Cordova - Transferência de Arquivos
Este plugin é usado para enviar e baixar arquivos.
Etapa 1 - Instalando o plugin de transferência de arquivos
Precisamos abrir command prompt e execute o seguinte comando para instalar o plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferEtapa 2 - Criar botões
Neste capítulo, mostraremos como fazer upload e download de arquivos. Vamos criar dois botões emindex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>Etapa 3 - Adicionar ouvintes de eventos
Os ouvintes de eventos serão criados em index.js dentro de onDeviceReadyfunção. Estamos adicionandoclick eventos e callback funções.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);Etapa 4A - Função de download
Esta função será usada para baixar os arquivos do servidor para o dispositivo. Carregamos o arquivo parapostimage.orgpara tornar as coisas mais simples. Você provavelmente desejará usar seu próprio servidor. A função é colocada emindex.js e será acionado quando o botão correspondente for pressionado. uri é o link de download do servidor e fileURI é o caminho para a pasta DCIM em nosso dispositivo.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
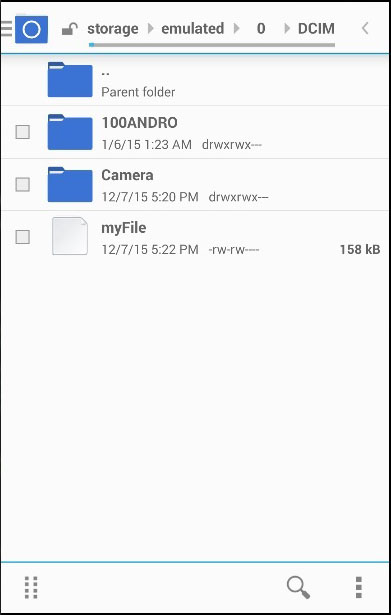
}Assim que pressionamos o DOWNLOAD botão, o arquivo será baixado do postimg.orgservidor para o nosso dispositivo móvel. Podemos verificar a pasta especificada e ver quemyFile existe.

A saída do console será semelhante a esta -

Etapa 4B - Função de upload
Agora vamos criar uma função que pegará o arquivo e fará o upload para o servidor. Novamente, queremos simplificar isso tanto quanto possível, então usaremosposttestserver.comservidor online para teste. O valor uri será vinculado para postagem emposttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
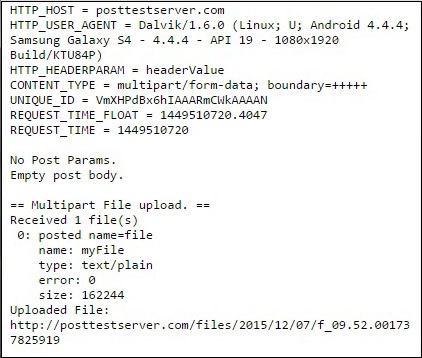
}Agora podemos pressionar o UPLOADbotão para acionar esta função. Receberemos uma saída do console como confirmação de que o upload foi bem-sucedido.

Também podemos verificar o servidor para ter certeza de que o arquivo foi carregado.