Robot Framework - praca z polem tekstowym
Podczas testowania ważne jest, aby zrozumieć, jak korzystać z przeglądarki i zlokalizować elementy HTML. Praca z polami wejściowymi w ramach robota jest bardzo łatwa. W tym rozdziale nauczymy się, jak pracować z polem tekstowym przy użyciu Selenium Library. Aby pracować z polem wejściowym - polem tekstowym, potrzebujemy lokalizatora, który jest głównym unikalnym identyfikatorem tego pola tekstowego i może to być id, nazwa, klasa itp.
W tym rozdziale omówimy następujące obszary -
- Konfiguracja projektu do testowania w polu tekstowym
- Wprowadź dane w polu tekstowym wyszukiwania
- Kliknij przycisk Szukaj
Konfiguracja projektu do testowania w polu tekstowym
Najpierw utworzymy projekt w Ride do pracy z przeglądarkami. Otwórz jazdę za pomocą ride.py z wiersza poleceń.

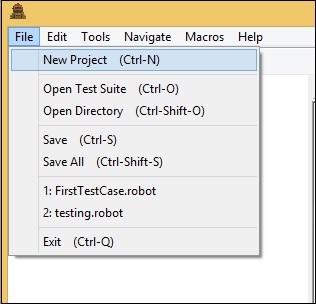
Kliknij Nowy projekt i wprowadź nazwę swojego projektu, jak pokazano poniżej.

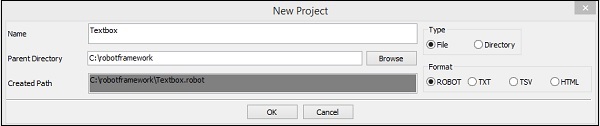
Nazwa nadana projektowi to Textbox . Kliknij OK, aby zapisać projekt. Kliknij prawym przyciskiem myszy nazwę utworzonego projektu i kliknij Nowy przypadek testowy -


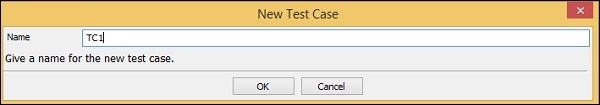
Nazwij swój przypadek testowy i kliknij OK, aby go zapisać. Skończyliśmy z konfiguracją projektu. Ponadto napiszemy przypadki testowe dla pola tekstowego. Ponieważ potrzebujemy biblioteki Selenium, musimy zaimportować to samo do naszego projektu.
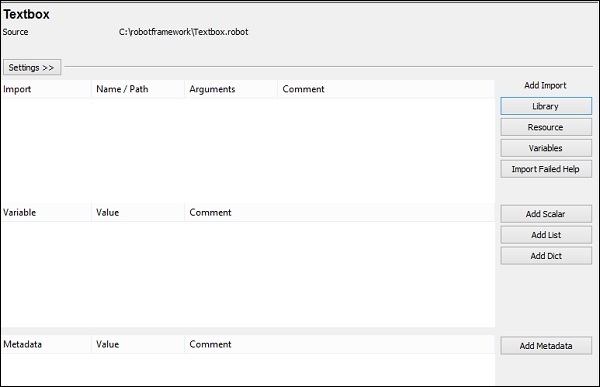
Kliknij swój projekt po lewej stronie i użyj Biblioteki z Dodaj import.

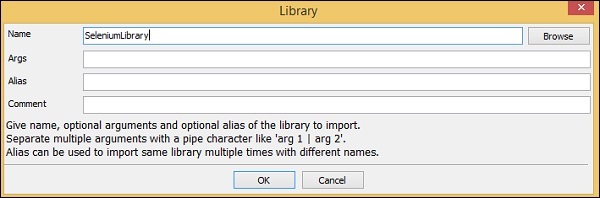
Po kliknięciu Biblioteka pojawi się ekran, na którym należy wprowadzić nazwę biblioteki -

Kliknij OK, a biblioteka zostanie wyświetlona w ustawieniach.

Podana nazwa musi być zgodna z nazwą folderu zainstalowanego w pakietach lokacji.
W przypadku niezgodności nazw, nazwa biblioteki będzie wyświetlana na czerwono, jak na poniższym zrzucie ekranu -

Wprowadź dane w polu tekstowym
Teraz będziemy pisać przypadki testowe. Szczegóły przypadku testowego będą następujące -
Otwórz przeglądarkę - URL - https://www.tutorialspoint.com/ w przeglądarce Chrome
Wprowadź dane w polu tekstowym wyszukiwania w https://www.tutorialspoint.com/
Kliknij Wyszukaj
Do pracy z polem tekstowym potrzebujemy lokalizatora. Lokalizator to identyfikator pola tekstowego, taki jak identyfikator, nazwa, klasa itp. Na przykład, jeśli używasz -
name atrybut pola tekstowego, musi to być name - Nameofthetextbox lub name = Nameofthetextbox
id pola tekstowego będzie to id: idoftextbox lub id = idoftextbox
class pola tekstowego będzie to class - classfortextbox lub class = classfortextbox
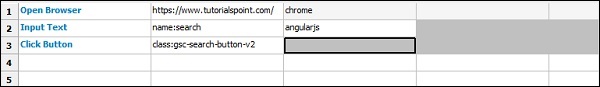
Teraz dodamy szczegóły przypadku testowego dla pola tekstowego w jeździe. Oto słowa kluczowe wprowadzone w przypadku testu pola tekstowego -

Open Browser - Słowo kluczowe otwiera przeglądarkę dla podanego adresu URL i określonej przeglądarki.
Input Text - To słowo kluczowe działa na typie danych wejściowych i będzie szukało nazwy lokalizatora: szukaj w witrynie https://www.tutorialspoint.com/ a angularjs to wartość, którą chcemy wpisać w polu tekstowym.
Click button służy do kliknięcia przycisku z klasą lokalizacji: gsc-search-button-v2.
Teraz wykonamy to samo -

Po kliknięciu ikony Wyszukaj pojawi się ekran, jak pokazano na poniższym zrzucie ekranu -
Zobaczmy teraz raporty i szczegóły dziennika -
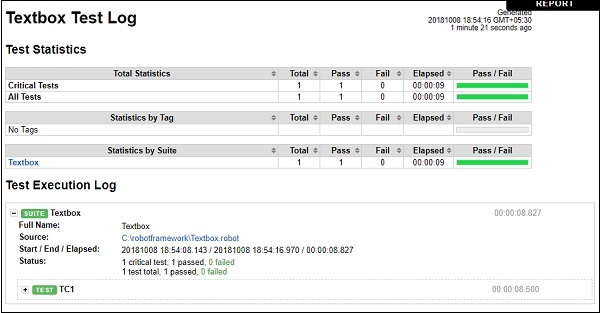
Raport

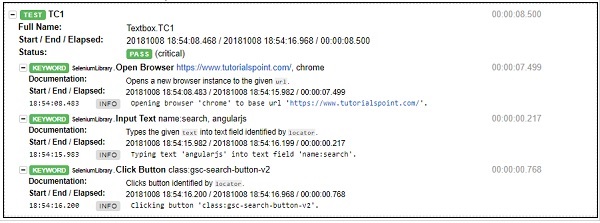
Log


Wniosek
Widzieliśmy, jak wchodzić w interakcję z polem tekstowym za pomocą biblioteki selenu w strukturze robota. Używając słów kluczowych dostępnych w ramach robota i zaimportowanej biblioteki, możemy zlokalizować pole tekstowe, wprowadzić dane i przetestować to samo.