Frasco - Guia Rápido
O que é Web Framework?
Web Application Framework ou simplesmente Web Framework representa uma coleção de bibliotecas e módulos que permitem a um desenvolvedor de aplicativos da web escrever aplicativos sem ter que se preocupar com detalhes de baixo nível, como protocolos, gerenciamento de threads, etc.
O que é o Flask?
Flask é uma estrutura de aplicativo da web escrita em Python. É desenvolvido porArmin Ronacher, que lidera um grupo internacional de entusiastas do Python chamado Pocco. O Flask é baseado no kit de ferramentas Werkzeug WSGI e no mecanismo de modelo Jinja2. Ambos são projetos da Pocco.
WSGI
A Web Server Gateway Interface (WSGI) foi adotada como padrão para o desenvolvimento de aplicativos da Web em Python. WSGI é uma especificação para uma interface universal entre o servidor web e os aplicativos web.
Werkzeug
É um kit de ferramentas WSGI, que implementa solicitações, objetos de resposta e outras funções de utilitário. Isso permite construir uma estrutura da web em cima dela. O framework Flask usa Werkzeug como uma de suas bases.
Jinja2
Jinja2 é um mecanismo de modelagem popular para Python. Um sistema de modelos da web combina um modelo com uma determinada fonte de dados para renderizar páginas da web dinâmicas.
O frasco é frequentemente referido como microestrutura. Seu objetivo é manter o núcleo de um aplicativo simples, mas extensível. O Flask não possui camada de abstração embutida para manipulação de banco de dados, nem possui suporte para validação. Em vez disso, o Flask oferece suporte às extensões para adicionar essa funcionalidade ao aplicativo. Algumas das extensões populares do Flask são discutidas posteriormente neste tutorial.
Pré-requisito
Python 2.6 ou superior geralmente é necessário para a instalação do Flask. Embora o Flask e suas dependências funcionem bem com Python 3 (Python 3.3 em diante), muitas extensões do Flask não oferecem suporte adequado. Portanto, é recomendado que o Flask seja instalado no Python 2.7.
Instale o virtualenv para o ambiente de desenvolvimento
virtualenvé um construtor de ambiente virtual Python. Ajuda o usuário a criar vários ambientes Python lado a lado. Assim, pode evitar problemas de compatibilidade entre as diferentes versões das bibliotecas.
O seguinte comando instala virtualenv
pip install virtualenvEste comando precisa de privilégios de administrador. Adicionarsudo antes pipno Linux / Mac OS. Se você estiver no Windows, faça login como Administrador. No Ubuntuvirtualenv pode ser instalado usando seu gerenciador de pacotes.
Sudo apt-get install virtualenvDepois de instalado, o novo ambiente virtual é criado em uma pasta.
mkdir newproj
cd newproj
virtualenv venvPara ativar o ambiente correspondente, em Linux/OS X, use o seguinte -
venv/bin/activateEm Windows, o seguinte pode ser usado
venv\scripts\activateAgora estamos prontos para instalar o Flask neste ambiente.
pip install FlaskO comando acima pode ser executado diretamente, sem ambiente virtual para instalação em todo o sistema.
Para testar Flask instalação, digite o seguinte código no editor como Hello.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World’
if __name__ == '__main__':
app.run()A importação do módulo flask no projeto é obrigatória. Um objeto da classe Flask é nossoWSGI inscrição.
O construtor do Flask leva o nome de current module (__name__) como argumento.
o route() A função da classe Flask é um decorador, que informa ao aplicativo qual URL deve chamar a função associada.
app.route(rule, options)o rule parâmetro representa a vinculação de URL com a função.
o options é uma lista de parâmetros a serem encaminhados ao objeto de regra subjacente.
No exemplo acima, ‘/’ URL está vinculado a hello_world()função. Portanto, quando a página inicial do servidor da web é aberta no navegador, a saída dessa função será renderizada.
Finalmente, o run() método da classe Flask executa o aplicativo no servidor de desenvolvimento local.
app.run(host, port, debug, options)Todos os parâmetros são opcionais
| Sr. Não. | Parâmetros e descrição |
|---|---|
| 1 | host Nome do host para ouvir. O padrão é 127.0.0.1 (localhost). Defina como '0.0.0.0' para ter o servidor disponível externamente |
| 2 | port O padrão é 5000 |
| 3 | debug O padrão é falso. Se definido como verdadeiro, fornece informações de depuração |
| 4 | options Para ser encaminhado ao servidor Werkzeug subjacente. |
O dado acima Python o script é executado a partir do shell Python.
Python Hello.pyUma mensagem no shell Python informa que
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Abra o URL acima (localhost:5000) no navegador. ‘Hello World’ mensagem será exibida nele.
Modo de depuração
UMA Flask aplicação é iniciada chamando o run()método. No entanto, enquanto o aplicativo está em desenvolvimento, ele deve ser reiniciado manualmente para cada alteração no código. Para evitar esse inconveniente, ativedebug support. O servidor irá então recarregar-se se o código mudar. Ele também fornecerá um depurador útil para rastrear os erros, se houver, no aplicativo.
o Debug modo é habilitado ao definir o debug propriedade do application objetar a True antes de executar ou passar o parâmetro debug para o run() método.
app.debug = True
app.run()
app.run(debug = True)Estruturas da web modernas usam a técnica de roteamento para ajudar um usuário a lembrar URLs de aplicativos. É útil acessar a página desejada diretamente, sem precisar navegar na página inicial.
o route()decorador em Flask é usado para vincular URL a uma função. Por exemplo -
@app.route(‘/hello’)
def hello_world():
return ‘hello world’Aqui, URL ‘/hello’ regra está ligada ao hello_world()função. Como resultado, se um usuário visitarhttp://localhost:5000/hello URL, a saída do hello_world() A função será renderizada no navegador.
o add_url_rule() função de um objeto de aplicativo também está disponível para vincular um URL a uma função como no exemplo acima, route() é usado.
O propósito de um decorador também é servido pela seguinte representação -
def hello_world():
return ‘hello world’
app.add_url_rule(‘/’, ‘hello’, hello_world)É possível construir um URL dinamicamente, adicionando partes variáveis ao parâmetro da regra. Esta parte variável é marcada como<variable-name>. Ele é passado como um argumento de palavra-chave para a função com a qual a regra está associada.
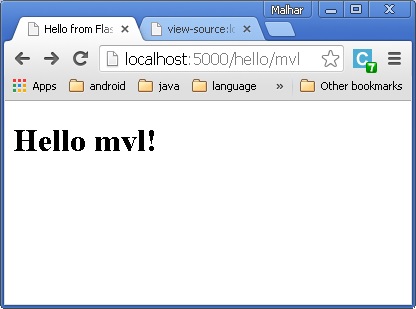
No exemplo a seguir, o parâmetro de regra de route() decorador contém <name> parte variável anexada ao URL ‘/hello’. Portanto, se ohttp://localhost:5000/hello/TutorialsPoint é inserido como um URL no navegador, ‘TutorialPoint’ será fornecido para hello() funcionar como argumento.
from flask import Flask
app = Flask(__name__)
@app.route('/hello/<name>')
def hello_name(name):
return 'Hello %s!' % name
if __name__ == '__main__':
app.run(debug = True)Salve o script acima como hello.pye executá-lo a partir do shell Python. Em seguida, abra o navegador e digite o URLhttp://localhost:5000/hello/TutorialsPoint.
A seguinte saída será exibida no navegador.
Hello TutorialsPoint!Além da parte variável da string padrão, as regras podem ser construídas usando os seguintes conversores -
| Sr. Não. | Conversores e descrição |
|---|---|
| 1 | int aceita inteiros |
| 2 | float Para valor de ponto flutuante |
| 3 | path aceita barras usadas como caractere separador de diretório |
No código a seguir, todos esses construtores são usados.
from flask import Flask
app = Flask(__name__)
@app.route('/blog/<int:postID>')
def show_blog(postID):
return 'Blog Number %d' % postID
@app.route('/rev/<float:revNo>')
def revision(revNo):
return 'Revision Number %f' % revNo
if __name__ == '__main__':
app.run()Execute o código acima do Python Shell. Visite o URLhttp://localhost:5000/blog/11 no navegador.
O número fornecido é usado como argumento para o show_blog()função. O navegador exibe a seguinte saída -
Blog Number 11Insira este URL no navegador - http://localhost:5000/rev/1.1
o revision()função assume o número de ponto flutuante como argumento. O seguinte resultado aparece na janela do navegador -
Revision Number 1.100000As regras de URL do Flask são baseadas em Werkzeug’smódulo de roteamento. Isso garante que os URLs formados sejam únicos e baseados em precedentes estabelecidos pelo Apache.
Considere as regras definidas no seguinte script -
from flask import Flask
app = Flask(__name__)
@app.route('/flask')
def hello_flask():
return 'Hello Flask'
@app.route('/python/')
def hello_python():
return 'Hello Python'
if __name__ == '__main__':
app.run()Ambas as regras parecem semelhantes, mas na segunda regra, barra final (/)é usado. Como resultado, ele se torna um URL canônico. Portanto, usando/python ou /python/retorna a mesma saída. No entanto, no caso da primeira regra,/flask/ Resultados de URL em 404 Not Found página.
o url_for()A função é muito útil para construir dinamicamente um URL para uma função específica. A função aceita o nome de uma função como primeiro argumento e um ou mais argumentos de palavra-chave, cada um correspondendo à parte variável do URL.
O script a seguir demonstra o uso de url_for() função.
from flask import Flask, redirect, url_for
app = Flask(__name__)
@app.route('/admin')
def hello_admin():
return 'Hello Admin'
@app.route('/guest/<guest>')
def hello_guest(guest):
return 'Hello %s as Guest' % guest
@app.route('/user/<name>')
def hello_user(name):
if name =='admin':
return redirect(url_for('hello_admin'))
else:
return redirect(url_for('hello_guest',guest = name))
if __name__ == '__main__':
app.run(debug = True)O script acima tem uma função user(name) que aceita um valor para seu argumento do URL.
o User() função verifica se um argumento recebido corresponde ‘admin’ou não. Se corresponder, o aplicativo é redirecionado para ohello_admin() função usando url_for(), caso contrário, para o hello_guest() passando o argumento recebido como parâmetro convidado para ele.
Salve o código acima e execute a partir do shell Python.
Abra o navegador e digite o URL como - http://localhost:5000/user/admin
A resposta do aplicativo no navegador é -
Hello AdminInsira o seguinte URL no navegador - http://localhost:5000/user/mvl
A resposta do aplicativo agora muda para -
Hello mvl as GuestO protocolo Http é a base da comunicação de dados na rede mundial de computadores. Diferentes métodos de recuperação de dados do URL especificado são definidos neste protocolo.
A tabela a seguir resume os diferentes métodos http -
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | GET Envia dados de forma não criptografada para o servidor. Método mais comum. |
| 2 | HEAD Igual a GET, mas sem corpo de resposta |
| 3 | POST Usado para enviar dados de formulário HTML para o servidor. Os dados recebidos pelo método POST não são armazenados em cache pelo servidor. |
| 4 | PUT Substitui todas as representações atuais do recurso de destino com o conteúdo carregado. |
| 5 | DELETE Remove todas as representações atuais do recurso de destino fornecidas por um URL |
Por padrão, a rota Flask responde ao GETsolicitações de. No entanto, essa preferência pode ser alterada fornecendo argumentos de métodos pararoute() decorador.
A fim de demonstrar o uso de POST método de roteamento de URL, primeiro vamos criar um formulário HTML e usar o POST método para enviar dados de formulário para um URL.
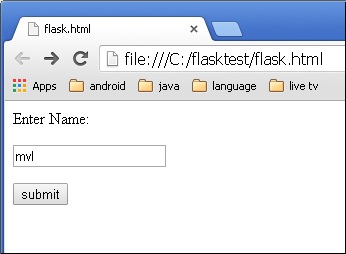
Salve o seguinte script como login.html
<html>
<body>
<form action = "http://localhost:5000/login" method = "post">
<p>Enter Name:</p>
<p><input type = "text" name = "nm" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>Agora insira o seguinte script no shell Python.
from flask import Flask, redirect, url_for, request
app = Flask(__name__)
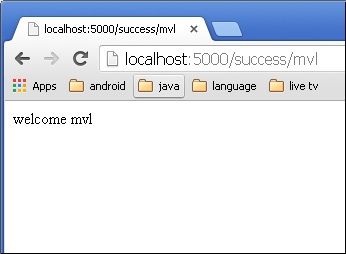
@app.route('/success/<name>')
def success(name):
return 'welcome %s' % name
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
user = request.form['nm']
return redirect(url_for('success',name = user))
else:
user = request.args.get('nm')
return redirect(url_for('success',name = user))
if __name__ == '__main__':
app.run(debug = True)Depois que o servidor de desenvolvimento começar a funcionar, abra login.html no navegador, digite o nome no campo de texto e clique Submit.

Os dados do formulário são POSTADOS na cláusula URL in action da tag do formulário.
http://localhost/login é mapeado para o login()função. Como o servidor recebeu dados porPOST método, o valor do parâmetro 'nm' obtido a partir dos dados do formulário é obtido por -
user = request.form['nm']É passado para ‘/success’URL como parte variável. O navegador exibe umwelcome mensagem na janela.

Altere o parâmetro do método para ‘GET’ dentro login.htmle abra-o novamente no navegador. Os dados recebidos no servidor são peloGETmétodo. O valor do parâmetro 'nm' é agora obtido por -
User = request.args.get(‘nm’)Aqui, argsé um objeto de dicionário que contém uma lista de pares de parâmetros de formulário e seu valor correspondente. O valor correspondente ao parâmetro 'nm' é passado para o URL '/ sucesso' como antes.
É possível retornar a saída de uma função associada a um determinado URL na forma de HTML. Por exemplo, no seguinte script,hello() função irá renderizar ‘Hello World’ com <h1> tag anexada a ele.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)No entanto, gerar conteúdo HTML a partir do código Python é complicado, especialmente quando dados variáveis e elementos da linguagem Python, como condicionais ou loops, precisam ser colocados. Isso exigiria escape frequente do HTML.
É aqui que se pode tirar vantagem de Jinja2mecanismo de modelo, no qual o Flask é baseado. Em vez de retornar o código HTML da função, um arquivo HTML pode ser renderizado pelorender_template() função.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)O Flask tentará encontrar o arquivo HTML na pasta de modelos, na mesma pasta em que este script está presente.
- Pasta de aplicativos
- Hello.py
- templates
- hello.html
O termo ‘web templating system’refere-se ao projeto de um script HTML no qual os dados variáveis podem ser inseridos dinamicamente. Um sistema de template da web é composto por um mecanismo de template, algum tipo de fonte de dados e um processador de template.
Frasco usa Jinja2mecanismo de modelo. Um modelo da web contém marcadores de posição intercalados de sintaxe HTML para variáveis e expressões (neste caso, expressões Python) que são valores substituídos quando o modelo é renderizado.
O código a seguir é salvo como hello.html na pasta de modelos.
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>Em seguida, execute o seguinte script do shell Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)Quando o servidor de desenvolvimento começar a ser executado, abra o navegador e insira o URL como - http://localhost:5000/hello/mvl
o variable parte da URL é inserida em {{ name }} marcador de posição.

o Jinja2 O mecanismo de modelo usa os seguintes delimitadores para escapar do HTML.
- {% ...%} para declarações
- {{...}} para expressões a serem impressas na saída do modelo
- {# ... #} para comentários não incluídos na saída do modelo
- # ... ## para declarações de linha
No exemplo a seguir, o uso da instrução condicional no modelo é demonstrado. A regra de URL para ohello()função aceita o parâmetro inteiro. É passado para ohello.htmlmodelo. Dentro dele, o valor do número recebido (marcas) é comparado (maior ou menor que 50) e, portanto, o HTML é renderizado condicionalmente.
O script Python é o seguinte -
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)Modelo de script HTML de hello.html é o seguinte -
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>Observe que as declarações condicionais if-else e endif estão entre delimitadores {%..%}.
Execute o script Python e visite URL http://localhost/hello/60 e depois http://localhost/hello/30 para ver a saída do HTML mudando condicionalmente.
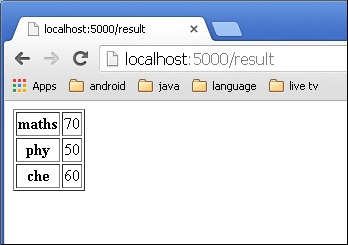
As construções de loop Python também podem ser empregadas dentro do modelo. No script a seguir, oresult() função envia um objeto de dicionário para o modelo results.html quando URL http://localhost:5000/result é aberto no navegador.
A parte do modelo de result.html emprega um for loop para renderizar pares de chave e valor do objeto de dicionário result{} como células de uma tabela HTML.
Execute o seguinte código do shell Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)Salve o seguinte script HTML como result.html na pasta de modelos.
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Aqui, novamente as instruções Python correspondentes ao For loop estão entre {% ..%} enquanto as expressões key and value são colocados dentro {{ }}.
Depois que o desenvolvimento começar a funcionar, abra http://localhost:5000/result no navegador para obter a seguinte saída.

Um aplicativo da web geralmente requer um arquivo estático, como um javascript arquivo ou um CSSarquivo de suporte à exibição de uma página da web. Normalmente, o servidor web é configurado para atendê-los para você, mas durante o desenvolvimento, esses arquivos são servidos de uma pasta estática em seu pacote ou próximo ao seu módulo e estarão disponíveis em/static no aplicativo.
Um ponto de extremidade especial 'estático' é usado para gerar URL para arquivos estáticos.
No exemplo a seguir, um javascript função definida em hello.js é chamado OnClick evento do botão HTML em index.html, que é renderizado em ‘/’ URL do aplicativo Flask.
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run(debug = True)O script HTML de index.html é fornecido abaixo.
<html>
<head>
<script type = "text/javascript"
src = "{{ url_for('static', filename = 'hello.js') }}" ></script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>hello.js contém sayHello() função.
function sayHello() {
alert("Hello World")
}Os dados da página da web de um cliente são enviados ao servidor como um objeto de solicitação global. Para processar os dados da solicitação, eles devem ser importados do módulo Flask.
Atributos importantes do objeto de solicitação estão listados abaixo -
Form - É um objeto de dicionário que contém pares de chave e valor de parâmetros de formulário e seus valores.
args - analisou o conteúdo da string de consulta que faz parte do URL após o ponto de interrogação (?).
Cookies - objeto de dicionário que contém nomes e valores de cookies.
files - dados relativos ao arquivo carregado.
method - método de solicitação atual.
Já vimos que o método http pode ser especificado na regra de URL. oForm os dados recebidos pela função acionada podem coletá-los na forma de um objeto de dicionário e encaminhá-los para um modelo para renderizá-los em uma página da web correspondente.
No exemplo a seguir, ‘/’O URL renderiza uma página da web (student.html) que possui um formulário. Os dados preenchidos são postados no‘/result’ URL que aciona o result() função.
o results() função coleta dados de formulário presentes em request.form em um objeto de dicionário e o envia para renderização para result.html.
O modelo renderiza dinamicamente uma tabela HTML de form dados.
A seguir está o código Python do aplicativo -
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
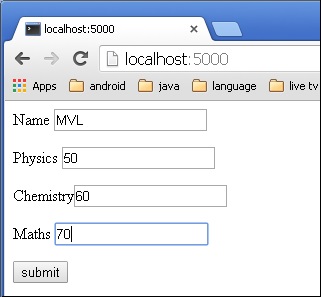
app.run(debug = True)A seguir está o script HTML de student.html.
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
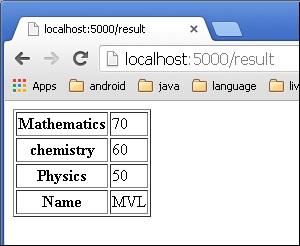
</html>Código do modelo (result.html) é dado abaixo -
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Execute o script Python e insira o URL http://localhost:5000/ no navegador.

Quando o Submit botão for clicado, os dados do formulário serão renderizados em result.html na forma de tabela HTML.

Um cookie é armazenado no computador de um cliente na forma de um arquivo de texto. Sua finalidade é lembrar e rastrear dados relativos ao uso de um cliente para uma melhor experiência do visitante e estatísticas do site.
UMA Request objectcontém o atributo de um cookie. É um objeto de dicionário de todas as variáveis de cookie e seus valores correspondentes que um cliente transmitiu. Além disso, um cookie também armazena seu tempo de validade, caminho e nome de domínio do site.
No Flask, os cookies são definidos no objeto de resposta. Usarmake_response()função para obter o objeto de resposta do valor de retorno de uma função de visualização. Depois disso, use oset_cookie() função do objeto de resposta para armazenar um cookie.
Ler um cookie é fácil. oget() método de request.cookies atributo é usado para ler um cookie.
No seguinte aplicativo Flask, um formulário simples é aberto quando você visita ‘/’ URL.
@app.route('/')
def index():
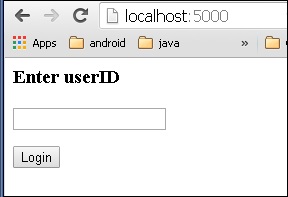
return render_template('index.html')Esta página HTML contém uma entrada de texto.
<html>
<body>
<form action = "/setcookie" method = "POST">
<p><h3>Enter userID</h3></p>
<p><input type = 'text' name = 'nm'/></p>
<p><input type = 'submit' value = 'Login'/></p>
</form>
</body>
</html>O formulário é postado em ‘/setcookie’URL. A função de visualização associada define um nome de CookieuserID e renderiza outra página.
@app.route('/setcookie', methods = ['POST', 'GET'])
def setcookie():
if request.method == 'POST':
user = request.form['nm']
resp = make_response(render_template('readcookie.html'))
resp.set_cookie('userID', user)
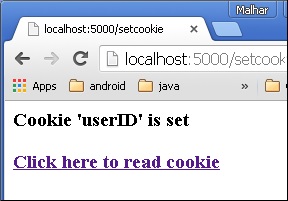
return resp‘readcookie.html’ contém um hiperlink para outra função de visualização getcookie(), que lê de volta e exibe o valor do cookie no navegador.
@app.route('/getcookie')
def getcookie():
name = request.cookies.get('userID')
return '<h1>welcome '+name+'</h1>'Execute o aplicativo e visite http://localhost:5000/

O resultado da configuração de um cookie é exibido assim -

A saída do cookie de leitura é mostrada abaixo.

Como o cookie, os dados da sessão são armazenados no cliente. Sessão é o intervalo de tempo em que um cliente faz login em um servidor e sai dele. Os dados, que precisam ser mantidos nesta sessão, são armazenados no navegador do cliente.
Uma sessão com cada cliente é atribuída a um Session ID. Os dados da sessão são armazenados sobre os cookies e o servidor os assina criptograficamente. Para esta criptografia, um aplicativo Flask precisa de umSECRET_KEY.
O objeto de sessão também é um objeto de dicionário que contém pares de valores-chave de variáveis de sessão e valores associados.
Por exemplo, para definir um ‘username’ variável de sessão usar a instrução -
Session[‘username’] = ’admin’Para liberar uma variável de sessão, use pop() método.
session.pop('username', None)O código a seguir é uma demonstração simples de trabalhos de sessão no Flask. URL‘/’ simplesmente solicita que o usuário faça login, como variável de sessão ‘username’ não está definido.
@app.route('/')
def index():
if 'username' in session:
username = session['username']
return 'Logged in as ' + username + '<br>' + \
"<b><a href = '/logout'>click here to log out</a></b>"
return "You are not logged in <br><a href = '/login'></b>" + \
"click here to log in</b></a>"Conforme o usuário navega para '/ login', a função de visualização login (), porque é chamada através do método GET, abre um formulário de login.
Um formulário é postado de volta para ‘/login’e agora a variável de sessão está definida. O aplicativo é redirecionado para‘/’. Esta variável de sessão de tempo‘username’ seja encontrado.
@app.route('/login', methods = ['GET', 'POST'])
def login():
if request.method == 'POST':
session['username'] = request.form['username']
return redirect(url_for('index'))
return '''
<form action = "" method = "post">
<p><input type = text name = username/></p>
<p<<input type = submit value = Login/></p>
</form>
'''O aplicativo também contém um logout() função de visualização, que aparece ‘username’variável de sessão. Conseqüentemente,‘/’ URL mostra novamente a página de abertura.
@app.route('/logout')
def logout():
# remove the username from the session if it is there
session.pop('username', None)
return redirect(url_for('index'))Execute o aplicativo e visite a página inicial. (Certifique-se de definirsecret_key da aplicação)
from flask import Flask, session, redirect, url_for, escape, request
app = Flask(__name__)
app.secret_key = 'any random string’A saída será exibida conforme mostrado abaixo. Clique no link“click here to log in”.

O link será direcionado para outra tela. Digite 'admin'.

A tela mostrará a mensagem, ‘Logged in as admin’.

A classe Flask tem um redirect()função. Quando chamado, ele retorna um objeto de resposta e redireciona o usuário para outro local de destino com o código de status especificado.
Protótipo de redirect() a função é como abaixo -
Flask.redirect(location, statuscode, response)Na função acima -
location parâmetro é o URL para onde a resposta deve ser redirecionada.
statuscode enviado para o cabeçalho do navegador, o padrão é 302.
response parâmetro é usado para instanciar a resposta.
Os seguintes códigos de status são padronizados -
- HTTP_300_MULTIPLE_CHOICES
- HTTP_301_MOVED_PERMANENTLY
- HTTP_302_FOUND
- HTTP_303_SEE_OTHER
- HTTP_304_NOT_MODIFIED
- HTTP_305_USE_PROXY
- HTTP_306_RESERVED
- HTTP_307_TEMPORARY_REDIRECT
o default status código é 302, que é para ‘found’.
No exemplo a seguir, o redirect() A função é usada para exibir a página de login novamente quando uma tentativa de login falha.
from flask import Flask, redirect, url_for, render_template, request
# Initialize the Flask application
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST' and request.form['username'] == 'admin' :
return redirect(url_for('success'))
else:
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)Classe Flask tem abort() função com um código de erro.
Flask.abort(code)o Code parâmetro assume um dos seguintes valores -
400 - para solicitação incorreta
401 - para não autenticado
403 - para proibido
404 - para não encontrado
406 - para não aceitável
415 - para tipo de mídia não suportado
429 - Muitos pedidos
Vamos fazer uma pequena mudança no login()função no código acima. Em vez de exibir novamente a página de login, se‘Unauthourized’ página deve ser exibida, substitua-a por uma chamada para abort(401).
from flask import Flask, redirect, url_for, render_template, request, abort
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
if request.form['username'] == 'admin' :
return redirect(url_for('success'))
else:
abort(401)
else:
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)Um bom aplicativo baseado em GUI fornece feedback ao usuário sobre a interação. Por exemplo, os aplicativos de desktop usam diálogo ou caixa de mensagem e JavaScript usa alertas para fins semelhantes.
Gerar essas mensagens informativas é fácil no aplicativo da web Flask. O sistema de flashing do framework Flask torna possível criar uma mensagem em uma visão e renderizá-la em uma função de visão chamadanext.
Um módulo Flask contém flash()método. Ele passa uma mensagem para a próxima solicitação, que geralmente é um modelo.
flash(message, category)Aqui,
message parâmetro é a mensagem real a ser exibida.
categoryparâmetro é opcional. Pode ser 'erro', 'informação' ou 'aviso'.
Para remover a mensagem da sessão, chamadas de modelo get_flashed_messages().
get_flashed_messages(with_categories, category_filter)Ambos os parâmetros são opcionais. O primeiro parâmetro é uma tupla se as mensagens recebidas tiverem categoria. O segundo parâmetro é útil para exibir apenas mensagens específicas.
O seguinte pisca mensagens recebidas em um modelo.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}Vamos agora ver um exemplo simples, demonstrando o mecanismo de flashing no Flask. No código a seguir, um‘/’ URL exibe o link para a página de login, sem nenhuma mensagem para piscar.
@app.route('/')
def index():
return render_template('index.html')O link leva o usuário a ‘/login’URL que exibe um formulário de login. Quando submetido, ologin() função de visualização verifica um nome de usuário e senha e, em conformidade, pisca um ‘success’ mensagem ou cria ‘error’ variável.
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)No caso de error, o modelo de login será exibido novamente com uma mensagem de erro.
Login.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>Por outro lado, se login for bem-sucedido, uma mensagem de sucesso será exibida no modelo de índice.
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>Um código completo para exemplo de flashing de mensagem Flask é fornecido abaixo -
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)Após executar os códigos acima, você verá a tela conforme mostrado abaixo.

Ao clicar no link, você será direcionado para a página de Login.
Digite o nome de usuário e senha.

Clique Login. Uma mensagem será exibida “Você foi conectado com sucesso”.

Manipular o upload de arquivos no Flask é muito fácil. Ele precisa de um formulário HTML com seu atributo enctype definido como 'multipart / form-data', postando o arquivo em uma URL. O manipulador de URL busca o arquivo derequest.files[] objeto e salva-o no local desejado.
Cada arquivo carregado é primeiro salvo em um local temporário no servidor, antes de ser realmente salvo em seu local final. O nome do arquivo de destino pode ser embutido em código ou pode ser obtido na propriedade filename derequest.files[file]objeto. No entanto, é recomendável obter uma versão segura dele usando osecure_filename() função.
É possível definir o caminho da pasta de upload padrão e o tamanho máximo do arquivo carregado nas definições de configuração do objeto Flask.
| app.config ['UPLOAD_FOLDER'] | Define o caminho para a pasta de upload |
| app.config ['MAX_CONTENT_PATH'] | Especifica o tamanho máximo do arquivo a ser carregado - em bytes |
O seguinte código tem ‘/upload’ Regra de URL que exibe ‘upload.html’ da pasta de modelos e ‘/upload-file’ Regra de URL que chama uploader() processo de upload de manipulação de funções.
‘upload.html’ tem um botão de seleção de arquivo e um botão de envio.
<html>
<body>
<form action = "http://localhost:5000/uploader" method = "POST"
enctype = "multipart/form-data">
<input type = "file" name = "file" />
<input type = "submit"/>
</form>
</body>
</html>Você verá a tela conforme mostrado abaixo.

Clique Submitdepois de escolher o arquivo. O método post do formulário invoca‘/upload_file’URL. A função subjacenteuploader() faz a operação de salvamento.
A seguir está o código Python do aplicativo Flask.
from flask import Flask, render_template, request
from werkzeug import secure_filename
app = Flask(__name__)
@app.route('/upload')
def upload_file():
return render_template('upload.html')
@app.route('/uploader', methods = ['GET', 'POST'])
def upload_file():
if request.method == 'POST':
f = request.files['file']
f.save(secure_filename(f.filename))
return 'file uploaded successfully'
if __name__ == '__main__':
app.run(debug = True)O Flask é frequentemente referido como uma microestrutura, porque uma funcionalidade central inclui WSGI e roteamento baseado em Werkzeug e motor de template baseado em Jinja2. Além disso, o framework Flask tem suporte para cookies e sessões, bem como ajudantes da web comoJSON, arquivos estáticos etc. Obviamente, isso não é suficiente para o desenvolvimento de uma aplicação web completa. É aqui que as extensões do Flask entram em cena. As extensões do Flask fornecem extensibilidade à estrutura do Flask.
Há um grande número de extensões Flask disponíveis. Uma extensão do Flask é um módulo Python, que adiciona um tipo específico de suporte ao aplicativo Flask. Flask Extension Registry é um diretório de extensões disponíveis. A extensão necessária pode ser baixada porpip Utilitário.
Neste tutorial, discutiremos as seguintes extensões importantes do Flask -
Flask Mail - fornece interface SMTP para o aplicativo Flask
Flask WTF - adiciona renderização e validação de WTForms
Flask SQLAlchemy - adiciona suporte SQLAlchemy ao aplicativo Flask
Flask Sijax - Interface para Sijax - Biblioteca Python / jQuery que torna AJAX fácil de usar em aplicativos da web
Cada tipo de extensão geralmente fornece uma documentação extensa sobre seu uso. Como uma extensão é um módulo Python, ela precisa ser importada para ser usada. As extensões do frasco são geralmente chamadas de flask-foo. Importar,
from flask_foo import [class, function]Para versões do Flask posteriores a 0.7, você também pode usar a sintaxe -
from flask.ext import fooPara este uso, um módulo de compatibilidade precisa ser ativado. Ele pode ser instalado executando flaskext_compat.py
import flaskext_compat
flaskext_compat.activate()
from flask.ext import fooFreqüentemente, é necessário que um aplicativo baseado na web tenha um recurso de envio de correio aos usuários / clientes. Flask-Mail extensão torna muito fácil configurar uma interface simples com qualquer servidor de e-mail.
A princípio, a extensão Flask-Mail deve ser instalada com a ajuda do utilitário pip.
pip install Flask-MailEntão, o Flask-Mail precisa ser configurado, definindo os valores dos seguintes parâmetros do aplicativo.
| Sr. Não | Parâmetros e descrição |
|---|---|
| 1 | MAIL_SERVER Nome / endereço IP do servidor de e-mail |
| 2 | MAIL_PORT Número da porta do servidor usado |
| 3 | MAIL_USE_TLS Ativar / desativar criptografia de camada de segurança de transporte |
| 4 | MAIL_USE_SSL Ativar / desativar criptografia Secure Sockets Layer |
| 5 | MAIL_DEBUG Suporte para depuração. O padrão é o status de depuração do aplicativo Flask |
| 6 | MAIL_USERNAME Nome de usuário do remetente |
| 7 | MAIL_PASSWORD senha do remetente |
| 8 | MAIL_DEFAULT_SENDER define o remetente padrão |
| 9 | MAIL_MAX_EMAILS Define o máximo de e-mails a serem enviados |
| 10 | MAIL_SUPPRESS_SEND Envio suprimido se app.testing definido como verdadeiro |
| 11 | MAIL_ASCII_ATTACHMENTS Se definido como verdadeiro, os nomes de arquivos anexados são convertidos para ASCII |
O módulo flask-mail contém definições das seguintes classes importantes.
Aula pelo correio
Ele gerencia os requisitos de mensagens de e-mail. O construtor da classe assume a seguinte forma -
flask-mail.Mail(app = None)O Construtor usa o objeto de aplicativo Flask como parâmetro.
Métodos de aula de correio
| Sr. Não | Métodos e Descrição |
|---|---|
| 1 | send() Envia o conteúdo do objeto da classe Message |
| 2 | connect() Abre a conexão com o host de e-mail |
| 3 | send_message() Envia objeto de mensagem |
Classe de mensagem
Ele encapsula uma mensagem de e-mail. O construtor da classe de mensagem tem vários parâmetros -
flask-mail.Message(subject, recipients, body, html, sender, cc, bcc,
reply-to, date, charset, extra_headers, mail_options, rcpt_options)Métodos de classe de mensagem
attach()- adiciona um anexo à mensagem. Este método leva os seguintes parâmetros -
filename - nome do arquivo a ser anexado
content_type - Tipo de arquivo MIME
data - dados brutos do arquivo
disposition - disposição do conteúdo, se houver.
add_recipient() - adiciona outro destinatário à mensagem
No exemplo a seguir, o servidor SMTP do serviço gmail do Google é usado como MAIL_SERVER para a configuração do Flask-Mail.
Step 1 - Importar as classes Mail e Message do módulo flask-mail no código.
from flask_mail import Mail, MessageStep 2 - Então Flask-Mail é configurado de acordo com as configurações a seguir.
app.config['MAIL_SERVER']='smtp.gmail.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = '[email protected]'
app.config['MAIL_PASSWORD'] = '*****'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = TrueStep 3 - Crie uma instância da classe Mail.
mail = Mail(app)Step 4 - Configurar um objeto Message em uma função Python mapeada por regra de URL (‘/’).
@app.route("/")
def index():
msg = Message('Hello', sender = '[email protected]', recipients = ['[email protected]'])
msg.body = "This is the email body"
mail.send(msg)
return "Sent"Step 5- O código completo é fornecido abaixo. Execute o seguinte script no Python Shell e visitehttp://localhost:5000/.
from flask import Flask
from flask_mail import Mail, Message
app =Flask(__name__)
mail=Mail(app)
app.config['MAIL_SERVER']='smtp.gmail.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = '[email protected]'
app.config['MAIL_PASSWORD'] = '*****'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = True
mail = Mail(app)
@app.route("/")
def index():
msg = Message('Hello', sender = '[email protected]', recipients = ['[email protected]'])
msg.body = "Hello Flask message sent from Flask-Mail"
mail.send(msg)
return "Sent"
if __name__ == '__main__':
app.run(debug = True)Observe que os recursos de insegurança integrados no serviço do Gmail podem bloquear essa tentativa de login. Você pode ter que diminuir o nível de segurança. Faça login em sua conta do Gmail e visite este link para diminuir a segurança.

Um dos aspectos essenciais de um aplicativo da web é apresentar uma interface de usuário para o usuário. HTML fornece um<form>tag, que é usada para projetar uma interface. UMAForm’s elementos como entrada de texto, rádio, seleção etc. podem ser usados apropriadamente.
Os dados inseridos por um usuário são enviados na forma de mensagem de solicitação Http para o script do lado do servidor pelo método GET ou POST.
O script do lado do servidor precisa recriar os elementos do formulário a partir dos dados do pedido http. Portanto, na verdade, os elementos do formulário devem ser definidos duas vezes - uma vez em HTML e novamente no script do servidor.
Outra desvantagem de usar o formulário HTML é que é difícil (se não impossível) renderizar os elementos do formulário dinamicamente. O próprio HTML não fornece nenhuma maneira de validar a entrada de um usuário.
Aqui é onde WTForms, uma biblioteca de forma, renderização e validação flexível é útil. A extensão Flask-WTF fornece uma interface simples com esteWTForms biblioteca.
Usando Flask-WTF, podemos definir os campos do formulário em nosso script Python e renderizá-los usando um modelo HTML. Também é possível aplicar validação aoWTF campo.
Vamos ver como funciona essa geração dinâmica de HTML.
Primeiro, a extensão Flask-WTF precisa ser instalada.
pip install flask-WTFO pacote instalado contém um Form classe, que deve ser usada como um pai para o formulário definido pelo usuário.
WTformspacote contém definições de vários campos de formulário. AlgunsStandard form fields estão listados abaixo.
| Sr. Não | Campos e descrição padrão do formulário |
|---|---|
| 1 | TextField Representa o elemento de formulário <input type = 'text'> HTML |
| 2 | BooleanField Representa <input type = 'checkbox'> elemento de formulário HTML |
| 3 | DecimalField Campo de texto para exibir o número com decimais |
| 4 | IntegerField TextField para exibir inteiros |
| 5 | RadioField Representa o elemento de formulário <input type = 'radio'> HTML |
| 6 | SelectField Representa o elemento de formulário selecionado |
| 7 | TextAreaField Representa o elemento de formulário <testarea> html |
| 8 | PasswordField Representa <input type = 'password'> elemento de formulário HTML |
| 9 | SubmitField Representa o elemento de formulário <input type = 'submit'> |
Por exemplo, um formulário contendo um campo de texto pode ser projetado como abaixo -
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")Em adição a ‘name’, um campo oculto para o token CSRF é criado automaticamente. Isso é para prevenirCross Site Request Forgery ataque.
Quando renderizado, isso resultará em um script HTML equivalente, conforme mostrado abaixo.
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />Uma classe de formulário definida pelo usuário é usada em um aplicativo Flask e o formulário é renderizado usando um modelo.
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)O pacote WTForms também contém uma classe de validador. É útil para aplicar validação a campos de formulário. A lista a seguir mostra os validadores comumente usados.
| Sr. Não | Classe e descrição dos validadores |
|---|---|
| 1 | DataRequired Verifica se o campo de entrada está vazio |
| 2 | Verifica se o texto no campo segue as convenções de ID de e-mail |
| 3 | IPAddress Valida o endereço IP no campo de entrada |
| 4 | Length Verifica se o comprimento da string no campo de entrada está no intervalo determinado |
| 5 | NumberRange Valida um número no campo de entrada dentro de um determinado intervalo |
| 6 | URL Valida o URL inserido no campo de entrada |
Devemos agora aplicar ‘DataRequired’ regra de validação para o name campo no formulário de contato.
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])o validate()função do objeto de formulário valida os dados do formulário e lança os erros de validação se a validação falhar. oErroras mensagens são enviadas para o modelo. No modelo HTML, as mensagens de erro são renderizadas dinamicamente.
{% for message in form.name.errors %}
{{ message }}
{% endfor %}O exemplo a seguir demonstra os conceitos fornecidos acima. O design deContact form é dado abaixo (forms.py).
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")Os validadores são aplicados ao Name e Email Campos.
Abaixo está o script do aplicativo Flask (formexample.py).
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
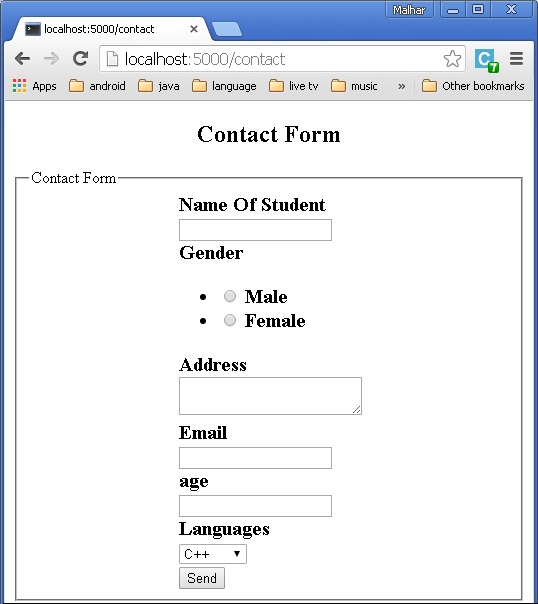
app.run(debug = True)O script do modelo (contact.html) é o seguinte -
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
</html>Corre formexample.py no shell Python e visite URL http://localhost:5000/contact. oContact formulário será exibido conforme mostrado abaixo.

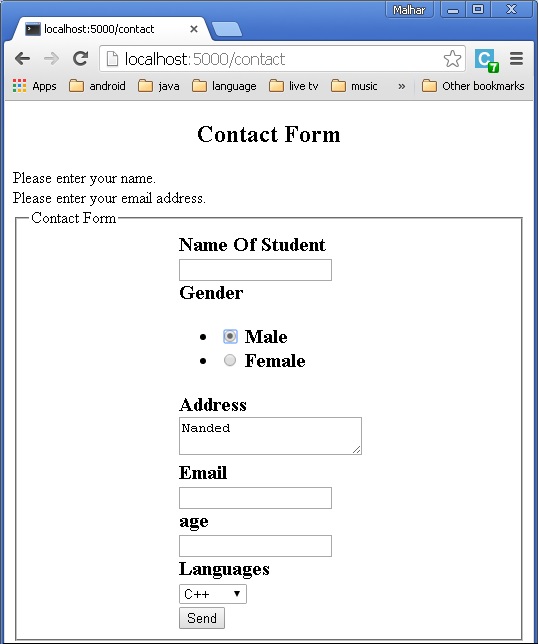
Se houver algum erro, a página ficará assim -

Se não houver erros, ‘success.html’ será processado.

Python tem um suporte embutido para SQlite. O módulo SQlite3 é enviado com distribuição Python. Para um tutorial detalhado sobre como usar o banco de dados SQLite em Python, consulte este link . Nesta seção, veremos como um aplicativo Flask interage com o SQLite.
Crie um banco de dados SQLite ‘database.db’ e criar uma tabela de alunos nela.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()Nosso aplicativo Flask tem três View funções.
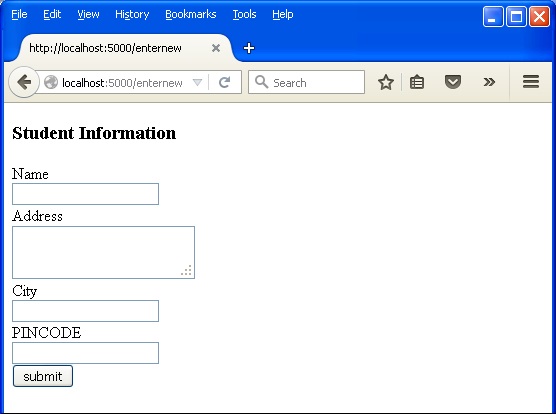
Primeiro new_student() função está ligada à regra de URL (‘/addnew’). Ele processa um arquivo HTML contendo formulário de informações do aluno.
@app.route('/enternew')
def new_student():
return render_template('student.html')O script HTML para ‘student.html’ é o seguinte -
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>Como pode ser visto, os dados do formulário são postados no ‘/addrec’ URL que liga o addrec() função.
este addrec() função recupera os dados do formulário por POSTmétodo e inserções na tabela dos alunos. A mensagem correspondente ao sucesso ou erro na operação de inserção é renderizada para‘result.html’.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()O script HTML de result.html contém uma instrução de escape {{msg}} que exibe o resultado de Insert Operação.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
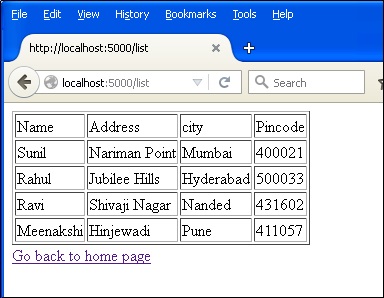
</html>O aplicativo contém outro list() função representada por ‘/list’URL. Povoa‘rows’ como um MultiDictobjeto que contém todos os registros da tabela de alunos. Este objeto é passado para olist.html modelo.
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)este list.html é um modelo que itera sobre o conjunto de linhas e renderiza os dados em uma tabela HTML.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>finalmente, o ‘/’ Regra de URL renderiza um ‘home.html’ que atua como o ponto de entrada do aplicativo.
@app.route('/')
def home():
return render_template('home.html')Aqui está o código completo de Flask-SQLite inscrição.
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
app.run(debug = True)Execute este script a partir do shell Python e conforme o servidor de desenvolvimento comece a funcionar. Visitahttp://localhost:5000/ no navegador que exibe um menu simples como este -

Clique ‘Add New Record’ link para abrir o Student Information Formato.

Preencha os campos do formulário e envie-o. A função subjacente insere o registro na tabela de alunos.

Volte para a página inicial e clique ‘Show List’ligação. A tabela que mostra os dados de amostra será exibida.

Usar SQL bruto em aplicativos da web Flask para executar operações CRUD no banco de dados pode ser entediante. Em vez de,SQLAlchemy, um kit de ferramentas Python é um poderoso OR Mapperque dá aos desenvolvedores de aplicativos todo o poder e flexibilidade do SQL. Flask-SQLAlchemy é a extensão do Flask que adiciona suporte para SQLAlchemy ao seu aplicativo Flask.
What is ORM (Object Relation Mapping)?
A maioria das plataformas de linguagem de programação são orientadas a objetos. Os dados em servidores RDBMS, por outro lado, são armazenados como tabelas. O mapeamento de relação de objeto é uma técnica de mapeamento de parâmetros de objeto para a estrutura da tabela RDBMS subjacente. Uma API ORM fornece métodos para realizar operações CRUD sem a necessidade de escrever instruções SQL brutas.
Nesta seção, estudaremos as técnicas ORM do Flask-SQLAlchemy e construiremos um pequeno aplicativo da web.
Step 1 - Instale a extensão Flask-SQLAlchemy.
pip install flask-sqlalchemyStep 2 - Você precisa importar a classe SQLAlchemy deste módulo.
from flask_sqlalchemy import SQLAlchemyStep 3 - Agora crie um objeto de aplicativo Flask e defina o URI para o banco de dados a ser usado.
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'Step 4- Em seguida, crie um objeto da classe SQLAlchemy com o objeto do aplicativo como parâmetro. Este objeto contém funções auxiliares para operações ORM. Ele também fornece uma classe de modelo pai usando a qual os modelos definidos pelo usuário são declarados. No snippet abaixo, umstudents modelo é criado.
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pinStep 5 - Para criar / usar o banco de dados mencionado no URI, execute o create_all() método.
db.create_all()o Session objeto de SQLAlchemy gerencia todas as operações de persistência de ORM objeto.
Os métodos de sessão a seguir executam operações CRUD -
db.session.add(objeto modelo) - insere um registro na tabela mapeada
db.session.delete(objeto modelo) - exclui registro da tabela
model.query.all() - recupera todos os registros da tabela (correspondendo à consulta SELECT).
Você pode aplicar um filtro ao conjunto de registros recuperado usando o atributo de filtro. Por exemplo, a fim de recuperar registros comcity = ’Hyderabad’ na tabela de alunos, use a seguinte declaração -
Students.query.filter_by(city = ’Hyderabad’).all()Com tanto conhecimento, agora forneceremos funções de visualização para nosso aplicativo para adicionar dados de alunos.
O ponto de entrada do aplicativo é show_all() função ligada a ‘/’URL. O conjunto de registros da tabela de alunos é enviado como parâmetro para o template HTML. O código do lado do servidor no modelo renderiza os registros no formato de tabela HTML.
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )O script HTML do modelo (‘show_all.html’) é assim -
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
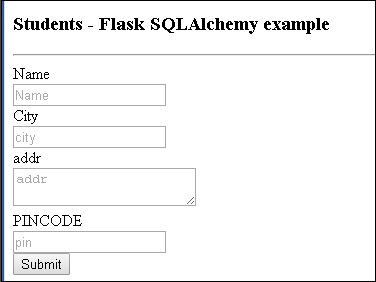
</html>A página acima contém um hiperlink para ‘/new’ Mapeamento de URL new()função. Quando clicado, abre um formulário de Informações do Aluno. Os dados são postados no mesmo URL emPOST método.
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>Quando o método http é detectado como POST, os dados do formulário são adicionados à tabela de alunos e o aplicativo retorna à página inicial mostrando os dados adicionados.
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')Abaixo está o código completo do aplicativo (app.py).
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)Execute o script do shell Python e digite http://localhost:5000/ no navegador.

Clique no ‘Add Student’ link para abrir Student information Formato.

Preencha o formulário e envie. A página inicial reaparece com os dados enviados.
Podemos ver a saída conforme mostrado abaixo.

Sijax apoia ‘Simple Ajax’ e é um Python/jQuery biblioteca projetada para ajudá-lo a trazer facilmente Ajaxao seu aplicativo. UsajQuery.ajax para fazer solicitações AJAX.
Instalação
A instalação do Flask-Sijax é fácil.
pip install flask-sijaxConfiguração
SIJAX_STATIC_PATH- o caminho estático onde você deseja que os arquivos javascript do Sijax sejam espelhados. O local padrão éstatic/js/sijax. Nesta pasta,sijax.js e json2.js os arquivos são mantidos.
SIJAX_JSON_URI - o URI para carregar o arquivo estático json2.js de
Sijax usa JSONpara passar os dados entre o navegador e o servidor. Isso significa que os navegadores precisam oferecer suporteJSON nativamente ou obter JSON apoio do json2.js Arquivo.
As funções registradas dessa forma não podem fornecer Sijax funcionalidade, porque eles não podem ser acessados usando um POST método por padrão (e o Sijax usa solicitações POST).
Fazer um View função capaz de lidar Sijax solicitações, torná-lo acessível via POST usando @app.route('/url', methods = ['GET', 'POST']) ou use o @flask_sijax.route decorador auxiliar como este -
@flask_sijax.route(app, '/hello')Cada função manipuladora do Sijax (como esta) recebe pelo menos um parâmetro automaticamente, da mesma forma que o Python passa 'self' para os métodos do objeto. o‘obj_response’ parâmetro é a maneira da função responder ao navegador.
def say_hi(obj_response):
obj_response.alert('Hi there!')Quando o pedido do Sijax é detectado, o Sijax o trata assim -
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()Aplicativo Sijax
Um código de aplicativo Sijax mínimo se parece com o seguinte -
import os
from flask import Flask, g
from flask_sijax import sijax
path = os.path.join('.', os.path.dirname(__file__), 'static/js/sijax/')
app = Flask(__name__)
app.config['SIJAX_STATIC_PATH'] = path
app.config['SIJAX_JSON_URI'] = '/static/js/sijax/json2.js'
flask_sijax.Sijax(app)
@app.route('/')
def index():
return 'Index'
@flask_sijax.route(app, '/hello')
def hello():
def say_hi(obj_response):
obj_response.alert('Hi there!')
if g.sijax.is_sijax_request:
# Sijax request detected - let Sijax handle it
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()
return _render_template('sijaxexample.html')
if __name__ == '__main__':
app.run(debug = True)Quando um Sijax solicita (um especial jQuery.ajax() solicitação) para o servidor, esta solicitação é detectada no servidor por g.sijax.is_sijax_request(), nesse caso você deixa Sijax lidar com o pedido.
Todas as funções registradas usando g.sijax.register_callback() são expostos para chamadas do navegador.
Chamando g.sijax.process_request() diz ao Sijax para executar a função apropriada (registrada anteriormente) e retornar a resposta ao navegador.
Servidor Externamente Visível
Um aplicativo Flask no servidor de desenvolvimento pode ser acessado apenas no computador em que o ambiente de desenvolvimento está configurado. Este é um comportamento padrão, porque no modo de depuração, um usuário pode executar código arbitrário no computador.
E se debug estiver desabilitado, o servidor de desenvolvimento no computador local pode ser disponibilizado para os usuários na rede definindo o nome do host como ‘0.0.0.0’.
app.run(host = ’0.0.0.0’)Dessa forma, seu sistema operacional escuta todos os IPs públicos.
Desdobramento, desenvolvimento
Para mudar de um ambiente de desenvolvimento para um ambiente de produção completo, um aplicativo precisa ser implantado em um servidor web real. Dependendo do que você tem, existem diferentes opções disponíveis para implantar um aplicativo da web Flask.
Para aplicativos pequenos, você pode considerar implantá-lo em qualquer uma das seguintes plataformas hospedadas, todas as quais oferecem um plano gratuito para aplicativos pequenos.
- Heroku
- dotcloud
- webfaction
O aplicativo Flask pode ser implementado nessas plataformas de nuvem. Além disso, é possível implantar o aplicativo Flask na plataforma de nuvem do Google. O serviço Localtunnel permite que você compartilhe seu aplicativo no host local sem mexer com as configurações de DNS e firewall.
Se você estiver inclinado a usar um servidor da web dedicado no lugar das plataformas compartilhadas mencionadas acima, as opções a seguir estão disponíveis para explorar.
mod_wsgi
mod_wsgi é um módulo Apache que fornece uma interface compatível com WSGI para hospedar aplicativos da web baseados em Python no servidor Apache.
Instalando mod_wsgi
Para instalar um lançamento oficial direto do PyPi, você pode executar -
pip install mod_wsgiPara verificar se a instalação foi bem-sucedida, execute o script mod_wsgi-express com o comando start-server -
mod_wsgi-express start-serverIsso inicializará o Apache / mod_wsgi na porta 8000. Você pode verificar se a instalação funcionou apontando seu navegador para -
http://localhost:8000/Criando arquivo .wsgi
Deve haver um yourapplication.wsgiArquivo. Este arquivo contém o códigomod_wsgi,que é executado na inicialização para obter o objeto do aplicativo. Para a maioria dos aplicativos, o seguinte arquivo deve ser suficiente -
from yourapplication import app as applicationCertifique-se de que yourapplication e todas as bibliotecas que estão em uso estão no caminho de carregamento do Python.
Configurando o Apache
Você precisa contar mod_wsgi, a localização do seu aplicativo.
<VirtualHost *>
ServerName example.com
WSGIScriptAlias / C:\yourdir\yourapp.wsgi
<Directory C:\yourdir>
Order deny,allow
Allow from all
</Directory>
</VirtualHost>Contêineres WSGI autônomos
Existem muitos servidores populares escritos em Python que contém aplicativos WSGI e servem HTTP.
- Gunicorn
- Tornado
- Gevent
- Twisted Web
FastCGI é outra opção de implantação do aplicativo Flask em servidores da web como nginix, lighttpd e Cherokee.
Configurando FastCGI
Primeiro, você precisa criar o FastCGIarquivo do servidor. Vamos chamá-loyourapplication.fcgi.
from flup.server.fcgi import WSGIServer
from yourapplication import app
if __name__ == '__main__':
WSGIServer(app).run()nginx e versões mais antigas de lighttpd precisa que um soquete seja explicitamente passado para se comunicar com o FastCGIservidor. Para que isso funcione, você precisa passar o caminho do soquete para oWSGIServer.
WSGIServer(application, bindAddress = '/path/to/fcgi.sock').run()Configurando o Apache
Para uma implantação básica do Apache, seu .fcgi o arquivo aparecerá no URL do seu aplicativo, por exemplo example.com/yourapplication.fcgi/hello/. Existem algumas maneiras de configurar seu aplicativo para queyourapplication.fcgi não aparece no URL.
<VirtualHost *>
ServerName example.com
ScriptAlias / /path/to/yourapplication.fcgi/
</VirtualHost>Configurando lighttpd
Configuração básica de lighttpd se parece com isso -
fastcgi.server = ("/yourapplication.fcgi" => ((
"socket" => "/tmp/yourapplication-fcgi.sock",
"bin-path" => "/var/www/yourapplication/yourapplication.fcgi",
"check-local" => "disable",
"max-procs" => 1
)))
alias.url = (
"/static/" => "/path/to/your/static"
)
url.rewrite-once = (
"^(/static($|/.*))$" => "$1",
"^(/.*)$" => "/yourapplication.fcgi$1"
)Lembre-se de habilitar o FastCGI, alias e módulos de reescrita. Esta configuração liga o aplicativo a/yourapplication.