Frasco - Mensagem Piscando
Um bom aplicativo baseado em GUI fornece feedback ao usuário sobre a interação. Por exemplo, os aplicativos de desktop usam diálogo ou caixa de mensagem e JavaScript usa alertas para fins semelhantes.
Gerar essas mensagens informativas é fácil no aplicativo da web Flask. O sistema de flashing do framework Flask torna possível criar uma mensagem em uma visão e renderizá-la em uma função de visão chamadanext.
Um módulo Flask contém flash()método. Ele passa uma mensagem para a próxima solicitação, que geralmente é um modelo.
flash(message, category)Aqui,
message parâmetro é a mensagem real a ser exibida.
categoryparâmetro é opcional. Pode ser 'erro', 'informação' ou 'aviso'.
Para remover a mensagem da sessão, chamadas de modelo get_flashed_messages().
get_flashed_messages(with_categories, category_filter)Ambos os parâmetros são opcionais. O primeiro parâmetro é uma tupla se as mensagens recebidas tiverem categoria. O segundo parâmetro é útil para exibir apenas mensagens específicas.
O seguinte pisca mensagens recebidas em um modelo.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}Vamos agora ver um exemplo simples, demonstrando o mecanismo de flashing no Flask. No código a seguir, um‘/’ URL exibe o link para a página de login, sem nenhuma mensagem para piscar.
@app.route('/')
def index():
return render_template('index.html')O link leva o usuário a ‘/login’URL que exibe um formulário de login. Quando submetido, ologin() função de visualização verifica um nome de usuário e senha e, em conformidade, pisca um ‘success’ mensagem ou cria ‘error’ variável.
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)No caso de error, o modelo de login será exibido novamente com uma mensagem de erro.
Login.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>Por outro lado, se login for bem-sucedido, uma mensagem de sucesso será exibida no modelo de índice.
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>Um código completo para exemplo de flashing de mensagem Flask é fornecido abaixo -
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
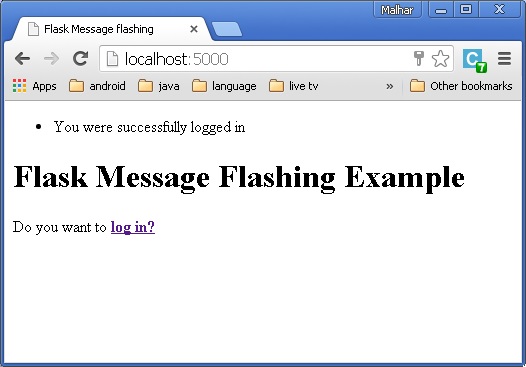
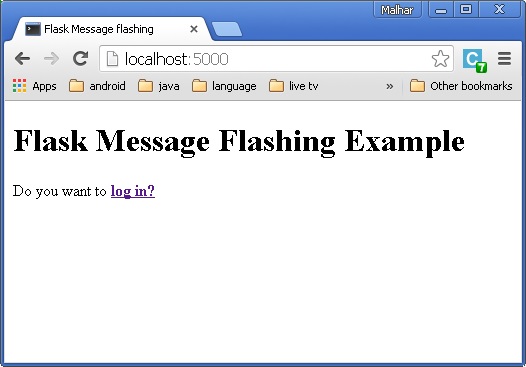
app.run(debug = True)Após executar os códigos acima, você verá a tela conforme mostrado abaixo.

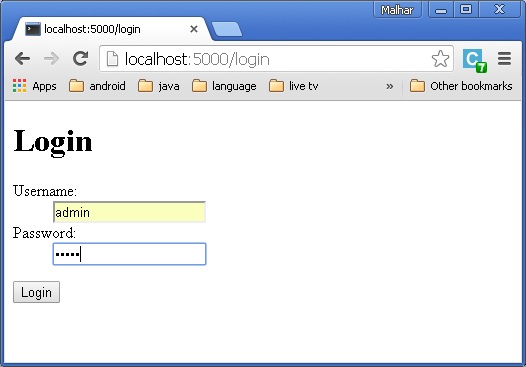
Ao clicar no link, você será direcionado para a página de Login.
Digite o nome de usuário e senha.

Clique Login. Uma mensagem será exibida “Você foi conectado com sucesso”.