Struktura robota - praca z przyciskiem radiowym
Podczas testowania ważne jest, aby zrozumieć, jak korzystać z przeglądarki i zlokalizować elementy HTML. Praca z polami wejściowymi w ramach robota jest bardzo łatwa. W tym rozdziale nauczymy się, jak pracować z przyciskiem radiowym przy użyciu Selenium Library. Aby pracować z przyciskiem opcji, potrzebujemy lokalizatora - głównego unikalnego identyfikatora tego przycisku opcji.
Omówimy tutaj następujące kwestie -
- Konfiguracja projektu do testowania przycisków radiowych
- Walizka testowa dla przycisku radiowego
Konfiguracja projektu do testowania przycisków radiowych
Najpierw utworzymy projekt w Ride do pracy z przeglądarkami. Otwórz jazdę za pomocą ride.py z wiersza poleceń.

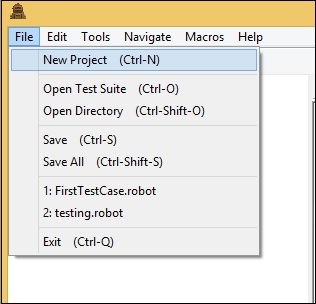
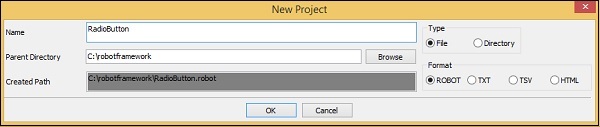
Kliknij Nowy projekt i wprowadź nazwę swojego projektu, jak pokazano na zrzucie ekranu poniżej.

Podana nazwa to RadioButton. Kliknij przycisk OK, aby zapisać projekt.
Kliknij prawym przyciskiem myszy nazwę utworzonego projektu i kliknij Nowy przypadek testowy -


Podaj nazwę przypadku testowego i kliknij OK, aby go zapisać. Skończyliśmy z konfiguracją projektu i teraz napiszemy przypadki testowe dla przycisku opcji. Ponieważ potrzebujemy biblioteki Selenium, musimy zaimportować to samo do naszego projektu.
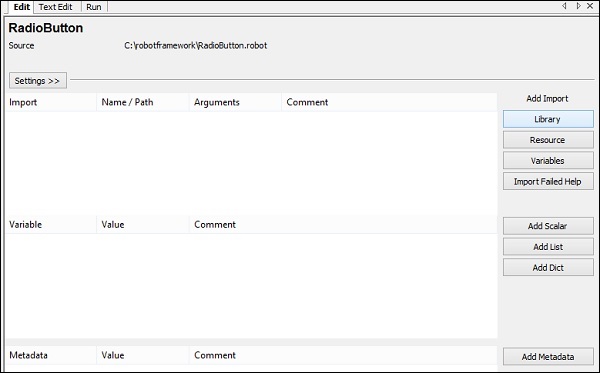
Kliknij swój projekt po lewej stronie i użyj Biblioteki z Dodaj import .

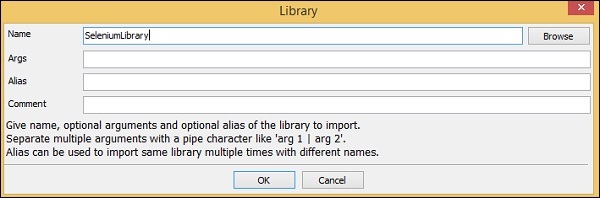
Po kliknięciu Biblioteka pojawi się ekran, na którym należy wprowadzić nazwę biblioteki -

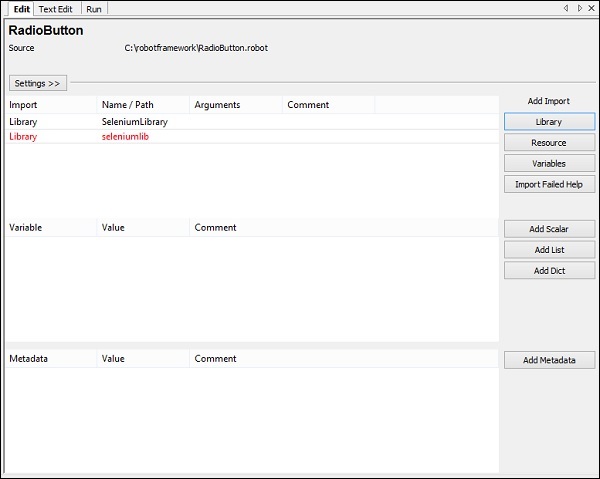
Kliknij OK, a biblioteka zostanie wyświetlona w ustawieniach.

Podana nazwa musi być zgodna z nazwą folderu zainstalowanego w pakietach lokacji. Jeśli nazwa się nie zgadza, będzie miała kolor czerwony, jak pokazano poniżej -

Przypadek testowy dla przycisku radiowego
Przypadek testowy przycisku radiowego wybierze przycisk radiowy za pomocą lokalizatora.
Rozważ następujący sposób wyświetlania html przycisku opcji -
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>W przypadku przycisku opcji nazwa jest lokalizatorem. W powyższym przykładzie nazwa to płeć . Potrzebujemy również wartości, abyśmy mogli wybrać żądany przycisk opcji. Wartości w powyższym przykładzie to Mężczyzna i Kobieta .
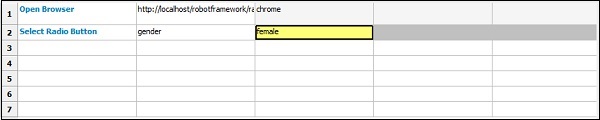
Teraz utworzymy stronę testową z przyciskiem opcji i otworzymy ją w przeglądarce. Teraz wybierz wartość przycisku opcji. Szczegóły przypadku testowego będą następujące -
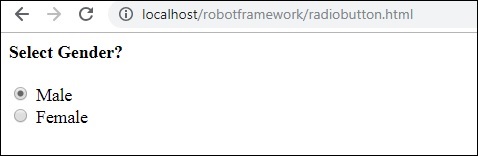
Otwórz przeglądarkę - URL - http://localhost/robotframework/radiobutton.html w kolorze chrom
Wprowadź szczegóły przycisku opcji
Wykonaj przypadek testowy
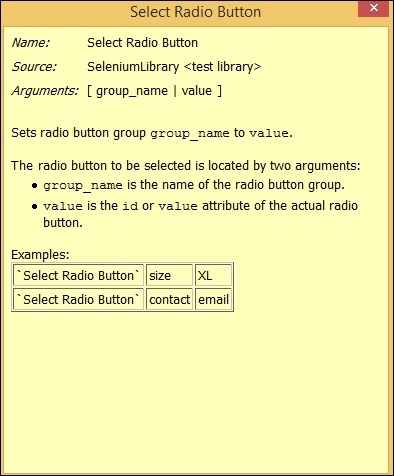
Podczas pisania słowa kluczowego dla przypadków testowych naciśnij Ctrl + Spacja. Otrzymasz szczegółowe informacje o poleceniu. Szczegóły przycisku Radio

W przypadku przycisku opcji argumentami są nazwa grupy i wartość. Oto szczegóły przypadku testowego dla wyboru przycisku radiowego -

Poniżej znajduje się strona testowa przycisku opcji -

Kod HTML dla Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>W powyższym formularzu planujemy wybrać kobietę, która jest przyciskiem radiowym. Nazwa i wartość są podane w przypadku testowym. Teraz wykonamy przypadek testowy i sprawdzimy zaznaczenie pola wyboru dla powyższego formularza.
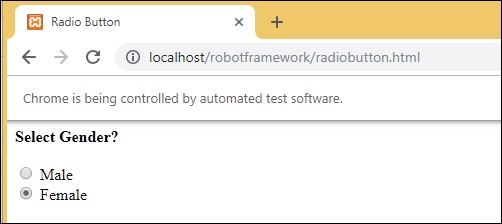
Wykonajmy przypadek testowy i zobaczmy wyświetlacz w przeglądarce -

Po wykonaniu przypadku testowego otwiera adres URL http://localhost/robotframework/radiobutton.html i wybiera przycisk radiowy Kobieta, którego nazwę i wartość podaliśmy w przypadku testowym.
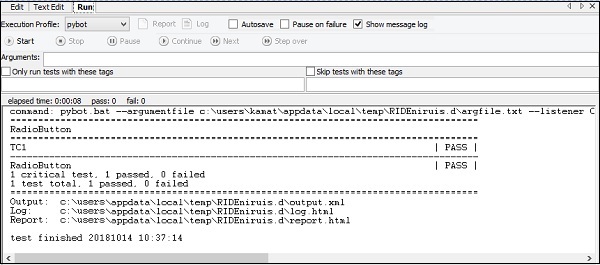
Oto szczegóły wykonania w Ride -

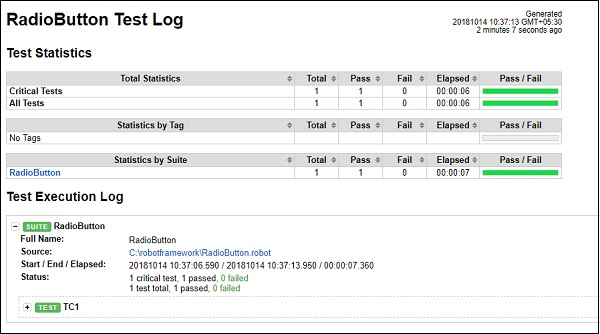
Przyjrzyjmy się teraz raportowi i dziennikowi, aby uzyskać więcej informacji.
Szczegóły raportu

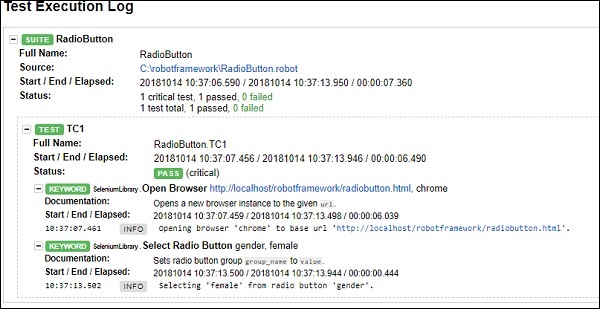
Szczegóły dziennika

Szczegóły przypadków testowych

Wniosek
Widzieliśmy, jak wybrać wartość przycisku radiowego, nadając nazwę grupy przycisku opcji dla przypadku testowego. Korzystając ze słów kluczowych dostępnych w ramach robota i zaimportowanej biblioteki, możemy zlokalizować przycisk opcji i wybrać wartość przycisku opcji. Uzyskujemy szczegółowe informacje o przypadku testowym wykonanym za pomocą dzienników struktury robota i raportu.