Frasco - Modelos
É possível retornar a saída de uma função associada a um determinado URL na forma de HTML. Por exemplo, no seguinte script,hello() função irá renderizar ‘Hello World’ com <h1> tag anexada a ele.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)No entanto, gerar conteúdo HTML a partir do código Python é complicado, especialmente quando dados variáveis e elementos da linguagem Python, como condicionais ou loops, precisam ser colocados. Isso exigiria um escape frequente do HTML.
É aqui que se pode tirar vantagem de Jinja2mecanismo de modelo, no qual o Flask é baseado. Em vez de retornar o código HTML da função, um arquivo HTML pode ser renderizado pelorender_template() função.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)O Flask tentará encontrar o arquivo HTML na pasta de modelos, na mesma pasta em que este script está presente.
- Pasta de aplicativos
- Hello.py
- templates
- hello.html
O termo ‘web templating system’refere-se ao projeto de um script HTML no qual os dados variáveis podem ser inseridos dinamicamente. Um sistema de template da web é composto por um mecanismo de template, algum tipo de fonte de dados e um processador de template.
Frasco usa jinja2mecanismo de modelo. Um modelo da web contém marcadores de posição intercalados de sintaxe HTML para variáveis e expressões (neste caso, expressões Python) que são valores substituídos quando o modelo é renderizado.
O código a seguir é salvo como hello.html na pasta de modelos.
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>Em seguida, execute o seguinte script do shell Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)Quando o servidor de desenvolvimento começar a ser executado, abra o navegador e insira o URL como - http://localhost:5000/hello/mvl
o variable parte da URL é inserida em {{ name }} marcador de posição.

o jinja2 O mecanismo de modelo usa os seguintes delimitadores para escapar do HTML.
- {% ...%} para declarações
- {{...}} para expressões a serem impressas na saída do modelo
- {# ... #} para comentários não incluídos na saída do modelo
- # ... ## para declarações de linha
No exemplo a seguir, o uso da instrução condicional no modelo é demonstrado. A regra de URL para ohello()função aceita o parâmetro inteiro. É passado para ohello.htmlmodelo. Dentro dele, o valor do número recebido (marcas) é comparado (maior ou menor que 50) e, portanto, o HTML é renderizado condicionalmente.
O script Python é o seguinte -
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)Modelo de script HTML de hello.html é o seguinte -
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>Observe que as declarações condicionais if-else e endif estão entre delimitadores {%..%}.
Execute o script Python e visite URL http://localhost/hello/60 e depois http://localhost/hello/30 para ver a saída do HTML mudando condicionalmente.
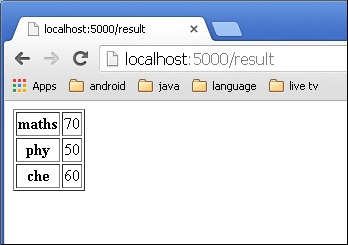
As construções de loop Python também podem ser empregadas dentro do modelo. No script a seguir, oresult() função envia um objeto de dicionário para o modelo results.html quando URL http://localhost:5000/result é aberto no navegador.
A parte do modelo de result.html emprega um for loop para renderizar pares de chave e valor do objeto de dicionário result{} como células de uma tabela HTML.
Execute o seguinte código do shell Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)Salve o seguinte script HTML como result.html na pasta de modelos.
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Aqui, novamente as instruções Python correspondentes ao For loop estão entre {% ..%} enquanto as expressões key and value são colocados dentro {{ }}.
Depois que o desenvolvimento começar a funcionar, abra http://localhost:5000/result no navegador para obter a seguinte saída.