Frasco - SQLAlchemy
Usar SQL bruto em aplicativos da web Flask para executar operações CRUD no banco de dados pode ser entediante. Em vez de,SQLAlchemy, um kit de ferramentas Python é um poderoso OR Mapperque dá aos desenvolvedores de aplicativos todo o poder e flexibilidade do SQL. Flask-SQLAlchemy é a extensão do Flask que adiciona suporte para SQLAlchemy ao seu aplicativo Flask.
What is ORM (Object Relation Mapping)?
A maioria das plataformas de linguagem de programação são orientadas a objetos. Os dados em servidores RDBMS, por outro lado, são armazenados como tabelas. O mapeamento de relação de objeto é uma técnica de mapeamento de parâmetros de objeto para a estrutura da tabela RDBMS subjacente. Uma API ORM fornece métodos para realizar operações CRUD sem a necessidade de escrever instruções SQL brutas.
Nesta seção, estudaremos as técnicas de ORM do Flask-SQLAlchemy e construiremos um pequeno aplicativo da web.
Step 1 - Instale a extensão Flask-SQLAlchemy.
pip install flask-sqlalchemyStep 2 - Você precisa importar a classe SQLAlchemy deste módulo.
from flask_sqlalchemy import SQLAlchemyStep 3 - Agora crie um objeto de aplicativo Flask e defina o URI para o banco de dados a ser usado.
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'Step 4- Em seguida, crie um objeto da classe SQLAlchemy com o objeto do aplicativo como parâmetro. Este objeto contém funções auxiliares para operações ORM. Ele também fornece uma classe de modelo pai usando a qual os modelos definidos pelo usuário são declarados. No snippet abaixo, umstudents modelo é criado.
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pinStep 5 - Para criar / usar o banco de dados mencionado no URI, execute o create_all() método.
db.create_all()o Session objeto de SQLAlchemy gerencia todas as operações de persistência de ORM objeto.
Os métodos de sessão a seguir executam operações CRUD -
db.session.add(objeto modelo) - insere um registro na tabela mapeada
db.session.delete(objeto modelo) - exclui registro da tabela
model.query.all() - recupera todos os registros da tabela (correspondendo à consulta SELECT).
Você pode aplicar um filtro ao conjunto de registros recuperado usando o atributo de filtro. Por exemplo, a fim de recuperar registros comcity = ’Hyderabad’ na tabela de alunos, use a seguinte declaração -
Students.query.filter_by(city = ’Hyderabad’).all()Com tanto conhecimento, agora forneceremos funções de visualização para nosso aplicativo para adicionar dados de alunos.
O ponto de entrada do aplicativo é show_all() função ligada a ‘/’URL. O conjunto de registros da tabela de alunos é enviado como parâmetro para o template HTML. O código do lado do servidor no modelo renderiza os registros no formato de tabela HTML.
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )O script HTML do modelo (‘show_all.html’) é assim -
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>A página acima contém um hiperlink para ‘/new’ Mapeamento de URL new()função. Quando clicado, abre um formulário de Informações do Aluno. Os dados são postados no mesmo URL emPOST método.
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>Quando o método http é detectado como POST, os dados do formulário são adicionados à tabela de alunos e o aplicativo retorna à página inicial mostrando os dados adicionados.
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')Abaixo está o código completo do aplicativo (app.py).
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
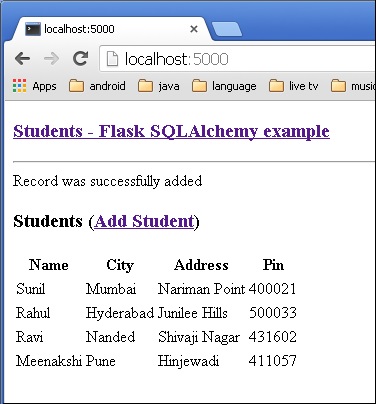
app.run(debug = True)Execute o script do shell Python e digite http://localhost:5000/ no navegador.

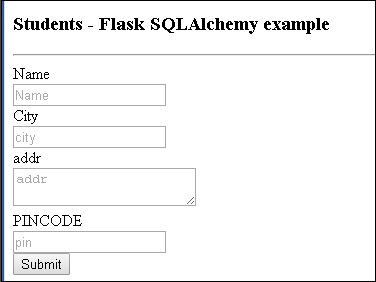
Clique no ‘Add Student’ link para abrir Student information Formato.

Preencha o formulário e envie. A página inicial reaparece com os dados enviados.
Podemos ver a saída conforme mostrado abaixo.