WebGL - Wprowadzenie
Kilka lat temu aplikacje Java - jako połączenie apletów i JOGL - były używane do przetwarzania grafiki 3D w sieci WWW poprzez adresowanie GPU (Graphical Processing Unit). Ponieważ aplety wymagają do działania maszyny JVM, trudno było polegać na apletach Java. Kilka lat później ludzie przestali używać apletów Java.
Interfejsy API Stage3D dostarczane przez firmę Adobe (Flash, AIR) oferowały architekturę akcelerowaną sprzętowo przez GPU. Korzystając z tych technologii, programiści mogliby tworzyć aplikacje z funkcjami 2D i 3D w przeglądarkach internetowych, a także na platformach IOS i Android. Ponieważ Flash był oprogramowaniem zastrzeżonym, nie był używany jako standard sieciowy.
W marcu 2011 roku wydano WebGL. Jest to oprogramowanie typu openware, które może działać bez JVM. Jest całkowicie kontrolowany przez przeglądarkę internetową.
Nowa wersja HTML 5 ma kilka funkcji obsługujących grafikę 3D, takich jak 2D Canvas, WebGL, SVG, 3D CSS transforms i SMIL. W tym samouczku omówimy podstawy WebGL.
Co to jest OpenGL?
OpenGL (Open Graphics Library) to wielojęzyczny, wieloplatformowy interfejs API dla grafiki 2D i 3D. To zbiór poleceń. OpenGL4.5 to najnowsza wersja OpenGL. Poniższa tabela zawiera zestaw technologii związanych z OpenGL.
| API | Zastosowana technologia |
|---|---|
| OpenGL ES | Jest to biblioteka grafiki 2D i 3D w systemach wbudowanych - w tym na konsolach, telefonach, urządzeniach i pojazdach. OpenGL ES 3.1 to jego najnowsza wersja. Jest utrzymywany przez grupę Khronos www.khronos.org |
| JOGL | To jest powiązanie Java dla OpenGL. JOGL 4.5 to jego najnowsza wersja, utrzymywana przez jogamp.org. |
| WebGL | To jest powiązanie JavaScript dla OpenGL. WebGL 1.0 to jego najnowsza wersja, utrzymywana przez grupę khronos . |
| OpenGLSL | OpenGL Shading Language. Jest to język programowania towarzyszący OpenGL 2.0 i nowszym. Jest to część podstawowej specyfikacji OpenGL 4.4. Jest to interfejs API specjalnie dostosowany do systemów wbudowanych, takich jak te obecne w telefonach komórkowych i tabletach. |
Note - W WebGL używamy GLSL do pisania shaderów.
Co to jest WebGL?
WebGL (Web Graphics Library) to nowy standard grafiki 3D w Internecie, zaprojektowany do renderowania grafiki 2D i interaktywnej grafiki 3D. Wywodzi się z biblioteki OpenGL ES 2.0, która jest niskopoziomowym 3D API dla telefonów i innych urządzeń mobilnych. WebGL zapewnia podobną funkcjonalność jak ES 2.0 (systemy wbudowane) i działa dobrze na nowoczesnym sprzęcie graficznym 3D.
Jest to API JavaScript, którego można używać z HTML5. Kod WebGL jest zapisywany w tagu <canvas> HTML5. Jest to specyfikacja, która umożliwia przeglądarkom internetowym dostęp do procesorów graficznych (GPU) na tych komputerach, na których były używane.
Kto opracował WebGL
Amerykańsko-serbski inżynier oprogramowania o nazwisku Vladimir Vukicevic wykonał prace fundamentowe i kierował tworzeniem WebGL
W 2007 roku Vladimir rozpoczął pracę nad plikiem OpenGL prototyp elementu Canvas w dokumencie HTML.
W marcu 2011 roku Kronos Group stworzyła WebGL.
Wykonanie
Renderowanie to proces generowania obrazu z modelu przy użyciu programów komputerowych. W grafice wirtualna scena jest opisywana przy użyciu informacji, takich jak geometria, punkt widzenia, tekstura, oświetlenie i cieniowanie, które są przekazywane przez program renderujący. Wynikiem tego programu renderującego będzie obraz cyfrowy.
Istnieją dwa rodzaje renderowania -
Software Rendering - Wszystkie obliczenia renderowania są wykonywane przy pomocy procesora.
Hardware Rendering - Wszystkie obliczenia graficzne są wykonywane przez GPU (procesor graficzny).
Renderowanie może odbywać się lokalnie lub zdalnie. Jeśli renderowany obraz jest zbyt złożony, renderowanie odbywa się zdalnie na dedykowanym serwerze, który ma wystarczającą ilość zasobów sprzętowych wymaganych do renderowania złożonych scen. Nazywa się to również jakoserver-based rendering. Renderowanie może być również wykonywane lokalnie przez procesor. Nazywa się asclient-based rendering.
WebGL stosuje podejście oparte na renderowaniu opartym na kliencie, aby renderować sceny 3D. Całe przetwarzanie wymagane do uzyskania obrazu jest wykonywane lokalnie przy użyciu sprzętu graficznego klienta.
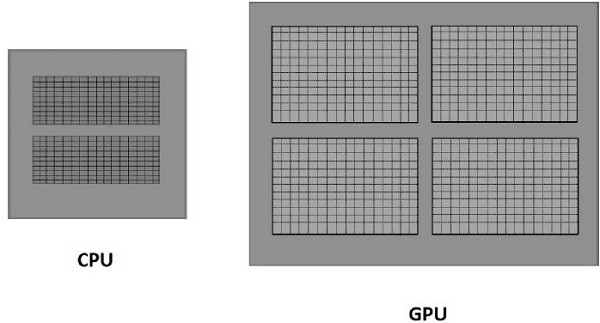
GPU
Według firmy NVIDIA, GPU to „jednoukładowy procesor ze zintegrowanym przetwarzaniem, oświetleniem, konfiguracją / obcinaniem trójkątów i silnikami renderującymi, zdolnymi do przetwarzania co najmniej 10 milionów wielokątów na sekundę”. W przeciwieństwie do procesorów wielordzeniowych z kilkoma rdzeniami zoptymalizowanymi pod kątem przetwarzania sekwencyjnego, GPU składa się z tysięcy mniejszych rdzeni, które wydajnie przetwarzają równoległe obciążenia. W związku z tym GPU przyspiesza tworzenie obrazów w buforze ramki (część pamięci RAM, która zawiera pełne dane ramki) przeznaczonych do wyprowadzenia na wyświetlacz.

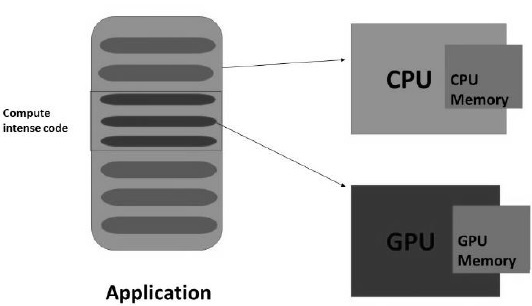
Obliczenia przyspieszane przez GPU
W przypadku obliczeń z akceleracją GPU aplikacja jest ładowana do procesora. Ilekroć napotkacompute-intensiveczęść kodu, to ta część kodu zostanie załadowana i uruchomiona na GPU. Daje systemowi możliwość efektywnego przetwarzania grafiki.

GPU będzie miał oddzielną pamięć i będzie uruchamiał wiele kopii niewielkiej części kodu naraz. GPU przetwarza wszystkie dane, które są w jego pamięci lokalnej, a nie w pamięci centralnej. Dlatego dane, które mają zostać przetworzone przez GPU, powinny zostać załadowane / skopiowane do pamięci GPU, a następnie przetworzone.
W systemach o powyższej architekturze należy zmniejszyć narzut komunikacyjny między CPU a GPU, aby uzyskać szybsze przetwarzanie programów 3D. W tym celu musimy skopiować wszystkie dane i zachować je na GPU, zamiast wielokrotnie komunikować się z GPU.
Obsługiwane przeglądarki
Poniższe tabele przedstawiają listę przeglądarek obsługujących WebGL -
Przeglądarki internetowe
| Nazwa przeglądarki | Wersja | Wsparcie |
|---|---|---|
| Internet Explorer | 11 i nowsze | Pełne wsparcie |
| Google Chrome | 39 i więcej | Pełne wsparcie |
| Safari | 8 | Pełne wsparcie |
| Firefox | 36 i więcej | Częściowe wsparcie |
| Opera | 27 i więcej | Częściowe wsparcie |
Przeglądarki mobilne
| Nazwa przeglądarki | Wersja | Wsparcie |
|---|---|---|
| Chrome na Androida | 42 | Częściowe wsparcie |
| Przeglądarka Android | 40 | Częściowe wsparcie |
| Safari na iOS | 8.3 | Pełne wsparcie |
| Opera Mini | 8 | Nie wspiera |
| Przeglądarka Blackberry | 10 | Pełne wsparcie |
| IE mobile | 10 | Częściowe wsparcie |
Zalety WebGL
Oto zalety korzystania z WebGL -
JavaScript programming- Aplikacje WebGL są napisane w JavaScript. Korzystając z tych aplikacji, możesz bezpośrednio oddziaływać na inne elementy dokumentu HTML. Możesz także użyć innych bibliotek JavaScript (np. JQuery) i technologii HTML, aby wzbogacić aplikację WebGL.
Increasing support with mobile browsers - WebGL obsługuje również przeglądarki mobilne, takie jak iOS safari, przeglądarka Android i Chrome na Androida.
Open source- WebGL jest oprogramowaniem typu open source. Możesz uzyskać dostęp do kodu źródłowego biblioteki i zrozumieć, jak ona działa i jak została opracowana.
No need for compilation- JavaScript jest komponentem w połowie programującym, aw połowie HTML. Aby wykonać ten skrypt, nie ma potrzeby kompilowania pliku. Zamiast tego możesz bezpośrednio otworzyć plik za pomocą dowolnej przeglądarki i sprawdzić wynik. Ponieważ aplikacje WebGL są tworzone przy użyciu JavaScript, nie ma również potrzeby kompilowania aplikacji WebGL.
Automatic memory management- JavaScript obsługuje automatyczne zarządzanie pamięcią. Nie ma potrzeby ręcznego przydzielania pamięci. WebGL dziedziczy tę funkcję języka JavaScript.
Easy to set up- Ponieważ WebGL jest zintegrowany z HTML 5, nie ma potrzeby dodatkowej konfiguracji. Aby napisać aplikację WebGL, potrzebujesz tylko edytora tekstu i przeglądarki internetowej.
Konfiguracja środowiska
Nie ma potrzeby ustawiania innego środowiska dla WebGL. Przeglądarki obsługujące WebGL mają własną wbudowaną konfigurację dla WebGL.