Robot Framework - praca z rozwijanym menu
W tym rozdziale dowiemy się, jak pracować z listą rozwijaną przy użyciu Selenium Library.
Konfiguracja projektu do testowania rozwijanego
Najpierw utworzymy projekt w Ride do pracy z przeglądarkami. Otwórz jazdę za pomocą ride.py z wiersza poleceń -

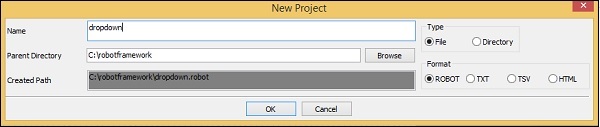
Kliknij Nowy projekt i nadaj nazwę swojemu projektowi.

Podana nazwa jest rozwijana. Kliknij OK, aby zapisać projekt.
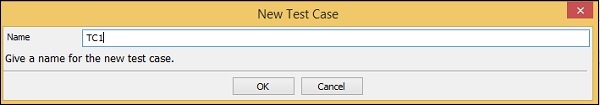
Kliknij prawym przyciskiem myszy nazwę utworzonego projektu i kliknij Nowy przypadek testowy -


Podaj nazwę przypadku testowego i kliknij OK, aby go zapisać.
Skończyliśmy z konfiguracją projektu. Teraz napiszemy przypadki testowe dla listy rozwijanej. Ponieważ potrzebujemy biblioteki Selenium, musimy zaimportować to samo do naszego projektu.
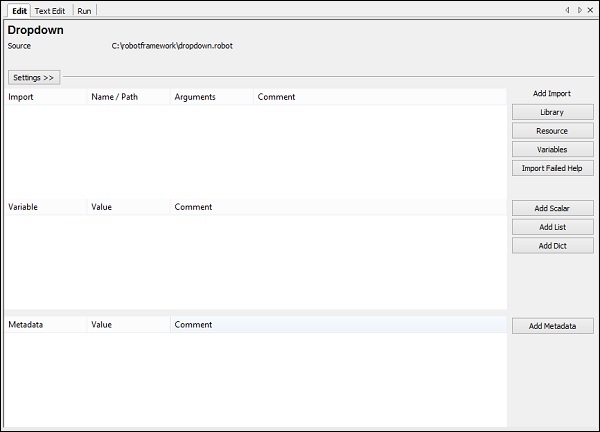
Kliknij swój projekt po lewej stronie i użyj Biblioteki z Dodaj import, jak pokazano poniżej -

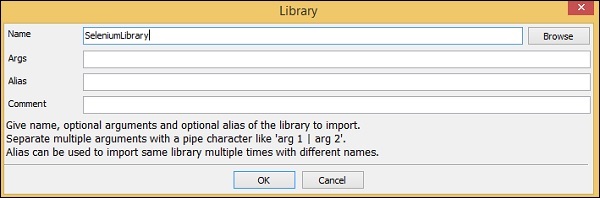
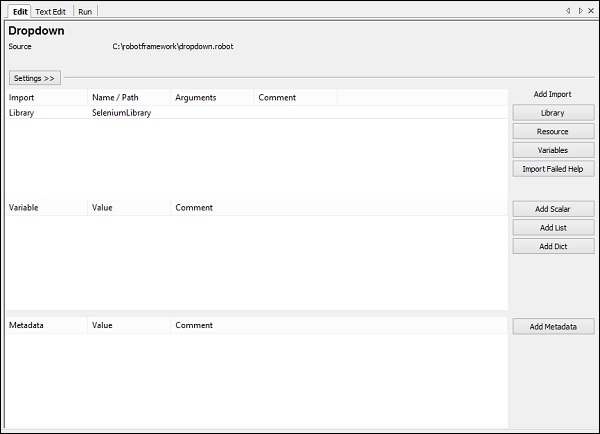
Teraz kliknij Biblioteka . Pojawi się ekran, na którym należy wprowadzić nazwę biblioteki -

Kliknij OK, a biblioteka zostanie wyświetlona w ustawieniach.

Podana nazwa musi być zgodna z nazwą folderu zainstalowanego w pakietach lokacji.
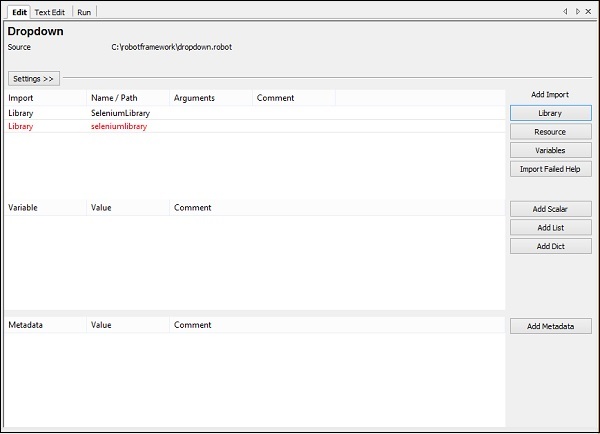
Jeśli nazwa się nie zgadza, nazwa biblioteki będzie wyświetlana na czerwono -

Import biblioteki w kolorze czerwonym jest tak dobry, że biblioteka nie istnieje w Pythonie, więc teraz skończymy z importem biblioteki selenium.
Przypadek testowy dla listy rozwijanej
Przypadek testowy dla listy rozwijanej wybierze wartość z listy rozwijanej. Aby z tym pracować, potrzebujemy lokalizatora (identyfikatora) dla tego menu.
Rozważ następujący ekran HTML dla listy rozwijanej -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>W przypadku listy rozwijanej nazwa jest lokalizatorem . W powyższym przykładzie nazwa to carbrand . Potrzebujemy również wartości, abyśmy mogli wybrać to samo. Wartości w powyższym przykładzie to - audi, bmw, chevrolet i datsun .
Teraz utworzymy stronę testową z rozwijanym menu, otworzymy to samo w przeglądarce i wybierzemy wartość z rozwijanego menu.
Szczegóły przypadku testowego będą następujące -
Otwórz URL przeglądarki - http://localhost/robotframework/dropdown.html w kolorze chrom
Wprowadź szczegóły listy rozwijanej
Wykonaj przypadek testowy
Podczas pisania słowa kluczowego dla przypadków testowych w RIDE naciśnij Ctrl + Spacja. Daje to wszystkie szczegóły polecenia.
W przypadku listy rozwijanej mamy na to trzy sposoby -
- Wybierz opcję Z listy według indeksu
- Wybierz opcję Z listy według etykiety
- Wybierz opcję Z listy według wartości
Będziemy pracować na przykładzie, aby pokazać działanie dla wszystkich wymienionych powyżej przypadków.
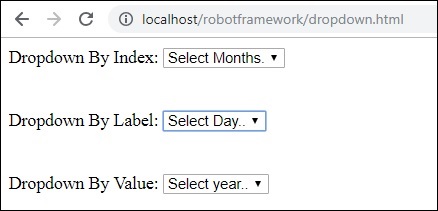
Na naszej stronie testowej utworzymy 3 listy rozwijane i użyjemy powyższych przypadków testowych, aby wybrać listę rozwijaną według indeksu, etykiety i wartości.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
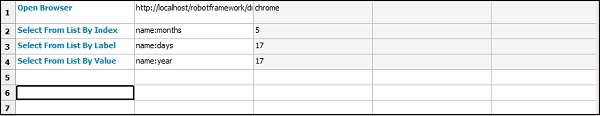
Dodamy przypadki testowe dla wszystkich 3 rozwijanych opcji w Ride.
W przypadku indeksu musimy przekazać lokalizator tej listy rozwijanej - nazwę lub identyfikator oraz indeks elementu, który ma zostać wybrany.
Wybierz opcję Lista według indeksu - przykład
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Teraz chcemy wybrać miesiąc jako maj, więc indeks, który ma być podany w przypadku testowym, to 5.
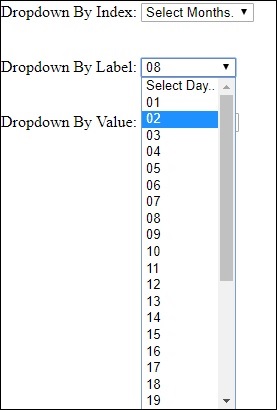
Etykieta jest widoczna po otwarciu menu rozwijanego na ekranie.

Jeśli chcesz wybrać dzień, możesz wybrać go z listy rozwijanej.
Wybierz opcję Z listy według wartości
Oto lista roku. Lista zawiera wartości od 0 do 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Jeśli chcesz wybrać dowolny rok, weź wartość odpowiadającą rokowi i dodaj to samo w przypadku testowym. Na przykład, jeśli chcesz wybrać rok 2017, wartość wynosi 17.
Oto ostateczna lista przypadków testowych -

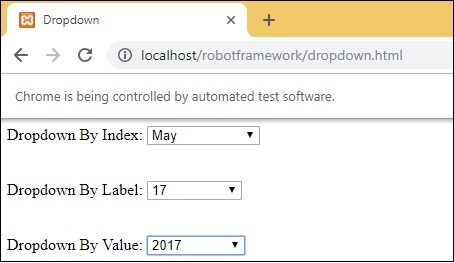
Po wykonaniu, oto wybór dokonany dla list rozwijanych na podstawie przypadku testowego -

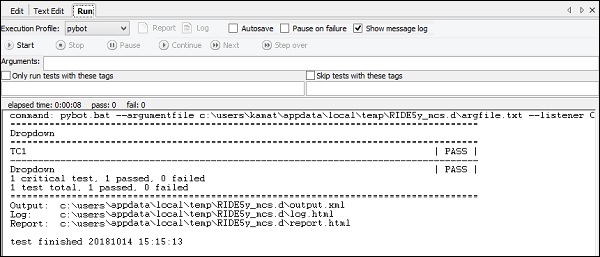
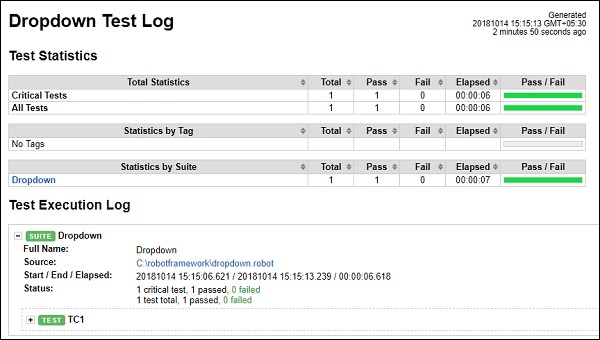
Szczegóły wykonania

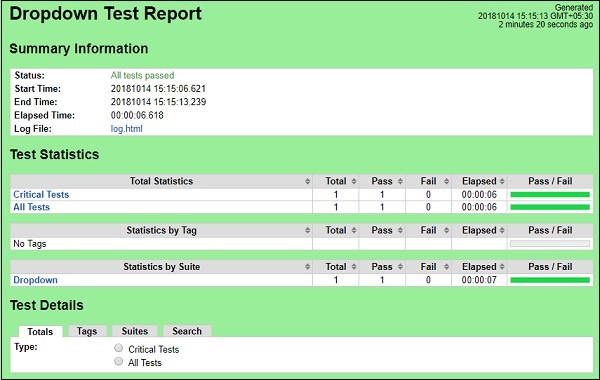
Szczegóły raportu

Szczegóły dziennika

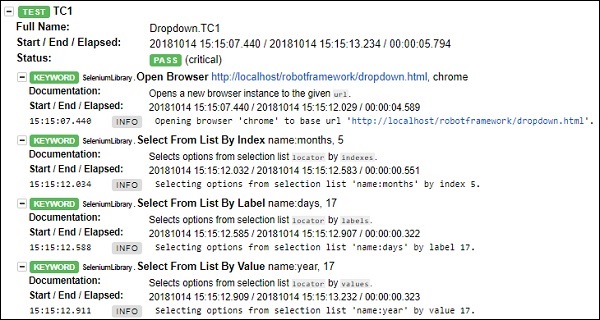
Szczegóły przypadku testowego z dziennika

Wniosek
Widzieliśmy, jak pracować z rozwijaniem według wartości, indeksu i etykiety. Możemy odwołać się do dzienników i raportów, aby uzyskać szczegółowe informacje o wykonanym przypadku testowym.