Cordova - Sistema de Arquivos
Este plugin é usado para manipular o sistema de arquivos nativo no dispositivo do usuário.
Etapa 1 - Instalando o plugin de arquivo
Precisamos executar o seguinte código no command prompt para instalar este plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-fileEtapa 2 - Adicionar botões
Neste exemplo, mostraremos como criar um arquivo, gravar no arquivo, lê-lo e excluí-lo. Por este motivo, vamos criar quatro botões emindex.html. Nós também adicionaremostextarea onde, o conteúdo do nosso arquivo será mostrado.
<button id = "createFile">CREATE FILE</button>
<button id = "writeFile">WRITE FILE</button>
<button id = "readFile">READ FILE</button>
<button id = "removeFile">DELETE FILE</button>
<textarea id = "textarea"></textarea>Etapa 3 - Adicionar ouvintes de eventos
Vamos adicionar event listeners dentro index.js dentro de onDeviceReady função para garantir que tudo foi iniciado antes de o plugin ser usado.
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);Etapa 4A - Função Criar Arquivo
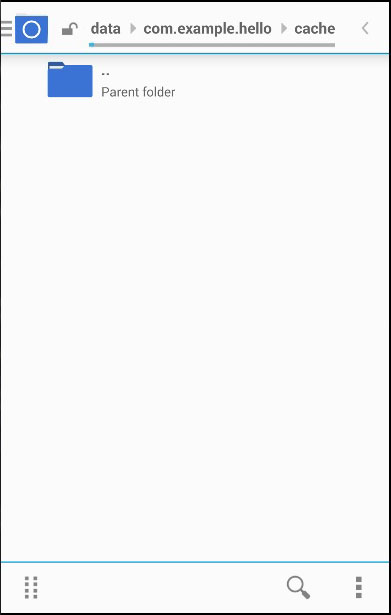
O arquivo será criado na pasta raiz de aplicativos no dispositivo. Para poder acessar a pasta raiz, você precisa fornecersuperuseracesso às suas pastas. Em nosso caso, o caminho para a pasta raiz é\data\data\com.example.hello\cache. No momento, esta pasta está vazia.

Vamos agora adicionar uma função que criará o arquivo log.txt. Vamos escrever este código emindex.jse envie uma solicitação ao sistema de arquivos. Este método usa WINDOW.TEMPORARY ou WINDOW.PERSISTENT. O tamanho necessário para o armazenamento é avaliado em bytes (5 MB no nosso caso).
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
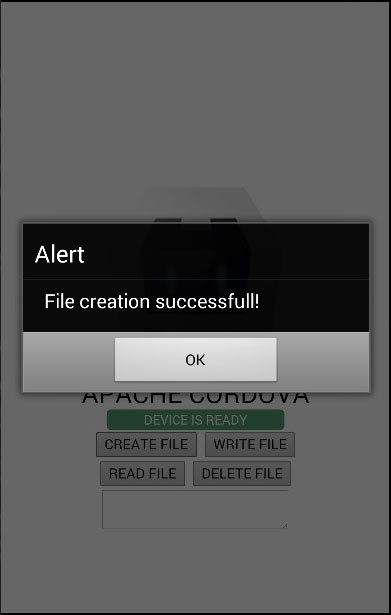
}Agora podemos pressionar o CREATE FILE botão e o alerta irá confirmar que criamos o arquivo com sucesso.

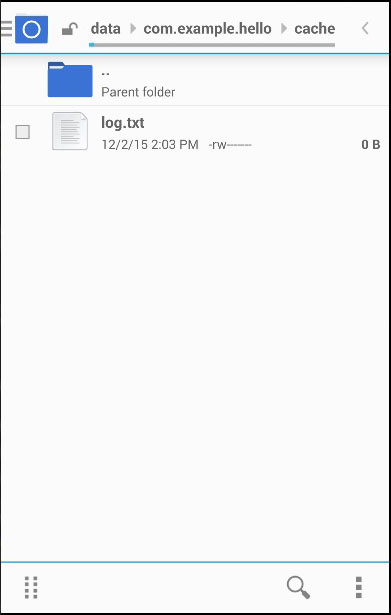
Agora, podemos verificar a pasta raiz de nossos aplicativos novamente e encontrar nosso novo arquivo lá.

Etapa 4B - Função Gravar Arquivo
Nesta etapa, escreveremos algum texto em nosso arquivo. Enviaremos novamente uma solicitação ao sistema de arquivos e, em seguida, criaremos o gravador de arquivos para poder escreverLorem Ipsum texto que atribuímos ao blob variável.
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Depois de pressionar o WRITE FILE botão, o alerta nos informará que a escrita foi bem-sucedida como na imagem a seguir.

Agora podemos abrir log.txt e veja isso Lorem Ipsum está escrito dentro.

Etapa 4C - Função Ler Arquivo
Nesta etapa, vamos ler o arquivo log.txt e exibi-lo no textareaelemento. Vamos enviar uma solicitação ao sistema de arquivos e obter o objeto de arquivo, então estamos criandoreader. Quando o leitor for carregado, atribuiremos o valor retornado atextarea.
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
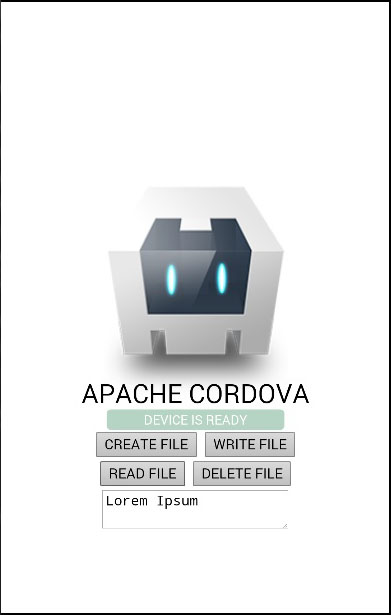
}Quando clicamos no READ FILE botão, o texto do arquivo será escrito dentro textarea.

Etapa 4D - Função Excluir Arquivo
E, finalmente, criaremos uma função para excluir log.txt Arquivo.
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Agora podemos pressionar o DELETE FILEbotão para remover o arquivo da pasta raiz de aplicativos. O alerta nos notificará que a operação de exclusão foi bem-sucedida.

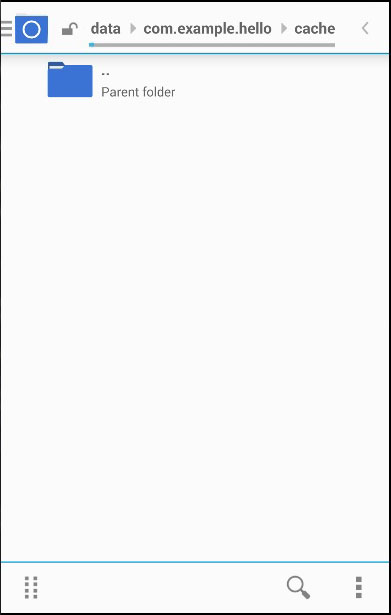
Se verificarmos a pasta raiz dos aplicativos, veremos que está vazia.