RichFaces - Tratamento de erros
Neste capítulo, aprenderemos sobre os diferentes métodos de tratamento de erros que podem ser implementados em RichFaces.
Tratamento de erros do lado do servidor e do cliente
Precisamos passar pela técnica Java bastante antiga (try / Catch) para lidar com as exceções baseadas na classe de ação. Para o lado do cliente, podemos adicionar um arquivo extra, que mostrará a mensagem de erro sempre que ocorrer um erro no lado do cliente.
O fragmento de código a seguir pode ser adicionado em web.xml para lidar com erros no lado do cliente.
<error-page>
<exception-type>java.lang.Throwable</exception-type>
<location>/error.xhtml</location>
</error-page>Observe que a exceção acima fornecerá apenas mensagens de exceção estáticas e talvez tenhamos que usar a classe JSF “ExceptionHandler” para usar a propriedade de exceção dinâmica. No tempo de execução, RichFaces fornece alguns recursos para validar os campos de entrada, que podem ser usados como um bloco de construção primário da exceção no aplicativo.
Crie um novo arquivo e coloque o seguinte código nele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
</html>A classe java correspondente deve ser uma classe de bean normal como a seguinte.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
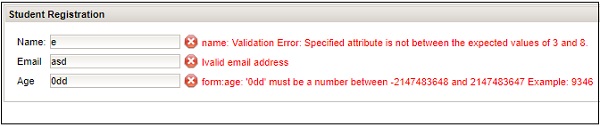
}O exemplo acima produzirá a seguinte saída no navegador, sempre que houver um erro no <h: form>.

Carregamento de recursos
RichFaces melhora o procedimento padrão de manipulação de recursos no aplicativo JSF. Isso pode ser implementado pela configuração de ResourceServlet ou pela otimização de recursos. Para configurar ResourceServlet, precisamos adicionar o seguinte trecho de código em web.xml.
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/org.richfaces.resources/*</url-pattern>
</servlet-mapping>Também podemos habilitar a otimização no aplicativo JSF, o que otimizará diferentes arquivos JavaScript e CSS. Precisamos adicionar o seguinte código para alcançar a otimização no aplicativo.
<context-param>
<param-name>org.richfaces.resourceOptimization.enabled</param-name>
<param-value>true</param-value>
</context-param>