Robot Framework - praca z polem wyboru
Podczas testowania ważne jest, aby zrozumieć, jak korzystać z przeglądarki i zlokalizować elementy HTML. Praca z polami wejściowymi w ramach robota jest bardzo łatwa. W tym rozdziale nauczymy się, jak pracować z polem wyboru przy użyciu Selenium Library. Do pracy z polem wyboru potrzebujemy lokalizatora, który jest głównym unikalnym identyfikatorem tego pola wyboru. Lokalizatorem może być identyfikator, nazwa, klasa itp.
Konfiguracja projektu do testowania pól wyboru
Najpierw utworzymy projekt w Ride do pracy z przeglądarkami. Otwórz jazdę za pomocąride.py z wiersza poleceń.

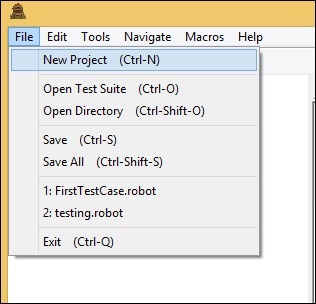
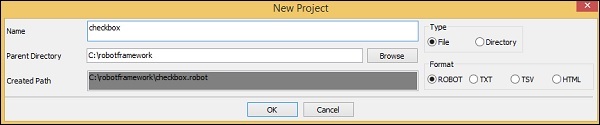
Kliknij Nowy projekt i wprowadź nazwę swojego projektu, jak pokazano na zrzucie ekranu poniżej.

Nazwa nadana projektowi to Checkbox. Kliknij OK, aby zapisać projekt.
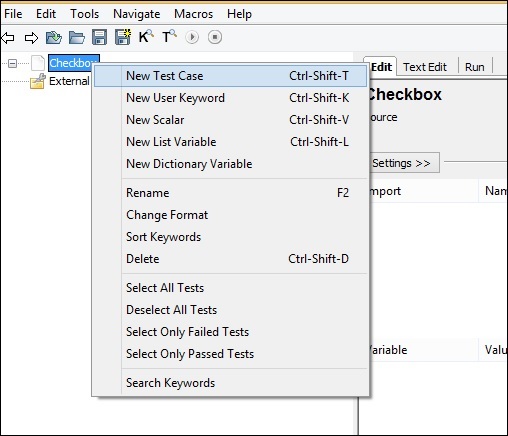
Kliknij prawym przyciskiem myszy nazwę utworzonego projektu i kliknij Nowy przypadek testowy -


Podaj nazwę przypadku testowego i kliknij OK. Skończyliśmy z konfiguracją projektu. Teraz napiszemy przypadki testowe dla checkboxa. Ponieważ potrzebujemy biblioteki Selenium, musimy zaimportować to samo do naszego projektu.
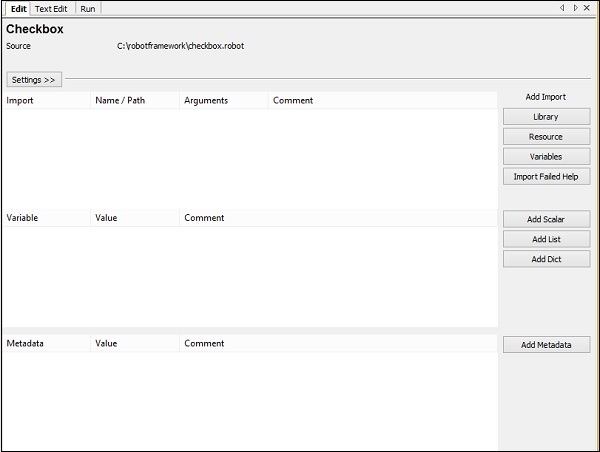
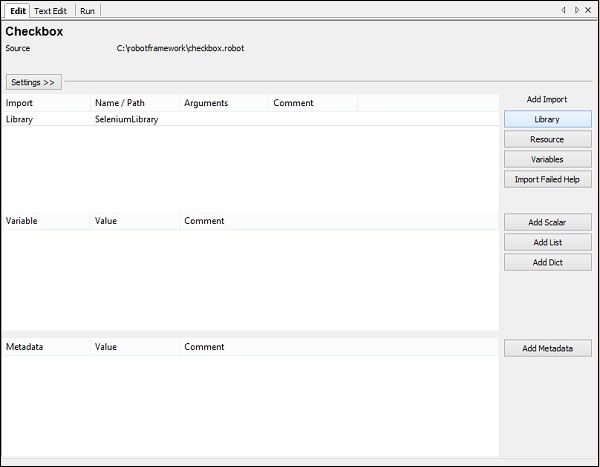
Kliknij swój projekt po lewej stronie i użyj Biblioteki z Dodaj import .

Teraz kliknij Biblioteka. Pojawi się ekran, na którym należy wprowadzić nazwę biblioteki -

Kliknij OK, a biblioteka zostanie wyświetlona w ustawieniach.

Podana nazwa musi być zgodna z nazwą folderu zainstalowanego w pakietach lokacji. Jeśli nazwy się nie zgadzają, nazwa biblioteki będzie wyświetlana na czerwono -

Przypadek testowy dla pola wyboru
W przypadku testowym zaznaczymy pole wyboru. Aby zaznaczyć pole wyboru, potrzebujemy lokalizatora identyfikatorów.
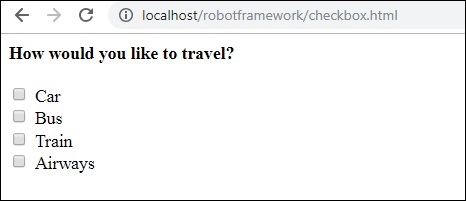
Rozważmy teraz następujący ekran html dla pola wyboru -
<input type="checkbox" name="option1" value="Car"> CarW przypadku pola wyboru jako lokalizator mamy nazwę . W powyższym przykładzie nazwa to opcja1 . Potrzebujemy również wartości, abyśmy mogli wybrać to samo.Car posiada wartość z powyższego przykładu.
Teraz utworzymy stronę testową z polem wyboru. Otwórz pole wyboru w przeglądarce i wybierz wartość.
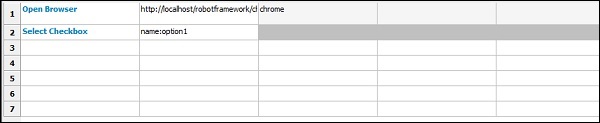
Szczegóły przypadku testowego będą następujące -
Otwórz przeglądarkę - URL - http://localhost/robotframework/checkbox.html w przeglądarce Chrome
Wprowadź szczegóły pola wyboru.
Wykonaj przypadek testowy.
Podczas pisania słowa kluczowego dla przypadków testowych naciśnij Ctrl + Spacja. Zawiera wszystkie szczegóły polecenia. Szczegóły pola wyboru.
Słowa kluczowe do wykorzystania w polu wyboru to -
Select checkbox name:nameofcheckbox valueSzczegóły polecenia z jazdy są następujące -

Zatem argumenty są lokalizatorem pola wyboru. Oto szczegóły przypadku testowego do wyboru pola wyboru -

Tak wygląda adres URL -

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
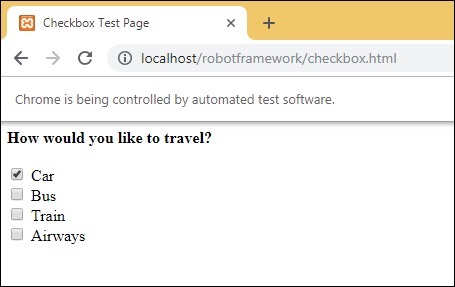
</html>W powyższym formularzu planujemy wybrać samochód, który jest checkboxem. Szczegóły podano w przypadku testowym. Teraz wykonamy przypadek testowy i sprawdzimy zaznaczenie pola wyboru dla powyższego formularza.

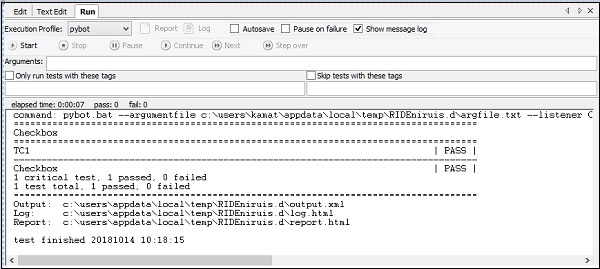
Po wykonaniu przypadku testowego otwiera adres URL http://localhost/robotframework/checkbox.html i wybiera nazwę Car podaną w przypadku testowym.
Oto szczegóły wykonania -

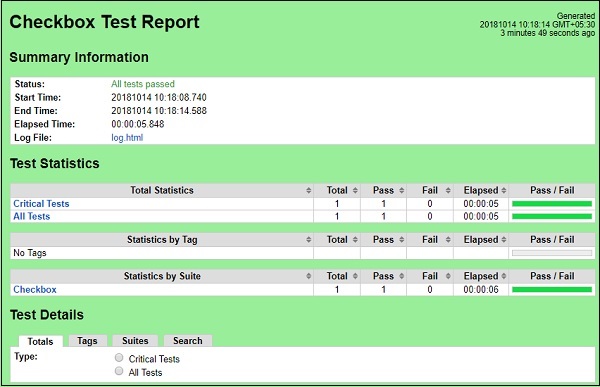
Szczegóły raportu


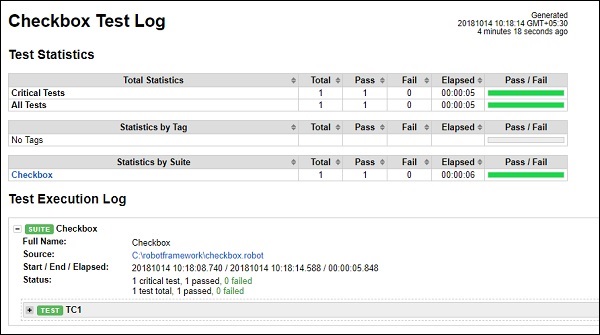
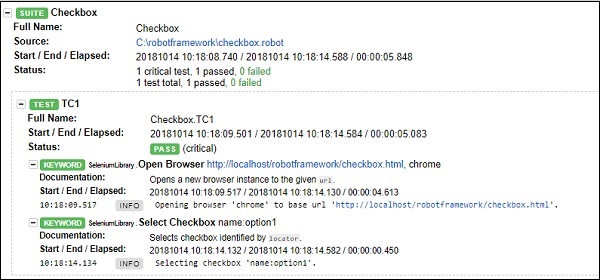
Szczegóły dziennika

Wniosek
W tym rozdziale dowiedzieliśmy się, w jaki sposób możemy zaznaczyć pole wyboru, podając jego lokalizator. Dziennik i raporty zawierają szczegółowe informacje o wykonaniu przypadku testowego wraz z czasem spędzonym na każdym przypadku testowym.