Flask - SQLite
Python tem um suporte embutido para SQlite. O módulo SQlite3 é enviado com distribuição Python. Para um tutorial detalhado sobre como usar o banco de dados SQLite em Python, consulte este link . Nesta seção, veremos como um aplicativo Flask interage com o SQLite.
Crie um banco de dados SQLite ‘database.db’ e criar uma tabela de alunos nela.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()Nosso aplicativo Flask tem três View funções.
Primeiro new_student() função está ligada à regra de URL (‘/addnew’). Ele processa um arquivo HTML contendo formulário de informações do aluno.
@app.route('/enternew')
def new_student():
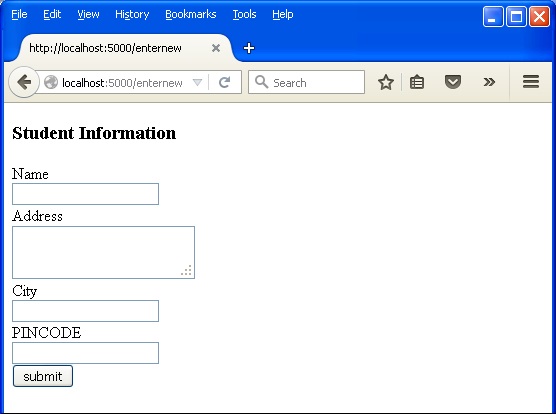
return render_template('student.html')O script HTML para ‘student.html’ é o seguinte -
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>Como pode ser visto, os dados do formulário são postados no ‘/addrec’ URL que liga o addrec() função.
este addrec() função recupera os dados do formulário por POSTmétodo e inserções na tabela dos alunos. A mensagem correspondente ao sucesso ou erro na operação de inserção é renderizada para‘result.html’.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()O script HTML de result.html contém uma instrução de escape {{msg}} que exibe o resultado de Insert Operação.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
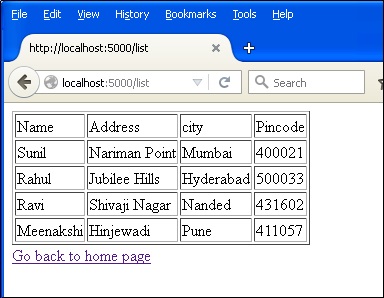
</html>O aplicativo contém outro list() função representada por ‘/list’URL. Povoa‘rows’ como um MultiDictobjeto que contém todos os registros da tabela de alunos. Este objeto é passado para olist.html modelo.
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)este list.html é um modelo que itera sobre o conjunto de linhas e renderiza os dados em uma tabela HTML.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>finalmente, o ‘/’ Regra de URL renderiza um ‘home.html’ que atua como o ponto de entrada do aplicativo.
@app.route('/')
def home():
return render_template('home.html')Aqui está o código completo de Flask-SQLite inscrição.
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
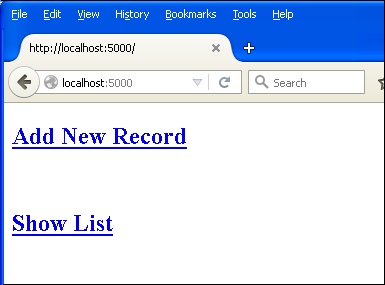
app.run(debug = True)Execute este script a partir do shell Python e conforme o servidor de desenvolvimento comece a funcionar. Visitahttp://localhost:5000/ no navegador que exibe um menu simples como este -

Clique ‘Add New Record’ link para abrir o Student Information Formato.

Preencha os campos do formulário e envie-o. A função subjacente insere o registro na tabela de alunos.

Volte para a página inicial e clique ‘Show List’ligação. A tabela que mostra os dados de amostra será exibida.