RichFaces - Arquitetura
De acordo com o documento oficial da Red Hat, há um total de cinco componentes que funcionam internamente para fornecer uma experiência rica ao usuário. A seguir estão os cinco componentes.
AJAX Filter- O filtro AJAX é usado para diferenciar entre diferentes tipos de solicitação provenientes do navegador do cliente. Para incluir este componente no aplicativo, você precisa registrar o Filtro RichFaces no arquivo web.xml do seu aplicativo. O Filtro AJAX atua de maneira diferente em diferentes fases dos aplicativos JSF.
AJAX Action Components - Os componentes de ação são responsáveis por enviar as solicitações do cliente do navegador para o AJAX Engine, de onde ele processará a solicitação e renderizará a visualização necessária como uma resposta.
AJAX Containers- O contêiner AJAX é conceitualmente semelhante ao contêiner de mola. É basicamente reconhecer uma área específica do navegador do cliente para processar a solicitação AJAX.
Skinnability- Skin e tema juntos são referidos como Skinnability. Este módulo atua de forma independente para fornecer amplo suporte para a aparência do todo.
RichFaces JavaScript Engine- O JavaScript Engine é executado no lado do cliente, que envia atualizações ao mecanismo AJAX para preparar a resposta. Este mecanismo funciona automaticamente, portanto, não precisamos escrever nenhuma linha extra de código para controlá-lo.
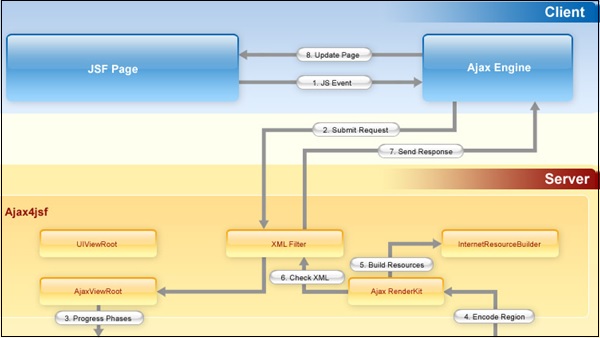
A seguir está o diagrama arquitetônico do aplicativo RichFaces no paradigma MVC.

Na imagem acima, a atividade do usuário será processada como um “Evento JS”. Posteriormente, o “Evento JS” será transmitido para o “Filtro XML”, que nada mais é que um componente do Filtro AJAX. “Filtro XML” é responsável por gerar e processar as solicitações do usuário. Todos os outros componentes são internos aos diferentes arquivos jar. Precisamos usar a biblioteca de tags apropriada para usar essas funcionalidades.