WebGL - podstawy
WebGL jest głównie interfejsem API rasteryzacji niskiego poziomu, a nie interfejsem 3D. Aby narysować obraz za pomocą WebGL, musisz przekazać wektor reprezentujący obraz. Następnie konwertuje podany wektor do formatu pikselowego za pomocą OpenGL SL i wyświetla obraz na ekranie. Pisanie aplikacji WebGL obejmuje zestaw kroków, które wyjaśnilibyśmy w tym rozdziale.
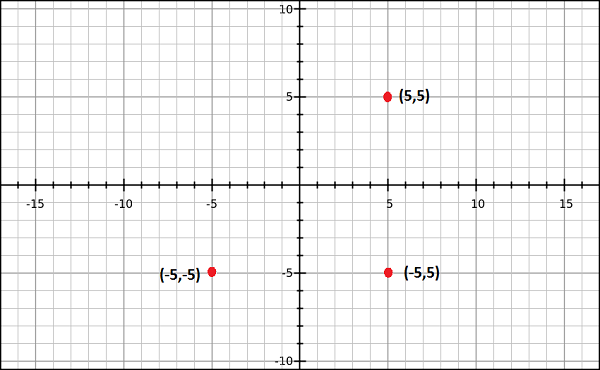
WebGL - układ współrzędnych
Podobnie jak w każdym innym systemie 3D, będziesz mieć osie X, Y i Z w WebGL, gdzie z oś oznacza depth. Współrzędne w WebGL są ograniczone do (1, 1, 1) i (-1, -1, - 1). To znaczy - jeśli potraktujesz ekran wyświetlający grafikę WebGL jako sześcian, to jeden róg sześcianu będzie (1, 1, 1), a przeciwległy - (-1, -1, -1). WebGL nie wyświetli niczego, co jest rysowane poza tymi granicami.
Poniższy diagram przedstawia układ współrzędnych WebGL. Oś z oznacza głębokość. Dodatnia wartość z oznacza, że obiekt jest blisko ekranu / przeglądarki, podczas gdy ujemna wartość z oznacza, że obiekt znajduje się z dala od ekranu. Podobnie dodatnia wartość x wskazuje, że obiekt znajduje się po prawej stronie ekranu, a wartość ujemna wskazuje, że obiekt znajduje się po lewej stronie. Podobnie dodatnie i ujemne wartości y wskazują, czy obiekt znajduje się w górnej, czy w dolnej części ekranu.

Grafika WebGL
Po uzyskaniu kontekstu WebGL obiektu canvas, można rozpocząć rysowanie elementów graficznych za pomocą interfejsu API WebGL w JavaScript.
Oto kilka podstawowych pojęć, które musisz znać przed rozpoczęciem korzystania z WebGL.
Wierzchołki
Generalnie, aby narysować obiekty takie jak wielokąt, zaznaczamy punkty na płaszczyźnie i łączymy je w pożądany wielokąt. ZAvertexto punkt definiujący koniunkcję krawędzi obiektu 3D. Jest reprezentowany przez trzy wartości zmiennoprzecinkowe, z których każda reprezentuje odpowiednio osie x, y, z.
Przykład
W poniższym przykładzie rysujemy trójkąt z następującymi wierzchołkami - (0,5, 0,5), (-0,5, 0,5), (-0,5, -0,5).

Note - Musimy ręcznie przechowywać te wierzchołki za pomocą tablic JavaScript i przekazywać je do potoku renderującego WebGL przy użyciu bufora wierzchołków.
Indeksy
W WebGL do identyfikacji wierzchołków używane są wartości liczbowe. Te wartości liczbowe nazywane są indeksami. Te indeksy są używane do rysowania siatek w WebGL.

Note - Podobnie jak wierzchołki, przechowujemy indeksy za pomocą tablic JavaScript i przekazujemy je do potoku renderującego WebGL za pomocą bufora indeksu.
Tablice
W przeciwieństwie do OpenGL i JoGL, w WebGL nie ma predefiniowanych metod bezpośredniego renderowania wierzchołków. Musimy je przechowywać ręcznie za pomocą tablic JavaScript.
Przykład
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]Bufory
Bufory to obszary pamięci WebGL, które przechowują dane. Istnieją różne bufory, a mianowicie bufor rysunku, bufor ramki, bufor vetex i bufor indeksu. Plikvertex buffer i index buffer służą do opisu i przetwarzania geometrii modelu.
Obiekty bufora wierzchołków przechowują dane o wierzchołkach, podczas gdy obiekty bufora indeksów przechowują dane o indeksach. Po zapisaniu wierzchołków w tablicach, przekazujemy je do potoku graficznego WegGL przy użyciu tych obiektów Buffer.
Frame bufferto część pamięci graficznej, która przechowuje dane sceny. Ten bufor zawiera szczegóły, takie jak szerokość i wysokość powierzchni (w pikselach), kolor każdego piksela, głębokość i bufory szablonów.
Siatka
Aby rysować obiekty 2D lub 3D, interfejs API WebGL udostępnia dwie metody, a mianowicie: drawArrays() i drawElements(). Te dwie metody akceptują parametr o nazwiemodeza pomocą którego możesz wybrać obiekt, który chcesz narysować. Opcje dostępne w tym polu są ograniczone do punktów, linii i trójkątów.
Aby narysować obiekt 3D za pomocą tych dwóch metod, musimy skonstruować jeden lub więcej prymitywnych wielokątów za pomocą punktów, linii lub trójkątów. Następnie, używając tych prymitywnych wielokątów, możemy utworzyć siatkę.
Obiekt 3D narysowany przy użyciu prymitywnych wielokątów nazywany jest a mesh. WebGL oferuje kilka sposobów rysowania obiektów graficznych 3D, jednak użytkownicy zwykle wolą rysować siatkę.
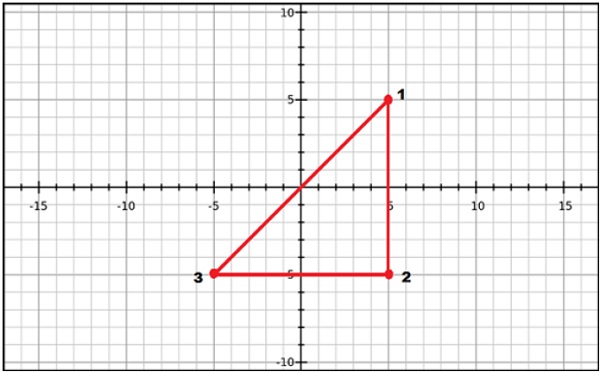
Przykład
W poniższym przykładzie możesz zauważyć, że narysowaliśmy kwadrat za pomocą dwóch trójkątów → {1, 2, 3} i {4, 1, 3}.

Programy shaderów
Zwykle do tworzenia siatek używamy trójkątów. Ponieważ WebGL używa obliczeń przyspieszanych przez GPU, informacje o tych trójkątach powinny być przesyłane z CPU do GPU, co wymaga dużego obciążenia komunikacyjnego.
WebGL zapewnia rozwiązanie zmniejszające narzut komunikacyjny. Ponieważ używa ES SL (Embedded System Shader Language), który działa na GPU, piszemy wszystkie wymagane programy do rysowania elementów graficznych w systemie klienta przy użyciushader programs (programy, które piszemy w języku OpenGL ES Shading Language / GLSL).
Te shadery to programy dla GPU, a językiem używanym do pisania programów shaderów jest GLSL. W tych modułach cieniujących dokładnie definiujemy, w jaki sposób wierzchołki, transformacje, materiały, światła i kamera współdziałają ze sobą, tworząc określony obraz.
Krótko mówiąc, jest to fragment, który implementuje algorytmy do pobierania pikseli dla siatki. Więcej o shaderach omówimy w dalszych rozdziałach. Istnieją dwa typy shaderów - Vertex Shader i Fragment Shader.
Vertex Shader
Vertext Shader to kod programu wywoływany na każdym wierzchołku. Służy do przekształcania (przenoszenia) geometrii (np. Trójkąta) z jednego miejsca w drugie. Obsługuje dane każdego wierzchołka (dane dla każdego wierzchołka), takie jak współrzędne wierzchołków, normalne, kolory i współrzędne tekstury.
w ES GLkod Vertex Shadera, programiści muszą zdefiniować atrybuty do obsługi danych. Te atrybuty wskazują na plikVertex Buffer Object napisane w JavaScript.
Następujące zadania można wykonać za pomocą Vertex Shaderów -
- Transformacja wierzchołków
- Normalna transformacja i normalizacja
- Generowanie współrzędnych tekstury
- Transformacja współrzędnych tekstury
- Lighting
- Aplikacja materiału kolorowego
Fragment Shader (Pixel Shader)
Siatka jest utworzona z wielu trójkątów, a powierzchnia każdego z nich jest nazywana fragment. Fragment Shader to kod, który działa na wszystkich pikselach każdego fragmentu. Jest napisany w celu obliczenia i wypełnienia koloru na poszczególnych pikselach .
Następujące zadania można wykonać za pomocą shaderów fragmentów -
- Operacje na wartościach interpolowanych
- Dostęp do tekstur
- Aplikacja tekstury
- Fog
- Suma kolorów

Zmienne OpenGL ES SL
Pełna forma OpenGL ES SLto język OpenGL Embedded System Shading Language. Aby obsłużyć dane w programach shaderów, ES SL udostępnia trzy typy zmiennych. Są następujące -
Attributes- Te zmienne przechowują wartości wejściowe programu Vertex Shader. Atrybuty wskazują na obiekty bufora wierzchołków, które zawierają dane dla każdego wierzchołka. Za każdym razem, gdy wywoływany jest Vertex Shader, atrybuty wskazują na VBO różnych wierzchołków.
Uniforms - Te zmienne przechowują dane wejściowe, które są wspólne zarówno dla Vertex Shaderów, jak i Fragment Shaderów, takie jak pozycja światła, współrzędne tekstury i kolor.
Varyings - Te zmienne są używane do przekazywania danych z Vertex Shadera do Fragment Shadera.
Mając tak wiele podstaw, przejdziemy teraz do omówienia potoku graficznego.