Cordova - Captura de mídia
Este plugin é usado para acessar as opções de captura do dispositivo.
Etapa 1 - Instalando o Plug-in de Captura de Mídia
Para instalar este plugin, vamos abrir command prompt e execute o seguinte código -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-captureEtapa 2 - Adicionar botões
Como queremos mostrar a você como capturar áudio, imagem e vídeo, criaremos três botões em index.html.
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>Etapa 3 - Adicionar ouvintes de eventos
A próxima etapa é adicionar ouvintes de eventos dentro onDeviceReady dentro index.js.
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);Etapa 4A - Função de captura de áudio
A primeira função de retorno de chamada em index.js é audioCapture. Para iniciar o gravador de som, usaremoscaptureAudiométodo. Estamos usando duas opções -limit permitirá a gravação de apenas um clipe de áudio por operação de captura única e duration é o número de segundos de um clipe de som.
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
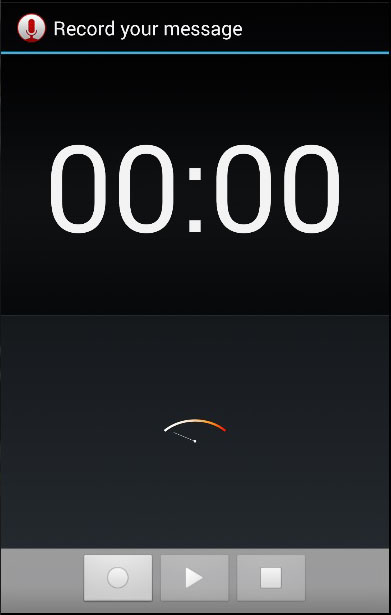
}Quando pressionamos AUDIO botão, o gravador de som será aberto.

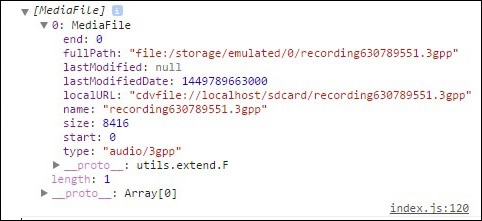
O console mostrará a matriz retornada de objetos que os usuários capturaram.

Etapa 4B - Função de captura de imagem
A função de captura de imagem será a mesma da anterior. A única diferença é que estamos usandocaptureImage método desta vez.
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
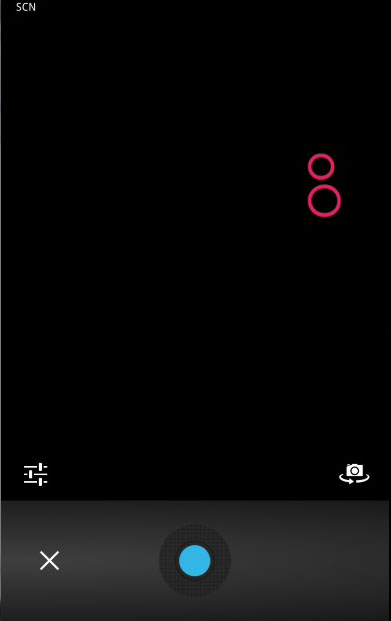
}Agora podemos clicar IMAGE botão para iniciar a câmera.

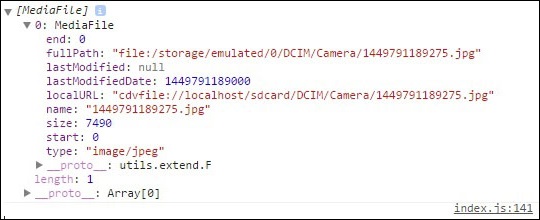
Quando tirarmos a foto, o console irá registrar o array com o objeto de imagem.

Etapa 4C - Função de captura de vídeo
Vamos repetir o mesmo conceito para a captura de vídeo. Nós vamos usarvideoCapture método desta vez.
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Se pressionarmos VIDEO botão, a câmera será aberta e podemos gravar o vídeo.

Assim que o vídeo for salvo, o console retornará o array mais uma vez. Desta vez com um objeto de vídeo dentro.
