Robot Framework - szybki przewodnik
Robot Frameworkto platforma automatyzacji testów typu open source do testów akceptacyjnych i programowania opartego na testach akceptacyjnych. Jest zgodny z różnymi stylami przypadków testowych - oparty na słowach kluczowych, oparty na zachowaniu i oparty na danych do pisania przypadków testowych. Robot Framework zapewnia obsługę bibliotek zewnętrznych, narzędzi typu open source, które można wykorzystać do automatyzacji. Najpopularniejszą używaną biblioteką jest Selenium Library używana do tworzenia stron internetowych i testowania interfejsu użytkownika.
Przypadki testowe są pisane przy użyciu stylu słów kluczowych w formacie tabelarycznym. Do pisania przypadków testowych można używać dowolnego edytora tekstu lub zintegrowanego środowiska programistycznego Robot (RIDE).
Framework robota działa dobrze na wszystkich dostępnych systemach operacyjnych. Framework jest oparty na języku Python i działa w językach Jython (JVM) i IronPython (.NET).
Funkcje platformy robota
W tej sekcji przyjrzymy się różnym funkcjom oferowanym przez Robot.
Tabelaryczny format przypadków testowych
Platforma robota ma prosty format tabelaryczny, w którym przypadki testowe są zapisywane przy użyciu słów kluczowych. Nowi programiście łatwo jest zrozumieć i napisać przypadki testowe.
Słowa kluczowe
Framework robota zawiera wbudowane słowa kluczowe dostępne w ramach robota, słowa kluczowe dostępne z bibliotek takich jak Selenium Library (otwórz przeglądarkę, zamknij przeglądarkę, maksymalizuj przeglądarkę itp.). Możemy również tworzyć słowa kluczowe zdefiniowane przez użytkownika, które są połączeniem innych słów kluczowych zdefiniowanych przez użytkownika lub słów kluczowych wbudowanych lub z biblioteki. Możemy również przekazywać argumenty do tych słów kluczowych, co powoduje, że słowa kluczowe zdefiniowane przez użytkownika są takimi jak funkcje, które mogą być ponownie użyte.
Zmienne
Framework robota obsługuje zmienne - skalarne, listowe i dyktowane. Zmienne we frameworku robota są łatwe w użyciu i są bardzo pomocne podczas pisania złożonych przypadków testowych.
Biblioteki
Framework robota obsługuje wiele bibliotek zewnętrznych, takich jak SeleniumLibrary, biblioteka baz danych, biblioteka FTP i biblioteka http. SeleniumLibrary jest najczęściej używana, ponieważ pomaga w interakcji z przeglądarkami i pomaga w testowaniu aplikacji internetowych i interfejsu użytkownika. Framework robota ma również własne wbudowane biblioteki dla ciągów, daty, liczb itp.
Zasoby
Platforma robota umożliwia również zewnętrzne importowanie plików robotów ze słowami kluczowymi do wykorzystania w przypadkach testowych. Zasoby są bardzo łatwe w użyciu i są bardzo pomocne, gdy potrzebujemy użyć słów kluczowych już napisanych dla innych projektów testowych.
Przypadki testowe oparte na danych
Platforma Robot obsługuje przypadki testowe oparte na słowach kluczowych i styl oparty na danych. Oparty na danych działa ze słowem kluczowym wysokiego poziomu używanym jako szablon zestawu testów, a przypadki testowe są używane do udostępniania danych słowu kluczowemu wysokiego poziomu zdefiniowanemu w szablonie. To sprawia, że praca przy testowaniu interfejsu użytkownika z różnymi wejściami jest bardzo łatwa.
Oznaczanie przypadków testowych
Framework robota umożliwia tagowanie przypadków testowych, dzięki czemu możemy albo uruchamiać tagi przypadków testowych, albo pomijać otagowane przypadki testowe. Tagowanie pomaga, gdy chcemy uruchomić tylko grupę przypadków testowych lub je pominąć.
Raporty i dzienniki
Framework robota udostępnia wszystkie szczegóły dotyczące zestawu testów, wykonania przypadków testowych w formie raportów i dzienników. Wszystkie szczegóły wykonania przypadku testowego są dostępne w pliku dziennika. Podane są szczegółowe informacje, takie jak to, czy przypadek testowy się nie powiódł, czy przeszedł, czas potrzebny na wykonanie, kroki, jakie należy wykonać, aby uruchomić przypadek testowy.
JAZDA
Ten edytor dostępny z platformą Robot pomaga w pisaniu i uruchamianiu przypadków testowych. Edytor jest bardzo łatwy w instalacji i obsłudze. RIDE ułatwia pisanie przypadków testowych, zapewniając uzupełnianie kodu specyficzne dla frameworka, podświetlanie składni itp. Tworzenie projektu, zestawu testów, przypadku testowego, słów kluczowych, zmiennych, importowanie biblioteki, wykonywanie, oznaczanie przypadku testowego jest łatwe w edytorze. Framework robota zapewnia również wtyczki do eclipse, sublime, Textmate, Pycharm, które obsługuje przypadki testowe robotów.
Zalety Robot Framework
Framework robota jest open source, więc każdy, kto chce wypróbować, może to łatwo zrobić.
Jest bardzo łatwy w instalacji i pomaga w tworzeniu i wykonywaniu przypadków testowych. Każdy nowy użytkownik może łatwo zrozumieć i nie potrzebuje żadnej zaawansowanej wiedzy na temat testowania, aby zacząć korzystać z platformy robota.
Obsługuje styl pisania przypadków testowych oparty na słowach kluczowych, zachowaniu i danych.
Jest to dobre wsparcie dla bibliotek zewnętrznych. Najczęściej używana jest biblioteka Selenium, która jest łatwa w instalacji i obsłudze w ramach robota.
Ograniczenia struktury robota
Robot nie obsługuje zagnieżdżonych pętli if-else, które są wymagane, gdy kod staje się złożony.
Wniosek
Robot Framework to platforma automatyzacji testów typu open source do testów akceptacyjnych i programowania opartego na testach akceptacyjnych. Przypadki testowe w Robot Framework są oparte na słowach kluczowych zapisanych w formacie tabelarycznym, co czyni je przejrzystymi i czytelnymi oraz przekazuje właściwe informacje o zamiarze przypadku testowego. Na przykład, aby otworzyć przeglądarkę, używanym słowem kluczowym jest“Open Browser”.
Framework robota jest zbudowany przy użyciu języka Python. W tym rozdziale dowiemy się, jak skonfigurować Robot Framework. Aby pracować z Robot Framework, musimy zainstalować następujące elementy -
- Python
- pip
- Framework robota
- wxPython dla Ride IDE
- Robot Framework Ride
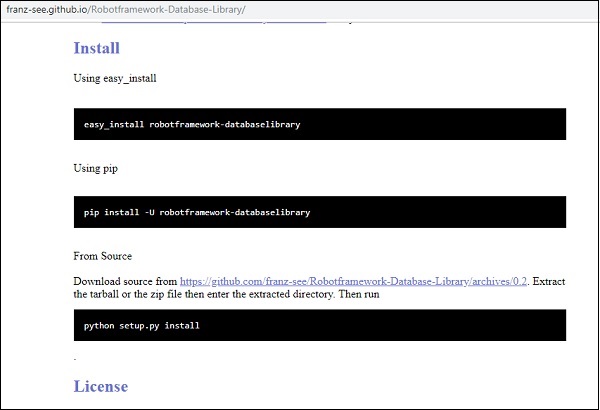
Zainstaluj Python
Aby zainstalować Pythona, przejdź do oficjalnej strony Pythona - https://www.python.org/downloads/ i pobierz najnowszą lub wcześniejszą wersję Pythona zgodnie z systemem operacyjnym (Windows, Linux / Unix, Mac i OS X), którego będziesz używać.
Oto zrzut ekranu witryny pobierania Pythona -

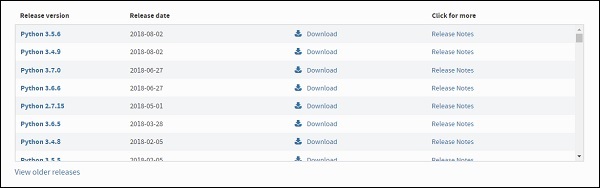
Najnowsza wersja dostępna według dat wydania jest następująca -

Przed pobraniem języka Python zaleca się sprawdzenie systemu, czy język ten jest już obecny, uruchamiając następujące polecenie w wierszu poleceń -
Instalacja systemu Windows
python --version
Jeśli otrzymamy wersję pythona jako dane wyjściowe, mamy zainstalowany python w naszym systemie. W przeciwnym razie otrzymasz ekran, jak pokazano powyżej.
Tutaj pobierzemy wersję Pythona 2.7, ponieważ jest ona zgodna z używanym obecnie systemem Windows 8. Po pobraniu zainstaluj Pythona w swoim systemie, klikając dwukrotnie plik Python download .exe. Postępuj zgodnie z instrukcjami instalacji, aby zainstalować Python w swoim systemie. Po zainstalowaniu, aby udostępnić Pythona globalnie, musimy dodać ścieżkę do zmiennych środowiskowych w systemie Windows w następujący sposób -
Ustawianie ścieżki dla systemu Windows
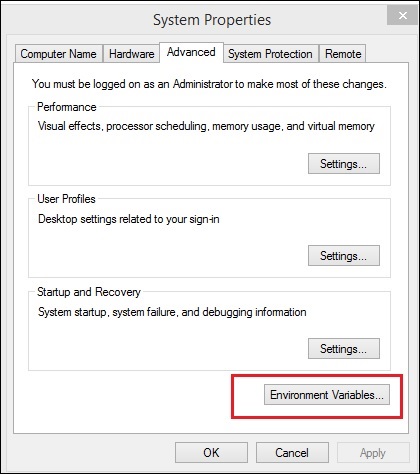
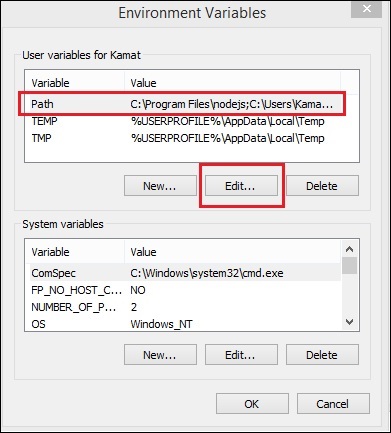
Kliknij prawym przyciskiem myszy ikonę Mój komputer i wybierz właściwości. Kliknij Zaawansowane ustawienia systemu, a zostanie wyświetlony następujący ekran.

Kliknij przycisk Zmienne środowiskowe podświetlony powyżej, a wyświetli się następujący ekran -

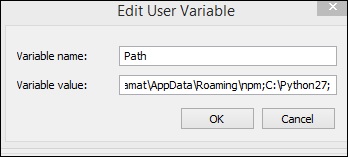
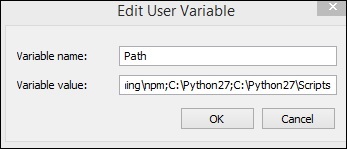
Wybierz ścieżkę zmiennej i kliknij przycisk Edytuj .

Pobierz ścieżkę, w której jest zainstalowany Python i dodaj to samo do wartości zmiennej na końcu, jak pokazano powyżej.
Gdy to zrobisz, możesz sprawdzić, czy Python jest zainstalowany z dowolnej ścieżki lub katalogu, jak pokazano poniżej -

Zobaczmy teraz kilka prostych kroków, aby zainstalować Pythona na komputerze z systemem Unix / Linux. Otwórz przeglądarkę internetową i przejdź dohttps://www.python.org/downloads/.
- Kliknij łącze, aby pobrać spakowany kod źródłowy dostępny dla systemów Unix / Linux.
- Pobierz i rozpakuj pliki.
- Edycja pliku modułów / ustawień, jeśli chcesz dostosować niektóre opcje.
- uruchom skrypt ./configure
- make
- dokonać instalacji
Spowoduje to zainstalowanie Pythona w standardowej lokalizacji / usr / local / bin i jego bibliotek w / usr / local / lib / pythonXX, gdzie XX to wersja Pythona.
Ustawienie ścieżki w Unix / Linux
Aby dodać katalog Pythona do ścieżki dla określonej sesji w systemie Unix -
W powłoce csh
wpisz setenv PATH "$ PATH: / usr / local / bin / python" i naciśnij Enter.
W powłoce bash (Linux)
wpisz export ATH = "$ PATH: / usr / local / bin / python" i naciśnij Enter.
W powłoce sh lub ksh
wpisz PATH = "$ PATH: / usr / local / bin / python" i naciśnij Enter.
Note - / usr / local / bin / python to ścieżka do katalogu Pythona
Zainstaluj PIP
Teraz sprawdzimy następny krok, czyli instalację pip dla Pythona. PIP to menedżer pakietów do instalowania modułów dla języka Python.
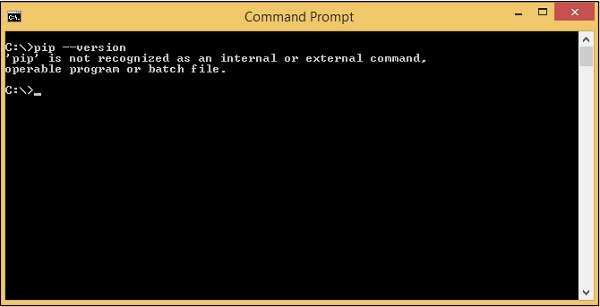
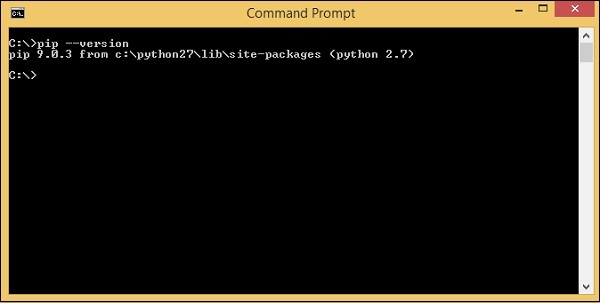
PIP jest instalowany wraz z Pythonem i możesz sprawdzić to samo w wierszu poleceń w następujący sposób -
Komenda
pip --version
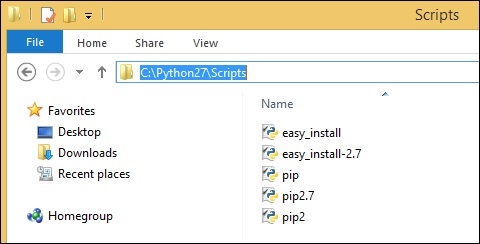
Tutaj nadal nie otrzymujemy wersji dla pip. Musimy dodać ścieżkę pip do zmiennych środowiskowych, abyśmy mogli używać jej globalnie. PIP zostanie zainstalowany w folderze Scripts w Pythonie, jak pokazano poniżej -

Wróć do zmiennych środowiskowych i dodaj ścieżkę pip do listy zmiennych. Dodaj C: \ Python27 \ SCripts do zmiennych środowiskowych w następujący sposób -

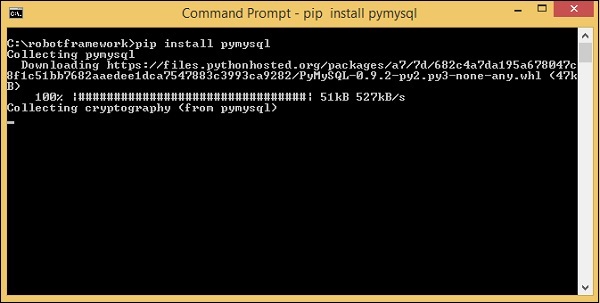
Teraz otwórz wiersz poleceń i sprawdź zainstalowaną wersję pip -

Więc teraz mamy zainstalowane Python i pip.
Zainstaluj oprogramowanie Robot Framework
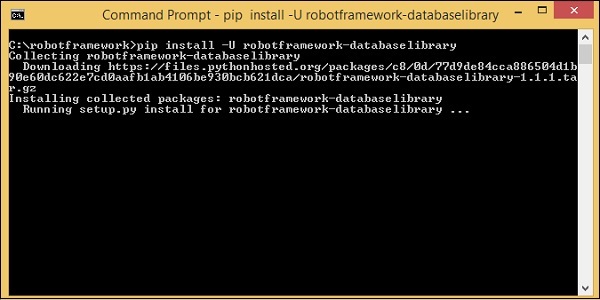
Będziemy teraz używać menedżera pakietów pip - python do zainstalowania szkieletu robota, a polecenie dla niego jest następujące -
Komenda
pip install robotframework
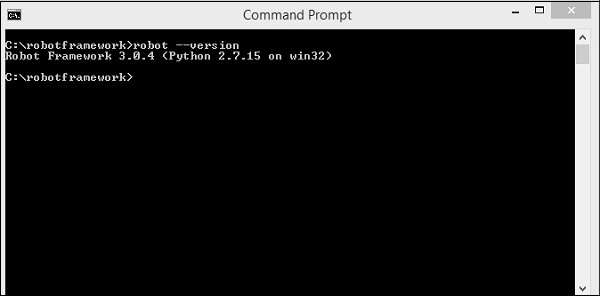
Po zakończeniu instalacji możesz sprawdzić wersję zainstalowanej platformy robota, jak pokazano poniżej -
Komenda
robot --version
Widzimy więc, że zainstalowano oprogramowanie Robot Framework 3.0.4.
Zainstaluj wxPython
Potrzebujemy wxPython for Robot Framework Ride, który jest IDE dla Robot Framework.
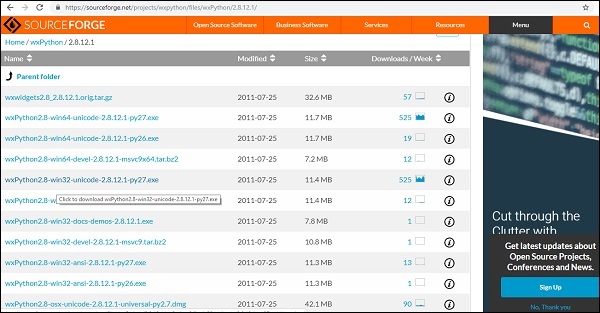
For windows aby uzyskać wymagane pobranie dla wxPython, przejdź do następującego adresu URL -
https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/Pobierz również 32- lub 64-bitowy wxpython dla systemu Windows zgodnie z systemem operacyjnym Windows.

Pobierz 32-bitowy wxPython i zainstaluj to samo.

Po zakończeniu instalacji otwiera wiersz poleceń i automatycznie uruchamia niektóre polecenia, jak pokazano poniżej -

wxPython jest już zainstalowany.Ten moduł jest wymagany do użycia RIDE Ide w Robot Framework, co jest następnym krokiem.
On Linux, powinieneś móc zainstalować wxPython za pomocą swojego menedżera pakietów. Na przykład w systemach opartych na Debianie, takich jak Ubuntu z uruchomionym sudo apt-get install pythonwxgtk2.8 powinno wystarczyć.
W systemie OS X
> defaults write com.apple.versioner.python Prefer-32-Bit -bool yeslub tylko dla wersji RIDE -
> VERSIONER_PYTHON_PREFER_32_BIT=yes ride.pyZainstaluj Ride
Ride to Robot Framework IDE. Możemy użyć pip do zainstalowania go, jak pokazano poniżej.
Komenda
pip install robotframework-ride
Po zakończeniu instalacji otwórz wiersz polecenia i wpisz następujące polecenie, aby otworzyć Ride-IDE.
Komenda
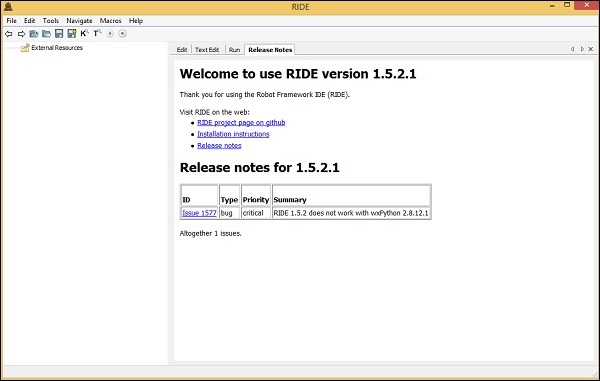
ride.pyPowyższe polecenie otwiera IDE w następujący sposób -

Skończyliśmy więc instalację programu Robot Framework i możemy rozpocząć z nim pracę.
Wniosek
Teraz wiemy, jak zainstalować Python, pip, framework robota, a także zainstalować RIDE do pracy z przypadkami testowymi w ramach robota.
Ride to edytor testujący dla Robot Framework. Ponadto napiszemy przypadki testowe w Ride. Aby rozpocząć jazdę, musimy uruchomić polecenie pokazane poniżej.
Komenda
ride.py
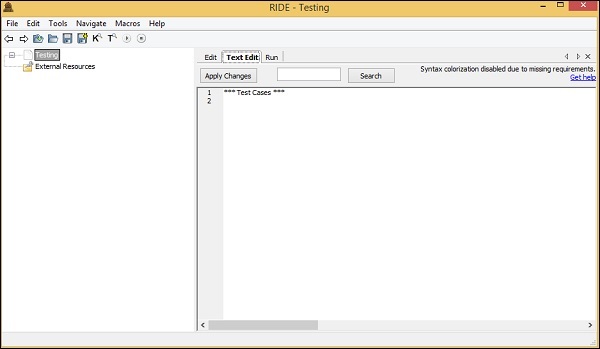
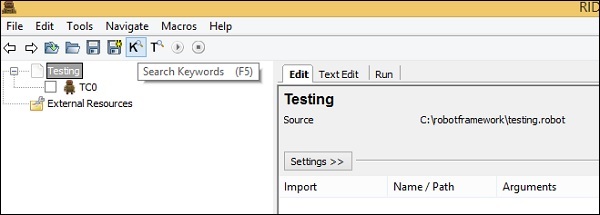
Powyższe polecenie otworzy IDE, jak pokazano na poniższym zrzucie ekranu -

W tym rozdziale omówimy edytor, aby zobaczyć, jakie opcje i funkcje są dostępne w IDE. Opcje i funkcje pomogą nam w testowaniu naszego projektu.
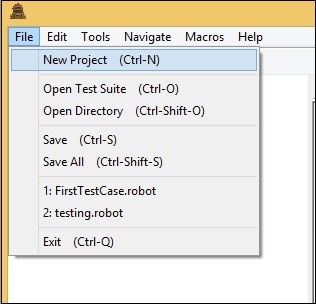
Utwórz nowy projekt
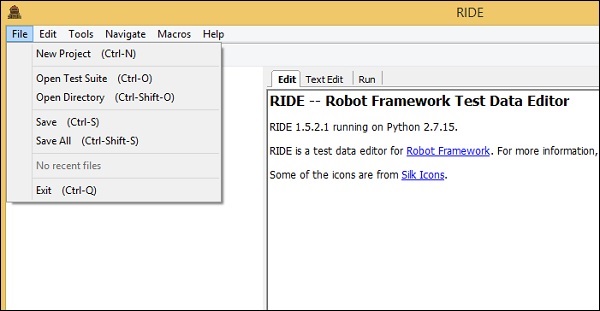
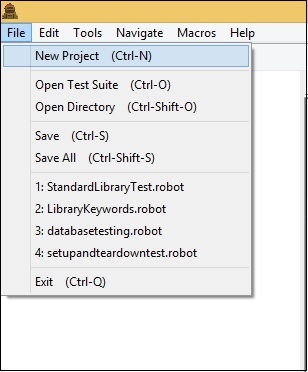
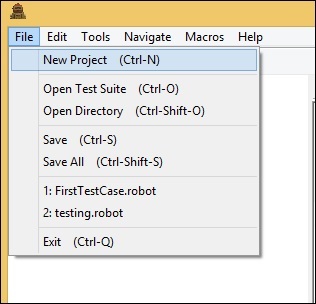
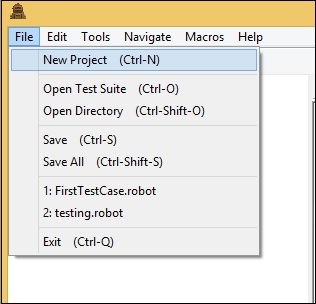
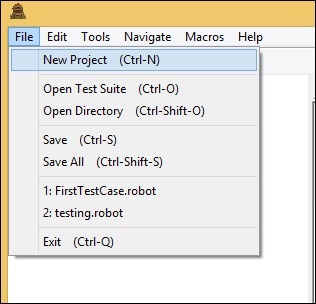
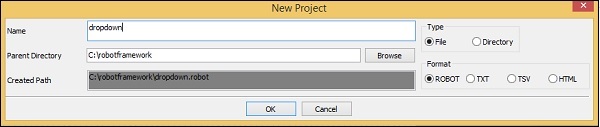
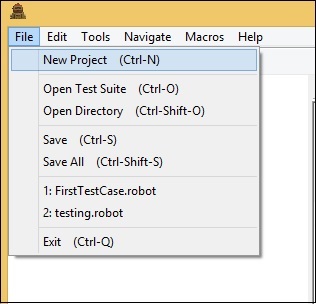
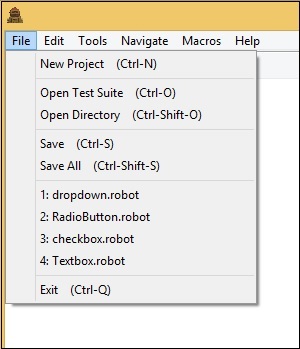
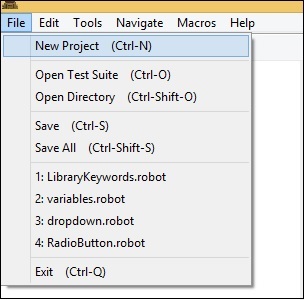
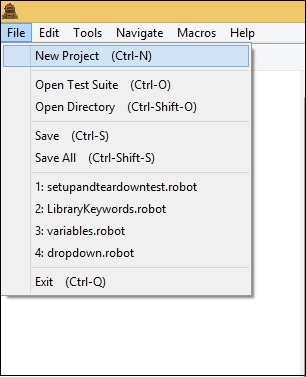
Przejdź do Plik i kliknij Nowy projekt, jak pokazano poniżej -

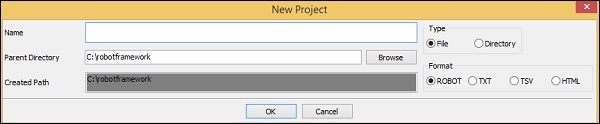
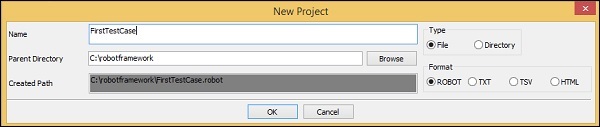
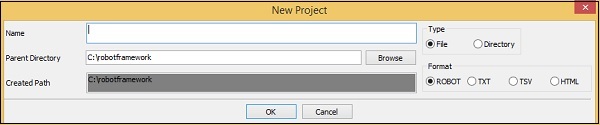
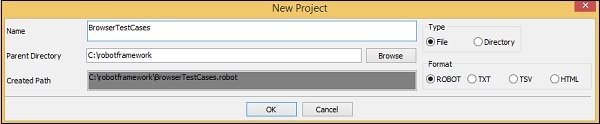
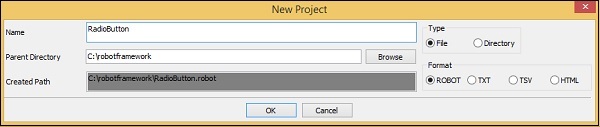
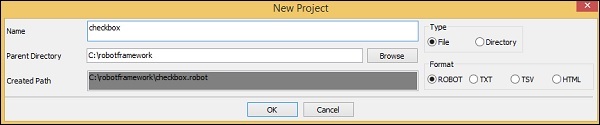
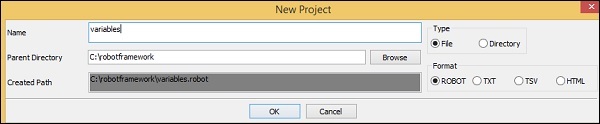
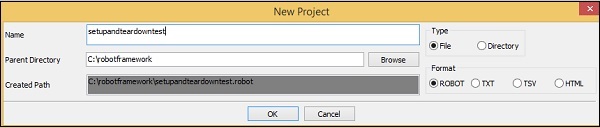
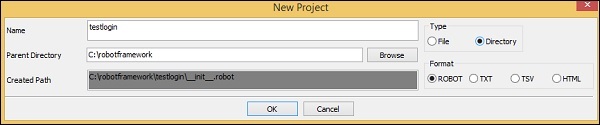
Po kliknięciu New Project pojawi się następujący ekran.

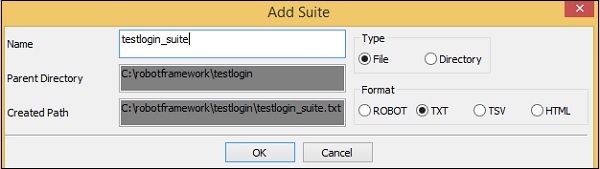
Wpisz nazwę projektu. Utworzona ścieżka to ścieżka, w której projekt zostanie zapisany. W razie potrzeby możesz zmienić lokalizację. Projekt można zapisać jako plik lub katalog. Możesz również zapisać projekt w formacie ROBOT, TXT, TSV lub HTML. W tym samouczku będziemy używać formatu ROBOT oraz jak pisać i wykonywać przypadki testowe.
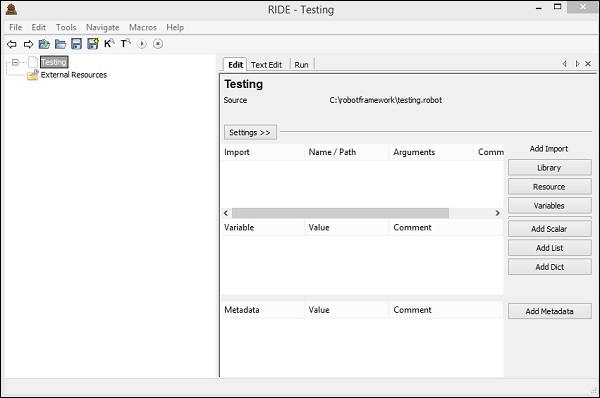
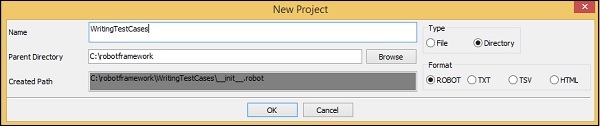
Teraz dodamy projekt jako plik w sposób pokazany poniżej. Projekt nosi nazwę Testing, a po utworzeniu projektu pojawia się następujący ekran.

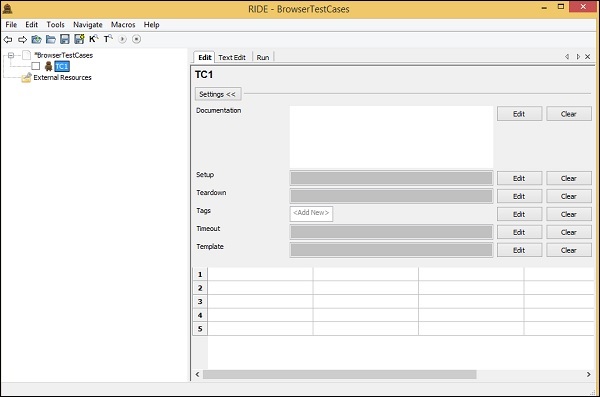
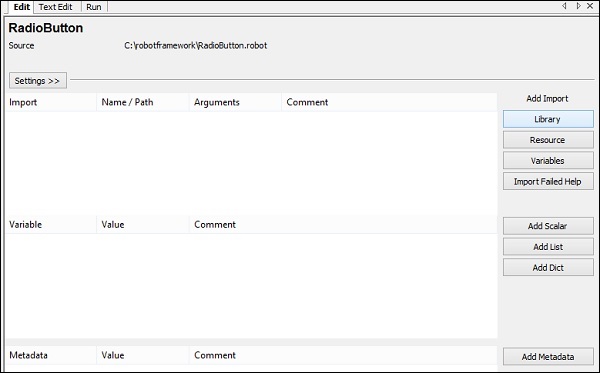
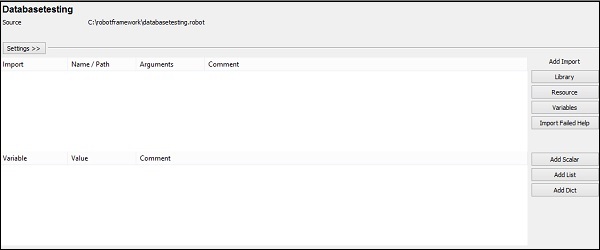
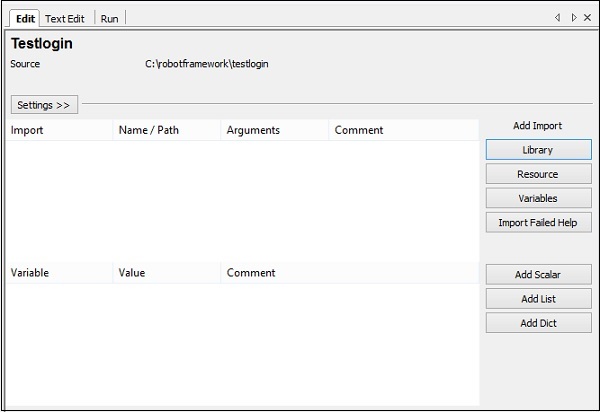
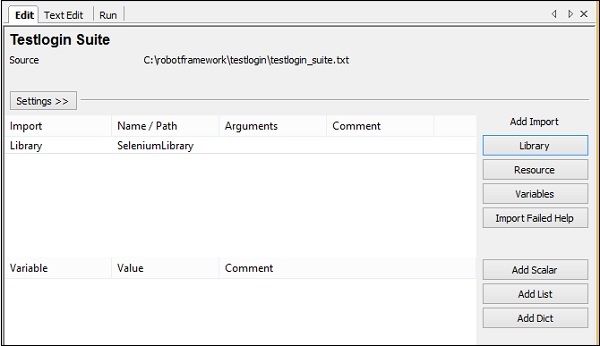
Nazwa projektu jest pokazana po lewej stronie, a po prawej trzy zakładki Edit, TextEdit i Run.
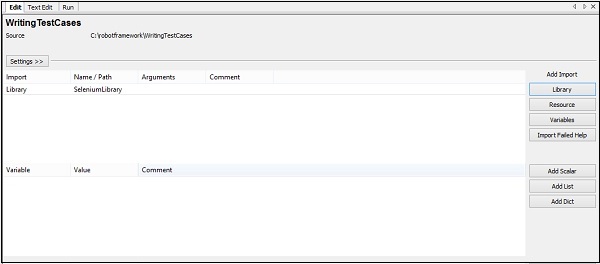
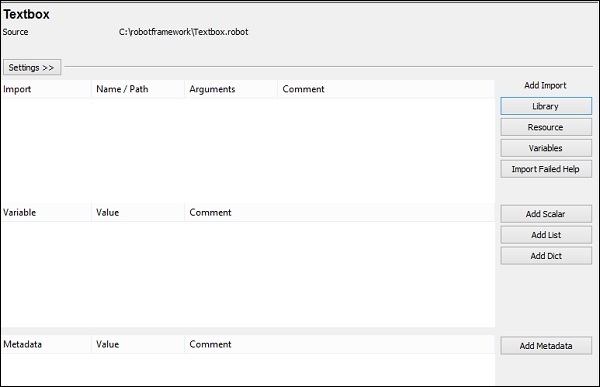
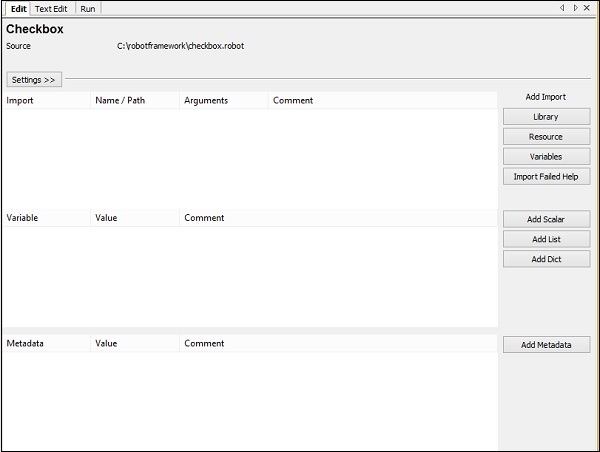
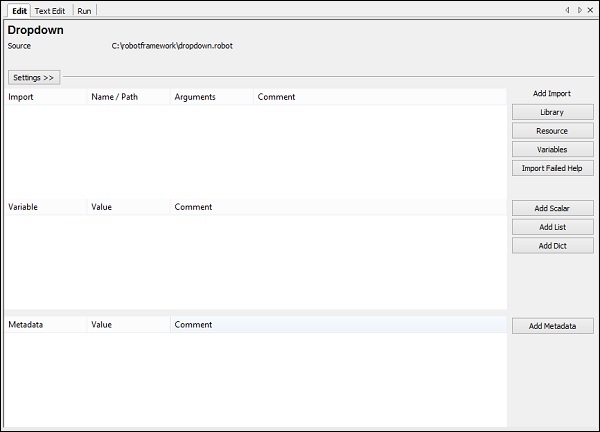
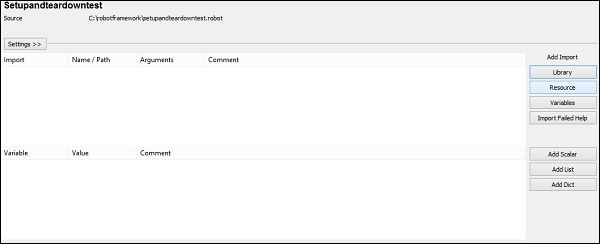
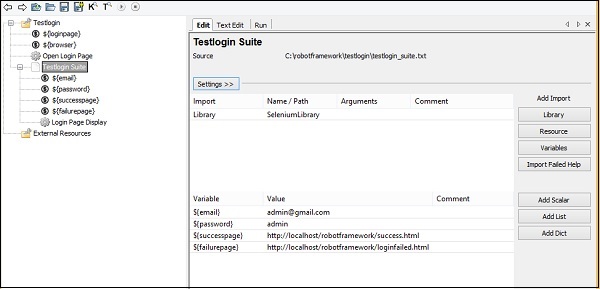
Edycja ma wiele opcji w interfejsie użytkownika, jak pokazano powyżej. W tej sekcji możemy dodać dane wymagane do uruchomienia naszych przypadków testowych. Możemy importować Bibliotekę, Zasoby, Zmienne, Dodaj skalar, Dodaj listę, Dodaj dyktę i Dodaj metadane.
Szczegóły dodane w sekcji Edycja będą widoczne na następnej karcie, Edycja tekstu. Możesz napisać kod tutaj w sekcji edycji tekstu.

Jeśli w Textedit zostaną dodane jakieś zmiany, będzie to widoczne w sekcji Edycja. Dlatego obie zakładki Edytuj i TextEdit są od siebie zależne, a wprowadzone zmiany będą widoczne na obu.
Gdy przypadki testowe są gotowe, możemy użyć trzeciej zakładki Uruchom, aby je wykonać.

Uruchom interfejs użytkownika, jak pokazano powyżej. Umożliwia uruchomienie przypadku testowego i zawiera opcje takie jak start, stop, pauza kontynuacja, następny przypadek testowy, krok po kroku itp. Możesz także utworzyć raport, dziennik dla przypadków testowych, które wykonujesz.
Aby utworzyć przypadek testowy, musimy wykonać następujące czynności -
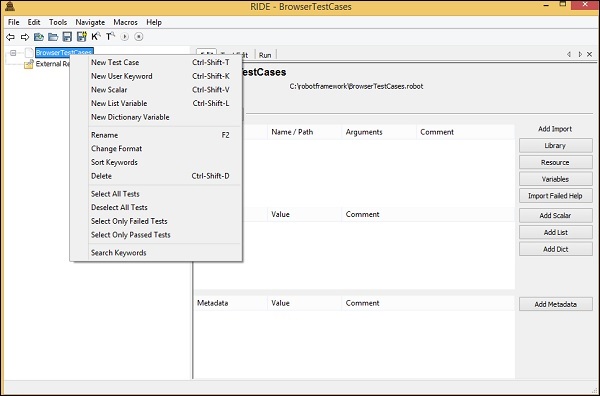
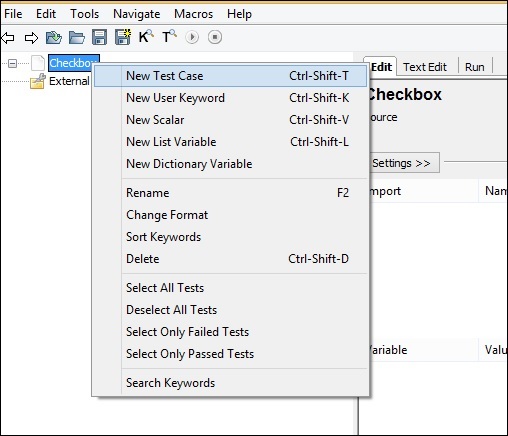
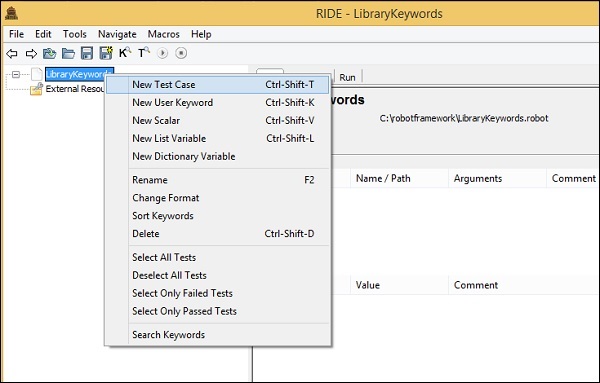
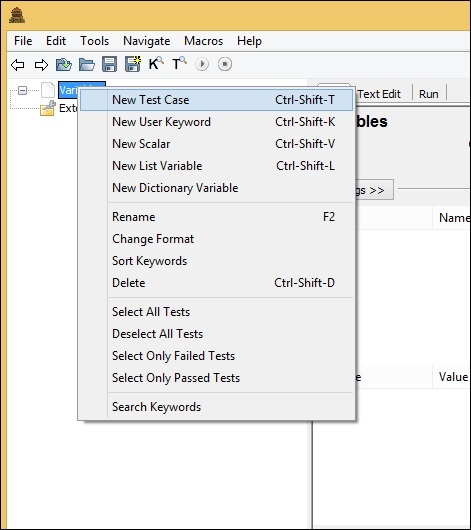
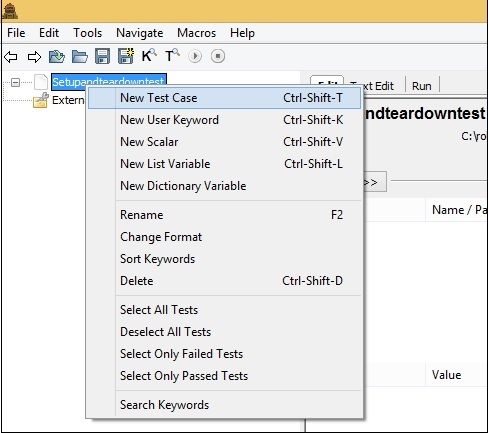
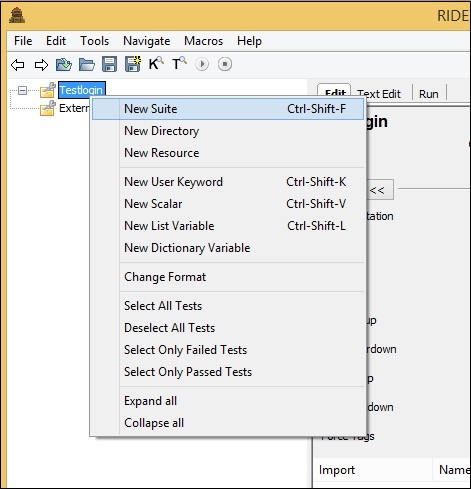
Kliknij prawym przyciskiem myszy utworzony projekt i kliknij nowy przypadek testowy, jak pokazano poniżej -

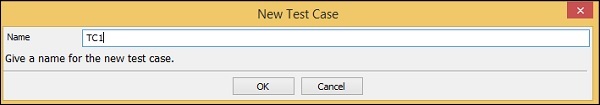
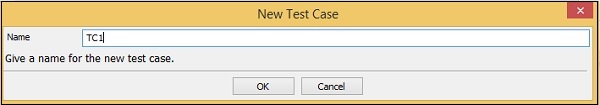
Po kliknięciu Nowy przypadek testowy pojawi się ekran, jak pokazano poniżej -

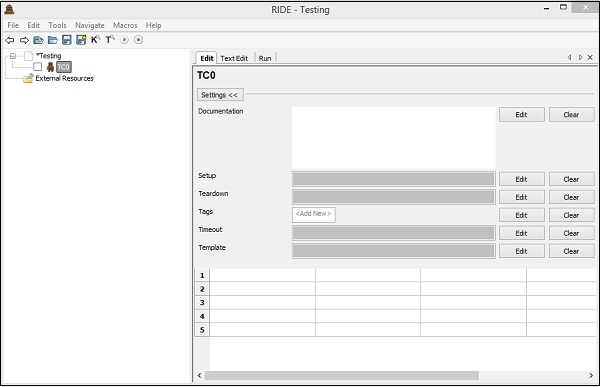
Wprowadź nazwę przypadku testowego i kliknij OK . Zapisaliśmy przypadek testowy jako TC0. Po zapisaniu przypadku testowego pojawi się następujący ekran.

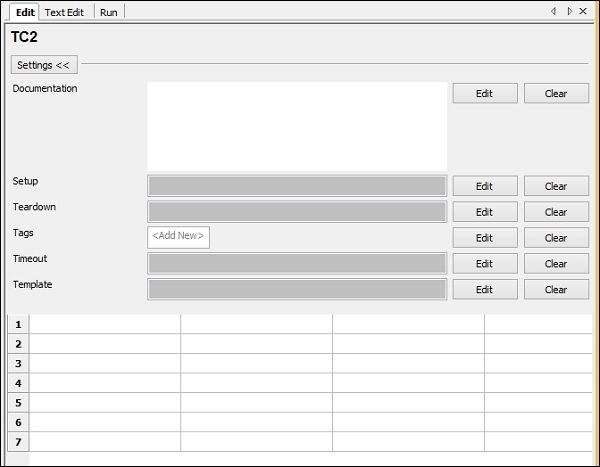
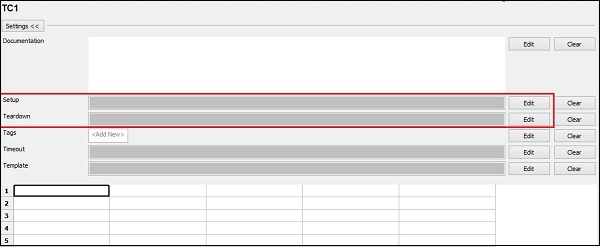
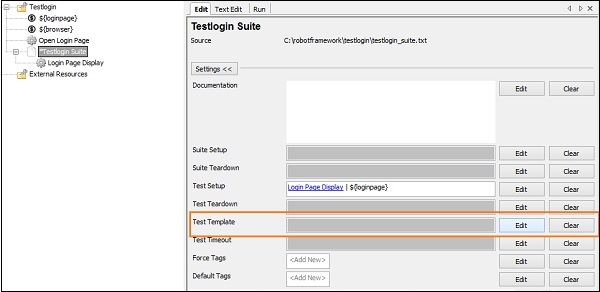
Przypadek testowy ma opcje, takie jak dokumentacja, konfiguracja, dezaktywacja, tagi, limit czasu i szablon. Mają na nim przycisk edycji; po kliknięciu przycisku pojawia się ekran, na którym można wprowadzić szczegóły każdej opcji. Omówimy różne parametry tych szczegółów w naszych kolejnych rozdziałach.
Przypadki testowe można zapisać w formacie tabelarycznym, jak pokazano poniżej. Przypadki testowe platformy Robot są oparte na słowach kluczowych i możemy pisać przypadki testowe za pomocą wbudowanych słów kluczowych lub słów kluczowych zaimportowanych z biblioteki. Możemy również tworzyć zdefiniowane przez użytkownika słowa kluczowe, zmienne itp. W ramach robota.
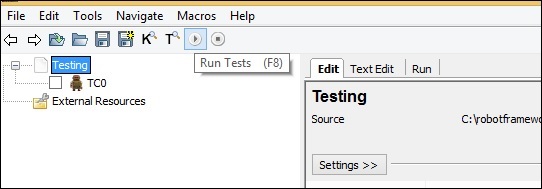
Na pasku nawigacji dostępne są skróty do uruchamiania / zatrzymywania przypadku testowego, jak pokazano poniżej -

Można użyć opcji wyszukiwania słowa kluczowego, jak pokazano na poniższym zrzucie ekranu -

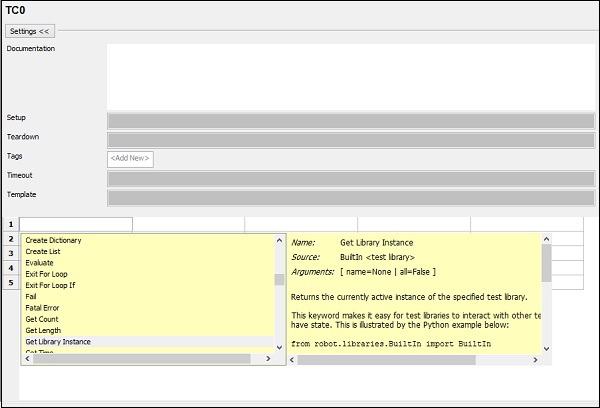
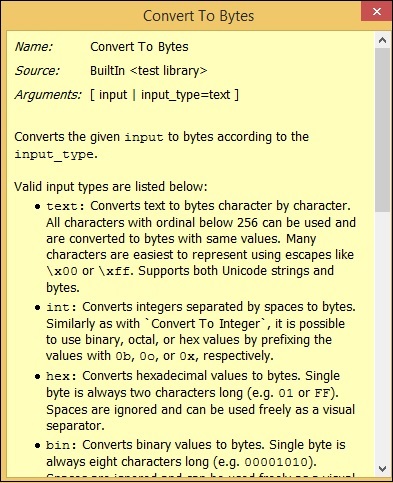
Aby uzyskać listę słów kluczowych dostępnych w ramach robota, po prostu naciśnij ctrl + spacja w formacie tabelarycznym, jak pokazano poniżej, a wyświetli się wszystkie dostępne słowa kluczowe -

Jeśli nie pamiętasz słowa kluczowego, pomoże ci to uzyskać szczegółowe informacje. Mamy dostępne szczegółowe informacje dla każdego słowa kluczowego. Szczegóły pokazują również, jak używać powiązanego słowa kluczowego. W następnym rozdziale nauczymy się, jak utworzyć pierwszy przypadek testowy podczas jazdy.
Wniosek
W tym rozdziale omówiliśmy funkcje dostępne w RIDE. Dowiedzieliśmy się również, jak tworzyć przypadki testowe i je wykonywać.
Zbadamy RIDE i będziemy pracować nad naszym pierwszym przypadkiem testowym.
Otwórz Ride z wiersza poleceń lub możesz utworzyć skrót jazdy na pulpicie.
Z linii poleceń
ride.pyZ pulpitu
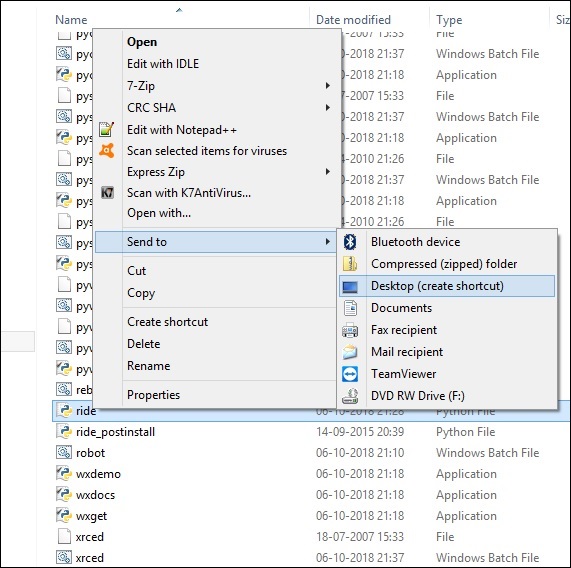
Idź do ścieżki, na której zainstalowano przejażdżkę; w przypadku okien tak jestC:\Python27\Scripts.

Kliknij prawym przyciskiem myszy ride.py i kliknij Send To -> Desktop (Utwórz skrót).

Zobaczysz teraz ikonę jazdy na pulpicie. Możesz go kliknąć, aby otworzyć edytor jazdy.
Zacznijmy od naszego pierwszego przypadku testowego podczas jazdy. Otwórz edytor i kliknij Plik -> Nowy projekt.

Kliknij New Project i wprowadź nazwę projektu.

Katalog nadrzędny to ścieżka, w której projekt zostanie zapisany. W razie potrzeby możesz zmienić ścieżkę. Utworzyłem folder o nazwie robotframework i zapiszę wszystkie pliki w tym folderze.

Utworzono projekt FirstTestCase .
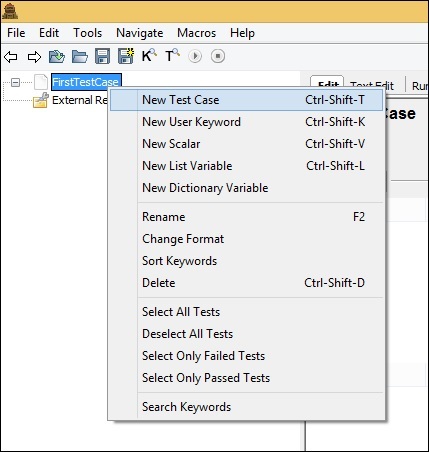
Aby utworzyć przypadek testowy, kliknij projekt prawym przyciskiem myszy.

Kliknij opcję Nowy przypadek testowy .

Wprowadź nazwę przypadku testowego i kliknij OK.

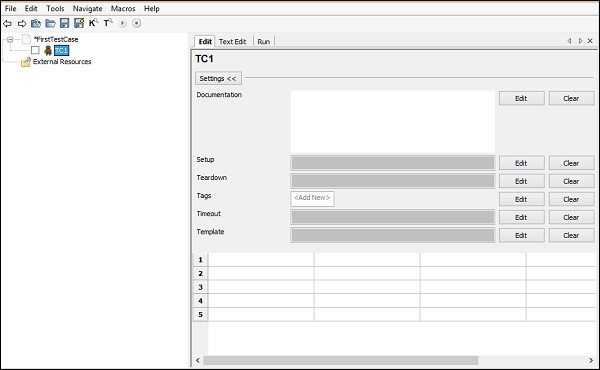
Istnieją 3 zakładki dla utworzonego przypadku testowego - Edytuj, Edytuj tekst i Uruchom .
Karta Edycja ma dwa formaty - Ustawienia i Tabelaryczne. Omówimy oba formaty w kolejnych sekcjach.
Format ustawień
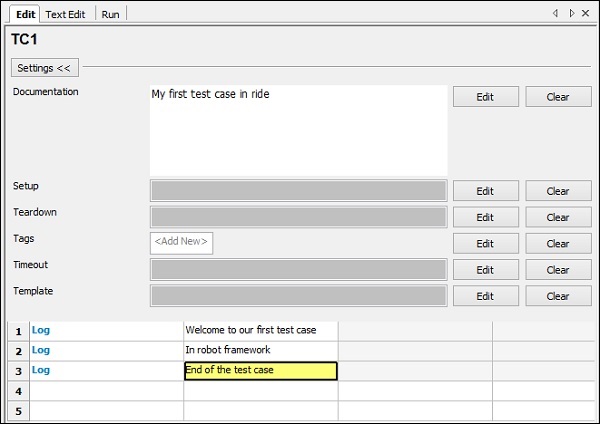
W Ustawieniach mamy dokumentację, konfigurację, dezaktywację, tagi, limit czasu i szablon.
Dokumentacja
Możesz dodać szczegółowe informacje o swoim przypadku testowym, aby można było z nich skorzystać w przyszłości.

Kliknij OK, aby zapisać dokumentację.
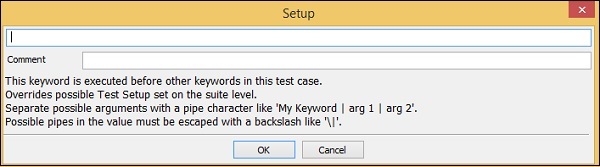
Konfiguracja i rozebranie
Jeśli istnieje konfiguracja przypisana do przypadku testowego, zostanie ona wykonana przed wykonaniem przypadku testowego i konfiguracja testu, która zostanie wykonana po wykonaniu przypadku testowego w celu usunięcia. O szczegółach tego dowiemy się w kolejnych rozdziałach. Nie potrzebujemy go teraz w naszym pierwszym przypadku testowym i możemy pozostawić go pustym.
Tagi
Służy do tagowania przypadków testowych - w celu uwzględnienia, wykluczenia określonych przypadków testowych. Możesz również określić, czy którykolwiek z przypadków testowych jest krytyczny.
Koniec czasu
Służy do ustawiania limitu czasu w przypadku testowym. Na razie pozostawiamy to puste.
Szablon
Będzie to zawierało słowa kluczowe, które będą używane w przypadku testowym. Jest najczęściej używany w przypadku testowania opartego na danych. Zdefiniowane przez użytkownika słowo kluczowe wysokiego poziomu jest określone w szablonie, a przypadki testowe są używane do przekazywania danych do słowa kluczowego.
W formacie tabelarycznym napiszemy nasz pierwszy przypadek testowy i wykonamy to samo, aby zobaczyć wynik.
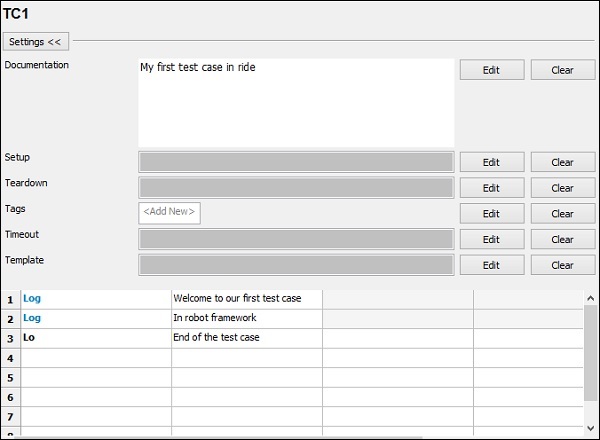
W tym przypadku testowym po prostu dodamy kilka dzienników i zobaczymy ich wynik. Rozważ poniższy zrzut ekranu, aby to zrozumieć -

Użyliśmy słowa kluczowego Log do rejestrowania wiadomości, jak pokazano powyżej.
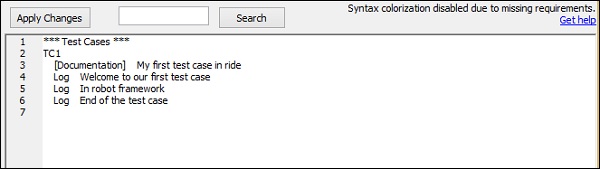
Na podstawie słów kluczowych określonych w Edit, możemy pobrać kod w Text Edit, jak pokazano poniżej -

Możesz również napisać przypadek testowy w edycji tekstu i to samo będzie odzwierciedlone w formacie tabelarycznym. Teraz uruchommy przypadek testowy i zobaczmy wynik.
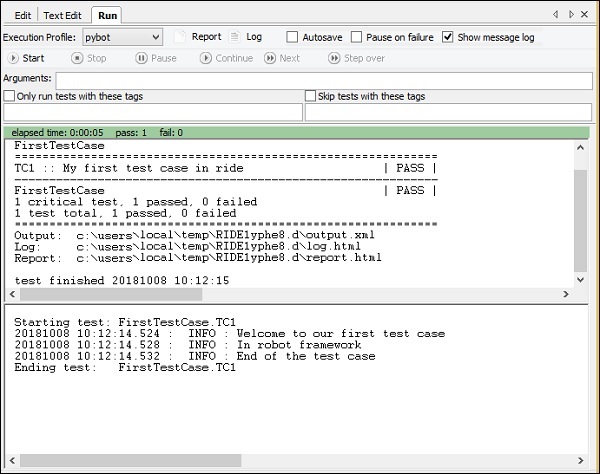
Aby uruchomić przypadek testowy, musimy kliknąć Start, jak pokazano poniżej -

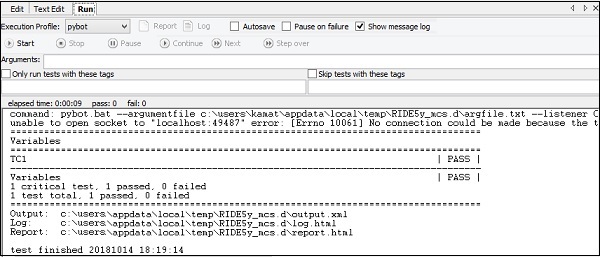
Kliknij Start, a oto wynik testu -

Nasz przypadek testowy został pomyślnie wykonany, a szczegóły są takie, jak pokazano powyżej. Daje status PASS .
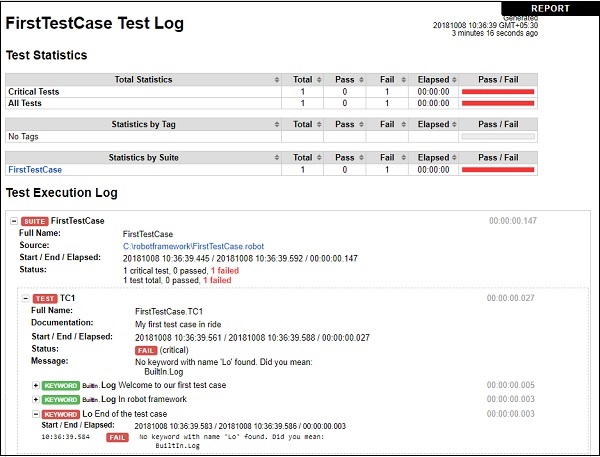
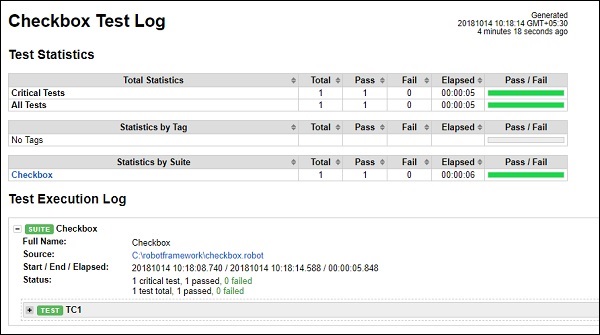
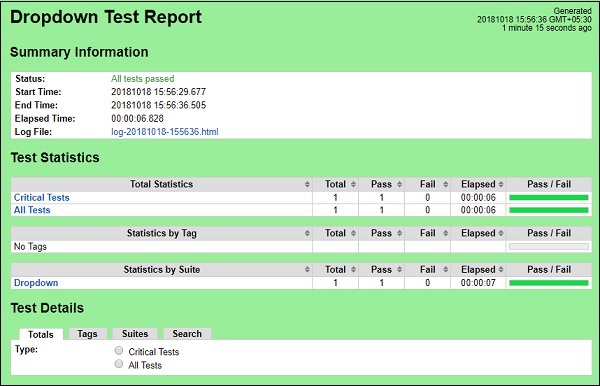
Możemy również zobaczyć szczegóły wykonania przypadku testowego w raporcie i dzienniku, jak podkreślono poniżej.

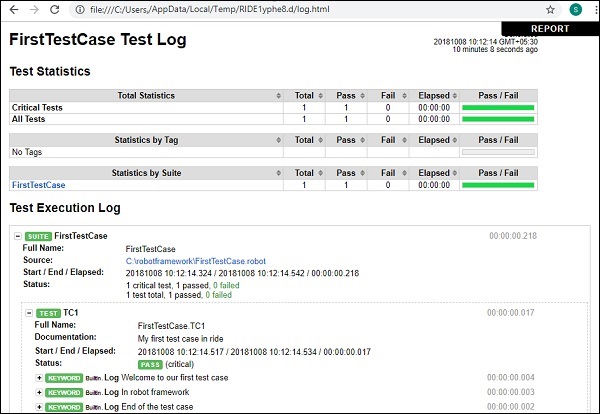
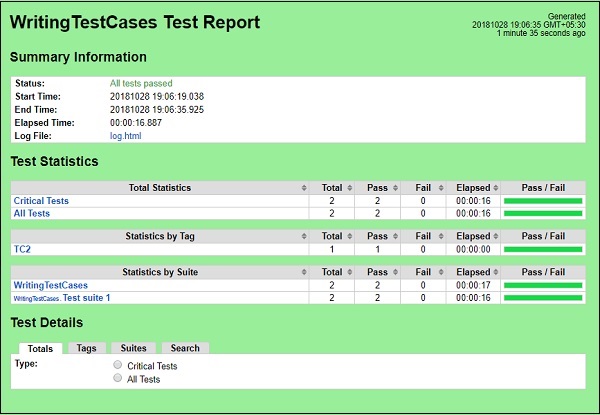
Kliknij Raport, aby otworzyć szczegóły w nowej karcie w następujący sposób

W raporcie podaje szczegóły, takie jak czas rozpoczęcia, czas zakończenia, ścieżka do pliku dziennika, stan przypadku testowego itp.
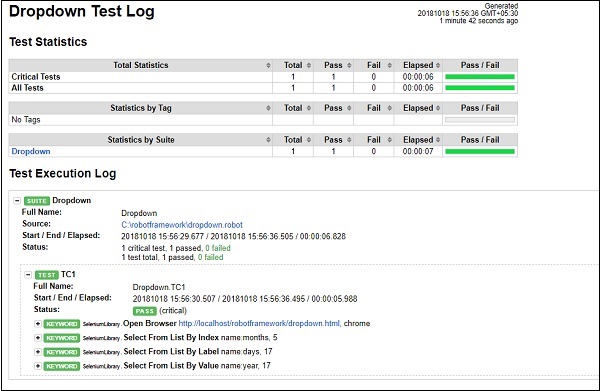
Kliknij Log w prawym górnym rogu raportu lub na ekranie Uruchom.
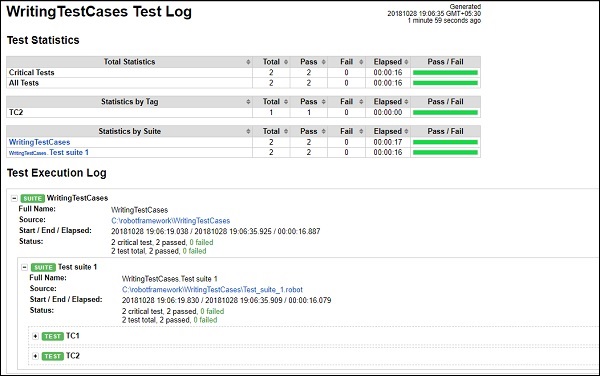
Oto szczegóły pliku dziennika -

Plik dziennika zawiera szczegóły wykonania testu i szczegóły słów kluczowych, które podaliśmy dla przypadku testowego.
W raporcie i pliku dziennika otrzymujemy zielony kolor statusu.
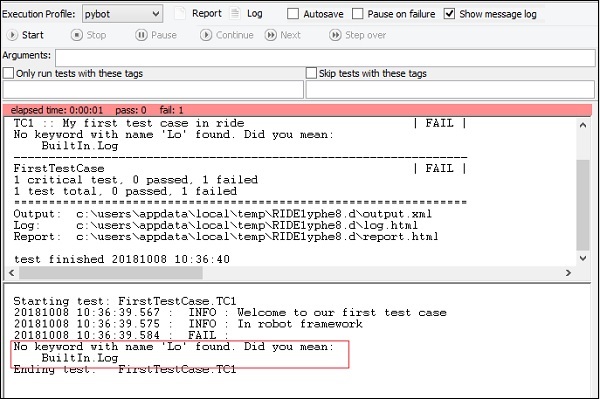
Wprowadźmy teraz pewne zmiany, które doprowadzą do niepowodzenia przypadku testowego i zobaczmy wynik.

W powyższym przypadku testowym słowo kluczowe Log jest nieprawidłowe. Uruchomimy przypadek testowy i zobaczymy wynik -

Widzimy, że przypadek testowy się nie powiódł. Podkreśliłem błąd, który mówi o przypadku testowym.
Teraz zobaczysz raport i dane wyjściowe dziennika.

Z Log

Gdy przypadek testowy się nie powiedzie, kolor zmienia się na czerwony, jak pokazano powyżej.
Wniosek
W tym rozdziale omówiliśmy prosty przypadek testowy i pokazano wyniki widoczne podczas wykonywania. Raporty i dzienniki pokazują szczegóły wykonania przypadku testowego.
W tym rozdziale nauczymy się, jak pisać i wykonywać przypadki testowe. W tym rozdziale omówimy następujące obszary -
- Konfiguracja projektu
- Importowanie bibliotek
- Napisz przypadek testowy w formacie tabelarycznym
- Używanie tagów do wykonywania przypadku testowego
- Użyj plików zasobów dla przypadku testowego
Konfiguracja projektu
Uruchom polecenie ride.py, aby uruchomić RIDE IDE.
Komenda
ride.py
Kliknij File -> New Project jak pokazano poniżej -

Po kliknięciu przycisku Nowy projekt pojawi się ekran, jak pokazano poniżej -

Nowy projekt pokazuje typ jako plik lub katalog. Domyślnie wybrana jest opcja Plik. Klikniemy Katalog, aby utworzyć zestaw testów, który może mieć wiele zestawów testów w tym katalogu. Każdy zestaw będzie miał przypadki testowe.
Na razie będziemy używać formatu ROBOT.

Katalog nadrzędny to ścieżka, w której zostanie utworzony katalog WritingTestCases . Kliknij OK, aby zapisać katalog zestawu testów.

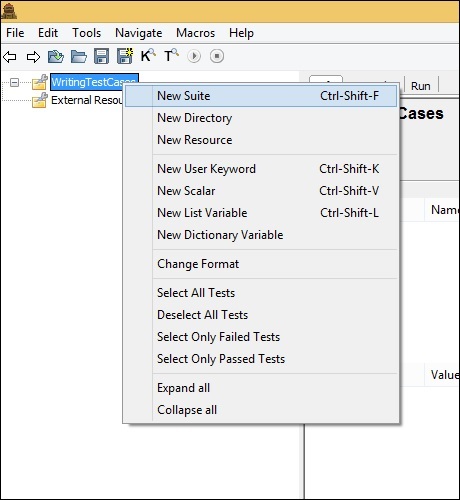
Kliknij prawym przyciskiem myszy utworzony katalog i kliknij Nowy pakiet . Możesz także tworzyć podkatalogi z pakietami testów w tym.
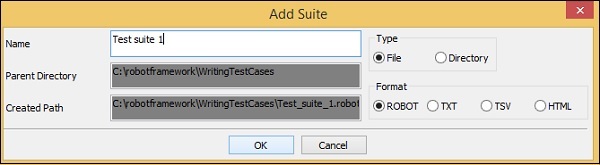
Na razie zaczniemy od tworzenia Test Suite, jak pokazano poniżej -


Kliknij OK, aby zapisać zestaw testów.
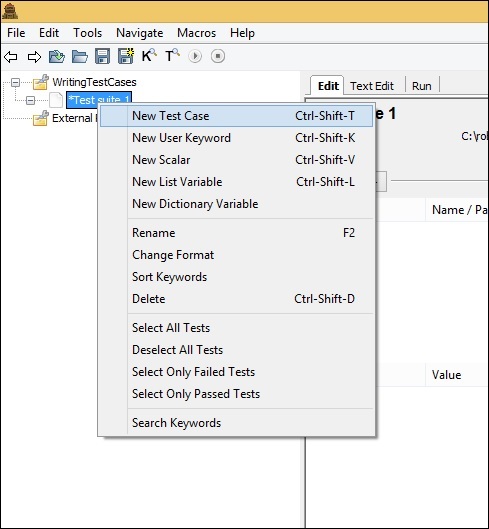
Teraz możesz dodać przypadek testowy do zestawu. Kliknij prawym przyciskiem myszy zestaw testów utworzony, jak pokazano poniżej -

Kliknij opcję Nowy przypadek testowy . Wyświetli ekran, na którym można dodać nazwę przypadku testowego, jak pokazano poniżej -

Kliknij OK, aby zapisać przypadek testowy. Przygotowaliśmy konfigurację projektu.
Importowanie bibliotek
Robot Framework ma własną wbudowaną bibliotekę, której nie trzeba importować. Ale musimy współdziałać z przeglądarkami, bazami danych itp. Aby móc współdziałać, musimy zaimportować biblioteki.
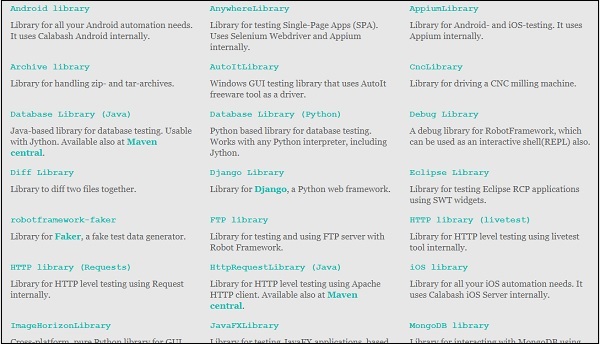
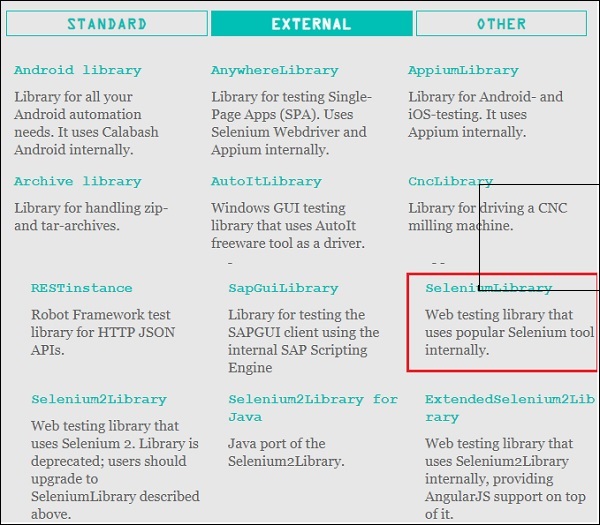
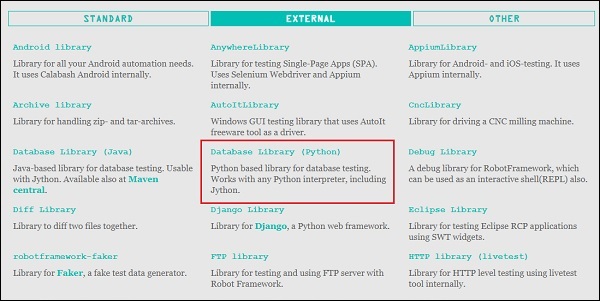
Lista zewnętrznych bibliotek obsługiwanych przez platformę robota jest wymieniona na oficjalnej stronie platformy robota, jak pokazano poniżej -

Do pracy z przeglądarkami i aplikacją internetową zaimportujemy Selenium Library. Instalacja została omówiona w rozdzialeWorking with Browsers using Selenium Library.
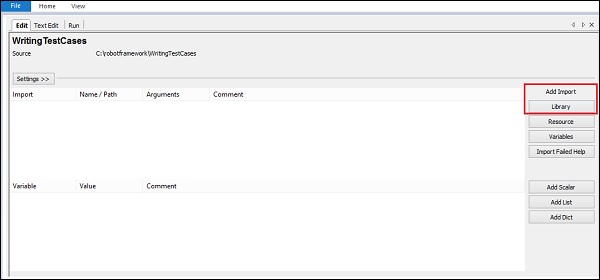
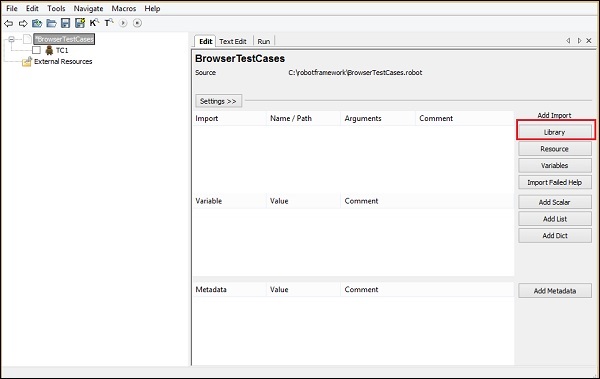
Aby zaimportować bibliotekę, musimy kliknąć główny projekt. Po prawej stronie ustawienie wyświetli opcję Dodaj import, jak pokazano poniżej -

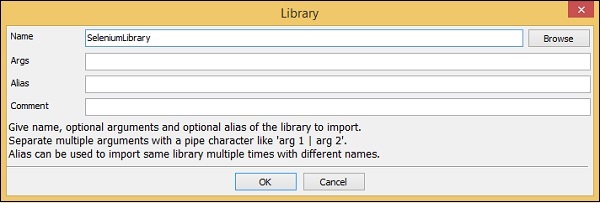
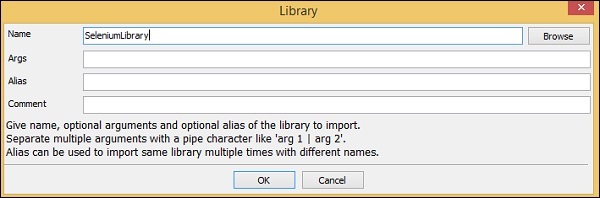
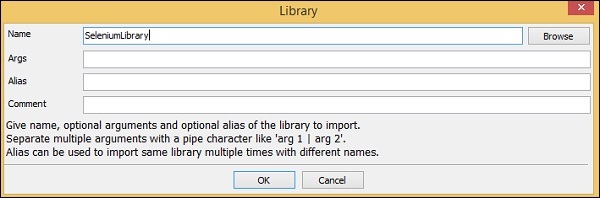
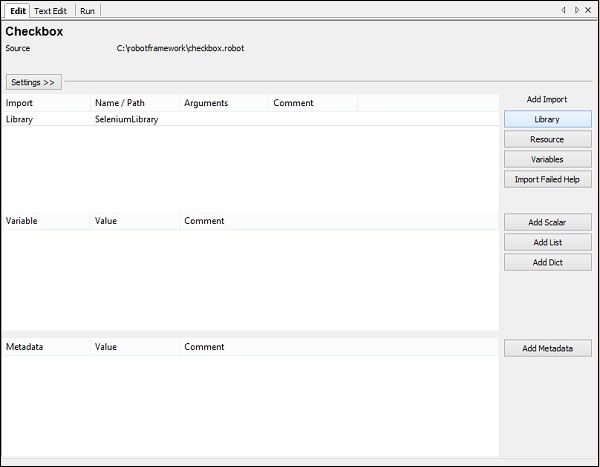
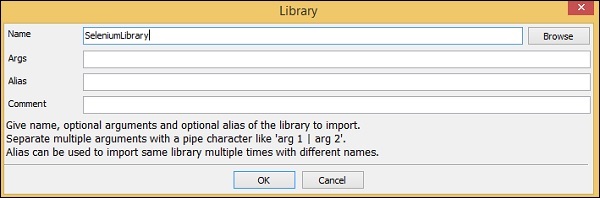
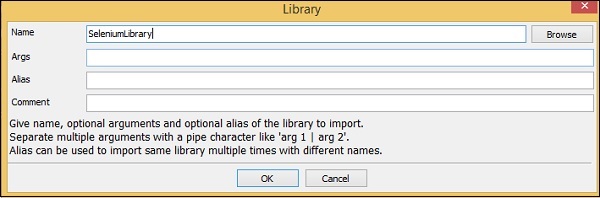
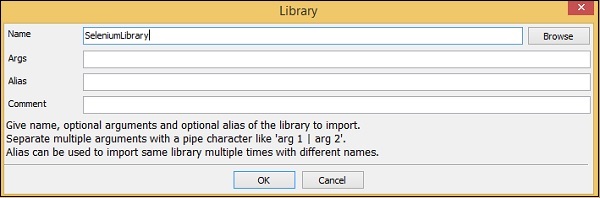
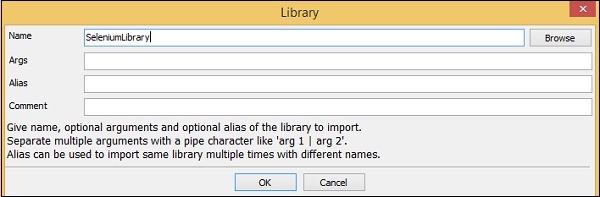
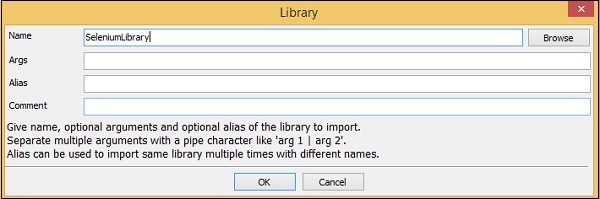
Kliknij Biblioteka i wprowadź nazwę biblioteki, jak pokazano poniżej -

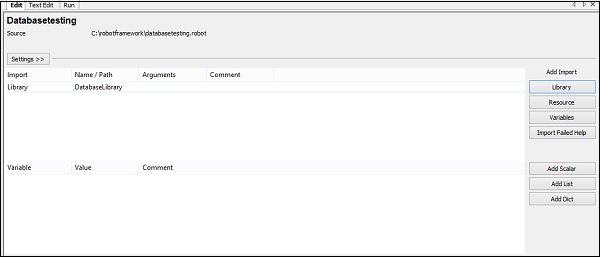
Kliknij OK, aby zapisać bibliotekę.
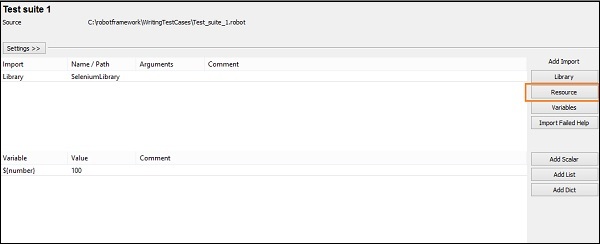
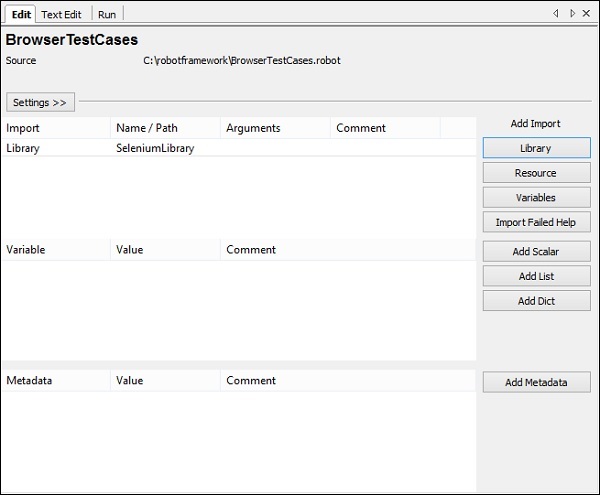
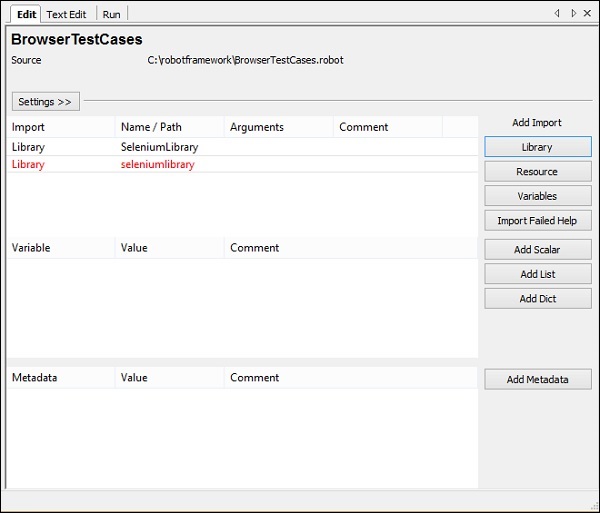
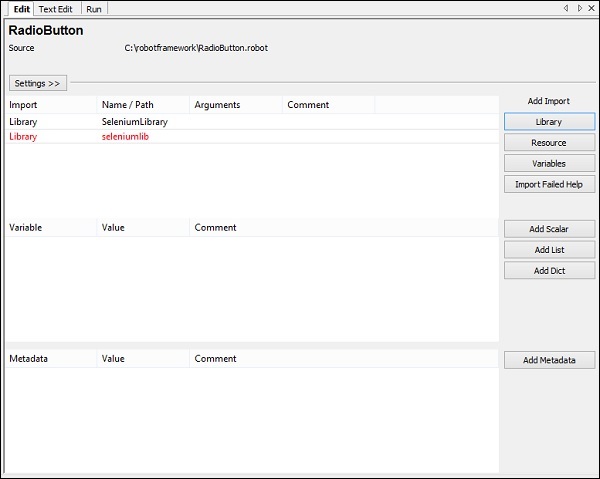
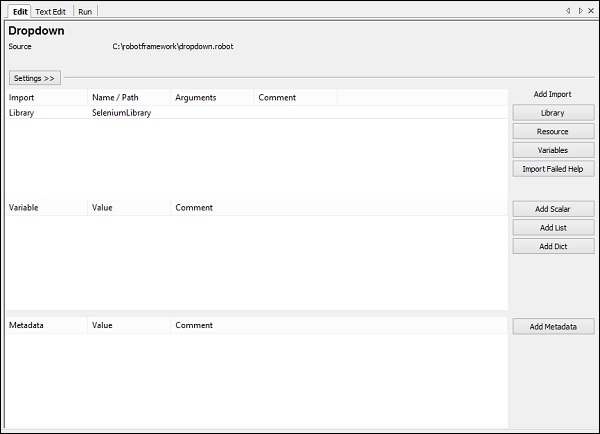
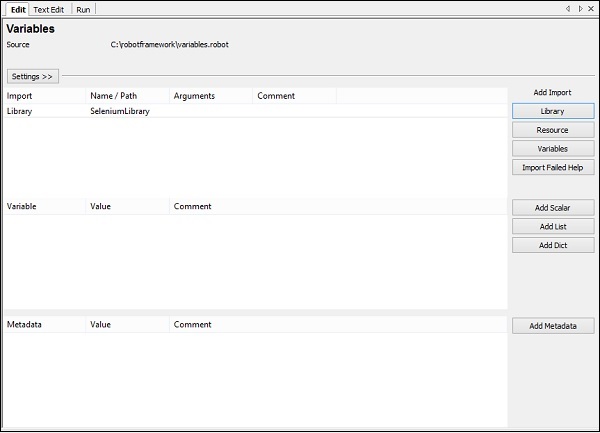
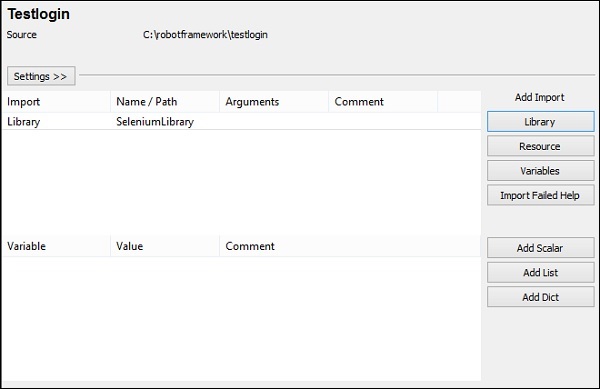
Ustawienia zostaną wyświetlone w ustawieniach, jak pokazano poniżej -

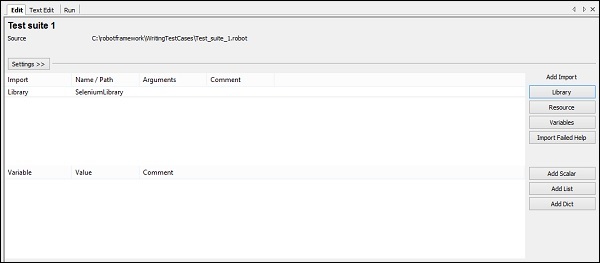
Musimy powtórzyć ten sam krok i dodać bibliotekę do utworzonego zestawu testów. Kliknij utworzony zestaw testów i zaimportuj bibliotekę, jak pokazano poniżej -

Po kliknięciu przypadku testowego po lewej stronie wyświetli się format tabelaryczny, w którym można wprowadzić słowa kluczowe. Teraz możesz użyć wbudowanych słów kluczowych i słów kluczowych dostępnych w bibliotece selenu.
Napisz przypadek testowy w formacie tabelarycznym
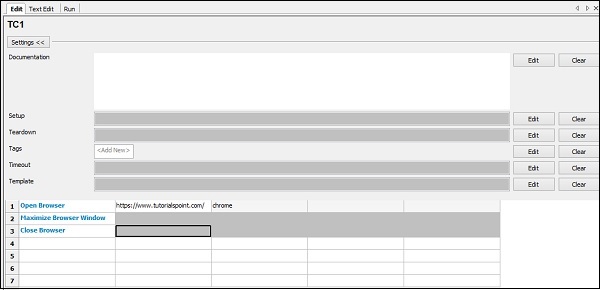
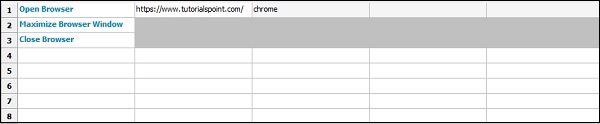
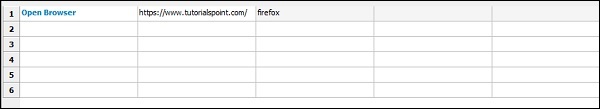
Oto prosty przypadek testowy, który otwiera adres URL w przeglądarce Chrome.

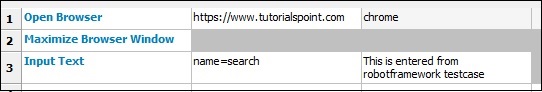
Poniżej przedstawiono szczegóły przypadków testowych -
*** Settings ***
Library SeleniumLibrary
*** Test Cases ***
TC1
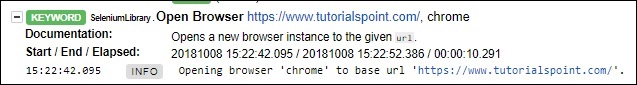
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
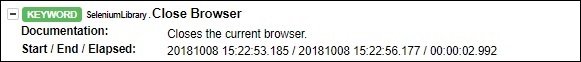
Close BrowserDodamy jeszcze jeden przypadek testowy: TC2 w tym samym projekcie.

*** Settings ***
Library SeleniumLibrary
*** Variables ***
${number} 100
*** Test Cases ***
TC1
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close Browser
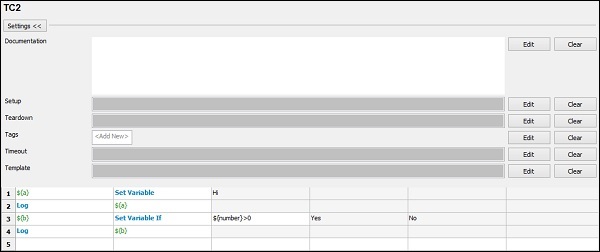
TC2
${a} Set Variable Hi
Log ${a}
${b} Set Variable If ${number}>0 Yes No
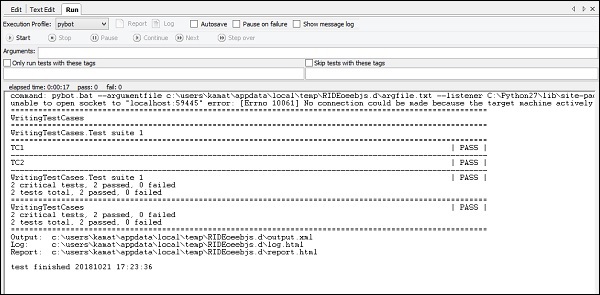
Log ${b}W ramach utworzonego zestawu testów możemy dodać wiele przypadków testowych. Kliknij Uruchom, aby wykonać przypadki testowe. Wykonanie zostanie przeprowadzone na podstawie liczby dodanych przypadków testowych -

Używanie tagów do wykonywania przypadku testowego
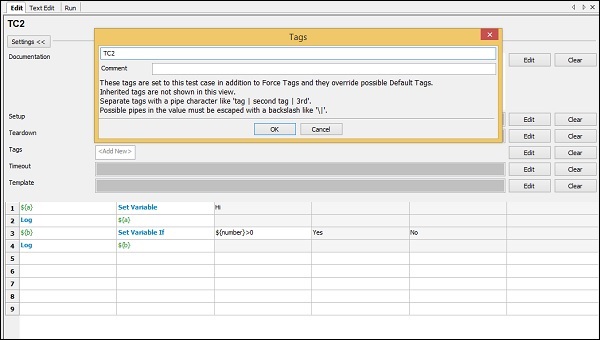
Jeśli chcesz uruchomić tylko przypadek testowy TC2, możesz oznaczyć to samo. Kliknij przypadek testowy i kliknij Edytuj w tagach, jak pokazano poniżej -

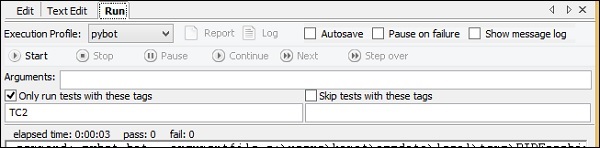
Kliknij OK, aby zapisać tag. Dodaj nazwę tagu w Run, jak pokazano poniżej -

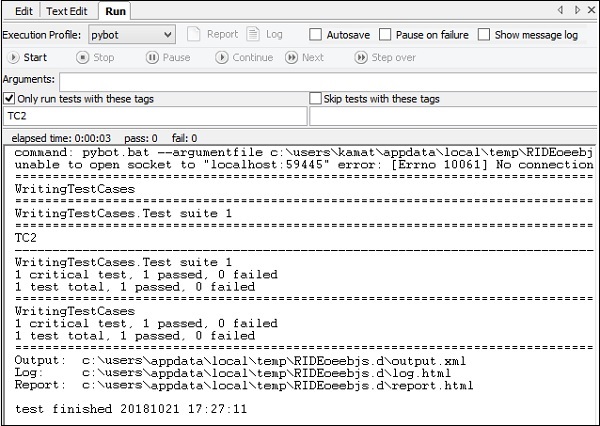
Wybraliśmy opcję -> Only run tests with these tagsi dodał w nim nazwę tagu. Teraz uruchomi tylko te przypadki testowe, które mają nazwy znaczników. Możesz nadać dowolną nazwę i pogrupować przypadki testowe na podstawie nazwy znacznika i uruchomić to samo. Możesz także użyć tagu, aby pominąć przypadek testowy.

Teraz widzimy tylko TC2 działające po wykonaniu.
Użyj plików zasobów dla przypadku testowego
Framework robota ma opcję zasobów, w której można importować pliki robota do wykorzystania w przypadkach testowych.
Utworzony przez nas przypadek testowy TC1 wykorzystuje następujące słowa kluczowe -

Użyliśmy słów kluczowych takich jak -
- Otwórz przeglądarkę
- Maksymalizuj okno przeglądarki
- Zamknij przeglądarkę
W powyższym przypadku testowym użyjemy słowa kluczowego zdefiniowanego przez użytkownika. Słowo kluczowe zdefiniowane przez użytkownika będzie dostępne w pliku robota, który będzie używany jako zasób.
Utworzymy plik w tym samym katalogu i napiszemy nasze słowo kluczowe w następujący sposób -
Proszę zwrócić uwagę na szczegóły dotyczące słów kluczowych, tj. Jak tworzyć słowa kluczowe zdefiniowane przez użytkownika, wyjaśniono w rozdziale Robot Framework - Praca ze słowami kluczowymi .
Stworzyliśmy zdefiniowane przez użytkownika słowo kluczowe o nazwie Test Browser jak pokazano w pliku browseropen.robot -
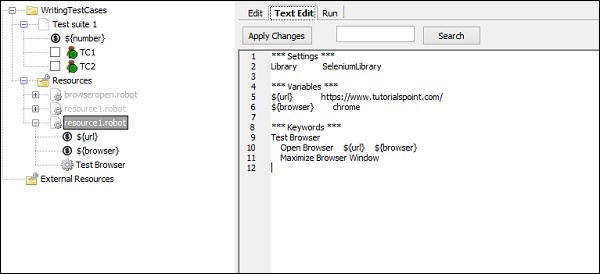
*** Settings ***
Library SeleniumLibrary
*** Variables ***
${url} https://www.tutorialspoint.com/
${browser} chrome
*** Keywords ***
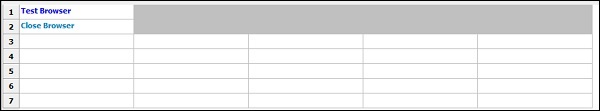
Test Browser
Open Browser ${url} ${browser}
Maximize Browser WindowPlik zawiera różne opcje, takie jak Ustawienia, Zmienne i Słowa kluczowe. Należy pamiętać, że nie możemy zapisać przypadku testowego w pliku, który będzie używany jako zasób. Prześlemy powyższy plik jako zasób zestawu testów, jak pokazano poniżej.
Wybierz zestaw testów. Po lewej stronie kliknij opcję zasobów, jak pokazano poniżej -

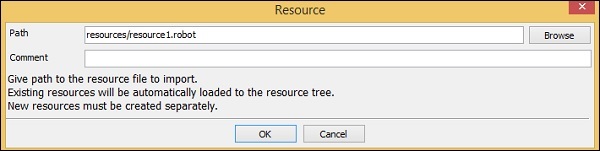
Kliknij Zasób i poprosi o ścieżkę do importu pliku robota -

Podaj ścieżkę, w której jest przechowywany plik, jak pokazano powyżej, i kliknij przycisk OK, aby dodać zasób. Zostanie wyświetlony, jak pokazano poniżej -

Teraz zmienimy przypadek testowy TC1, który ma słowa kluczowe, jak pokazano poniżej -

Dodamy zdefiniowane przez użytkownika słowo kluczowe do TC1 z pliku zasobów, tj. Słowo kluczowe Test Browser -

Przesłany plik zasobów jest pokazany poniżej -

Słowo kluczowe zdefiniowane przez użytkownika jest używane w przypadku testowym TC1.
Teraz wykonamy przypadek testowy -

Mamy oba przypadki testowe. Zobaczmy teraz raport i szczegóły dziennika.
Raport

Log

Wniosek
Ten rozdział zawiera szczegółowe informacje o tym, jak napisać przypadek testowy, wykonać go, jak oznaczyć przypadek testowy, jak korzystać z zasobów itp.
Przepływ pracy przypadku testowego można przetestować za pomocą słów kluczowych lub stylu opartego na danych. Jeśli chcesz przetestować przepływ pracy z różnymi danymi wejściowymi, to samo można zrobić za pomocą przypadków testowych opartych na danych. Będziemy pracować na przykładzie, aby przejść przez następujące podejścia do przypadków testowych -
- Styl oparty na słowach kluczowych
- Styl oparty na danych
Styl oparty na słowach kluczowych
Zrobimy konfigurację projektu, aby pokazać działanie stylu opartego na słowach kluczowych.
Otwórz jazdę za pomocą ride.py z wiersza poleceń.

Kliknij Nowy projekt i nadaj nazwę swojemu projektowi.

Nazwa nadana projektowi to styl słowa kluczowego. Kliknij OK, aby zapisać projekt. W tym projekcie utworzymy słowo kluczowe użytkownika, jak pokazano poniżej.
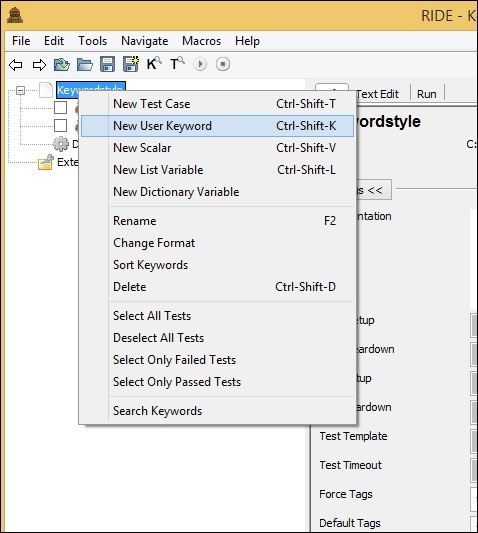
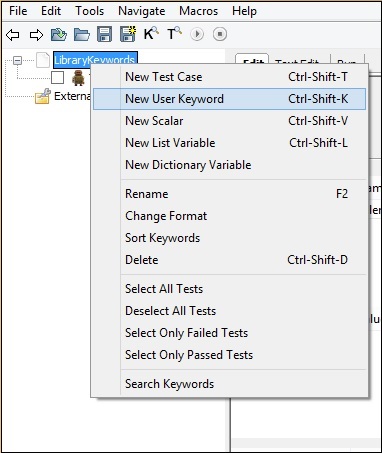
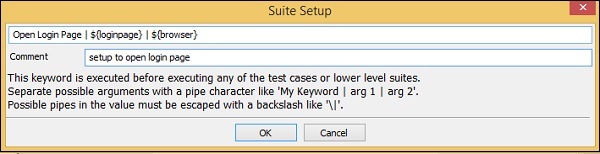
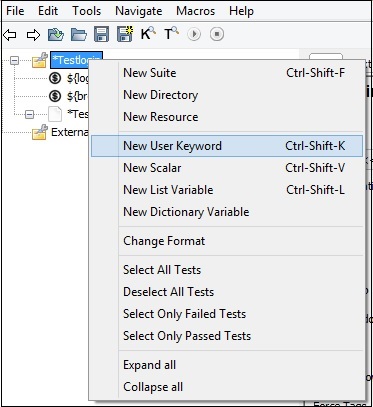
Kliknij prawym przyciskiem myszy nazwę projektu i kliknij Nowe słowo kluczowe użytkownika, jak pokazano poniżej

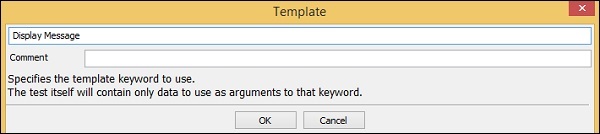
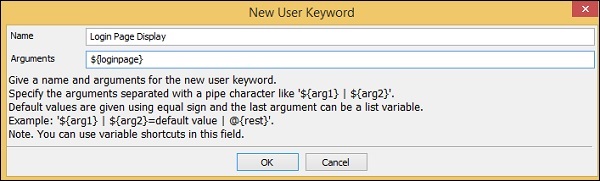
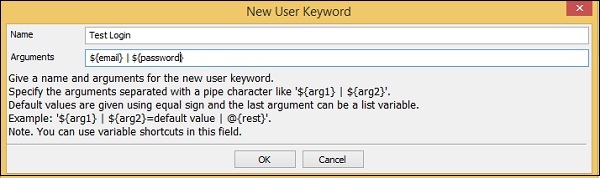
Wyświetli ekran w następujący sposób -

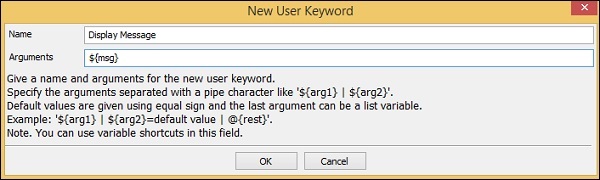
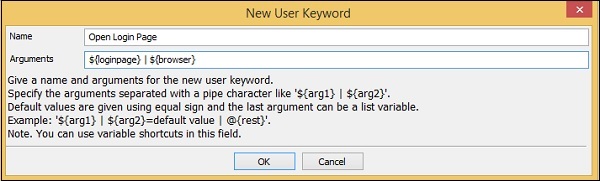
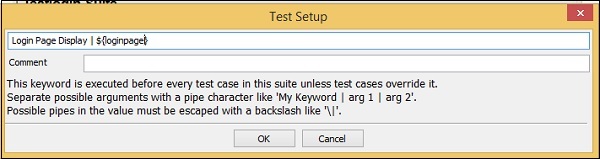
Wpisz nazwę słowa kluczowego i argumenty, które będzie przyjmować. Tutaj podamy nazwę słowa kluczowego jako Display Message. Rola komunikatu wyświetlanego słowa kluczowego polega na tym, że po wywołaniu zarejestruje komunikat. Musimy więc przedstawić argument. Dlatego w powyższym przykładzie argumentem będzie zmienna skalarna $ {msg}.

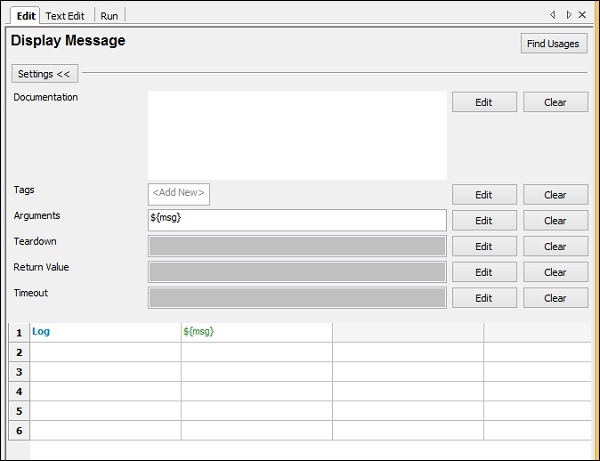
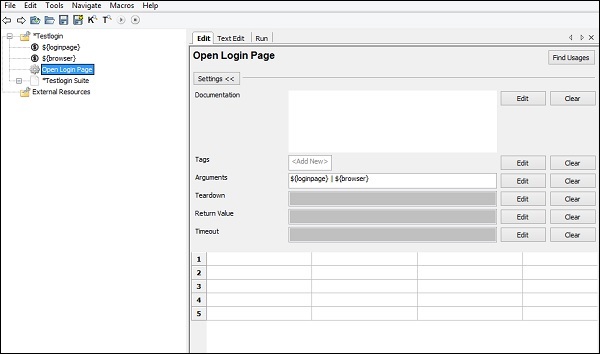
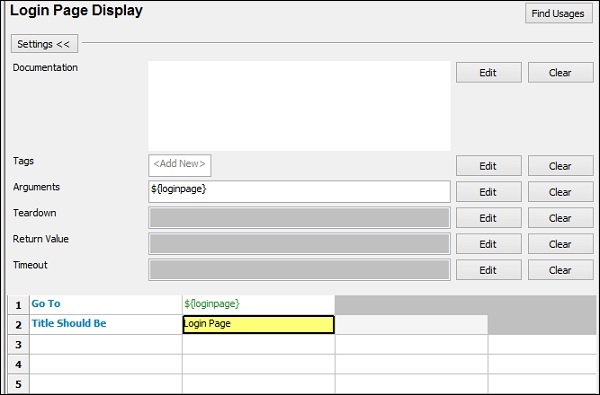
Kliknij OK, aby zapisać słowo kluczowe użytkownika. Teraz musimy napisać akcję, jaką mają wykonać słowa kluczowe. Będzie więc miał format tabelaryczny, jak pokazano poniżej, gdzie możemy podać słowa kluczowe Biblioteki lub wbudowane słowa kluczowe dostępne w Robot Framework.
Tutaj użyjemy prostego słowa kluczowego Log dostępnego z Robot Framework, jak pokazano poniżej -

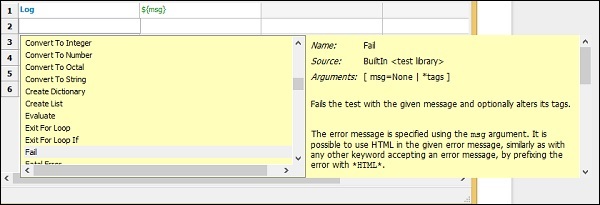
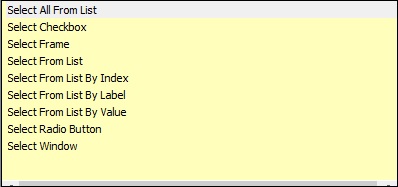
Aby uzyskać więcej słów kluczowych dostępnych w programie Robot Framework, naciśnij klawisze Ctrl + spacja w kolumnie tabeli, jak pokazano poniżej -

Więc słowo kluczowe, którego chcemy użyć w naszym przypadku testowym, jest gotowe. Nazwa słowa kluczowego użytkownika to Display Message i przyjmuje jeden argument o nazwie${msg}.
Użyjmy teraz tego słowa kluczowego w prostym przypadku testowym opartym na słowach kluczowych. Aby to zrobić, musimy stworzyć przypadek testowy. Kliknij prawym przyciskiem myszy nazwę utworzonego projektu. Teraz kliknij Nowy przypadek testowy -


Podaj nazwę przypadku testowego i kliknij OK.
Skończyliśmy z konfiguracją projektu i teraz napiszemy przypadki testowe dla stylu sterowanego słowami kluczowymi.
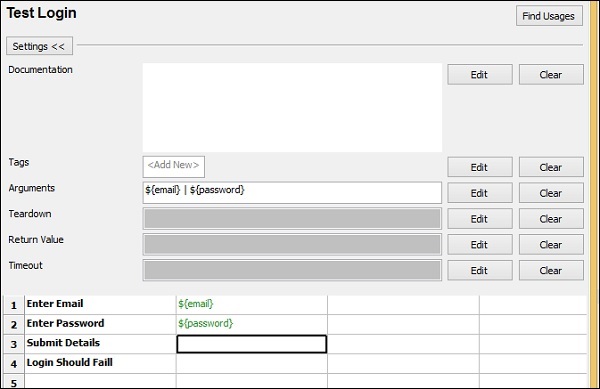
W przypadku testowym użyliśmy zdefiniowanego przez użytkownika słowa kluczowego Wyświetl komunikat w formacie tabelarycznym, jak pokazano poniżej -

Użyliśmy utworzonego przez nas słowa kluczowego, jak pokazano powyżej, i przekazaliśmy wartość Hello World.
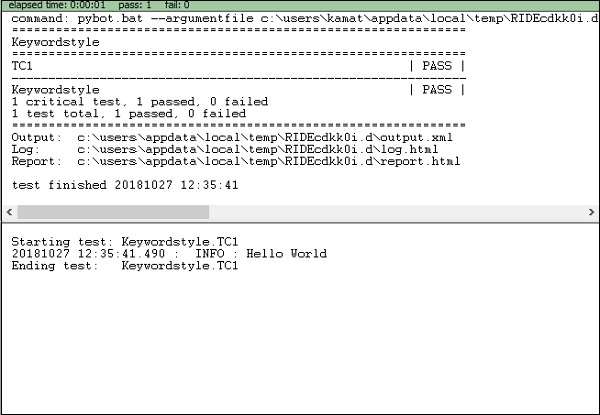
Wykonamy przypadek testowy TC1 i sprawdzimy wyjście -

W powyższym przykładzie napisaliśmy prosty przypadek testowy, który rejestruje komunikat, a przypadek testowy jest wykonywany z wyjściem Hello World . Możemy zobaczyć wynik Hello World wydrukowany w dzienniku. Przypadek testowy również jest tutaj przekazywany.
Styl oparty na danych
Stworzymy jeszcze jeden przypadek testowy w tym samym projekcie. Podamy nazwę przypadku testowego jako TC2.

Aby pracować ze stylem opartym na danych, musimy utworzyć szablon. Szablon przyjmie nazwę słowa kluczowego wysokiego poziomu, które jest słowem kluczowym zdefiniowanym przez użytkownika, takim jak to, które utworzyliśmy na początku, o nazwie Display Message. Argumenty do tego szablonu zostaną przesłane w postaci przypadków testowych. Możemy przekazać różne wartości do tego słowa kluczowego szablonu. Podejście oparte na danych jest najczęściej używane, gdy chcesz przetestować scenariusz z różnymi danymi.
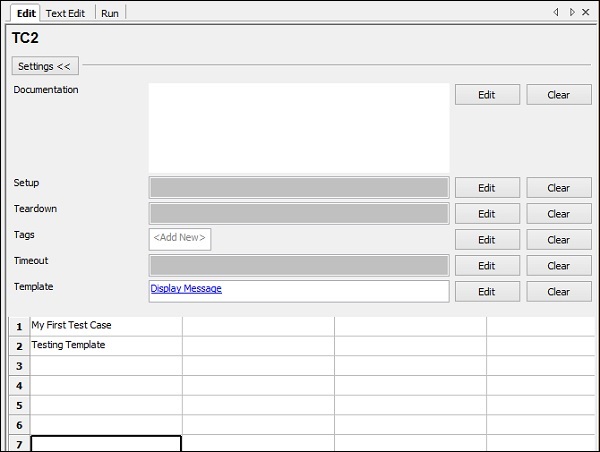
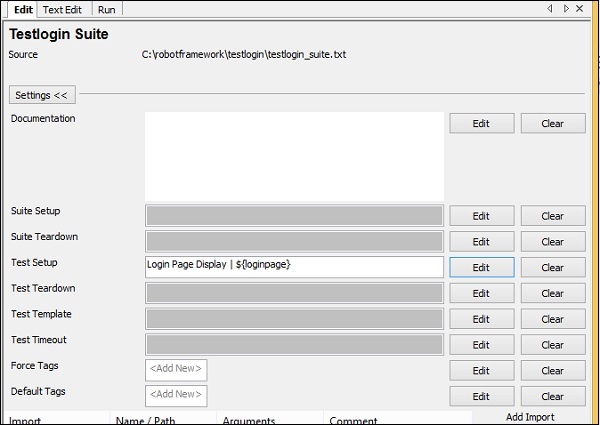
Po zapisaniu przypadku testowego. Kliknij przypadek testowy, a ekran będzie wyglądał następująco -

Kliknij przycisk Edytuj obok szablonu i dodaj słowo kluczowe zdefiniowane przez użytkownika.

Wprowadź słowo kluczowe użytkownika dla szablonu i kliknij OK, aby zapisać szablon.

Słowo kluczowe Display Message przyjmuje jeden argument o nazwie $ {msg}. To jest zmienna skalarna. Szczegóły przekazane w tym przypadku testowym będą działać jako argumenty dla zdefiniowanego przez użytkownika słowa kluczowego Display Message.

W TC2 dodaliśmy szablon komunikatu wyświetlanego (słowo kluczowe zdefiniowane przez użytkownika). Przekazaliśmy komunikaty w formie tabelarycznej.
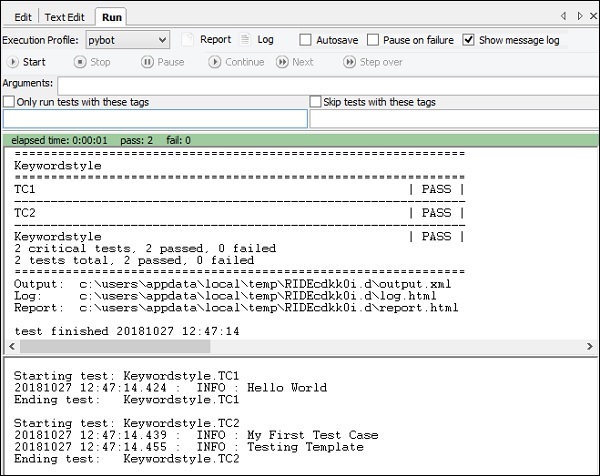
Wykonajmy teraz przypadek testowy.

Widzimy, że Run wykonuje oba przypadki testowe. Wyjście pokazane dla TC1 to Hello World. To była wiadomość, którą przekazaliśmy komunikatowi wyświetlanemu ze słowami kluczowymi użytkownika.
W przypadku TC2 użyliśmy wyświetlania wiadomości jako szablonu. Przekazaliśmy Mój pierwszy przypadek testowy i szablon testowy jako wartości w TC2. Ponieważ słowo kluczowe użytkownika Display Message używa wewnętrznie słowa kluczowego dziennika, wyświetla komunikat w dzienniku, jak pokazano powyżej.
Wniosek
W tym rozdziale użyliśmy stylu słów kluczowych i stylu opartego na danych i zobaczyliśmy działanie obu. Styl oparty na danych przyjmuje zdefiniowane przez użytkownika słowo kluczowe wysokiego poziomu jako szablon, a wszystkie przypadki testowe działają jako wartości szablonu.
W tym rozdziale nauczymy się, jak pracować z przeglądarkami używającymi Robot Framework i Selenium Library podczas jazdy.
- Konfiguracja projektu w Ride
- Importuj bibliotekę selenu
- Przypadek testowy przy użyciu przeglądarki Chrome
- Przypadek testowy przy użyciu przeglądarki Firefox
Konfiguracja projektu podczas jazdy
Najpierw utworzymy projekt w Ride do pracy z przeglądarkami. Otwórz jazdę za pomocą ride.py z wiersza poleceń.

Kliknij New Project i nadaj nazwę swojemu projektowi.

Podana nazwa to BrowserTestCases. Kliknij OK, aby zapisać projekt. Kliknij prawym przyciskiem myszy nazwę utworzonego projektu i kliknij Nowy przypadek testowy -


Podaj nazwę przypadku testowego i kliknij OK.

Skończyliśmy z konfiguracją projektu. Teraz napiszemy przypadki testowe dla przeglądarki.
Importuj bibliotekę selenu
Do pracy z przeglądarkami potrzebujemy zaimportować bibliotekę selenu do robota. Możemy to zrobić w następujący sposób -
Iść do https://robotframework.org/

Po lewej stronie wybierz opcję BIBLIOTEKI.

Wybierz opcję Zewnętrzne z góry, a wyświetli się lista wszystkich bibliotek dostępnych do użycia.

Kliknij SeleniumLibrary.
Zostaniesz przekierowany do repozytorium github, jak pokazano poniżej -

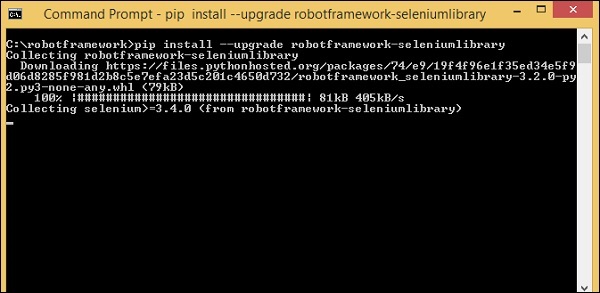
Do instalacji seleniumlibrary możemy użyć polecenia z githuba i zainstalować go za pomocą pip.
Komenda
pip install --upgrade robotframework-seleniumlibrary
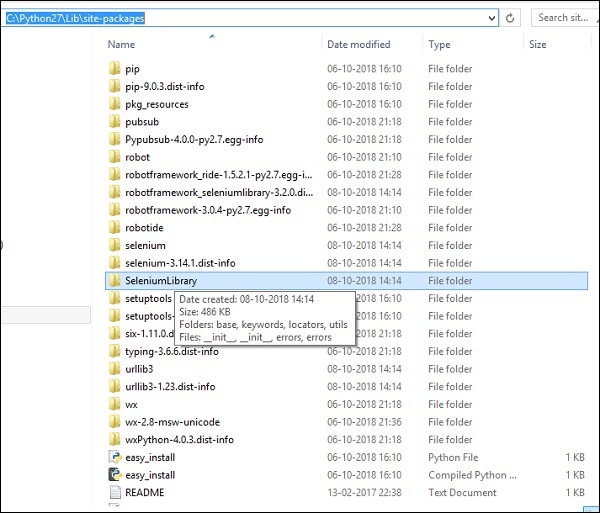
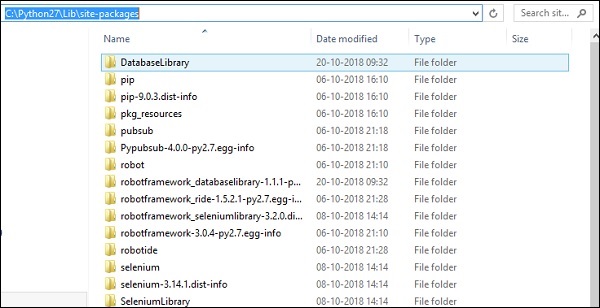
Biblioteka Selenium zostaje zainstalowana w folderze lib w Pythonie w następujący sposób -

Po zakończeniu instalacji musimy zaimportować bibliotekę w Ride, jak pokazano w poniższych krokach.
Kliknij swój projekt po lewej stronie i użyj Biblioteki z Dodaj import -

Po kliknięciu Biblioteki pojawi się ekran, na którym należy wprowadzić nazwę biblioteki -

Kliknij OK, a biblioteka zostanie wyświetlona w ustawieniach.

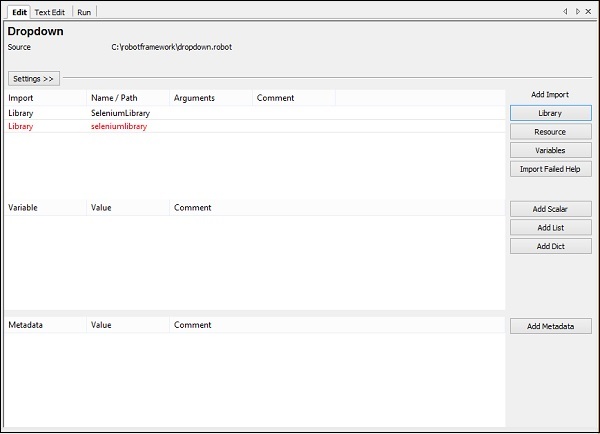
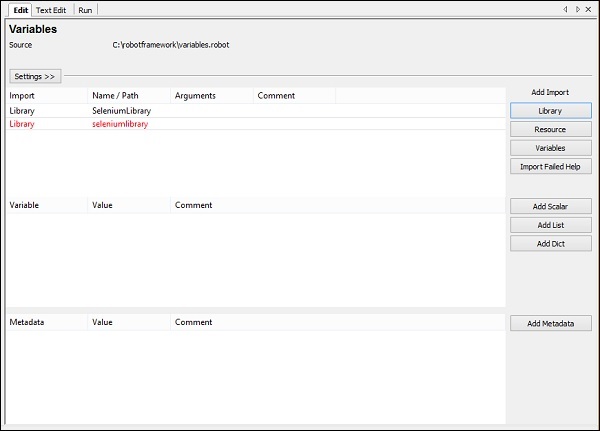
Podana nazwa musi być zgodna z nazwą folderu zainstalowanego w pakietach lokacji. W przypadku niezgodności nazw, nazwa biblioteki będzie miała kolor czerwony, jak pokazano poniżej -

Import biblioteki w kolorze czerwonym jest tak dobry, jak biblioteka nie istnieje w Pythonie. Teraz zakończyliśmy import biblioteki selenu.
Przypadek testowy przy użyciu przeglądarki Chrome
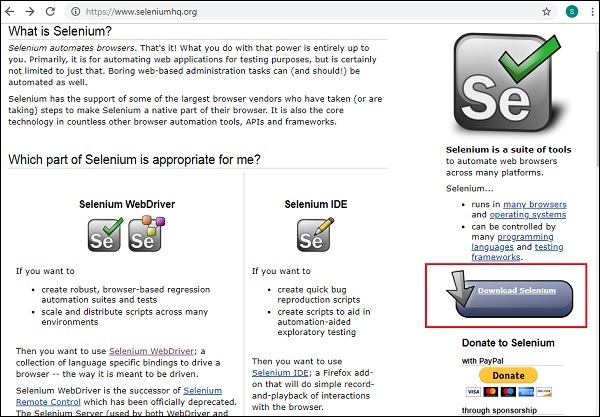
Aby pracować z przeglądarką Chrome w programie Robot, musimy najpierw zainstalować sterowniki Chrome, aby współpracować z Selenium. Dyski są dostępne na stronie Selenium -https://www.seleniumhq.org/.

Kliknij Pobierz Selenium, jak na powyższym zrzucie ekranu.
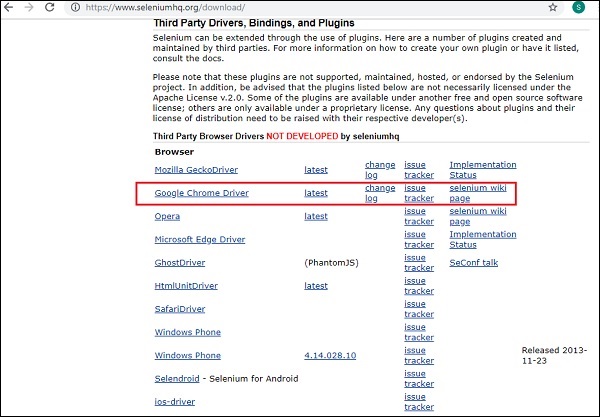
W sekcji pobierania przejdź do Sterowniki przeglądarek innych firm NIE OPRACOWANE przez seleniumhq i wybierz sterownik Google Chrome, jak pokazano w wyróżnionej sekcji poniżej

Tutaj mamy listę różnych sterowników dostępnych dla przeglądarek. W przypadku przeglądarki Chrome kliknij opcję Sterownik Google Chrome i pobierz najnowszy sterownik zgodnie z systemem operacyjnym.

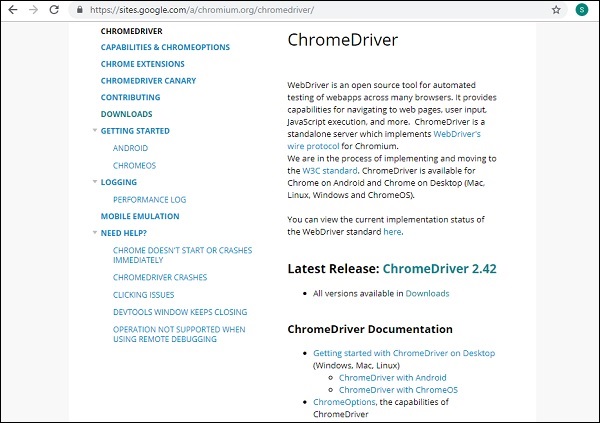
Kliknij najnowszą wersję. Wyświetli pliki do pobrania zgodnie z systemem operacyjnym - Windows, Linux i Mac.

Pobierz wersję zgodnie z systemem operacyjnym z powyższej listy. Pobiera plik zip. Po pobraniu pliku rozpakuj go i skopiuj plik sterownika .exe do folderu Python.
Kopiujemy plik do C:\Python27\Scripts.

Teraz skończyliśmy instalować sterownik dla Chrome. Możemy zacząć od napisania przypadku testowego, który otworzy przeglądarkę i zamknie przeglądarkę.
Wróć do jazdy i wprowadź słowa kluczowe otwierające przeglądarkę.
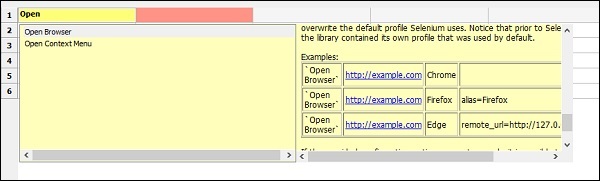
Ride pomaga w wyborze słów kluczowych, które mają być używane z wbudowanym narzędziem. Wprowadź polecenie i naciśnijctrl+spacebar. Otrzymasz wszystkie szczegóły polecenia, jak pokazano poniżej

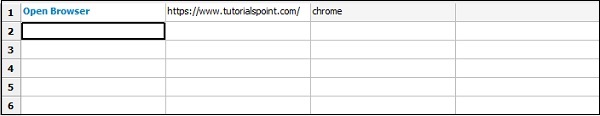
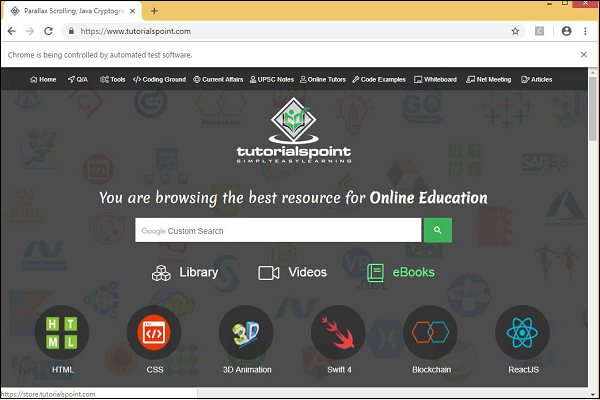
Zawiera szczegółowe informacje na temat polecenia, a także przykłady jego użycia. W przypadku testowym otworzymy witrynęhttps://www.tutorialspoint.com/ w chrome, a szczegóły przypadku testowego będą następujące -

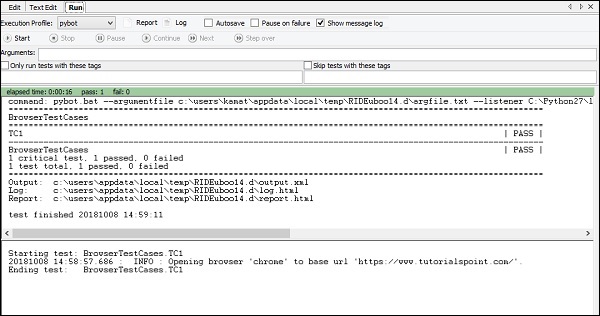
Uruchommy teraz ten przypadek testowy, aby zobaczyć dane wyjściowe -


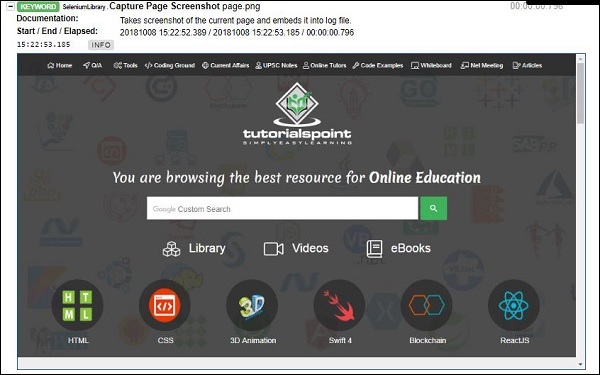
Przypadek testowy przeszedł; widzimy, że witryna jest otwierana w przeglądarce Chrome.
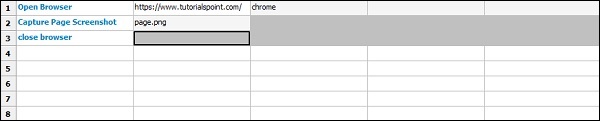
Dodamy więcej przypadków testowych w następujący sposób -

Otwórz przeglądarkę - URL - https://www.tutorialspoint.com/ w przeglądarce Chrome
Capture Page Screenshot - nazwa obrazka to page.png
Zamknij przeglądarkę
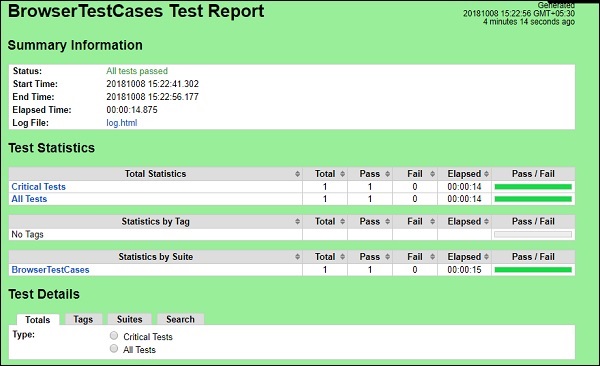
Oto szczegóły raportu i dziennika dla wykonanych powyżej przypadków testowych.
Raport

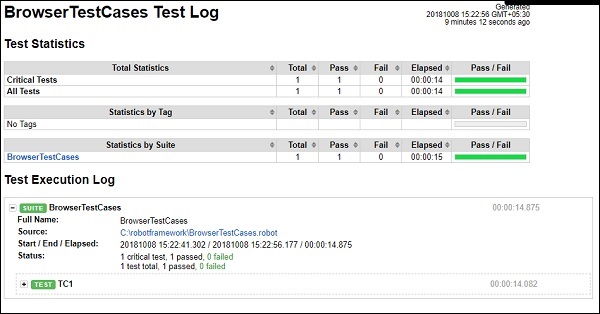
Log

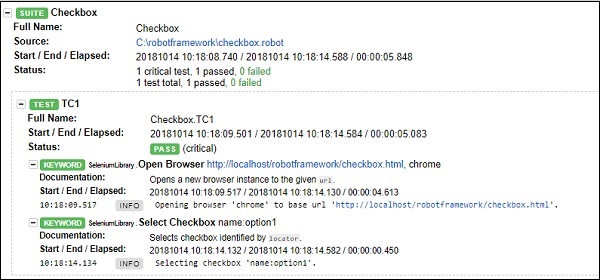
Szczegóły przypadków testowych z dziennika



Przypadek testowy przy użyciu przeglądarki Firefox
Zainstaluj sterownik dla przeglądarki Firefox i zapisz go w folderze skryptów języka Python.
Przypadek testowy dla przeglądarki Firefox


Wniosek
Widzieliśmy, jak zainstalować bibliotekę Selenium i sterowniki przeglądarki do pracy z przeglądarkami w środowisku Robot. Używając słów kluczowych z biblioteki selenu, możemy otworzyć dowolny link w przeglądarkach i wchodzić z nim w interakcję. Szczegóły wykonania przypadku testowego są dostępne w postaci raportów i dzienników, które podają czas potrzebny na wykonanie.
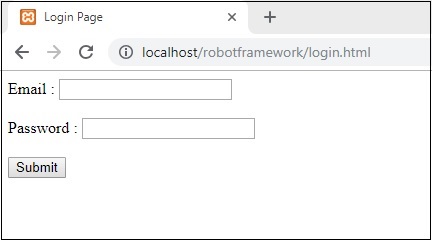
Podczas testowania ważne jest, aby zrozumieć, jak współdziałać z przeglądarką i zlokalizować elementy HTML. Praca z polami wejściowymi w ramach robota jest bardzo łatwa. W tym rozdziale nauczymy się, jak pracować z polem tekstowym przy użyciu Selenium Library. Do pracy z polem wejściowym - pole tekstowe, potrzebujemy lokalizatora, który jest głównym unikalnym identyfikatorem tego pola tekstowego i może to być id, nazwa, klasa itp.
W tym rozdziale omówimy następujące obszary -
- Konfiguracja projektu do testowania w polu tekstowym
- Wprowadź dane w polu tekstowym wyszukiwania
- Kliknij przycisk Szukaj
Konfiguracja projektu do testowania w polu tekstowym
Najpierw utworzymy projekt w Ride do pracy z przeglądarkami. Otwórz jazdę za pomocą ride.py z wiersza poleceń.

Kliknij Nowy projekt i wprowadź nazwę swojego projektu, jak pokazano poniżej.

Nazwa nadana projektowi to Textbox . Kliknij OK, aby zapisać projekt. Kliknij prawym przyciskiem myszy nazwę utworzonego projektu i kliknij Nowy przypadek testowy -


Nazwij swój przypadek testowy i kliknij OK, aby go zapisać. Skończyliśmy z konfiguracją projektu. Ponadto napiszemy przypadki testowe dla pola tekstowego. Ponieważ potrzebujemy biblioteki Selenium, musimy zaimportować to samo do naszego projektu.
Kliknij swój projekt po lewej stronie i użyj Biblioteki z Dodaj import.

Po kliknięciu Biblioteka pojawi się ekran, na którym należy wprowadzić nazwę biblioteki -

Kliknij OK, a biblioteka zostanie wyświetlona w ustawieniach.

Podana nazwa musi być zgodna z nazwą folderu zainstalowanego w pakietach lokacji.
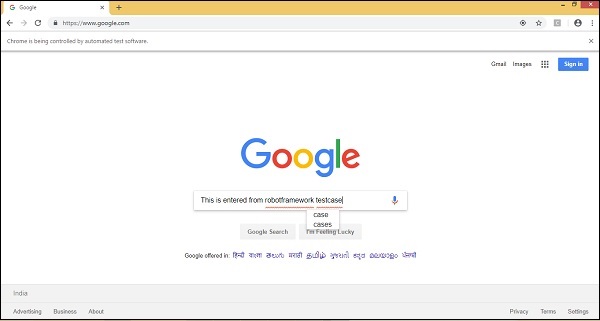
W przypadku niezgodności nazw, nazwa biblioteki będzie wyświetlana na czerwono, jak na poniższym zrzucie ekranu -

Wprowadź dane w polu tekstowym
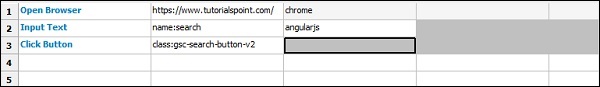
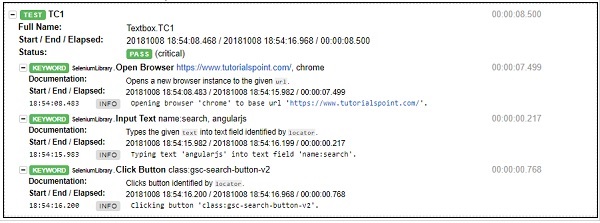
Teraz będziemy pisać przypadki testowe. Szczegóły przypadku testowego będą następujące -
Otwórz przeglądarkę - URL - https://www.tutorialspoint.com/ w przeglądarce Chrome
Wprowadź dane w polu tekstowym wyszukiwania w https://www.tutorialspoint.com/
Kliknij Wyszukaj
Do pracy z polem tekstowym potrzebujemy lokalizatora. Lokalizator to identyfikator pola tekstowego, taki jak identyfikator, nazwa, klasa itp. Na przykład, jeśli używasz -
name atrybut pola tekstowego, musi to być name - Nameofthetextbox lub name = Nameofthetextbox
id pola tekstowego będzie to id: idoftextbox lub id = idoftextbox
class pola tekstowego będzie to class - classfortextbox lub class = classfortextbox
Teraz dodamy szczegóły przypadku testowego dla pola tekstowego w jeździe. Oto słowa kluczowe wprowadzone w przypadku testu pola tekstowego -

Open Browser - Słowo kluczowe otwiera przeglądarkę dla podanego adresu URL i określonej przeglądarki.
Input Text - To słowo kluczowe działa na typie danych wejściowych i będzie szukało nazwy lokalizatora: szukaj w witrynie https://www.tutorialspoint.com/ a angularjs to wartość, którą chcemy wpisać w polu tekstowym.
Click button służy do kliknięcia przycisku z klasą lokalizacji: gsc-search-button-v2.
Teraz wykonamy to samo -

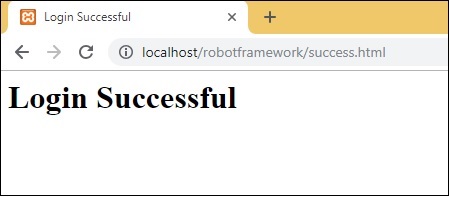
Po kliknięciu ikony Wyszukaj pojawi się ekran, jak pokazano na poniższym zrzucie ekranu -
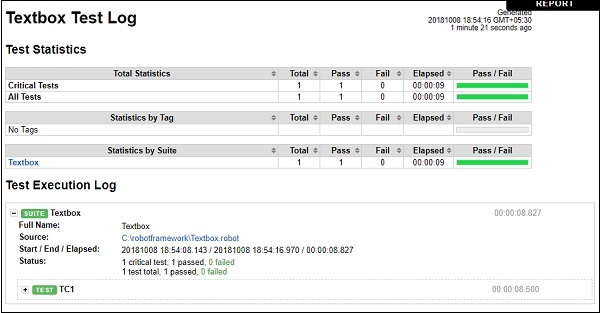
Zobaczmy teraz raporty i szczegóły dziennika -
Raport

Log


Wniosek
Widzieliśmy, jak współdziałać z polem tekstowym za pomocą biblioteki selenu w ramach robota, używając słów kluczowych dostępnych w ramach robota i zaimportowanej biblioteki, możemy zlokalizować pole tekstowe, wprowadzić dane i przetestować to samo.
Podczas testowania ważne jest, aby zrozumieć, jak współdziałać z przeglądarką i zlokalizować elementy HTML. Praca z polami wejściowymi w ramach robota jest bardzo łatwa. W tym rozdziale nauczymy się, jak pracować z przyciskiem radiowym przy użyciu Selenium Library. Aby pracować z przyciskiem opcji, potrzebujemy lokalizatora - głównego unikalnego identyfikatora tego przycisku opcji.
Omówimy tutaj następujące kwestie -
- Konfiguracja projektu do testowania przycisków radiowych
- Walizka testowa dla przycisku radiowego
Konfiguracja projektu do testowania przycisków radiowych
Najpierw utworzymy projekt w Ride do pracy z przeglądarkami. Otwórz jazdę za pomocą ride.py z wiersza poleceń.

Kliknij Nowy projekt i wprowadź nazwę swojego projektu, jak pokazano na zrzucie ekranu poniżej.

Podana nazwa to RadioButton. Kliknij przycisk OK, aby zapisać projekt.
Kliknij prawym przyciskiem myszy nazwę utworzonego projektu i kliknij Nowy przypadek testowy -


Podaj nazwę przypadku testowego i kliknij OK, aby go zapisać. Skończyliśmy z konfiguracją projektu i teraz napiszemy przypadki testowe dla przycisku opcji. Ponieważ potrzebujemy biblioteki Selenium, musimy zaimportować to samo do naszego projektu.
Kliknij swój projekt po lewej stronie i użyj Biblioteki z Dodaj import .

Po kliknięciu Biblioteka pojawi się ekran, na którym należy wprowadzić nazwę biblioteki -

Kliknij OK, a biblioteka zostanie wyświetlona w ustawieniach.

Podana nazwa musi być zgodna z nazwą folderu zainstalowanego w pakietach lokacji. Jeśli nazwa się nie zgadza, będzie miała kolor czerwony, jak pokazano poniżej -

Przypadek testowy dla przycisku radiowego
Przypadek testowy przycisku radiowego wybierze przycisk radiowy za pomocą lokalizatora.
Rozważ następujący sposób wyświetlania html przycisku opcji -
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>W przypadku przycisku opcji nazwa jest lokalizatorem. W powyższym przykładzie nazwa to płeć . Potrzebujemy również wartości, abyśmy mogli wybrać żądany przycisk opcji. Wartości w powyższym przykładzie to Mężczyzna i Kobieta .
Teraz utworzymy stronę testową z przyciskiem opcji i otworzymy ją w przeglądarce. Teraz wybierz wartość przycisku opcji. Szczegóły przypadku testowego będą następujące -
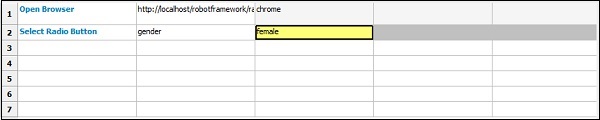
Otwórz przeglądarkę - URL - http://localhost/robotframework/radiobutton.html w kolorze chrom
Wprowadź szczegóły przycisku opcji
Wykonaj przypadek testowy
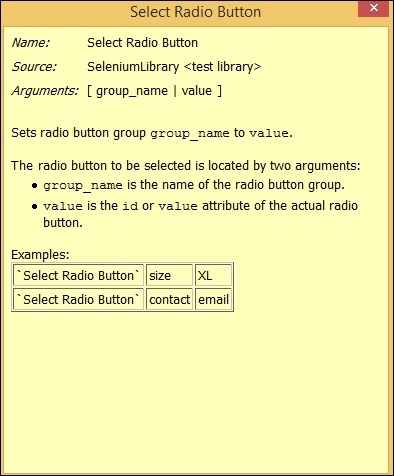
Podczas pisania słowa kluczowego dla przypadków testowych naciśnij Ctrl + Spacja. Otrzymasz szczegółowe informacje o poleceniu. Szczegóły przycisku Radio

W przypadku przycisku opcji argumentami są nazwa grupy i wartość. Oto szczegóły przypadku testowego dla wyboru przycisku radiowego -

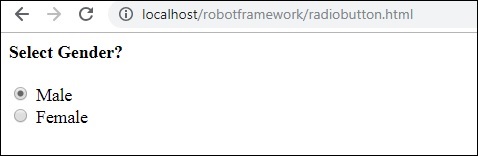
Poniżej znajduje się strona testowa przycisku opcji -

Kod HTML dla Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>W powyższym formularzu planujemy wybrać kobietę, która jest przyciskiem radiowym. Nazwa i wartość są podane w przypadku testowym. Teraz wykonamy przypadek testowy i sprawdzimy zaznaczenie pola wyboru dla powyższego formularza.
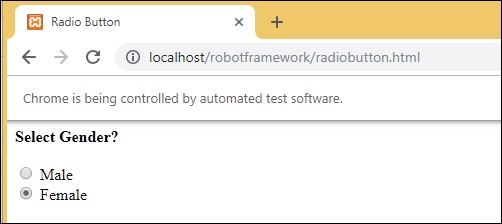
Wykonajmy przypadek testowy i zobaczmy wyświetlacz w przeglądarce -

Po wykonaniu przypadku testowego otwiera adres URL http://localhost/robotframework/radiobutton.html i wybiera przycisk radiowy Kobieta, którego nazwę i wartość podaliśmy w przypadku testowym.
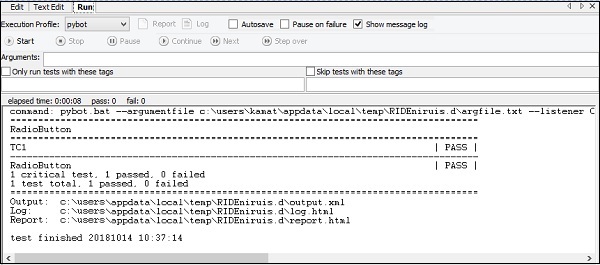
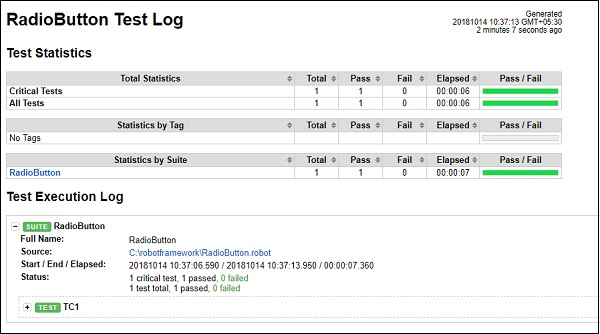
Oto szczegóły wykonania w Ride -

Przyjrzyjmy się teraz raportowi i dziennikowi, aby uzyskać więcej informacji.
Szczegóły raportu

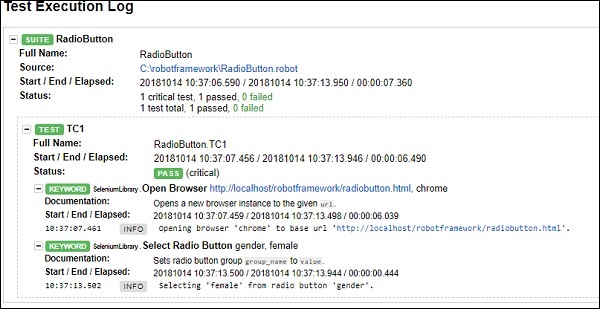
Szczegóły dziennika

Szczegóły przypadków testowych

Wniosek
Widzieliśmy, jak wybrać wartość przycisku opcji, nadając nazwę grupy przycisku opcji dla przypadku testowego. Korzystając ze słów kluczowych dostępnych w ramach robota i zaimportowanej biblioteki, możemy zlokalizować przycisk opcji i wybrać wartość przycisku opcji. Uzyskujemy szczegółowe informacje o przypadku testowym wykonanym za pomocą dzienników struktury robota i raportu.
Podczas testowania ważne jest, aby zrozumieć, jak współdziałać z przeglądarką i zlokalizować elementy HTML. Praca z polami wejściowymi w ramach robota jest bardzo łatwa. W tym rozdziale nauczymy się, jak pracować z polem wyboru przy użyciu Selenium Library. Aby pracować z polem wyboru, potrzebujemy lokalizatora, który jest głównym unikalnym identyfikatorem tego pola wyboru. Lokalizatorem może być identyfikator, nazwa, klasa itp.
Konfiguracja projektu do testowania pól wyboru
Najpierw utworzymy projekt w Ride do pracy z przeglądarkami. Otwórz jazdę za pomocąride.py z wiersza poleceń.

Kliknij Nowy projekt i wprowadź nazwę swojego projektu, jak pokazano na zrzucie ekranu poniżej.

Nazwa nadana projektowi to Checkbox. Kliknij OK, aby zapisać projekt.
Kliknij prawym przyciskiem myszy nazwę utworzonego projektu i kliknij Nowy przypadek testowy -


Podaj nazwę przypadku testowego i kliknij OK. Skończyliśmy z konfiguracją projektu. Teraz napiszemy przypadki testowe dla checkboxa. Ponieważ potrzebujemy biblioteki Selenium, musimy zaimportować to samo do naszego projektu.
Kliknij swój projekt po lewej stronie i użyj Biblioteki z Dodaj import .

Teraz kliknij Biblioteka. Pojawi się ekran, na którym należy wprowadzić nazwę biblioteki -

Kliknij OK, a biblioteka zostanie wyświetlona w ustawieniach.

Podana nazwa musi być zgodna z nazwą folderu zainstalowanego w pakietach lokacji. Jeśli nazwy się nie zgadzają, nazwa biblioteki będzie wyświetlana na czerwono -

Przypadek testowy dla pola wyboru
W przypadku testowym zaznaczymy pole wyboru. Aby zaznaczyć pole wyboru, potrzebujemy lokalizatora identyfikatorów.
Rozważmy teraz następujący ekran html dla pola wyboru -
<input type="checkbox" name="option1" value="Car"> CarW przypadku pola wyboru jako lokalizator mamy nazwę . W powyższym przykładzie nazwa to opcja1 . Potrzebujemy również wartości, abyśmy mogli wybrać to samo.Car posiada wartość z powyższego przykładu.
Teraz utworzymy stronę testową z polem wyboru. Otwórz pole wyboru w przeglądarce i wybierz wartość.
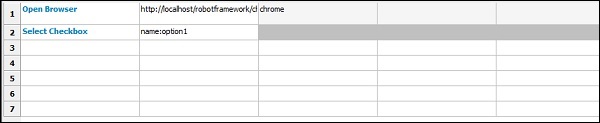
Szczegóły przypadku testowego będą następujące -
Otwórz przeglądarkę - URL - http://localhost/robotframework/checkbox.html w przeglądarce Chrome
Wprowadź szczegóły pola wyboru.
Wykonaj przypadek testowy.
Podczas pisania słowa kluczowego dla przypadków testowych naciśnij Ctrl + Spacja. Zawiera wszystkie szczegóły polecenia. Szczegóły pola wyboru.
Słowa kluczowe do wykorzystania w polu wyboru to -
Select checkbox name:nameofcheckbox valueSzczegóły polecenia z jazdy są następujące -

Zatem argumenty są lokalizatorem pola wyboru. Oto szczegóły przypadku testowego do wyboru pola wyboru -

Tak wygląda adres URL -

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
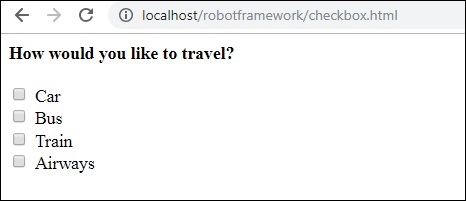
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>W powyższym formularzu planujemy wybrać samochód, który jest checkboxem. Szczegóły podano w przypadku testowym. Teraz wykonamy przypadek testowy i sprawdzimy zaznaczenie pola wyboru dla powyższego formularza.

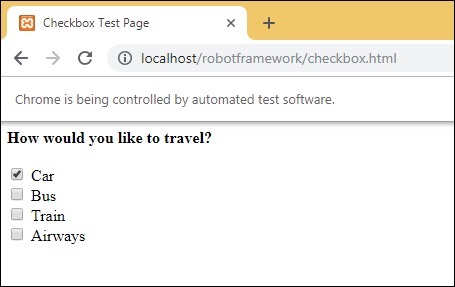
Po wykonaniu przypadku testowego otwiera adres URL http://localhost/robotframework/checkbox.html i wybiera nazwę Car podaną w przypadku testowym.
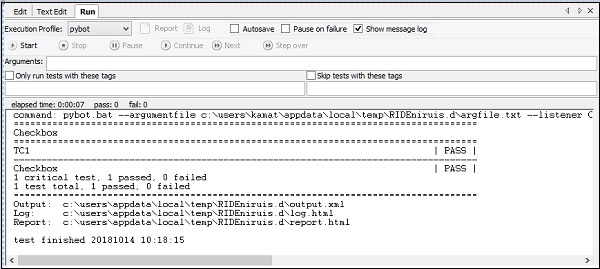
Oto szczegóły wykonania -

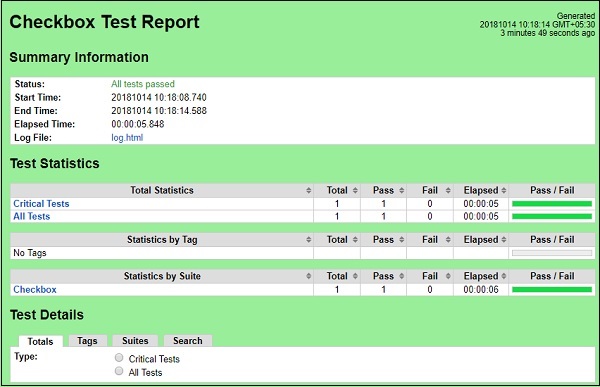
Szczegóły raportu


Szczegóły dziennika

Wniosek
W tym rozdziale dowiedzieliśmy się, w jaki sposób możemy zaznaczyć pole wyboru, podając jego lokalizator. Dziennik i raporty zawierają szczegółowe informacje o wykonaniu przypadku testowego wraz z czasem spędzonym na każdym przypadku testowym.
W tym rozdziale nauczymy się, jak pracować z rozwijaniem przy użyciu Selenium Library.
Konfiguracja projektu do testowania rozwijanego
Najpierw utworzymy projekt w Ride do pracy z przeglądarkami. Otwórz jazdę za pomocą ride.py z wiersza poleceń -

Kliknij Nowy projekt i nadaj nazwę swojemu projektowi.

Podana nazwa jest rozwijana. Kliknij OK, aby zapisać projekt.
Kliknij prawym przyciskiem myszy nazwę utworzonego projektu i kliknij Nowy przypadek testowy -


Podaj nazwę przypadku testowego i kliknij OK, aby go zapisać.
Skończyliśmy z konfiguracją projektu. Teraz napiszemy przypadki testowe dla listy rozwijanej. Ponieważ potrzebujemy biblioteki Selenium, musimy zaimportować to samo do naszego projektu.
Kliknij swój projekt po lewej stronie i użyj Biblioteki z Dodaj import, jak pokazano poniżej -

Teraz kliknij Biblioteka . Pojawi się ekran, na którym należy wprowadzić nazwę biblioteki -

Kliknij OK, a biblioteka zostanie wyświetlona w ustawieniach.

Podana nazwa musi być zgodna z nazwą folderu zainstalowanego w pakietach lokacji.
Jeśli nazwa się nie zgadza, nazwa biblioteki będzie wyświetlana na czerwono -

Import biblioteki w kolorze czerwonym jest tak dobry, że biblioteka nie istnieje w Pythonie, więc teraz skończymy z importem biblioteki selenium.
Przypadek testowy dla listy rozwijanej
Przypadek testowy dla listy rozwijanej wybierze wartość z listy rozwijanej. Aby z tym pracować, potrzebujemy lokalizatora (identyfikatora) dla tego menu.
Rozważ następujący ekran HTML dla listy rozwijanej -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>W przypadku listy rozwijanej nazwa jest lokalizatorem . W powyższym przykładzie nazwa to carbrand . Potrzebujemy również wartości, abyśmy mogli wybrać to samo. Wartości w powyższym przykładzie to - audi, bmw, chevrolet i datsun .
Teraz utworzymy stronę testową z rozwijanym menu, otworzymy to samo w przeglądarce i wybierzemy wartość z rozwijanego menu.
Szczegóły przypadku testowego będą następujące -
Otwórz URL przeglądarki - http://localhost/robotframework/dropdown.html w kolorze chrom
Wprowadź szczegóły listy rozwijanej
Wykonaj przypadek testowy
Podczas pisania słowa kluczowego dla przypadków testowych w RIDE naciśnij Ctrl + Spacja. Daje to wszystkie szczegóły polecenia.
W przypadku listy rozwijanej mamy na to trzy sposoby -
- Wybierz opcję Z listy według indeksu
- Wybierz opcję Z listy według etykiety
- Wybierz opcję Z listy według wartości
Będziemy pracować na przykładzie, aby pokazać działanie dla wszystkich wymienionych powyżej przypadków.
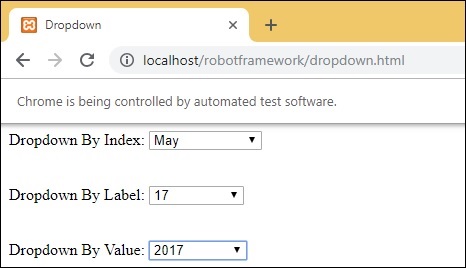
Na naszej stronie testowej utworzymy 3 listy rozwijane i użyjemy powyższych przypadków testowych, aby wybrać listę rozwijaną według indeksu, etykiety i wartości.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
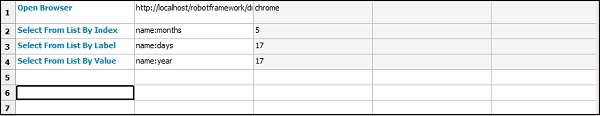
Dodamy przypadki testowe dla wszystkich 3 rozwijanych opcji w Ride.
W przypadku indeksu musimy przekazać lokalizator tej listy rozwijanej - nazwę lub identyfikator oraz indeks elementu, który ma zostać wybrany.
Wybierz opcję Lista według indeksu - przykład
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Teraz chcemy wybrać miesiąc jako maj, więc indeks, który ma być podany w przypadku testowym, to 5.
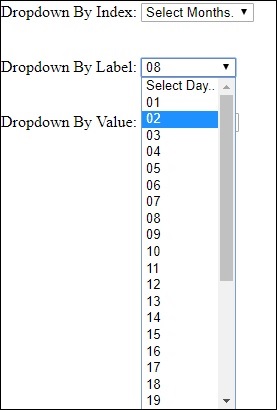
Etykieta jest widoczna po otwarciu menu rozwijanego na ekranie.

Jeśli chcesz wybrać dzień, możesz wybrać go z listy rozwijanej.
Wybierz opcję Z listy według wartości
Oto lista roku. Lista zawiera wartości od 0 do 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Jeśli chcesz wybrać dowolny rok, weź wartość odpowiadającą rokowi i dodaj to samo w przypadku testowym. Na przykład, jeśli chcesz wybrać rok 2017, wartość wynosi 17.
Oto ostateczna lista przypadków testowych -

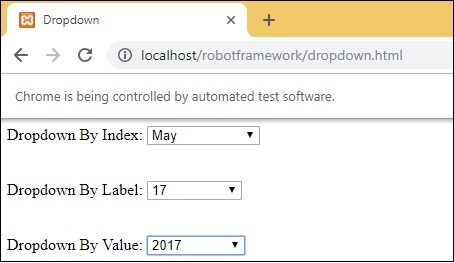
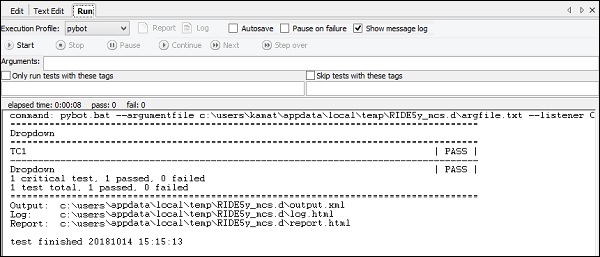
Po wykonaniu, oto wybór dokonany dla list rozwijanych na podstawie przypadku testowego -

Szczegóły wykonania

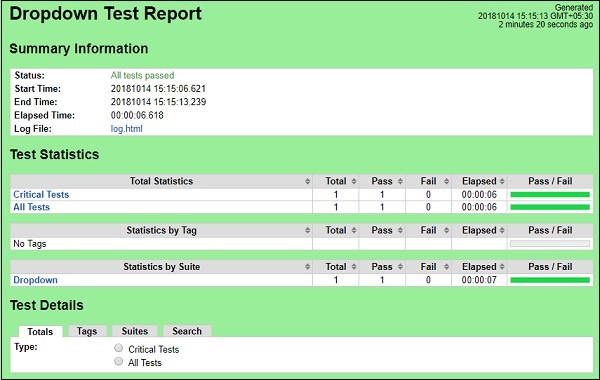
Szczegóły raportu

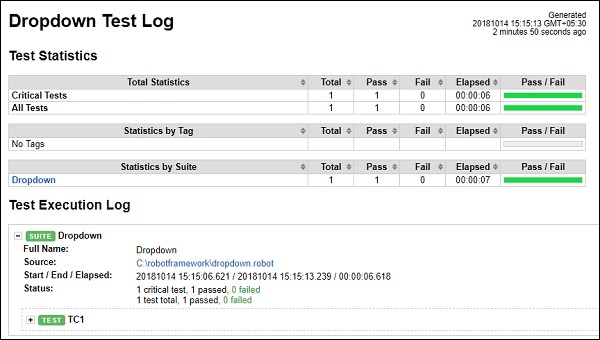
Szczegóły dziennika

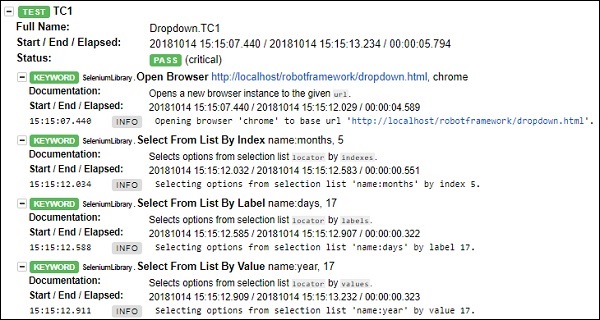
Szczegóły przypadku testowego z dziennika

Wniosek
Widzieliśmy, jak pracować z rozwijaniem według wartości, indeksu i etykiety. Możemy odwołać się do dzienników i raportów, aby uzyskać szczegółowe informacje o wykonanym przypadku testowym.
W programie Robot Framework przypadki testowe są konstruowane w tabelach przypadków testowych przy użyciu słów kluczowych. W tym rozdziale omówimy szczegóły dotyczące słów kluczowych używanych w programie Robot Framework. Istnieją 2 rodzaje słów kluczowych używanych w programie Robot -
- Słowa kluczowe z biblioteki
- Słowa kluczowe zdefiniowane przez użytkownika
Słowa kluczowe z biblioteki
Słowa kluczowe biblioteki to słowa kluczowe, które pochodzą z biblioteki, którą importujemy w programie Robot Framework. Przyjrzymy się teraz bibliotece Selenium, która pomaga nam w interakcji z przeglądarką. Omówimy niektóre z ważnych słów kluczowych związanych z biblioteką selenu.
Postępuj zgodnie z instrukcjami poniżej, aby zaimportować bibliotekę Selenium -
Szczegóły dotyczące instalacji biblioteki Selenium omówiono w rozdziale “Working with Browsers using Selenium Library ”. Otwórz jazdę za pomocą ride.py z wiersza poleceń.

Kliknij New Project i nadaj nazwę swojemu projektowi. Nazwa nadana projektowi toLibraryKeywords.
Kliknij prawym przyciskiem myszy nazwę utworzonego projektu i kliknij Nowy przypadek testowy -


Nadaj nazwę przypadkowi testowemu i kliknij OK.
Skończyliśmy z konfiguracją projektu. Teraz napiszemy przypadki testowe, aby pokazać działanie słów kluczowych biblioteki. Ponieważ potrzebujemy biblioteki Selenium, musimy zaimportować to samo do naszego projektu.
Kliknij swój projekt po lewej stronie i kliknij Biblioteka.

Po kliknięciu Biblioteka pojawi się ekran, na którym należy wprowadzić nazwę biblioteki -

Kliknij OK, a biblioteka zostanie wyświetlona w ustawieniach.

Podana nazwa musi być zgodna z nazwą folderu zainstalowanego w pakietach lokacji.
Teraz utworzy przypadek testowy w utworzonym projekcie i użyje kilku ważnych słów kluczowych.
Kliknij utworzony przypadek testowy TC1 iw formie tabelarycznej wprowadź słowa kluczowe, aby otworzyć przeglądarkę i wprowadź dane w otwartym formularzu.
Oto prosty przypadek testowy wykorzystujący słowa kluczowe z biblioteki -

Aby uzyskać więcej informacji na temat tego słowa kluczowego, podczas jego wpisywania naciśnij klawisze Ctrl + Spacja. Wyświetli szczegóły wpisanego słowa kluczowego biblioteki.
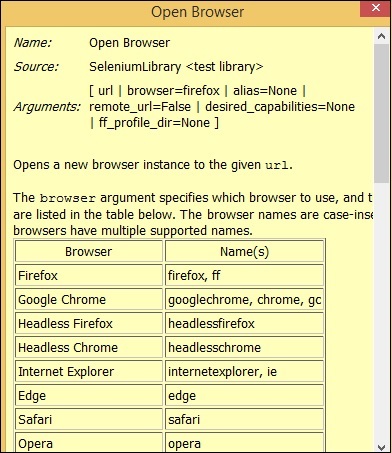
Oto przykład dla Open Browser i jeśli potrzebujesz pomocy dla tego słowa kluczowego, możesz użyć ctrl + spacja podczas wpisywania słowa kluczowego.
Otwórz szczegóły słów kluczowych przeglądarki

Podobnie, mamy słowa kluczowe z biblioteki do pracy z wejściem, radiem, tekstem itp


Wykonamy przypadek testowy, który wprowadziliśmy, aby otworzyć przeglądarkę z adresem URL - https://www.tutorialspoint.com/ i wprowadź szczegóły w tekście wejściowym.

Wykonaliśmy przypadek testowy. Możesz zobaczyć, że pole tekstowe zawiera wszystkie szczegóły, które podaliśmy w przypadku testowym.
Słowa kluczowe zdefiniowane przez użytkownika
Można tworzyć słowa kluczowe zdefiniowane przez użytkownika w celu wykonania określonej akcji w przypadku testowym lub można je również tworzyć za pomocą słów kluczowych z biblioteki i słów kluczowych wbudowanych w platformie robota. Popracujemy na przykładzie i zobaczymy, jak możemy stworzyć słowa kluczowe dla naszego przypadku testowego.
Użyjemy tego samego projektu, który stworzyliśmy powyżej i utworzymy w nim słowa kluczowe zdefiniowane przez użytkownika i użyjemy w przypadku testowym.
Aby utworzyć słowo kluczowe w Ride, kliknij prawym przyciskiem myszy swój projekt i kliknij Nowe słowo kluczowe użytkownika, jak pokazano poniżej -

Po kliknięciu Nowe słowo kluczowe użytkownika pojawi się ekran, jak pokazano poniżej -

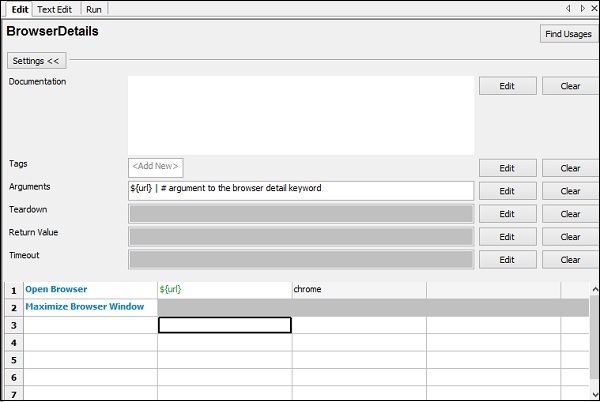
Wprowadź nazwę słowa kluczowego i kliknij OK. Na ekranie wyświetlane są również argumenty. W następnej sekcji omówimy, jakie argumenty mają wspólnego ze słowami kluczowymi.

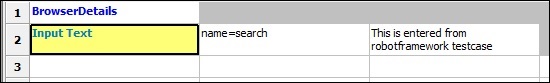
Nadaliśmy słowu kluczowemu nazwę BrowserDetails. Kliknij OK, aby go zapisać. Zostanie utworzone słowo kluczowe BrowserDetails.

Aby przetestować adres URL w przeglądarce, wielokrotnie musimy wejść do otwartej przeglądarki, maximize browser słowa kluczowe.
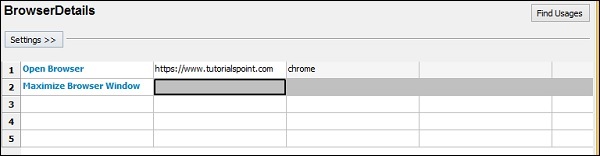
Teraz utworzymy słowo kluczowe zdefiniowane przez użytkownika, które będzie miało otwartą przeglądarkę i zmaksymalizuje szczegóły przeglądarki . Utworzone słowo kluczowe zostanie użyte w naszym przypadku testowym.

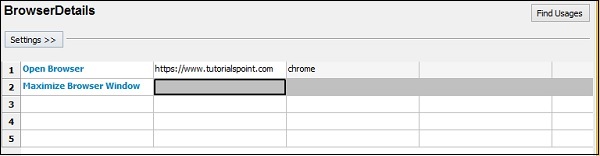
Nasze słowo kluczowe BrowserDetails jest kombinacją innych słów kluczowych używanych wielokrotnie.
Teraz użyjemy słowa kluczowego utworzonego w przypadku testowym, jak pokazano poniżej.
Przypadek testowy

Biorąc pod uwagę powyższy przypadek testowy, będziemy używać zdefiniowanego przez użytkownika słowa kluczowego BrowserDetails .
Zamienimy teraz 1 i 2 słowa kluczowe słowami kluczowymi zdefiniowanymi przez użytkownika -

Uruchommy teraz przypadek testowy, aby zobaczyć dane wyjściowe -

Wykonanie przypadku testowego działa doskonale.
Teraz zobaczymy przypadek użycia argumentów w słowach kluczowych.
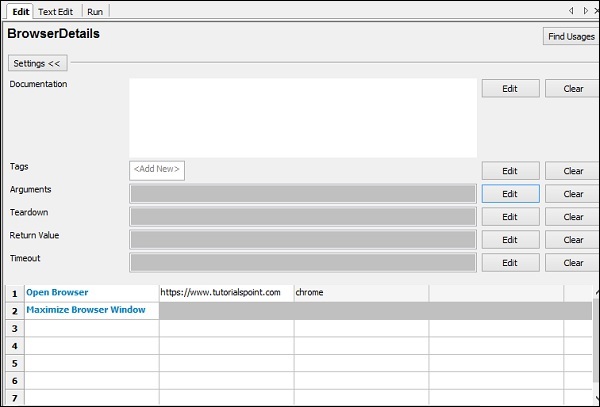
Oto słowo kluczowe, które utworzyliśmy -

Nazwa słowa kluczowego to BrowserDetails . Możemy użyć tego słowa kluczowego w innych przypadkach testowych utworzonych w ramach projektu. Słowo kluczowe zawiera zakodowany na stałe adres URL przeglądarki. Jeśli będziemy chcieli użyć słowa kluczowego w innym przypadku testowym z innym adresem URL, nie będzie to możliwe.
Możemy użyć argumentów, aby pomóc nam z zakodowanymi parametrami. Wrócimy do utworzonego słowa kluczowego i użyjemy argumentów.

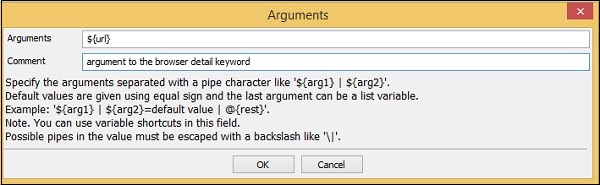
Kliknij opcję Edytuj przeciwko argumentom.

Wprowadź argument, który ma być używany ze słowem kluczowym.

Jeśli jest więcej niż 1 argument, możesz je oddzielić za pomocą potoku (|). Będziemy teraz używać argumentu w słowie kluczowym określonym w następujący sposób -

Wróć do swojego przypadku testowego. Teraz musisz przekazać wartość, która jest adresem URL, który ma być używany w przypadku testowym.
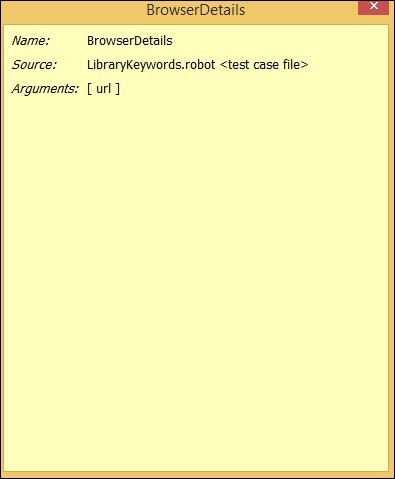
W przypadku testowym, po wpisaniu słowa kluczowego zdefiniowanego przez użytkownika i naciśnięciu Ctrl + Spacja, podaje on szczegóły słowa kluczowego wraz z argumentami.
Poniżej znajdują się szczegóły dotyczące słowa kluczowego BrowserDetails -

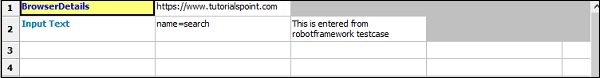
Przypadek testowy będzie miał teraz adres URL do przekazania jako argument.

Uruchommy teraz przypadek testowy, aby zobaczyć dane wyjściowe -

Słowo kluczowe i argumenty przekazane do słowa kluczowego zdefiniowanego przez użytkownika działają poprawnie.
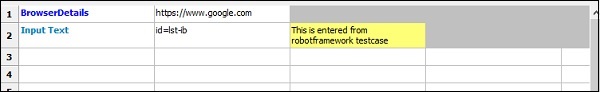
Zmieńmy teraz adres URL; użyjemyhttps://www.google.com/

Adres URL słowa kluczowego BrowserDetails zostaje zmieniony na https://www.google.com/
Zmieniliśmy argument na Input Text na identyfikator dostępny w witrynie Google. Aby uzyskać identyfikator, nazwę lub klasę pola wejściowego, możesz sprawdzić i sprawdzić w przeglądarce.
Uruchommy powyższy przypadek testowy i zobaczmy wynik.
Po pomyślnym wykonaniu powyższy przypadek testowy generuje następujące dane wyjściowe -

Wniosek
W tym rozdziale widzieliśmy, jak uzyskać pomoc dotyczącą wbudowanych słów kluczowych. Widzieliśmy również, jak tworzyć słowa kluczowe zdefiniowane przez użytkownika, które mogą być kombinacją słów kluczowych z biblioteki i wbudowanych słów kluczowych.
W tym rozdziale omówimy sposób tworzenia i używania zmiennych w programie Robot Framework. Zmienne służą do przechowywania wartości, których można użyć w przypadkach testowych, słowach kluczowych zdefiniowanych przez użytkownika itp.
Omówimy następujące zmienne dostępne w programie Robot Framework
- Zmienna skalarna
- Zmienna listy
- Zmienna słownikowa
Zrozumiemy działanie każdej z tej zmiennej przy pomocy przypadków testowych w Ride.
Zmienna skalarna
Zmienne skalarne zostaną zastąpione wartością, do której są przypisane. Składnia zmiennej skalarnej jest następująca -
${variablename}Możemy użyć zmiennej skalarnej do przechowywania łańcuchów, obiektów, list itp. Najpierw utworzymy prosty przypadek testowy i wykorzystamy w nim zmienną skalarną.
Otwórz RIDE za pomocą ride.py w wierszu poleceń i utwórz nowy projekt.

Kliknij New Project.
Teraz nadaj nazwę swojemu projektowi.

Podana nazwa to zmienne . Kliknij OK, aby zapisać projekt.
Kliknij prawym przyciskiem myszy nazwę utworzonego projektu i kliknij Nowy przypadek testowy -


Nadaj nazwę przypadkowi testowemu i kliknij OK.
Skończyliśmy z konfiguracją projektu i teraz napiszemy przypadki testowe dla zmiennych skalarnych, które mają być użyte w naszym przypadku testowym. Ponieważ potrzebujemy biblioteki Selenium, musimy zaimportować to samo do naszego projektu.
Kliknij swój projekt po lewej stronie i użyj Biblioteki z Dodaj import -

Po kliknięciu Biblioteka pojawi się ekran, na którym należy wprowadzić nazwę biblioteki -

Kliknij OK, a biblioteka zostanie wyświetlona w ustawieniach.

Podana nazwa musi być zgodna z nazwą folderu zainstalowanego w pakietach lokacji.
Jeśli nazwa się nie zgadza, nazwa biblioteki będzie wyświetlana na czerwono -

Przypadek testowy dla zmiennej skalarnej
W powyższych przypadkach testowych zakodowaliśmy na stałe wartości, takie jak adres URL, e-mail, hasło, które podajemy przypadkowi testowemu. Użyte wartości mogą być przechowywane w zmiennej i zamiast zakodować na stałe, możemy użyć zmiennej w tych miejscach.

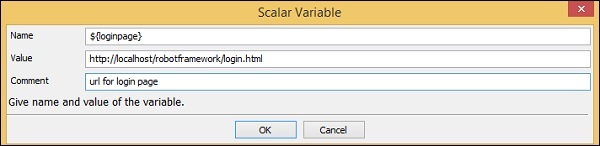
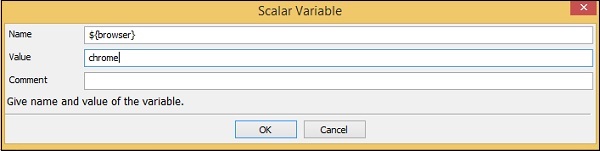
Aby utworzyć zmienną skalarną, kliknij prawym przyciskiem myszy swój projekt i kliknij Nowy skalar, jak pokazano poniżej -

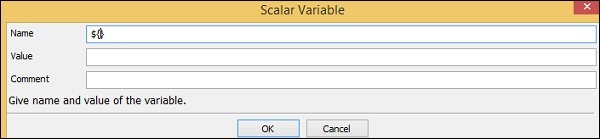
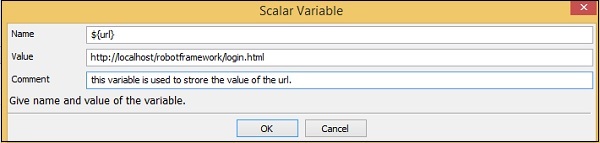
Kliknięcie na Nowy skalar otworzy następujący ekran, aby utworzyć zmienną i wartość, którą musimy zastąpić, gdy zmienna jest używana w przypadkach testowych.
Otrzymujemy $ {} za pole Nazwa.

Tutaj musimy wpisać nazwę zmiennej w nawiasach klamrowych, jak pokazano na poniższym ekranie -

Nazwa zmiennej to $ {url}. Wartość to -http://localhost/robotframework/login.html.
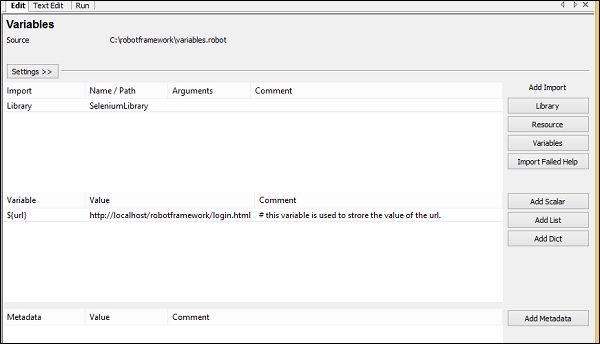
Dodaliśmy komentarz, jak pokazano powyżej. Kliknij OK, aby zapisać zmienną skalarną. Szczegóły zmiennej są dodawane, jak pokazano poniżej -

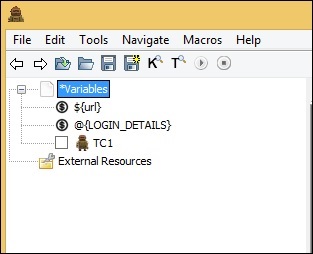
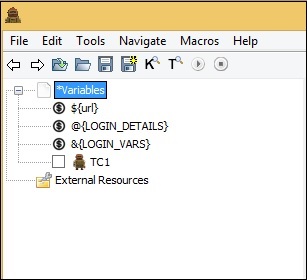
Nazwa zmiennej jest wyświetlana pod projektem utworzonym w następujący sposób -

Użyjmy teraz zmiennej skalarnej utworzonej w naszym przypadku testowym.
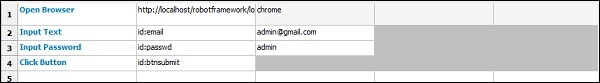
Przypadek testowy z zakodowanym adresem URL

W powyższym przypadku testowym musimy zastąpić adres URL zmienną, którą właśnie utworzyliśmy powyżej.
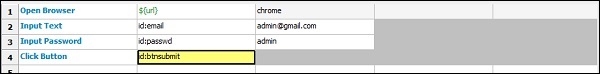
Przypadek testowy ze zmienną skalarną dla adresu URL

Teraz uruchomimy przypadek testowy, aby sprawdzić, czy pobiera adres URL ze zmiennej. Poniżej znajduje się wynik, który otrzymujemy, gdy go uruchomimy. URLhttp://localhost/robotframework/login.html jest pobierany z utworzonej przez nas zmiennej skalarnej.

Szczegóły wykonania

Zaletą używania zmiennych jest to, że można zmienić wartość tej zmiennej i zostanie to odzwierciedlone we wszystkich przypadkach testowych. Zmiennych można używać w wielu przypadkach testowych tworzonych w ramach tego projektu. Zakodowanie wartości na sztywno może być poważnym problemem, gdy chcesz coś zmienić, będziesz musiał przejść do indywidualnego przypadku testowego i zmienić dla niego wartości. Posiadanie zmiennych w jednym miejscu daje nam elastyczność w testowaniu, jak chcemy, z różnymi wartościami zmiennych.
Teraz przyjrzymy się kolejnemu typowi zmiennej, zwanej zmienną List.
Zmienna listy
Zmienna listy będzie miała tablicę wartości. Aby uzyskać wartość, element listy jest przekazywany jako argument do zmiennej listy.
Składnia
@{variablename}Załóżmy, że mamy wartości A, B. Aby odnieść się do wartości, musimy przekazać element listy w następujący sposób -
@{variablename}[0] // A
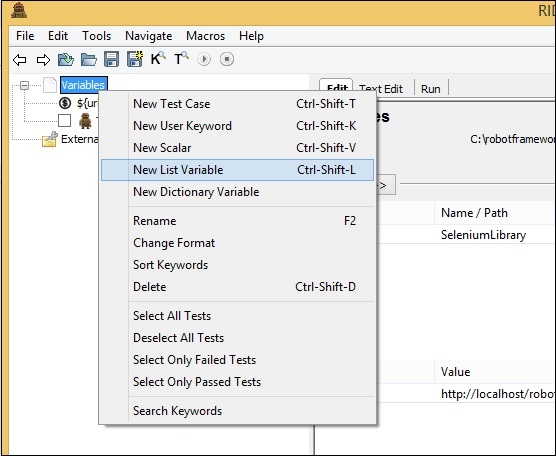
@{variablename}[1] // BAby dodać zmienną listy, kliknij prawym przyciskiem myszy projekt i kliknij New List Variable.

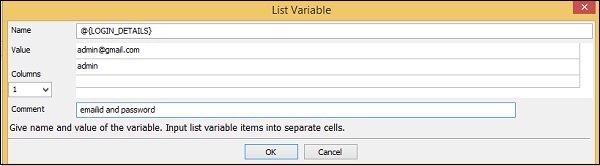
Po kliknięciu Nowa zmienna listy pojawia się ekran, na którym możemy wpisać wartości -

Nazwa jest podawana jako @ {}, po której następuje Wartość. Ma również wybrane 4 kolumny. W tej chwili użyjemy tylko kolumny 1 i utworzymy zmienną listy, która będzie miała następujące wartości, identyfikator e-mail i hasło -

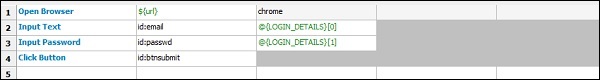
Nazwa zmiennej listy to @{LOGIN_DETAILS} a podane wartości są [email protected] i admin, który zawiera identyfikator e-mail i hasło do strony logowania.
Kliknij OK, aby zapisać zmienną listy. Zmienna jest wymieniona poniżej projektu, jak pokazano tutaj -

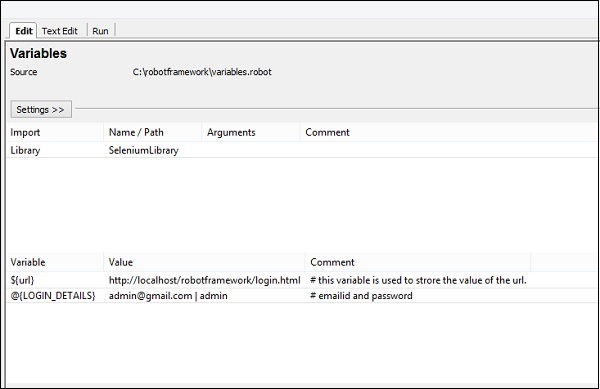
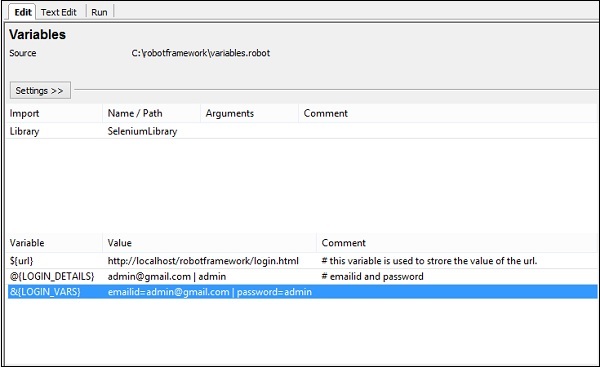
Szczegóły użytych zmiennych znajdują się na karcie ustawień -

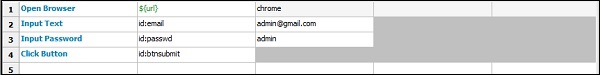
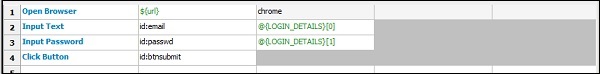
Teraz dodamy zmienną list wewnątrz przypadków testowych, jak pokazano poniżej.
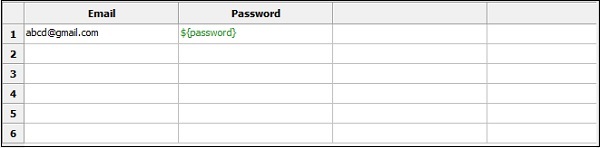
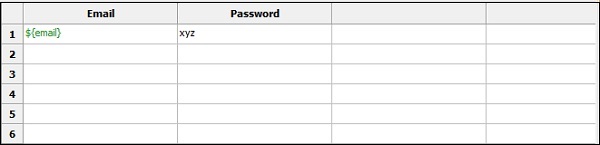
Tutaj mamy zakodowane wartości dla tekstu wejściowego i hasła. Teraz zmienimy go, aby używał zmiennej listy.

Korzystanie ze zmiennej listy

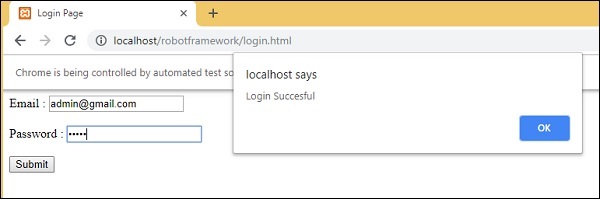
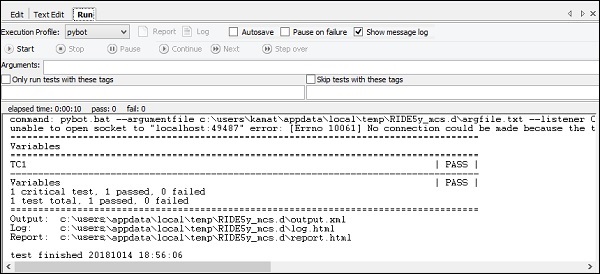
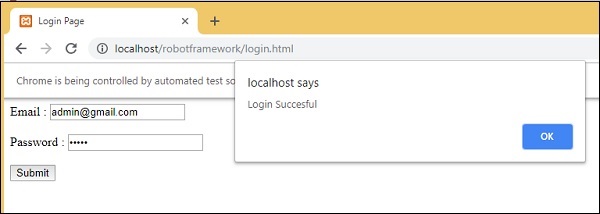
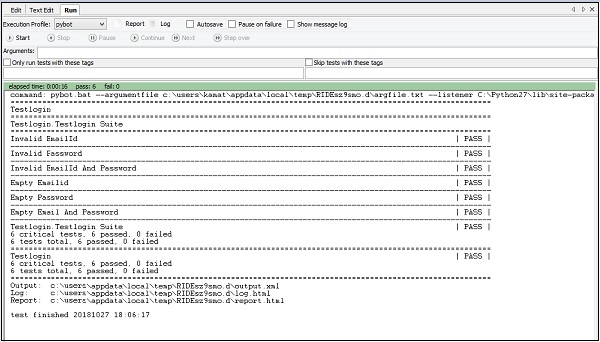
Teraz wykonamy przypadek testowy, aby sprawdzić, czy pobiera wartości ze zmiennej listy -

Pobrał identyfikator e-mail i hasło ze zmiennej listy, jak pokazano powyżej na ekranie testowym.
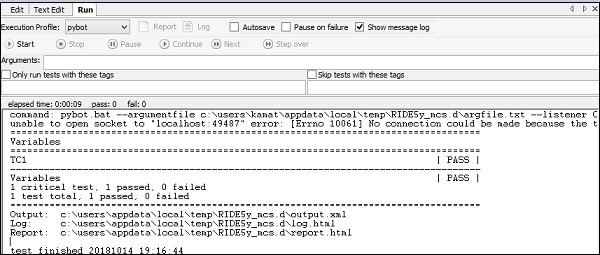
Poniższy zrzut ekranu pokazuje szczegóły wykonania tego samego -

W następnej sekcji dowiemy się o zmiennej słownikowej.
Zmienna słownikowa
Zmienna słownikowa jest podobna do zmiennej listowej, w której jako argument przekazujemy indeks; natomiast w przypadku zmiennej słownikowej możemy przechowywać szczegóły - postać wartości klucza. Łatwiej jest odwołać się, gdy jest używany w przypadku testowym, zamiast używać indeksu jako 0, 1 itd.
Składnia
&{Variablename}Załóżmy, że przechowujemy wartości jako klucz1 = A, klucz2 = B. W przypadku testowym będzie to określane jako -
&{Variablename}[key1] // A
&{Variablename}[key2] // BUtwórzmy zmienną słownikową w Ride.
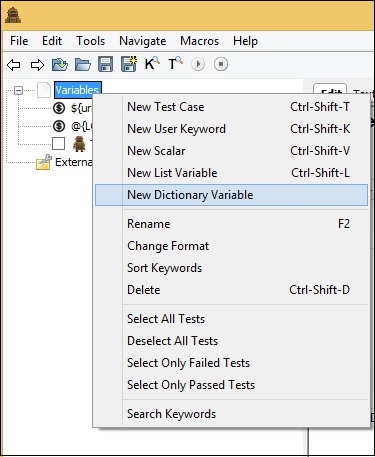
Kliknij prawym przyciskiem myszy Projekt i kliknij Nowa zmienna słownikowa .

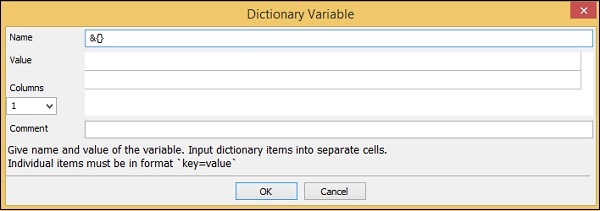
Po kliknięciu New Dictionary Variablepojawi się ekran, jak pokazano poniżej -

Domyślna nazwa na ekranie to & {} i ma opcję Wartość i kolumny.
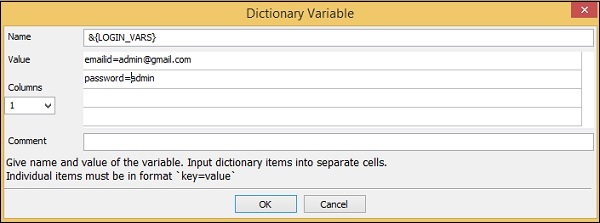
Wprowadzimy nazwę i wartości, które mają być użyte w przypadku testowym.

Kliknij OK, aby zapisać zmienną. Zmienna zostanie wyświetlona pod projektem, a także w ustawieniach w następujący sposób -


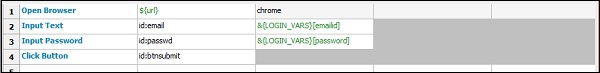
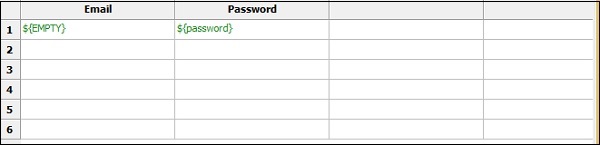
Zmienimy przypadek testowy, aby przyjmował wartości słownikowe.

Zmienimy się na zmienną słownikową, jak pokazano poniżej.
Korzystanie ze zmiennej słownikowej

Po kliknięciu przycisku Uruchom otrzymujemy:

Szczegóły wykonania są następujące -

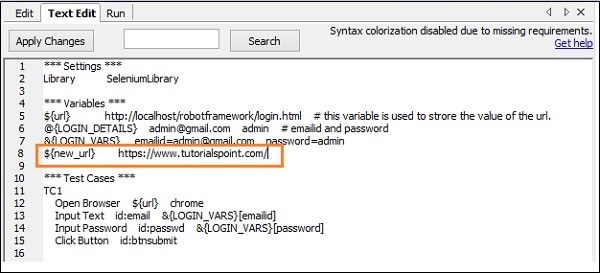
Do tej pory widzieliśmy kartę Edytuj i uruchom. W przypadku TextEdit mamy zapisane szczegóły przypadku testowego. Możemy również dodać zmienne wymagane w TextEdit.
Przypadek testowy

W powyższym przypadku testowym wykorzystaliśmy zmienną skalarną i zmienną słownikową. Oto dotychczasowy kod w TextEdit; jest to oparte na zapisanym przypadku testowym -

Używane zmienne są zaznaczone na czerwono. Możemy również tworzyć zmienne, które chcemy, bezpośrednio w TextEdit, jak pokazano poniżej -
Dodaliśmy zmienną skalarną o nazwie ${new_url} a podana wartość to https://www.tutorialspoint.com/.
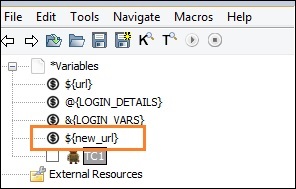
Kliknij Apply Changes przycisk w lewym górnym rogu, a zmienna będzie widoczna pod projektem, jak pokazano poniżej -

Podobnie inne zmienne - zmienne listowe i słownikowe mogą być tworzone bezpośrednio w zakładce TextEdit, kiedy tylko jest to wymagane.
Wniosek
Widzieliśmy, jak tworzyć i używać zmiennych. Istnieją trzy typy zmiennych obsługiwanych w ramach robotów - skalarne, listowe i słownikowe. Omówiliśmy szczegółowo działanie wszystkich tych zmiennych.
W tym rozdziale nauczymy się, jak używać wiersza poleceń do uruchamiania przypadków testowych.
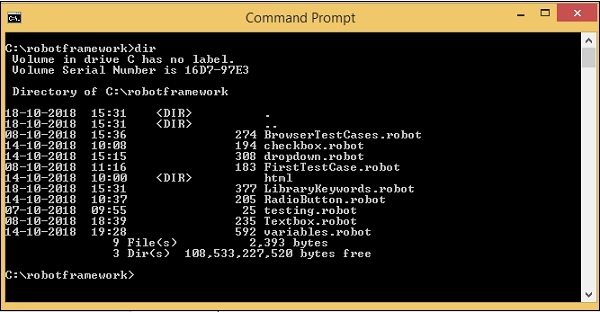
Na początek otwórzmy wiersz polecenia i przejdź do folderu, w którym zapisane są przypadki testowe. Stworzyliśmy przypadki testowe i zapisaliśmy w folderzerobotframework na dysku C.

Utworzone do tej pory przypadki testowe są dostępne w folderze C:\robotframework.
Jeśli zapisałeś swój projekt jako plik, polecenie brzmi -
robot -T nameoftestcase.robotJeśli zapisałeś swój projekt jako katalog, polecenie brzmi -
robot -T projectname testsuiteUruchomimy jeden z testów utworzonych z folderu, jak pokazano poniżej -

Ścieżki danych wyjściowych, dziennika i raportów są wyświetlane na końcu, jak pokazano powyżej.
Poniższy zrzut ekranu przedstawia szczegóły wykonania -

Raport

Log

Wniosek
Możemy używać wiersza poleceń do wykonywania przypadków testowych robotów. Szczegóły pozytywnego lub negatywnego wyniku testu są wyświetlane w wierszu poleceń wraz z adresami URL dziennika i raportów.
W tym rozdziale zrozumiemy dwie ważne koncepcje testowania świata - konfigurację i porzucenie. <
Ustawiać
Jest to zestaw słów kluczowych lub instrukcji do wykonania przed uruchomieniem zestawu testów lub wykonania przypadku testowego.
Zburzyć
Jest to zestaw słów kluczowych lub instrukcji do wykonania po uruchomieniu zestawu testów lub wykonaniu przypadku testowego.
Będziemy pracować nad konfiguracją projektu, w której będziemy używać zarówno konfiguracji, jak i porzucenia. Otwieranie i zamykanie przeglądarki to typowe kroki w przypadkach testowych.
Teraz dodamy słowo kluczowe open browser w konfiguracji i zamknij przeglądarkę po rozebraniu.
Otwórz Ride za pomocą ride.py polecenie z wiersza poleceń i utwórz nowy projekt.

Kliknij New Project, aby utworzyć projekt.

Kliknij OK, aby zapisać projekt.

Kliknij New Test Case aby go stworzyć.

Kliknij OK, aby zapisać przypadek testowy.
Teraz musimy zaimportować SeleniumLibrary, aby używać słów kluczowych związanych z przeglądarką i wchodzić w interakcję ze stronami.
Aby zaimportować bibliotekę, kliknij Biblioteka -


Kliknij OK, aby zapisać bibliotekę.

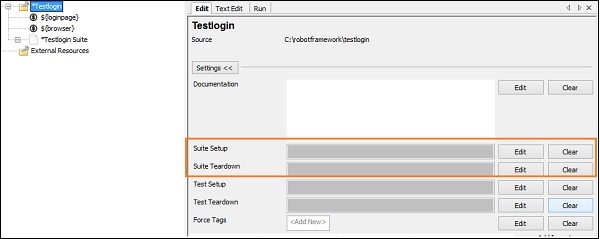
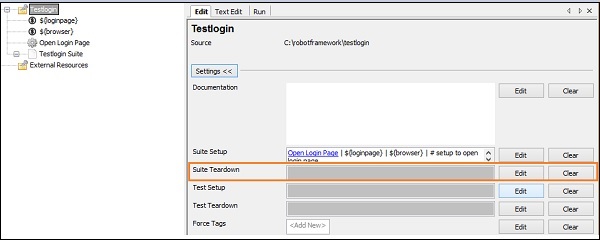
Na powyższym zrzucie ekranu w sekcji Ustawienia znajdują się opcje konfiguracji i usuwania . Aby skonfigurować, kliknijEdit aby wprowadzić słowo kluczowe.
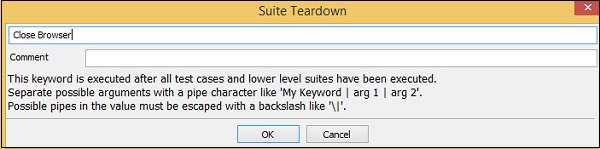
Teraz wprowadź słowo kluczowe -

Argumenty należy oddzielać pionową kreską (|).

Kliknij OK, aby zapisać konfigurację. Wprowadziliśmy słowo kluczoweOpen browser a także dodał argumenty, jak pokazano powyżej.
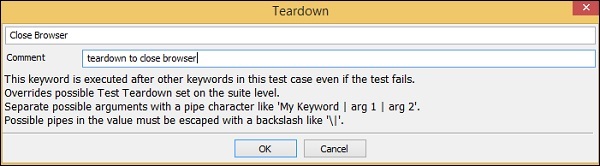
Teraz przejdziemy do sprawy porzucenia.
Kliknij opcję Edytuj przy Teardown i wprowadź słowo kluczowe.

Kliknij OK, aby zapisać zakończenie.
Teraz wprowadzimy słowa kluczowe dla przypadku testowego.

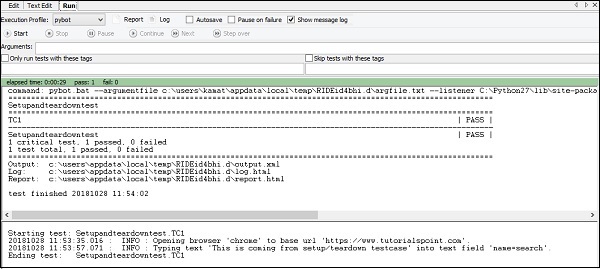
W przypadku testowym mamy tylko tekst wejściowy. Otwieranie i zamykanie przeglądarki odbywa się w ustawieniach konfiguracji i usuwania.
Szczegóły wykonania testu

Wniosek
Konfiguracja i rozbiórka odgrywają kluczową rolę w świecie testów. Widzieliśmy, jak używać konfiguracji i porzucania w naszych przypadkach testowych, a także jak są one wykonywane.
W tym rozdziale omówimy niektóre z ważnych wbudowanych słów kluczowych, które są dostarczane z platformą Robot. Możemy użyć tych słów kluczowych wraz z bibliotekami zewnętrznymi do pisania przypadków testowych. Mamy również domyślnie wbudowaną bibliotekę dostępną w ramach programu Robot. Jest używany głównie do weryfikacji (na przykład - Powinien być równy, Powinien zawierać), konwersji (konwersja na liczbę całkowitą, dziennik na konsolę itp.).
Będziemy pracować nad prostym przypadkiem testowym i wykorzystamy w tym wbudowaną bibliotekę.
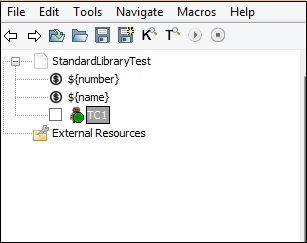
Stworzyliśmy projekt w przypadku jazdy i testowania, jak pokazano poniżej -

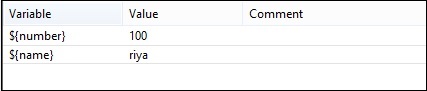
Stworzyliśmy 2 zmienne skalarne - numer i nazwę, jak pokazano poniżej -

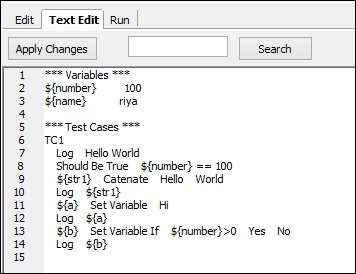
Oto przypadki testowe używane do porównywania liczb, ciągów znaków, konkatenacji itp. W poniższych przypadkach testowych użyliśmy prostych słów kluczowych. Słowa kluczowe są wyświetlane tutaj w formacie tabelarycznym -

Poniżej znajduje się kod testowy dla powyższych przypadków testowych z edycji tekstu -

Teraz wykonamy przypadek testowy, aby zobaczyć wyniki -

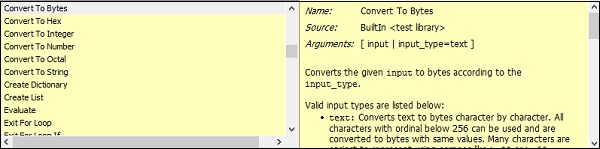
Podczas pisania słów kluczowych w formacie tabelarycznym naciśnij klawisze Ctrl + spacja. Zawiera listę wbudowanych słów kluczowych dostępnych w programie Robot Framework.

Podaje szczegóły każdego słowa kluczowego z przykładem w odpowiednim oknie. Kiedy klikniemy odpowiednie okno, otworzy się ono osobno, jak pokazano poniżej -

Wniosek
Widzieliśmy słowa kluczowe związane z ciągami, liczbami, komunikatami dziennika, które są domyślnie dostępne w ramach robota. To samo może być używane wraz z zewnętrzną biblioteką, a także może być używane do tworzenia słów kluczowych zdefiniowanych przez użytkownika do pracy z przypadkami testowymi.
Widzieliśmy, jak możemy współpracować z Selenium Library. Szczegółowa instalacja / import Selenium Library została omówiona w rozdziale „Praca z przeglądarkami przy użyciu Selenium Library” .
W tym rozdziale omówimy bibliotekę baz danych oraz sposób podłączenia i testowania bazy danych za pomocą programu Robot Framework.
Przejdź do witryny platformy Robot https://robotframework.org/ i kliknij Libraries jak pokazano poniżej -

Po kliknięciu Biblioteki zostaniesz przekierowany do ekranu, jak pokazano poniżej -

Biblioteki są podzielone na kategorie: standardowe, zewnętrzne i inne.
W tym rozdziale przyjrzymy się teraz zewnętrznej bibliotece. Po kliknięciu opcji Zewnętrzne pojawia się następujący ekran -

Pokazuje listę bibliotek zewnętrznych obsługiwanych przez Robot Framework. Tutaj skupimy się bardziej na bibliotece baz danych (Python). To samo zostało zaznaczone na powyższym zrzucie ekranu.
Po kliknięciu biblioteki bazy danych (Python) zostaniesz przekierowany do ekranu, na którym znajduje się instrukcja instalacji, jak pokazano na poniższym zrzucie ekranu -

Możemy zainstalować bibliotekę bazy danych za pomocą pip, a polecenie to -
pip install -U robotframework-databaselibraryUruchom powyższe polecenie w wierszu poleceń, jak pokazano poniżej -

Biblioteka jest przechowywana w folderze lib Pythona, jak pokazano poniżej -

Po zakończeniu instalacji następnym krokiem jest zaimportowanie biblioteki do projektu i użycie jej z przypadkami testowymi.
Importuj bibliotekę baz danych
Otwórz jazdę za pomocą ride.py z linii poleceń i stwórz projekt do testowania bazy danych.

Kliknij New Project i nadaj nazwę projektowi.

Kliknij OK, aby zapisać projekt.
Kliknij opcję Biblioteka poniżej opcji Dodaj import.


Wprowadź nazwę biblioteki jako DatabaseLibrary, jak pokazano poniżej, i kliknij OK.

Po zapisaniu biblioteka wygląda tak, jak pokazano poniżej -

Będziemy pracować z bazą danych MySQL. Aby pracować z MySQL, musimy zainstalować moduł.
Komenda
pip install pymysql
Teraz utwórz przypadek testowy w utworzonym projekcie.

Kliknij Nowy przypadek testowy -

Wprowadź nazwę przypadku testowego i kliknij OK.
Będziemy korzystać z istniejącej bazy danych klientów, dostępnej u nas.
Użyjemy phymyadmin, aby wyświetlić bazę danych klientów -

Mamy tabelę o nazwie customer, która zawiera dane rozmieszczone w 6 wierszach. Teraz napisze test-case, który połączy się z klientami bazy danych MySQL i pobierze dane z tabeli klientów.
Zanim zaczniemy, utworzymy zmienne skalarne, które będą przechowywać dane dla dbname, dbuser, dbpasswd, dbhost, dbport i queryresult do przechowywania danych itp. Oto zmienne utworzone z wartościami -

Polecenie połączenia z bazą danych to -
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Dodamy więcej przypadków testowych, jak pokazano poniżej -

Oto szczegóły -
*** Settings ***
Library DatabaseLibrary
*** Variables ***
${dbname} customers
${dbuser} root
${dbpasswd} admin
${dbhost} localhost
${dbport} 3306
@{queryResults}
*** Test Cases ***
TC1
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Table Must Exist customer
Check If Exists In Database SELECT * FROM customer
@{queryResults} Query SELECT * FROM customer
Log @{queryResults}[0]Połączyliśmy się z bazą danych, sprawdziliśmy czy w bazie danych znajduje się klient tabeli, wykonaliśmy zapytanie i zapisaliśmy szczegóły zapytania.
Wykonamy przypadek testowy i zobaczymy wynik

Wyniki z tabeli są wyświetlane dla zapytania queryResults.
Szczegóły dziennika

Szczegóły TC1

Wniosek
Widzieliśmy, jak zaimportować bibliotekę bazy danych i jak ją zainstalować. Teraz wiemy, jak połączyć się z bazą danych MySQL w programie Robot Framework i przetestować tabele.
Dzięki Robot Framework nauczyliśmy się do tej pory następujących rzeczy -
- Importuj biblioteki
- Praca ze zmiennymi
- Utwórz niestandardowe słowa kluczowe
- Jak pisać przypadki testowe
- Jak stworzyć konfigurację i porzucić
- Jak wykonywać przypadki testowe
- Jak pracować z przypadkami testowymi opartymi na danych
Użyjemy wszystkich powyższych funkcji i użyjemy ich do przetestowania strony logowania w tym rozdziale. Mamy stronę logowania, która pobiera identyfikator e-mail i hasło. Po wprowadzeniu poprawnego adresu e-mail i hasła zostaniesz przekierowany na stronę powitalną. Jeśli użytkownik wprowadzi nieprawidłowy identyfikator e-mail lub hasło, strona zostanie przekierowana na stronę błędu.
Poniższy zrzut ekranu przedstawia stronę logowania -

Kod HTML
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>Poniższy ekran pojawia się, gdy identyfikator e-mail lub hasło są nieprawidłowe -

Kod HTML
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>Poniższy ekran pojawia się, gdy zarówno identyfikator e-mail, jak i hasło są prawidłowe -

Kod HTML
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>Teraz napiszemy przypadki testowe dla powyższej strony testowej. Aby zacząć od tego, najpierw uruchomimy polecenie, aby otworzyć Ride.
Komenda
ride.pyPo zakończeniu rozpoczniemy konfigurację projektu, jak pokazano poniżej -

Kliknij Nowy projekt i wprowadź nazwę projektu.

Typ projektu zapiszemy jako Katalog. Nazwa nadana projektowi to testlogin.
Kliknij OK, aby zapisać projekt.
Teraz stworzymy zestaw testów wewnątrz projektu.

Kliknij Nowy pakiet, a wyświetli się ekran, jak pokazano poniżej -

Kliknij OK, aby zapisać zestaw testów. Musimy zaimportować bibliotekę Selenium, ponieważ będziemy pracować z przeglądarką.
Importuj bibliotekę w głównym projekcie, a także do utworzonego zestawu testów.

Kliknij Biblioteka, jak na powyższym zrzucie ekranu. Po kliknięciu Biblioteki pojawi się następujący ekran.

Kliknij OK, aby zapisać bibliotekę dla projektu.
Gdy biblioteka zostanie zapisana dla projektu, wyświetli bibliotekę w ustawieniach -

Powtórz ten sam krok dla utworzonego zestawu testów.
Oto biblioteka dodana do zestawu testów -

Teraz w głównym projekcie stworzymy konfigurację i dezaktywację. Chcielibyśmy otworzyć stronę logowania w przeglądarce Chrome i zmaksymalizować okno. Po zakończeniu zamkniemy przeglądarkę.
Do konfiguracji utworzymy zdefiniowane przez użytkownika słowo kluczowe o nazwie Open Login Page. To słowo kluczowe przyjmie 2 argumenty, adres URL strony logowania i nazwę przeglądarki.
Teraz potrzebujemy 2 zmiennych skalarnych, które pomogą nam przechowywać wartości - url i nazwę przeglądarki.
Podczas jazdy utwórz 2 zmienne ${loginpage} i ${browser} w następujący sposób -
${loginpage}

${browser}

Zapisz obie zmienne.
Zmienne będą wyświetlane pod Twoim projektem w następujący sposób -

Teraz dodamy konfigurację i zakończenie głównego projektu.
Kliknij projekt po lewej stronie. W ustawieniach kliknij Konfiguracja pakietu.


Stworzyliśmy konfigurację, która używa słowa kluczowego użytkownika Open Login Page z argumentami ${loginpage} i ${browser}.
Kliknij OK, aby zapisać konfigurację.
Teraz musimy utworzyć słowo kluczowe zdefiniowane przez użytkownika Open Login Page, co jest wykonywane w następujący sposób -
Kliknij projekt prawym przyciskiem myszy i kliknij New User Keyword -

Po kliknięciu New User Keywordpojawia się następujący ekran -

Tutaj słowo kluczowe otrzymuje 2 argumenty - ${loginpage} i ${browser}. Kliknij OK, aby zapisać słowo kluczowe użytkownika.

Teraz musimy wpisać słowa kluczowe biblioteki, które otworzą adres URL.

Open Login Page Słowo kluczowe zdefiniowane przez użytkownika zawiera następujące szczegóły -
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login PageTeraz będziemy tworzyć Suite Teardown za apartament.

Kliknij Edytuj dla Suite Teardown i wprowadź szczegóły -

W przypadku porzucenia pakietu używamy bezpośrednio słowa kluczowego library, które zamyka przeglądarkę. Kliknij OK, aby zapisać dezaktywację pakietu.
Teraz kliknij utworzony przez nas pakiet Testlogin.

Utwórzmy teraz konfigurację dla zestawu testów - Konfiguracja testu. Ta konfiguracja musi zostać wykonana jako pierwsza.
Kliknij Edytuj, aby skonfigurować test i wprowadź szczegóły.

Na potrzeby konfiguracji testu utworzyliśmy zdefiniowane przez użytkownika słowo kluczowe o nazwie Login Page Display, który przyjmie argument jako ${loginpage} jak na powyższym zrzucie ekranu.
Kliknij OK, aby zapisać konfigurację testu.

Teraz musimy utworzyć słowo kluczowe użytkownika Login Page Display.
Kliknij prawym przyciskiem myszy zestaw testów i kliknij New User Keyword jak pokazano poniżej -

Nowe słowo kluczowe użytkownika wyświetli ekran, jak pokazano poniżej -

Kliknij OK, aby zapisać słowo kluczowe.
Wprowadźmy teraz słowo kluczowe, którego potrzebujemy jako słowo kluczowe użytkownika Login Page Display.

Tutaj chcemy przejść do loginpage i sprawdź, czy tytuł strony zgadza się z podaną wartością.
Teraz dodamy szablon do zestawu testów i utworzymy przypadki testowe oparte na danych.
Aby utworzyć szablon, kliknij pakiet i po prawej stronie kliknij Edytuj dla szablonu testu.

Nastąpi przekierowanie do następującego ekranu -

Logowanie testowe jest ponownie słowem kluczowym zdefiniowanym przez użytkownika. Kliknij OK, aby zapisać szablon.
Zanim utworzymy słowo kluczowe Test Login, potrzebujemy kilku zmiennych skalarnych. Zmienne skalarne będą zawierały szczegóły dotyczące identyfikatora e-mail, hasła, strony sukcesu, strony niepowodzenia itp.
Utworzymy zmienne skalarne dla zestawu testów w następujący sposób -

Utworzyliśmy zmienne skalarne adres e-mail, hasło, stronę sukcesu i stronę awarii, jak pokazano na powyższym zrzucie ekranu.
Teraz będziemy tworzyć Test LoginSłowo kluczowe zdefiniowane przez użytkownika. Kliknij prawym przyciskiem myszy zestaw testów i kliknij Nowe słowo kluczowe użytkownika.

Kliknij OK, aby zapisać słowo kluczowe.
Poniższy zrzut ekranu przedstawia słowa kluczowe wprowadzone do logowania testowego -

Enter Email, Enter Password, Submit Details i Login Should Fail to słowa kluczowe zdefiniowane przez użytkownika, które są zdefiniowane w następujący sposób -

Wprowadź e-mail

Wprowadź hasło

Prześlij szczegóły

Logowanie powinno się nie udać

Teraz napiszemy przypadki testowe, które przyjmą różne identyfikatory e-mail i hasła do utworzonego szablonu.
Poniżej znajduje się lista przypadków testowych -

Przypadek testowy z nieprawidłowym identyfikatorem e-mail

E-mail jest przekazywany z wartościami [email protected], a $ {hasło} to hasło przechowywane w zmiennej.
nieprawidłowe hasło

Nieprawidłowy identyfikator e-mail i hasło

Pusty identyfikator e-mail

Puste hasło

Pusty adres e-mail i hasło

Skończyliśmy z przypadkami testowymi i możemy uruchomić to samo.
Przejdź do zakładki Uruchom i kliknij Start, aby wykonać przypadki testowe.

Oto komunikaty dziennika dotyczące przypadków testowych -
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And PasswordWniosek
Widzieliśmy tutaj, jak przetestować stronę logowania z różnymi danymi wejściowymi, które sprawdzą, czy logowanie działa poprawnie, czy nie. Szczegółowe informacje o tym, jak odbywa się wykonanie, znajdują się w sekcji dziennika.