Cordova - Globalização
Este plugin é usado para obter informações sobre o idioma local dos usuários, data e fuso horário, moeda, etc.
Etapa 1 - Instalando o plugin de globalização
Abrir command prompt e instale o plugin digitando o seguinte código
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalizationEtapa 2 - Adicionar botões
Vamos adicionar vários botões para index.html para poder chamar diferentes métodos que criaremos mais tarde.
<button id = "getLanguage">LANGUAGE</button>
<button id = "getLocaleName">LOCALE NAME</button>
<button id = "getDate">DATE</button>
<button id = "getCurrency">CURRENCY</button>Etapa 3 - Adicionar ouvintes de eventos
Ouvintes de eventos serão adicionados dentro getDeviceReady função em index.js para garantir que nosso aplicativo e o Cordova sejam carregados antes de começarmos a usá-lo.
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);Etapa 4A - Função de linguagem
A primeira função que estamos usando retorna a tag de idioma BCP 47 do dispositivo do cliente. Nós vamos usargetPreferredLanguagemétodo. A função tem dois parâmetros onSuccess eonError. Estamos adicionando esta função emindex.js.
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
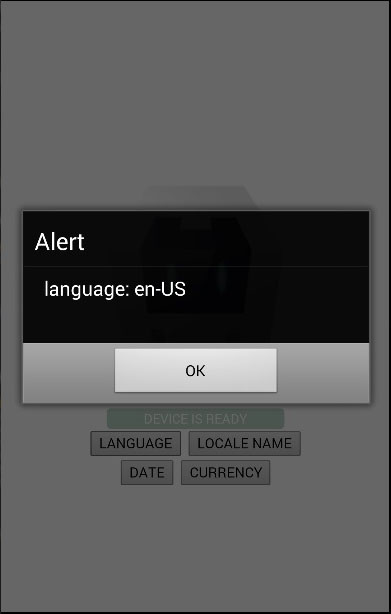
}Assim que pressionamos o LANGUAGE botão, o alerta será mostrado na tela.

Etapa 4B - Função local
Esta função retorna o tag BCP 47 para as configurações locais do cliente. Esta função é semelhante à que criamos antes. A única diferença é que estamos usandogetLocaleName método desta vez.
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
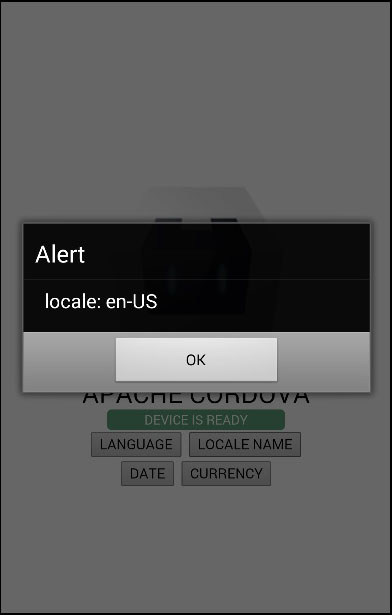
}Quando clicamos no LOCALE botão, o alerta mostrará nossa tag local.

Etapa 4C - Função de data
Esta função é usada para retornar a data de acordo com a configuração de local e fuso horário do cliente. date parâmetro é a data atual e options parâmetro é opcional.
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
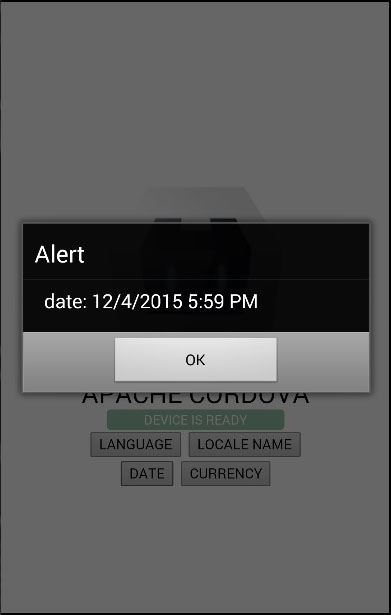
}Agora podemos executar o aplicativo e pressionar DATE botão para ver a data atual.

A última função que mostraremos é retornar valores de moeda de acordo com as configurações do dispositivo do cliente e o código de moeda ISO 4217. Você pode ver que o conceito é o mesmo.
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}o CURRENCY O botão acionará um alerta que mostrará o padrão de moeda dos usuários.

Este plugin oferece outros métodos. Você pode ver tudo isso na tabela abaixo.
| método | parametros | detalhes |
|---|---|---|
| getPreferredLanguage | onSuccess, onError | Retorna o idioma atual do cliente. |
| getLocaleName | onSuccess, onError | Retorna as configurações de localidade atuais do cliente. |
| dateToString | data, onSuccess, onError, opções | Retorna a data de acordo com o local e o fuso horário do cliente. |
| stringToDate | dateString, onSuccess, onError, opções | Analisa uma data de acordo com as configurações do cliente. |
| getCurrencyPattern | currencyCode, onSuccess, onError | Retorna o padrão de moeda do cliente. |
| getDatePattern | onSuccess, onError, options | Retorna o padrão de data do cliente. |
| getDateNames | onSuccess, onError, options | Retorna uma matriz de nomes de meses, semanas ou dias de acordo com as configurações do cliente. |
| isDayLightSavingsTime | data, successCallback, errorCallback | Usado para determinar se o horário de verão está ativo de acordo com o fuso horário e calendário do cliente. |
| getFirstDayOfWeek | onSuccess, onError | Retorna o primeiro dia da semana de acordo com as configurações do cliente. |
| numberToString | número, onSuccess, onError, opções | Retorna o número de acordo com as configurações do cliente. |
| stringToNumber | string, onSuccess, onError, opções | Analisa um número de acordo com as configurações do cliente. |
| getNumberPattern | onSuccess, onError, options | Retorna o padrão de número de acordo com as configurações do cliente. |