Cordova - Diálogos
O plug-in Cordova Dialogs chamará o elemento de IU do diálogo nativo da plataforma.
Etapa 1 - Diálogo Instalando
Digite o seguinte comando no command prompt janela para instalar este plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsEtapa 2 - Adicionar botões
Vamos agora abrir index.html e adicione quatro botões, um para cada tipo de diálogo.
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>Etapa 3 - Adicionar ouvintes de eventos
Agora vamos adicionar os ouvintes de evento dentro do onDeviceReady função em index.js. Os ouvintes chamarão a função de retorno de chamada assim que o botão correspondente for clicado.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);Etapa 4A - Criar Função de Alerta
Como adicionamos quatro ouvintes de evento, vamos criar as funções de retorno de chamada para todos eles em index.js. O primeiro édialogAlert.
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
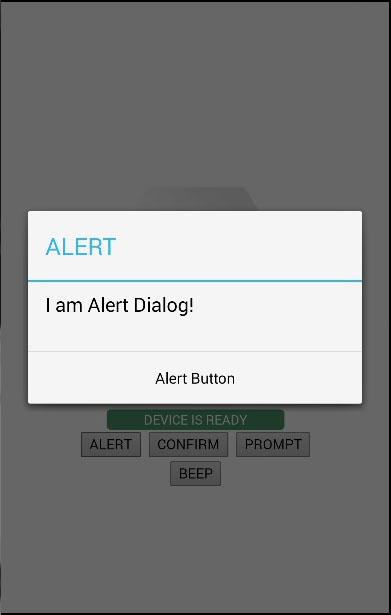
}Se clicarmos no ALERT botão, veremos a caixa de diálogo de alerta.

Quando clicamos no botão de diálogo, a seguinte saída será exibida no console.

Etapa 4B - Criar Função de Confirmação
A segunda função que precisamos criar é a dialogConfirm função.
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
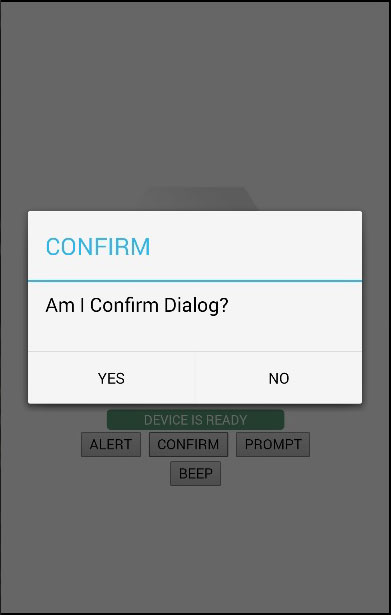
}Quando o CONFIRM botão for pressionado, a nova caixa de diálogo será exibida.

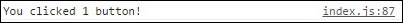
Vamos clicar no YESbotão para responder à pergunta. A seguinte saída será exibida no console.

Etapa 4C - Criar função de prompt
A terceira função é o dialogPromptfunção. Isso permite que os usuários digitem texto no elemento de entrada do diálogo.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
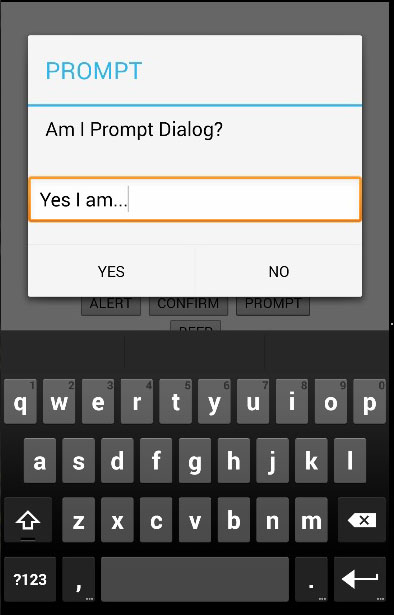
}o PROMPT botão irá acionar uma caixa de diálogo como na imagem a seguir.

Nesta caixa de diálogo, temos a opção de digitar o texto. Iremos registrar este texto no console, junto com um botão que é clicado.

Etapa 4D - Criar função de bipe
O último é o dialogBeepfunção. Isso é usado para chamar a notificação de bipe de áudio. otimes parâmetro irá definir o número de repetições para o sinal de bipe.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}Quando clicamos no BEEP botão, ouviremos o som de notificação duas vezes, já que o times valor está definido para 2.