swój wkład do społeczności, udostępniając swoje projekty jako pakiety open source.
Jednym z takich repozytoriów tych projektów jest witryna pakietów Django. Obecnie pakiety Django obejmują ponad 3400 oraz aplikacje, witryny i narzędzia wielokrotnego użytku Django do wykorzystania w naszych projektach Django.
Aktywnie rozwijany
Jednym z największych zagrożeń związanych z projektem open source jest jego trwałość. Nie możemy być pewni, czy potrwa to długo.
W przypadku Django nie ma takiego ryzyka, ponieważ ma 12 lat. Spójne wydania, nowsze / lepsze wersje i aktywna społeczność rośnie każdego dnia dzięki dużemu zespołowi ochotników, którzy codziennie utrzymują i ulepszają bazę kodu.
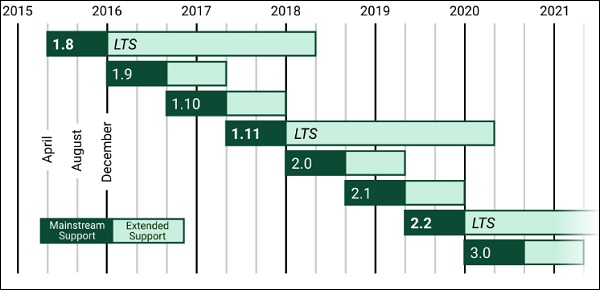
Wersje stabilne
Projekty oprogramowania typu open source, takie jak Django, są w wielu przypadkach aktywnie rozwijane i bezpieczniejsze niż konkurencyjne oprogramowanie własnościowe, ponieważ wielu programistów opracowuje i testuje je codziennie. Jednak wadą projektu oprogramowania typu open source jest brak stabilnej podstawy kodu do komercyjnego rozwoju.
W Django mamy wersje oprogramowania LTS (Long Term Support) i zdefiniowany proces wydawania, jak pokazano na poniższym obrazku -

Dokumentacja pierwszej klasy
Od pierwszego wydania programiści Django upewnili się, że muszą być dostępne odpowiednie obszerne dokumenty, a samouczki są łatwe do zrozumienia.
Kto używa Django?
Ze względu na wyjątkową siłę Django istnieje wiele popularnych witryn internetowych zbudowanych w Pythonie na frameworku Django. Poniżej znajdują się niektóre z głównych witryn, które są w całości lub częściowo zbudowane w oparciu o Django.
Disqus
Jest to jedna z najpopularniejszych na świecie witryn do hostowania komentarzy do blogów. Jest łatwa w integracji z najpopularniejszymi systemami CMS (systemami zarządzania treścią), takimi jak WordPress i wiele innych, dzięki Disqus. Obsługując ponad 50 milionów użytkowników, Django jest w stanie zadowolić właścicieli witryn, aby mogli dotrzeć do ich społeczności.

Cebula
Django, strona internetowa Onion, będąca miejscem online dla ich gazety satyrycznej, zapewnia jej ramy.

Bitbucket
Bitbucket jest podobny do GitHub, usługi hostingowej repozytorium kontroli wersji. Jedyną różnicą między Bitbucket i GitHub jest to, że Bitbucket obsługuje repozytoria rtęci, podczas gdy GitHub obsługuje repozytoria git. Ponieważ miliony użytkowników są powiązane z Bitbucket, a wszystkie usługi oferowane przez Bitbucket (takie jak tworzenie repozytorium, wysyłanie kodu, dodawanie współpracowników, zatwierdzanie, żądania ściągnięcia itp.) Muszą być stabilne. Django jest odpowiedzialne za prowadzenie serwisu bitbucket.

Instagram to aplikacja społecznościowa stworzona specjalnie dla tych, którzy lubią udostępniać zdjęcia i filmy wszystkim swoim znajomym. Obecnie na Instagramie jest dużo celebrytów, aby być bliżej swoich fanów. Framework Django obsługuje również Instagram.

Mozilla Firefox
Drugą najczęściej używaną przeglądarką na świecie po Google Chrome jest Mozilla. Teraz strona pomocy Mozilli jest zbudowana przy użyciu frameworka Django.

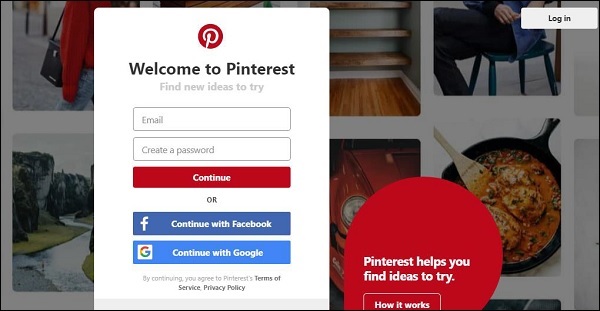
Miliony użytkowników na całym świecie odkrywają swoje nowe pomysły i inspiracje na Pinterest. Pinterest używa frameworka Django (dokonano modyfikacji zgodnie z ich wymaganiami), aby go uruchomić.

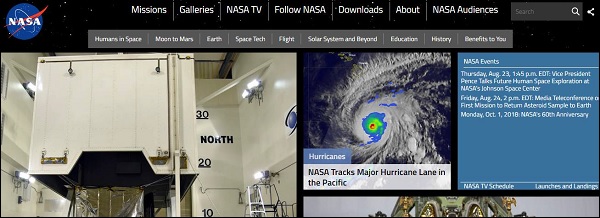
NASA
Oficjalna strona internetowa National Aeronautics and Space Administration to miejsce, w którym miliony użytkowników mogą odwiedzać i sprawdzać wiadomości, zdjęcia, filmy i podcasty dostarczone przez premierową agencję. Django rozwija określone części oficjalnej strony NASA.

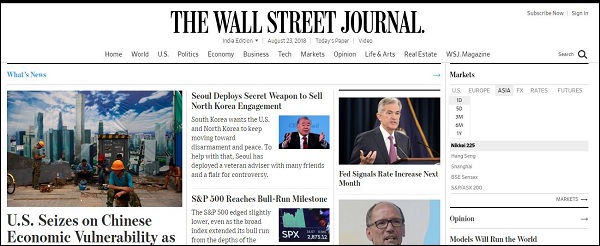
Washington Post
Jeśli jest jedna wpływowa gazeta na świecie, to z pewnością jest to Washington Post. Witryna Washington Post jest niezwykle popularnym źródłem wiadomości online, towarzyszącym ich codziennym gazetom. Ogromna liczba wyświetleń i ruchu została łatwo obsłużona przez platformę internetową Django.

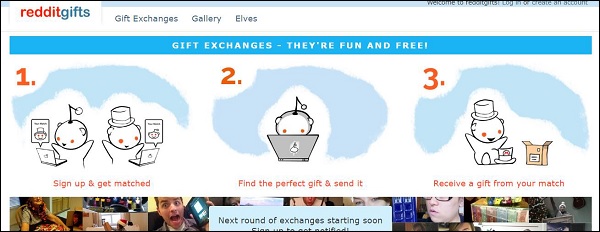
Prezenty Reddit
Bardzo popularna witryna Reddit uruchomiła internetową, anonimową platformę wymiany prezentów i spotkań o nazwie Reddit Gifts. Witryna łączy użytkowników z całego świata i ułatwia wymianę prezentów między nimi. Framework sieciowy Django zasila jego funkcje.

Prezi
Prezi to oparta na chmurze alternatywa dla programu Microsoft PowerPoint oparta na frameworku Django. Witryna zapewnia wirtualne płótno, które można manipulować oraz powiększać i pomniejszać. Zapewnia to cały widok prezentacji, a nie poszczególne slajdy.

Instalowanie i tworzenie projektu i aplikacji Django
Przed zainstalowaniem Django musimy upewnić się, że jest zainstalowany Python. Zakładając, że używasz virtualenv, wystarczy prosta instalacja django za pomocą pip.
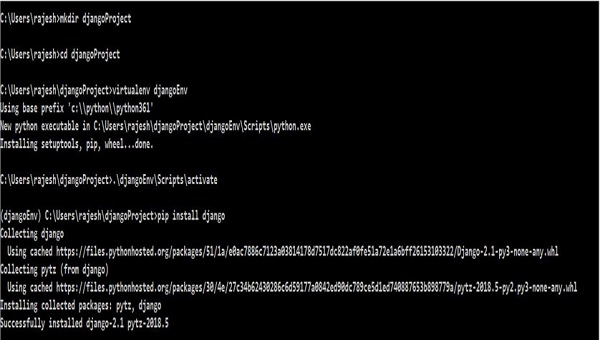
Instalowanie środowiska wirtualnego i Django
Poniżej znajduje się proces instalacji środowiska wirtualnego i Django w środowisku Windows -

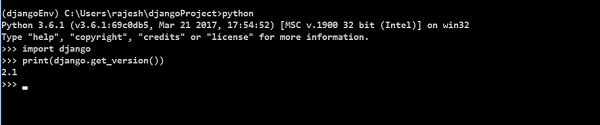
Aby sprawdzić, czy Django jest poprawnie zainstalowane, wpisz kod podany poniżej -

Tworzenie projektu Django
Po zakończeniu instalacji musimy stworzyć projekt Django.
Uruchomienie poniższego polecenia na komputerze z systemem Windows utworzy następujący projekt django -
django-admin startproject my_project_name


Wpisanie dir pokaże jeden nowy plik i jeden nowy katalog, jak pokazano powyżej.
manage.py- manage.py to plik wykonywalny wiersza poleceń w języku Python, który jest tylko opakowaniem wokół django-admin. Pomaga nam w zarządzaniu naszym projektem, co również wynika z jego nazwy.
W ten sposób utworzył katalog o nazwie, myFirstDjangoProjectwewnątrz myFirstDjangoProject, który reprezentuje katalog główny konfiguracji dla naszego projektu. Przyjrzyjmy się temu znacznie głębiej.
Konfigurowanie Django
Wywołując katalog myFirstDjangoProject „konfiguracyjny katalog główny”, mamy na myśli, że ten katalog zawiera pliki niezbędne do ogólnej konfiguracji naszego projektu Django. Prawie wszystko poza tym katalogiem będzie skupione wyłącznie na „logice biznesowej” związanej z modelami projektu, widokami, trasami itp. Prowadzą tu wszystkie punkty, które łączą projekt.

__init__.py - to jest puste i zmienia katalog na możliwy do zaimportowania pakiet Pythona.
settings.py - Jak sama nazwa wskazuje, jest to miejsce, w którym ustawi się większość elementów konfiguracyjnych.
urls.py - adresy URL są ustawiane za pomocą adresu urls.py. Dzięki temu nie musimy jawnie zapisywać każdego adresu URL projektu w tym pliku. Jednak musimy poinformować Django o tym, gdzie zostały zadeklarowane adresy URL (tj. Musimy połączyć inny adres URL w urls.py).
Wsgi.py - Ma to na celu ułatwienie aplikacji w produkcji i jest podobne do innych aplikacji, takich jak Flask, Tornado, Pyramid, które odsłaniają jakiś obiekt „aplikacji”.
Ustawianie ustawień
Rzut oka na ustawienia settings.py ujawni jego znaczny rozmiar - a to tylko wartości domyślne. Inne rzeczy, o które musimy zadbać, to pliki statyczne, baza danych, pliki multimedialne, integracja z chmurą lub dziesiątki innych sposobów konfiguracji projektu Django. Rozumiemy kilka punktów wymienionych w pliku settings.py -
BASE_DIR- Jest to pomocne przy lokalizowaniu plików. W pliku setting.py parametr BASE_DIR ustawia bezwzględną ścieżkę do katalogu podstawowego.
SECRET_KEY- Służy do robienia haszy. Ogólnie rzecz biorąc, używaliśmy secret_key do plików cookie, sesji, ochrony csrf i tokenów uwierzytelniania.
DEBUG - Możemy ustawić go na projekt działający w trybie deweloperskim lub produkcyjnym.
ALLOWED_HOSTS- Udostępniamy listę nazw hostów, przez które obsługiwana jest nasza aplikacja. W trybie programistycznym ustawienie jest opcjonalne; jednak w maszynie produkcyjnej musimy ustawić nasz projekt Django.
INSTALLED_APPS- Jest to lista „aplikacji” Django, które są aktualnie zainstalowane i uruchomione w naszym projekcie Django. Wbudowane Django zapewnia sześć zainstalowanych aplikacji w następujący sposób -
'django.contrib.admin'
'django.contrib.auth'
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
MIDDLEWARE- Pomaga w uruchomieniu naszego projektu Django. Jest to klasa Pythona, która łączy się z przetwarzaniem żądań / odpowiedzi w django.
TEMPLATES- Określa, w jaki sposób dokument powinien być wyświetlany w interfejsie. Szablony Django są używane do tworzenia dowolnego formatu tekstowego.
WSGI_APPLICATION- Każdy skonfigurowany przez nas serwer musi wiedzieć, gdzie jest plik WSGI. Jeśli korzystasz z serwera zewnętrznego, będzie on wyglądał we własnych ustawieniach. Domyślnie wskazuje na obiekty w wsgi.py.
DATABASES- Ustawia na bazy danych, do których obecnie uzyskuje dostęp nasz projekt Django. Konieczne jest ustawienie domyślnej bazy danych. W przypadku, gdy ustawiamy wybraną przez nas bazę danych, musimy wspomnieć o kilku rzeczach związanych z bazą danych jak - HOST, UŻYTKOWNIK, HASŁO, PORT, NAZWA bazy danych i odpowiedni SILNIK.
STATIC_URL- Jest to adres URL używany w odniesieniu do plików statycznych znajdujących się w STATIC_ROOT. Domyślnie jest to Brak.
Jednak może być konieczne dodanie ścieżki do plików statycznych. Zejdź na koniec pliku i tuż pod wpisem STATIC_URL dodaj nowy o nazwie STATIC_ROOT, jak pokazano poniżej -
myFirstDjangoProject/settings.pySTATIC_URL = „/ static /”
STATIC_ROOT = os.path.join (BASE_DIR, „static”)
Konfiguracja bazy danych
Istnieje wiele różnych programów do obsługi baz danych, które mogą przechowywać dane w Twojej witrynie. Użyjemy domyślnego sqlite3.
Jest to już ustawione w podanej poniżej części Twojego myFirstDjangoProject/settings.py -
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
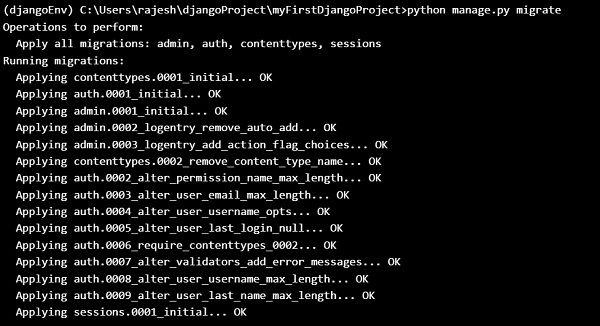
}Aby stworzyć bazę danych dla naszego bloga, uruchommy w konsoli następujące polecenie - python manage.py migrate (Musimy znajdować się w katalogu myFirstDjangoProject zawierającym plik manage.py.
Jeśli wszystko pójdzie dobrze, otrzymasz następujący wynik -

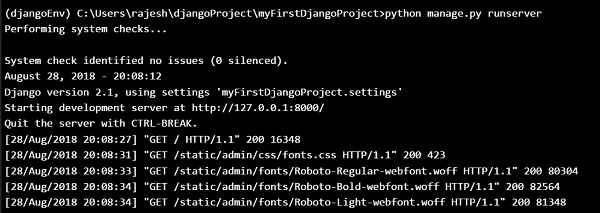
Uruchamianie serwera WWW
Musisz znajdować się w katalogu zawierającym plik manage.py. W konsoli możemy uruchomić serwer WWW, uruchamiając python manage.py runningerver w następujący sposób -

Teraz wszystko, co musisz zrobić, to sprawdzić, czy Twoja witryna działa. Otwórz przeglądarkę (Firefox, Chrome, Safari, Internet Explorer lub jakakolwiek inna) i wprowadź ten adres -
http://127.0.0.1:8000/
lub
http://localhost:8000/ # Ponieważ nasz serwer WWW działa tylko na naszym komputerze lokalnym.
Gratulacje! Właśnie stworzyłeś swoją pierwszą stronę internetową i uruchomiłeś ją na serwerze WWW!

Gdy serwer WWW jest uruchomiony, nie zobaczysz nowego wiersza poleceń, aby wprowadzić dodatkowe polecenia. Terminal zaakceptuje następny tekst, ale nie wykona nowych poleceń. Dzieje się tak, ponieważ serwer sieciowy stale działa w celu nasłuchiwania przychodzących żądań.
Modele Django
Próbujemy stworzyć model Django, który będzie przechowywać wszystkie posty na naszym blogu. Ale aby upewnić się, że działa, musimy nauczyć się o przedmiotach.
Obiekty
Obiekty to zbiór właściwości i akcji. Zrozummy to na przykładzie. Załóżmy, że chcemy wymodelować kota, stworzymy obiekt o nazwie Kot, który ma takie właściwości, jak kolor, wiek, nastrój (dobry / zły / senny) i właściciel.
Następnie Kot wykonuje kilka czynności: mruczenie, drapanie lub karmienie.
Cat
--------
color
age
mood
owner
purr()
scratch()
feed(cat_food)
CatFood
--------
tasteZasadniczo więc staramy się opisać rzeczywiste rzeczy w kodzie za pomocą właściwości (zwanych właściwościami obiektu) i akcji (zwanych metodami).
Ponieważ budujemy bloga, potrzebujemy trochę treści i tytułu. Konieczne jest również podanie nazwiska autora, daty powstania, a także daty publikacji.
Więc nasz blog będzie zawierał następujące obiekty -
Post
--------
title
text
author
created_date
published_dateMusimy też mieć metodę, która opublikuje ten post. Ponieważ wiemy już, czym jest obiekt, możemy stworzyć model Django dla naszego wpisu na blogu.
Model jest specjalnym rodzajem obiektu w Django i jest zapisywany w bazie danych. Nasze dane będziemy przechowywać w bazie danych SQLite.
Tworzenie aplikacji
Aby wszystko było jasne, w naszym projekcie stworzymy osobną aplikację. Poniżej postaramy się stworzyć aplikację internetową blogu, uruchamiając poniższe proste polecenie.
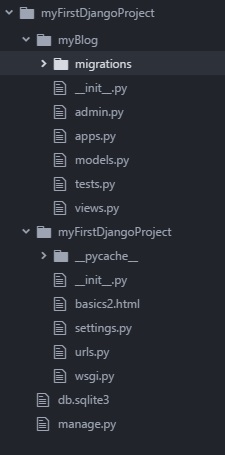
Teraz zauważymy, że tworzony jest nowy katalog myBlog i zawiera on teraz kilka plików. Katalogi i pliki w naszym projekcie powinny wyglądać następująco -

Po utworzeniu aplikacji musimy również powiedzieć Django, aby z niej korzystał. Robimy to w pliku myFirstDjangoProject / settings.py.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myBlog',
]Tworzenie modelu wpisu na blogu
w myBlog/models.py plik, definiujemy wszystkie obiekty o nazwie Modele - to miejsce, w którym zdefiniujemy nasz wpis na blogu.
Otwórzmy myBlog / models.py, usuńmy z niego wszystko i napiszmy następujący kod -

Po pierwsze, importujemy niektóre funkcjonalności z innych plików, dzwoniąc z lub importując. Dzięki temu, zamiast kopiować i wklejać te same rzeczy w każdym pliku, możemy dołączyć niektóre części za pomocąfrom and import.
class Post(models.Model) - Ta linia definiuje nasz model (jest to obiekt).
class to specjalne słowo kluczowe, które wskazuje, że definiujemy obiekt.
Post to nazwa naszego modelu. Zawsze zaczynaj nazwę klasy od dużej litery.
models.Model oznacza, że Post jest modelem Django, więc Django wie, że powinien zostać zapisany w bazie danych.
Omówmy teraz właściwości, które zdefiniowaliśmy powyżej: tytuł, tekst, data_tworzenia, data_publikowania i autor. Aby to zrobić, musimy zdefiniować typ każdego pola.
models.CharField - w ten sposób definiujesz tekst z ograniczoną liczbą znaków.
Models.TextField - to jest dla długiego tekstu bez ograniczeń.
Models.DateTimeField - dotyczy daty i godziny.
Models.ForeignKey - to jest łącze do innego modelu.
Definiujemy funkcję / metodę za pomocą def i publikuj to nazwa metody.
Metody często coś zwracają. Tutaj, gdy wywołasz __str __ (), otrzymamy tekst (ciąg znaków) z tytułem posta.
Tworzenie tabel dla modeli w bazie danych
Ostatnim krokiem jest dodanie nowego modelu do naszej bazy danych. Po pierwsze, musimy pozwolić Django zrozumieć, że wprowadziliśmy pewne zmiany w naszym modelu. Zróbmy to samo w naszym oknie konsoli za pomocą poleceniapython manage.py make migrations myBlog jak pokazano poniżej -

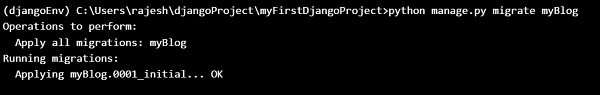
Następnie Django przygotowuje plik migracyjny, który musimy teraz zastosować w naszej bazie danych. W naszej konsoli możemy wpisać:python manage.py migrate myBlog a wynik powinien wyglądać następująco -

Nasz model Post jest teraz w naszej bazie danych.
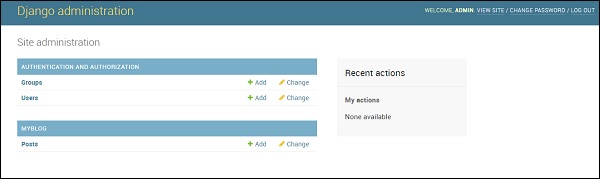
Django Admin
Aby dodawać, edytować i usuwać posty, które właśnie wymodelowaliśmy, używamy administratora Django.
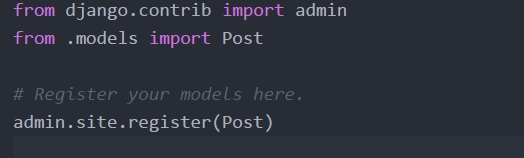
Więc otwórzmy myBlog/admin.py file i umieść poniżej zawartość w tym -

Najpierw importujemy (dołączamy) model Posta zdefiniowany w poprzednim rozdziale. Aby nasz model był widoczny na stronie administratora, musimy zarejestrować model w admin.site.register (Post).
Aby zalogować się do witryny administratora, musisz utworzyć superużytkownika - konto użytkownika, które ma kontrolę nad wszystkim w witrynie. Więc zatrzymaj serwer WWW i wpisz python w wierszu poleceńmanage.py createsuperuseri naciśnij enter.

Ok, czas więc spojrzeć na nasz model Post. Pamiętaj, aby uruchomić serwer Python manage.py run w konsoli, aby uruchomić serwer WWW. Przejdź do przeglądarki i wpisz adreshttps://127.0.0.1:8000/admin/.Zaloguj się za pomocą właśnie wybranych poświadczeń. Następnie powinieneś zobaczyć panel administracyjny Django, jak poniżej -

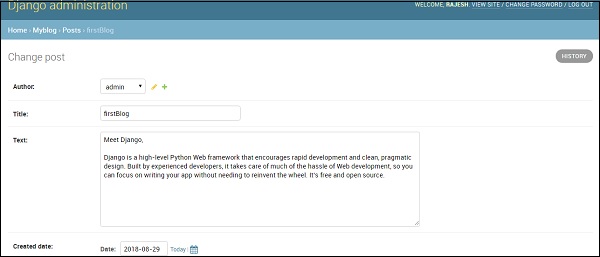
Idź do Postów i poeksperymentuj z tym. Możesz dodać wiele postów na blogu i treści z dowolnego miejsca. Twój blog będzie wyglądał mniej więcej tak -

To jest tylko przegląd Django i jesteśmy w stanie stworzyć blog z zaledwie kilkoma liniami kodu.