Biblioteki Python Web Development - Szybki przewodnik
Za każdym razem, gdy użytkownik otwiera dowolną przeglądarkę internetową, taką jak Google Chrome lub Mozilla, i wyszukuje hasło „tworzenie stron internetowych”, w mgnieniu oka pojawiają się tysiące wyników. Co to umożliwia? Tworzenie stron internetowych! Szeroko odnosi się do prac związanych z budową, tworzeniem i utrzymywaniem stron internetowych do hostowania przez intranet lub internet. Praca związana z projektowaniem stron internetowych obejmuje wiele obszarów: programowanie stron internetowych, zarządzanie bazami danych, projektowanie stron internetowych, publikowanie stron internetowych itp.
Tworzenie stron internetowych obejmuje wszystkie kody, które wpływają na działanie witryny. Cały proces tworzenia stron internetowych możemy podzielić na dwie kategorie -
- Front-end
- Back-end
Chociaż tworzenie stron internetowych typu frontend i backend z pewnością różnią się od siebie, są również jak dwie strony tego samego medalu. Kompletna witryna internetowa opiera się na komunikacji i efektywnym działaniu z każdej strony jako jednej jednostki. Zarówno front-end, jak i back-end są równie ważne w tworzeniu stron internetowych.
Strona frontowa lub strona klienta aplikacji to kod odpowiedzialny za wszystko, czego użytkownik bezpośrednio doświadcza na ekranie, od kolorów tekstu po przyciski, obrazy i menu nawigacyjne. Poniżej wymieniono niektóre typowe umiejętności i narzędzia używane przez programistów front-end -
- HTML/CSS/JavaScript
- Preprocesory CSS
- Frameworks
- Libraries
- Git i Github
Ogólnie rzecz biorąc, zaplecze / strona serwera aplikacji jest odpowiedzialna za zarządzanie informacjami w bazie danych i przekazywanie tych informacji do frontonu. Zaplecze serwisu WWW składa się z serwera, aplikacji i bazy danych. Ogólnie obejmuje wszystko, co dzieje się przed uderzeniem w przeglądarkę. Narzędzia wymagane do tworzenia zaplecza internetowego to -
Programming language - Ruby, PHP, Python itp.
Database - MySQL, PostgreSQL, MongoDB, Oracle itp.
Dlaczego tworzenie stron internetowych?
W dzisiejszym świecie istnieje wiele możliwości promowania swojej firmy lub umiejętności i dzielenia się pomysłami. Część z nich to promocja poprzez strony internetowe, natywne aplikacje na marketplace'ach itp. Trend tworzenia nowej strony internetowej jako narzędzia rozwoju biznesu nabiera rozpędu na całym świecie. Jednak niektórzy z nas mogą nie zdawać sobie sprawy ze znaczenia, jakie witryna internetowa ma dla rozwoju firmy.
Obecnie o zaistnienie na otwartym rynku boryka się wiele start-upów. Prawdą jest jednak również, że większości z nich nie udaje się zdobyć tylu docelowych odbiorców, ilu chcą. Jednym z głównych powodów, dla których są one w dół, jest to, że nie doceniają potencjału witryny internetowej z pełną funkcjonalnością, aby zarabiać na nich. Tworzenie stron internetowych dla biznesu lub w jakimkolwiek innym celu może okazać się całkiem owocne.
Przyjrzyjmy się niektórym z ważnych powodów, dla których tworzenie witryn internetowych jest ważne dla rozwoju firmy -
Docieranie do odbiorców
Witryny internetowe mogą dotrzeć do najszerszej publiczności i nie są ograniczone do platformy, która ogranicza aplikacje natywne. Widzowie lub klienci mogą mieć łatwy dostęp, np. Z komputera stacjonarnego / laptopa do urządzenia mobilnego, ponieważ strony internetowe mają możliwość wyświetlania treści za pośrednictwem przeglądarki internetowej.
W porównaniu z aplikacją natywną przeglądanie stron internetowych jest znacznie prostsze, ponieważ nie wymaga od użytkowników dostępu do sklepu z aplikacjami na ich urządzeniach ani pobierania ich aplikacji (co może obejmować jeden lub więcej procesów dostępu do treści). Dystrybucja danych jest znacznie bardziej elastyczna i zwinna dzięki aplikacjom internetowym niż natywne, ponieważ nie ma żadnych rygorystycznych wymagań dotyczących sklepu z aplikacjami ani ograniczeń dotyczących zawartości.
Innym narzędziem, które jest bardzo pomocne przy tworzeniu stron internetowych, jest możliwość wykorzystania technik SEO w celu dotarcia do odbiorców.
Dostęp 24/7
Zamiast zakładać fizyczny punkt sprzedaży dla firmy, jeśli właściciel firmy opracuje witrynę internetową jako forum internetowe lub podobne, będzie duża szansa na zdobycie większej liczby odbiorców online, aby się połączyć. Dzieje się tak, ponieważ większość ludzi jest podłączona do Internetu przez cały dzień.
Ogólnie rzecz biorąc, ludzie wolą najpierw wybrać najmądrzejszy sposób, aby najpierw sprawdzić online, a następnie podjąć decyzję. Jeśli więc właściciel firmy wypełni wszystkie podstawowe informacje o produkcie i zapewni bezpieczny sposób dostarczenia produktu do klienta w odpowiednim czasie, ludzie będą woleli kupować online zamiast fizycznie odwiedzać punkt sprzedaży. Dzięki temu ludzie mają do niego dostęp nawet w najdziwniejszej porze dnia.
Wygoda
W pełni funkcjonalna strona internetowa zapewnia użytkownikom większe korzyści, ponieważ zawsze mogą dostroić się i wyszukać to, czego potrzebują. Ogólnie rzecz biorąc, użytkownicy unikają fizycznego chodzenia do sklepów, jeśli mają możliwość zakupu online. Tak więc, jeśli jesteś inteligentnym biznesmenem, wolałbyś, aby wszystkie szczegóły dotyczące Twoich produktów lub sklepów były na stronie internetowej tylko po to, aby zarabiać na biznesie, czego inaczej byś nie zrobił.
Globalny marketing
Dzięki witrynie internetowej możesz łączyć się z forami społecznościowymi i promować swój produkt / usługę wśród ogromnej publiczności na całym świecie. Dzięki temu możesz regularnie reklamować i udostępniać swoją pracę na forach społecznościowych, aby zyskać znacznie większy ślad docelowej publiczności.
Wiarygodne źródło
Portal internetowy to najbardziej godna zaufania platforma dla każdej firmy / organizacji. Czasami oficjalne strony internetowe mogą nawet funkcjonować jako ich jedyne biuro. Rozważ scenariusz, w którym nie jest łatwo uzyskać dostęp do fizycznej lokalizacji firmy. W takim przypadku możesz pokonać to zmartwienie, koncentrując się na ich stronie internetowej.
Krótko mówiąc, tworząc stronę internetową, możesz promować swoje usługi kilkoma kliknięciami i przyciągać uwagę konsumentów z różnych części świata. Strona internetowa firmy może okazać się niezwykła, jeśli chodzi o zdobycie biznesu nie tylko w krótszym czasie, ale także przy znacznie większej liczbie odbiorców.
Python jest jednym z najbardziej akceptowanych języków wśród twórców stron internetowych i aplikacji ze względu na duży nacisk na wydajność i czytelność. Istnieje wiele znakomitych frameworków internetowych Python, z których każdy ma własne specjalizacje i funkcje.
Django
Tutaj przedstawimy kilka niezbędnych szczegółów i funkcji frameworka Django.
Category - Django należy do frameworka Pythona z pełnym stosem.
Release - Najnowsza wersja - wersja 2.1, powszechnie używana wersja - wersja 1.8, 1.6.
About- Stworzony przez doświadczonych programistów, Django to wysokiej klasy framework sieciowy Pythona, który umożliwia szybki, czysty i pragmatyczny rozwój projektu. Django radzi sobie z wieloma zawiłościami tworzenia stron internetowych, więc możesz skupić się na pisaniu aplikacji bez konieczności odkrywania na nowo koła. Jest darmowy i open source.
Aby odwzorować obiekty na tabelę bazy danych, Django używa ORM i to samo służy do przesyłania z jednej bazy danych do drugiej.
Działa z większością ważnych baz danych, takich jak Oracle, MySQL, PostgreSQL, SQLite itp.
W branży istnieje wiele witryn internetowych, które używają Django jako podstawowego szkieletu do tworzenia zaplecza.
Funkcje Django
Niektóre z przykładowych funkcji tego frameworka internetowego Python to:
- Routing adresów URL
- Authentication
- Migracje schematów bazy danych
- ORM (mapowanie relacyjno-obiektowe)
- Silnik szablonów
Oficjalna strona internetowa frameworka Django to -https://www.djangoproject.com/

Kolba
Category - Flask należy do frameworków bez pełnego stosu.
Release - 1.0.2 wydana 02.05.2018
About- Jest klasyfikowany jako mikro-framework, ponieważ nie potrzebujemy żadnych konkretnych bibliotek ani narzędzi. Nie ma warstwy walidacji formularza ani warstwy abstrakcji bazy danych ani żadnych innych komponentów, w przypadku których istniejące wcześniej biblioteki stron trzecich zapewniają wspólne funkcje. Jednak Flask obsługuje wiele rozszerzeń, które rozszerzają funkcje aplikacji tak, jakby były zaimplementowane w samym Flask. Istnieją rozszerzenia dla mapowania relacyjno-obiektowego, walidacji formularzy, obsługi przesyłania, różnych otwartych technologii uwierzytelniania i kilku wspólnych narzędzi powiązanych z frameworkami.
Cechy Flaska
- Zintegrowane wsparcie dla testów jednostkowych
- Spokojne wysyłanie żądań
- Zawiera serwer deweloperski i debugger
- Używa szablonów Jinja2
- Obsługa bezpiecznych plików cookie
- Unicode-based
- 100% zgodność z WSGI 1.0
- Obszerna dokumentacja
- Zgodność z Google App Engine
- Dostępne rozszerzenia zwiększające pożądane funkcje

Web2py
Category - Web2py należy do rodziny frameworków Full-stack.
Release - 2.17.1, wydana 06.08.2018
About- Python 2.6, 2.7 do wersji Python 3.x. Bez dalszych zależności jest to kompletny pakiet sam w sobie. Tworzenie, administrowanie bazami danych, debugowanie, wdrażanie, testowanie i konserwacja aplikacji - wszystko to może odbywać się za pośrednictwem interfejsu internetowego, ale na ogół nie jest to wymagane. Jest to skalowalna platforma open source, która zawiera własne internetowe środowisko IDE wraz z edytorem kodu, wdrażaniem jednym kliknięciem i debugerem.
Funkcje Web2py
Ta struktura zawiera wiele narzędzi programistycznych i wbudowanych funkcji, które eliminują złożoność dla programistów.
Bez instalacji i konfiguracji jest łatwy w obsłudze.
Obsługuje prawie wszystkie główne systemy operacyjne, takie jak Windows, Unix / Linux, Mac, Google App Engine i prawie wszystkie platformy hostingowe poprzez Python 2.7 / 3.5 / 3.6 / wersja.
Łatwa komunikacja z MySQL, MSSQL, IBM DB2, Informix, Ingres, MongoDB, SQLite, PostgreSQL, Sybase, Oracle i Google App Engine.
Zapobiega najczęstszym typom luk w zabezpieczeniach, w tym skryptom między witrynami, lukom podczas wstrzykiwania i złośliwemu wykonywaniu plików.
Obsługuje śledzenie błędów i internacjonalizację.
Czytelność wielu protokołów.
Stosuje skuteczne praktyki inżynierii oprogramowania, które sprawiają, że kod jest łatwy do odczytania i utrzymania.
Zapewnij postęp zorientowany na użytkownika dzięki kompatybilności wstecznej.

Piramida
Category - Pyramid nie jest frameworkiem z pełnym stosem
Release - 1.9.2, wydana 23.04.2018
About- Pyramid to mała, szybka, przyziemna platforma internetowa w języku Python. Jest rozwijany w ramach projektu Pylons. Jest licencjonowany na podstawie licencji typu BSD. Sprawia, że tworzenie i wdrażanie aplikacji internetowych w świecie rzeczywistym jest przyjemniejsze, bardziej przewidywalne i wydajniejsze.
Cechy Pyramid
Python Pyramid to open source'owa platforma z następującymi funkcjami -
Simplicity - Każdy może zacząć z nim pracować bez wcześniejszej wiedzy.
Minimalism - Całkiem po wyjęciu z pudełka Pyramid zawiera tylko kilka ważnych narzędzi, które są potrzebne w prawie każdej aplikacji internetowej, może to być bezpieczeństwo lub obsługa statycznych zasobów, takich jak JavaScript i CSS, lub dołączanie adresów URL do kodu.
Documentation - Zawiera ekskluzywną i aktualną dokumentację.
Speed - Bardzo szybki i dokładny.
Reliability- Jest rozwijany, pamiętając, że jest konserwatywny i wszechstronnie przetestowany. Jeśli nie zostanie odpowiednio przetestowany, zostanie uznany za zepsuty.
Openness - Jest sprzedawany z liberalną i otwartą licencją.

Dziarskość
Category - Framework Dash należy do „innych” frameworków internetowych Pythona.
Release - 0.24.1, rdzeń dash backend.
About- Dash jako biblioteka open source do tworzenia interaktywnych wizualizacji internetowych. Zespół fabularny stworzył Dash - platformę open source, która wykorzystuje Flask, React.js i plotly.js do tworzenia niestandardowych aplikacji do wizualizacji danych. Kluczową zaletą tej biblioteki jest to, że można tworzyć wysoce interaktywne aplikacje internetowe tylko za pomocą kodu Python. Naukowcy zajmujący się danymi uwielbiają frameworki Dash, szczególnie ci, którzy są mniej zaznajomieni z tworzeniem stron internetowych.
Dzięki Dash programiści uzyskują dostęp do wszystkich konfigurowalnych właściwości i bazowej instancji Flask. Aplikacje opracowane przy użyciu platformy Dash można wdrażać na serwerach i ostatecznie renderować w przeglądarce internetowej.
Aplikacje Dash są z natury wieloplatformowe (Linux / Win / Mac) i przyjazne dla urządzeń mobilnych, a możliwości aplikacji można rozszerzyć dzięki bogatemu zestawowi wtyczek Flask.

Funkcje Dash
- Zapewnia dostęp do konfigurowalnych właściwości i instancji Flask
- Poprzez wtyczki Flash możemy rozszerzyć możliwości aplikacji Dash
- Mobile-ready
W tym rozdziale omówimy szczegółowo Django Framework.
Django to platforma internetowa MVT używana do tworzenia aplikacji internetowych. Ogromny framework sieciowy Django zawiera tak wiele „baterii w zestawie”, że programiści często są zdumieni tym, jak wszystko działa razem. Zasada stojąca za dodawaniem tak wielu baterii polega na tym, aby mieć wspólne funkcje sieciowe w samym frameworku zamiast dodawać ostatnie jako oddzielną bibliotekę.
Jednym z głównych powodów popularności frameworka Django jest ogromna społeczność Django. Społeczność jest tak ogromna, że poświęcono jej odrębną stronę internetową, na której programiści ze wszystkich zakątków opracowali pakiety stron trzecich, w tym uwierzytelnianie, autoryzację, pełnoprawne systemy CMS oparte na Django, dodatki do handlu elektronicznego i tak dalej. Istnieje duże prawdopodobieństwo, że to, co próbujesz rozwinąć, zostało już przez kogoś opracowane i po prostu musisz to uwzględnić w swoim projekcie.
Dlaczego powinieneś używać Django?
Django zostało zaprojektowane w taki sposób, aby zachęcić programistów do tworzenia stron internetowych szybko, czysto i praktycznie. Praktyczne podejście Django do załatwiania spraw polega na tym, że wyróżnia się z tłumu.
Jeśli planujesz zbudować wysoce konfigurowalną aplikację, taką jak witryna mediów społecznościowych, Django jest jednym z najlepszych rozwiązań do rozważenia. Siła Django leży w jego interakcji między użytkownikami lub w jego zdolności do współdzielenia różnych typów mediów. Jedną z wielkich zalet django jest jego zdolność do korzystania z dużego wsparcia społecznościowego, które zapewnia wysoce konfigurowalne, gotowe do użycia wtyczki innych firm w twoich aplikacjach.
Poniżej znajduje się dziesięć najważniejszych powodów, dla których warto wybrać Django do tworzenia stron internetowych -
Pyton
Python jest prawdopodobnie jednym z najłatwiejszych do nauki języków programowania ze względu na jego proste konstrukcje językowe, strukturę przepływu i łatwą składnię. Jest wszechstronny i obsługuje strony internetowe, aplikacje desktopowe i aplikacje mobilne osadzone na wielu urządzeniach i jest używany w innych aplikacjach jako popularny język skryptowy.
Zawiera baterie
Django zawiera wspólne biblioteki, które są niezbędne do tworzenia wspólnych funkcji, takich jak routing adresów URL, uwierzytelnianie, mapowanie obiektowo-relacyjne (ORM), system szablonów i migracje schematów db.
Wbudowany administrator
Django ma wbudowany interfejs administracyjny, który umożliwia obsługę modeli, uprawnień użytkowników / grup oraz zarządzanie użytkownikami. Dzięki interfejsowi modelu nie ma potrzeby stosowania oddzielnego programu do administrowania bazą danych dla wszystkich, oprócz zaawansowanych funkcji bazy danych.
Nie przeszkadza
Tworzenie aplikacji Django nie dodaje żadnych schematów i niepotrzebnych funkcji. Nie ma obowiązkowych importów, bibliotek innych firm ani plików konfiguracyjnych XML.
Skalowalne
Django jest oparte na wzorcu projektowym MVC. Oznacza to, że wszystkie jednostki, takie jak db (baza danych), kod zaplecza i frontendu, są jednostkami indywidualnymi. Django pozwala nam oddzielić kod od statycznego nośnika, w tym obrazy, pliki, CSS i JavaScript, które tworzą Twoją witrynę.
Django obsługuje pełną listę bibliotek innych firm dla serwerów WWW, buforowania, zarządzania wydajnością, klastrowania i równoważenia. Jedną z zalet Django jest obsługa głównych aplikacji i usług e-mailowych i komunikacyjnych, takich jak ReST i OAuth.
Przetestowane w walce
Django zostało po raz pierwszy otwarte w 2005 roku. Po 12 latach rozwoju, Django obecnie nie tylko prowadzi serwisy informacyjne, ale także prowadzi całość lub część dużych globalnych przedsiębiorstw, takich jak Pinterest, Instagram, Disqus, Bitbucket, EventBrite i Zapier. To sprawia, że jest to solidna i niezawodna platforma internetowa do pracy.
Ogromne wsparcie dla pakietów
Ze względu na duże wsparcie społeczności i ogromną sieć deweloperów istnieje duże prawdopodobieństwo, że cokolwiek zamierzasz zrobić, mogło zostać zrobione wcześniej. Duża międzynarodowa społeczność programistów wnosi swój wkład do społeczności, udostępniając swoje projekty jako pakiety open source.
Jednym z takich repozytoriów tych projektów jest witryna pakietów Django. Obecnie pakiety Django obejmują ponad 3400 oraz aplikacje, witryny i narzędzia wielokrotnego użytku Django do wykorzystania w naszych projektach Django.
Aktywnie rozwijany
Jednym z największych zagrożeń związanych z projektem open source jest jego trwałość. Nie możemy być pewni, czy potrwa to długo.
W przypadku Django nie ma takiego ryzyka, ponieważ ma 12 lat. Jego spójne wersje, nowsze / lepsze wersje i aktywna społeczność rośnie każdego dnia dzięki dużemu zespołowi ochotników, którzy codziennie utrzymują i ulepszają bazę kodu.
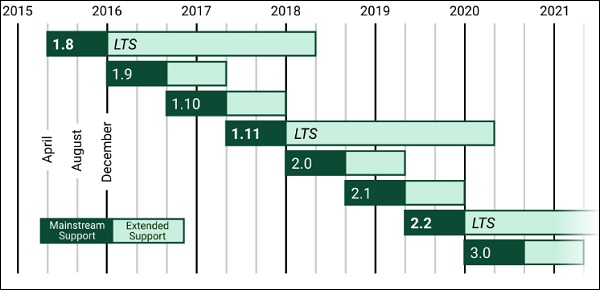
Wersje stabilne
Projekty oprogramowania typu open source, takie jak Django, są w wielu przypadkach aktywnie rozwijane i bezpieczniejsze niż konkurencyjne oprogramowanie własnościowe, ponieważ wielu programistów rozwija je i testuje każdego dnia. Jednak wadą projektu oprogramowania typu open source jest brak stabilnej podstawy kodu do komercyjnego rozwoju.
W Django mamy wersje oprogramowania LTS (Long Term Support) i zdefiniowany proces wydawania, jak pokazano na poniższym obrazku -

Dokumentacja pierwszej klasy
Od pierwszego wydania programiści Django upewnili się, że muszą być dostępne odpowiednie obszerne dokumenty, a samouczki są łatwe do zrozumienia.
Kto używa Django?
Ze względu na wyjątkową siłę Django istnieje wiele popularnych witryn internetowych zbudowanych w Pythonie na frameworku Django. Poniżej znajdują się niektóre z głównych witryn, które są w całości lub częściowo zbudowane w oparciu o Django.
Disqus
Jest to jedna z najpopularniejszych na świecie witryn do hostowania komentarzy do blogów. Jest łatwa w integracji z najpopularniejszymi systemami CMS (systemami zarządzania treścią), takimi jak WordPress i wiele innych, dzięki Disqus. Obsługując ponad 50 milionów użytkowników, Django jest w stanie zadowolić właścicieli witryn, aby mogli dotrzeć do ich społeczności.

Cebula
Django, strona internetowa Onion, będąca miejscem online dla ich gazety satyrycznej, zapewnia jej ramy.

Bitbucket
Bitbucket jest jak GitHub, usługa hostingowa repozytorium kontroli wersji. Jedyną różnicą między Bitbucket a GitHub jest to, że Bitbucket obsługuje repozytoria rtęci, podczas gdy GitHub obsługuje repozytoria git. Ponieważ miliony użytkowników są skojarzone z Bitbucket, a wszystkie usługi oferowane przez Bitbucket (takie jak tworzenie repozytorium, przesyłanie kodu, dodawanie współpracowników, zatwierdzanie, żądania ściągnięcia itp.) Muszą być stabilne. Django jest odpowiedzialne za prowadzenie serwisu bitbucket.

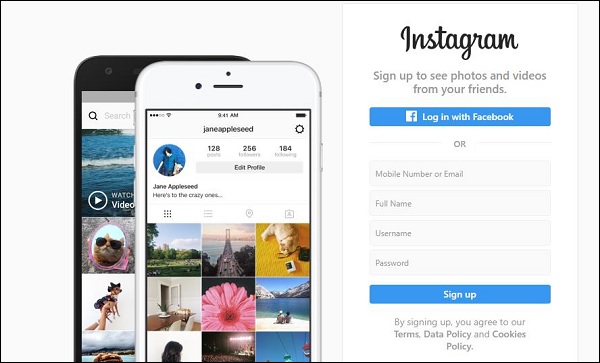
Instagram to aplikacja społecznościowa stworzona specjalnie dla tych, którzy lubią udostępniać zdjęcia i filmy wszystkim swoim znajomym. Obecnie na Instagramie jest dużo celebrytów, aby być bliżej swoich fanów. Framework Django obsługuje również Instagram.

Mozilla Firefox
Drugą najczęściej używaną przeglądarką na świecie po Google Chrome jest Mozilla. Teraz strona pomocy Mozilli jest zbudowana przy użyciu frameworka Django.

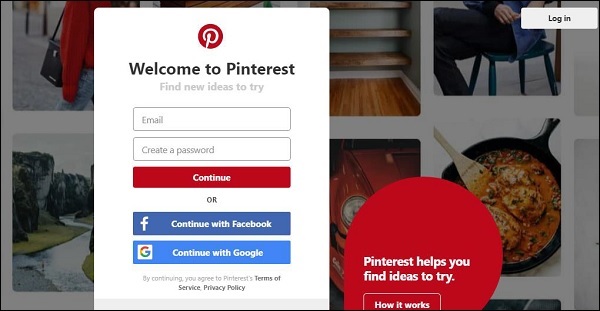
Miliony użytkowników na całym świecie odkrywają swoje nowe pomysły i inspiracje na Pinterest. Pinterest używa frameworka Django (dokonano modyfikacji zgodnie z ich wymaganiami), aby go uruchomić.

NASA
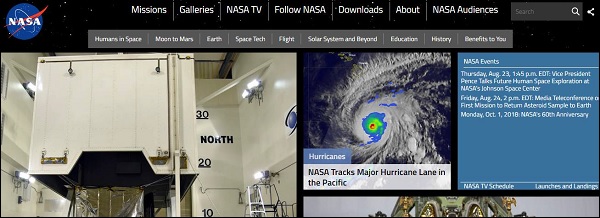
Oficjalna strona internetowa National Aeronautics and Space Administration to miejsce, w którym miliony użytkowników mogą odwiedzać i sprawdzać wiadomości, zdjęcia, filmy i podcasty dostarczone przez premierową agencję. Django rozwija określone części oficjalnej strony NASA.

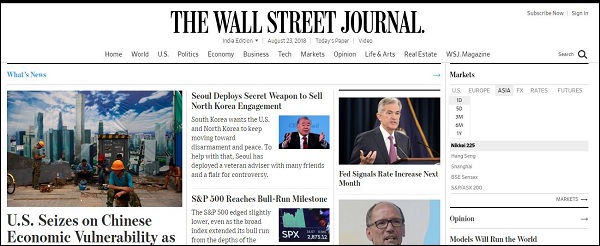
Washington Post
Jeśli jest jedna wpływowa gazeta na świecie, to z pewnością jest to Washington Post. Witryna Washington Post jest niezwykle popularnym źródłem wiadomości online, towarzyszącym ich codziennym gazetom. Jego ogromna ilość wyświetleń i ruchu została łatwo obsłużona przez platformę internetową Django.

Prezenty Reddit
Bardzo popularna witryna Reddit uruchomiła internetową, anonimową platformę wymiany prezentów i spotkań o nazwie Reddit Gifts. Witryna łączy użytkowników z całego świata i ułatwia wymianę prezentów między nimi. Framework sieciowy Django zasila jego funkcje.

Prezi
Prezi to oparta na chmurze alternatywa dla programu Microsoft PowerPoint oparta na frameworku Django. Witryna zapewnia wirtualne płótno, które można manipulować oraz powiększać i pomniejszać. Zapewnia to cały widok prezentacji, a nie poszczególne slajdy.

Instalowanie i tworzenie projektu i aplikacji Django
Przed zainstalowaniem Django musimy upewnić się, że jest zainstalowany Python. Zakładając, że używasz virtualenv, wystarczy prosta instalacja django za pomocą pip.
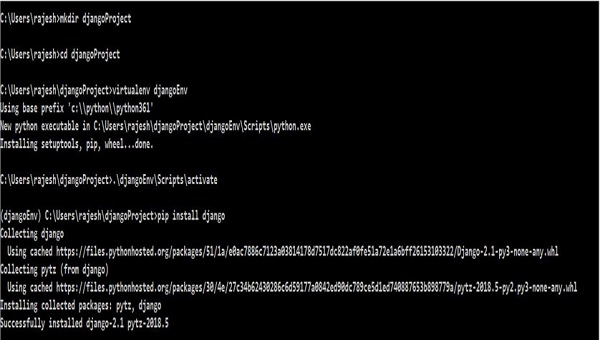
Instalowanie środowiska wirtualnego i Django
Poniżej znajduje się proces instalacji środowiska wirtualnego i Django w środowisku Windows -

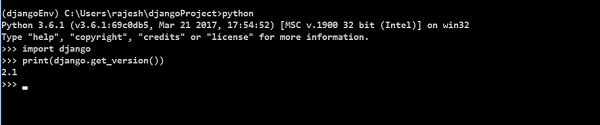
Aby sprawdzić, czy Django jest poprawnie zainstalowane, wpisz kod podany poniżej -

Tworzenie projektu Django
Po zakończeniu instalacji musimy stworzyć projekt Django.
Uruchomienie poniższego polecenia na komputerze z systemem Windows utworzy następujący projekt django -
django-admin startproject my_project_name


Wpisanie dir pokaże jeden nowy plik i jeden nowy katalog, jak pokazano powyżej.
manage.py- manage.py to plik wykonywalny wiersza poleceń w języku Python, który jest tylko opakowaniem wokół django-admin. Pomaga nam w zarządzaniu naszym projektem, co również wynika z jego nazwy.
W ten sposób utworzył katalog o nazwie, myFirstDjangoProjectwewnątrz myFirstDjangoProject, który reprezentuje katalog główny konfiguracji dla naszego projektu. Przyjrzyjmy się temu znacznie głębiej.
Konfigurowanie Django
Wywołując katalog myFirstDjangoProject „konfiguracyjny katalog główny”, mamy na myśli, że ten katalog zawiera pliki niezbędne do ogólnej konfiguracji naszego projektu Django. Prawie wszystko poza tym katalogiem będzie skupione wyłącznie na „logice biznesowej” związanej z modelami projektu, widokami, trasami itp. Prowadzą tu wszystkie punkty, które łączą projekt.

__init__.py - to jest puste i zmienia katalog na możliwy do zaimportowania pakiet Pythona.
settings.py - Jak sama nazwa wskazuje, jest to miejsce, w którym ustawi się większość elementów konfiguracyjnych.
urls.py - adresy URL są ustawiane za pomocą adresu urls.py. Dzięki temu nie musimy jawnie zapisywać każdego adresu URL projektu w tym pliku. Jednak musimy poinformować Django o tym, gdzie zostały zadeklarowane adresy URL (tj. Musimy połączyć inny adres URL w urls.py).
Wsgi.py - Ma to pomóc aplikacji w produkcji i jest podobne do innych aplikacji, takich jak Flask, Tornado, Pyramid, które odsłaniają jakiś obiekt „aplikacji”.
Ustawianie ustawień
Rzut oka na ustawienia settings.py ujawni jego znaczny rozmiar - a to tylko wartości domyślne. Inne rzeczy, o które musimy zadbać, to pliki statyczne, baza danych, pliki multimedialne, integracja z chmurą lub dziesiątki innych sposobów konfiguracji projektu Django. Rozumiemy kilka punktów wymienionych w pliku settings.py -
BASE_DIR- Jest to pomocne przy lokalizowaniu plików. W pliku setting.py parametr BASE_DIR ustawia bezwzględną ścieżkę do katalogu podstawowego.
SECRET_KEY- Służy do robienia haszy. Ogólnie rzecz biorąc, używaliśmy secret_key do plików cookie, sesji, ochrony csrf i tokenów uwierzytelniania.
DEBUG - Możemy ustawić go na projekt działający w trybie deweloperskim lub produkcyjnym.
ALLOWED_HOSTS- Udostępniamy listę nazw hostów, przez które obsługiwana jest nasza aplikacja. W trybie programistycznym ustawienie jest opcjonalne; jednak w maszynie produkcyjnej musimy ustawić nasz projekt Django.
INSTALLED_APPS- Jest to lista „aplikacji” Django, które są aktualnie zainstalowane i uruchomione w naszym projekcie Django. Wbudowane Django zapewnia sześć zainstalowanych aplikacji w następujący sposób -
'django.contrib.admin'
'django.contrib.auth'
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
MIDDLEWARE- Pomaga w uruchomieniu naszego projektu Django. Jest to klasa Pythona, która łączy się z przetwarzaniem żądań / odpowiedzi w django.
TEMPLATES- Określa, w jaki sposób dokument powinien być wyświetlany w interfejsie. Szablony Django są używane do tworzenia dowolnego formatu tekstowego.
WSGI_APPLICATION- Każdy skonfigurowany przez nas serwer musi wiedzieć, gdzie jest plik WSGI. Jeśli korzystasz z serwera zewnętrznego, będzie on wyglądał we własnych ustawieniach. Domyślnie wskazuje na obiekty w wsgi.py.
DATABASES- Ustawia na bazy danych, do których obecnie uzyskuje dostęp nasz projekt Django. Konieczne jest ustawienie domyślnej bazy danych. W przypadku, gdy ustawiamy wybraną przez nas bazę danych, musimy wspomnieć o kilku rzeczach związanych z bazą danych - HOST, UŻYTKOWNIK, HASŁO, PORT, NAZWA bazy danych oraz odpowiedni SILNIK.
STATIC_URL- Jest to adres URL używany w odniesieniu do plików statycznych znajdujących się w STATIC_ROOT. Domyślnie jest to Brak.
Jednak może być konieczne dodanie ścieżki do plików statycznych. Zejdź na koniec pliku i tuż pod wpisem STATIC_URL dodaj nowy o nazwie STATIC_ROOT, jak pokazano poniżej -
myFirstDjangoProject/settings.pySTATIC_URL = „/ static /”
STATIC_ROOT = os.path.join (BASE_DIR, „static”)
Konfiguracja bazy danych
Istnieje wiele różnych programów do obsługi baz danych, które mogą przechowywać dane w Twojej witrynie. Użyjemy domyślnego sqlite3.
Jest to już ustawione w podanej poniżej części Twojego myFirstDjangoProject/settings.py -
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
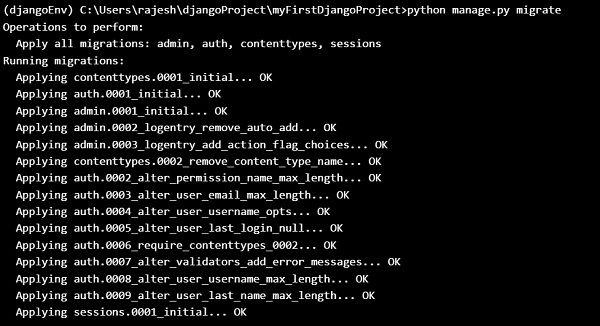
}Aby stworzyć bazę danych dla naszego bloga, uruchommy w konsoli następujące polecenie - python manage.py migrate (Musimy znajdować się w katalogu myFirstDjangoProject zawierającym plik manage.py.
Jeśli wszystko pójdzie dobrze, otrzymasz następujący wynik -

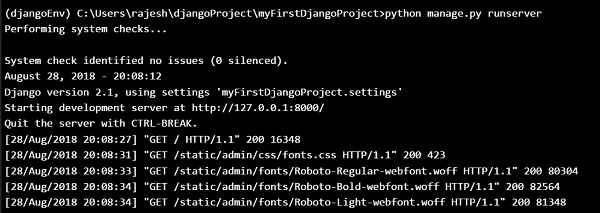
Uruchamianie serwera WWW
Musisz znajdować się w katalogu zawierającym plik manage.py. W konsoli możemy uruchomić serwer WWW, uruchamiając python manage.py runningerver w następujący sposób -

Teraz wszystko, co musisz zrobić, to sprawdzić, czy Twoja witryna działa. Otwórz przeglądarkę (Firefox, Chrome, Safari, Internet Explorer lub jakakolwiek inna) i wprowadź ten adres -
http://127.0.0.1:8000/
lub
http://localhost:8000/ # Ponieważ nasz serwer WWW działa tylko na naszym komputerze lokalnym.
Gratulacje! Właśnie stworzyłeś swoją pierwszą stronę internetową i uruchomiłeś ją na serwerze WWW!

Gdy serwer WWW jest uruchomiony, nie zobaczysz nowego wiersza poleceń, aby wprowadzić dodatkowe polecenia. Terminal zaakceptuje następny tekst, ale nie wykona nowych poleceń. Dzieje się tak, ponieważ serwer sieciowy stale działa w celu nasłuchiwania przychodzących żądań.
Modele Django
Próbujemy stworzyć model Django, który będzie przechowywać wszystkie posty na naszym blogu. Ale aby upewnić się, że działa, musimy nauczyć się o przedmiotach.
Obiekty
Obiekty to zbiór właściwości i akcji. Zrozummy to na przykładzie. Załóżmy, że chcemy wymodelować kota, stworzymy obiekt o nazwie Kot, który ma takie właściwości, jak kolor, wiek, nastrój (dobry / zły / senny) i właściciel.
Następnie Kot wykonuje kilka czynności: mruczenie, drapanie lub karmienie.
Cat
--------
color
age
mood
owner
purr()
scratch()
feed(cat_food)
CatFood
--------
tasteZasadniczo więc staramy się opisać rzeczywiste rzeczy w kodzie za pomocą właściwości (zwanych właściwościami obiektu) i akcji (zwanych metodami).
Ponieważ budujemy bloga, potrzebujemy trochę treści i tytułu. Konieczne jest również podanie nazwiska autora, daty powstania, a także daty publikacji.
Więc nasz blog będzie zawierał następujące obiekty -
Post
--------
title
text
author
created_date
published_dateMusimy też mieć metodę, która opublikuje ten post. Ponieważ wiemy już, czym jest obiekt, możemy stworzyć model Django dla naszego wpisu na blogu.
Model jest specjalnym rodzajem obiektu w Django i jest zapisywany w bazie danych. Nasze dane będziemy przechowywać w bazie danych SQLite.
Tworzenie aplikacji
Aby wszystko było jasne, w naszym projekcie stworzymy osobną aplikację. Poniżej postaramy się stworzyć aplikację internetową blogu, uruchamiając poniższe proste polecenie.
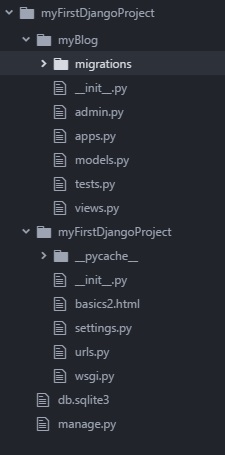
Teraz zauważymy, że tworzony jest nowy katalog myBlog i zawiera on teraz kilka plików. Katalogi i pliki w naszym projekcie powinny wyglądać następująco -

Po utworzeniu aplikacji musimy również powiedzieć Django, aby z niej korzystał. Robimy to w pliku myFirstDjangoProject / settings.py.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myBlog',
]Tworzenie modelu wpisu na blogu
w myBlog/models.py plik, definiujemy wszystkie obiekty o nazwie Modele - to miejsce, w którym zdefiniujemy nasz wpis na blogu.
Otwórzmy myBlog / models.py, usuńmy z niego wszystko i napiszmy następujący kod -

Po pierwsze, importujemy niektóre funkcjonalności z innych plików, dzwoniąc z lub importując. Dzięki temu, zamiast kopiować i wklejać te same rzeczy w każdym pliku, możemy dołączyć niektóre części za pomocąfrom and import.
class Post(models.Model) - Ta linia definiuje nasz model (jest to obiekt).
class to specjalne słowo kluczowe, które wskazuje, że definiujemy obiekt.
Post to nazwa naszego modelu. Zawsze zaczynaj nazwę klasy od dużej litery.
models.Model oznacza, że Post jest modelem Django, więc Django wie, że powinien zostać zapisany w bazie danych.
Omówmy teraz właściwości, które zdefiniowaliśmy powyżej: tytuł, tekst, data_tworzenia, data_publikowania i autor. Aby to zrobić, musimy zdefiniować typ każdego pola.
models.CharField - w ten sposób definiujesz tekst z ograniczoną liczbą znaków.
Models.TextField - to jest dla długiego tekstu bez ograniczeń.
Models.DateTimeField - dotyczy daty i godziny.
Models.ForeignKey - to jest łącze do innego modelu.
Definiujemy funkcję / metodę za pomocą def i publikuj to nazwa metody.
Metody często coś zwracają. Tutaj, gdy wywołasz __str __ (), otrzymamy tekst (ciąg znaków) z tytułem posta.
Tworzenie tabel dla modeli w bazie danych
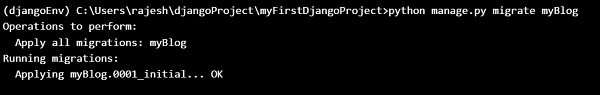
Ostatnim krokiem jest dodanie nowego modelu do naszej bazy danych. Po pierwsze, musimy pozwolić Django zrozumieć, że dokonaliśmy pewnych zmian w naszym modelu. Zróbmy to samo w naszym oknie konsoli za pomocą poleceniapython manage.py make migrations myBlog jak pokazano poniżej -

Następnie Django przygotowuje plik migracji, który musimy teraz zastosować do naszej bazy danych. W naszej konsoli możemy wpisać:python manage.py migrate myBlog a wynik powinien wyglądać następująco -

Nasz model Post jest teraz w naszej bazie danych.
Django Admin
Aby dodawać, edytować i usuwać posty, które właśnie wymodelowaliśmy, używamy administratora Django.
Więc otwórzmy myBlog/admin.py file i umieść poniżej zawartość w tym -

Najpierw importujemy (dołączamy) model Posta zdefiniowany w poprzednim rozdziale. Aby nasz model był widoczny na stronie administratora, musimy zarejestrować model w admin.site.register (Post).
Aby zalogować się do witryny administratora, musisz utworzyć superużytkownika - konto użytkownika, które ma kontrolę nad wszystkim w witrynie. Więc zatrzymaj serwer WWW i wpisz python w wierszu poleceńmanage.py createsuperuseri naciśnij enter.

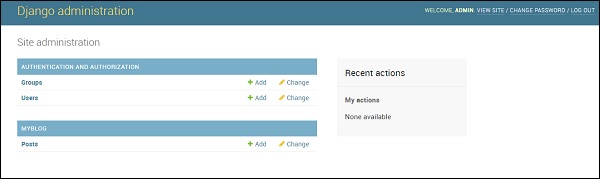
Ok, czas więc spojrzeć na nasz model Post. Pamiętaj, aby uruchomić serwer Python manage.py run w konsoli, aby uruchomić serwer WWW. Przejdź do przeglądarki i wpisz adreshttps://127.0.0.1:8000/admin/.Zaloguj się za pomocą właśnie wybranych poświadczeń. Następnie powinieneś zobaczyć panel administracyjny Django, jak poniżej -

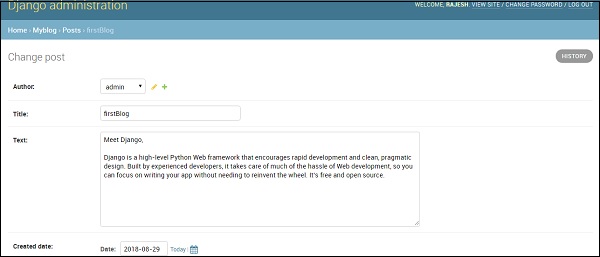
Idź do Postów i poeksperymentuj z tym. Możesz dodać wiele postów na blogu i treści z dowolnego miejsca. Twój blog będzie wyglądał mniej więcej tak -

To jest tylko przegląd Django i jesteśmy w stanie stworzyć blog z zaledwie kilkoma liniami kodu.
Flask to mikro-framework, który ma bardzo małą zależność od zewnętrznych bibliotek. To bardzo lekkie ramy i daje nam swobodę robienia wszystkiego, co chcemy.
W tym rozdziale będziemy budować projekt przy użyciu frameworka Python i Flask.
Uruchomienie i konfiguracja Flask
Podobnie jak większość powszechnie używanych bibliotek Pythona, pakiet Flask można zainstalować z poziomu Python Package Index (PPI). Najpierw utwórzmy katalog (w tym rozdziale stworzyliśmy katalog o nazwieflaskProject) następnie stworzył wirtualne środowisko (i nazwał je jako flaskEnv), gdzie zostaną załadowane wszystkie zależności związane z projektem (w tym flask). Możesz także zainstalować flask-sqlalchemy, aby aplikacja flask miała prosty sposób komunikowania się z bazą danych SQL.
Po zainstalowaniu kolby, twoja flaskEnv (nasza nazwa virtualEnvironment) pokaże coś takiego jak poniżej -

Tworzenie aplikacji z flask
Instalując kolbę, możemy stworzyć prosty „hello application in flask”Z bardzo małą liczbą wierszy kodu w następujący sposób -

Wpisz w terminalu:
$python flaskapp.pyMożesz zobaczyć następujące dane wyjściowe -
Kontynuować http://127.0.0.1:5000/ lub na localhost:5000

Poniżej znajduje się wyjaśnienie tego, co zrobiliśmy w naszym przykładowym kodzie -
Po pierwsze, importujemy bibliotekę klas Flask. Instancją z tej klasy jest aplikacja WSGI.
Po drugie, tworzymy instancję tej klasy. Nazwa pakietu aplikacji lub modułu to nasz pierwszy argument. Flask musi koniecznie wiedzieć, gdzie znaleźć pliki statyczne, szablony i inne pliki.
Dalej jest dekorator route (), którego używamy, aby wiedzieć, który adres URL powinien wyzwolić naszą metodę / funkcję.
Tworzenie routingu adresów URL
Routing adresów URL sprawia, że adresy URL w Twojej aplikacji internetowej są łatwe do zapamiętania. Utworzymy teraz kilka tras URL -
/hello
/members
/members/nameMożemy napisać następujący kod na podstawie powyższego adresu URL i zapisać go jako app.py.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
W naszej przeglądarce otrzymamy następujące dane wyjściowe -

Możemy wypróbować inne adresy URL w naszej przeglądarce w następujący sposób -
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

Ale normalnie nie chcemy zwracać łańcucha (jak wyżej), zwracamy szablony. W tym celu chcemy użyć funkcji „render_template”Z kolby i zwróć render_template z pewnym wejściem. Tak więc poniższa funkcja wykona naszą pracę -
from flask import render_template
return render_template(‘home.html’)Stwórzmy szablon folderu i umieść w nim plik home.html.
Następnie omówimy układ. Zamiast używać tagu head i body html dla każdego szablonu, zaprojektujemy układ tak, aby zawierał tagi head i body oraz zawiniemy aktualne widoki lub aktualny szablon. W tym celu musimy utworzyć jeden oddzielny plik i nazwać golayout.html. W tym miejscu możemy umieścić nasz normalny tag head, tag body i wszystkie inne wymagane znaczniki.
Możemy stworzyć nasz nowy layout.html z następującymi liniami kodu -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>W powyższym kodzie podaliśmy ścieżkę tytułową, MyFlaskAp, użyj css cdn w głowie i javascript w bloku ciała, aby włączyć bootstrap.
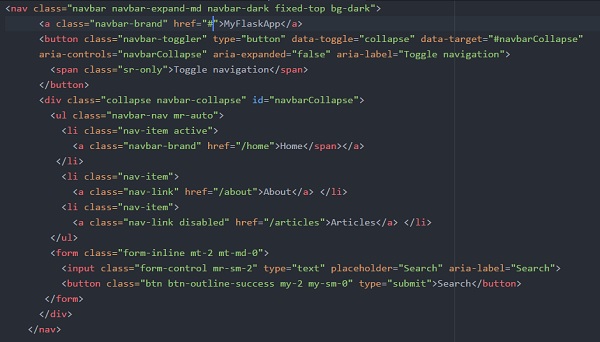
Teraz musimy utworzyć pasek nawigacyjny dla każdej strony. W tym celu musimy najpierw utworzyć folder dołączania, a następnie utworzyć w nim plik _navbar.html. Teraz w _navbar.html musimy użyć standardowego szablonu startowego z getbootstrap.com. Nowo utworzony plik _navbar.html będzie wyglądał następująco -

I dołącz ten plik _navbar.html do naszego pliku layout.html.
{% include 'includes/_navbar.html' %}Ponieważ mamy blok układu, możemy rozszerzyć ten blok w naszym pliku domowym (home.html).
Nasz plik home.html można utworzyć za pomocą poniższego kodu -
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
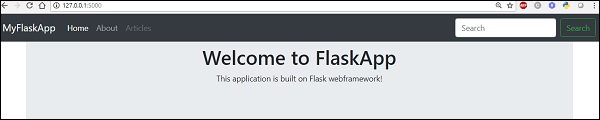
{% endblock %}Używając tego, jeśli spróbujemy uruchomić nasz plik flaskapp.py, możemy zobaczyć poniższe dane wyjściowe w naszej przeglądarce -

Teraz chcemy aktywować (obecnie zakładki nie działają) nasz aboutpatka. Utwórz trasę dla zakładki About i utwórz plik szablonu,about.html.
Informacje o trasie karty w appflask.py będą wyglądać tak, jak pokazano poniżej -

Plik about.html będzie miał poniższą zawartość -

Więc Home i About są teraz zajęte. W przypadku artykułów możemy utworzyć nowy plik (data.py) w katalogu głównym, w którym umieszczamy dane i wywołujemy je na naszej stronie internetowej.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesPoniżej znajduje się kod dla articles.html, który wyświetli tytuły artykułów dla każdego identyfikatora użytkownika.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}Podsumowując, Flask jest jednym z najpopularniejszych frameworków internetowych w Pythonie ze względu na swoją lekkość. Chociaż jest mikro, jest to rozszerzalny framework sieciowy Pythona. Zapewniając wymaganą funkcjonalność, flask przyspiesza tworzenie prostych aplikacji internetowych. Tak więc Flask jest bardziej odpowiedni do mniejszych, mniej skomplikowanych zastosowań.
Web2py to łatwy w użyciu framework. W przypadku web2py nie jest wymagana instalacja ani konfiguracja, ponieważ jest przenośny i można go również uruchomić na dysku USD. Jest oparty na strukturach MVC, podobnie jak wiele innych frameworków Pythona. Chociaż większość z nich nie obsługuje starszych wersji Pythona, web2py nadal obsługuje starsze wersje: python 2.6 i 2.7. Obsługuje również protokół LDAP do uwierzytelniania, który jest obecnie powszechnie akceptowany.
Web2py próbuje obniżyć barierę wejścia do tworzenia stron internetowych, koncentrując się na trzech głównych celach -
- Szybki rozwój
- Łatwość użycia
- Security
Mając na uwadze perspektywę użytkownika, Web2py jest budowany i stale optymalizowany wewnętrznie, aby uczynić go szybszym i bardziej wydajnym szkieletem, w tym wsparciem dla wstecznej kompatybilności.
Instalowanie i konfigurowanie struktury Web2py
Uruchomienie web2py jest łatwe, musisz pobrać exe z poniższego linku: http://www.web2py.com/init/default/download
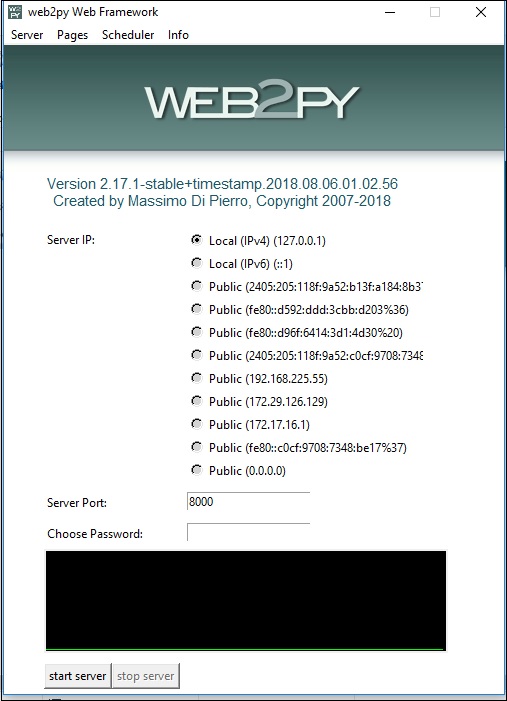
W systemie Windows możesz pobrać plik zip, rozpakować go i uruchomić plik exe bezpośrednio lub z wiersza poleceń. Zostaniesz poproszony o poniższy ekran z pytaniem o hasło administratora.

Możesz wybrać hasło administratora i uruchomić serwer. Zobaczysz następujący ekran -

Tworzenie aplikacji za pomocą Web2py
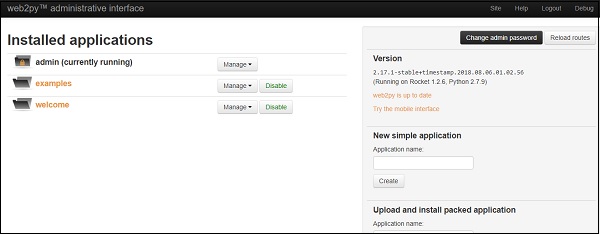
Teraz jesteśmy gotowi do stworzenia nowej aplikacji. Kliknij kartę administratora znajdującą się na dole. Czyli po wprowadzeniu hasła administratora otrzymamy poniższy ekran -

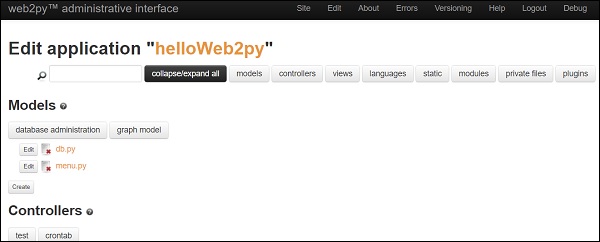
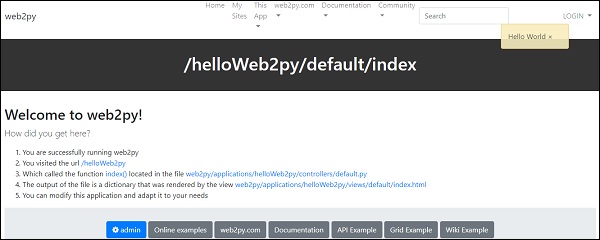
Przejdź do nowej prostej aplikacji, wprowadź nazwę aplikacji (np. HelloWeb2py) i kliknij Utwórz. Spowoduje to wyświetlenie strony interfejsu projektu, jak podano poniżej -

Możesz również przejść do swojej bieżącej sieci WWW, helloWeb2py, po prostu wpisz http://127.0.0.1:8000/helloWeb2py na komputerze lokalnym otrzymasz poniższe dane wyjściowe -

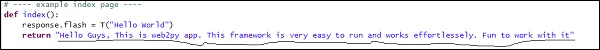
Na stronie projektu aplikacji helloWeb2py przejdź do kontrolera i kliknij przycisk edycji obok default.py. Jeśli zmienisz wartość zwracaną przez funkcję index (), zostanie wyświetlone następujące wyjście -

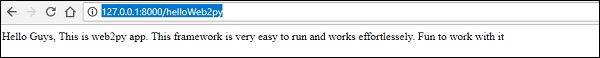
Zapisz zmiany, a teraz możesz sprawdzić zmiany wprowadzone w swojej aplikacji helloWeb2py. Po prostu odśwież plikhttp://127.0.0.1:8000/helloWeb2py link, a zobaczysz poniższe wyjście -

Wdrażanie aplikacji na platformie chmurowej
Teraz, jeśli chcesz wdrożyć swoją aplikację na platformie chmurowej, wróć na stronę główną i kliknij witrynę. Możesz wybrać dowolną opcję wdrożenia. Tutaj wybieramy „pythonAnywhere”. Wejdź na stronę pythonAnywhere i zarejestruj się (jeśli jeszcze tego nie zrobiłeś). Kliknij“Add a new web app”i wypełnij wszystkie poświadczenia (wybierz aplikację web2py). Gotowe.
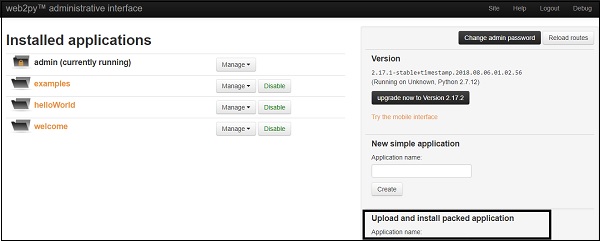
Teraz idź do https://username.pythonanywhere.com/welcome/default/index, kliknij zakładkę admin (wprowadź hasło). Następnie kliknij prześlij i zainstaluj spakowaną aplikację. Wypełnij dane logowania jak poniżej i kliknij zainstaluj.

Gdy wszystko zostanie zrobione, pojawi się wyskakujący komunikat, jak pokazano poniżej -

Teraz, aby wyświetlić swoją aplikację, otwórz poniższy link -
https://username.pythonanywhere.com/welcome/default/index i możesz zobaczyć następujący ekran -

Nasza pierwsza aplikacja web2py została pomyślnie utworzona i wdrożona.
Podsumowując, Web2py to darmowy, szybki i bezpieczny framework do tworzenia stron internetowych, który jest w całości napisany w Pythonie i zachęca do korzystania z Pythona w każdy możliwy sposób (model, widok, kontroler). Jest to bardzo dobry framework dla małych aplikacji internetowych lub prototypów, ale nie spełnia wymagań jakościowych klasy korporacyjnej. Dzieje się tak, ponieważ w aplikacji na poziomie korporacyjnym złożoność rozwiązywania błędów będzie rosła wykładniczo z powodu braku testów jednostkowych, dobrego i dokładnego raportowania błędów oraz modelu rozproszonego.
Pyramid to ogólny framework do tworzenia aplikacji internetowych typu open source, zbudowany w języku Python. Pozwala programiście Python z łatwością tworzyć aplikacje internetowe.
Instalowanie, uruchamianie i konfigurowanie
Jak opisano, „początek mały, zakończ duży, ale nadal gotowy framework”, Pyramid jest bardzo podobny do Flask, którego instalacja i uruchomienie zajmuje bardzo mało wysiłku. W rzeczywistości zauważysz, że niektóre wzorce są podobne do Flask, gdy zaczniesz budować tę aplikację.
Oto kroki, aby stworzyć środowisko piramidy -
Najpierw utwórz katalog projektu. Tutaj stworzyliśmy katalog o nazwiepyramidProject (możesz wybrać dowolną nazwę).
Następnie utwórz środowisko wirtualne, w którym zainstalujesz wszystkie zależności specyficzne dla projektu. Tutaj utworzyliśmy folder środowiska wirtualnego o nazwiepyramidEnv gdzie zainstalowano Pyramid.
Następnie przejdź do katalogu, pyramidEnv i zainstaluj piramidę za pomocą pip install pyramid.
Gdy wszystko zostanie wykonane, jak wspomniano powyżej, struktura katalogów będzie taka, jak pokazano poniżej -

Wersja piramidy zainstalowana w systemie jest podana poniżej -

Podstawowe pojęcia
Struktura Pyramid opiera się na poniższych podstawowych koncepcjach -
Zope (rozciągliwość, traversal, deklaratywne bezpieczeństwo) - Piramida jest luźno oparta na Zope pod względem rozciągliwości, koncepcji przemierzania i deklaratywnego bezpieczeństwa.
Pylons(Wysyłanie adresów URL, niefachowy pogląd na trwałość, szablony itp.) - Innym obszarem, z którego piramida czerpie swoją koncepcję, jest projekt pylonów. Pylony mają tę koncepcję tras, która wywołuje wysyłanie adresu URL wewnątrz struktury piramidy, a także mają nieuparty pogląd na temat warstwy trwałości lub szablonów.
Django(Widok, poziom dokumentacji) - Pyramid również dostaje podpowiedź od Django. Sposób, w jaki patrzymy, kierujemy nasz adres URL i poziom dokumentacji jest bardzo podobny do Django.
Oto cechy frameworka Pyramid -
Jest to najszybsza znana platforma internetowa w języku Python.
Obsługuje małe i duże projekty (po co przepisać, gdy wyrosniesz ze swojego małego frameworka).
Obsługuje jednoplikowe aplikacje internetowe, takie jak microframeworks.
Posiada wbudowane sesje.
Obsługuje wydarzenia podobne do Plone / Zope.
Zapewnia zarządzanie transakcjami (jeśli już zauważyłem, że używaliśmy Zope wcześniej).
Konfiguracja
Konfiguracja to ustawienia, które mają wpływ na działanie aplikacji. Istnieją dwa sposoby konfigurowania aplikacji typu piramida: konfiguracja imperatywna i konfiguracja deklaratywna.
Konfiguracja piramidy obsługuje -
Konieczna konfiguracja lub nawet nadpisanie konfiguracji opartych na dekoratorze
Wykrywanie konfliktów konfiguracji (w tym bardziej lokalne vs. mniej lokalne określanie)
Rozszerzalność konfiguracji (zawarta w wielu aplikacjach)
Elastyczne zasady uwierzytelniania i autoryzacji
Programowa introspekcja konfiguracji (wyświetlanie aktualnego stanu tras w celu wygenerowania nawigacji)
Generowanie adresu URL
W piramidzie możemy generować adresy URL dla tras, zasobów i zasobów statycznych. Praca z interfejsami API generowania adresów URL jest łatwa i elastyczna. Generując adresy URL za pomocą różnych interfejsów API piramidy, użytkownicy mogą dowolnie zmieniać konfigurację bez większego obawy o zerwanie łącza do którejkolwiek ze stron internetowych.
Krótko mówiąc, adres URL w piramidzie -
obsługuje generowanie adresów URL, aby umożliwić zmiany w aplikacji, które nie zepsują linków.
generuje adresy URL do zasobów statycznych, które znajdują się wewnątrz lub na zewnątrz aplikacji.
obsługuje trasy i przemierzanie.
Wyświetlenia
Jednym z podstawowych zadań piramidy jest znalezienie i wywołanie widoku, który można wywołać, gdy żądanie dotrze do aplikacji. Wyświetlane wywołania to fragmenty kodu, które wykonują coś interesującego w odpowiedzi na żądanie wysłane w aplikacji.
Kiedy mapujesz swoje widoki na wysyłkę adresu URL lub kod Pythona, może być dowolny rodzaj wywołania. Widoki mogą być deklaracją funkcji lub instancją, mogą być używane jako widok w piramidzie.
Poniżej przedstawiono kilka ważnych punktów dotyczących widoków -
Widoki są generowane z dowolnego wywoływalnego.
Widoki oparte na module renderującym mogą po prostu zwracać słowniki (nie jest to wymagane do zwracania obiektu w stylu webby).
Obsługa wielu widoków na trasę (GET, POST, HTTP Header, itp.).
Wyświetl adaptery odpowiedzi (jeśli chcesz określić, w jaki sposób powinny być obsługiwane zwracane wartości w porównaniu z obiektami odpowiedzi).
Rozciągliwość
Piramida została zaprojektowana z myślą o rozszerzalności. Jeśli więc programista piramidy bierze pod uwagę pewne ograniczenia podczas tworzenia aplikacji, osoba trzecia powinna mieć możliwość zmiany zachowania aplikacji bez konieczności modyfikowania jej kodu źródłowego. Zachowanie aplikacji typu piramida, która spełnia określone ograniczenia, można zastąpić lub rozszerzyć bez żadnych modyfikacji. Jest przeznaczony do elastycznych wdrożeń w wielu środowiskach (bez pojedynczych). Pyramid obsługuje oprogramowanie pośrednie „Tweens” (oprogramowanie pośredniczące WSGI, ale działa w kontekście samego Pyramid).
Prowadzenie programu Hello, Pyramid
Najprostszym programem, jaki możemy sobie wyobrazić po zainstalowaniu frameworka piramidy, aby sprawdzić, czy wszystko działa poprawnie, jest uruchomienie prostego programu „Hello, World” lub „Hello, Pyramid”.
Poniżej znajduje się moja piramida program „Hello, Pyramid” na porcie 8000 -

Powyższy prosty przykład jest łatwy do uruchomienia. Zapisz to jako app.py (w tym przypadku nadaliśmy nazwę pyramid_helloW.py).
Uruchomienie najprostszego programu: -

Następnie otwórz http://localhost:8000/w przeglądarce, a zobaczysz Hello, Pyramid! Wiadomość w następujący sposób -

Poniżej znajduje się wyjaśnienie powyższego kodu -
Linia nr. 1-3
Na początku pliku mamy zestawienia importu. Pierwsza linia importuje funkcję make_server, która może stworzyć prosty serwer WWW, gdy jest on przekazywany do aplikacji. Druga i trzecia linia importują konfigurację i funkcję odpowiedzi z piramidy. Funkcje te służą do konfigurowania szczegółów i ustawiania parametrów aplikacji oraz odpowiadania na żądania.
Linia nr. 5-6
Teraz mamy definicję funkcji o nazwie hello_world. Zaimplementuj kod widoku, który generuje odpowiedź. Funkcja, która spełnia wymagania widoku, jest odpowiedzialna za renderowanie tekstu, który zostanie przekazany z powrotem do jednostki żądającej. W powyższym przypadku wywoływana funkcja korzysta z funkcji Response, którą zaimportowaliśmy wcześniej. Powoduje to przekazanie wartości, która powinna zostać podana klientowi.
Linia nr. 8
if __name__ == '__main__': Python mówi „Rozpocznij tutaj, gdy jest uruchamiany z wiersza poleceń”, a nie kiedy ten moduł jest importowany.
Linia nr. 9-11
W linii nr. 9, tworzymy zmienną o nazwie config z obiektu utworzonego przez funkcję konfiguratora, który zaimportowaliśmy w górnej części programu. Linie 10 i 11 wywołują metody add_route i add_view tego obiektu. Ta metoda służy do definiowania widoku, którego może używać aplikacja. Jak widać, przekazujemy zdefiniowaną wcześniej funkcję hello_world. W tym miejscu ta funkcja jest faktycznie włączona jako widok.
Linia nr. 12-14
W tym przypadku faktycznie tworzymy aplikację WSGI, wywołując metodę make_wsgi_app obiektu config. Wykorzystuje atrybuty obiektu, takie jak dodany widok, do utworzenia aplikacji. Ta aplikacja jest następnie przekazywana do funkcji make_server, którą zaimportowaliśmy, w celu utworzenia obiektu, który może uruchomić serwer sieciowy w celu obsługi naszej aplikacji. Ostatnia linia uruchamia ten serwer.
Nasz hello world applicationto jedna z najprostszych i najłatwiejszych możliwych aplikacji typu piramida, konfigurowana „imperatywnie”. Jest to konieczne, ponieważ pełna moc Pythona jest dla nas dostępna podczas wykonywania zadań konfiguracyjnych.
Podsumowując, Pyramid to platforma internetowa typu open source w języku Python z dużą i aktywną społecznością. Ta duża społeczność przyczynia się do tego, że framework sieciowy Python jest popularny i odpowiedni. Framework sieciowy Pyramid upraszcza i przyspiesza tworzenie aplikacji internetowych, zapewniając zestaw niezawodnych funkcji i narzędzi.
W tym rozdziale omówimy szczegółowo strukturę Dash.
Dash to framework Pythona typu open source używany do tworzenia analitycznych aplikacji internetowych. Jest to potężna biblioteka, która upraszcza tworzenie aplikacji opartych na danych. Jest to szczególnie przydatne dla naukowców zajmujących się danymi w Pythonie, którzy nie są zbyt zaznajomieni z tworzeniem stron internetowych. Użytkownicy mogą tworzyć niesamowite pulpity nawigacyjne w swojej przeglądarce za pomocą dash.
Zbudowany na bazie Plotly.js, React i Flask, Dash łączy nowoczesne elementy interfejsu użytkownika, takie jak listy rozwijane, suwaki i wykresy, bezpośrednio z Twoim analitycznym kodem Pythona.
Aplikacje Dash składają się z serwera Flask, który komunikuje się z zewnętrznymi komponentami React za pomocą pakietów JSON przez żądania HTTP.
Aplikacje Dash są napisane wyłącznie w języku Python, więc NIE jest wymagany HTML ani JavaScript.
Dash Setup
Jeśli Dash nie jest jeszcze zainstalowany w twoim terminalu, zainstaluj wymienione poniżej biblioteki Dash. Ponieważ te biblioteki są aktywnie rozwijane, należy je często instalować i aktualizować. Obsługiwane są również Python 2 i 3.
- pip install dash == 0.23.1 # Podstawowy backend dash
- pip install dash-renderer == 0.13.0 # Interfejs dash
- pip install dash-html-components == 0.11.0 # komponenty HTML
- pip install dash-core-components == 0.26.0 # Komponenty doładowane
- pip install plotly == 3.1.0 # Plotly biblioteka graficzna
Aby upewnić się, że wszystko działa poprawnie, stworzyliśmy tutaj prosty plik dashApp.py.
Dash lub App Layout
Aplikacje Dash składają się z dwóch części. Pierwsza część to „układ” aplikacji, który zasadniczo opisuje wygląd aplikacji. W drugiej części opisano interaktywność aplikacji.
Podstawowe komponenty
Możemy zbudować układ za pomocą dash_html_components i dash_core_componentsbiblioteka. Dash udostępnia klasy Pythona dla wszystkich wizualnych komponentów aplikacji. Możemy również dostosować własne komponenty za pomocą JavaScript i React.js.
importuj dash_core_components jako dcc
importuj dash_html_components jako html
Dash_html_components jest przeznaczony dla wszystkich tagów HTML, gdzie dash_core_components jest przeznaczony do interaktywności zbudowanej za pomocą React.js.
Korzystając z powyższych dwóch bibliotek, napiszmy kod, jak podano poniżej -
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.''')Odpowiedni kod HTML wyglądałby następująco -
<div>
<h1> Hello Dash </h1>
<div> Dash Framework: A web application framework for Python. </div>
</div>Pisanie aplikacji Simple Dash
Dowiemy się, jak napisać prosty przykład na myślniku, korzystając z wyżej wymienionej biblioteki w pliku dashApp.py.
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)Uruchomienie aplikacji Dash
Zwróć uwagę na następujące punkty podczas uruchamiania aplikacji Dash.
(MyDjangoEnv) C: \ Users \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
Udostępnianie aplikacji Flask „dashApp1” (leniwe ładowanie)
Środowisko: produkcja
OSTRZEŻENIE: Nie używaj serwera programistycznego w środowisku produkcyjnym.
Zamiast tego użyj produkcyjnego serwera WSGI.
Tryb debugowania: włączony
Restartowanie ze stat
Debugger jest aktywny!
PIN debugera: 130-303-947
Kontynuować http://127.0.0.1:8050/ (Naciśnij CTRL + C, aby wyjść)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 -
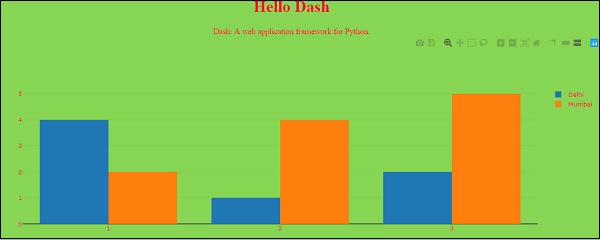
127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -Wizyta http:127.0.0.1:8050/w Twojej przeglądarce internetowej. Powinieneś zobaczyć aplikację, która wygląda tak.

W powyższym programie kilka ważnych punktów, na które należy zwrócić uwagę, to:
Układ aplikacji składa się z drzewa „komponentów”, takich jak html.Div i dcc.Graph.
Biblioteka dash_html_components zawiera komponent dla każdego znacznika HTML. Komponent html.H1 (children = 'Hello Dash') generuje element HTML <h1> Hello Dash </h1> w Twojej aplikacji.
Nie wszystkie komponenty to czysty HTML. Dash_core_components opisuje komponenty wyższego poziomu, które są interaktywne i są generowane za pomocą JavaScript, HTML i CSS za pośrednictwem biblioteki React.js.
Każdy komponent jest w całości opisany za pomocą atrybutów słów kluczowych. Dash jest deklaratywny: będziesz przede wszystkim opisywać swoją aplikację za pomocą tych atrybutów.
Majątek dzieci jest wyjątkowy. Zgodnie z konwencją jest to zawsze pierwszy atrybut, co oznacza, że można go pominąć.
Html.H1 (children = 'Hello Dash') to to samo, co html.H1 ('Hello Dash').
Czcionki w Twojej aplikacji będą wyglądać trochę inaczej niż to, co jest tutaj wyświetlane. Ta aplikacja używa niestandardowego arkusza stylów CSS do modyfikowania domyślnych stylów elementów. Niestandardowy styl czcionki jest dozwolony, ale na razie możemy dodać poniższy adres URL lub dowolny wybrany przez Ciebie adres URL -
app.css.append_css ({„external_url”:https://codepen.io/chriddyp/pen/bwLwgP.css}), aby plik miał taki sam wygląd i działanie jak te przykłady.
Więcej o HTML
Biblioteka dash_html_components zawiera klasę komponentów dla każdego znacznika HTML oraz argumenty słów kluczowych dla wszystkich argumentów HTML.
Dodajmy wbudowany styl komponentów w naszym poprzednim tekście aplikacji -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)W powyższym przykładzie zmodyfikowaliśmy style wbudowane komponentów html.Div i html.H1 za pomocą właściwości style.

Jest renderowany w aplikacji Dash w następujący sposób -

Istnieje kilka kluczowych różnic między dash_html_components a atrybutami HTML -
W przypadku właściwości stylu w Dash możesz po prostu podać słownik, podczas gdy w HTML jest to ciąg rozdzielany średnikami.
Klawisze słownika stylów to camelCased, więc wyrównanie tekstu zmienia się na textalign.
ClassName w Dash jest podobna do atrybutu klasy HTML.
Pierwszym argumentem są elementy potomne znacznika HTML, który jest określony za pomocą argumentu słowa kluczowego children.
Komponenty wielokrotnego użytku
Pisząc nasze znaczniki w Pythonie, możemy tworzyć złożone komponenty wielokrotnego użytku, takie jak tabele, bez przełączania kontekstów lub języków -
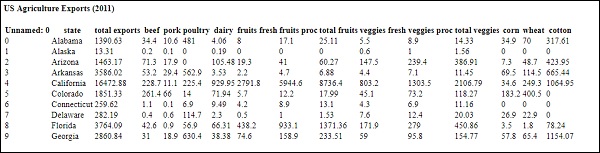
Poniżej znajduje się szybki przykład, który generuje „tabelę” z ramki danych pandas.
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)Nasz wynik będzie taki jak -

Więcej o wizualizacji
Biblioteka dash_core_components zawiera komponent o nazwie Graph.
Graph renderuje interaktywne wizualizacje danych przy użyciu biblioteki graficznej JavaScript plotly.js typu open source. Plotly.js obsługuje około 35 typów wykresów i renderuje wykresy zarówno w formacie SVG o jakości wektorowej, jak i wydajnym WebGL.
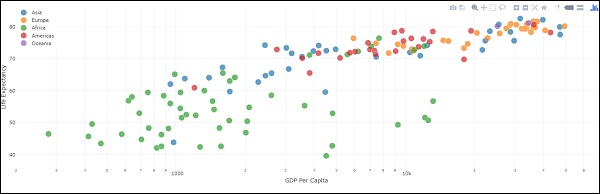
Poniżej znajduje się przykład, który tworzy wykres punktowy z ramki danych Pandas -
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()Dane wyjściowe powyższego kodu są następujące -

Te wykresy są interaktywne i responsywne. Możesz najechać kursorem na punkty, aby zobaczyć ich wartości, kliknąć elementy legendy, aby przełączyć ślady, kliknąć i przeciągnąć, aby powiększyć, przytrzymać klawisz Shift oraz kliknąć i przeciągnąć, aby przesunąć.
Obniżka cen
Chociaż dash odsłania smaki HTML poprzez bibliotekę dash_html_components, pisanie kopii w HTML może być żmudne. Do pisania bloków tekstu można użyć komponentu Markdown w bibliotece dash_core_components.
Podstawowe komponenty
Dash_core_components zawiera zestaw komponentów wyższego poziomu, takich jak listy rozwijane, wykresy, przeceny, bloki i wiele innych.
Podobnie jak wszystkie inne komponenty Dasha, są one opisane całkowicie deklaratywnie. Każda opcja, którą można konfigurować, jest dostępna jako argument słowa kluczowego komponentu.
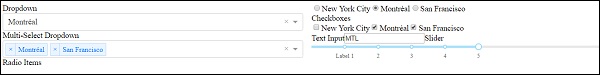
Poniżej znajduje się przykład wykorzystujący niektóre z dostępnych komponentów -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)Dane wyjściowe z powyższego programu są następujące -

Wzywam pomoc
Komponenty Dash są deklaratywne. Każdy konfigurowalny aspekt tych komponentów jest ustawiany podczas instalacji jako argument słowa kluczowego. Możesz zadzwonić do pomocy w konsoli Pythona dla dowolnego komponentu, aby dowiedzieć się więcej o komponencie i dostępnych argumentach. Niektóre z nich podano poniżej -
>>> help(dcc.Dropdown)
Help on class Dropdown in module builtins:
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more
| items.
| The values and labels of the dropdown items are specified in the `options`
| property and the selected item(s) are specified with the `value` property.
|
| Use a dropdown when you have many options (more than 5) or when you are
| constrained for space. Otherwise, you can use RadioItems or a Checklist,
| which have the benefit of showing the users all of the items at once.
|
| Keyword arguments:
| - id (string; optional)
| - options (list; optional): An array of options
| - value (string | list; optional): The value of the input. If `multi` is false (the default)
-- More --Podsumowując, układ aplikacji Dash opisuje wygląd aplikacji. Układ jest hierarchicznym drzewem komponentów. Biblioteka dash_html_components zawiera klasy dla wszystkich znaczników HTML i argumentów słów kluczowych oraz opisuje atrybuty HTML, takie jak style, className i id. Biblioteka dash_core_components generuje komponenty wyższego poziomu, takie jak kontrolki i wykresy.
Świat frameworków internetowych Python zapewnia wiele możliwości. Niektóre z najważniejszych frameworków do rozważenia to Django, Flask, Bottle, Diesel, Web2py, Pyramid, Falcon, Pecan itp., Które konkurują o dzielenie się umysłami programistów. Struktury takie jak Pyramid, Django, Web2py i Flask są idealne z ich listą zalet i wad; wybranie tylko jednego do projektu jest trudnym wyborem.
Dash jest całkowicie zaprojektowany dla różnych potrzeb. Dlatego jako programista chcesz ograniczyć legiony opcji do tego, który pomoże Ci zakończyć projekt na czas i perfekcyjnie.
Jeśli porównamy frameworki Flask, Pyramid i Django, Flask to mikro-framework przeznaczony głównie dla małych aplikacji z prostszymi wymaganiami, podczas gdy Pyramid i Django są przeznaczone dla większych aplikacji. Pyramid jest budowany z myślą o elastyczności i wolności, więc programista ma odpowiednie narzędzia do projektu. W przypadku piramidy deweloper może dowolnie wybrać bazę danych, strukturę adresu URL, styl szablonów i nie tylko. Jednak Django zawiera wszystkie baterie, których potrzebuje aplikacja internetowa, więc musimy tylko zainstalować Django i zacząć działać.
Django zawiera ORM, podczas gdy Pyramid i Flask pozostawiają programiście wybór, w jaki sposób (lub czy) chcą, aby ich dane były przechowywane. Ogólnie rzecz biorąc, najbardziej popularnym ORM dla aplikacji internetowych innych niż Django jest SQLAlchemy, jednak inne opcje mogą być DjangoDB, MongoDB, LevelDB i SQLite.
Będąc programistą, jeśli muszę wybierać między Django i Web2py dla mojego projektu. Muszę mieć pojęcie zarówno o zaletach, jak i ograniczeniach tych frameworków. Porównajmy więc Django i Web2py -
Django
Społeczność Django to duży plus. To faktycznie oznacza dla dewelopera, że bogactwo zasobów będzie większe. W szczególności sprowadza się to do -
- Documentation
- Zasoby open source
- Obsługa aplikacji innych firm
- Wsparcie wdrożeniowe
- Kanały IRC z pomocnymi programistami
Django ma bardzo dużą społeczność zespołu programistów i dokumentacji. Jest to właściwy framework, gdy mamy do czynienia z pisaniem złożonego zaplecza, ponieważ zapewnia wiele aplikacji innych firm, które pozwalają zautomatyzować takie rzeczy, jak logika użytkownika (rejestracja, uwierzytelnianie), zadania asynchroniczne, tworzenie API, blogi itp.
Web2py
Web2py dobrze nadaje się do szybkiego tworzenia prostych aplikacji internetowych lub serwerów HTTP. Poniżej przedstawiono niektóre zalety i ograniczenia web2py.
Korzyści z Web2py
Oto niektóre z zalet frameworka Web2py -
Web2py jest potencjalnym frameworkiem w porównaniu do Django i Flaska pod względem szybkości i prostoty rozwoju. Ponieważ Web2py używa języka szablonów opartego na Pythonie, umożliwia to programistom Pythona rozpoczęcie pisania kodu natychmiast po zrozumieniu podstaw pisania szablonu jako widoków.
Web2py może uruchamiać skompilowany kod Pythona jako optymalizację, aby skrócić czas wykonywania i umożliwić dystrybucję kodu w sposób skompilowany.
Ograniczenia Web2py
Poniżej przedstawiono niektóre ograniczenia platformy:
Web2py obsługuje testy dokumentów, jednak nie obsługuje testów jednostkowych. Obecnie testy doktorskie nie są optymalnym wyborem ze względu na ich ograniczony zakres.
Nie ma rozróżnienia między trybem produkcyjnym i deweloperskim. W przypadku wystąpienia wyjątku bilet jest generowany cały czas i będziesz musiał przejść do biletu, aby sprawdzić błąd. Może to być pomocne w przypadku serwera produkcyjnego, ale będzie trudne w środowisku programistycznym, ponieważ programiści naprawdę muszą natychmiast zobaczyć błąd, zamiast sprawdzać numer zgłoszenia.
Web2py ma dobrą warstwę abstrakcji bazy danych (DAL), która pozwala wyodrębnić wiele typów silników baz danych, ale brakuje mu potężnego ORM. Jeśli masz do czynienia ze stosunkowo dużym modelem, twój kod zostanie rozproszony przez wszystkie zagnieżdżone definicje i atrybuty, co skomplikuje sprawę.
Nie możemy używać standardowych narzędzi programistycznych Pythona bez modyfikacji, ponieważ web2py ma naprawdę słabą obsługę IDE.
Framework Django i Web2py to frameworki z pełnym stosem. Oznacza to, że zapewniają one cały potrzebny kod - od generatorów formularzy po szablony układów i walidację formularzy, a także pozwalają pisać rzeczy zgodnie z określonymi potrzebami.
Jednak w przypadku platform bez stosu, takich jak Flask i Pyramid, jeśli chcesz stworzyć w pełni funkcjonalną witrynę internetową, będziesz musiał samodzielnie dodać dużo kodu i dodatkowe bity. To wymaga wielu umiejętności i czasu.
Dziarskość
Dash jest w całości zaprojektowany do konkretnego zadania tworzenia reaktywnego frameworka dla dashboardów. Dash by Plotly to świetny sposób dla programistów Pythona na tworzenie interaktywnych aplikacji internetowych bez konieczności uczenia się Javascript i tworzenia aplikacji internetowych. Dash jest zbudowany na bazie Flask, Plotly.js, React i React Js.
Nie ma porównania między Dash a innymi frameworkami (wspomnianymi powyżej), ponieważ należą one do innej kategorii frameworków. Poniżej znajduje się kilka powodów, dla których warto preferować dash od innych interaktywnych struktur dashboardów (Jupiter Dashboards, matplotlib i inne) -
Mając zaledwie 50 linii kodu, możesz napisać prostą aplikację Dash „witaj, świecie”, ponieważ Dash wymaga bardzo niewielkiej ilości kotła.
Całe aplikacje Dash są napisane w języku Python, najbardziej preferowanym języku na świecie.
W swoim własnym kodzie Pythona możesz powiązać interaktywne komponenty Dash, takie jak menu rozwijane, dane wejściowe, suwaki i wykresy z reaktywnymi „wywołaniami zwrotnymi” Dash.
Skomplikowane interfejsy użytkownika w aplikacjach Dash mogą mieć wiele danych wejściowych, wiele wyjść i danych wejściowych, które zależą od innych danych wejściowych.
Jednocześnie wielu użytkowników może pracować z aplikacjami Dash.
Do tworzenia własnych komponentów Dash w React, dash używa React.js do renderowania komponentów i zawiera system wtyczek.
Programiści lub autorzy mogą pisać aplikacje dash, które reagują na kliknięcie, najechanie kursorem lub wybranie punktów na wykresie, ponieważ komponenty Dash są interaktywne.
Wniosek
Możemy wywnioskować, że wybór odpowiedniego frameworka spośród wielu dostępnych frameworków Pythona zależy wyłącznie od typu projektu, złożoności, projektu na poziomie małego lub korporacyjnego, rodzaju dostępnego wsparcia społeczności lub zasobów online, skalowalności, bezpieczeństwa itp.
Wymienione wyżej frameworki Pythona są najlepsze w swojej klasie, ale mają swoje zalety i wady (w zależności od wymagań projektu). Tak więc jeden typ frameworka nie jest odpowiedni dla wszystkich rodzajów projektów.